Django实现音乐网站 ⒀
使用Python Django框架制作一个音乐网站,
本篇主要是推荐页-推荐排行榜、推荐歌手功能开发。
目录
推荐页开发
推荐排行榜
单曲表增加播放量
表模型增加播放量字段
执行表操作
模板中显示外键对应值
表模型外键设置
获取外键对应模型值
推荐排行榜视图
推荐排行榜模板
推荐歌手
推荐歌手视图
推荐歌手模板
总结
推荐页开发
推荐排行榜
排行榜这个功能后期在做吧,比较麻烦,目前先做一个模拟的排行榜数据返回。
单曲表增加播放量
做歌曲排行榜才发现歌曲表没有播放量字段。
表模型增加播放量字段
在player/models.py单曲表中增加播放量字段。
内容如下:
playnum = models.IntegerField(default=0, editable=False)执行表操作
python manage.py makemigrations
python manage.py migrate执行过程

模板中显示外键对应值
在模板中显示外键对应值很关键,在python中有特殊的方法,开始时我还是按照以前的方式去显示,即先获取A表模型中所有名称组成一个一维的列表,然后获取B表模型数据,在一个循环中使用B模型与A模型对应外键,取相应值并赋值,最终组成一个新的二维对象类型数据返回给模版,结果模版解析不了二维对象。
之后直接返回A模型所有名称的一维列表,在模板的for循环中使用B表模型中对应A模型外键直接解析,还是不行!
最终在网上找了好多文章,才从其中一个找到端倪;其实这个问题一点也不复杂,因为Django中已经给做好了,不用再做关键模型赋值操作,其他文章没写是因为一旦会了就不觉得是问题,但是不会真的百思不得其解,在这里记录一下吧。
表模型外键设置
# 设置与歌手表关联外键 一对多外键设置在多的模型中
singler = models.ForeignKey("Singler",on_delete=models.CASCADE,verbose_name='歌手',help_text='请选择歌手'
)获取外键对应模型值
{% for hot in hot_ranks %}{{ hot.singler.name }}
{% endfor %}推荐排行榜视图
在原来的推荐歌单数据查询下增加推荐排行榜查询处理。
def index(request):""" 显示首页 """......# 推荐排行榜# 热歌榜 取播放量最多的五个hot_ranks = Singe.objects.order_by('-playnum').all()[0:5]# 新歌榜 取最新的五个new_ranks = Singe.objects.order_by('-id').all()[0:5]# 飙升榜biao_ranks = Singe.objects.order_by('id').all()[0:5]# 欧美榜ea_ranks = Singe.objects.order_by('-id').all()[0:5]# 日韩榜js_ranks = Singe.objects.order_by('id').all()[0:5]return render(request, 'index/index.html', {'carousels': carousel_imgs,'songsheets': songsheets,'hot_ranks': hot_ranks,'new_ranks': new_ranks,'biao_ranks': biao_ranks,'ea_ranks': ea_ranks,'js_ranks': js_ranks})推荐排行榜模板
<!--推荐排行榜开始-->
<div class="recommend_rank"><div class="title"><div class="name">推荐排行榜</div><ul><li><a href="#">更多></a></li></ul></div><div class="list"><div class="bank"><div class="bank_top"><div class="img"><img class="img_tip" src="{% static 'images/b1.png' %}" alt=""></div><img class="img_bg" src="{% static 'images/b1_1.jpg' %}" alt=""></div><ul class="bank_list">{% for hot in hot_ranks %}<li>{% if forloop.counter == 1 %}<div class="top_img top1"></div>{% elif forloop.counter == 2 %}<div class="top_img top2"></div>{% elif forloop.counter == 3 %}<div class="top_img top3"></div>{% else %}<div class="top_index">{{forloop.counter}}</div>{% endif %}<div class="top_info"><p class="song_name">{{ hot.name }}</p><p class="singler">{{ hot.singler.name }}</p></div></li>{% endfor %}</ul></div><div class="bank"><div class="bank_top"><div class="img"><img class="img_tip" src="{% static 'images/b2.png' %}" alt=""></div><img class="img_bg" src="{% static 'images/b2_2.jpg' %}" alt=""></div><ul class="bank_list">{% for news in new_ranks %}<li>{% if forloop.counter == 1 %}<div class="top_img top1"></div>{% elif forloop.counter == 2 %}<div class="top_img top2"></div>{% elif forloop.counter == 3 %}<div class="top_img top3"></div>{% else %}<div class="top_index">{{forloop.counter}}</div>{% endif %}<div class="top_info"><p class="song_name">{{ news.name }}</p><p class="singler">{{ news.singler.name }}</p></div></li>{% endfor %}</ul></div><div class="bank"><div class="bank_top"><div class="img"><img class="img_tip" src="{% static 'images/b3.png' %}" alt=""></div><img class="img_bg" src="{% static 'images/b3_3.jpg' %}" alt=""></div><ul class="bank_list">{% for biao in biao_ranks %}<li>{% if forloop.counter == 1 %}<div class="top_img top1"></div>{% elif forloop.counter == 2 %}<div class="top_img top2"></div>{% elif forloop.counter == 3 %}<div class="top_img top3"></div>{% else %}<div class="top_index">{{forloop.counter}}</div>{% endif %}<div class="top_info"><p class="song_name">{{ biao.name }}</p><p class="singler">{{ biao.singler.name }}</p></div></li>{% endfor %}</ul></div><div class="bank"><div class="bank_top"><div class="img"><img class="img_tip" src="{% static 'images/b4.png' %}" alt=""></div><img class="img_bg" src="{% static 'images/b4_4.jpg' %}" alt=""></div><ul class="bank_list">{% for ea in ea_ranks %}<li>{% if forloop.counter == 1 %}<div class="top_img top1"></div>{% elif forloop.counter == 2 %}<div class="top_img top2"></div>{% elif forloop.counter == 3 %}<div class="top_img top3"></div>{% else %}<div class="top_index">{{forloop.counter}}</div>{% endif %}<div class="top_info"><p class="song_name">{{ ea.name }}</p><p class="singler">{{ ea.singler.name }}</p></div></li>{% endfor %}</ul></div><div class="bank"><div class="bank_top"><div class="img"><img class="img_tip" src="{% static 'images/b5.png' %}" alt=""></div><img class="img_bg" src="{% static 'images/b5_5.jpg' %}" alt=""></div><ul class="bank_list">{% for jss in js_ranks %}<li>{% if forloop.counter == 1 %}<div class="top_img top1"></div>{% elif forloop.counter == 2 %}<div class="top_img top2"></div>{% elif forloop.counter == 3 %}<div class="top_img top3"></div>{% else %}<div class="top_index">{{forloop.counter}}</div>{% endif %}<div class="top_info"><p class="song_name">{{ jss.name }}</p><p class="singler">{{ jss.singler.name }}</p></div></li>{% endfor %}</ul></div></div>
</div>
<!--推荐排行榜结束-->推荐歌手
先定一个规则,取单曲最多的六位歌手。
推荐歌手视图
返回单曲最多的六位歌手,还是在原来的基础上增加歌手的查询并返回给模板。
代码如下:
def index(request):""" 显示首页 """......# 推荐歌手 取单曲最多的六个singlers = Singler.objects.order_by('-singe_num').all()[0:6]return render(request, 'index/index.html', {'carousels': carousel_imgs,'songsheets': songsheets,'hot_ranks': hot_ranks,'new_ranks': new_ranks,'biao_ranks': biao_ranks,'ea_ranks': ea_ranks,'js_ranks': js_ranks,'singlers': singlers})推荐歌手模板
模板样式都已经写好了,只需要在循环中解析和赋值就可以了。
代码如下:
<!--推荐歌手开始-->
<div class="recommend_singler"><div class="title"><div class="name">推荐歌手</div><ul><li><a class="now" href="#">华语</a></li><li><a href="#">欧美</a></li><li><a href="#">日韩</a></li><li><a href="#">组合</a></li><li><a href="#">更多></a></li></ul></div><div class="list">{% for sg in singlers %}<div class="item"><div class="cover"><img src="/media/{{sg.portrait}}" alt=""></div><p class="name">{{sg.name}}</p><p class="num">{{sg.singe_num}}首歌曲</p></div>{% endfor %}</div>
</div>
<!--推荐歌手结束-->总结
做推荐页开发暂时就这样了还是比较顺利的,只有在外键显示那边费了点事,还是对django部分不了解才导致的,这也是做项目的目的,能够比较全面的使用框架的功能,增进对框架的了解。
相关文章:

Django实现音乐网站 ⒀
使用Python Django框架制作一个音乐网站, 本篇主要是推荐页-推荐排行榜、推荐歌手功能开发。 目录 推荐页开发 推荐排行榜 单曲表增加播放量 表模型增加播放量字段 执行表操作 模板中显示外键对应值 表模型外键设置 获取外键对应模型值 推荐排行榜视图 推…...

PySide6学习笔记--基础环境的安装配置
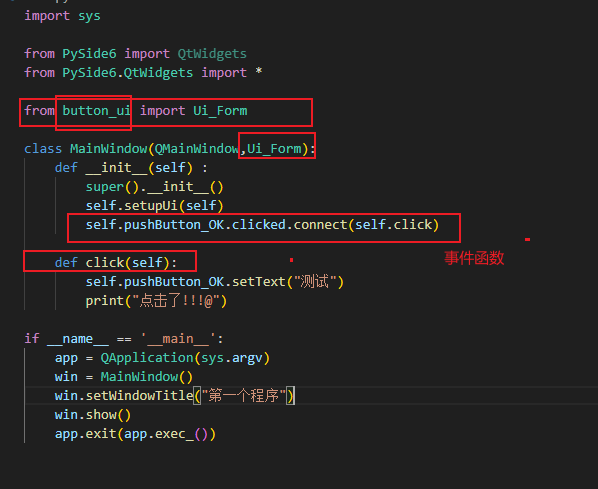
PySide6介绍 QT官方发布Qt6.0之后,紧接着于2020年12月10日发布了PySide 6,对应C版的Qt6。从PySide6开始,PySide的命名也会与Qt的大版本号保持一致。需要注意的是使用PySide6开发的程序在默认情况下,不兼容Windows7系统,…...

算法通关村第九关——中序遍历与搜索树
1 中序遍历和搜索树原理 二叉搜索树按照中序遍历正好是一个递增序列。其比较规范的定义是: 若它的左子树不为空,则左子树上所有节点的值均小于它的根节点的值;若它的右子树不为空,则右子树所有节点的值均大于它的根节点的值&…...

测试框架pytest教程(5)运行失败用例-rerun failed tests
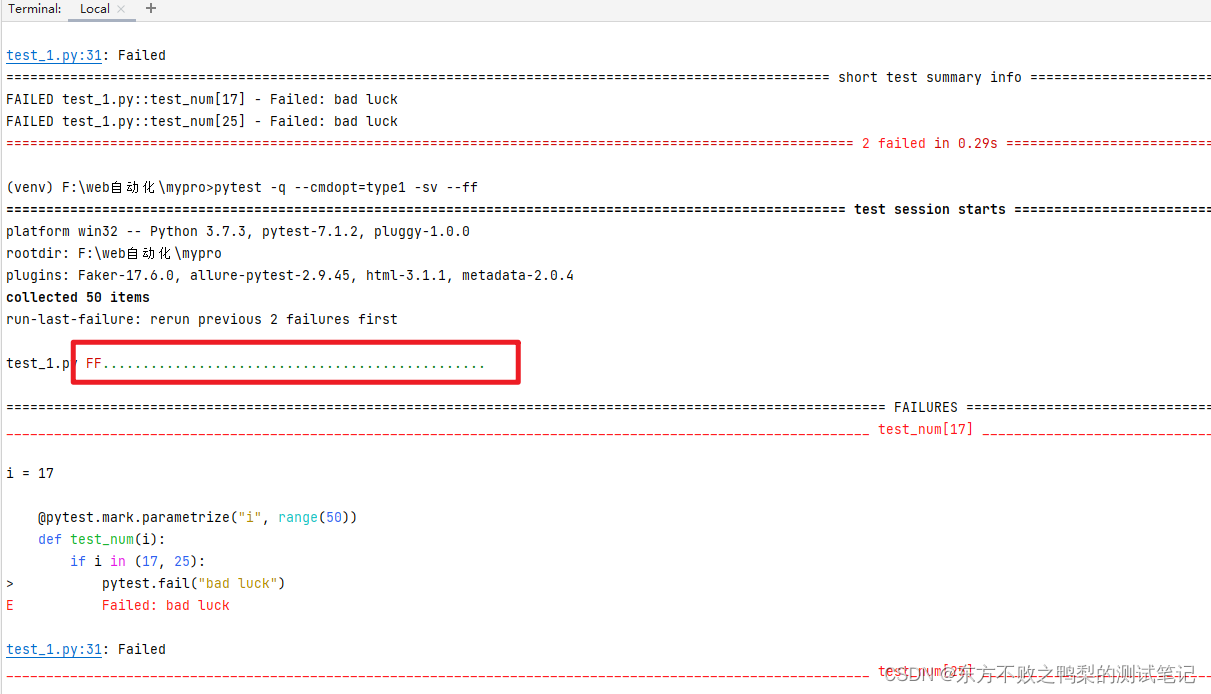
# content of test_50.py import pytestpytest.mark.parametrize("i", range(50)) def test_num(i):if i in (17, 25):pytest.fail("bad luck") 运行这个文件,2个失败,48个通过。 要运行上次失败的测试用例,可以使用--l…...

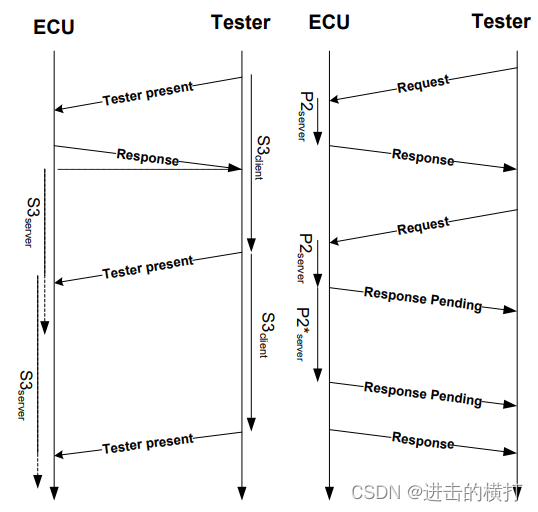
【车载开发系列】UDS当中的时间参数
【车载开发系列】UDS当中的时间参数 UDS当中的时间参数 【车载开发系列】UDS当中的时间参数一. 术语定义二. 网络层时间调整参数三. ECU诊断层与会话层参数 一. 术语定义 缩写全称中文说明BSBlock Size块大小STminSeparation time min时间间隙SIService Identifier服务标识符S…...

PDF中的表格怎么转换为Excel?这两个工具一定得收藏!
PDF是一种常见的文件格式,它可以保持文件的原始样式和内容,但是也有一些缺点,比如不易编辑和处理数据。如果你想要将PDF中的表格或数据导出到Excel中,以便进行分析、计算或制作图表,那么你可能需要一个专业的PDF转Exce…...

ssh scp sshpass
ssh命令用于远程连接主机 ssh usernamehostname更多用法参考: ssh常用用法 scp 命令是用于通过 SSH 协议安全地将文件复制到远程系统和从远程系统复制文件到本地的命令 比如: scp /data/log/a.txt root192.168.1.100:/data/log该命令就就将本地的a.t…...
)
leetcode 1996. 游戏中弱角色的数量(排序的魅力)
题目 题意: 给定n个人的攻击力和防御力,对于一个人来说,如果存在某个人的攻击力和防御力都比他高,那么称这个人为弱角色。统计弱角色的数量 思路: 排序,攻击力按从大到小排序,这样遍历的时候某个数时前边的攻击力都比他…...

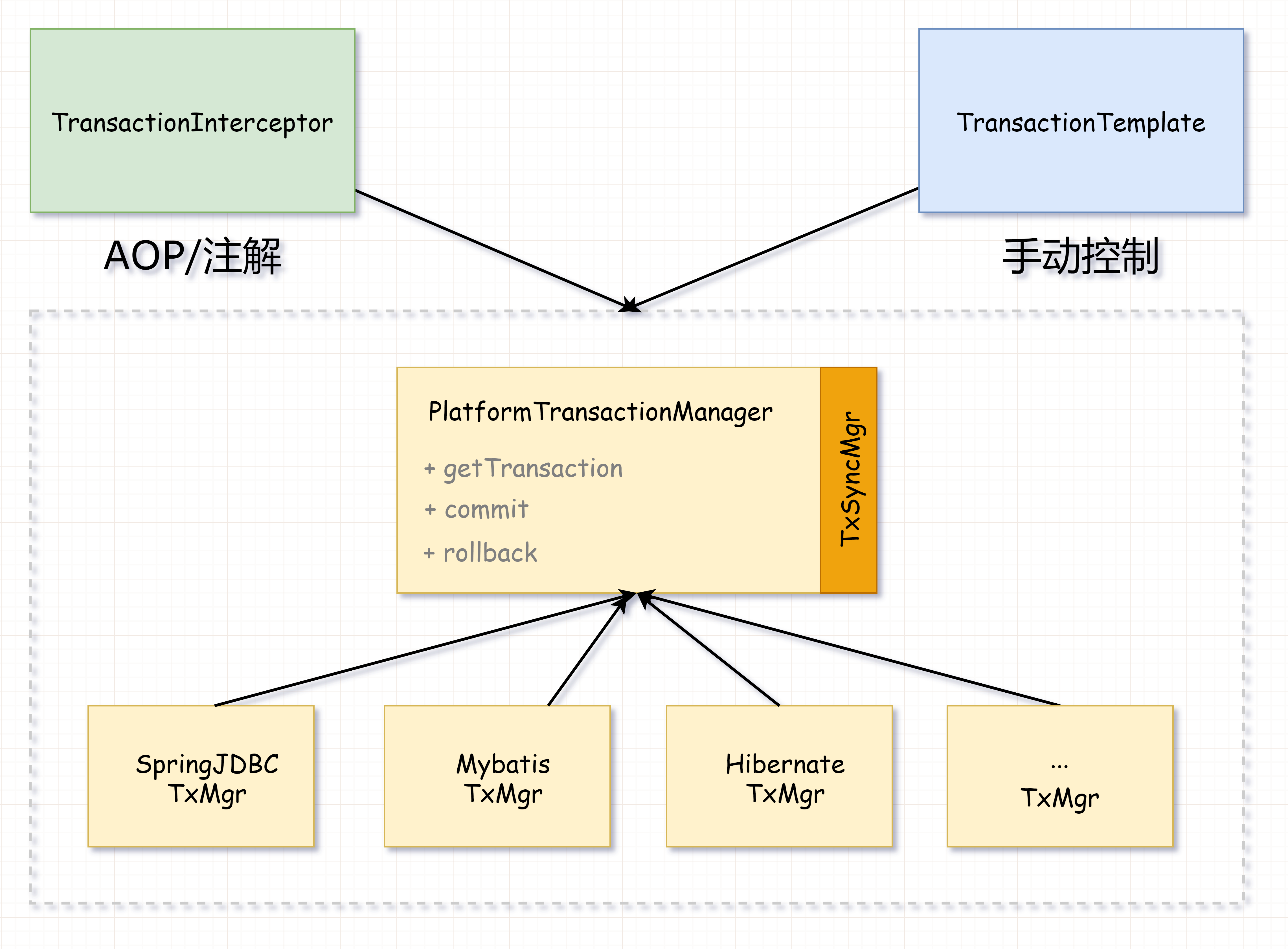
从头到尾说一次 Spring 事务管理(器) | 京东云技术团队
事务管理,一个被说烂的也被看烂的话题,还是八股文中的基础股之一。 本文会从设计角度,一步步的剖析 Spring 事务管理的设计思路(都会设计事务管理器了,还能玩不转?) 为什么需要事务管理&…...

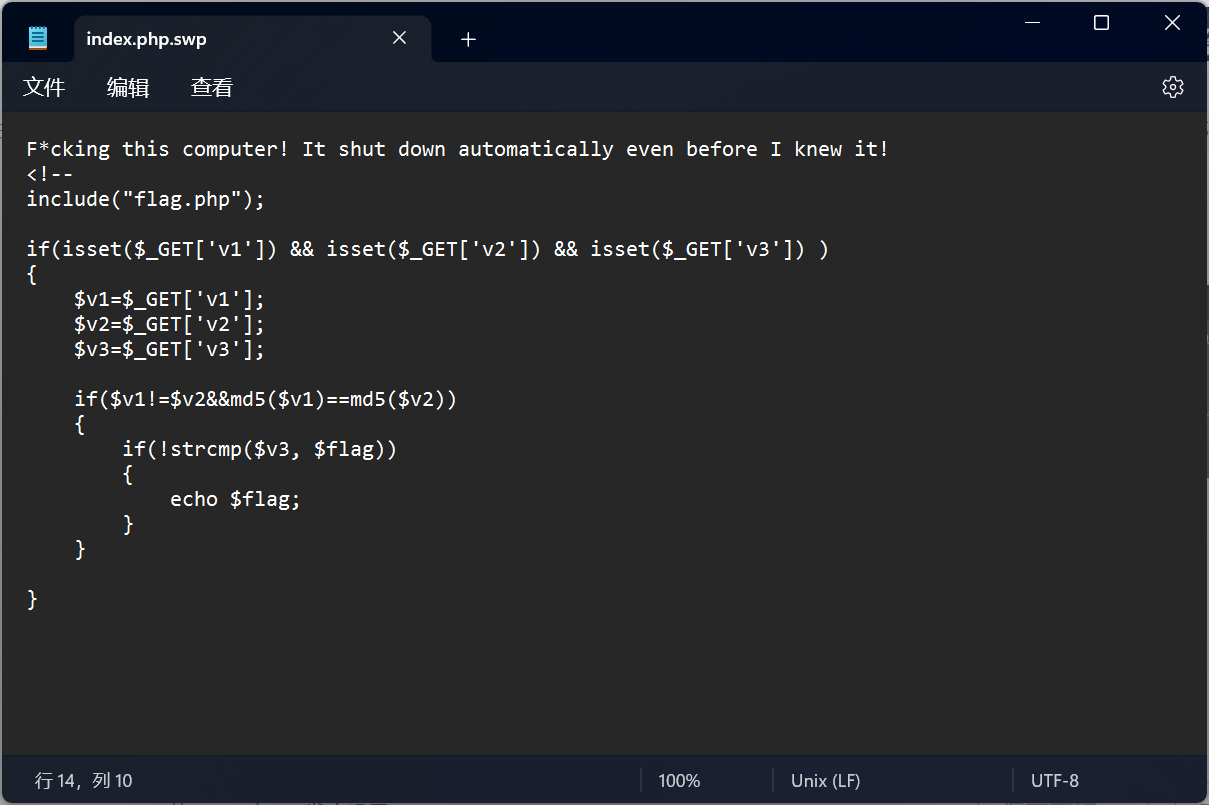
php 系列题目,包含查看后端源代码
一、弱类型比较问题 原则: 1.字符串和数字比较,字符串回被转换成数字。 "admin" 0(true) admin被转换成数字,由于admin是字符串,转换失败,变成0 int(admin)0,所以比较结果是ture 2.混合字符串转…...

令牌桶C语言代码实现
令牌桶实例 令牌桶三要素 cps 每秒钟传输字节数 burst 令牌桶内最多能传输的字节数,token的最大值 token 令牌的个数 之前是一个令牌(token)对应一个字节,现在将一个token变为一个cps,cps是解码速率,每攒到一个令牌ÿ…...

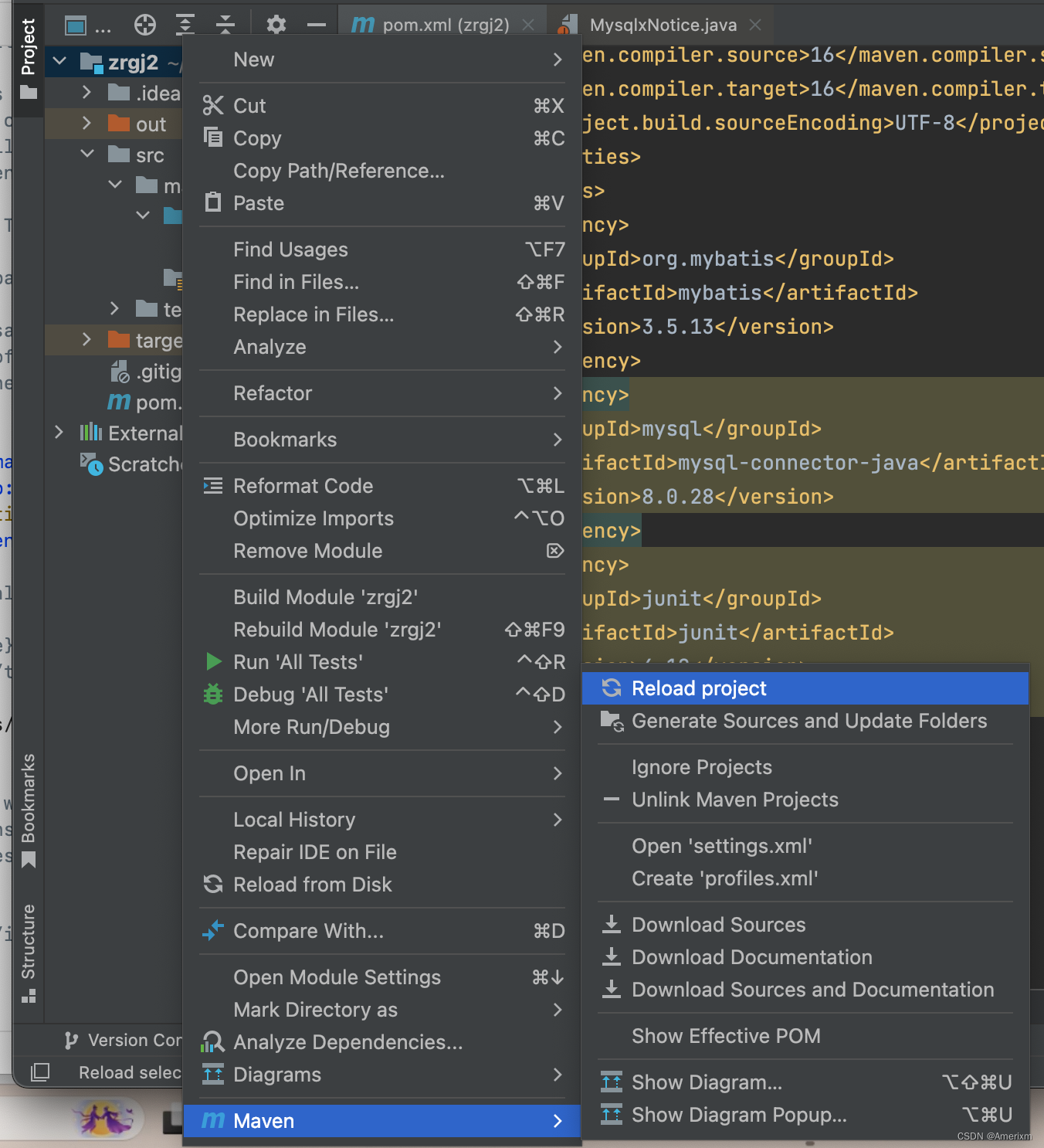
Mybatis 建立依赖失败:报错Dependency ‘mysql:mysql-connector-java:8.0.28‘ not found
Mybatis 建立依赖失败:报错Dependency ‘mysql:mysql-connector-java:8.0.28’ not found 解决办法: 写完依赖代码,直接重构,下载依赖。 图片: 
多线程+隧道代理:提升爬虫速度
在进行大规模数据爬取时,爬虫速度往往是一个关键问题。本文将介绍一个提升爬虫速度的秘密武器:多线程隧道代理。通过合理地利用多线程技术和使用隧道代理,我们可以显著提高爬虫的效率和稳定性。本文将为你提供详细的解决方案和实际操作价值&a…...

使用@Configuration和@Bean给spring容器中注入组件
Confguration->告诉spring这是一个配置类 以前我们是使用配置文件来注册bean的,现如今可以用Configuration 来代替配置文件。 //配置配配置文件 Configuration // 告诉Spring这是一个配置类,等同于以前的配置文件 public class MainConfig {// Bean注解是给IOC…...

信号波形解读
can波形解读 实际波形 标准帧 发送数据 仲裁段 0x1AA 数据长度为8字节 内容为:0x41, 0x20, 0x38, 0x41, 0x00, 0x16, 0x00, 0x00 波特率 111K...

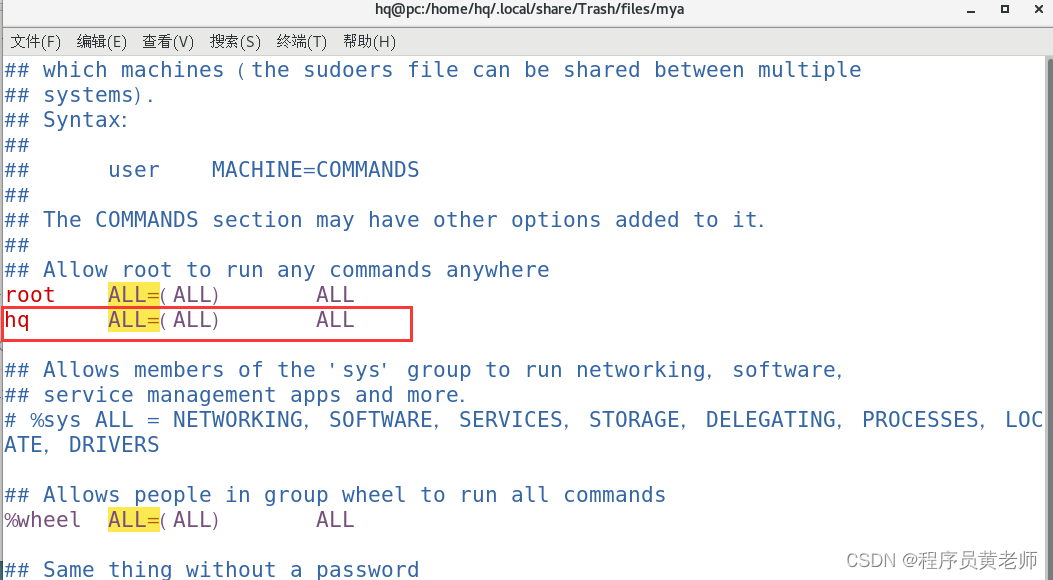
Centos 解决 XXX不在 sudoers 文件中。此事将被报告。的错误
本来想使用 sudo 拷贝一个文件,结果出现上面的问题! 下面是解决方法: 首先登录root,然后执行下面的命令 vim /etc/sudoers 将你需要添加的用户带红色框线的地方,模仿root写一遍,然后保存! …...

雪花算法和uuid的区别
雪花算法(Snowflake Algorithm)和 UUID(Universally Unique Identifier)都是用于生成唯一标识符的方法,但它们在实现和适用场景上存在一些区别。 雪花算法: 雪花算法是Twitter开发的一种分布式ID生成算法…...

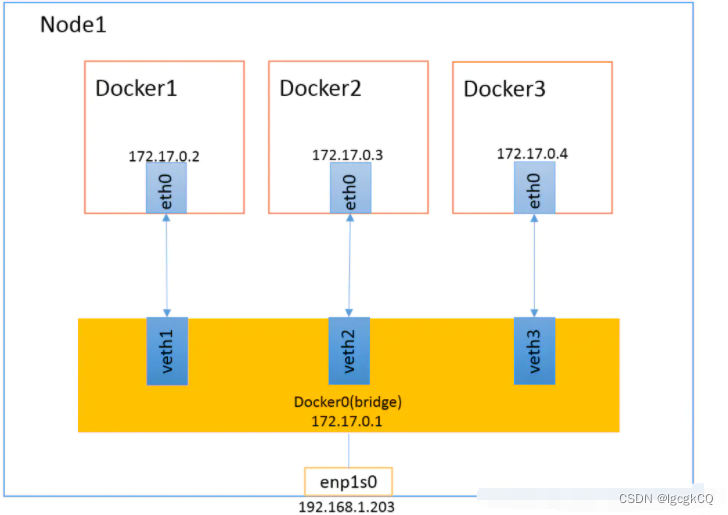
docker之DockerFile与网络
目录 DockerFile 构建步骤 基础知识 指令 实战:构建自己的centos 第一步:编写dockerfile文件 第二步:构建镜像文件 docker网络 原理 功能 网络模式 host模式 container模式 none模式 bridge模式 DockerFile dockerfile 是用来…...

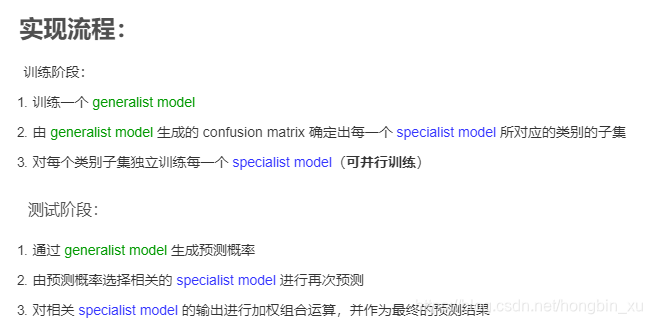
知识蒸馏开山之作(部分解读)—Distilling the Knowledge in a Neural Network
1、蒸馏温度T 正常的模型学习到的就是在正确的类别上得到最大的概率,但是不正确的分类上也会得到一些概率尽管有时这些概率很小,但是在这些不正确的分类中,有一些分类的可能性仍然是其他类别的很多倍。但是对这些非正确类别的预测概率也能反…...

centos 7 安装 docker-compose curl 设置代理
sudo curl -x “http://192.168.1.2:3128” 需要验证的代理 sudo curl -x “http://username:password192.168.1.2:3128” 1.下载 sudo curl -L "https://github.com/docker/compose/releases/download/1.23.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/lo…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...
