Log4Qt日志框架(1)- 引入到QT中
Log4Qt日志框架(1)- 引入到QT中
- 1 下载源码
- 2 简介
- 3 加入到自己的项目中
- 3.1 使用库文件
- 3.2 引入源文件
- 4 说明
1 下载源码
github:https://github.com/MEONMedical/Log4Qt
官方(版本较老):https://sourceforge.net/projects/log4qt/
CSDN(0积分):https://download.csdn.net/download/qq_40666149/88233421
2 简介
Log4Qt 是一个基于 Qt 的日志库,它是 Apache log4j 的一个移植版本。Log4Qt 旨在为 Qt 应用程序提供一个灵活和可配置的日志框架。以下是 Log4Qt 的一些基本特性和信息:
- 组件化:Log4Qt 提供了各种组件,如日志器(Logger)、日志级别、布局(Layout)、Appender(追加器)等,使得其非常灵活和可扩展。
- 多种日志级别:它支持多种日志级别,如 TRACE、DEBUG、INFO、WARN、ERROR 和 FATAL。
- 多种输出目标:Log4Qt 可以配置输出到多种目的地,例如:文件、控制台、数据库等。
- 布局和格式化:日志消息可以按照指定的格式进行格式化,例如:时间戳、日志级别、线程信息等。
- 异步日志:为了提高性能,Log4Qt 支持异步日志记录。
- 配置:Log4Qt 可以通过配置文件或直接使用代码进行配置,这意味着你可以在应用程序运行时更改日志配置。
- 过滤器:你可以配置过滤器来决定哪些日志消息应该被记录,哪些不应该。
- 滚动策略:对于文件输出,Log4Qt 支持滚动策略,例如当日志文件达到一定大小时创建新的日志文件。
- 和 Qt 的集成:由于是为 Qt 设计的,Log4Qt 能够很好地与 Qt 应用程序集成,包括对 Qt 的线程、信号和槽的支持。
- 可扩展性:你可以通过继承现有组件或创建新的组件来扩展 Log4Qt 的功能。
3 加入到自己的项目中
3.1 使用库文件
如果你下载的是最新版的,需要使用QT5.12及以上版本进行编译。具体信息可以阅读下载文件中的ChangeLog.md文件。
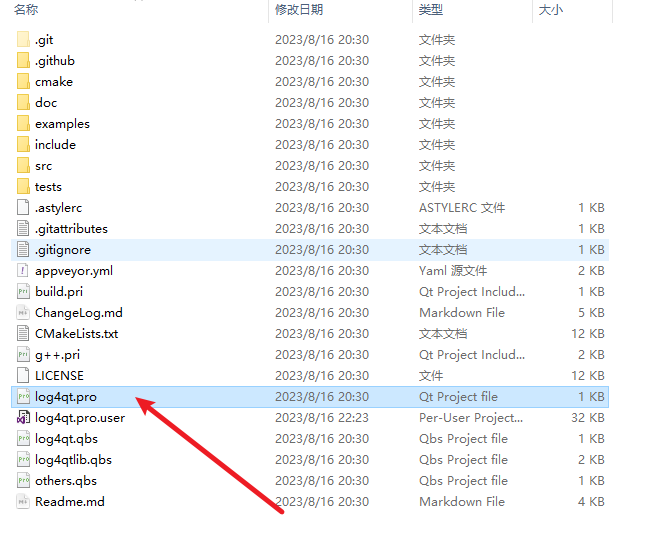
选择log4qt.pro文件进行打开,按照你的需求直接编译即可。


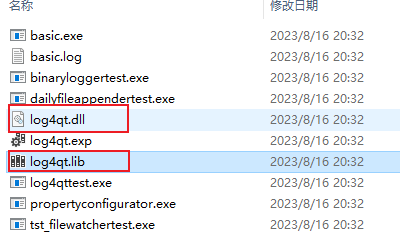
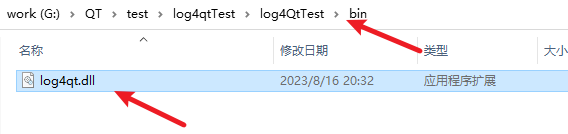
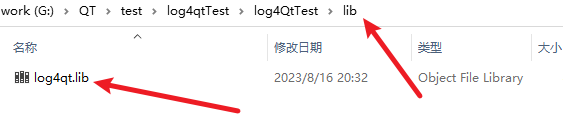
编译生成内容如下:

log4qt.dll、log4qt.lib这两个文件就是编译生成的库文件:
- log4qt.dll:这是动态链接库文件。它包含库的实际代码。当你的应用程序启动时,这个 .dll 文件会被加载到内存中,并且它里面的功能会被你的应用程序使用。
- log4qt.lib:这是一个导入库(或称为链接库)。它在链接时提供了.dll文件中的函数和数据的引用信息,使得链接器知道如何在运行时查找这些函数和数据。当你的应用程序被编译并链接时,它实际上是链接到这个 .lib 文件,而不是 .dll 文件。
如何将这个库加入到自己的工程?
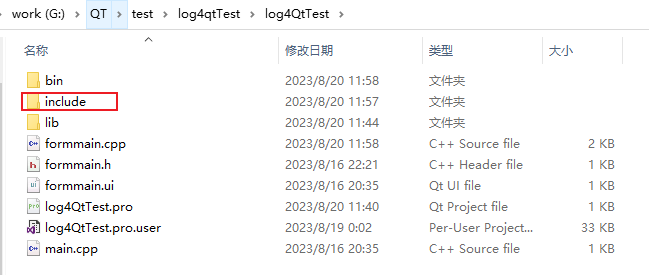
我们随便新建一个项目,如下图

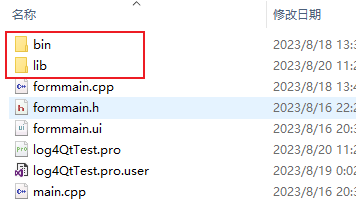
找到你创建这个项目的位置,并创建lib和bin文件夹,将log4qt.lib文件放到lib文件夹中,将log4qt.dll放入到bin中。如图所示:



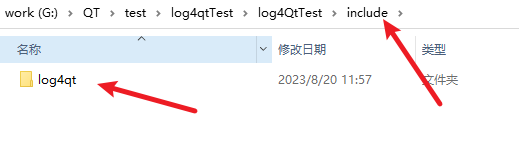
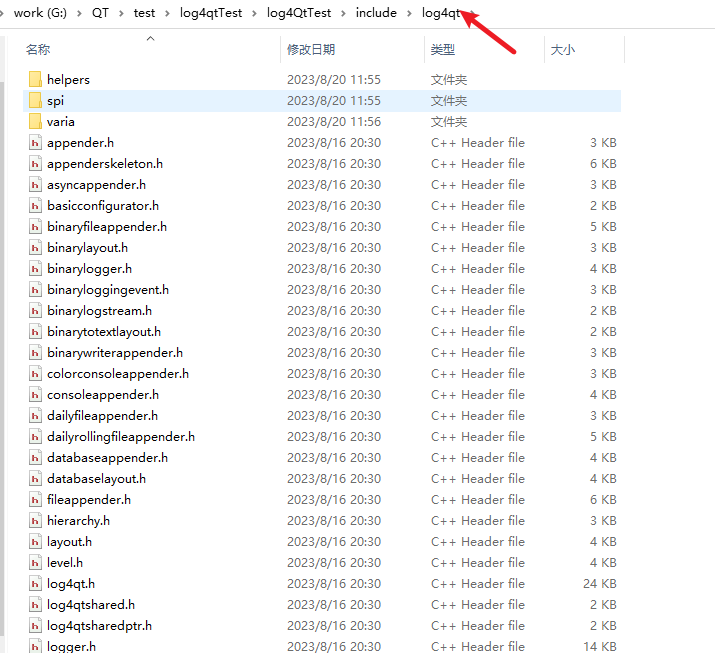
创建include文件夹,将src中头文件加复制进去,如图所示:



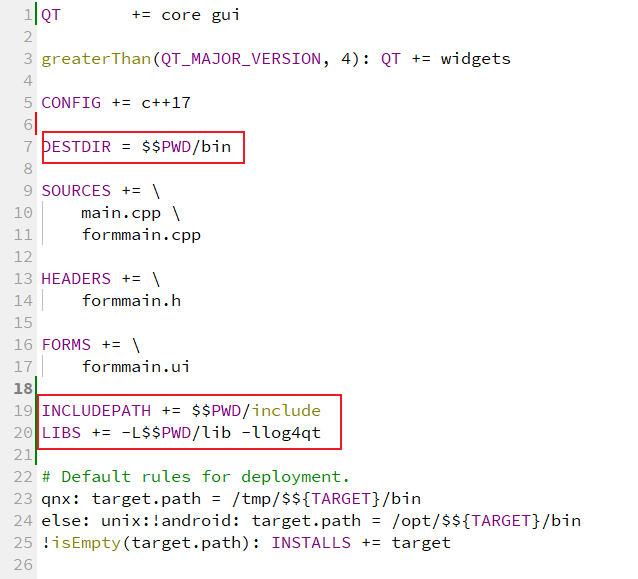
在pro文件中加入:
DESTDIR = $$PWD/binINCLUDEPATH += $$PWD/include
LIBS += -L$$PWD/lib -llog4qt
如图所示:

测试使用:
在main函数中:
#include <QApplication>#include "log4qt/logger.h"
#include "log4qt/basicconfigurator.h"int main(int argc, char *argv[])
{QApplication a(argc, argv);Log4Qt::BasicConfigurator::configure();Log4Qt::Logger * log = Log4Qt::Logger::rootLogger();log->debug("debug!");log->info("information!");log->warn("warn");return a.exec();
}
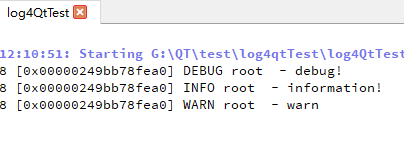
编译运行生成如下:

3.2 引入源文件
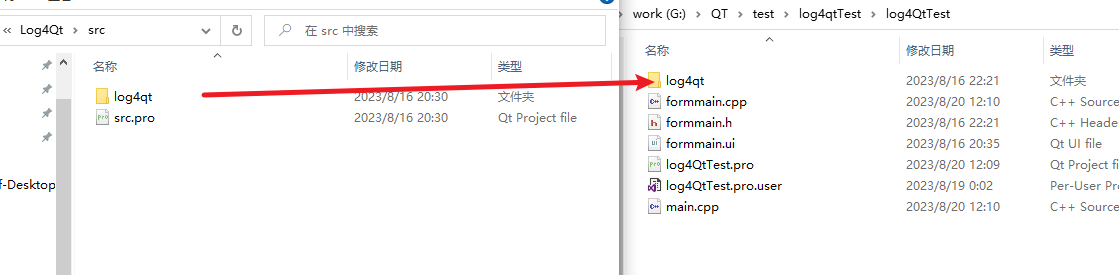
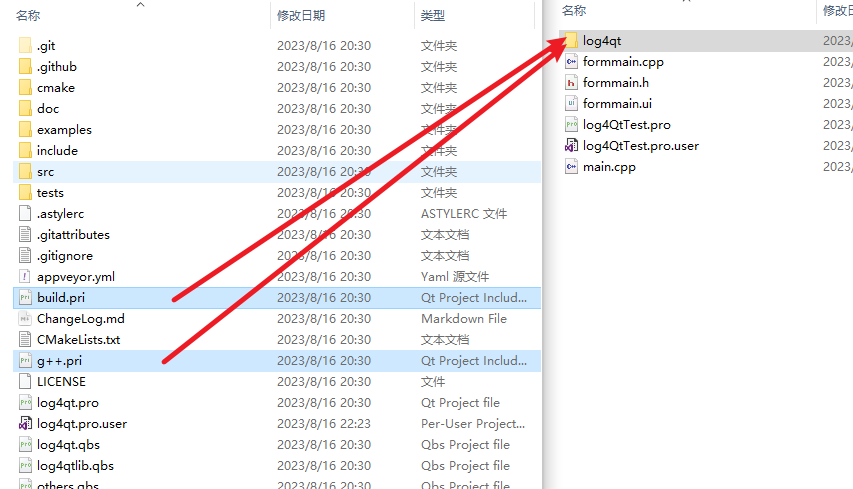
随便创建一个项目,并将源码中的src下的log4qt文件夹复制到自己创建的项目下,如图所示:

将build.pri和g++.pri也复制到log4qt文件下,如图:

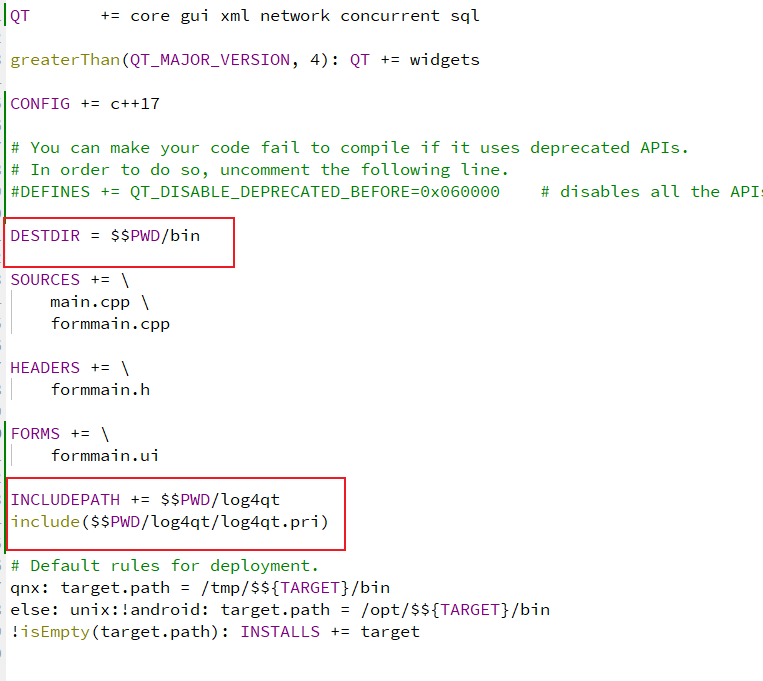
在pro文件中加入:
DESTDIR = $$PWD/binINCLUDEPATH += $$PWD/log4qt
include($$PWD/log4qt/log4qt.pri)

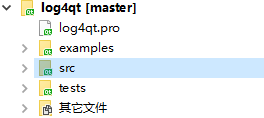
在左侧的项目中可以看到:

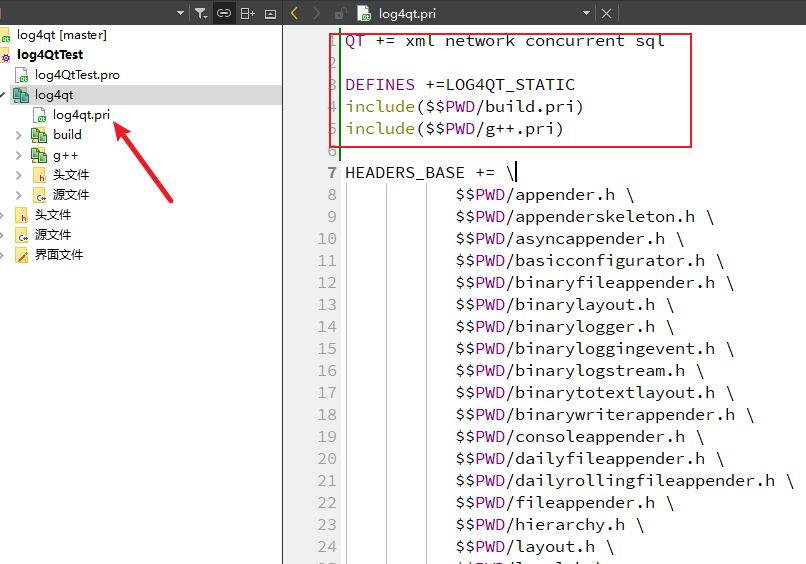
修改log4qt.pri文件,加入:
#加载模块
QT += xml network concurrent sqlDEFINES +=LOG4QT_STATIC
include($$PWD/build.pri)
include($$PWD/g++.pri)

测试使用:
在main函数中:
#include <QApplication>#include "log4qt/logger.h"
#include "log4qt/basicconfigurator.h"int main(int argc, char *argv[])
{QApplication a(argc, argv);Log4Qt::BasicConfigurator::configure();Log4Qt::Logger * log = Log4Qt::Logger::rootLogger();log->debug("debug!");log->info("information!");log->warn("warn");return a.exec();
}

4 说明
上面两种方式都可以,根据自己项目需要选择。我是直接引入源文件的。
相关文章:

Log4Qt日志框架(1)- 引入到QT中
Log4Qt日志框架(1)- 引入到QT中 1 下载源码2 简介3 加入到自己的项目中3.1 使用库文件3.2 引入源文件 4 说明 1 下载源码 github:https://github.com/MEONMedical/Log4Qt 官方(版本较老):https://sourceforge.net/projects/log4q…...

【算法刷题之哈希表篇(1)】
目录 1.哈希表基础理论2.leetcode-242. 有效的字母异位词(1)方法一:排序(2)方法二:哈希表 3.leetcode-349. 两个数组的交集(1)方法一:哈希表(2)方…...

uni-app 打包生成签名Sha1
Android平台打包发布apk应用,需要使用数字证书(.keystore文件)进行签名,用于表明开发者身份。 可以使用JRE环境中的keytool命令生成。以下是windows平台生成证书的方法: 安装JRE环境(推荐使用JRE8环境&am…...

【Django】Django创建一个文件下载服务
当使用Django创建一个下载服务时,您可以设置一个视图来处理文件下载请求,并根据您的需求提供文件下载链接。以下是一个简单的示例,演示如何在Django中实现基本的文件下载服务: 创建Django项目和应用: 首先,…...

Navicat for Mysql 显示 emoji 表情符号乱码问题 — 其它乱码情况都可参考
系统环境: 操作系统:MAC OS 10.11.6 MySQL:Server version: 5.6.21 MySQL Community Server (GPL) Navicat for MySQL: version 9.3.1 - standard 1、问题发现 在客户端执行用户注册,用户名包括 emoji 表情符号,注册完…...

《数字图像处理-OpenCV/Python》连载(2)目录
《数字图像处理-OpenCV/Python》连载(2)目录 本书京东优惠购书链接:https://item.jd.com/14098452.html 本书CSDN独家连载专栏:https://blog.csdn.net/youcans/category_12418787.html 第一部分 OpenCV-Python的基本操作 第1章 …...

Go学习-Day4
文章目录 Go学习-Day4函数值传递,引用传递常用的函数 异常处理数组Slice切片 Go学习-Day4 个人博客:CSDN博客 函数 值传递,引用传递 值传递直接拷贝值,一般是基本数据类型,数组,结构体也是引用传递传递…...

将el-dialog封装成函数调用
1、 使用Vue实例化方法 // MyDialog.js import Vue from vue export const openFormDialog function ({ props {}, events {} }) {const vm new Vue({data () {return {form: {}}},render () {return (<el-dialogvisible{true}{...{ props }}{...{ on: events }}onClos…...

Windows10批处理命令行设置环境变量笔记,无需重新安装python与chrome
近期,工作中经常安装、部署python生产、开发环境,比较麻烦,也没有心情去优化。突然,我的电脑崩溃了,在重新安装电脑的过程中,保留了原来的安装软件(有的没有放在系统盘中)࿰…...

统计学补充概念07-比较树
概念 在层次聚类中,聚类结果可以以树状结构表示,通常称为树状图(Dendrogram)。树状图展示了数据点如何被合并或分裂以形成聚类的层次结构。通过观察树状图,可以更直观地理解数据点之间的相似性和关系。 在比较树状图…...

设计原则 --《设计模式之美》总结篇
本文是阅读《设计模式之美》的总结和心得,跳过了书中对面试和工作用处不大或不多的知识点,总结总共分为三章,分别是面对对象编程范式、设计原则和设计模式。 设计模式是代码设计时的一些经验总结。相比于设计模式,设计原则更抽象。…...

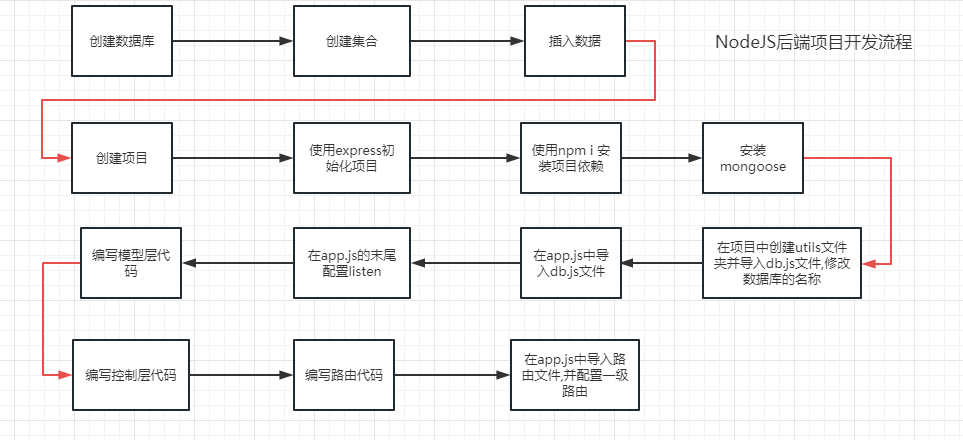
Day16-蜗牛影城后端开发
蜗牛影城后端开发 一 多表关联查询 电影集合movie的type(类别)字段关联到电影类别movieType表的_id(主键) 二 蜗牛影城后端开发 1 数据的导入导出 2 用户模块 UserModel.js //导入mongoose,并解构出Schema(类)和model(对象) const {Schema,model} =...

axios / fetch 实现 stream 流式请求
axios 是一个支持node端和浏览器端的易用、简洁且高效的http库。本文主要介绍 axios 如何实现 stream 流式请求,注意这里需要区分 node 环境和浏览器环境。 一、node端 代码演示: const axios require(axios);axios({method: get,url: http://tiven.c…...

Pytorch学习:torchvison.transforms常用包(ToTensor、Resize、Compose和RandomCrop)
torchvision.transforms常用包 1. torchvision.transforms.ToTensor2. torchvision.transforms.Resize3. torchvision.transforms.Compose4. torchvision.transforms.Normalize5. torchvision.transforms.RandomCrop 1. torchvision.transforms.ToTensor 将PIL Image或ndarray…...

算法通关村十二关 | 字符串转换
1. 转换小写字母 LeetCode709:给你一个字符串s,将该字符串中的大写字母转换成相同的小写字母,返回新的字符串。 每个字母都是有确定的ASCII的,可以根据码表操作子字符串,常见的ASCII范围是: a-z: 97-122, …...

前端进阶Html+css09----BFC模型
1.什么是BFC模型 全称是:Block formatting context(块级格式化上下文),是一个独立的布局环境,不受外界的影响。 2.FC,BFC,IFC 元素在标准流里都属于一个FC(Formatting Context)。 块级元素的布…...

重排链表(C语言)
题目: 示例: 思路: 这题我们将使用栈解决这个问题,利用栈先进后出的特点,从链表的中间位置进行入栈,寻找链表的中间位置参考:删除链表的中间节点,之后从头开始进行连接。 本题使用…...

el-table动态合并单元格
el-table使用这个方法合并单元格,:span-method“hbcell” <el-table size"small" :data"table.data" border empty-text"暂无数据" :cell-style"cellStyle" :header-cell-style"tableHeaderColor":span-meth…...

html元素
文章目录 html基本结构属性语义化为什么要语义化 示例head中属性样式一些概念块级元素与行级元素空白折叠 html编程没有css的html显示逻辑 html基本结构 html基本单元就是元素,每个元素有标记和属性,如: <a href"...">www&…...

push github
一、生成密钥 打开git bash执行下面指令,Enter下一步Enter下一步..生成ssh key 密钥; ssh-keygen -t rsa 二、 复制公共密钥到git hub 登录github,在选项setting >> SSH and GPG key >> add new ssh添加刚才的公钥地址即可 验证…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
