【前端从0开始】CSS——9、浮动
1. 浮动(float)
1.1 定义
float 属性定义元素向哪个方向浮动。之前这个属性应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,不论它本身是何种元素。
取值:
none: 默认值,不浮动left: 左浮动right: 右浮动
1.2 用法
li {float:left;
}
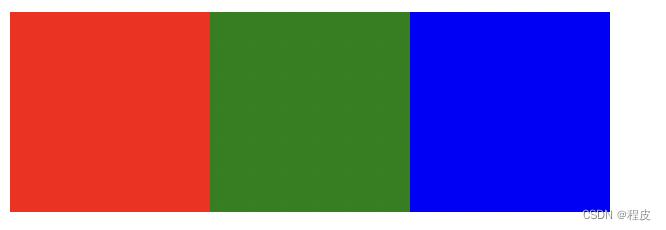
- 横向排列布局
<style>div{width: 100px;height: 100px;float: left;}.one{background-color: red;}.two{background-color: green;}.thr{background-color: blue;}
</style>
<div class="one"></div>
<div class="two"></div>
<div class="thr"></div>

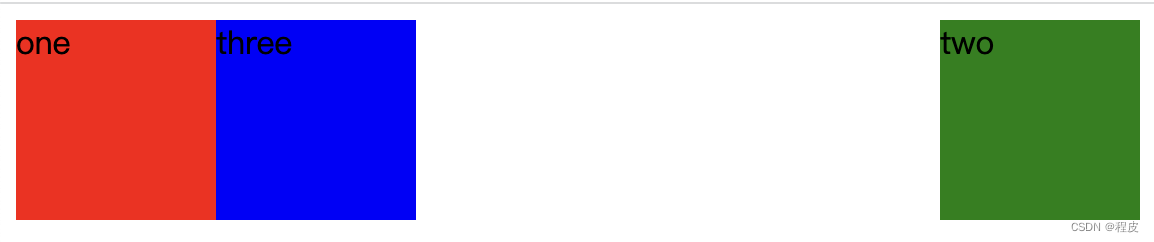
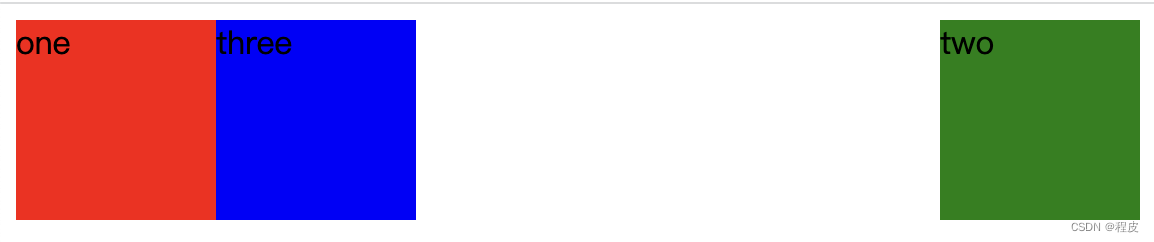
- 左右排列布局
<style> div{width: 100px;height: 100px;}.one{background-color: red;float: left;}.two{background-color: green;float: right;}.thr{background-color: blue;float: left;}
</style>
</head>
<body><div class="one">one</div><div class="two">two</div><div class="thr">three</div>
</body>

1.3 特性
- 浮动元素会去找离它最近的有浮动的元素进行贴边
- 假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行
- 右浮动会颠倒盒子顺序
- 行内元素设置了浮动后,默认已转为块级元素,可以直接设置宽高,无需转换
- 块级元素,如果没有设置宽高,浮动后, 会收缩到内容的大小
- 浮动元素会脱离文档流,会压住下一个块元素,但不会压住其内容
<style>/* 特性1 特性2 */.box{width:500px;}.box-item{float:left;width:200px;height:200px;border:2px solid red;}/* 特性3 */.box-item{float:right;width:200px;height:200px;border:2px solid red;}/* 特性4 */.box-span{float:right;width:200px;height:200px;border:2px solid red;}/* 特性5 */.box-div{float:left;}
</style>
<div class="box"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div><span class="box-span">5</div><div class="box-div">6</div>
</div>
1.4 清除浮动
1.4.1 父元素高度塌陷
子元素浮动,父元素没有设置高度,会出现高度撑不开的现象,称之为父元素高度塌陷。
<style>.box {width:500px;border:2px solid black;}.box-item {float:left;width:200px;height:200px;border:2px solid red;}
</style>
<div class="box"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div>
</div>
1.4.2 清浮动本质
元素浮动后会出现相对应的页面布局问题,清除浮动的本质是解决元素浮动后造成的页面布局的问题。
1.4.3 常见的清除浮动方式
-
加额外标签
浮动元素后面加一个空标签,设置样式clear:both;,左右两侧均不允许浮动元素。 -
定高法
给浮动元素的父元素设置高度大于或等于最高的浮动元素的高度,用于小板块,高度可以写死的部分。 -
父元素添加
overflow:hidden属性
利用overflow:hidden清除浮动时,父元素里面不能有定位超出的元素,如果有,超出的部分会被隐藏。 -
利用after伪元素清除浮动
注意: 项目中我们常用after伪元素清除浮动,因为它不会额外增加标签,而且不会出现因为用overflow:hidden超出的部分会被隐藏,父元素高度也不用写死,我们只要在页面写一次清浮动的代码,在需要清浮动的位置加上clearfix类名就可以了。
<style>/* 方法一: 浮动元素后⾯加⼀个空标签,设置样式 clear:both; */ .box {width:500px;border:2px solid black;}.box-item {float:left;width:200px;height:200px;border:2px solid red;}.clear{clear:both;}
</style>
<div class="box"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div><div class="clear"></div>
</div>
<style>/* 方法二:定⾼法 给浮动元素的⽗元素设置⾼度⼤于或等于最⾼的浮动元素的⾼度 */.box {width:500px;height:500px;border:2px solid black;}.box-item {float:left;width:200px;height:200px;border:2px solid red;}
</style>
<div class="box"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div>
</div>
<style>/* 方法三: 给父级元素添加 overflow: hidden; */.box {width:500px;border:2px solid black;overflow:hidden;}.box-item {float:left;width:200px;height:200px;border:2px solid red;}
</style>
<div class="box"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div>
</div>
<style> .box { width:500px; border:2px solid black; } .box-item { float:left; width:200px; height:200px; border:2px solid red; } .clearfix::after { content: "";clear: both;display: block;}
</style>
<div class="box clearfix"> <div class="box-item">1</div> <div class="box-item">2</div> <div class="box-item">3</div> <div class="box-item">4</div>
</div>
1.4.4 清除浮动注意事项
- 同级的元素,要么全部浮动,要么全部不浮动。
- 子元素浮动,父元素去清除浮动,如果父元素也浮动,寻找距离最近的没有浮动的祖先元素去做清除浮动的操作。
- 父元素有绝对定位的不需要清除浮动。
相关文章:

【前端从0开始】CSS——9、浮动
1. 浮动(float) 1.1 定义 float 属性定义元素向哪个方向浮动。之前这个属性应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,不论它本身是何种元素。 取值…...

如何在Moonriver网络上向社区代表委托投票权利
我们之前介绍了「社区代表」这一概念,想必大家对社区代表在治理中扮演的角色和地位有了一定的了解。 本文将介绍如何将您的投票权利委托给社区代表。请注意,在委托Token给社区代表这一过程中,并非将您的Token转移给任何人,而且此…...

时序预测 | MATLAB实现基于CNN-GRU卷积门控循环单元的时间序列预测-递归预测未来(多指标评价)
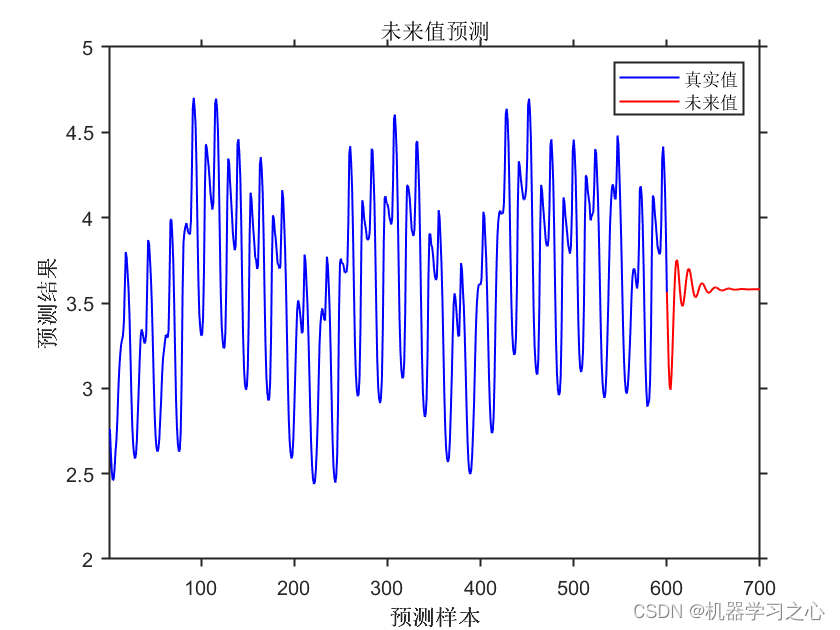
时序预测 | MATLAB实现基于CNN-GRU卷积门控循环单元的时间序列预测-递归预测未来(多指标评价) 目录 时序预测 | MATLAB实现基于CNN-GRU卷积门控循环单元的时间序列预测-递归预测未来(多指标评价)预测结果基本介绍程序设计参考资料 预测结果 基本介绍 MATLAB实现基于CNN-GRU卷积…...

【李群李代数】李群控制器(lie-group-controllers)介绍——控制 SO(3) 空间中的系统的比例控制器Demo...
李群控制器SO(3)测试 测试代码是一个用于控制 SO(3) 空间中的系统的比例控制器。它通过计算控制策略来使当前状态逼近期望状态。该控制器使用比例增益 kp 进行参数化,然后进行一系列迭代以更新系统状态,最终检查状态误差是否小于给定的阈值。这个控制器用…...
PCI Express 总线)
DP读书:鲲鹏处理器 架构与编程(六)PCI Express 总线
处理器与服务器:PCI Express 总线 PCI Express 总线1. PCI Express 总线的特点a. 高速差分传输b. 串行传输c. 全双工端到端连接d. 基于多通道的数据传输方式e. 基于数据包的传输 2. PCI Express 总线的组成与拓扑结构a. 根复合体b. PCI Express桥c. 功能单元 3. PCI…...

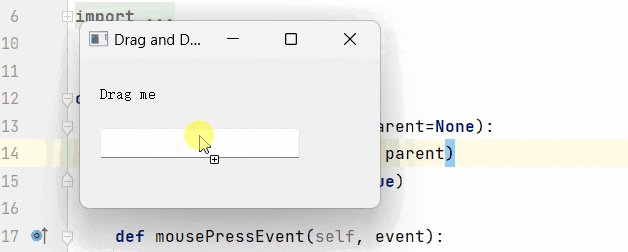
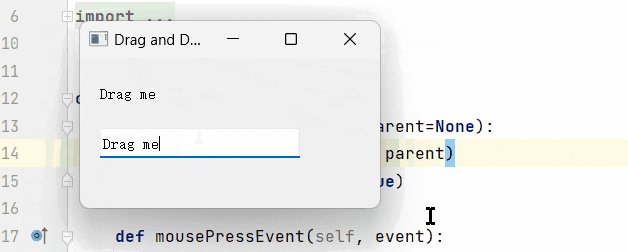
Pyqt5-开源工具分解功能(文本拖拽)
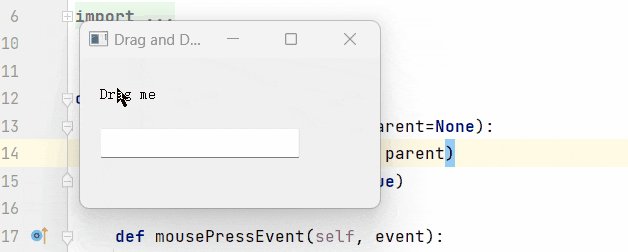
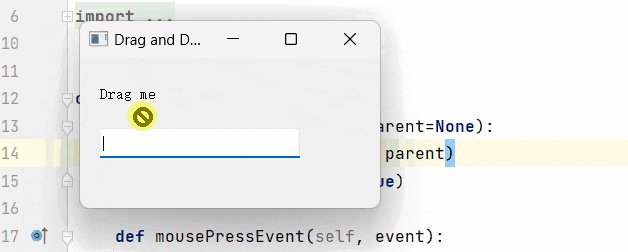
开源第四篇:功能实现之拖拽功能与配置文件。 写这个功能的初衷,是因为,每次调试我都要手动敲命令,太麻烦了,想偷个懒,所以直接给这功能加上了,顺便衍生出了另一个想法,配置文件自动填写相关数据。 先看个简单的拖拽功能: 很明显吧,还是比较便捷的。所以我们本章,就在…...

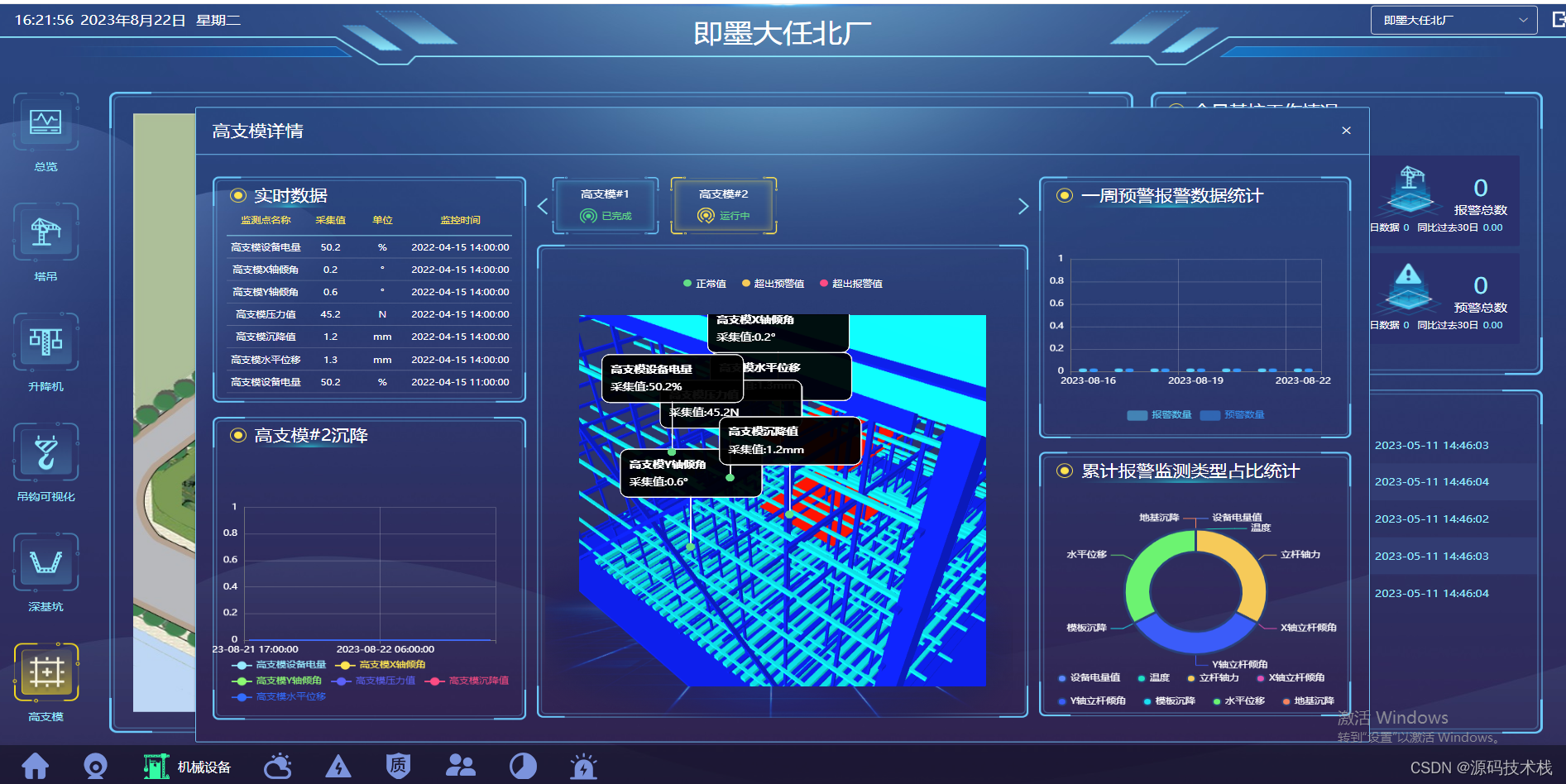
Java版B/S架构 智慧工地源码,PC、移动、数据可视化智慧大屏端源码
智慧工地是什么?智慧工地主要围绕绿色施工、安全管控、劳务管理、智能管理、集成总控等方面,帮助工地解决运营、管理方面各个难点痛点。在互联网的加持下促进项目现场管理的创新与发展,实现工程管理人员与工程施工现场的整合,构建…...

无涯教程-PHP - Session选项
从PHP7 起, session_start()()函数接受一系列选项,以覆盖在 php.ini 中设置的会话配置指令。这些选项支持 session.lazy_write ,默认情况下此函数为on,如果会话数据已更改,则会导致PHP覆盖任何会话文件。 添加的另一个…...

The Age of Data and AI: Challenges and Opportunities
Simply put Abstract: This paper examines the impact of the “Age of Data” on the field of artificial intelligence (AI). With the proliferation of digital technologies and advancements in data collection, storage, and processing, organizations now have ac…...

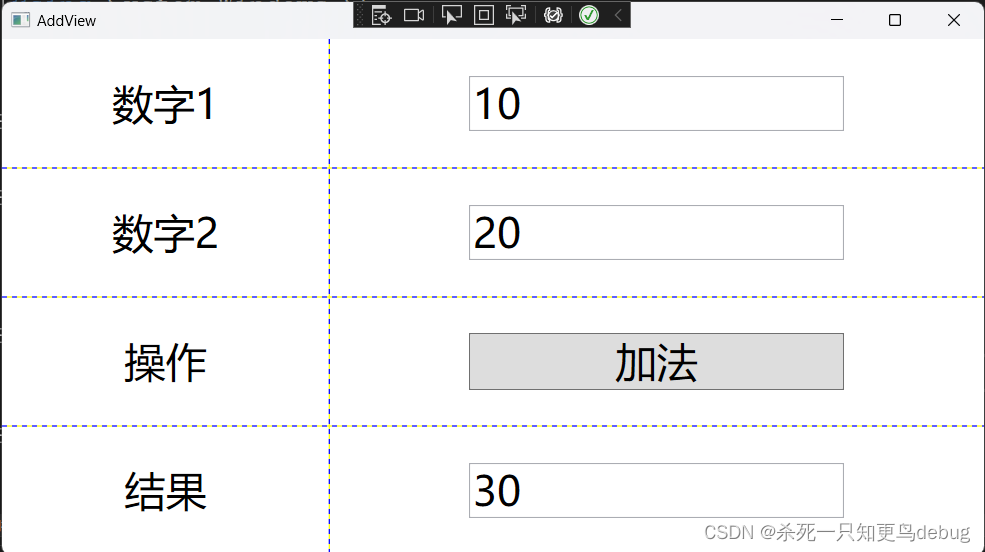
WPF 项目中 MVVM模式 的简单例子说明
一、概述 MVVM 是 Model view viewModel 的简写。MVVM模式有助于将应用程序的业务和表示逻辑与用户界面清晰分离。 几个概念的说明: model :数据,界面中需要的数据,最好不要加逻辑代码view : 视图就是用户看到的UI结构 xaml 文件viewModel …...
基于nginx禁用访问ip
一、背景 网络安全防护时,禁用部分访问ip,基于nginx可快速简单实现禁用。 二、操作 1、创建 conf.d文件夹 在nginx conf 目录下创建conf.d文件夹 Nginx 扩展配置文件一般在conf.d mkdir conf.d 2、新建blocksip.conf文件 在conf.d目录新建禁用ip的扩展配置文…...

【第三阶段】kotlin语言的内置函数let
1.使用普通方法对集合的第一个元素相加 fun main() {//使用普通方法对集合的第一个元素相加var list listOf(1,2,3,4,5)var value1list.first()var resultvalue1value1println(result) }执行结果 2.使用let内置函数对集合的第一个元素相加 package Stage3fun main() {//使用…...

【C++入门到精通】C++入门 —— 模版(template)
阅读导航 前言一、模版的概念二、函数模版1. 函数模板概念2. 函数模板定义格式3. 函数模板的原理4. 函数模版的实例化🚩隐式实例化🚩显式实例化 5. 函数模板的匹配原则 三、类模板1. 类模板的定义格式2. 类模板的实例化 四、非类型模板参数1. 概念2. 定义…...

ARM汇编【3】:LOAD/STORE MULTIPLE PUSH AND POP
LOAD/STORE MULTIPLE 有时一次加载(或存储)多个值更有效。为此,我们使用LDM(加载多个)和STM(存储多个)。这些指令有一些变化,基本上只在访问初始地址的方式上有所不同。这是…...

Python之Qt输出UI
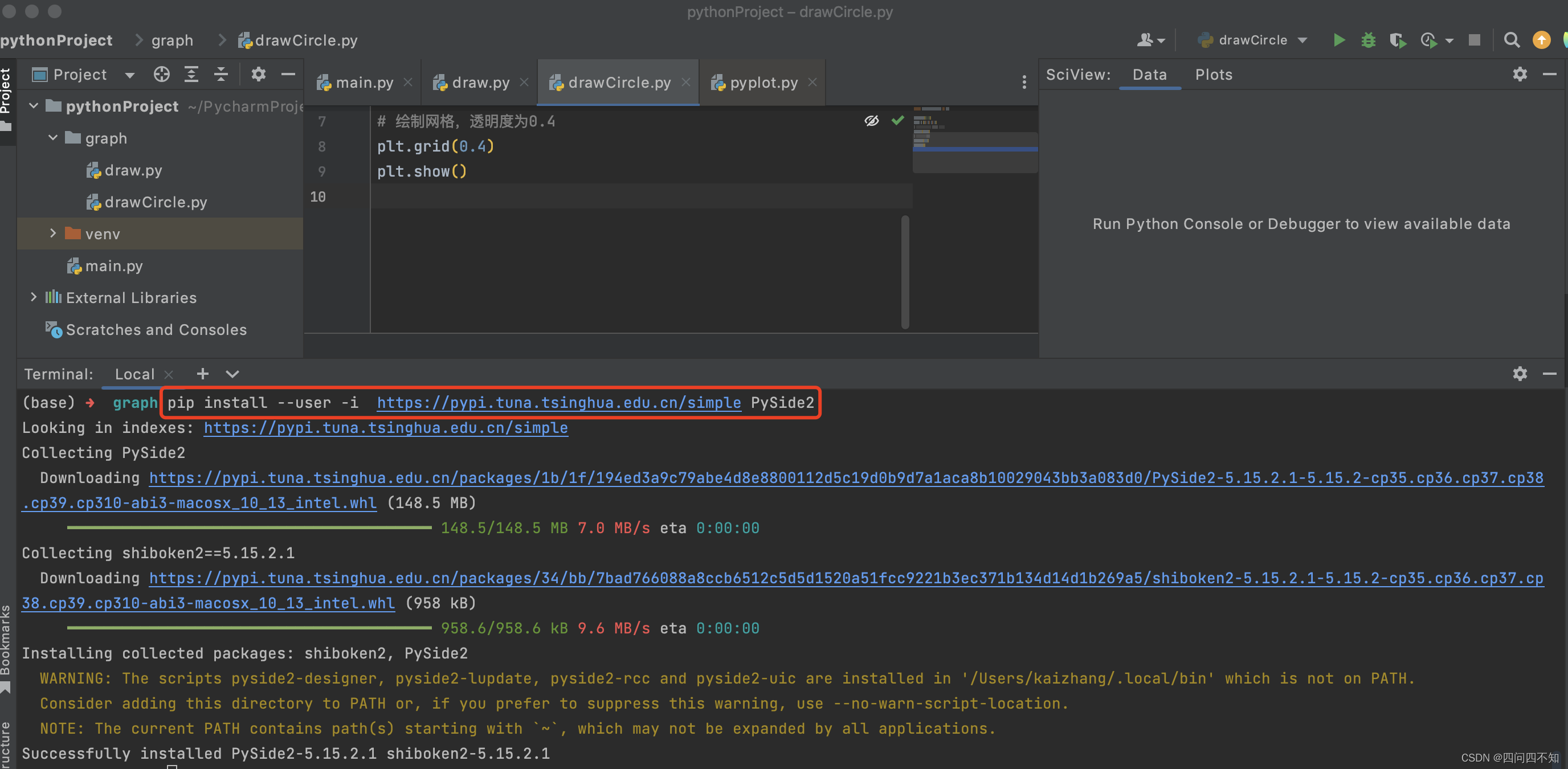
安装PySide2 输入pip install PySide2安装Qt for Python,如果安装过慢需要翻墙,则可以使用国内清华镜像下载,输入命令pip install --user -i https://pypi.tuna.tsinghua.edu.cn/simple PySide2,如下图, 示例Demo i…...

【1day】复现泛微OA某版本SQL注入漏洞
目录 一、漏洞描述 二、影响版本 三、资产测绘 四、漏洞复现 一、漏洞描述 泛微e-cology是一款由泛微网络科技开发的协同管理平台,支持人力资源、财务、行政等多功能管理和移动办公。泛微OA存在SQL注入漏洞,攻击者利用Web应用程序对用户输入验证上的疏忽,在输入的数据…...

安卓系列机型-禁止卸载某个APP 防止误卸载软件 无需root权限
安卓系列机型-禁止安装某软件 防止“沉迷游戏的小孩”操作解析_安卓机器的博客-CSDN博客 上一期讲了如何禁止安装某个app。今天讲下如何禁止卸载某app。正好相反的操作。任何操作有利有弊。主要看使用者如何对待使用。 💔💔💔以腾讯的一款游…...

【算法系列篇】二分查找——这还是你所知道的二分查找算法吗?
文章目录 前言什么是二分查找算法1.二分查找1.1 题目要求1.2 做题思路1.3 Java代码实现 2.在排序数组中查找元素的第一个和最后一个位置2.1 题目要求2.2 做题思路2.3 Java代码实现 3.搜索插入位置3.1 题目要求3.2 做题思路3.3 Java代码实现 4.x的平方根4.1 题目要求4.2 做题思路…...

【前端从0开始】JavaSript——分支流程控制
流程控制 在任何一门程序设计语言中,都需要支持满足程序结构 化所需要的三种流程控制: ●顺序控制 ●分支控制(条件控制) ●循环控制 顺序控制:在程序流程控制中,最基本的就是顺序控制。程序会按照自上而下的顺序执行…...

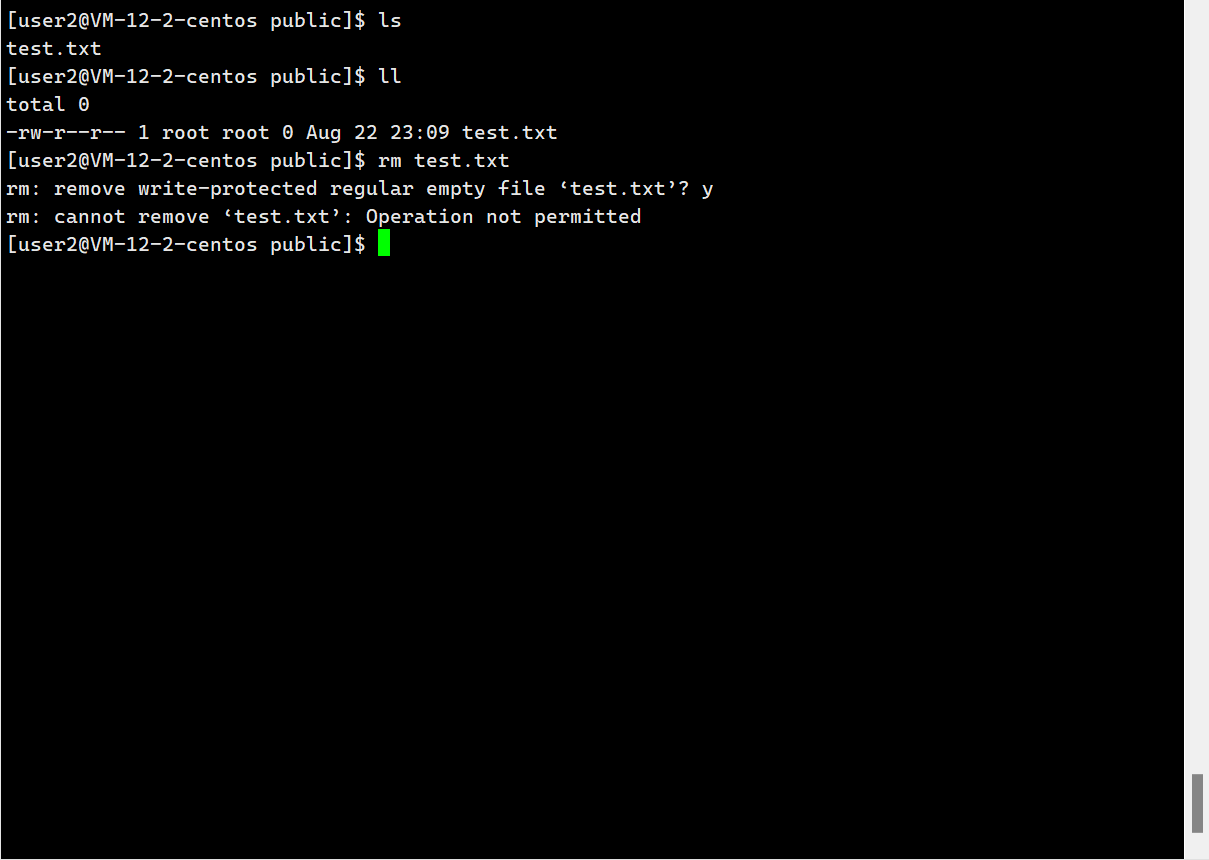
Linux权限
Linux中一切皆文件,那么文件就应该有相对于的类型,而在Linux当中,类型不是直接看后缀来决定的。 -普通文件、文本、可执行、归档文件等d目录b块设备、block、磁盘c字符设备、键盘、显示器p管道文件s网络socket文件l链接文件 link 然后后面的九…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...

codeforces C. Cool Partition
目录 题目简述: 思路: 总代码: https://codeforces.com/contest/2117/problem/C 题目简述: 给定一个整数数组,现要求你对数组进行分割,但需满足条件:前一个子数组中的值必须在后一个子数组中…...

DL00871-基于深度学习YOLOv11的盲人障碍物目标检测含完整数据集
基于深度学习YOLOv11的盲人障碍物目标检测:开启盲人出行新纪元 在全球范围内,盲人及视觉障碍者的出行问题一直是社会关注的重点。尽管技术不断进步,许多城市的无障碍设施依然未能满足盲人出行的实际需求。尤其是在复杂的城市环境中ÿ…...
