Qt——QPushButton控件的常见属性、方法和信号
Qt中QPushButton控件的常见属性、方法和信号
一、QPushButton控件常见属性
一、QPushButton控件常见方法
一、QPushButton控件常见信号
一、QPushButton控件常见属性(Properties)
1. text:
描述:按钮上显示的文本。
用法:
button->setText("Click me");
2. setStyleSheet
描述:用于设置控件的样式表
用法://#00(r红)00(g绿色)00(b蓝色) button->setStyleSheet("border: 1px solid red;""border-top: 0;""border-left: 0;""border-right: 0;""background-color: #00aa00"); button2->setStyleSheet(QString("background-color: %1;""border-radius:%2px;").arg("green").arg(10));
3. icon:
描述:按钮上显示的图标。
用法:
button->setIcon(QIcon(":/images/icon.png"));
4. resize:
描述:重置按钮大小。
用法:
button->resize(80, 50); //(width,heigth)
5. move:
描述:移动按钮位置。
用法:
//width():获取控件的宽度 height(): 获取控件高度 button->move(QPoint((width() - button->width()) / 2, (height() - >button->height()) / 2)); //或直接输入x轴和y轴 button->move(30, 50);
6. checkable:
描述:指示按钮是否具有切换状态(按下和释放)。
用法:
button->setCheckable(true);
7. checked:
描述:设置或获取按钮的选中状态,只在
checkable为true时有效。用法:
button->setChecked(true); // 或 bool isChecked = button->isChecked();
8. enabled:
描述:设置或获取按钮的启用状态(可用或禁用)。
用法:
button->setEnabled(false); // 或 bool isEnabled = button->isEnabled();
9. visible:
描述:设置或获取按钮的可见性状态(可见或隐藏)。
用法:
button->setVisible(false); // 或 bool isVisible = button->isVisible();
10. shortcut:
描述:设置按钮的快捷键,用于在应用程序中触发按钮点击。
用法:
button->setShortcut(QKeySequence("Ctrl+S"));
11. toolTip:
描述:设置按钮的工具提示文本,鼠标悬停时显示。
用法:
button->setToolTip("Click this button to save.");
12. statusTip:
描述:设置按钮的状态提示文本,通常在状态栏显示。
用法:
button->setStatusTip("Save the current changes.");
13. whatsThis:
描述:设置按钮的"这是什么"帮助文本,通常用于上下文相关的帮助。
用法:
button->setWhatsThis("This button is used to save the changes you've made.");
14. autoDefault:
描述:如果设置为
true,按钮可以通过回车键触发,而无需具有焦点。用法:
button->setAutoDefault(true);
15. default:
描述:如果设置为
true,按钮将被指定为默认按钮,通常会显示一个默认的外观(例如,加粗的文本)。用法:
button->setDefault(true);
16. flat:
描述:如果设置为
true,按钮将没有背景,只显示文本或图标。用法:
button->setFlat(true);
17. menu:
描述:设置与按钮关联的弹出菜单。
用法:
button->setMenu(menu);
二、QPushButton控件常见方法(Methods)
1. click():
描述:模拟按钮的点击动作,触发按钮的相应槽函数。
用法:
button->click();
2. setText(const QString &text):
描述:设置按钮上显示的文本。
用法:
button->setText("New Text");
3. setIcon(const QIcon &icon):
描述:设置按钮上显示的图标。
用法:
button->setIcon(QIcon(":/images/new_icon.png"));
4. setChecked(bool checked):
描述:设置按钮的选中状态,只在
checkable为true时有效。用法:
button->setChecked(true);
5. setEnabled(bool enabled):
描述:设置按钮的启用状态(
true为启用,false为禁用)。用法:
button->setEnabled(false);
6. setVisible(bool visible):
描述:设置按钮的可见性状态(
true为可见,false为不可见)。用法:
button->setVisible(true);
7. setShortcut(const QKeySequence &key):
描述:设置按钮的快捷键。
用法:
button->setShortcut(QKeySequence("Ctrl+N")); button->setShortcut(QKeySequence("Shift+Ctrl+S")); button->setShortcut(QKeySequence("Alt+X")); //Ctrl+Shift+P button->setShortcut(QKeySequence(Qt::CTRL + Qt::SHIFT + Qt::Key_P));
8. setToolTip(const QString &tip):
描述:设置按钮的工具提示文本。
用法:
button->setToolTip("Click this button to create a new item.");
9. setStatusTip(const QString &tip):
描述:设置按钮的状态提示文本。
用法:
button->setStatusTip("Create a new item.");
11. setWhatsThis(const QString &text):
描述:设置按钮的"这是什么"帮助文本。
用法:
button->setWhatsThis("This button is used to create a new item.");
12. setAutoDefault(bool enabled):
描述:设置按钮是否响应回车键(
true响应,false不响应)。用法:
button->setAutoDefault(true);
13. setDefault(bool enabled):
描述:设置按钮是否为默认按钮。
用法:
button->setDefault(true);
14. setFlat(bool enable):
描述:设置按钮是否为扁平样式(无背景)。
用法:
button->setFlat(true);
15. setMenu(QMenu *menu):
描述:设置与按钮关联的弹出菜单。
用法:
button->setMenu(menu);
三、QPushButton控件常见信号
这些信号表示了不同的按钮交互和状态变化,您可以将它们与相应的槽函数连接,以便在特定事件发生时执行所需的操作。
1. clicked():
描述:当按钮被点击时发出。
用法:连接此信号以在按钮被点击时执行操作。
2. customContextMenuRequested(const QPoint &pos):
描述:在用户请求自定义上下文菜单时发出。
用法:连接此信号以在用户请求上下文菜单时执行操作。
3. destroyed(QObject *obj = nullptr):
描述:在对象被销毁时发出。
用法:通常不直接连接此信号,而是用于对象管理和清理。
4. objectNameChanged(const QString &objectName):
描述:当对象名称发生更改时发出。
用法:连接此信号以在对象名称更改时执行操作。
5. pressed():
描述:当按钮被按下时发出。
用法:连接此信号以在按钮被按下时执行操作。
6. released():
描述:当按钮被释放时发出。
用法:连接此信号以在按钮被释放时执行操作。
7. toggled(bool checked):
描述:在按钮的选中状态发生变化时发出,只在 checkable 为
true时有效。
用法:连接此信号以在按钮选中状态切换时执行操作。
8. windowIconChanged(const QIcon &icon):
描述:当窗口图标发生变化时发出。
用法:连接此信号以在窗口图标变化时执行操作。
9. windowIconTextChanged(const QString &iconText):
描述:当窗口图标的文本发生变化时发出。
用法:连接此信号以在窗口图标文本变化时执行操作。
10. windowTitleChanged(const QString &title):
描述:当窗口标题发生变化时发出。
用法:连接此信号以在窗口标题变化时执行操作。
相关文章:

Qt——QPushButton控件的常见属性、方法和信号
Qt中QPushButton控件的常见属性、方法和信号 一、QPushButton控件常见属性 一、QPushButton控件常见方法 一、QPushButton控件常见信号 一、QPushButton控件常见属性(Properties) 1. text: 描述:按钮上显示的文本。 用法: butto…...
5.5 基于ISOLAR-A的系统级设计与配置方法(上))
AUTOSAR规范与ECU软件开发(实践篇)5.5 基于ISOLAR-A的系统级设计与配置方法(上)
目录 前言 1 系统配置输入文件创建与导入 2、 Composition SWC建立 前言 如前所述, AUTOSAR支持整车级别的软件架构设计, 开发人员可以进行整车级别的软件组件定义, 再将这些软件组件分配到各个ECU中, 这就是AUTOSAR系统级设计需要完成的主要任务。 下面结合AUTOSAR方法论…...

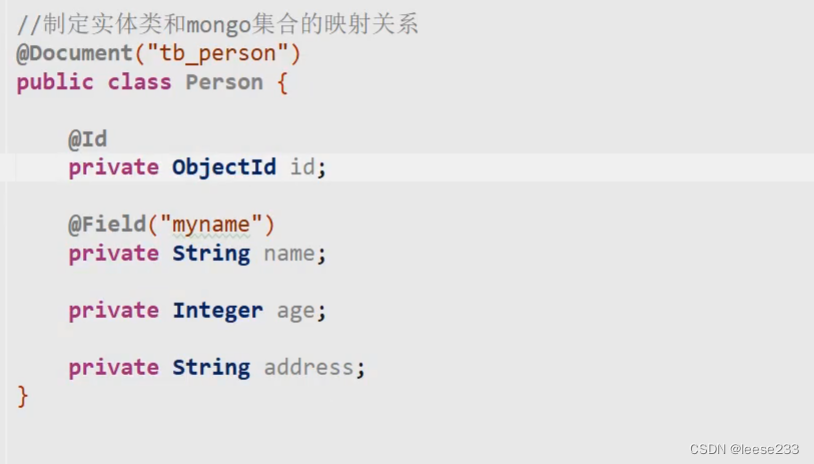
mongoDB的CRUD
...

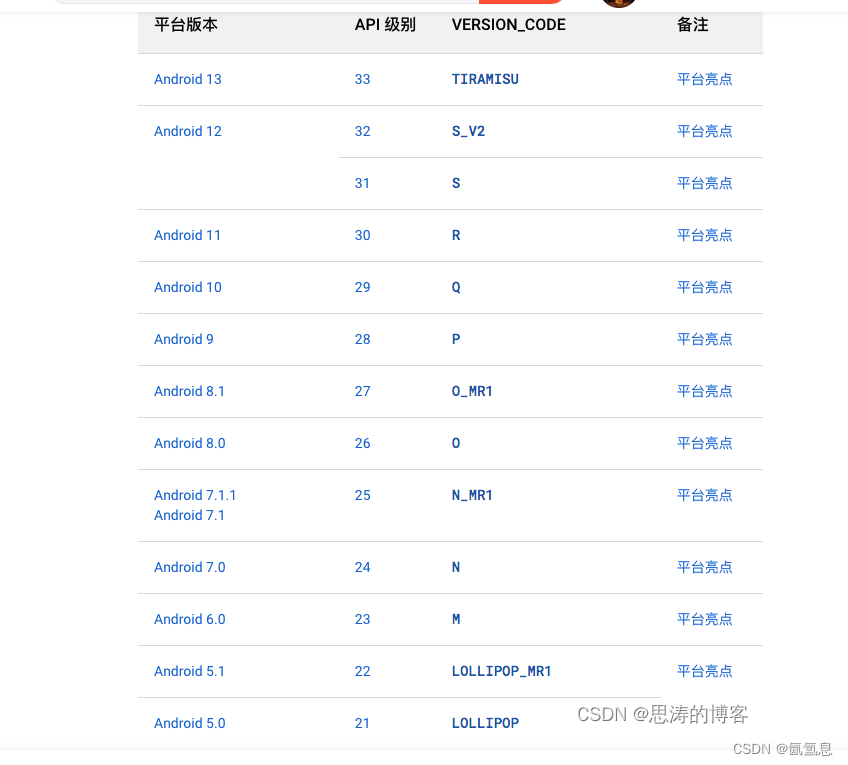
flutter TARGET_SDK_VERSION和android 13
config.gradle ext{SDK_VERSION 33MIN_SDK_VERSION 23TARGET_SDK_VERSION 33COMPILE_SDK_VERSION SDK_VERSIONBUILD_TOOL_VERSION "33.0.0"//兼容库版本SUPPORT_LIB_VERSION "33.0.0"}app/build.gradle里面的 defaultConfig {// TODO: Specify your…...

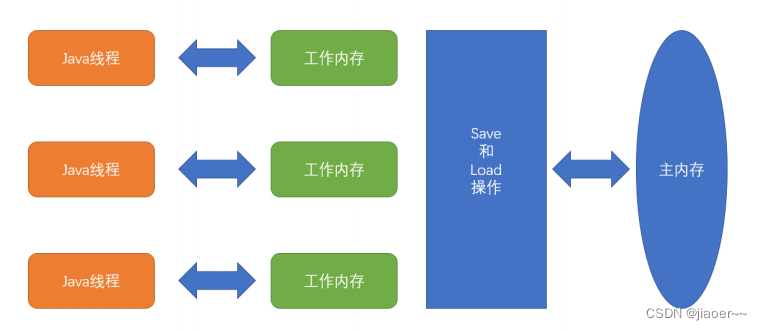
大数据Flink(六十六):Flink的重要概念和小结
文章目录 Flink的重要概念和小结 一、数据流图(Dataflow Graph)...

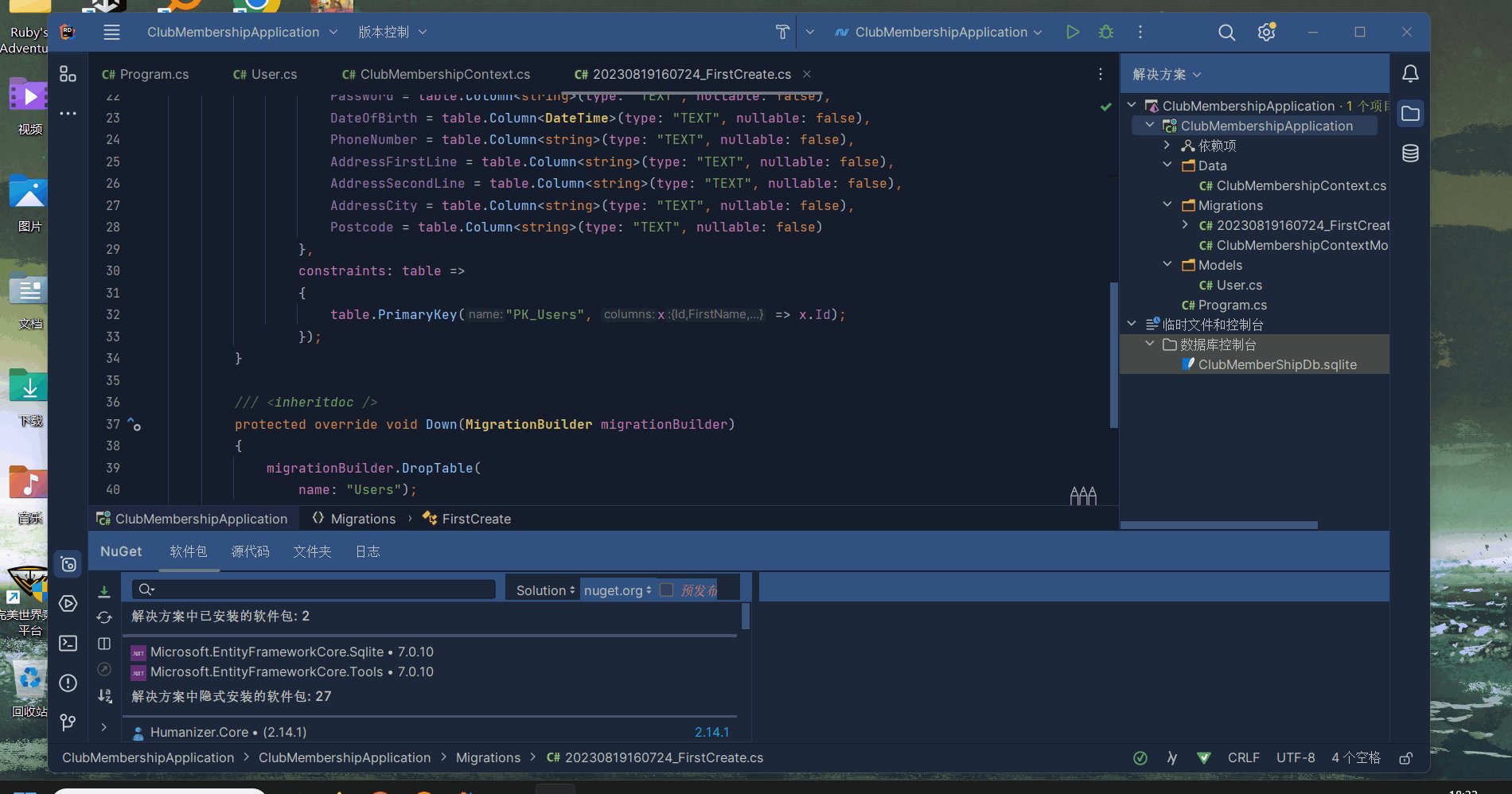
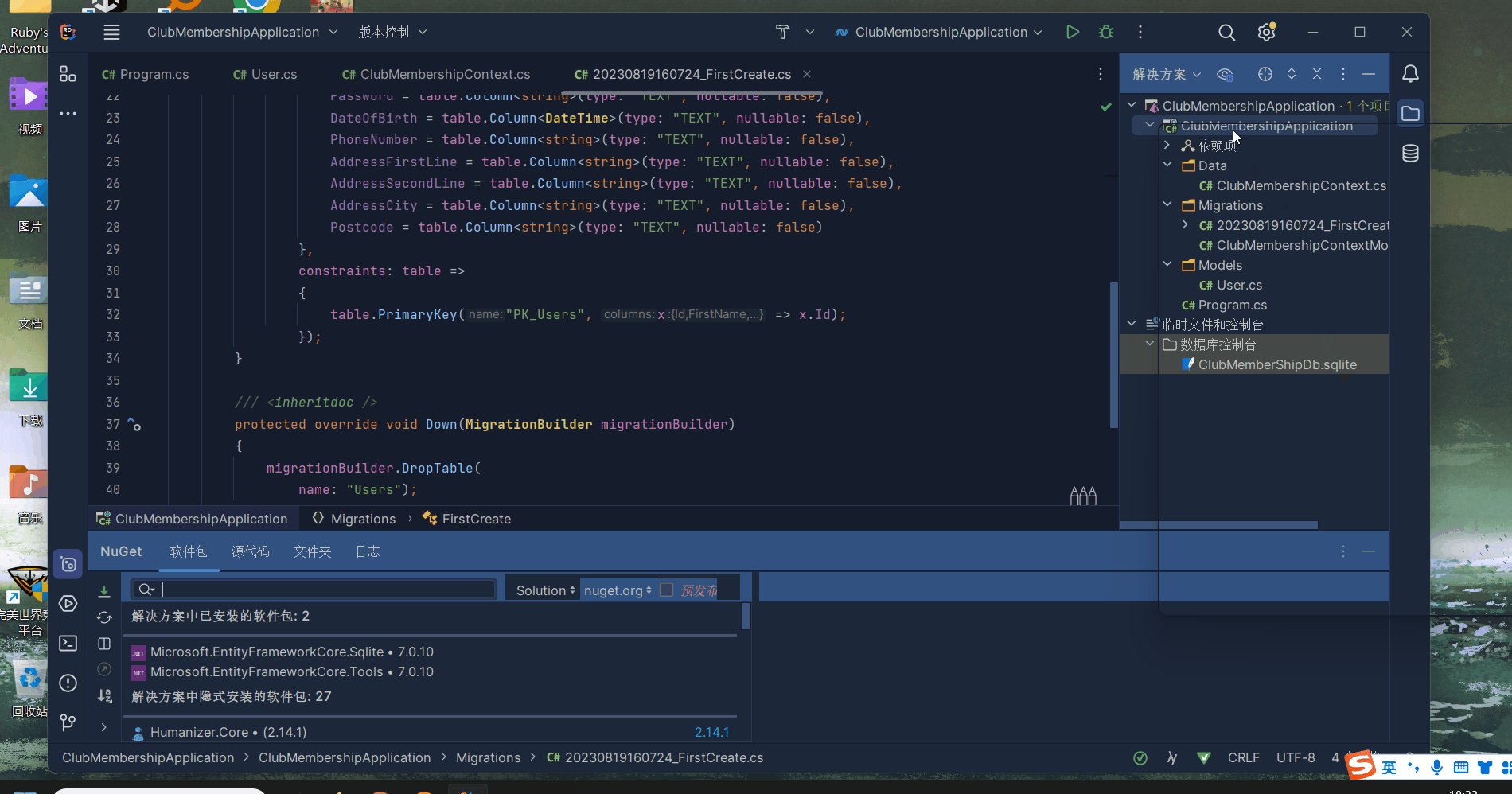
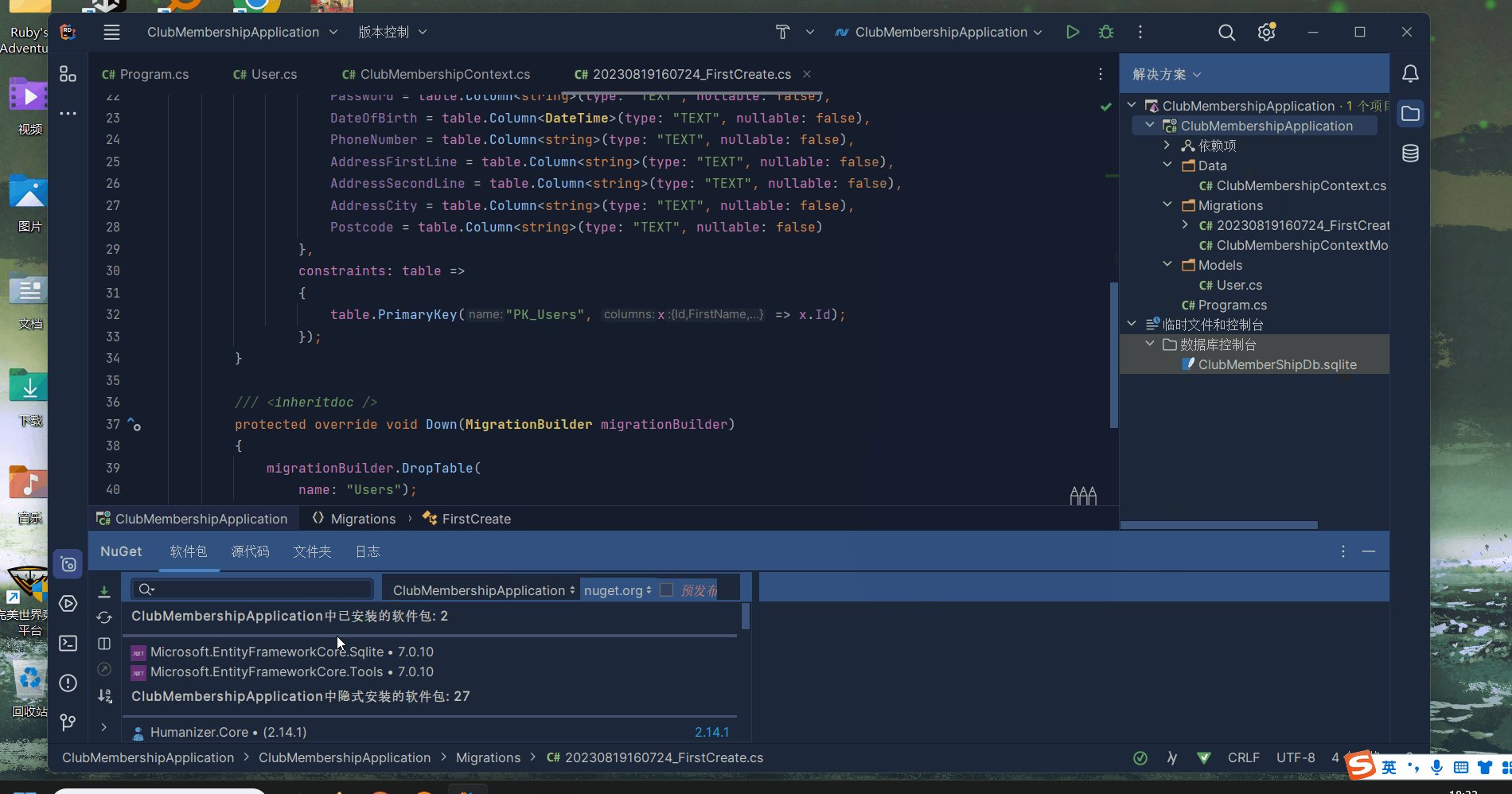
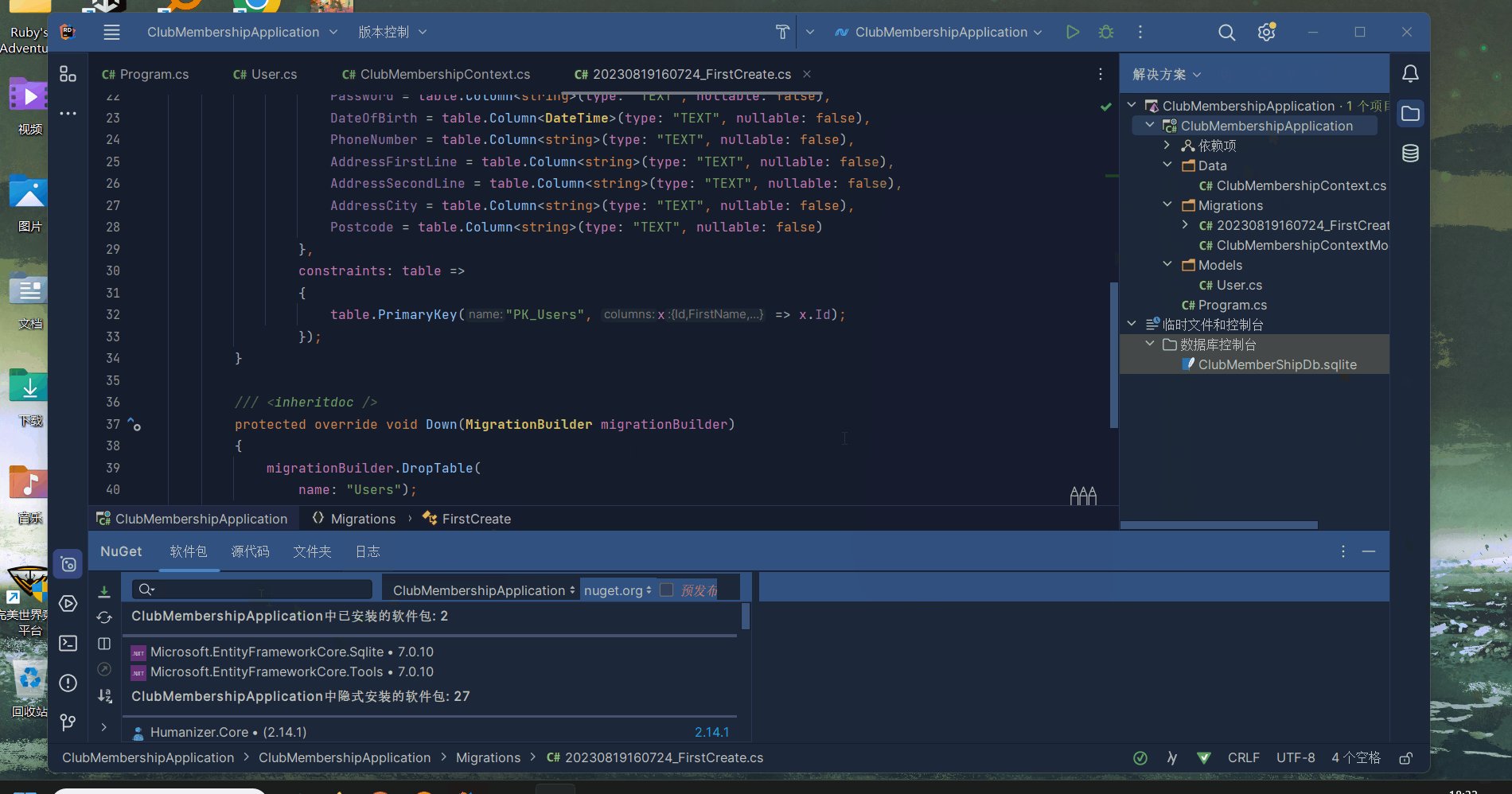
Rider 添加NuGet软件包 (NuGet Package)
如图,在解决方案中选择自己的项目右键,点击管理 NuGet 软件包即可 在搜索栏中搜索自己要使用的软件包安装即可使用...

什么是JVM ?
一、JVM 简介 JVM 是 Java Virtual Machine 的简称,意为 Java 虚拟机。 虚拟机是指通过软件模拟的具有完整硬件功能的、运行在一个完全隔离的环境中的完整计算机系统。 常见的虚拟机: JVM 、 VMwave 、 Virtual Box 。 JVM 和其他两个虚拟机的区别…...

【大数据】Hive 中的批量数据导入
Hive 中的批量数据导入 在博客【大数据】Hive 表中插入多条数据 中,我简单介绍了几种向 Hive 表中插入数据的方法。然而更多的时候,我们并不是一条数据一条数据的插入,而是以批量导入的方式。在本文中,我将较为全面地介绍几种向 H…...

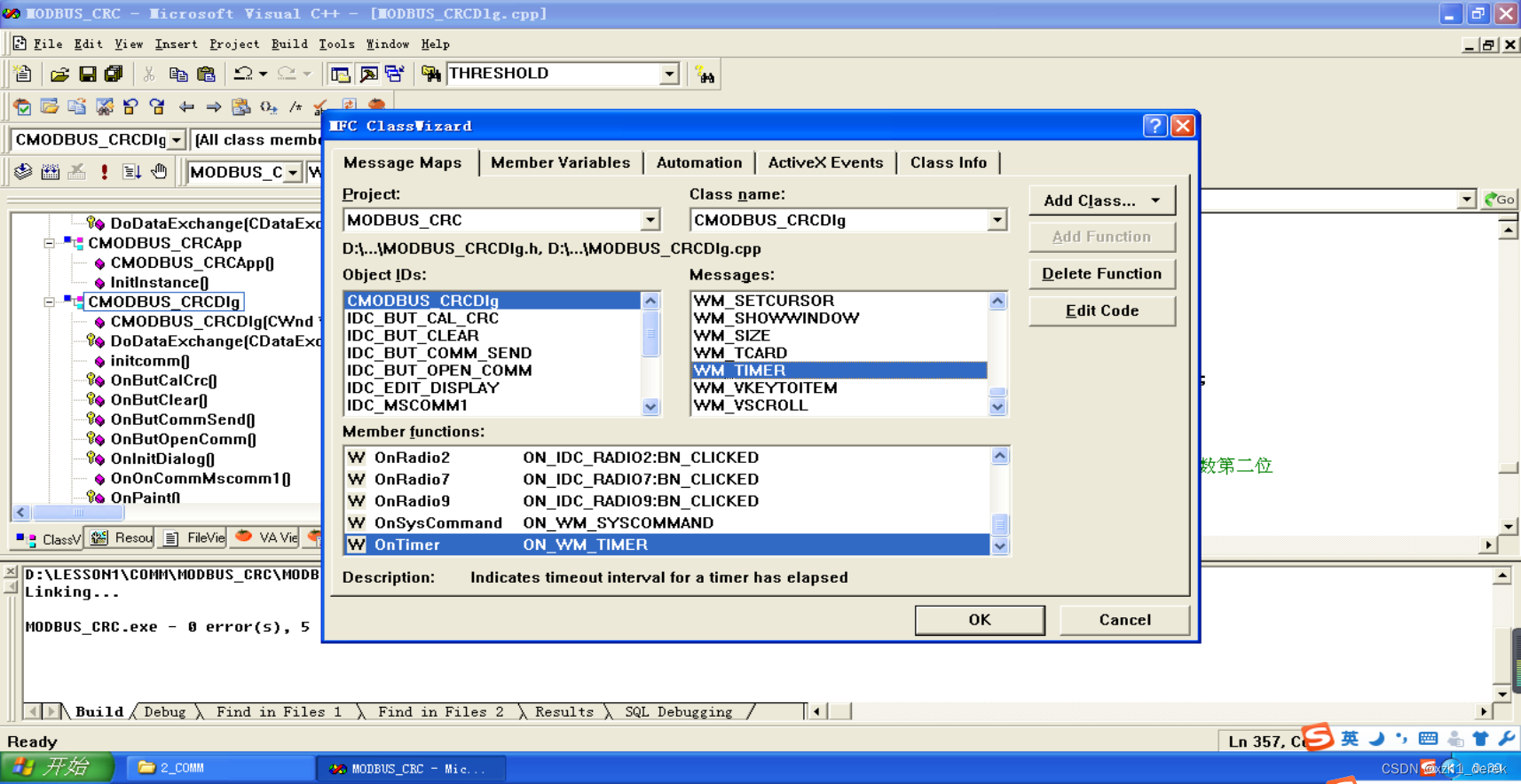
【Modbus通信实验三】数据切片问题
在做两个串口相互通信的实验中,当发送频率快一点时偶尔会遇到以下情景,即一次send中把原数据拆成两份发送,就会导致CRC校验错误。下图中6字节数据拆成42是把SetRThreshold()阈值设为2,当设为1的情况下则会拆成51。 一开始以为是缓…...

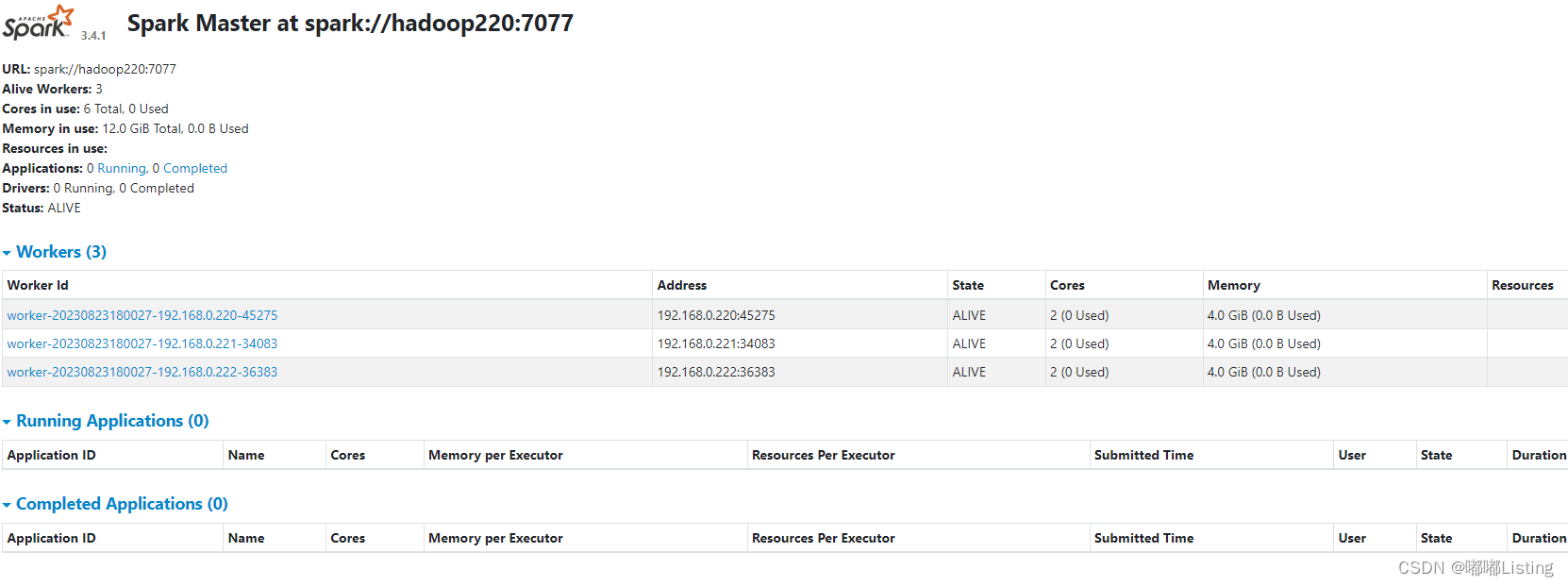
记录《现有docker中安装spark3.4.1》
基础docker环境中存储hadoop3--方便后续查看 参考: 实践: export JAVA_HOME/opt/apache/jdk1.8.0_333 export SPARK_MASTER_IP192.168.0.220 export SPARK_WORKER_MEMORY4g export SPARK_WORKER_CORES2 export SPARK_EXECUTOR_MEMORY4g export HADOOP_H…...

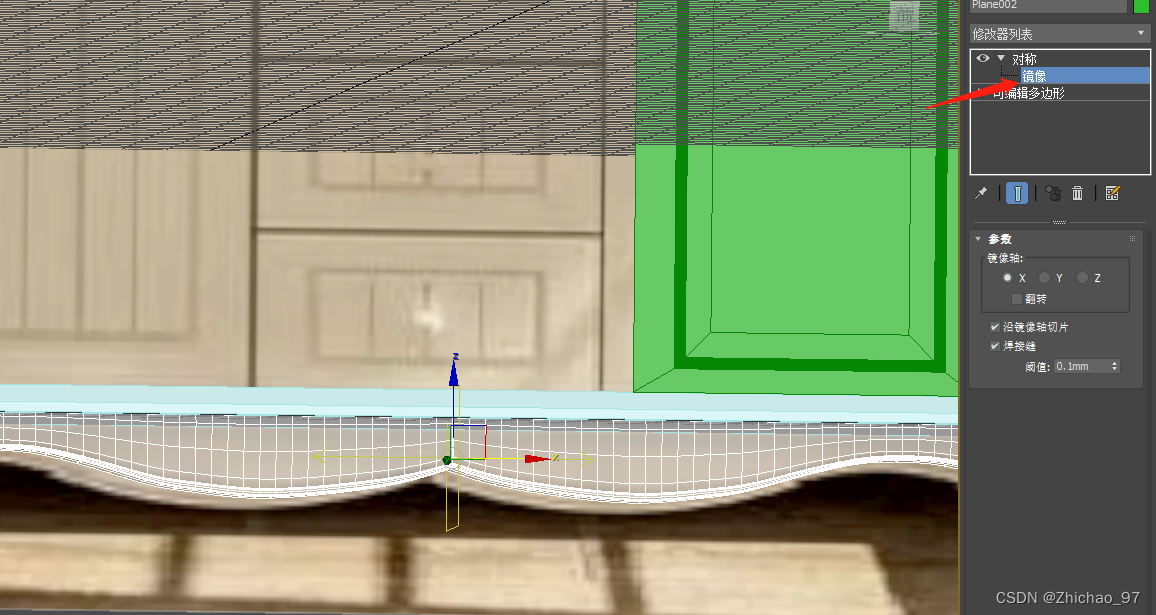
【3ds Max】练习——制作衣柜
目录 步骤 一、制作衣柜顶部 二、制作衣柜门板 三、制作衣柜底部 四、制作柜子腿部 五、制作柜子底板 步骤 一、制作衣柜顶部 1. 首先创建一个平面,然后将图片素材拖入平面 2. 平面大小和图片尺寸比例保持一致 3. 单机鼠标右键,选择对象属性 勾选…...

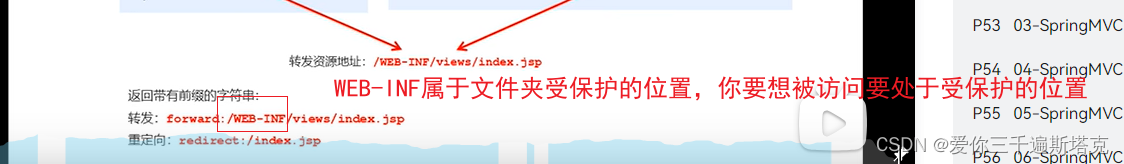
Spring-MVC的数据响应-19
在访问服务端MVC的时候,这个controller层进行相应操作之后 他要做两件事:页面跳转和返回字符串,在做完这些操作之后,我们一般进行页面展示:排除页面展示之外,有些需求可能直接回写给我们一些数据: 页面跳…...

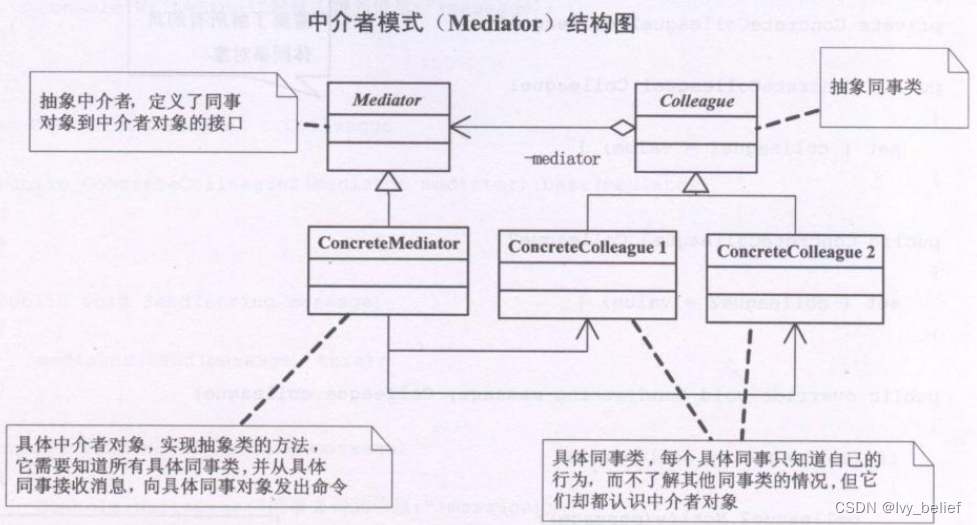
(三)行为模式:5、中介者模式(Mediator Pattern)(C++示例)
目录 1、中介者模式(Mediator Pattern)含义 2、中介者模式的UML图学习 3、中介者模式的应用场景 4、中介者模式的优缺点 (1)优点 (2)缺点 5、C实现中介者模式的实例 1、中介者模式(Media…...

期权是什么?期权的优缺点是什么?
期权是一种合约,有看涨期权和看跌期权两种类型,也就是做多和做空两个方向,走势标的物对应大盘指数,这也是期权与其他金融工具的主要区别之一,可以用于套利,对冲股票和激进下跌的风险,下文介绍期…...

目标检测任务数据集的数据增强中,图像垂直翻转和xml标注文件坐标调整
需求: 数据集的数据增强中,有时需要用到图像垂直翻转的操作,图像垂直翻转后,对应的xml标注文件也需要做坐标的调整。 解决方法: 使用pythonopencvimport xml.etree.ElementTree对图像垂直翻转和xml标…...

html5提供的FileReader是一种异步文件读取文件中的数据
前言:FileReader是一种异步文件读取机制,结合input:file可以很方便的读取本地文件。 input:file 在介绍FileReader之前,先简单介绍input的file类型。 <input type"file" id"file"> input的file类型会渲染为一个按…...

Linux学习记录——이십오 多线程(2)
文章目录 1、理解原生线程库线程局部存储 2、互斥1、并发代码(抢票)2、锁3、互斥锁的实现原理 3、线程封装1、线程本体2、封装锁 4、线程安全5、死锁6、线程同步1、条件变量1、接口2、demo代码 1、理解原生线程库 线程库在物理内存中存在,也…...

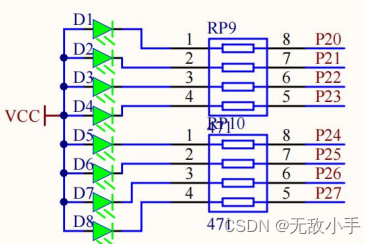
单片机(二)使用位移 让灯亮
一:硬件电路 P2 口: P2.0~ P2.7 是这些 I0 口 LED 阳极接 电源 , P20 口 为低电平 可以让 LED灯 亮 二:软件实现部分 两种 ① 通过循环 来展示从左 到右 #include "reg52.h"#define LED_PORT P2 // 定义单片机的P2端…...

探究代理服务器在网络安全与爬虫中的双重作用
在如今高度互联的世界中,代理服务器已经成为网络安全和爬虫开发的关键工具。本文将深入探讨Socks5代理、IP代理、网络安全、爬虫、HTTP等关键词,以揭示代理服务器在这两个领域中的双重作用,以及如何充分利用这些技术来保障安全和获取数据。 …...

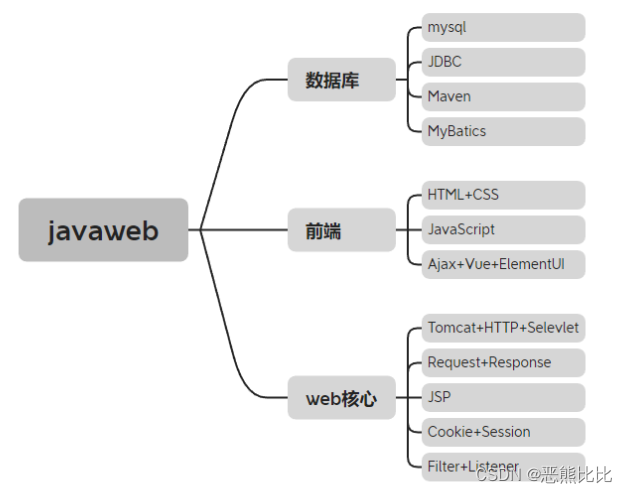
JavaWeb-学习目录
技术栈介绍 文章目录 1.数据库:1.1 Mysql1.2 JDBC1.3 Maven1.4 Mybatis 2.前端2.1 HTMLCSSJS2.2 AjaxVueElementUI 3. Web核心3.1 TomcatHttpServlet3.2 RequestResponse3.3 JSP3.4 CookieSession3.5 FilterListener 1.数据库: 1.1 Mysql mysql&#…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
