【腾讯云 TDSQL-C Serverless 产品测评】“橡皮筋“一样的数据库『MySQL高压篇』
【腾讯云 TDSQL-C Serverless 产品测评】"橡皮筋"一样的数据库
- 活动介绍
- 服务一览
- 何为TDSQL ?
- Serverless 似曾相识?
- 降本增效,不再口号?
- 动手环节 --- "压力"山大
- 实验前瞻
- 稍作简介
- 资源扩缩范围(CCU)
- 温馨提示
- 服务的创建
- 创建集群
- 查看集群信息
- 参数优化
- 压力负载测试
- 压测声明
- 代码一览(部分)
- 压测结果(部分贴图)
- 小结
- 总结
活动介绍

腾讯云TDSQL-C产品测评活动”是由腾讯云联合CSDN 推出的针对数据库产品测评及产品体验活动,本次活动主要面向 TDSQL-C Serverless 版;活动整体包括了技术分享直播及线上答疑、连续三个月做三季的产品体验、产品测评、优质征文活动以及最后的优秀用户线上圆桌对话直播环节:本次参与活动涵盖不同技术层面的用户,初步的产品体验或针对TDSQL-C产品的自动弹性能力、自动启停能力、兼容性、安全、并发、可靠性等多方面的产品测评,并通过征文的方式输出,参与活动的同时既可以收获相关技术领域的实战经验同时也可获得丰厚的活动激
服务一览
何为TDSQL ?
TDSQL 是腾讯云自研的新一代云原生关系型数据库。融合了传统数据库、云计算与新硬件技术的优势100% 兼容 MvSOL,为用户提供极致弹性、高性能、高可用、高可靠、安全的数据库服务。实现超百万 QPS的高吞吐、PB 级海量分布式智能存储、Serverless 秒级伸缩,助力企业加速完成数字化转型。
Serverless 似曾相识?
Serverless 服务是腾讯云自研的新一代云原生关系型数据库TDSQL-C 的无服务器架构版,是全 Serverless架构的云原生数据库。Serverless 服务支持按实际计算和存储资源使用量收取费用,不用不付费,将腾讯云云原生技术普惠用户
降本增效,不再口号?
自疫情结束后,似乎Serverless在我们身边出现的频率愈来愈多,在AIGC的风口下,Serverless版的AIGC使得用户和企业的使用成本变得更低。那么其实在数据库方面Serverless技术也是出现了好几年了,各大云厂商都有在Serverless方面深耕发展,在今年的大趋势下,降本增效的似乎是一个IT圈的主题,而Serverless技术在数据库方面的发展已经足够成熟,例如TDSQL-C Serverless版本,在用户不使用的情况下,服务是无状态的,那么就形成用户不用不扣费的一个场景,节省了成本。同时用户也不需要再关心底层到底有多大,需要买多大,只需要专注业务流程,让“云”帮我们自动拓展,的确是实现了降本增效
动手环节 — "压力"山大
前面些许介绍,也许您觉看的也有点云里雾里,那么下面为您演示如何创建并且使用TDSQL-C Serverless MySQL版本
实验前瞻
稍作简介
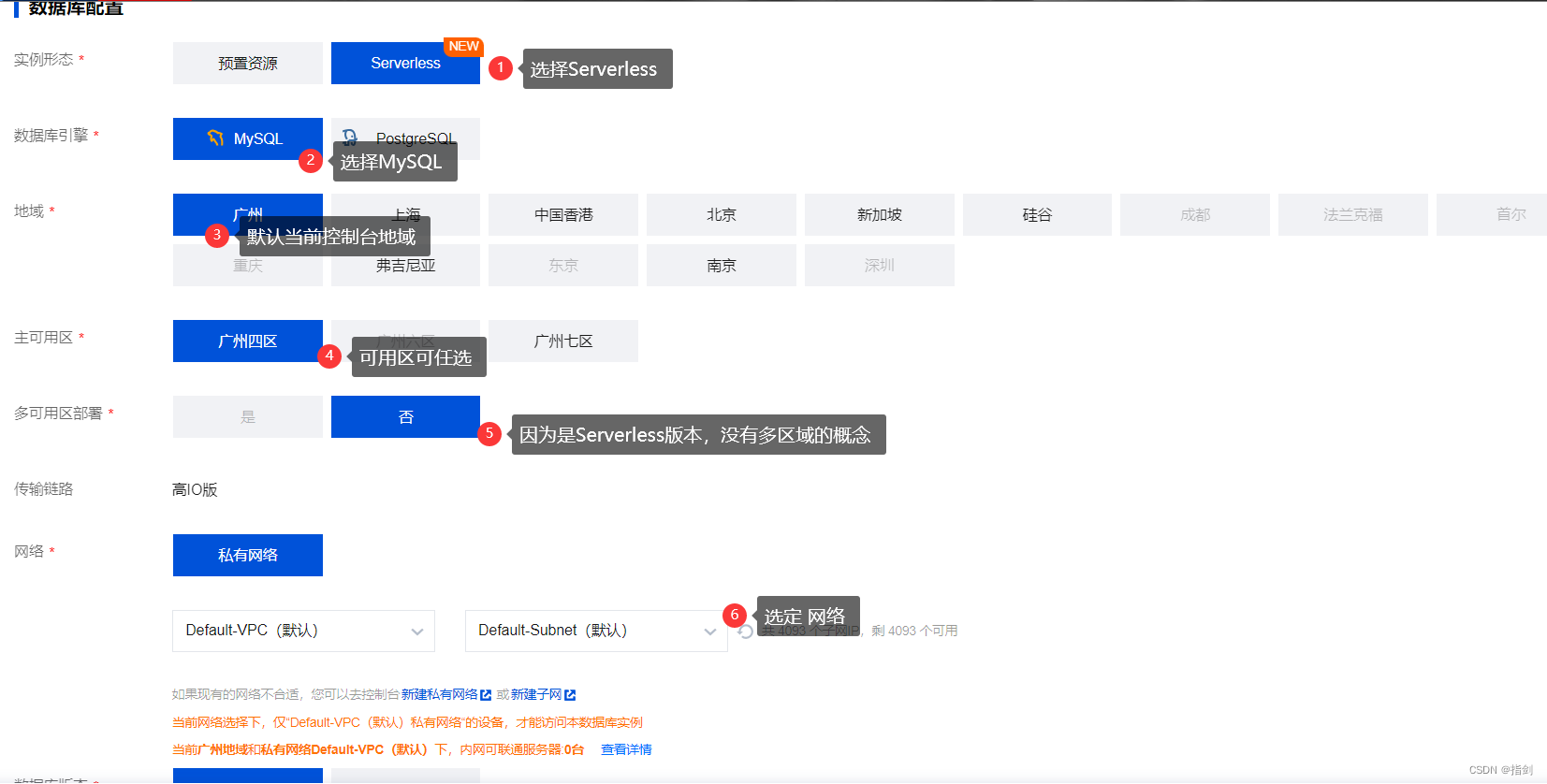
那么这里TDSQL-C Serverless MySQL 从其他厂商的对比来看,应该是属于一个V1的阶段,即Serverless 服务支持按实际计算和存储资源使用量收取费用,不用不付费
资源扩缩范围(CCU)
其实对于用户而言,没有具体的一个资源型号的概念,只提供了CCU这个给用户,即 CCU(TDSQL-C Compute Unit)为 Serverless 的计算计费单位,一个 CCU 近似等于1个 CPU 和 2GB 内存的计算资源,每个计费周期的 CCU 使用数量为:数据库所使用的 CPU 核数 与 内存大小的1/2 二者中取最大值
温馨提示
创建之前,请先购买存储资源包,价格更适合,降成本
创建之前,请先购买存储资源包,价格更适合,降成本
创建之前,请先购买存储资源包,价格更适合,降成本
一键直达: https://buy.cloud.tencent.com/cynosdb?product=package
服务的创建
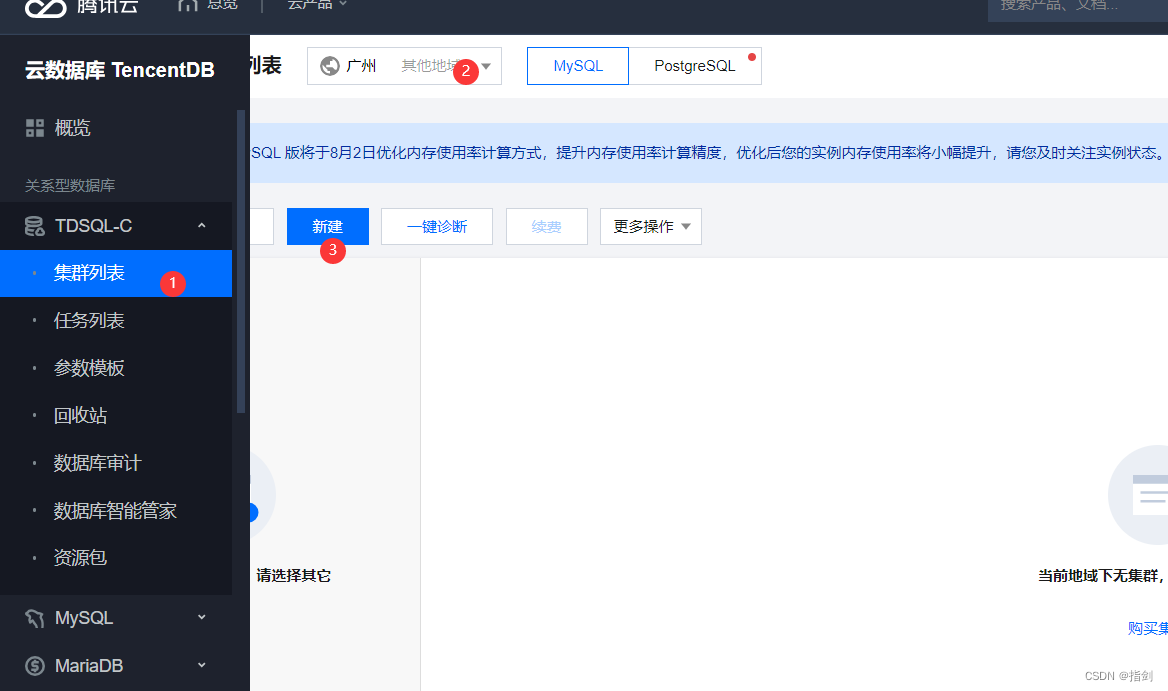
如果您想获得完整的Serverless伸缩体验,那么建议您选择广州区域(作为大本营,资源应优先在其满足)
一键直达控制台:https://console.cloud.tencent.com/cynosdb/mysql/ap-guangzhou/cluster/no-cluster/detail
创建集群


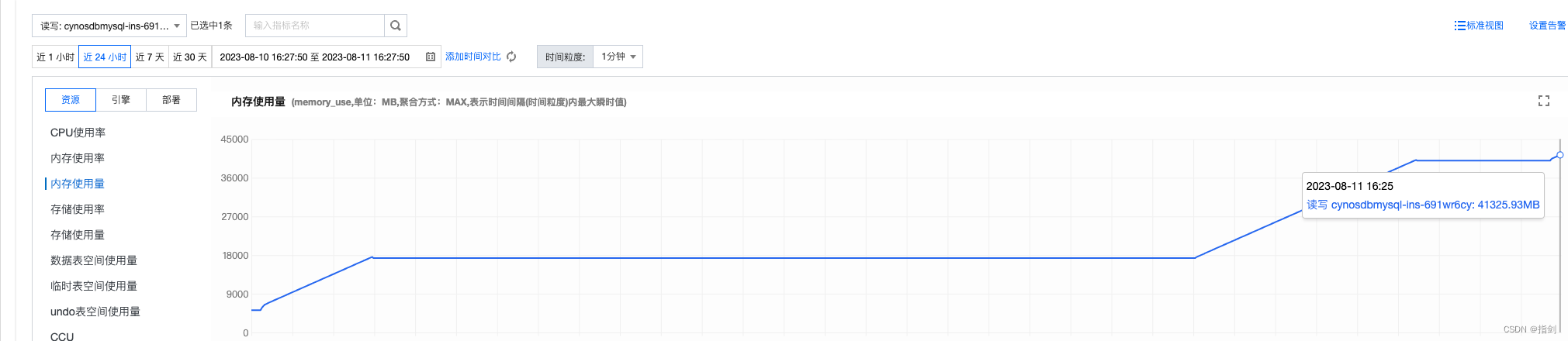
查看集群信息


参数优化
| 参数名 | 新值 |
|---|---|
| max_connections | 5000 |
| read_buffer_size | 2621440 |
| query_cache_size | 1073741824 |
| innodb_read_io_threads(会重启) | 32 |
| thread_pool_size | 256 |
| thread_cache_size | 1024 |
-
max_connections: 这是允许的最大并发连接数。它限制了可以同时连接到 MySQL 服务器的客户端数量。如果你的应用程序经常有大量并发连接,可能需要适当调整这个值。但是,设置过大的值可能会导致服务器资源耗尽。
-
read_buffer_size: 这是每个连接用于顺序读取操作的缓冲区大小。读取缓冲区用于从磁盘中读取数据并传递给客户端。较大的缓冲区可以提高读取性能,但如果设置过大,会占用过多内存。
-
query_cache_size: 查询缓存的大小,它用于存储之前执行的查询结果。启用查询缓存可以提高查询性能,但在高并发写入环境中可能会导致性能下降。在很多情况下,不建议过于依赖查询缓存。
-
innodb_read_io_threads: 这是 InnoDB 存储引擎的读取 I/O 线程数。增加这个值可以增加并行读取能力,尤其在有大量并发读取操作时。但是,调整这个值可能需要重新启动 MySQL 服务器。
-
thread_pool_size: 这是线程池的大小,线程池用于管理客户端连接的线程。线程池可以减少线程创建和销毁的开销,提高服务器的性能。适当的线程池大小取决于你的服务器硬件和并发连接数量。
-
thread_cache_size: 线程缓存的大小,用于缓存已创建的线程,以便在需要时可以重用它们。这可以减少线程创建的开销。适当的线程缓存大小取决于并发连接模式。
可根据自己的实际可拓展大小再进行修改,这里仅作演示

压力负载测试
压测声明
- 本次采用的是聚合查询的方式,对数据库来进行压力测试
- 测试区域是在上海,可选的配置为16-32
代码一览(部分)
插入模拟数据
public void timer_task(){ExecutorService executorService = Executors.newFixedThreadPool(100);for (int i = 0; i < 100; i++) {InsertTask task = new InsertTask(this.table_name);executorService.execute(task);}executorService.shutdown();}public static void main(String[] args) {String table_name = args[0];APPMain app = new APPMain(table_name);app.timer.schedule(app.timerTask,0,1000);}
聚合查询
public void timer_task() {ExecutorService executorService = Executors.newFixedThreadPool(5);for (int i = 0; i < 5; i++) {QueryTask task = new QueryTask(this.table_name);executorService.execute(task);}executorService.shutdown();try {if (!executorService.awaitTermination(5, TimeUnit.SECONDS)) {executorService.shutdownNow();}} catch (InterruptedException e) {executorService.shutdownNow();}}
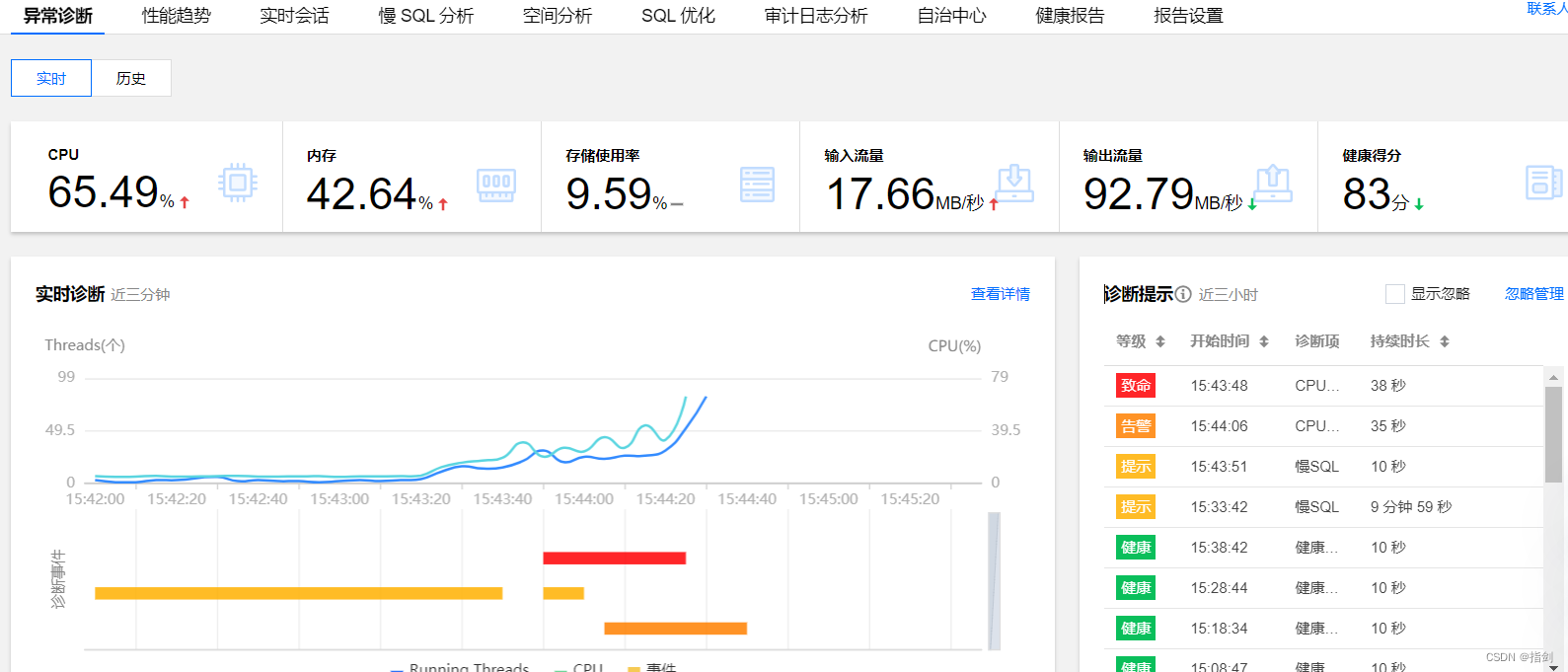
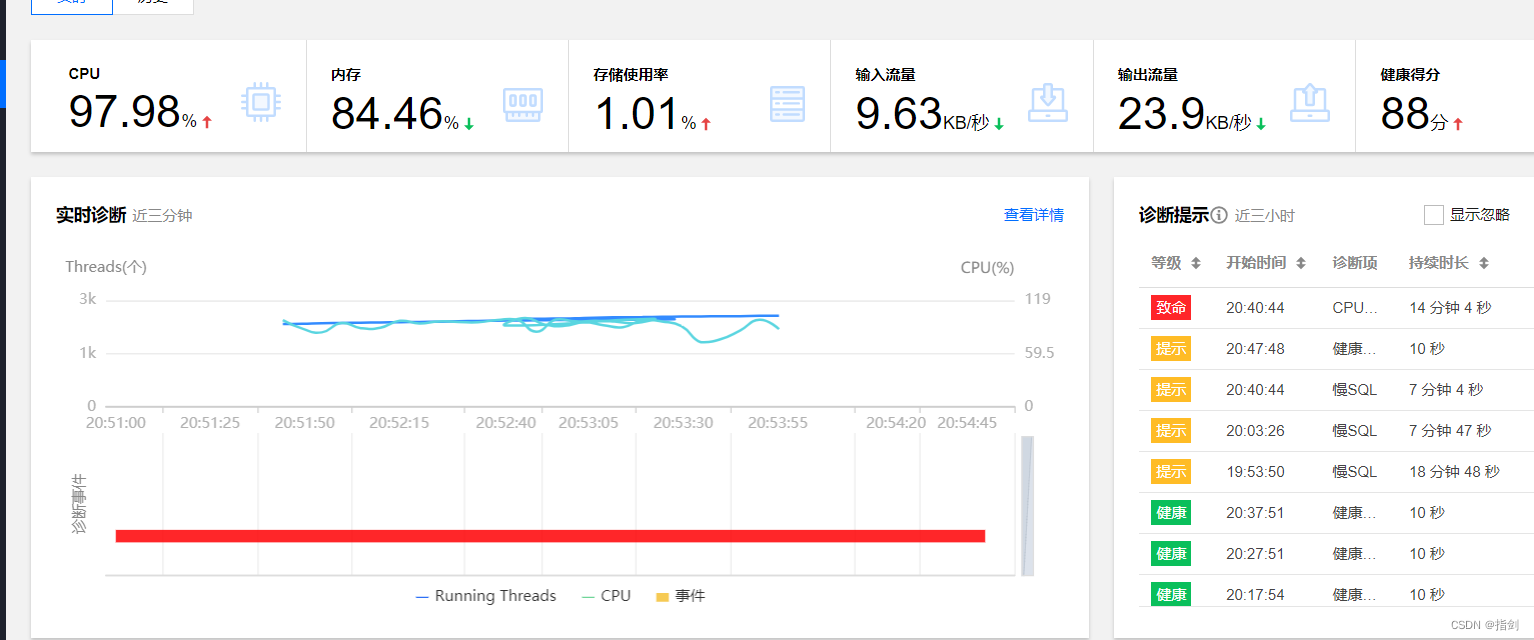
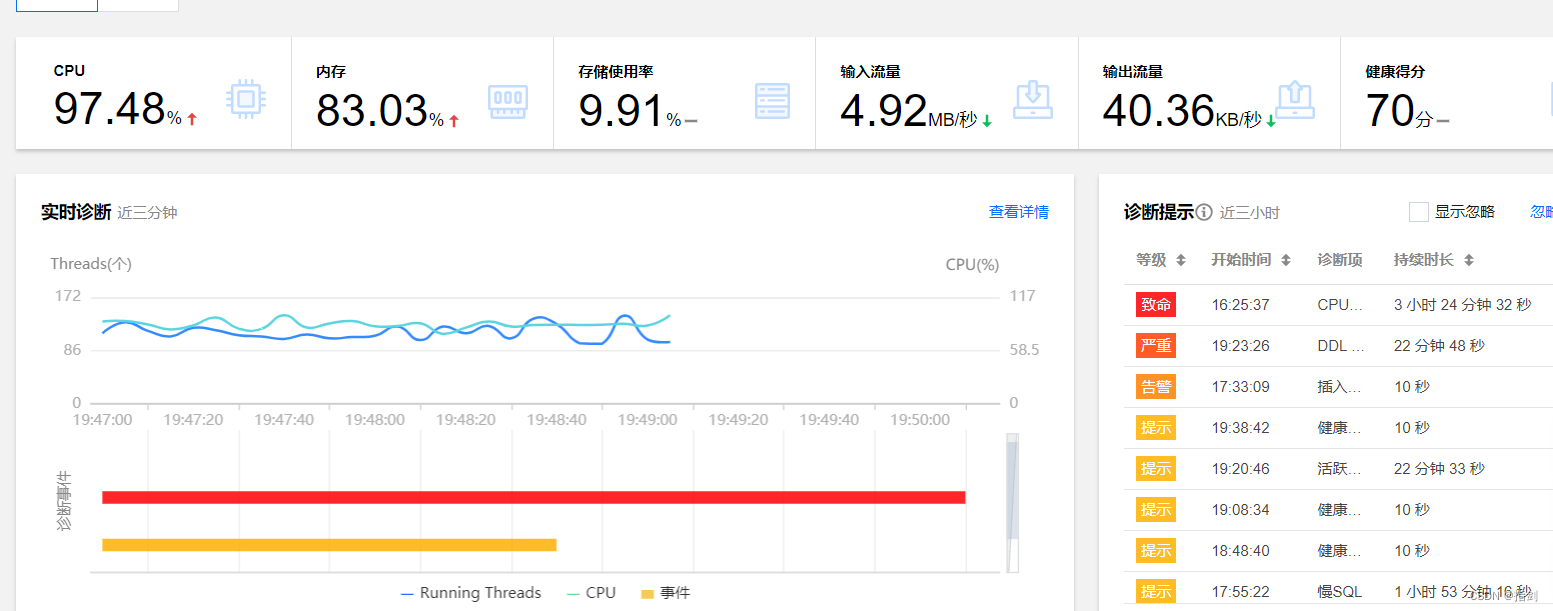
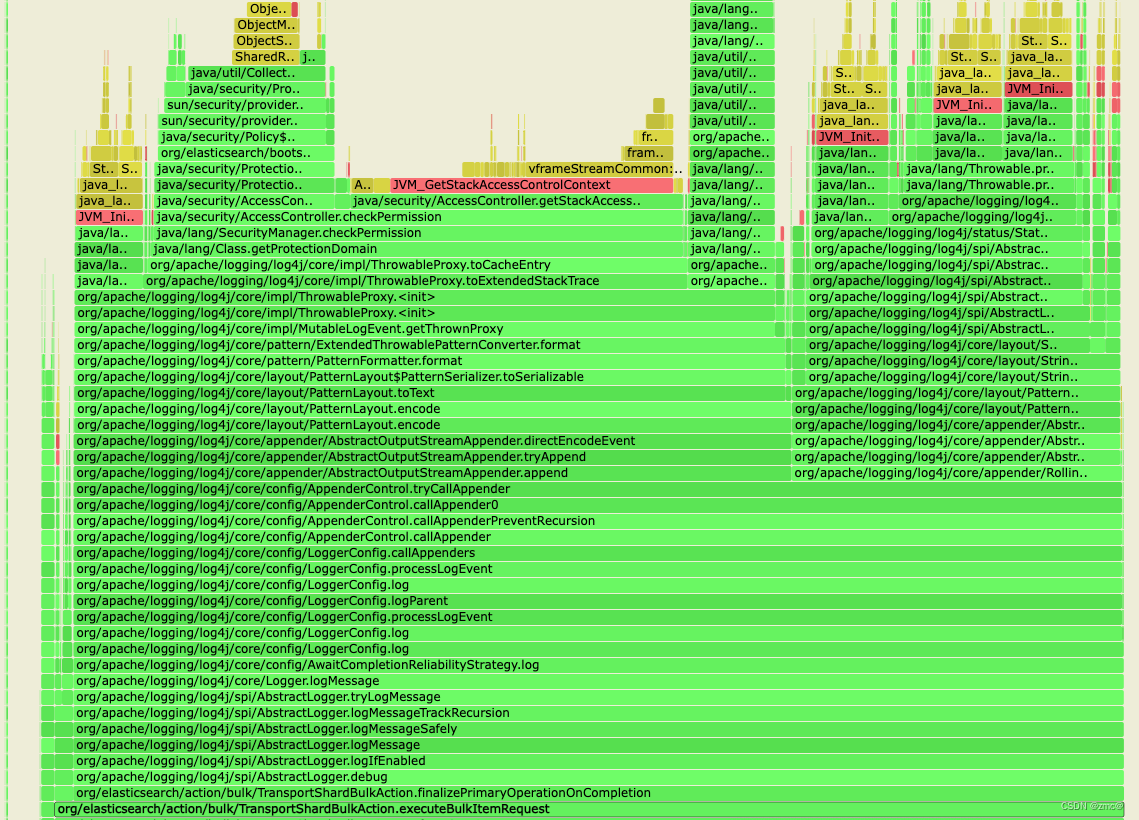
压测结果(部分贴图)





小结
在高压负载下,Serverless版本的数据库可以快速拓展,以满足用户的压力场景下的需求,同时可以持续性的顶住压力完成业务的操作,对于CPU和内存方面来讲,CPU的压力很大,峰值情况下能够达到100%,其内存情况方面来看,稳定维持在80%-90%这个区间。值得一提的是其优秀的监控数据,能够给到及时的响应和显示
总结
先来看一组数据
-
从AWS Aurora Serverless V1发表于2018年,现目前推出Serverless V2
-
阿里云云数据库RDS MySQL Serverless产品2022年8月15日正式开启商业化售卖
-
腾讯云于2020年12月正式上线Serverless服务,现目前TDSQL-C MySQL Serverless V1版本
可以看出,腾讯云在新技术领域的敏锐嗅觉,同时也把握住了正确的方向,在这样一个趋势下,推出的Serverless 数据库产品,也结合国内的生产环境,做出了一些额外的优化,例如采取了资源包等,更贴合国内用户使用。在监控方面,确实看出腾讯很用心,非常及时响应的数据可以立刻呈现给用户,另有数据库智能管家,让数据库管理更加方便
也期待腾讯云能够继续优化Serverless版本的数据库,跟上世界一流云厂商的脚步,增加Serverless的CCU规格,让其更加贴合企业用户的使用,拿出更优质的产品,助力企业降本增效!
相关文章:

【腾讯云 TDSQL-C Serverless 产品测评】“橡皮筋“一样的数据库『MySQL高压篇』
【腾讯云 TDSQL-C Serverless 产品测评】"橡皮筋"一样的数据库 活动介绍服务一览何为TDSQL ?Serverless 似曾相识? 降本增效,不再口号?动手环节 --- "压力"山大实验前瞻稍作简介资源扩缩范围(CCU&…...

python http文件上传
server端代码 import os import cgi from http.server import SimpleHTTPRequestHandler, HTTPServer# 服务器地址和端口 host = 0.0.0.0 port = 8080# 处理文件上传的请求 class FileUploadHandler(SimpleHTTPRequestHandler):def do_POST(self):# 解析多部分表单数据form = …...

Android学习之路(9) Intent
Intent 是一个消息传递对象,您可以用来从其他应用组件请求操作。尽管 Intent 可以通过多种方式促进组件之间的通信,但其基本用例主要包括以下三个: 启动 Activity Activity 表示应用中的一个屏幕。通过将 Intent 传递给 startActivity()&…...

vue项目配置git提交规范
vue项目配置git提交规范 一、背景介绍二、husky、lint-staged、commitlint/cli1.husky2.lint-staged3.commitlint/cli 三、具体使用1.安装依赖2.运行初始化脚本3.在package.json中配置lint-staged4.根目录新增 commitlint.config.js 4.提交测试1.提示信息格式错误时2.eslint校验…...

影响交叉导轨运行速度的因素有哪些?
交叉导轨具有精度高,速度快,承载能力大、结构简单等特点,被广泛应用在固晶机、点胶设备、自动化设备、OA机器及其周边机器、测定器、印刷基板开孔机,精密机器,光学测试仪、光学工作台、操纵机构、X 射缐装置等的滑座部…...

List转Map
一、list转map Map<Long, User> maps userList.stream().collect(Collectors.toMap(User::getId,Function.identity())); 看来还是使用JDK 1.8方便一些。 二、另外,转换成map的时候,可能出现key一样的情况,如果不指定一个覆盖规则&…...

ES:一次分片设计问题导致的故障
### 现象: 1. 单节点CPU持续高 2.写入骤降 3.线程池队列积压,但没有reject 4.使用方没有记录日志 ### 排查 1.ES监控 只能看到相应的结果指标,无法反应出原因。 2.ES日志:大量日志打印相关异常(routate等调用栈&a…...

vue 简单实验 自定义组件 综合应用 传参数 循环
1.代码 <script src"https://unpkg.com/vuenext" rel"external nofollow" ></script> <div id"todo-list-app"><ol><!--现在我们为每个 todo-item 提供 todo 对象todo 对象是变量,即其内容可以是动态的。…...

【OpenCV实战】2.OpenCV基本数据类型实战
OpenCV基本数据类型实战 〇、实战内容1 OpenCV helloworld1.1 文件结构类型1.2 CMakeList.txt1.3 Helloworld 2. Image的基本操作3. OpenCV 基本数据类型4. 读取图片的像素 & 遍历图片4.1 获取制定像素4.2 遍历图片 5. 图片反色5.1 方法1 :遍历5.2 方法2 &#…...

MyBatis进阶:告别SQL注入!MyBatis分页与特殊字符的正确使用方式
目录 引言 一、使用正确的方式实现分页 1.1.什么是分页 1.2.MyBatis中的分页实现方式 1.3.避免SQL注入的技巧 二、特殊字符的正确使用方式 2.1.什么是特殊字符 2.2.特殊字符在SQL查询中的作用 2.3.如何避免特殊字符引起的问题 2.3.1.使用CDATA区段 2.3.2.使用实体引…...

安装Node(脚手架)
目录 一,安装node(脚手架)1.1, 配置vue.config.js1.2, vue-cli3x的目录介绍1.3, package.json 最后 一,安装node(脚手架) 从官网直接下载安装即可,自带npm包管…...

R语言10-R语言中的循环结构
在R语言中,有几种常用的循环结构,可以用来多次执行特定的代码块。以下是其中的两种主要循环结构: for循环: for 循环用于按照一定的步长迭代一个序列,通常用于执行固定次数的循环。 for (i in 1:5) {print(i) }while…...

【Spring】一次性打包学透 Spring | 阿Q送书第五期
文章目录 如何竭尽可能确保大家学透Spring1. 内容全面且细致2. 主题实用且本土化3. 案例系统且完善4. 知识有趣且深刻 关于作者丁雪丰业内专家推图书热卖留言提前获赠书 不知从何时开始,Spring 这个词开始频繁地出现在 Java 服务端开发者的日常工作中,很…...

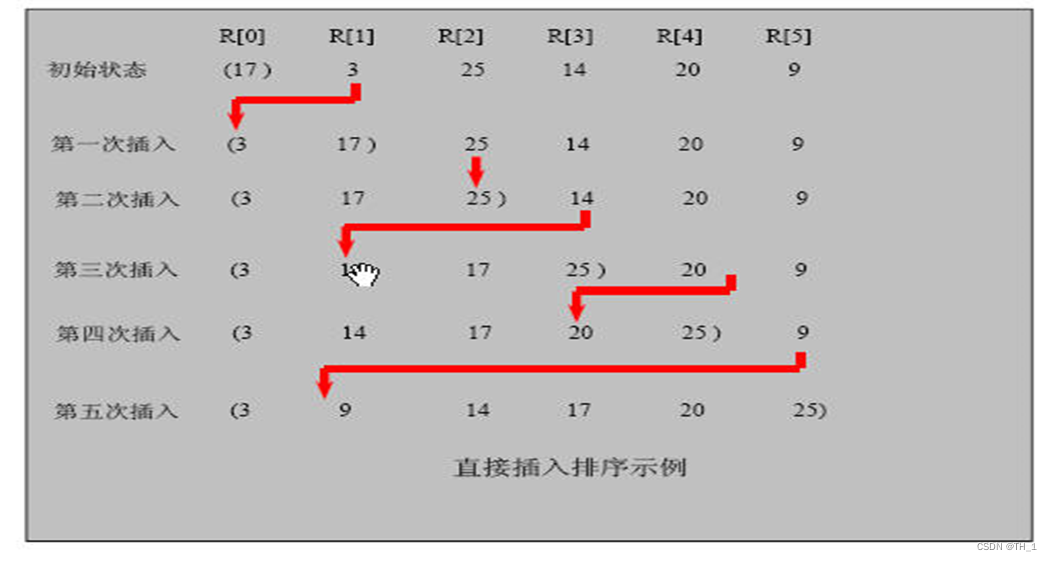
第 7 章 排序算法(4)(插入排序)
7.7插入排序 7.7.1插入排序法介绍: 插入式排序属于内部排序法,是对于欲排序的元素以插入的方式找寻该元素的适当位置,以达到排序的目的。 7.7.2插入排序法思想: 插入排序(Insertion Sorting)的基本思想是:把n个待排…...

JavsScript知识框架
JavaScript学习框架性总结 要系统性地精通 JavaScript,需要涵盖广泛的知识点,从基础到高级。以下是一些需要掌握的关键知识点(当然不止这些): 基础语法和核心概念: 变量、数据类型、运算符作用域闭包this …...

el-input添加自定义指令只允许输入中文/英文/数字,兼容输入法事件
省流 script: directives: {regexp: {inserted: (el, binding, vnode) > {let composition falseconst formatValue function (e) {if (composition) return// vnode.componentInstance组件实例vnode.componentInstance.$emit(input, e.target.value.replace(/[^\u4e00-…...

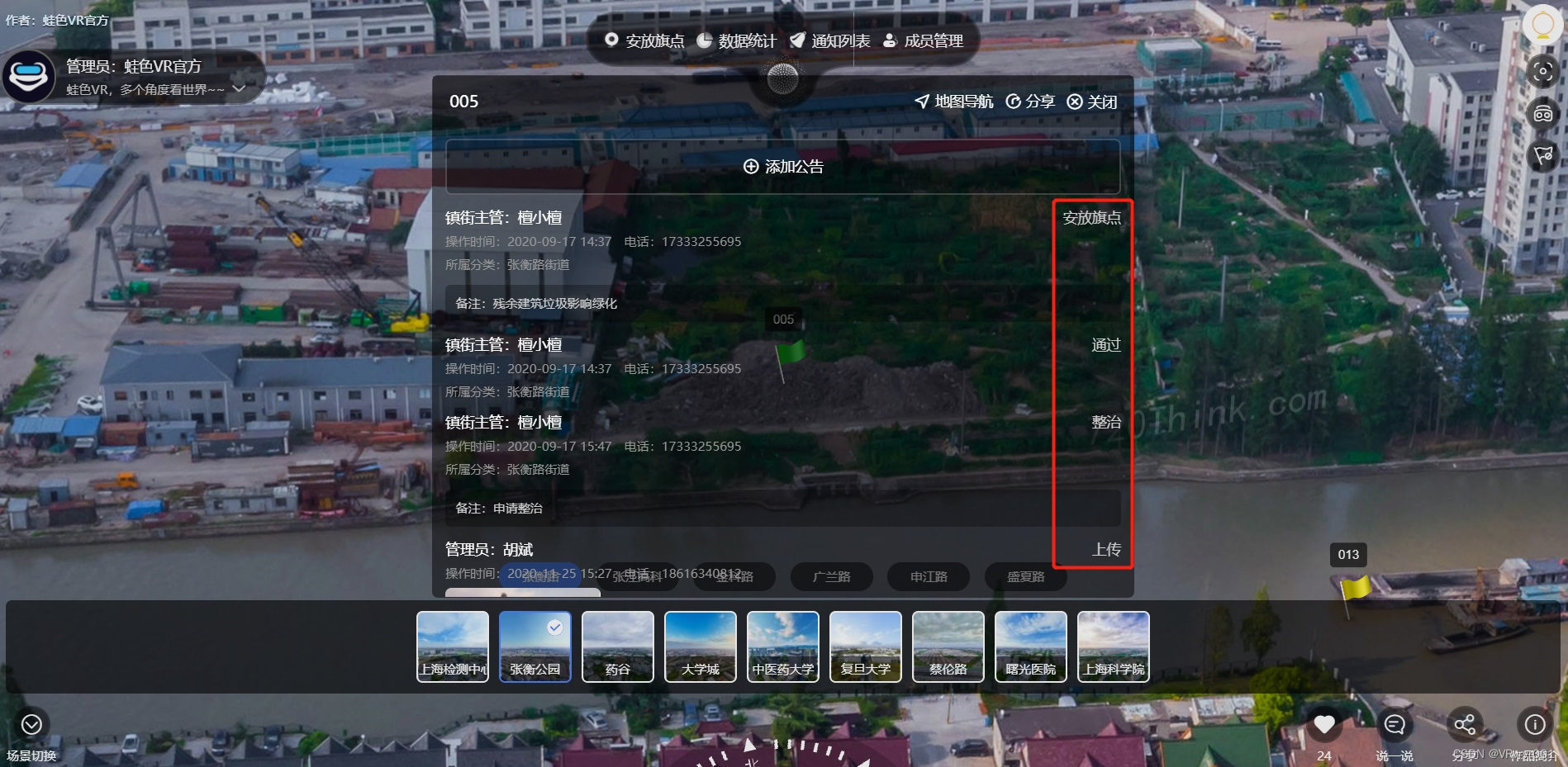
0基础学习VR全景平台篇 第89篇:智慧眼-安放热点
一、功能说明 安放热点,是智慧眼成员们正式进入城市化管理的第一步,即发现问题后以安放热点的形式进行标记,再由其他的角色成员对该热点内容作出如核实、处理、确认完结等操作(具体流程根据项目实际情况而定)。 二、…...
)
java中用SXSSFWorkbook把多个list数据和单个实体dto导出到excel如何导出到多个sheet页详细实例?(亲测)
以下是一个详细的示例,展示了如何使用SXSSFWorkbook将多个List数据和单个实体DTO导出到多个Sheet页: import org.apache.poi.xssf.streaming.SXSSFWorkbook; import org.apache.poi.xssf.streaming.SXSSFSheet; import org.apache.poi.xssf.streaming.S…...

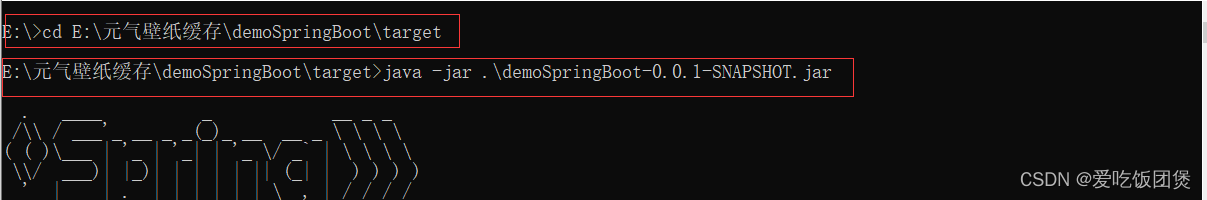
SpringBoot 01 如何创建 和pom的解析
目录 1 Springboot的创建 步骤 2 项目的书写和运行 创建service包并在其下写一个service文件 项目的运行 pom文件的一些配置 parent web test 打包 打包过程 1 Springboot的创建 步骤 首先new一个新项目 然后依照如下创建 2 项目的书写和运行 创建service包并…...

axios详解
1.安装axios:npm install axios,等待安装完毕即可 2.引用axios:在需要使用的页面中引用 import axios from axios即可 get和post大同小异,一个是跟在url后面一个是跟在请求体里的 axios({method:"post/get&quo…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
