关于cesium中tif文件处理加载在三维地图中得方式
项目场景:
在Gis项目关于tif影像数据是不能直接在地图上面加载,只能通过后端进行处理,或者前端进行处理之后才能叠加到地图上面!
处理方式
1.安装geotiff插件
npm install geotiff -g
2.利用插件处理tif文件
import GeoTIFF, { fromBlob, fromUrl, fromArrayBuffer } from 'geotiff';
import GeoTIFFImage from 'geotiff/dist-node/geotiffimage';
export default class GeoTiffUtil {tiff: GeoTIFF;img: GeoTIFFImage;constructor() {}async init(blob: string) {//this.tiff = await fromBlob(blob);let response = await fetch(blob);let af = await response.arrayBuffer();this.tiff = await fromArrayBuffer(af);this.img = await this.tiff.getImage();}getBbox(): number[] {return this.img.getBoundingBox();}getEPSGCode() {return this.img.geoKeys;}async getRasters(): Promise<any> {return await this.img.readRasters();}getWidthHeight(): { width: number; height: number } {return { width: this.img.getWidth(), height: this.img.getHeight() };}
}
3上传文件
<Dragger {...uploadProps}><p className="ant-upload-hint" style={{ color: 'white' }}>파일을 드래그 앤 드롭하여 업로드 하세요.</p>
</Dragger>
4核心处理
const uploadProps = {name: 'file',action: '/server/api/file/upload',accept: '.png,.jpg,.tif',headers: {authorization: '',},data: {userAccount: 'userId',},maxCount: 1,onChange(info: { file: any; fileList?: any; }) {const { status } = info.file;const { file } = info;if (status !== 'uploading') {console.log(info.file, info.fileList);}if (status === 'done') {message.success(`${info.file.name} file uploaded successfully.`);if (file.response && file.response.code == 200) {if (file.response.data.fileSuffix == '.tif') {let newUrl = AppConfig.flightUrl1 + file.response.data.fileUrl;// const imageryLayer = new Cesium.ImageryLayer(new Cesium.SingleTileImageryProvider({// url: newUrl// }));// window.cviewer.flyTo(imageryLayer)// window.cviewer.imageryLayers.add(imageryLayer);console.log(111111111,newUrl)let tiffUtil = new GeoTiffUtil();tiffUtil.init(newUrl).then(() => {let hw = tiffUtil.getWidthHeight();tiffUtil.getRasters().then((rs) => {const [red = [], green = [], blue = []] = rs;let canvas = document.createElement('canvas');canvas.width = hw.width;canvas.height = hw.height;let ctx = canvas.getContext('2d');let imageData = ctx.createImageData(hw.width, hw.height);for (var i = 0; i < imageData.data.length / 4; i++) {imageData.data[i * 4 + 0] = red[i];imageData.data[i * 4 + 1] = green[i] || 0;imageData.data[i * 4 + 2] = blue[i] || 0;imageData.data[i * 4 + 3] = red[i] === 0 ? 0 : 255;}ctx.putImageData(imageData, 0, 0);let temp1 = {key: file.response.fileName,fileNm: file.response.data.fileName,fileNmOriginal: file.name,filePath: canvas.toDataURL(),fielSize: file.size,fielExt: file.response.data.fileSuffix,date:new Date().getFullYear() +'.' +(new Date().getMonth() + 1) +'.' +new Date().getDate(),};console.log(999999,temp1)setData([...data, temp1]);}).catch((res) => {console.log(res);});});} else {let temp = {key: file.response.fileName,fileNm: file.response.data.fileName,fileNmOriginal: file.name,filePath: AppConfig.flightUrl1 + file.response.data.fileUrl,fielSize: file.size,fielExt: file.response.data.fileSuffix,date:new Date().getFullYear() +'.' +(new Date().getMonth() + 1) +'.' +new Date().getDate(),};setData([...data, temp]);}}} else if (status === 'error') {message.error(`${info.file.name} file upload failed.`);}},onRemove: (file) => {setfileListobj(null);},};
相关文章:

关于cesium中tif文件处理加载在三维地图中得方式
项目场景: 在Gis项目关于tif影像数据是不能直接在地图上面加载,只能通过后端进行处理,或者前端进行处理之后才能叠加到地图上面! 处理方式 1.安装geotiff插件 npm install geotiff -g2.利用插件处理tif文件 import GeoTIFF, { fromBlob, fromUrl, fromArrayBuff…...

JAVA结合AE(Adobe After Effects)AE模板文件解析生成视频实现类似于逗拍(视频DIY)的核心功能
最近看抖音上有很多各种视频表白生成的直播而且直播间人很多,于是就思考如何实现的视频内的文字图片内容替换的呢 ,答案需要用到类似与逗拍一样的视频DIY的功能,苦于我是java,百度了半天没有办法和思路,总不能为了一个…...

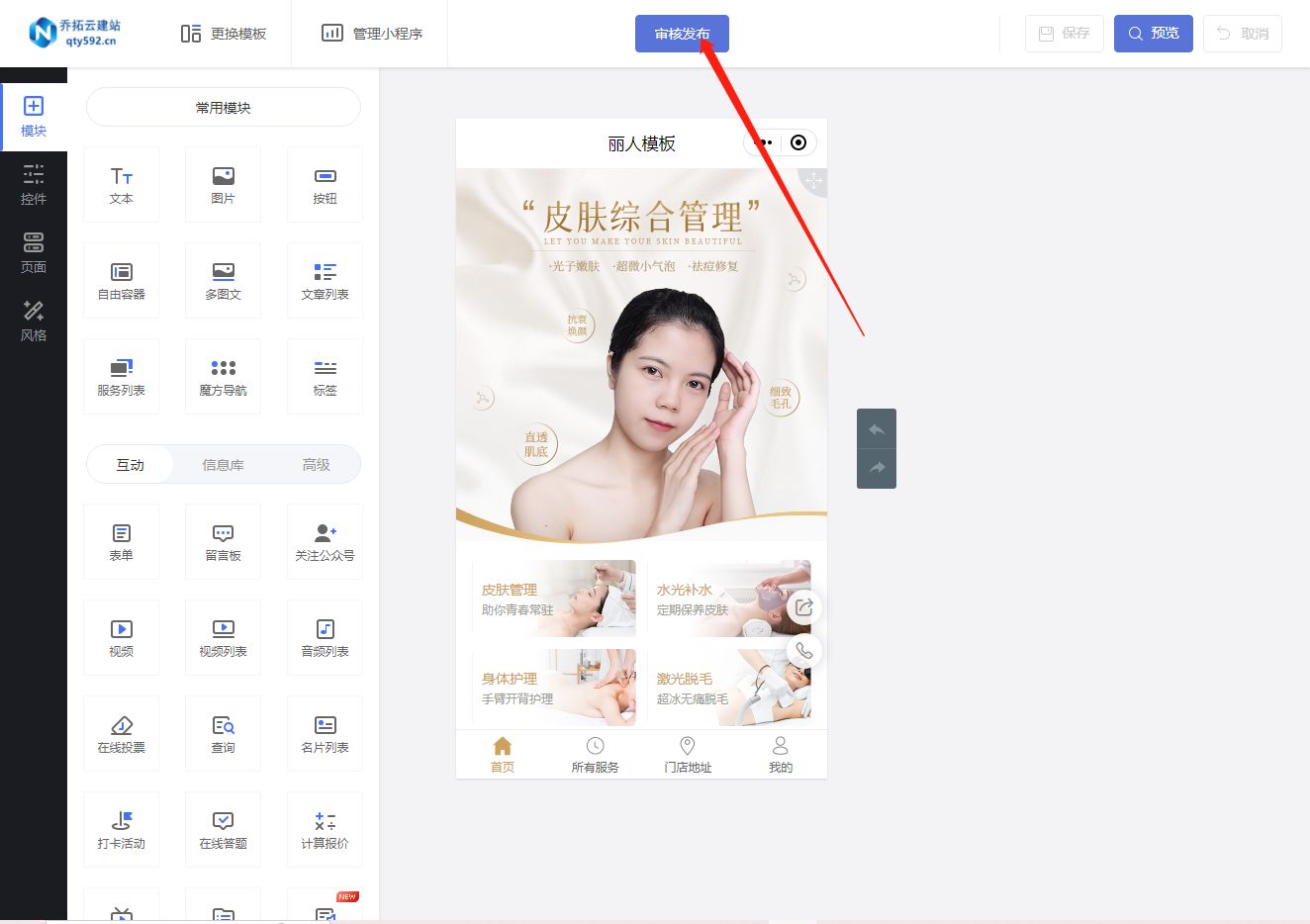
美容行业如何快速搭建自己的预约小程序?
现在,搭建一个专属于美容行业的预约小程序不再是只有程序员才能做到的事情了。有了一些小程序制作平台的存在,任何人都可以轻松地制作出自己的小程序。下面,我将揭秘一个快速搭建专属美容行业预约小程序的秘诀。 首先,登录小程序制…...

如何使用CSS实现一个水平居中和垂直居中的布局?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 水平居中布局⭐ 垂直居中布局⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣…...

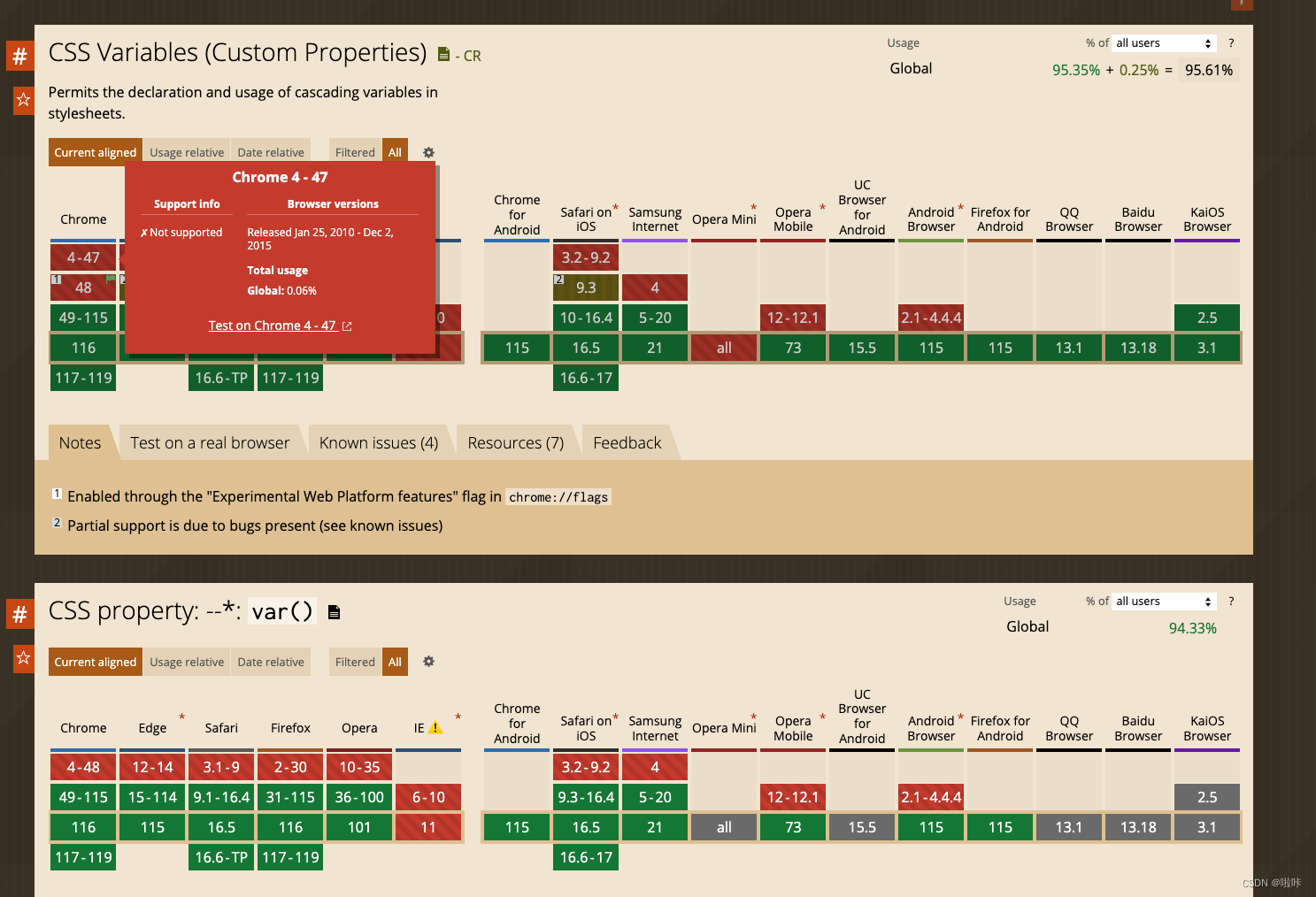
关于css 的选择器和 css变量
css 选择器 常用的选择器 1. 后代选择器:也就是我们常见的空格选择器,选择的对象为该元素下的所有子元素 。例如,选择所有 元素下的 元素 div p{font-size:14px}2. 子元素选择器 ‘>’ 选择某元素下的直接子元素。例如,选择所…...
——编程语言的选择)
大数据技术概述(三)——编程语言的选择
文章目录 1.6编程语言的选择1.6.1java和Scala1.6.2Python1.6.3SQL 1.6编程语言的选择 大数据编程一般会使用Java、Scala和python等编程语言,Flink目前也支持上述3种语言。 1.6.1java和Scala Java支持多线程,其生态圈中可用的第三方库众多。Java虚拟机…...

Flutter对象状态动态监听Watcher
场景:当一个表单需要在表单全部或者特定项赋值后才会让提交按钮可点击。 1.普通实现方式: ///场景:检查[test11][test12][test13]均不为空时做一些事情,例如提交按钮变成可点击String? test11;String? test12;int? test13;///当…...

期权分仓开户资金是否安全?具体保障措施有哪些?
网上关于期权分仓系统的真假一直都没有定论,两方人的争论也让很多没有接触过期权分仓系统的人摸不着头脑,那么期权分仓靠谱吗?资金在里面安全吗?下文为大家科普期权分仓开户资金是否安全?具体保障措施有哪些? 一、期权…...

Unity Mac踩坑日记
1、读取外部文件夹使用IO,读取StreamingAsset或者Unity定义文件夹或者服务器文件使用www或者UnityRequest 2、mac下使用www 需要添加前缀:"file://" 3、Mac下的Rider很好用,断点调试也很方便 4、改变文件编码格式,使…...

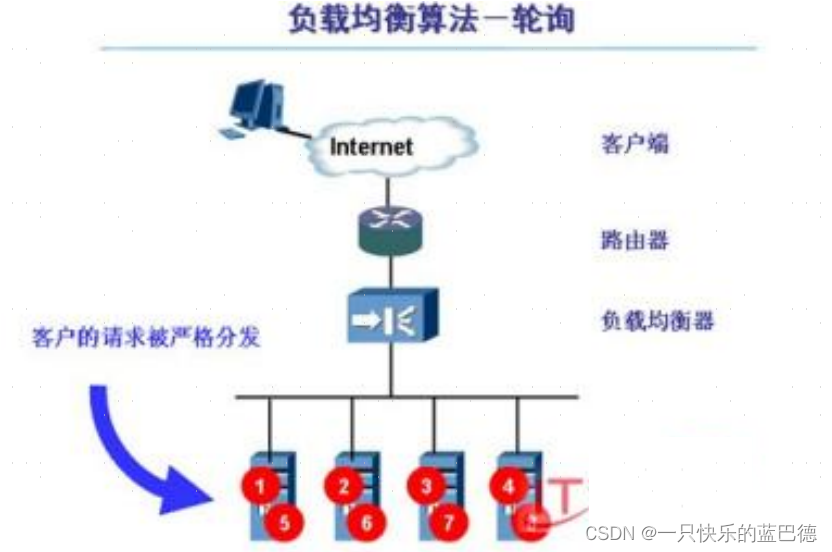
什么是负载均衡
前提概述 关于负载均衡,我会从四个方面去说 1. 负载均衡产生的背景 2. 负载均衡的实现技术 3. 负载均衡的作用范围 4. 负载均衡的常用算法 负载均衡的诞生背景 在互联网发展早期,由于用户量较少、业务需求也比较简单。对于软件应用,我们只需要…...

尽管价格走势平淡,但DeFi领域仍然非常有趣
DEX代表加密货币交易的创新,就在去年,这些去中心化、非托管平台的活动与CEX比相形见绌,但自那时以来,DEX已经迎头赶上,并在几个月内超越了中心化服务交易量,让用户能够更好地控制自己的资产和进行新类型的交…...

RCU安全引用计数
原文网址:https://lwn.net/Articles/93617 原文作者:Corbet 原文时间:2004年7月14日 内核提供了一种用于实现引用计数的简单机制kref;该机制是今年3月份完成的。kref机制的核心思想是,提供支持原子操作的计数器&…...

Linux 可重入、异步信号安全和线程安全
可重入函数 当一个被捕获的信号被一个进程处理时,进程执行的普通的指令序列会被一个信号处理器暂时地中断。它首先执行该信号处理程序中的指令。如果从信号处理程序返回(例如没有调用exit或longjmp),则继续执行在捕获到信号时进程…...

WPF中手写地图控件(3)——动态加载地图图片
瓦片增加一个Loading动画 可以查看我的另一个博客WPF中自定义Loading图 从中心扩散 进行从里到外的扩散,方向是上左下右。如下图所示 于是我们可以定义一个拥有坐标X跟Y的集合,他允许这个集合,内部使用枚举器的MoveNext自动排序…...

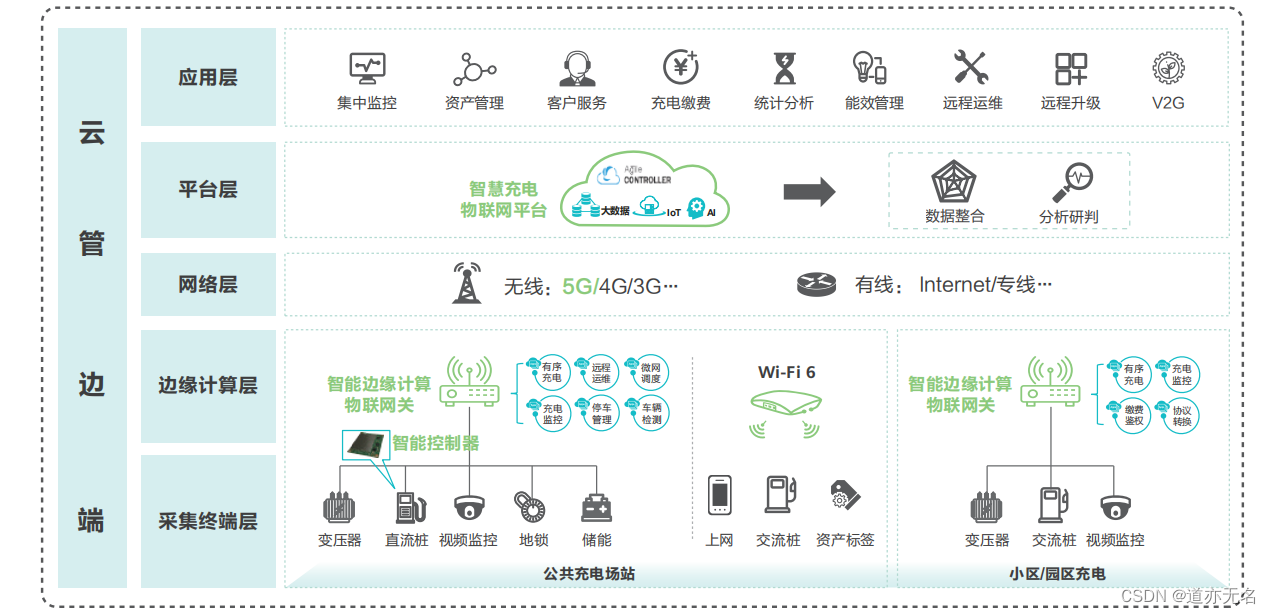
智慧充电桩物联网方案架构
智慧充电桩物联网采用“云-管-边-端”的边缘计算物联网架构,融合5G、AI、Wi-Fi 6等技术,实现充电基础设施由数字化向智能化演进。智慧充电桩物联网方案架构设计,如下图所示: 云端: 物联网平台具备广泛协议的南向接入…...

C语言基础之——操作符(上)
本篇文章,我们将展开讲解C语言中的各种常用操作符,帮助大家更容易的解决一些运算类问题。 这里提醒一下小伙伴们,本章知识会大量涉及到二进制序列,不清楚二进制序列的小伙伴,可以去阅读我的另一篇文章《数据在内存中的…...

手写链式调用
遇到一个有趣的题目,做个笔记 实现一个arrange函数,可以进行时间和工作调度 //[> …]表示调用函数后的打印内容 //arrange(‘William’).execute(); //> William is notified //arrange(‘William’).do(‘commit’).execute(); //>William …...

DETRs with Collaborative Hybrid Assignments Training论文笔记
Title:[DETRs with Collaborative Hybrid Assignments Training Code 文章目录 1. Motivation2. one to one VS one to many3. Method(1)Encoder feature learning(2)Decoder attention learning 1. Motivation 当前…...

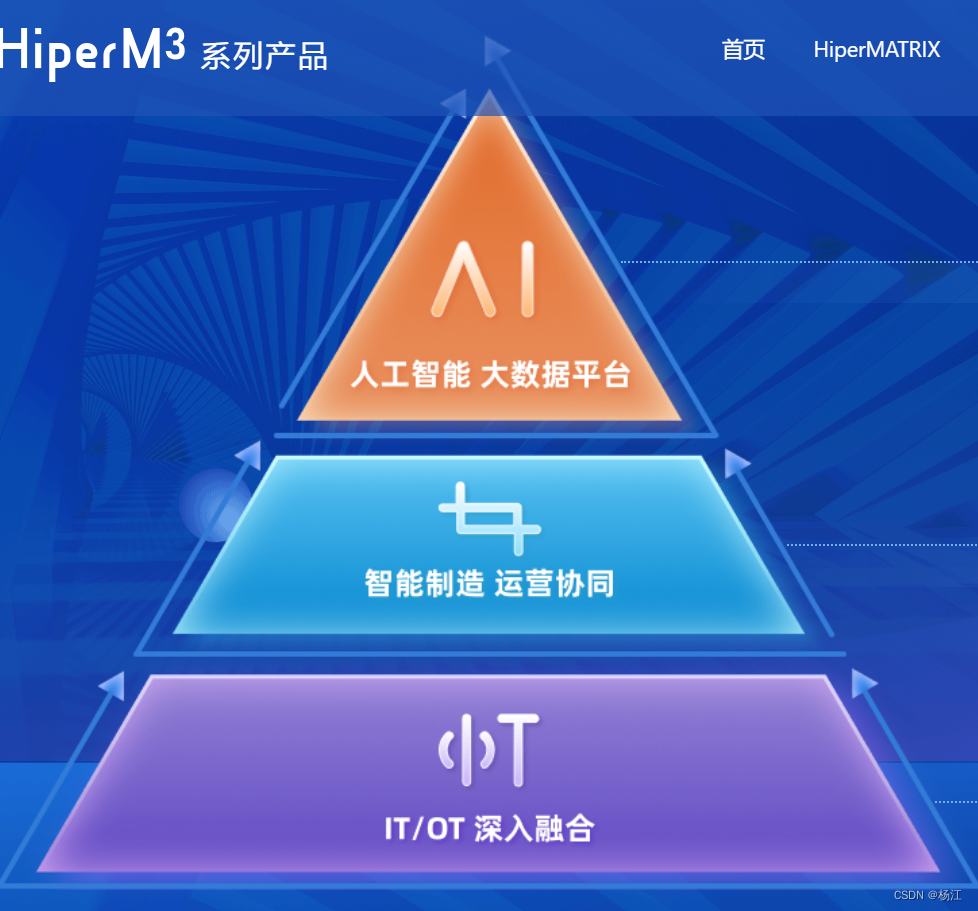
慧程HiperM3系列工业物联网、MES平台
产品链接:慧程产品主页...

SHELL 基础 入门(三) Bash 快捷键 命令执行顺序,详解通配符
目录 Bash 常用快捷键 输入输出重定向 << 用法 输出重定向 命令执行顺序 ; 分号 && || 通配符 传统通配符 ? * [ ] [ - ] [ ^ ] 常用字符 强调 : { } 生成序列 Bash 常用快捷键 Ctrl A 把光…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
