Django实现音乐网站 ⑿
使用Python Django框架制作一个音乐网站,
本篇主要是加载静态资源和推荐页-轮播图、推荐歌单功能开发。
目录
加载静态资源
引入jquery.js
引入bootstrap资源文件
创建基类模板样式文件
推荐页开发
轮播图开发
下载
加载swiper
自定义引入继承块设置
使用swiper
设置轮播div宽高
轮播图改活
视图查询轮播图表
模版循环遍历
推荐歌单
查询推荐歌单
模版显示推荐歌单
总结
加载静态资源
引入jquery.js
下载jquery.js文件到static/js目录中。
引入bootstrap资源文件
下载bootstrap资源包,从中取出css、js、font资源文件放置到static相应目录下。
如下图:

创建基类模板样式文件
在static/css下创建基类模板样式文件base.css;并在base.html中引用。
内容如下:
*{margin:0;padding:0;
}body {color:#3b3b3b;
}a {text-decoration:none;transition: none;border:none;
}a:hover {text-decoration:none;transition: none;
}li {list-style:none;
}#container {min-width: 1180px;max-width: 1640px;padding: 0 120px;margin: 0 auto;
}.header .logo{float:left;margin-right:14px;
}.header ul li{float:left;
}.header ul li a {display:block;height:69px;padding:0 14px;line-height:67px;font-size:20px;text-decoration: none;color:#3b3b3b;
}.header ul li a:hover{color:#000000;
}.header ul li a.selected{background-color:#ffe443;font-weight: bold;
}.clear {clear:both;
}.footer {width:100%;height:158px;background-color:#1f1f1f;text-align:center;color:#575757;padding-top:24px;margin-top: 62px;
}.swiper {width: 100%;height: 345px;margin-top:5px;
}.recommend_song_sheet {width:100%;height:400px;margin-top:70px;overflow:hidden;
}.recommend_song_sheet .title {height:40px;line-height:40px;margin-bottom:28px;overflow:hidden;
}.recommend_song_sheet .title .name{float:left;color:#000000;margin-right:20px;font-weight:bold;font-size: 28px;
}.recommend_song_sheet .title ul{float:left;
}.recommend_song_sheet .title ul li {float:left;
}.recommend_song_sheet .title ul li a{display:block;padding:0 20px;color:#3b3b3b;text-decoration: none;
}.recommend_song_sheet .title ul li a.now {font-weight:bold;text-shadow: #FC0 1px 0 10px;
}.recommend_song_sheet .list {width:100%;
}.recommend_song_sheet .list dl {width:263.9px;height:352px;float:left;margin-left:10px;cursor: pointer;
}.recommend_song_sheet .list dl.one {width:263.9px;height:352px;margin-left:0;
}.recommend_song_sheet .list dt {height:266px;
}.recommend_song_sheet .list dt img{width:263.9px;
}.recommend_song_sheet .list dd .name {margin-top: 16px;font-size: 16px;line-height: 22px;font-weight: 400;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;word-break: break-all;
}.recommend_song_sheet .list dd .count {margin-top: 10px;color: #999;
}.recommend_song_sheet .list dd .count i{font-size:14px;
}.recommend_rank {margin-top: 70px;
}.recommend_rank .title {height:40px;line-height:40px;margin-bottom:28px;overflow:hidden;
}.recommend_rank .title .name{float:left;color:#000000;margin-right:20px;font-weight:bold;font-size: 28px;
}.recommend_rank .title ul{float:left;
}.recommend_rank .title ul li {float:left;
}.recommend_rank .title ul li a{display:block;padding:0 20px;color:#3b3b3b;text-decoration: none;
}.recommend_rank .list {display: flex;justify-content: space-between;
}.recommend_rank .bank {width: 18.85%;box-shadow: 0 0 30px 0 rgba(65,67,70,.08);
}.recommend_rank .bank_top {position: relative;padding-bottom: 54.8%;overflow: hidden;
}.recommend_rank .bank_top .img {position: absolute;width: 100%;height: 100%;left: 0;top: 0;background: rgba(46,32,60,.7);z-index: 10;
}.recommend_rank .bank_top .img_tip{position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);width: 54.3%;z-index: 10;
}.recommend_rank .bank_top .img_bg {position: absolute;top: 50%;left: 0;width: 100%;transform: translateY(-50%);
}.recommend_rank .bank_list {padding: 28px 20px 26px;
}.recommend_rank .bank_list li {display: flex;justify-content: space-between;
}.recommend_rank .bank_list li .top_img {width: 20px;height: 33px;
}.recommend_rank .bank_list .top1 {background: url(/static/images/rank_1.png) center 4px no-repeat;background-size: auto;background-size: 168%;
}.recommend_rank .bank_list .top2 {background: url(/static/images/rank_2.png) center 4px no-repeat;background-size: auto;background-size: 168%;
}.recommend_rank .bank_list .top3 {background: url(/static/images/rank_3.png) center 4px no-repeat;background-size: auto;background-size: 168%;
}.recommend_rank .bank_list .top_index {padding-top: 3px;display: inline-block;font-weight: 600;font-size: 16px;width: 20px;text-align: center;
}.recommend_rank .bank_list .top_info {width: 85%;padding-left: 10px;
}.recommend_rank .bank_list .top_info .song_name:hover {font-weight: 600;
}.recommend_rank .bank_list .top_info .song_name {width: 100%;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;font-size: 16px;font-weight: 400;height: 22px;line-height: 22px;cursor: pointer;
}.recommend_rank .bank_list .top_info .singler:hover {color: #333;
}.recommend_rank .bank_list .top_info .singler {width: 100%;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;margin-top: 4px;font-size: 14px;font-weight: 300;color: #999;height: 20px;line-height: 20px;cursor: pointer;
}.recommend_singler {margin-top: 70px;
}.recommend_singler .title {height:40px;line-height:40px;margin-bottom:28px;overflow:hidden;
}.recommend_singler .title .name{float:left;color:#000000;margin-right:20px;font-weight:bold;font-size: 28px;
}.recommend_singler .title ul{float:left;
}.recommend_singler .title ul li {float:left;
}.recommend_singler .title ul li a{display:block;padding:0 20px;color:#3b3b3b;text-decoration: none;
}.recommend_singler .title ul li a.now {font-weight:bold;text-shadow: #FC0 1px 0 10px;
}.recommend_singler .list {display: flex;justify-content: space-between;
}.recommend_singler .list .item {width: 13%;text-align: center;
}.recommend_singler .list .item .cover {position: relative;width: 100%;padding-bottom: 100%;overflow: hidden;border-radius: 50%;font-size: 0;cursor: pointer;
}.recommend_singler .list .item .cover img{position: absolute;top: 0;left: 0;width: 100%;height: 100%;
}.recommend_singler .list .item .name {position: relative;height: 22px;font-size: 16px;line-height: 22px;font-weight: 400;margin-top: 17px;flex-wrap: nowrap;justify-content: center;padding: 0 5px;
}.recommend_singler .list .item .num {margin-top: 6px;font-size: 12px;color: #999;
}
推荐页开发
轮播图开发
使用swiper来处理轮播。
下载
下载Swiper - Swiper中文网

加载swiper
需要用到的文件有swiper-bundle.min.js和swiper-bundle.min.css文件。
解压后寻找swiper-bundle.min.js和swiper-bundle.min.css文件,
放置到myMusic/static相应资源目录下。

自定义引入继承块设置
在base.html中原有脚本文件引入位置之下设置一个引入js文件继承块,
用来让子页面来自定义继承脚本文件。
内容如下:
<script src="{% static 'js/jquery-3.7.0.min.js' %}"></script>
<script src="{% static 'js/bootstrap.min.js' %}"></script>
{% block styleJs %}
{# 子页面引入js文件 #}
{% endblock styleJs %}使用swiper
在index.html页面引入css和js文件,找两个图片放入images目录中。
先做一个轮播效果,之后改为调用后台数据。
内容如下:
{% extends 'common/base.html' %}
{% load static %}{% block title %}我的音乐{% endblock title %}{% block content %}
<link rel="stylesheet" href="{% static 'css/swiper-bundle.min.css' %}"><div class="swiper"><div class="swiper-wrapper"><div class="swiper-slide"><img src="{% static 'images/1.jpg' %}" alt=""></div><div class="swiper-slide"><img src="{% static 'images/2.jpg' %}" alt=""></div>
</div><!-- 分页器 --><div class="swiper-pagination"></div><!-- 导航按钮 --><div class="swiper-button-prev"></div><div class="swiper-button-next"></div>
</div>
<!--导航等组件可以放在Swiper容器之外-->
{% endblock content %}{% block styleJs %}
{# 子页面引入js文件 #}
<script src="{% static 'js/swiper-bundle.min.js' %}"></script>
<script>var mySwiper = new Swiper ('.swiper', {loop: true, // 循环模式选项// 分页器pagination: {el: '.swiper-pagination',clickable: true,// 设置分页器点击切换},// 前进后退按钮navigation: {nextEl: '.swiper-button-next',prevEl: '.swiper-button-prev',},// 自动切换autoplay: {delay: 3000,disableOnInteraction: false,},})
</script>
{% endblock styleJs %}
设置轮播div宽高
在base.css中设置轮播图所在div的宽高。
内容如下:
.swiper {width: 100%;height: 345px;margin-top:5px;
}效果:

轮播图改活
轮播图改为后台提供数据。
视图查询轮播图表
路由之前已经设置,只需要查询轮播图数据并返回给模版。
代码如下:
from django.shortcuts import render
from .models import Carouseldef index(request):""" 显示首页 """# 获取首页轮播图carousel_imgs = Carousel.objects.all()return render(request, 'index/index.html', {'carousels': carousel_imgs})
模版循环遍历
把原来前端写死的轮播图改为后端返回数据,通过for循环遍历并加上跳转。
代码如下:
<div class="swiper"><div class="swiper-wrapper">{% for ca in carousels %}<div class="swiper-slide"><a href="{{ ca.href }}"><img src="/media/{{ ca.path }}" alt=""></a></div>{% endfor %}</div><!-- 分页器 --><div class="swiper-pagination"></div><!-- 导航按钮 --><div class="swiper-button-prev"></div><div class="swiper-button-next"></div>
</div>推荐歌单
模版已经做好,现在需要改为后台提供数据。
这里先确认规则为播放量最多的五个返回给前端。
因为目前播放量增加功能还没做,先把数据表中修改一下播放量。
查询推荐歌单
还是在视图中首页方法中处理;需要排序和分页设置。
代码如下:
from django.shortcuts import render
from .models import Carousel, SongSheetdef index(request):""" 显示首页 """# 获取首页轮播图carousel_imgs = Carousel.objects.all()# 推荐歌单# 选播放量最多的五个songsheets = SongSheet.objects.order_by('-playnum').all()[0:5]return render(request, 'index/index.html', {'carousels': carousel_imgs, 'songsheets': songsheets})模版显示推荐歌单
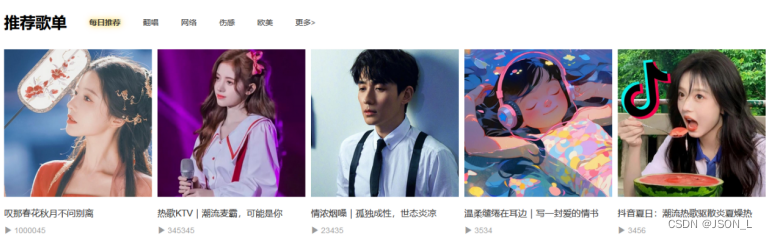
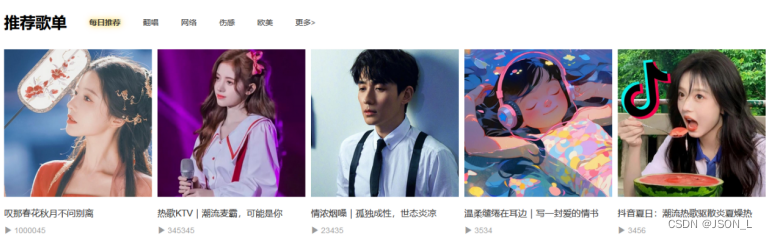
因为目前还没做歌单详情功能,现在歌单类型和歌单详情跳转先不做;
当前先做首页推荐的显示。
本来想使用enumerate函数取得对象的key属性判断第一个赋值元素属性,结果发现在模版中解析不了;突然想起来循环中forloop.counter属性;这里主要使用了循环和在循环中进行条件判断。
代码如下:
<!--推荐歌单开始-->
<div class="recommend_song_sheet"><div class="title"><div class="name">推荐歌单</div><ul><li><a href="#" class="now">每日推荐</a></li><li><a href="#">翻唱</a></li><li><a href="#">网络</a></li><li><a href="#">伤感</a></li><li><a href="#">欧美</a></li><li><a href="#">更多></a></li></ul></div><div class="list">{% for son in songsheets %}{% if forloop.counter == 1 %}<dl class="one"><dt><img src="/media/{{ son.cover }}" alt=""></dt><dd><p class="name">{{ son.name }}</p><p class="count"><i class="glyphicon glyphicon-play"></i> {{ son.playnum }}</p></dd></dl>{% else %}<dl><dt><img src="/media/{{ son.cover }}" alt=""></dt><dd><p class="name">{{ son.name }}</p><p class="count"><i class="glyphicon glyphicon-play"></i> {{ son.playnum }}</p></dd></dl>{% endif %}{% endfor %}</div>
</div>
<!--推荐歌单结束-->效果:

总结
目前开发比较顺利,费时的主要是前端的样式设置,感觉自己的技术还是偏向于后端方面。
只能是多加练习了。
相关文章:

Django实现音乐网站 ⑿
使用Python Django框架制作一个音乐网站, 本篇主要是加载静态资源和推荐页-轮播图、推荐歌单功能开发。 目录 加载静态资源 引入jquery.js 引入bootstrap资源文件 创建基类模板样式文件 推荐页开发 轮播图开发 下载 加载swiper 自定义引入继承块设置 使用…...

ORB-SLAM2学习笔记10之图像关键帧KeyFrame
文章目录 0 引言1 KeyFrame类1.1 构造函数1.2 成员函数1.3 关键帧之间共视图1.3.1 AddConnection1.3.2 UpdateBestCovisibles1.3.3 UpdateConnections1.3.4 EraseConnection1.3.5 SetBadFlag 1.4 地图点1.5 生成树 2 KeyFrame用途 0 引言 ORB-SLAM2学习笔记7详细了解了System主…...

【ownCloud】添加信任域
在我进行使用mysql:5.6和 owncloud 镜像,构建一个个人网盘后 我的虚拟机更改了ip地址导致出现下列状况 报错:您正在访问来自不信任域名的服务器。 please contact your administrator. if you are an administrator of this instance, configure the &q…...

C++--类型转换
1.什么是类型转换 在传统C语言中,由强制类型转换和隐式类型转换,隐式类型转换,编译器在在编译阶段自动处理,能转换则转换,强制类型转换由用户自己转换。 缺陷: 转换的可视性比较差,所有的转换形…...

在服务器上部署 Nginx 并设置图片服务器
问题:我要指定/home/images专门存放图片!该怎么做,而且我的系统是centos8系统,只有一个root用户,用root用户已经安装了nginx 答案: 既然你使用了 CentOS 8,并且你想使用 /home/images 目录存放…...

使用NXP GUI GUIDER生成的GUI移植到雅特力MCU平台过程详解(ST/GD/国民/极海通用)
好记性不如烂笔头,既然不够聪明,就乖乖的做笔记,温故而知新。 本文档用于本人对知识点的梳理和记录 一、前言 上一篇我们有介绍NXP GUI Guider工具如何制作和调试GUI,GUI神器 NXP GUI GUIDER开发工具入门教程https://blog.csdn.n…...

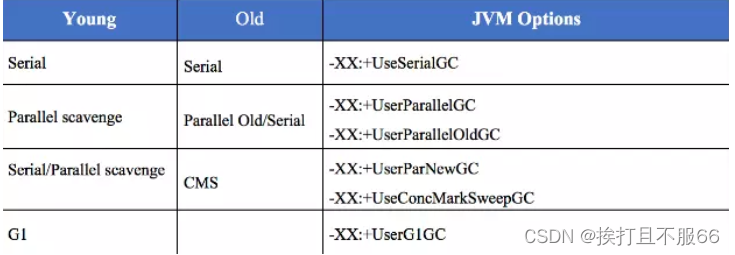
JVM——配置常用参数,GC调优策略
文章目录 JVM 配置常用参数Java内存区域常见配置参数概览堆参数回收器参数项目中常用配置常用组合 常用 GC 调优策略GC 调优原则GC 调优目的GC 调优策略 JVM 配置常用参数 Java内存区域常见配置参数概览堆参数;回收器参数;项目中常用配置;常…...

使用IDEA把Java程序打包成jar
点击左上角File,选择Project Structure 左侧选中Artifacts,点击右侧的号 选择JAR->From modules with dependencies 选择你要运行的main方法所在的类,选好了点击OK Artifacts添加完成后点击右下角OK 在工具栏中找到Build,选择Build Artifacts 刚才创建好的Artifacts,选择Bui…...

元宇宙和数字孪生的异同探究
元宇宙和数字孪生,作为两个备受瞩目的概念,都在不同领域引起了巨大的关注。虽然它们都涉及数字化世界的构建,但元宇宙和数字孪生在概念、应用和影响方面存在一些异同点。 相似之处: 数字表示: 元宇宙和数字孪生都依赖…...

初识微服务
我们在曾经最常见的就是所谓的单体架构,但是由于网民越来越多,单体架构已经逐渐的被淘汰出去,所以我们在单体架构的基础上提出了微服务,它提倡将单一应用程序划分成一组小的服务,服务之间互相协调、互相配合࿰…...

数据库锁的分类 各种锁
锁的一个分类 数据库中的锁前言分享链接个人总结全局锁:表级锁行级锁: 数据库中的锁 前言 C支持并发有锁,Linux里面也有锁机制,数据库也有锁,什么互斥锁,表级锁,间隙锁,好多…&…...

MySQL数据库软件
MySQL数据库软件的详细知识介绍: 1. 存储引擎 MySQL支持多种存储引擎,如InnoDB、MyISAM等。不同引擎有各自的特点,InnoDB支持事务、行锁,MyISAM支持全文索引等。 2. 索引结构 MySQL索引主要有B树索引、哈希索引、全文索引等。这些索引通过不同的数据结构加速查找效率。 3. …...

无涯教程-PHP - preg_match_all()函数
preg_match_all() - 语法 int preg_match_all (string pattern, string string, array pattern_array [, int order]); preg_match_all()函数匹配字符串中所有出现的模式。 它将按照您使用可选输入参数order指定的顺序将这些匹配项放置在pattern_array数组中。有两种可能的类…...

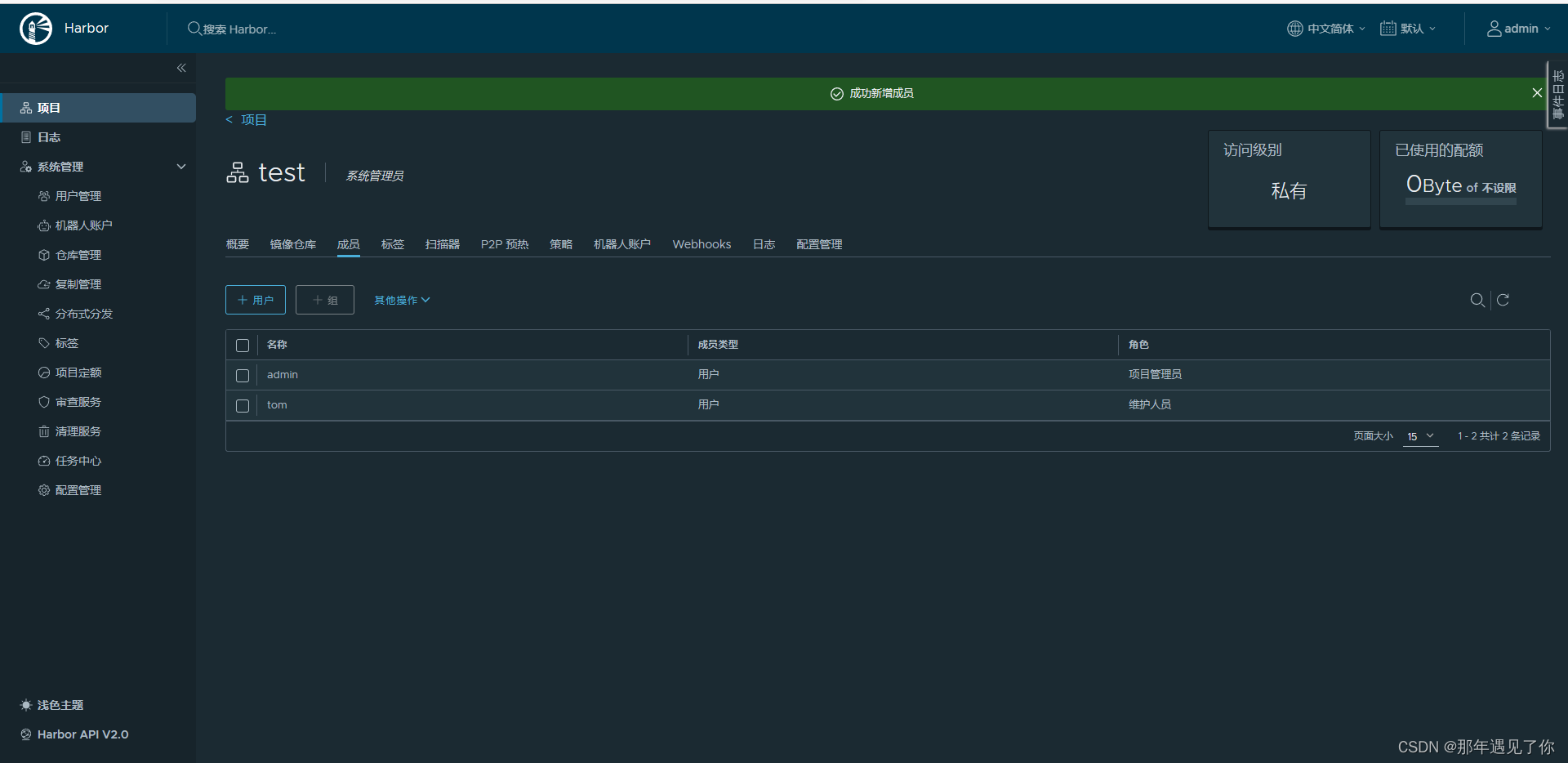
Docker 练习2 安装MySQL
一、实验要求 1、使用mysql:5.6和 owncloud 镜像,构建一个个人网盘。 2、安装搭建私有仓库 Harbor 3、编写Dockerfile制作Web应用系统nginx镜像,生成镜像nginx:v1.1,并推送其到私有仓库。具体要求如下: (1)…...

AndroidStudio 编译报错Unable to make field private final
用 AndroidStudio 打开某个工程后,编译报错如下 Execution failed for task :app:processDebugMainManifest. > Unable to make field private final java.lang.String java.io.File.path accessible: module java.base does not "opens java.io" to …...

linux 上安装es
首先 到官网 https://www.elastic.co/cn/downloads/elasticsearch 下载对应的安装包,我这里下载的是 https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-8.9.1-linux-x86_64.tar.gz 然后讲该压缩包上传到 linux 的/usr/local 目录下执行 tar -z…...
-[文本分割器(Text Splitters)])
自然语言处理从入门到应用——LangChain:索引(Indexes)-[文本分割器(Text Splitters)]
分类目录:《自然语言处理从入门到应用》总目录 当我们需要处理长文本时,有必要将文本分割成块。虽然这听起来很简单,但这里存在很多潜在的复杂性。理想情况下,我们希望将语义相关的文本块保持在一起,但什么是"语义…...

Chrome如何安装插件(文件夹)
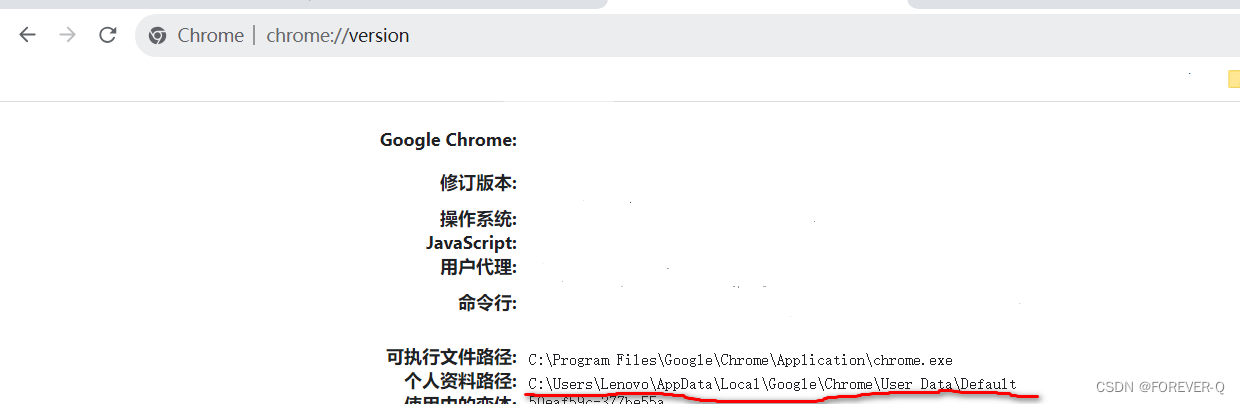
1.下载的插件 说明:插件文件夹 2.打开扩展程序位置 3.点击已加载的扩展程序 说明:找到插件的位置 4.报错 说明:那还要进入文件里面。 5.插件的位置 说明:如果已经安装了插件,那么需要查看插件的位置。chrome输入 …...

MySql 环境搭建
目录 MySql 在 CentOS 7 环境下安装。 说明: 1.卸载不要的环境 2.配置 mysql 官方 yum 源 3.开始安装 4.启动 mysql 5.mysql 登录 6.配置 mysql 7. 设置开机启动 MySql 在 CentOS 7 环境下安装。 说明: 在安装与卸载中,用户切换成 r…...

mysql 表的约束
目录 mysql 表的约束 NULL/NOT NULL DEFAULT comment zerofill PRIMARY KRY 删除主键 添加主键 复合主键 AUTO_INCREMENT UNIQUE KEY FOREIGN KEY mysql 表的约束 约束是 mysql 为了保证数据正确的一种手段,而前面在谈数据类型的时候,数据类…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...
