ValueError: too many values to unpack (expected 4)
ValueError: too many values to unpack (expected 4)这个错误通常是由于解包赋值个数与返回值个数不匹配所致。
比较常见的情况是:
1.在数据预处理函数中,使用train_test_split对数据进行分割后返回值,但解包赋值时个数与返回值不匹配。
train_test_split返回的就是(X_train, X_test, y_train, y_test),如果解包时写成:
X_train, X_test = train_test_split(X, y)
就会报这个错,因为返回的是4个值,而解包只定义了2个变量。
2.在模型训练函数中返回多个模型对象,但解包定义变量少于返回模型个数。
例如函数返回2个模型,但解包只定义一个变量:
3.在模型预测或评估函数中,传入的是一个tuple但解包个数错误。
一般解决方法是:
-
确保解包定义的变量个数与返回/传入值个数一致
-
用个*号忽略多余值:
X_train, X_test, *_ = train_test_split(X, y)
所以只需要检查解包定义是否匹配返回值/传入值即可修正这个错误。
相关文章:
)
ValueError: too many values to unpack (expected 4)
ValueError: too many values to unpack (expected 4)这个错误通常是由于解包赋值个数与返回值个数不匹配所致。 比较常见的情况是: 1.在数据预处理函数中,使用train_test_split对数据进行分割后返回值,但解包赋值时个数与返回值不匹配。 train_test_split返回的就是(X_trai…...

学习Vue过程中遇到的问题汇总
Vue 控制台出现You are running Vue in development mode. Make sure to turn on production mode when deploying for production. 在页面的body标签或head标签中加入如下代码 <script type"text/javascript">Vue.config.productionTip false</script>…...

cloud_mall-notes03
请求方式GetMapping(11)用途方法返回值GetMapping(“info”)查询管理员信息getByIdsysUserGetMapping(“info/{userId}”)查询管理员详情getByIdsysUserGetMapping(“info/{roleId}”)查询角色详情getByIdsysRoleGetMapping(“info/{categoryId}”)根据标…...

Redis注入中出现的问题
Redis注入中出现的问题 出现的问题 Error starting ApplicationContext. To display the conditions report re-run your application with debug enabled. 2023-08-23 16:38:42.294 ERROR 32136 --- [ main] o.s.b.d.LoggingFailureAnalysisReporter : *********…...

机器学习实战之模型的解释性:Scikit-Learn的SHAP和LIME库详解
引言:机器学习模型的“黑箱”困境 机器学习模型的崛起让我们惊叹不已!不论是预测房价、识别图片中的猫狗,还是推荐给你喜欢的音乐,这些模型都表现得非常出色。但是,有没有想过,这些模型到底是如何做出这些决…...

【网络安全】防火墙知识点全面图解(二)
本系列文章包含: 【网络安全】防火墙知识点全面图解(一)【网络安全】防火墙知识点全面图解(二) 防火墙知识点全面图解(二) 21、路由器的访问控制列表是什么样的?22、防火墙的安全策…...
)
【计算机视觉 | 目标检测】arxiv 计算机视觉关于目标检测的学术速递(8 月 14 日论文合集)
文章目录 一、检测相关(7篇)1.1 Continual Face Forgery Detection via Historical Distribution Preserving1.2 Exploring Predicate Visual Context in Detecting of Human-Object Interactions1.3 Out-of-Distribution Detection for Monocular Depth Estimation1.4 Cyclic-…...

自学设计模式(类图、设计原则、单例模式 - 饿汉/懒汉)
设计模式需要用到面向对象的三大特性——封装、继承、多态(同名函数具有不同的状态) UML类图 eg.—— 描述类之间的关系(设计程序之间画类图) : public; #: protected; -: private; 下划线: static 属性名:类型(默认值…...

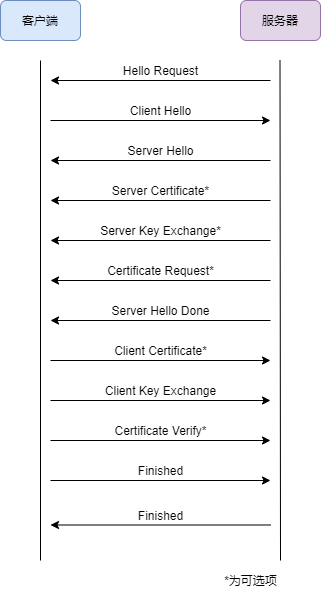
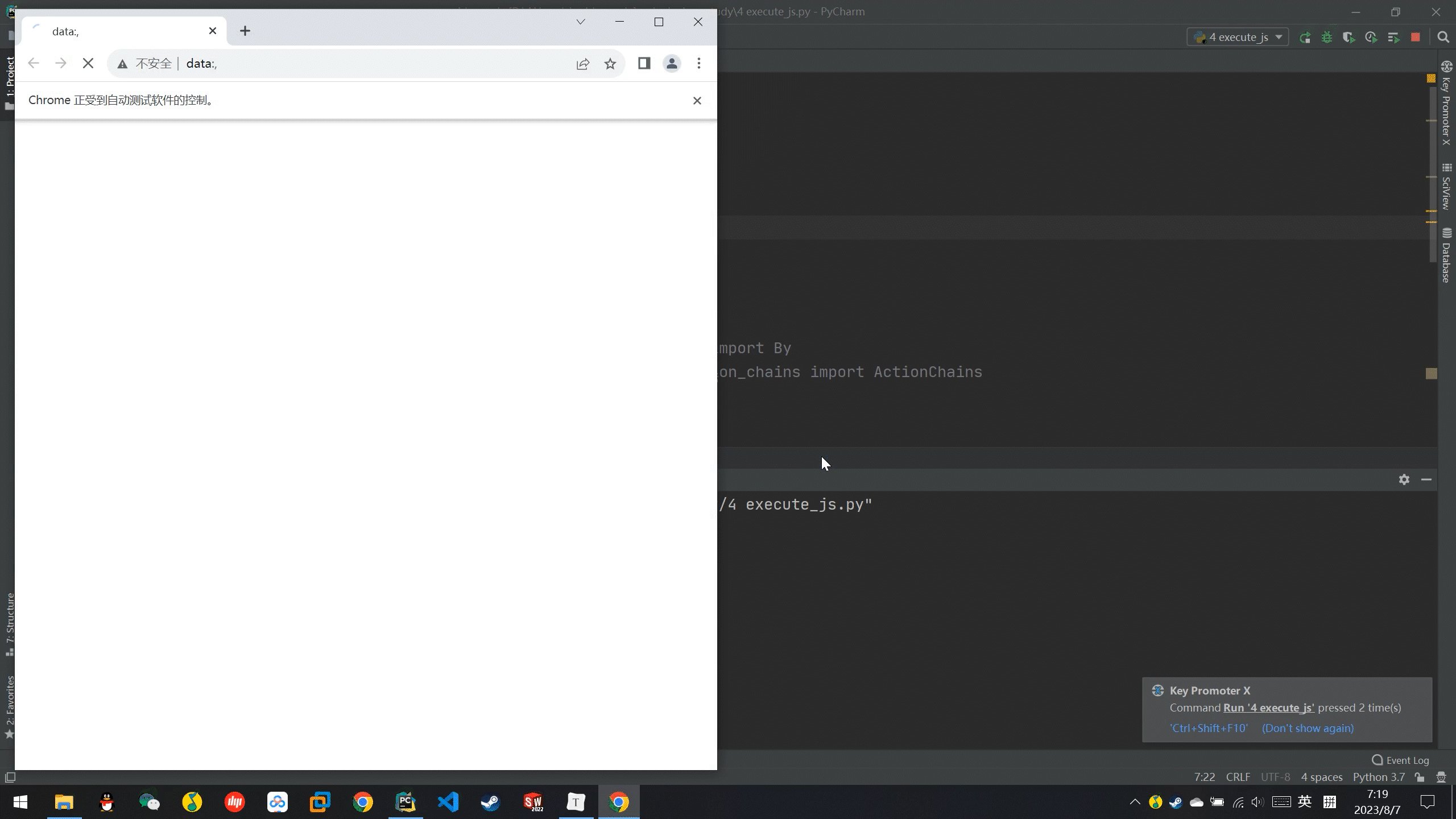
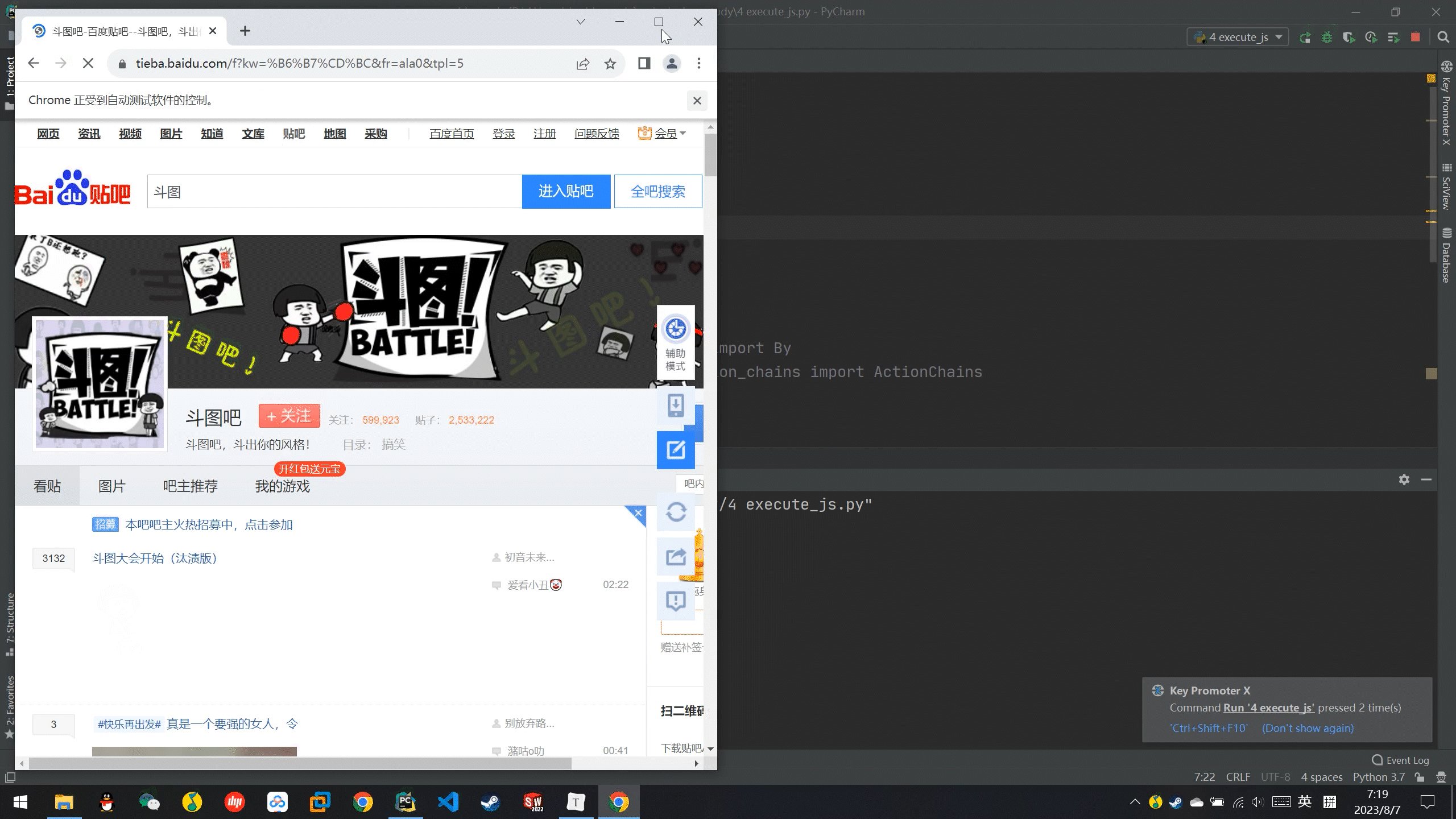
python爬虫10:selenium库
python爬虫10:selenium库 前言 python实现网络爬虫非常简单,只需要掌握一定的基础知识和一定的库使用技巧即可。本系列目标旨在梳理相关知识点,方便以后复习。 申明 本系列所涉及的代码仅用于个人研究与讨论,并不会对网站产…...

c++ java rgb与nv21互转
目录 jni函数 c++ rgb转nv21,可以转,不报错,但是转完只有黑白图 java yuv420保存图片,先转nv21,再保存ok: c++ yuv420月bgr互转,测试ok jni函数 JNIEXPORT void JNICALL Java_com_tencent_blazefacencnn_BlazeFaceNcnn_encode(JNIEnv *env,jobject thiz, jobject in…...
简介)
多视图聚类(multi-view clustering)简介
多视图聚类 目前大概有以下几种: 多视图k-means聚类多视图谱聚类多视图图聚类多视图子空间聚类 (multi-view subspace clustering)深度学习多视图聚类 (deep multi-view clustering) 其中多视图子空间聚类具有不错的数据表征能力。 对于多视图子空间聚类而言&…...

wazhu配置以及漏洞复现
目录 1.wazhu配置 进入官网下载 部署wazhu 修改网络适配器 重启 本地开启apache wazhu案例复现 前端页面 执行 1.wazhu配置 进入官网下载 Virtual Machine (OVA) - Installation alternatives (wazuh.com) 部署wazhu 修改网络适配器 重启 service network restart 本地…...

javaweb项目部署linux服务器遇到的问题
其他有关本次部署内容请参考本站其他文章 javaweb项目要用war包 IntelliJ IDEA 可以打包out里的子目录 D:\D盘文件\浏览器\webshop\out\artifacts\webshop_war_exploded>jar cvf webshop.war * 方法来源视频 18、web项目的打包与发布_哔哩哔哩_bilibili myeclipse项目…...

【数据结构OJ题】环形链表
原题链接:https://leetcode.cn/problems/linked-list-cycle/description/ 目录 1. 题目描述 2. 思路分析 3. 代码实现 1. 题目描述 2. 思路分析 整体思路:定义快慢指针fast,slow,如果链表确实有环,fast指针一定会…...

PySpark-核心编程
2. PySpark——RDD编程入门 文章目录 2. PySpark——RDD编程入门2.1 程序执行入口SparkContext对象2.2 RDD的创建2.2.1 并行化创建2.2.2 获取RDD分区数2.2.3 读取文件创建 2.3 RDD算子2.4 常用Transformation算子2.4.1 map算子2.4.2 flatMap算子2.4.3 reduceByKey算子2.4.4 Wor…...

vue 在IOS移动端中 windon.open 等跳转外部链接后,返回不触发vue生命周期、mounted等相关事件-解决方法
做了一个列表的h5页面,通过点击列表跳转到外部链接,然后返回是回到原来页面状态,类似缓存。发现在ios端返回后,vue 的mounted() 、create()、路由监听等方法都不会执行。在安卓和pc 端都能正常调用。 解决方案:监听pa…...

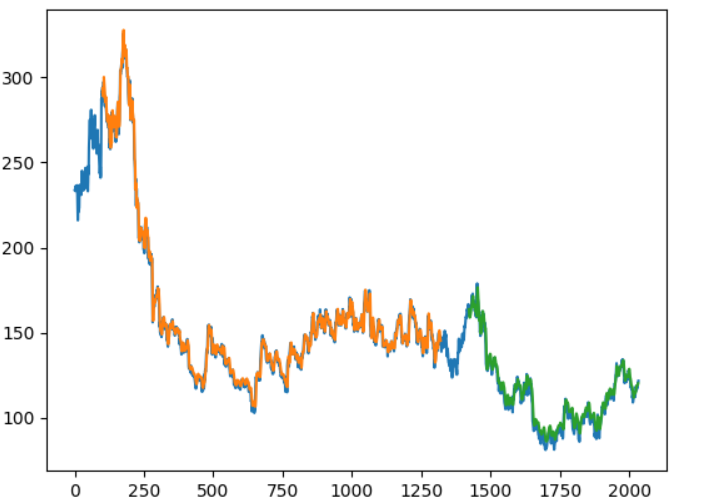
股票预测和使用LSTM(长期-短期-记忆)的预测
一、说明 准确预测股市走势长期以来一直是投资者和交易员难以实现的目标。虽然多年来出现了无数的策略和模型,但有一种方法最近因其能够捕获历史数据中的复杂模式和依赖关系而获得了显着的关注:长短期记忆(LSTM)。利用深度学习的力…...

Docker搭建个人网盘、私有仓库
1、使用mysql:5.6和 owncloud 镜像,构建一个个人网盘 [rootlocalhost ~]# docker pull mysql:5.6 [rootlocalhost ~]# docker pull owncloud [rootlocalhost ~]# docker run -itd --name mysql --env MYSQL_ROOT_PASSWORD123456 mysql:5.6 [rootlocalhost ~]# doc…...

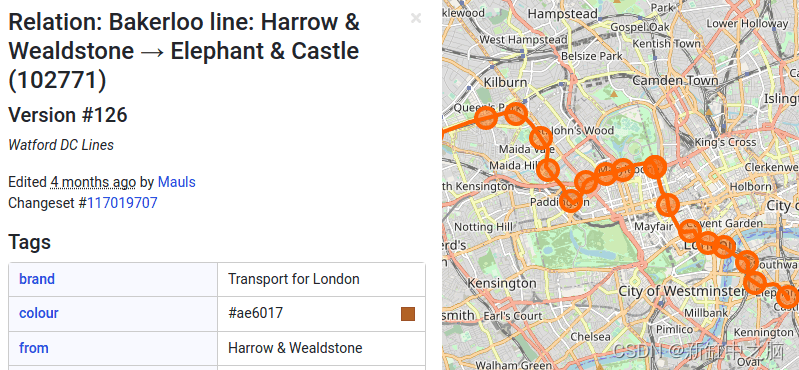
3种获取OpenStreetMap数据的方法【OSM】
OpenStreetMap 是每个人都可以编辑的世界地图。 这意味着你可以纠正错误、添加新地点,甚至自己为地图做出贡献! 这是一个社区驱动的项目,拥有数百万注册用户。 这是一个社区驱动的项目,旨在在开放许可下向每个人提供所有地理数据。…...

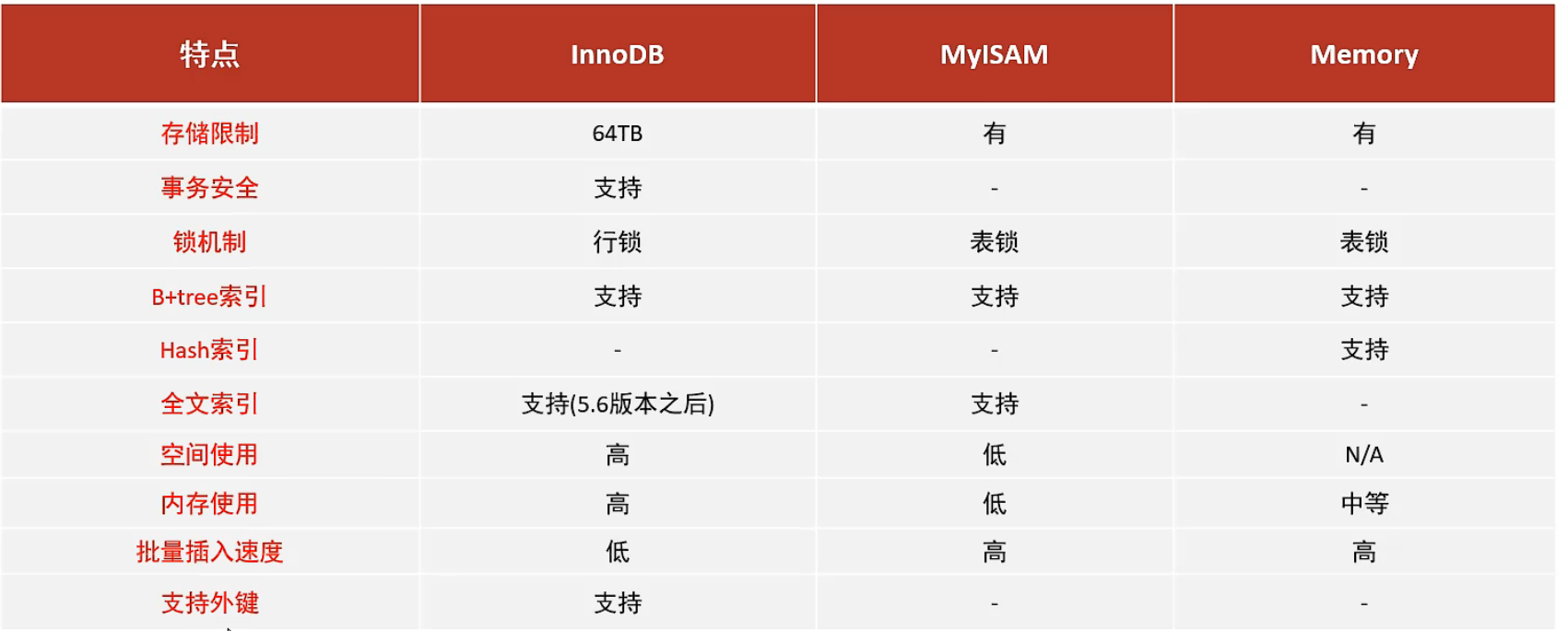
数据处理与统计分析——MySQL与SQL
这里写目录标题 1、初识数据库1.1、什么是数据库1.2、数据库分类1.3、相关概念1.4、MySQL及其安装1.5、基本命令 2、基本命令2.1、操作数据库2.2、数据库的列类型2.3、数据库的字段属性2.4 创建和删除数据库表2.5、数据库存储引擎2.6、修改数据库 3、MySQL数据管理3.1、外键 My…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

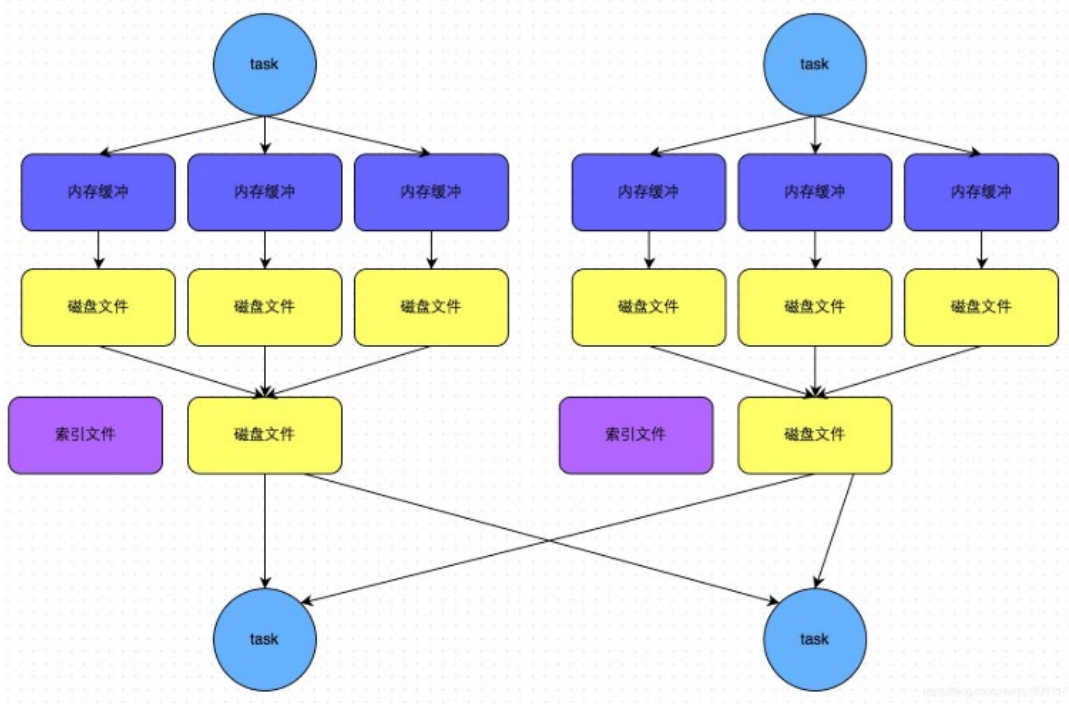
HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
