【Django】Django创建一个文件下载服务
当使用Django创建一个下载服务时,您可以设置一个视图来处理文件下载请求,并根据您的需求提供文件下载链接。以下是一个简单的示例,演示如何在Django中实现基本的文件下载服务:
创建Django项目和应用:
首先,确保您已经创建了一个Django项目,并在其中创建了一个应用。如果您还没有安装Django,请使用以下命令进行安装:
pip install django
然后创建项目和应用:
django-admin startproject download_service
cd download_service
python manage.py startapp file_downloads
设置URL路由:
在download_service/urls.py文件中,配置一个URL路由以将下载请求路由到您的应用视图:
from django.urls import path
from file_downloads.views import download_fileurlpatterns = [path('download/<str:filename>/', download_file, name='download_file'),# ...其他URL配置...
]
创建视图:
在您的应用文件夹(file_downloads)中的views.py文件中,编写处理下载请求的视图函数:
from django.http import FileResponse
from django.shortcuts import get_object_or_404
from django.conf import settings
from django.http import Http404
import osdef download_file(request, filename):file_path = os.path.join(settings.MEDIA_ROOT, filename) # Assuming files are stored in the MEDIA_ROOT directoryif os.path.exists(file_path):f = open(file_path, 'rb')response = StreamingHttpResponse(f)response['Content-Type'] = 'application/octet-stream'response['Content-Length'] = os.path.getsize(file_path)response['Content-Disposition'] = f'attachment; filename="{file_name}"'return responseelse:raise Http404("File not found")
注: f = open(file_path, ‘rb’):
格式必须要写为 f = open(file_path, ‘rb’),不能用with open, python3+会报错split错误。原因其实就是response返回的时候,f读取的文本流已经关闭获取不到了。
当然,也不必担心f = open(file_path, ‘rb’)会不会自动关闭文件,因为程序运行完毕,会自动关闭。
注:content-type可选:
- List item
- text/plain: 纯文本文件。
- text/html: HTML 文档。
- application/json: JSON 数据。
application/pdf: PDF 文件。
image/jpeg: JPEG 图像。
image/png: PNG 图像。
audio/mpeg: MPEG 音频文件。
video/mp4: MP4 视频文件。
application/octet-stream: 二进制流数据,通常用于下载文件。
application/xml: XML 数据。
application/zip: ZIP 压缩文件。
设置文件存储:
您需要在settings.py中设置文件的存储位置。默认情况下,Django将文件存储在MEDIA_ROOT目录中。在settings.py中添加以下设置:
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
提供文件下载链接:
在您的模板或视图中,您可以创建文件下载链接,如下所示:
<a href="{% url 'download_file' filename='example.txt' %}">Download Example File</a>
确保将filename参数替换为实际的文件名。
运行开发服务器:
最后,运行Django开发服务器以查看您的下载服务是否正常工作:
python manage.py runserver
通过访问 http://127.0.0.1:8000/download/example.txt/,您应该能够下载名为 example.txt 的文件。
请注意,这只是一个基本示例,实际应用中可能需要更多的安全性和功能性处理,例如身份验证、授权检查、限制下载速度等。根据您的需求,您可能需要进一步优化和保护您的下载服务。
相关文章:

【Django】Django创建一个文件下载服务
当使用Django创建一个下载服务时,您可以设置一个视图来处理文件下载请求,并根据您的需求提供文件下载链接。以下是一个简单的示例,演示如何在Django中实现基本的文件下载服务: 创建Django项目和应用: 首先,…...

Navicat for Mysql 显示 emoji 表情符号乱码问题 — 其它乱码情况都可参考
系统环境: 操作系统:MAC OS 10.11.6 MySQL:Server version: 5.6.21 MySQL Community Server (GPL) Navicat for MySQL: version 9.3.1 - standard 1、问题发现 在客户端执行用户注册,用户名包括 emoji 表情符号,注册完…...

《数字图像处理-OpenCV/Python》连载(2)目录
《数字图像处理-OpenCV/Python》连载(2)目录 本书京东优惠购书链接:https://item.jd.com/14098452.html 本书CSDN独家连载专栏:https://blog.csdn.net/youcans/category_12418787.html 第一部分 OpenCV-Python的基本操作 第1章 …...

Go学习-Day4
文章目录 Go学习-Day4函数值传递,引用传递常用的函数 异常处理数组Slice切片 Go学习-Day4 个人博客:CSDN博客 函数 值传递,引用传递 值传递直接拷贝值,一般是基本数据类型,数组,结构体也是引用传递传递…...

将el-dialog封装成函数调用
1、 使用Vue实例化方法 // MyDialog.js import Vue from vue export const openFormDialog function ({ props {}, events {} }) {const vm new Vue({data () {return {form: {}}},render () {return (<el-dialogvisible{true}{...{ props }}{...{ on: events }}onClos…...

Windows10批处理命令行设置环境变量笔记,无需重新安装python与chrome
近期,工作中经常安装、部署python生产、开发环境,比较麻烦,也没有心情去优化。突然,我的电脑崩溃了,在重新安装电脑的过程中,保留了原来的安装软件(有的没有放在系统盘中)࿰…...

统计学补充概念07-比较树
概念 在层次聚类中,聚类结果可以以树状结构表示,通常称为树状图(Dendrogram)。树状图展示了数据点如何被合并或分裂以形成聚类的层次结构。通过观察树状图,可以更直观地理解数据点之间的相似性和关系。 在比较树状图…...

设计原则 --《设计模式之美》总结篇
本文是阅读《设计模式之美》的总结和心得,跳过了书中对面试和工作用处不大或不多的知识点,总结总共分为三章,分别是面对对象编程范式、设计原则和设计模式。 设计模式是代码设计时的一些经验总结。相比于设计模式,设计原则更抽象。…...

Day16-蜗牛影城后端开发
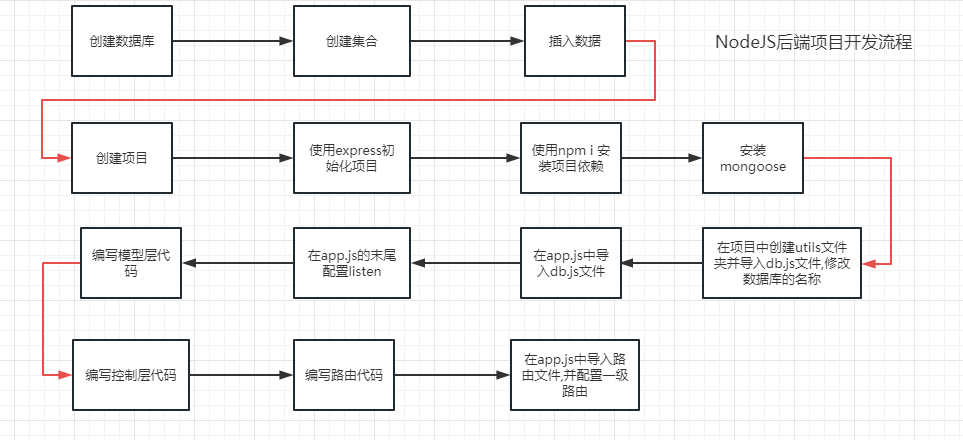
蜗牛影城后端开发 一 多表关联查询 电影集合movie的type(类别)字段关联到电影类别movieType表的_id(主键) 二 蜗牛影城后端开发 1 数据的导入导出 2 用户模块 UserModel.js //导入mongoose,并解构出Schema(类)和model(对象) const {Schema,model} =...

axios / fetch 实现 stream 流式请求
axios 是一个支持node端和浏览器端的易用、简洁且高效的http库。本文主要介绍 axios 如何实现 stream 流式请求,注意这里需要区分 node 环境和浏览器环境。 一、node端 代码演示: const axios require(axios);axios({method: get,url: http://tiven.c…...

Pytorch学习:torchvison.transforms常用包(ToTensor、Resize、Compose和RandomCrop)
torchvision.transforms常用包 1. torchvision.transforms.ToTensor2. torchvision.transforms.Resize3. torchvision.transforms.Compose4. torchvision.transforms.Normalize5. torchvision.transforms.RandomCrop 1. torchvision.transforms.ToTensor 将PIL Image或ndarray…...

算法通关村十二关 | 字符串转换
1. 转换小写字母 LeetCode709:给你一个字符串s,将该字符串中的大写字母转换成相同的小写字母,返回新的字符串。 每个字母都是有确定的ASCII的,可以根据码表操作子字符串,常见的ASCII范围是: a-z: 97-122, …...

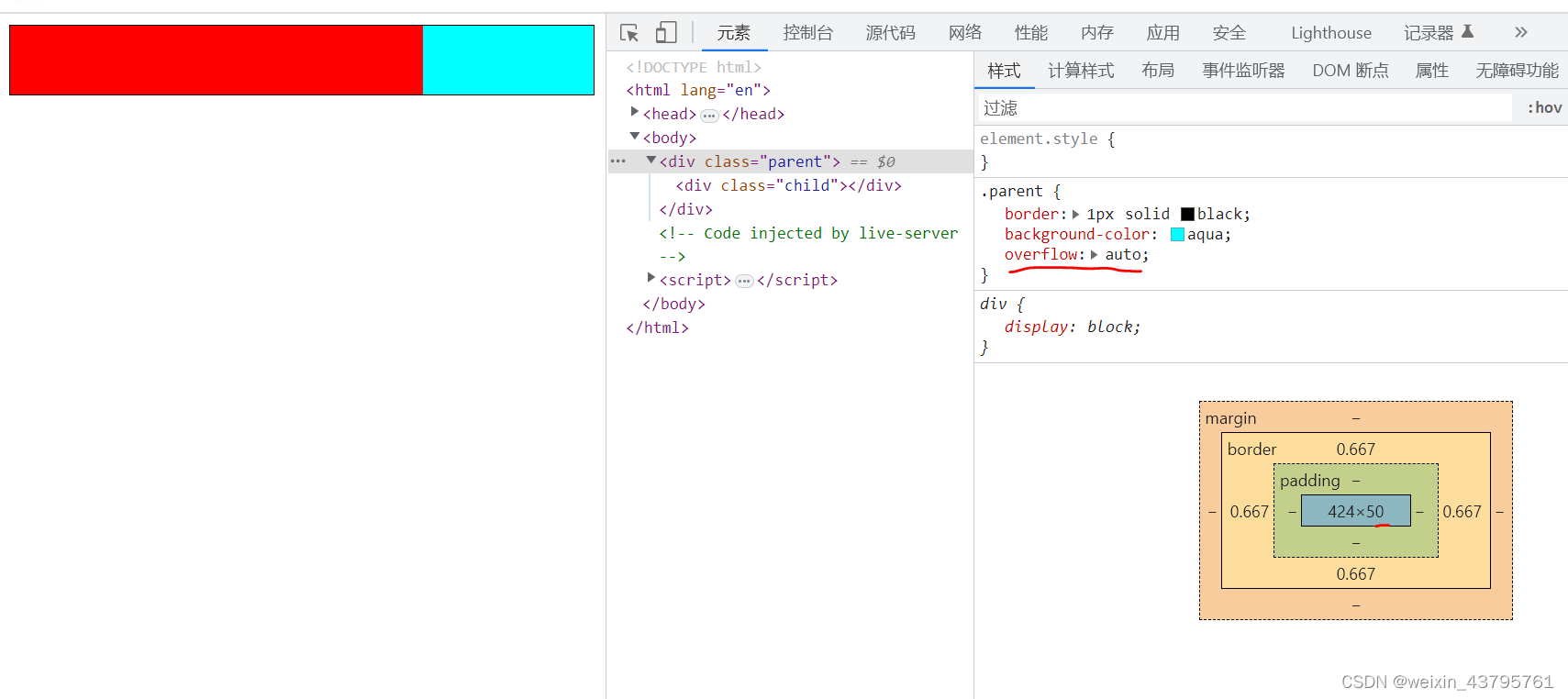
前端进阶Html+css09----BFC模型
1.什么是BFC模型 全称是:Block formatting context(块级格式化上下文),是一个独立的布局环境,不受外界的影响。 2.FC,BFC,IFC 元素在标准流里都属于一个FC(Formatting Context)。 块级元素的布…...

重排链表(C语言)
题目: 示例: 思路: 这题我们将使用栈解决这个问题,利用栈先进后出的特点,从链表的中间位置进行入栈,寻找链表的中间位置参考:删除链表的中间节点,之后从头开始进行连接。 本题使用…...

el-table动态合并单元格
el-table使用这个方法合并单元格,:span-method“hbcell” <el-table size"small" :data"table.data" border empty-text"暂无数据" :cell-style"cellStyle" :header-cell-style"tableHeaderColor":span-meth…...

html元素
文章目录 html基本结构属性语义化为什么要语义化 示例head中属性样式一些概念块级元素与行级元素空白折叠 html编程没有css的html显示逻辑 html基本结构 html基本单元就是元素,每个元素有标记和属性,如: <a href"...">www&…...

push github
一、生成密钥 打开git bash执行下面指令,Enter下一步Enter下一步..生成ssh key 密钥; ssh-keygen -t rsa 二、 复制公共密钥到git hub 登录github,在选项setting >> SSH and GPG key >> add new ssh添加刚才的公钥地址即可 验证…...

iFluor 594 Styramide是一种荧光染料,常用于生物分子标记和成像
试剂 | 基础知识概述(部分): 中文名称:Alexa Fluor 594酪Styramide 分子量:1341.71 胺的优异替代品 100 Slides 英文名称:iFluor 594 Ex (nm):588 Em (nm):604 规格标准:1g&am…...

动态规划入门之01背包变形嗑药
P1802 5 倍经验日 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 嗑药固然可耻,但是能让你快速变强 --鲁迅 手动滑稽,话归正题 动态规划之背包入门01背包模板_爱莉我老婆的博客-CSDN博客 这是01背包的模板,没看的可以去看看。 我们把…...

数据结构——栈和队列OJ题
栈和队列小提升! 前言一、用队列实现栈队列接口实现(1)栈的接口定义(2)栈的初始化(3)入栈函数的定义(4)出栈函数的定义(5)查找栈顶元素࿰…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...
