wx原生微信小程序入门常用总结
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、定义值和修改值
- 1、定义值
- 2、修改值
- (1)代码
- (2)代码说明
- (3)注意点
- 二、点击事件
- 三、微信小程序的数据缓存(以setStorage为例使用)
- 0、setStorageSync和setStorage的区别
- 1、setStorage的使用
- 2、getStorage的使用
前言
希望你能在有vue基础的情况下查看以下内容
一、定义值和修改值
1、定义值
Page({/*** 页面的初始数据*/data: {nickName: '', // 定义后在方法中使用 this.data.nickName (用户名)avatarUrl: '', // 定义后在方法中使用 this.data.avatarUrl (用户头像url链接)},
})
2、修改值
修改值需要使用this.setData的方法才可以,如下示例
(1)代码
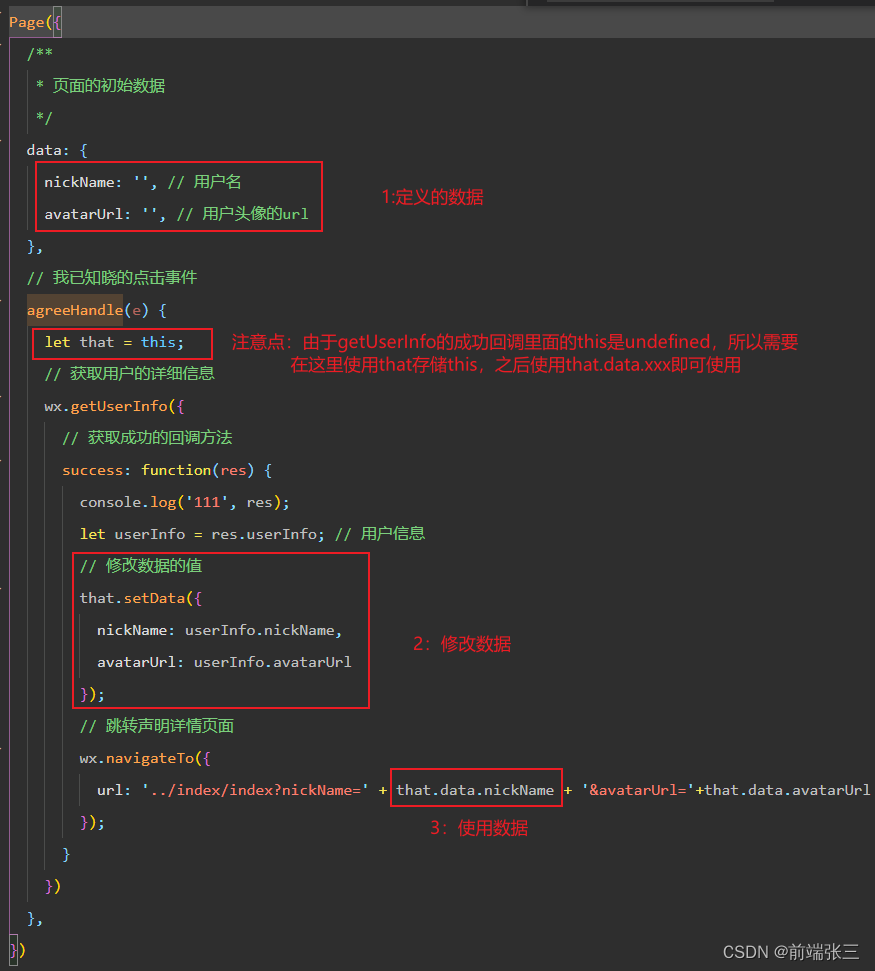
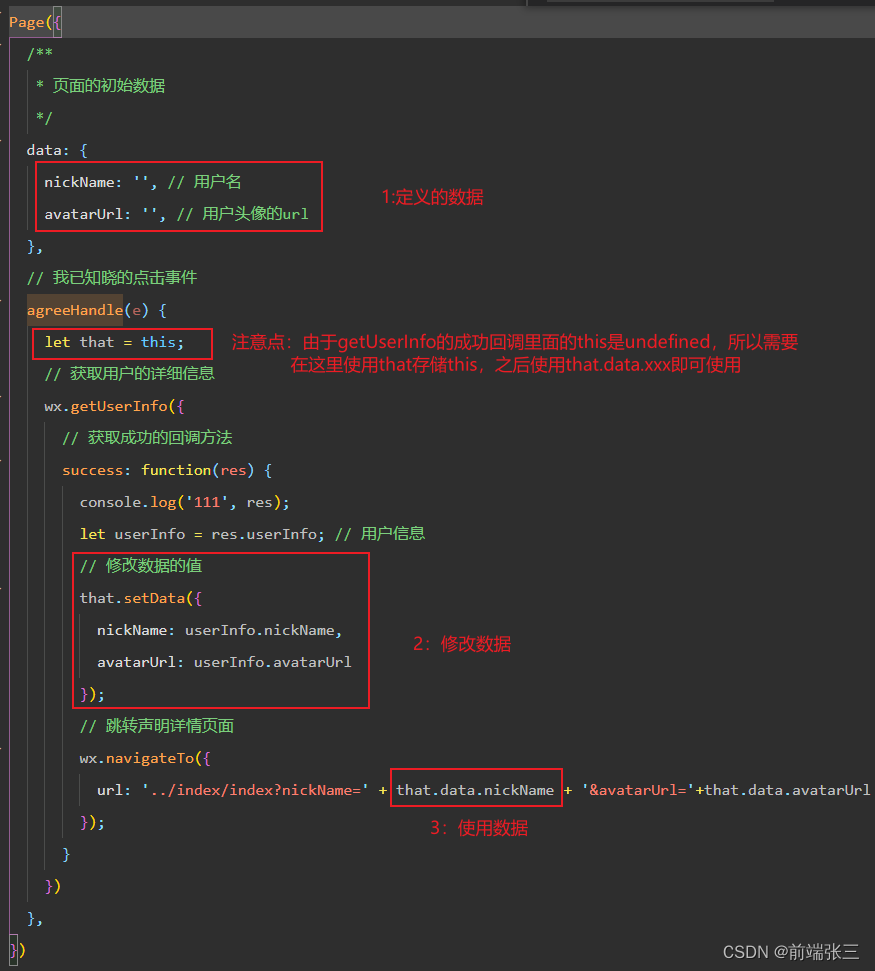
// pages/empower/empower.js
Page({/*** 页面的初始数据*/data: {nickName: '', // 用户名avatarUrl: '', // 用户头像的url},// 我已知晓的点击事件agreeHandle(e) {let that = this;// 获取用户的详细信息wx.getUserInfo({// 获取成功的回调方法success: function(res) {console.log('111', res);let userInfo = res.userInfo; // 用户信息// 修改数据的值that.setData({nickName: userInfo.nickName,avatarUrl: userInfo.avatarUrl});// 跳转声明详情页面wx.navigateTo({url: '../index/index?nickName=' + that.data.nickName + '&avatarUrl='+that.data.avatarUrl});}})},
})
(2)代码说明

(3)注意点
由于getUserInfo的成功回调里面的this是undefined,所以需要在这里使用that存储this,之后使用that.data.xxx即可使用。当然了,
如果回调函数你使用的是箭头函数,就不需要存储this了。
// 箭头函数写法
success: (res)=> {this.setData({nickName: res.usrInfo.nickName,});
}
二、点击事件
<view class="submit-button" bindtap="submitHandle">提交</view>
三、微信小程序的数据缓存(以setStorage为例使用)
0、setStorageSync和setStorage的区别
wx.setStorageSync(以sync结尾的同步缓存):https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorageSync.html
wx.setStorage(没有sync结尾的异步缓存):https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorage.html
相同:都是将数据存储在本地缓存指定的key中,单个key最大数据长度为 1MB,所有数据存储上限为 10MB
区别:异步就是不管保没保存成功,程序都会继续往下执行.同步是等保存成功了,才会执行下面的代码.使用异步,性能会更好;而使用同步,数据会更安全。
注意点:
(1)setStorageSync需要存储的内容,只支持原生类型、Date、及能够通过JSON.stringify序列化的对象,不能直接传入对象。 否则报错:setStorage:fail parameter error: parameter should be String instead of Object;
(2)storage 应只用来进行数据的持久化存储,不应用于运行时的数据传递或全局状态管理。启动过程中过多的同步读写存储,会显著影响启动耗时。
1、setStorage的使用
wx.setStorage({key:"nickName",data: this.data.nickName
})
2、getStorage的使用
wx.getStorage({key: 'nickName',success : (res)=> {this.setData({nickName: res.data,});}
})
相关文章:

wx原生微信小程序入门常用总结
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、定义值和修改值1、定义值2、修改值(1)代码(2)代码说明(3)注意点 二、点击事件三、微…...

制作一个专属于安防监控业的小程序商城
随着科技的发展和人们生活水平的提高,安防监控设备在我们的日常生活中起到了越来越重要的作用。因此,建立一个安防监控设备商城小程序就变得尤为重要。下面将介绍如何建立这样一个小程序。 第一步,登录乔拓云平台后台,进入商城管理…...

基于java羽毛球馆管理系统设计与实现
摘 要 时代的变化速度实在超出人类的所料,21世纪,计算机已经发展到各行各业,各个地区,它的载体媒介-计算机,大众称之为的电脑,是一种特高速的科学仪器,比人类的脑袋要灵光无数倍,什么…...

安装elasticsearch8.9.0及修改配置
安装es流程 打开文件,添加以下行 vim /etc/sysctl.conf vm.max_map_count=262144重启生效 sysctl -p创建用户 useradd es passwd es修改es目录所属用户 chown -R es:es /opt/elasticsearch-8.9.0如果内存不足,可以修改es的初始化内存和Max内存,修改文件/opt/elasticsearch-8…...

如何构建高效的接口自动化测试框架?看完你就会了...
在选择接口测试自动化框架时,需要根据团队的技术栈和项目需求来综合考虑。对于测试团队来说,使用Python相关的测试框架更为便捷。无论选择哪种框架,重要的是确保 框架功能完备,易于维护和扩展,提高测试效率和准确性。今…...

53 | 金融行业股票销售指标分析
金融行业股票销售指标分析 引言: 金融行业中的股票销售指标分析是评估股票市场表现、投资者行为以及交易平台效果的重要手段。通过深入分析关键的销售指标,投资者、金融机构和交易平台可以更好地了解市场趋势,作出明智的投资决策,优化交易策略。本文将探讨金融行业股票销售…...

qiuzhiji1
前言:记录一下毕业后的求职历程 背景:18级 湖北理工学院计算机学院(黄石) 网络工程 本文初次撰写于2023年8月17日,正处于离职找工作的空档期,部分经历可能记不清了。所有内容尽量保证了客观,主要是分享一下自己的经历,顺带锻炼文字能力。 文章会不定期更新,较新的日期会…...

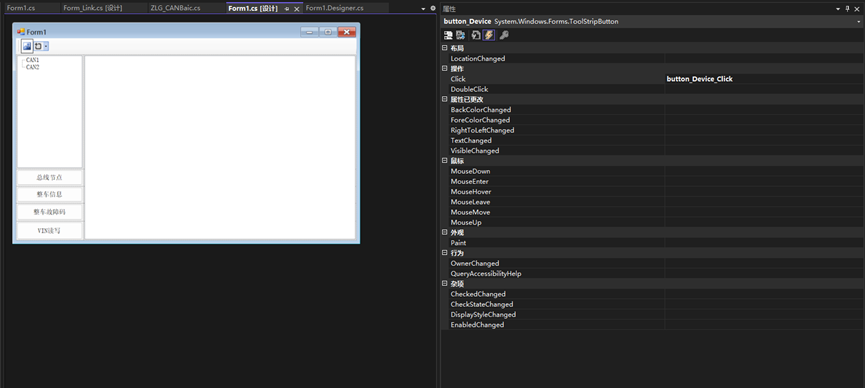
使用VisualStudio制作上位机(二)
文章目录 使用VisualStudio制作上位机(二)第三部分:GUI内部函数设计使用VisualStudio制作上位机(二) Author:YAL 第三部分:GUI内部函数设计 事件添加 给窗体或窗体按钮相关的操作添加事件有两种方式,事件的名字直白的表面了这是什么事件。 直接双击界面,自动生成窗…...

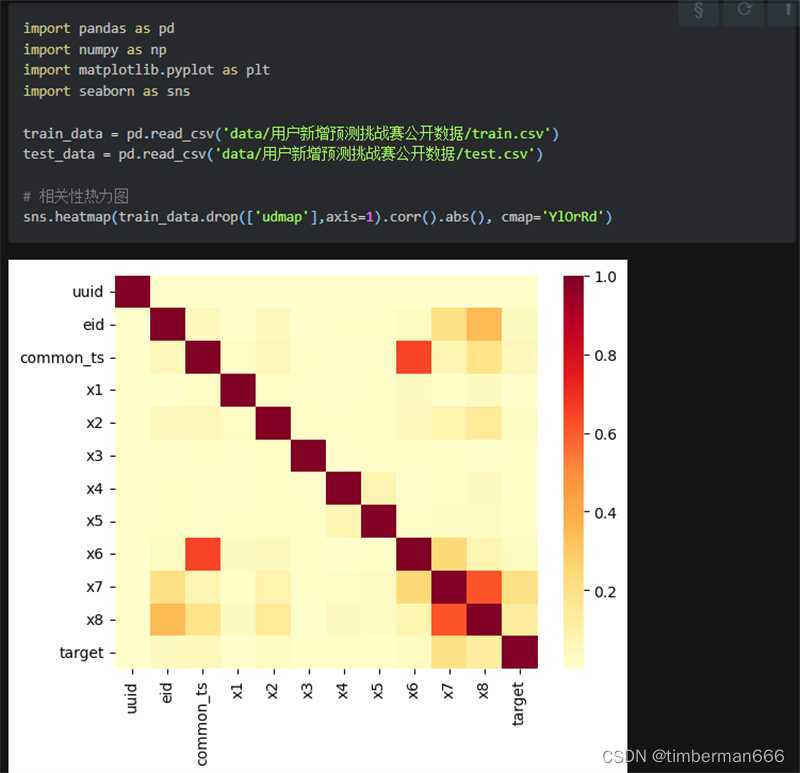
Datawhale AI夏令营 - 用户新增预测挑战赛 | 学习笔记
数据分析与可视化 为了拟合出更好的结果就要了解训练数据之间的相互关系,进行数据分析是必不可少的一步 导入必要的库 # 导入库 import pandas as pd import numpy as np import matplotlib.pyplot as plt import seaborn as sns pandas库是一个强大的分析结构化…...
卡片开发AbilityStage组件容器)
HarmonyOS/OpenHarmony(Stage模型)卡片开发AbilityStage组件容器
AbilityStage是一个Module级别的组件容器,应用的HAP在首次加载时会创建一个AbilityStage实例,可以对该Module进行初始化等操作。 AbilityStage与Module一一对应,即一个Module拥有一个AbilityStage。 DevEco Studio默认工程中未自动生成Abilit…...

利用torchvision库实现目标检测与语义分割
一、介绍 利用torchvision库实现目标检测与语义分割。 二、代码 1、目标检测 from PIL import Image import matplotlib.pyplot as plt import torchvision.transforms as T import torchvision import numpy as np import cv2 import randomCOCO_INSTANCE_CATEGORY_NAMES …...

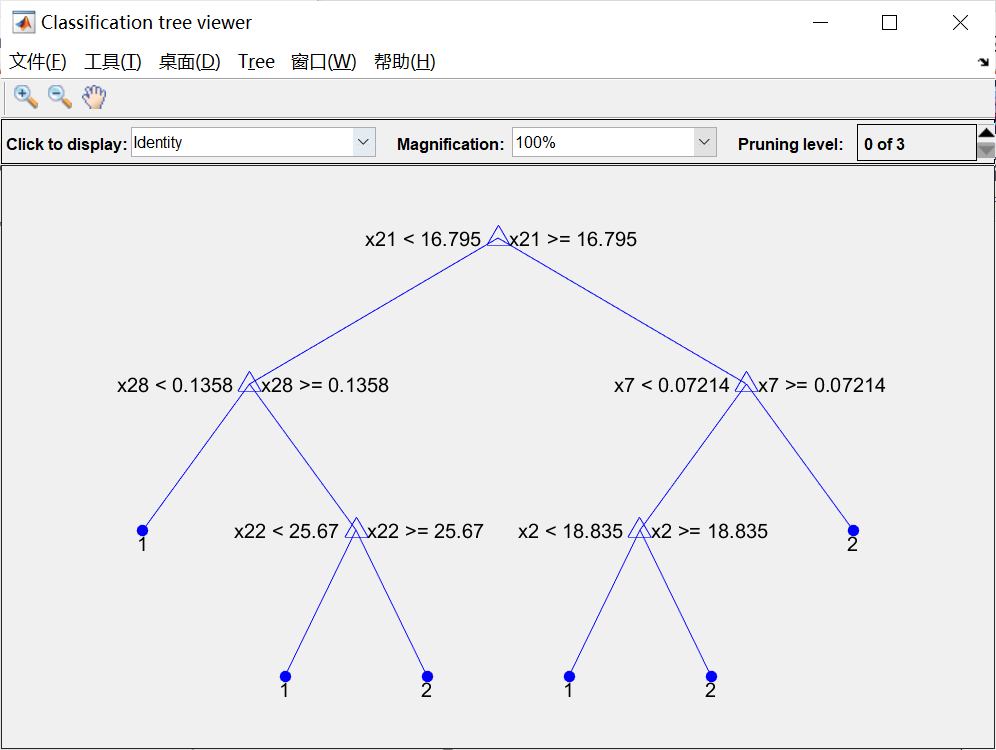
基于决策树(Decision Tree)的乳腺癌诊断
决策树(DecisionTree)学习是以实例为基础的归纳学习算法。算法从--组无序、无规则的事例中推理出决策树表示形式的分类规则,决策树也能表示为多个If-Then规则。一般在决策树中采用“自顶向下、分而治之”的递归方式,将搜索空间分为若千个互不相交的子集,在决策树的内部节点(非叶…...
每天10个小知识点)
前端面试的计算机网络部分(2)每天10个小知识点
目录 系列文章目录前端面试的计算机网络部分(1)每天10个小知识点 知识点11. DNS 完整的查询过程递归查询过程:迭代查询过程: 12. OSI 七层模型13. TCP 的三次握手和四次挥手三次握手(Three-Way Handshake)&…...

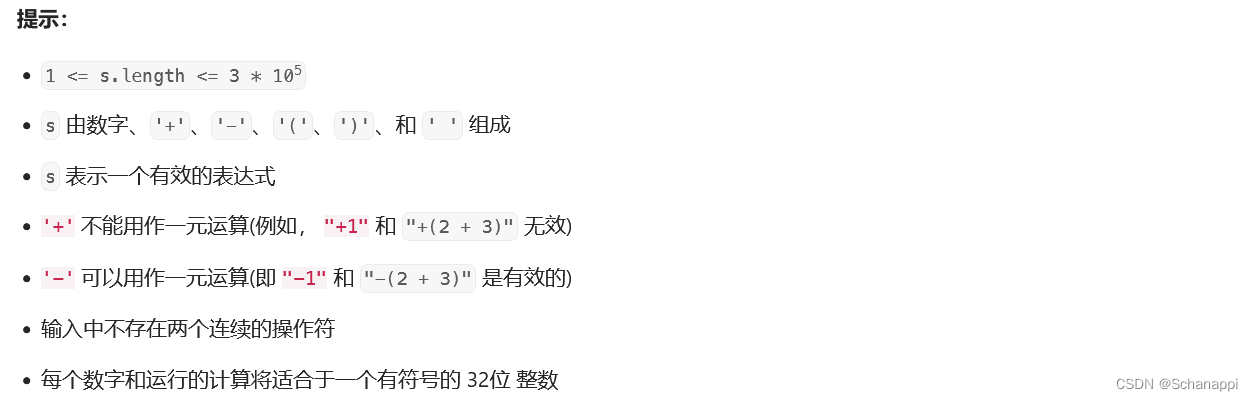
【LeetCode】224. 基本计算器
224. 基本计算器(困难) 方法:双栈解法 思路 我们可以使用两个栈 nums 和 ops 。 nums : 存放所有的数字ops :存放所有的数字以外的操作,/- 也看做是一种操作 然后从前往后做,对遍历到的字符做…...

服务器数据恢复-EVA存储磁盘故障导致存储崩溃的数据恢复案例
EVA系列存储是一款以虚拟化存储为实现目的的中高端存储设备。EVA存储中的数据在EVA存储设备工作过程中会不断进行迁移,如果运行的任务比较复杂,EVA存储磁盘负载加重,很容易出现故障的。EVA存储通过大量磁盘的冗余空间和故障后rss冗余磁盘动态…...

【stylus】通过css简化搜索页面样式
发现stylus专门修改样式的插件后,发现之前写JS调整样式的方式是在太蠢了,不过有一些交互的东西还是得用JS,例如设置按钮来交互显示功能,或记录功能等。插件可以让简化网站变得简单,而且可以实时显示,真的不…...

【官方中文文档】Mybatis-Spring #使用 SqlSession
使用 SqlSession 在 MyBatis 中,你可以使用 SqlSessionFactory 来创建 SqlSession。 一旦你获得一个 session 之后,你可以使用它来执行映射了的语句,提交或回滚连接,最后,当不再需要它的时候,你可以关闭 s…...

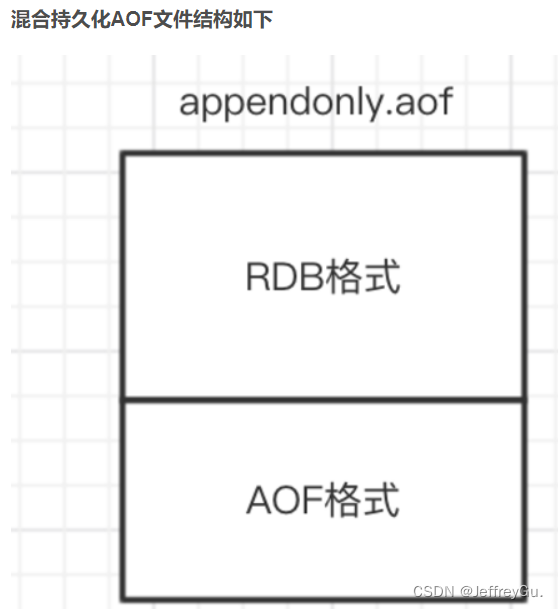
Redis三种持久化方式详解
一、Redis持久性 Redis如何将数据写入磁盘 持久性是指将数据写入持久存储,如固态磁盘(SSD)。Redis提供了一系列持久性选项。其中包括: RDB(快照):RDB持久性以指定的时间间隔执行数据集的时间点…...

17.2 【Linux】通过 systemctl 管理服务
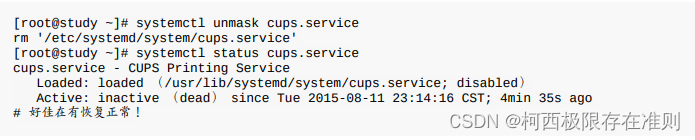
systemd这个启动服务的机制,是通过一支名为systemctl的指令来处理的。跟以前 systemV 需要 service / chkconfig / setup / init 等指令来协助不同, systemd 就是仅有systemctl 这个指令来处理而已。 17.2.1 通过 systemctl 管理单一服务 (s…...

第 7 章 排序算法(3)(选择排序)
7.6选择排序 7.6.1基本介绍 选择式排序也属于内部排序法,是从欲排序的数据中,按指定的规则选出某一元素,再依规定交换位置后达到排序的目的。 7.6.2选择排序思想: 选择排序(select sorting)也是一种简单的排序方法…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
