element ui datePick时间日期一段时间,限制选择日期的范围
想限制只能选日期间隔为一年,联合选择器样式不好改,使用俩单独的
有两个办法限制
1.一个在外层使用form通过表单验证控制,出现错误提示(由于是两个单独的组件,触发验证的方式又为单个失去焦点,所以俩组件无法实时更新)
2.用datepick自带的属性disabledDate ,为pick-options中的函数,在js中绑定函数,通过控制区间禁选不符合条件的日期,触发方式在每次选择时间时,可以实时更新无错误提示
1.form实现
form-html <el-form ref="queryForm" :model="queryParams" inline><el-form-itemprop="startDate":rules="[{ required: true, message: '请选择开始日期' },{ validator: checkFinalPayTime, trigger: 'blur' },]"><el-date-pickerv-model="queryParams.startDate":clearable="false"type="date":default-value="new Date()":disabledDate="disabledStartDate":value-format="YYYY - MM - DD"placeholder="开始时间"/></el-form-item><el-form-itemprop="endDate":rules="[{ required: true, message: '请选择开始日期' },{ validator: checkFinalPayTime, trigger: 'blur' },]"><el-date-pickerv-model="queryParams.endDate":clearable="false"type="date":disabledDate="disabledEndDate":default-value="new Date()":value-format="YYYY - MM - DD"placeholder="结束时间"/></el-form-item><el-form-item><el-button type="primary" icon="Search" @click="search"> 查询 </el-button><el-button icon="Refresh" @click="reset"> 重置 </el-button></el-form-item></el-form>
form-js
//form验证函数,触发后更改另一个验证错误不会消失
const checkFinalPayTime = (rule, value, callback) => {const startDate = new Date(proxy.queryParams.startDate).getTime();const endDate = new Date(proxy.queryParams.endDate).getTime();console.log(startDate, endDate);console.log(startDate + 31536000000 > endDate);if (startDate + 31536000000 < endDate) {return callback(new Error("起止日期不能超过一年"));} else {callback();}
};
2.代码实现
disabledDate-html
<el-form ref="queryForm" :model="queryParams" inline><el-date-pickerv-model="queryParams.startDate":clearable="false"type="date":default-value="new Date()":disabledDate="disabledStartDate":value-format="YYYY - MM - DD"placeholder="开始时间"/><el-date-pickerv-model="queryParams.endDate":clearable="false"type="date":disabledDate="disabledEndDate":default-value="new Date()":value-format="YYYY - MM - DD"placeholder="结束时间"/></el-form>
disabledDate-js
const disabledStartDate = (time) => {const endDate = new Date(proxy.queryParams.endDate);return (//选择时间比结束时间减一年大time.getTime() < endDate.getTime() - 31536000000 ||//选择时间比结束时间小time.getTime() > endDate.getTime());
};
const disabledEndDate = (time) => {const startDate = new Date(proxy.queryParams.startDate);return (//选择时间比开始时间加一年小time.getTime() > startDate.getTime() + 31536000000 ||//选择时间比开始时间大time.getTime() < startDate.getTime());
};相关文章:

element ui datePick时间日期一段时间,限制选择日期的范围
想限制只能选日期间隔为一年,联合选择器样式不好改,使用俩单独的 有两个办法限制 1.一个在外层使用form通过表单验证控制,出现错误提示(由于是两个单独的组件,触发验证的方式又为单个失去焦点,所以俩组件…...

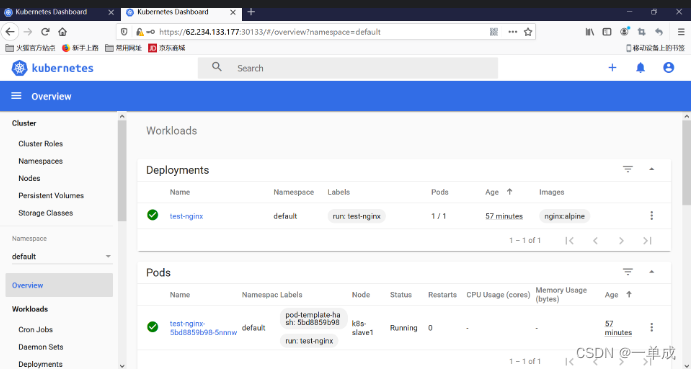
kubernetes--技术文档-真--集群搭建-三台服务器一主二从(非高可用)-三服务器位于同交换机中
在使用k8s之前如果不太熟悉k8s的可以先看这个文章: kubernetes--技术文档--基本概念--《10分钟快速了解》_一单成的博客-CSDN博客 三节点相同安装操作: 1、设置hosts解析 根据角色在三个服务器中运行,设置自己的hostname。 标识…...
:性能优化)
高性能MySQL实战(三):性能优化
大家好,我是 方圆。这篇主要介绍对慢 SQL 优化的一些手段,而在讲解具体的优化措施之前,我想先对 EXPLAIN 进行介绍,它是我们在分析查询时必要的操作,理解了它输出结果的内容更有利于我们优化 SQL。为了方便大家的阅读&…...

198. 打家劫舍
题目 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一晚上被小偷闯入,系统会自动报警。 给定一个代表每个房屋存放…...

Pydev·离线git包
Pydev离线git包 1.下载离线git包:eclipse.egit.repository-4.4.0.201606070830-r.zip 2.将解压后目录:eclipse.egit.repository-4.4.0.201606070830-r\plugins下的jar文件放到 ide\eclipse\plugins目录下 3.重启pydevIDE 百度搜索站长工具:h…...

Vue-12.集成postcss.config.js
PostCSS 介绍 PostCSS 是一个用于处理样式的工具,可以通过插件来定制其行为。以下是一些常用的 PostCSS 插件和 API 的介绍: Autoprefixer: 这是一个流行的 PostCSS 插件,用于自动添加浏览器前缀,以确保您的样式在不同浏览器中具…...

基于前端技术原生HTML、JS、CSS 电子病历编辑器源码
电子病历系统采取结构化与自由式录入的新模式,自由书写,轻松录入。实现病人医疗记录(包含有首页、病程记录、检查检验结果、医嘱、手术记录、护理记录等等。)的保存、管理、传输和重现,取代手写纸张病历。不仅实现了纸…...

Linux环境下远程访问SVN服务:SVN内网穿透的详细配置与操作指南
文章目录 前言1. Ubuntu安装SVN服务2. 修改配置文件2.1 修改svnserve.conf文件2.2 修改passwd文件2.3 修改authz文件 3. 启动svn服务4. 内网穿透4.1 安装cpolar内网穿透4.2 创建隧道映射本地端口 5. 测试公网访问6. 配置固定公网TCP端口地址6.1 保留一个固定的公网TCP端口地址6…...

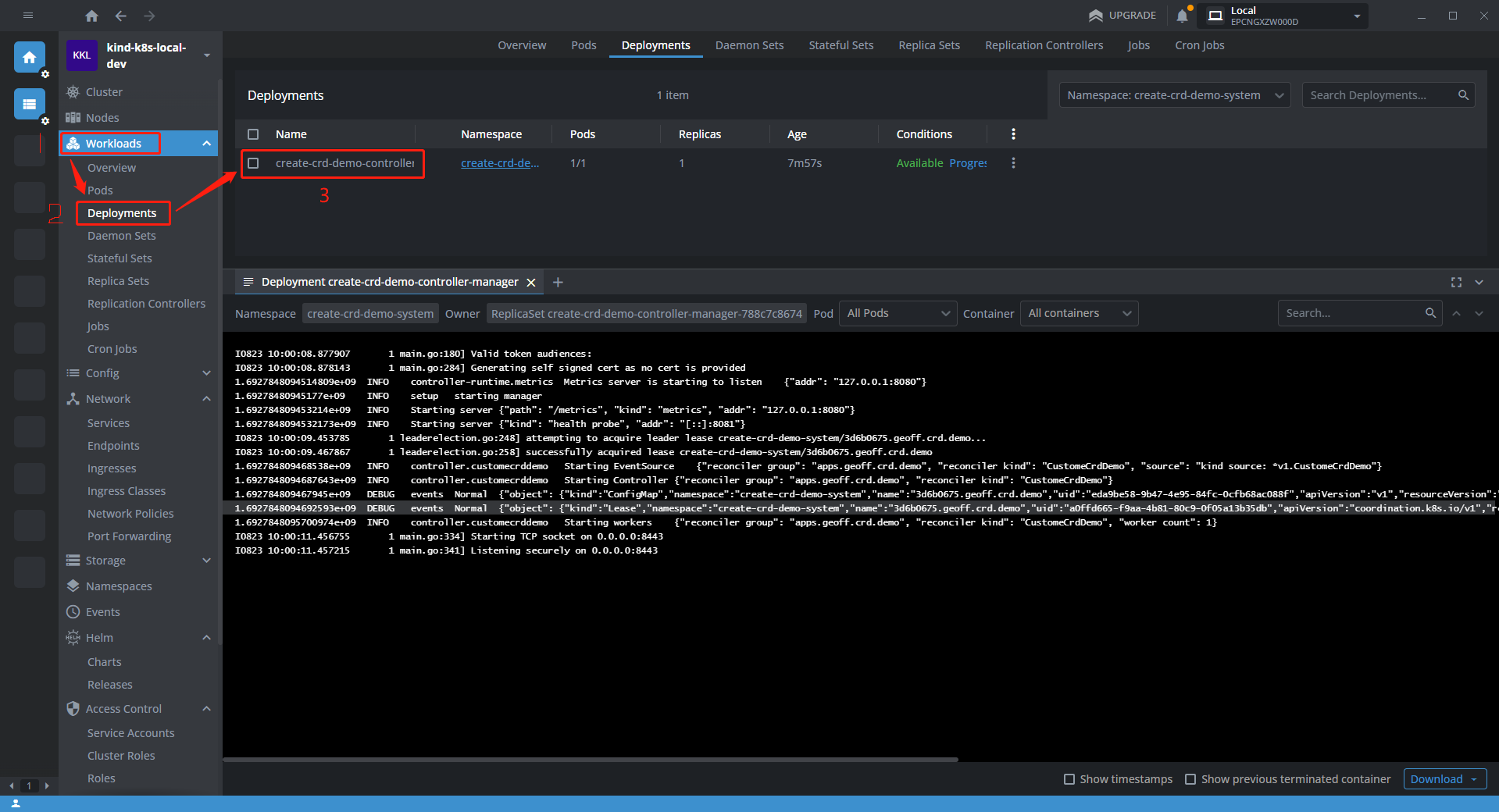
创建k8s operator
目录 1.前提条件 2.进一步准备 2.1.安装golang 2.2.安装code(vscode的linux版本) 2.3.安装kubebuilder 3.开始创建Operator 3.1.什么是operator? 3.2.GV & GVK & GVR 3.3.创建operator 3.3.1. 生成工程框架 3.3.2.生成api(GVK) …...

python模拟登入某平台+破解验证码
概述 python模拟登录平台,遇见验证码识别!用最简单的方法seleniumda破解验证码,来自动登录平台 详细 python用seleniumxpath模拟登录破解验证码 先随便找个小说平台用户登陆 - 书海小说网用户登陆 - 书海小说网用户登陆 - 书海小说网 准…...

【图像分割】理论篇(2)经典图像分割网络基于vgg16的Unet
UNet 是一种用于图像分割任务的深度学习架构,最早由 Olaf Ronneberger、Philipp Fischer 和 Thomas Brox 在2015年的论文 "U-Net: Convolutional Networks for Biomedical Image Segmentation" 中提出。UNet 在医学图像分割等领域取得了显著的成功&#x…...

vue插入重复的html内容
vue添加重复的html内容是通过绑定一个数组来v-for循环实现的。 效果展示: 首先创建数组,里面为重复内容的数量,里面默认存在一个初始值。 然后通过v-for来绑定这个数组,循环数据。 通过添加点击事件,来增加或删除数组…...

计算机网络-物理层(三)-信道的极限容量
计算机网络-物理层(三)-信道的极限容量 当信号在信道中传输失真不严重时,在信道的输出端,这些信号可以被识别 当信号在信道中,传输失真严重时,在信道的输出端就难以识别 造成失真的因素 码元传输速率信号传输距离噪声干扰传输媒…...

Http/Websocket协议的长连接和短连接的错误认识详细解读(史上最通俗)
从一个问题聊起: Http/Websocket 都称为一种协议,能用现实中的例子来解释协议吗? AI 举例: 您(客户端): 您坐在餐厅桌子上,想点一份菜单。 服务员(服务器)…...

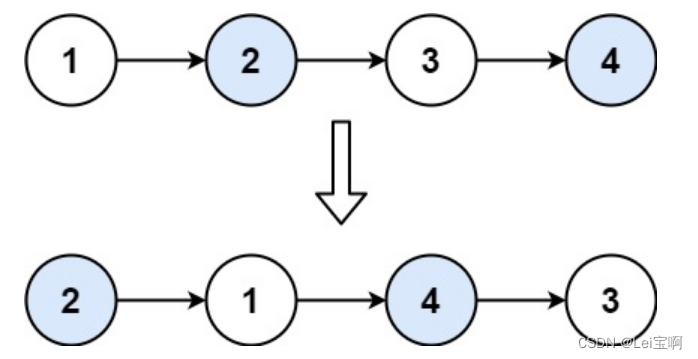
两两交换链表中的节点
你存在,我深深的脑海里~ 题目: 示例: 思路: 这个题有点类似于反转一个单链表,不同的地方在于这个题不全反转,所以我们不同的地方在于此题多用了一个prve指针保存n1的前一个节点,以及头的改变&a…...

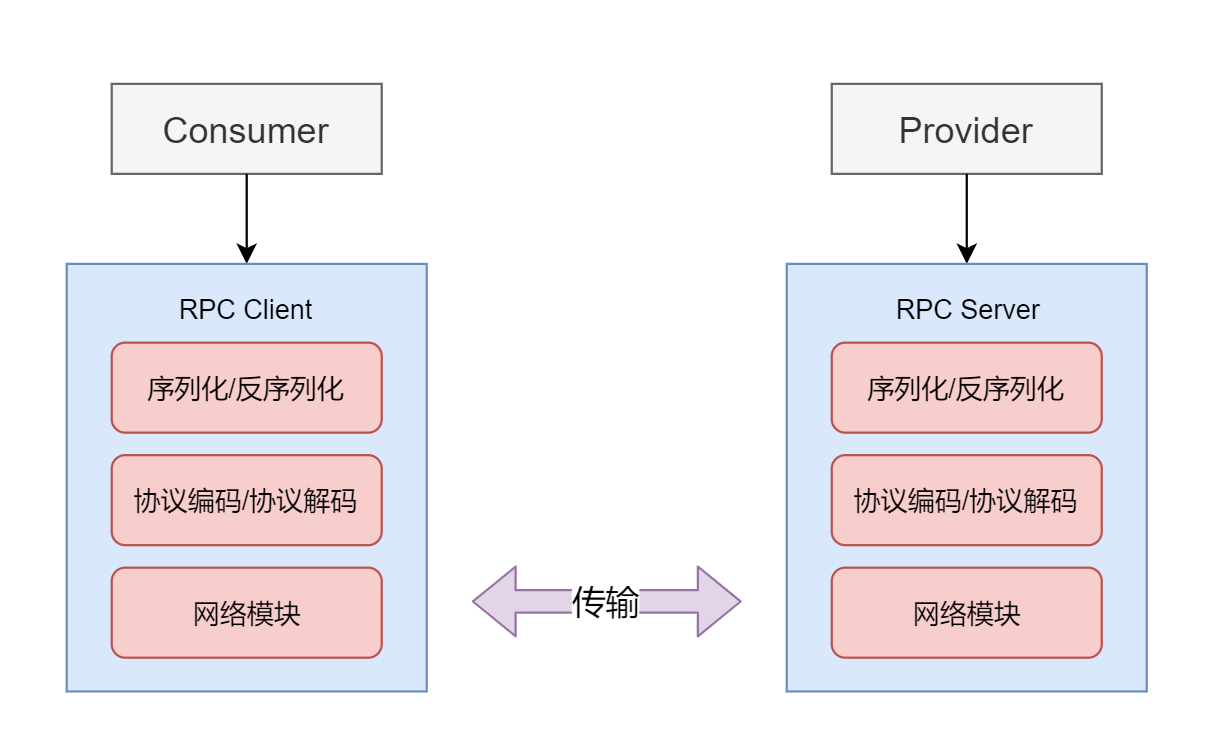
HTTP与RPC的取舍
HTTP与RPC的取舍 HTTP和RPC都是常用的网络通信协议,它们各有优劣。选择何种协议,主要取决于应用的需求和场景。 HTTP和RPC都有各自的优点和缺点,首先我们对两种协议进行一个总结。 HTTP协议图 HTTP的优点: 广泛的支持࿱…...
)
微前端学习(上)
一、课程目标 微前端概念;现有方案利弊;Single-spa实现原理;掌握使用qiankun搭建微应用;二、课程大纲 微前端背景现在web应用面临的问题微前端的价值微前端应用具备哪些能力微前端解决方案有哪些基于qiankun的实践1、微前端背景 2014年: Martin Fowler和James Lewis共同提…...

【Axure视频教程】标签版多选下拉列表
今天教大家在Axure里如何制作标签版多选下拉列表的原型模板,该模板用中继器制作,制作完成后使用也方便,只需要在中继器表格里维护选项信息,即可自动生成交互效果,包括显示隐藏选项列表,选中和取消选中选项&…...

Sharepoint2013必备软件安装路径
SP2013是最后一个有foundation版本的,后续各个版本都是server版,要买lisence。免费的可以用,但安装组件有些链接已经失效了,自己手动下载的路径备份一下,已经下载好的完整版,在文章最后可以直接下载&#x…...
)
C++day4(关系运算符的重载)
关系运算符重载的作用:可以让两个自定义类型对象进行对比操作。 代码实现关系运算符的重载: #include <iostream>using namespace std;class Person {// friend const Person operator(const Person &L, const Person &R); private:int …...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
