鼠标拖拽盒子移动
目录
- 需求
- 思路
- 代码
- 页面展示
- 【补充】纯js实现
需求
浮动的盒子添加鼠标拖拽功能
思路
- 给需要拖动的盒子添加鼠标按下事件
- 鼠标按下后获取鼠标点击位置与盒子边缘的距离
- 给 document 添加鼠标移动事件
- 鼠标移动过程中,将盒子的位置进行重新定位
- 侦听 document 鼠标弹起,移除鼠标移动事件
代码
<!-- 鼠标拖拽盒子 -->
<template><div><!-- 【1】给需要拖动的盒子添加鼠标按下事件 --><div ref="btns" class="btns" @mousedown="mousedownHandler">试试拖动我</div></div>
</template><script>
export default {name: 'Drag',components: {},data() {return {mouseToBoxRangeX: 0, // 鼠标点击位置与盒子边缘的距离mouseToBoxRangeY: 0 // 鼠标点击位置与盒子边缘的距离}},computed: {},watch: {},mounted() {// 【5】侦听 document 鼠标弹起,移除鼠标移动事件document.addEventListener('mouseup', () => {document.removeEventListener('mousemove', this.mousemoveHandler)})},methods: {mousedownHandler($event) {// 【2】鼠标按下后获取鼠标点击位置与盒子边缘的距离// 鼠标点击位置与盒子边缘的距离 = 鼠标点击位置 - 盒子当前位置this.mouseToBoxRangeX = $event.pageX - this.$refs.btns.offsetLeftthis.mouseToBoxRangeY = $event.pageY - this.$refs.btns.offsetTop// 【3】给 document 添加鼠标移动事件document.addEventListener('mousemove', this.mousemoveHandler)},mousemoveHandler($event) {// 【4】鼠标移动过程中,将盒子的位置进行重新定位// 盒子当前位置 = 鼠标点击位置 - 鼠标点击位置与盒子边缘的距离 - 盒子自身设定的边距(此处没有)// 【注意】设置盒子最新位置时需加上单位 'px'this.$refs.btns.style.left = $event.pageX - this.mouseToBoxRangeX + 'px'this.$refs.btns.style.top = $event.pageY - this.mouseToBoxRangeY + 'px'}}
}
</script><style lang='scss' scoped>
.btns {width: 70px;height: 147px;position: absolute;bottom: 10px;right: 10px;z-index: 2000;cursor: move;background-color: red;
}
</style>页面展示

【补充】纯js实现
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {margin: 0;padding: 0;}.box {position: relative;width: 100px;height: 100px;background-color: tomato;margin: 100px;}</style></head><body><div class="box"></div><script>/* 效果:鼠标拖着盒子移动拖着:鼠标左键按着不松手(mousedown),然后鼠标移动(mousemove)注意:鼠标左键按下,才注册上了鼠标移动事件*/var box = document.querySelector('.box')// 添加鼠标点击事件box.addEventListener('mousedown', function (e) {console.log('this----', this)console.log('this.offsetLeft----', this.offsetLeft)console.log('this.offsetTop----', this.offsetTop)// 【1】获取鼠标在盒子里的位置// 鼠标的坐标 - 盒子的坐标var x = e.pageX - this.offsetLeftvar y = e.pageY - this.offsetTopconsole.log(x, y)// 注册鼠标移动事件(给整个document添加 事件)document.addEventListener('mousemove', move)function move(e) {// 【2】设置盒子的位置(注意 给盒子添加定位)// 鼠标的坐标 - 鼠标在盒子里的坐标// 【2.1】盒子没有外边距// box.style.left = (e.pageX - x) + 'px';// box.style.top = (e.pageY - y) + 'px';// 【2.2】盒子有外边距box.style.left = e.pageX - x - 100 + 'px'box.style.top = e.pageY - y - 100 + 'px'}// 【3】鼠标弹起,删除移动事件document.addEventListener('mouseup', function () {// 删除鼠标移动事件document.removeEventListener('mousemove', move)})})</script></body>
</html>相关文章:

鼠标拖拽盒子移动
目录 需求思路代码页面展示【补充】纯js实现 需求 浮动的盒子添加鼠标拖拽功能 思路 给需要拖动的盒子添加鼠标按下事件鼠标按下后获取鼠标点击位置与盒子边缘的距离给 document 添加鼠标移动事件鼠标移动过程中,将盒子的位置进行重新定位侦听 document 鼠标弹起&a…...

AUTOSAR从入门到精通-【应用篇】面向车联网的车辆攻击方法及入侵检测
目录 前言 国内外研究现状 (1)车辆攻击方法的研究 (2)车辆安全防护技术的研究...

0101prox-shardingsphere-中间件
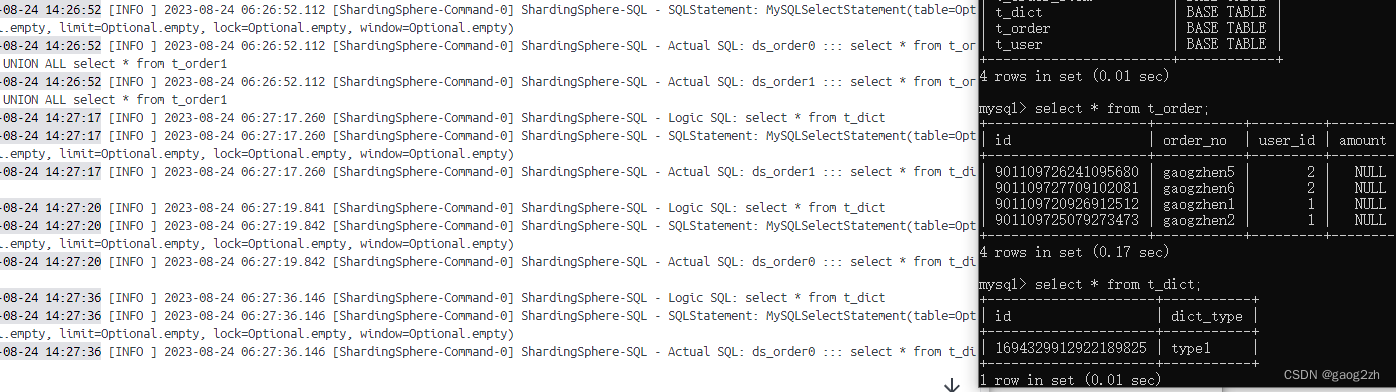
1 启动ShardingSphere-Proxy 1.1 获取 目前 ShardingSphere-Proxy 提供了 3 种获取方式: 二进制发布包DockerHelm 这里我们使用Docker安装。 1.2 使用Docker安装 step1:启动Docker容器 docker run -d \ -v /Users/gaogzhen/data/docker/shardings…...

FactoryBean和BeanFactory:Spring IOC容器的两个重要角色简介
目录 一、简介 二、BeanFactory 三、FactoryBean 四、区别 五、使用场景 总结 一、简介 在Spring框架中,IOC(Inversion of Control)容器是一个核心组件,它负责管理和配置Java对象及其依赖关系,实现了控制反转&a…...

微服务中间件--分布式搜索ES
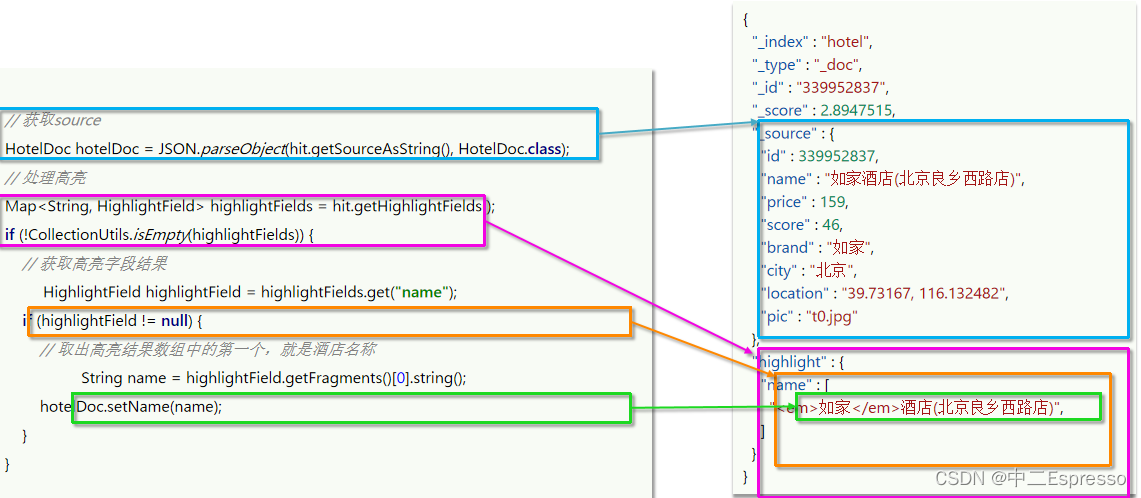
分布式搜索ES 11.分布式搜索 ESa.介绍ESb.IK分词器c.索引库操作 (类似于MYSQL的Table)d.查看、删除、修改 索引库e.文档操作 (类似MYSQL的数据)1) 添加文档2) 查看文档3) 删除文档4) 修改文档 f.RestClient操作索引库1) 创建索引库2) 删除索引库/判断索引库 g.RestClient操作文…...

触摸屏与PLC之间 EtherNet/IP无线以太网通信
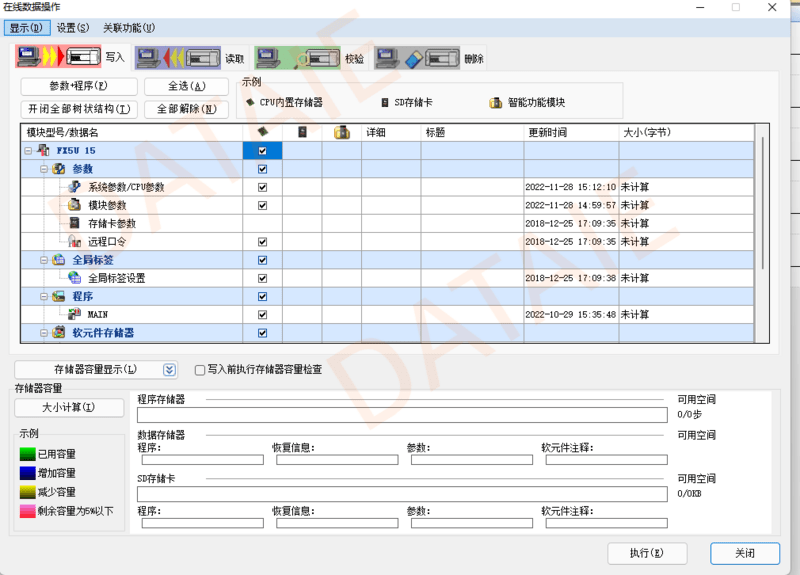
在实际系统中,同一个车间里分布多台PLC,用触摸屏集中控制。通常所有设备距离在几十米到上百米不等。在有通讯需求的时候,如果布线的话,工程量较大耽误工期,这种情况下比较适合采用无线通信方式。 本方案以MCGS触摸屏和…...

Crontab定时任务运行Docker容器(Ubuntu 20)
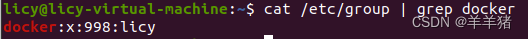
对于一些离线预测任务,或者D1天的预测任务,可以简单地采用Crontab做定时调用项目代码运行项目 Crontab简介: Linux crontab命令常见于Unix和类Unix的操作系统之中,用于设置周期性被执行的指令。该命令从标准输入设备读取指令&…...

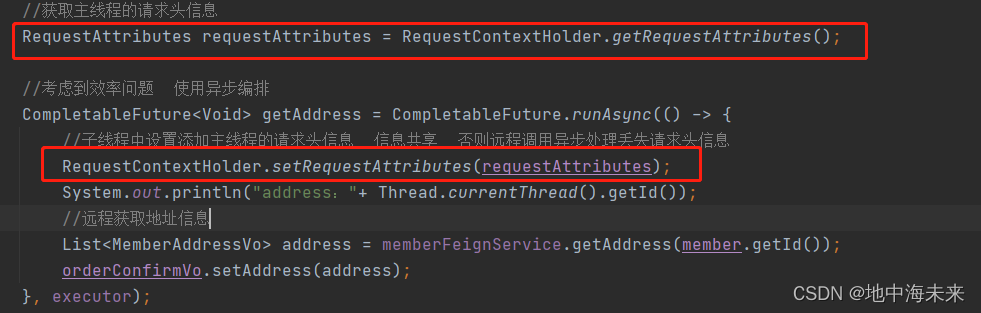
Fegin异步情况丢失上下文问题
在微服务的开发中,我们经常需要服务之间的调用,并且为了提高效率使用异步的方式进行服务之间的调用,在这种异步的调用情况下会有一个严重的问题,丢失上文下 通过以上图片可以看出异步丢失上下文的原因是不在同一个线程,…...

《Linux从练气到飞升》No.17 进程创建
🕺作者: 主页 我的专栏C语言从0到1探秘C数据结构从0到1探秘Linux菜鸟刷题集 😘欢迎关注:👍点赞🙌收藏✍️留言 🏇码字不易,你的👍点赞🙌收藏❤️关注对我真的…...

python + pyside2,pyside6,运行错误
在visual studio code运行pyside的时候报错 qt.qpa.plugin: Could not find the Qt platform plugin “windows“ in 后来发现在cmd命令行可以正常运行,应该是VScode和虚拟机类似的问题。 额外设置一下环境变量就可以了。 执行print(os.path.dirname(PySide6.__f…...

第60步 深度学习图像识别:误判病例分析(Pytorch)
基于WIN10的64位系统演示 一、写在前面 上期内容基于Tensorflow环境做了误判病例分析(传送门),考虑到不少模型在Tensorflow环境没有迁移学习的预训练模型,因此有必要在Pytorch环境也搞搞误判病例分析。 本期以SqueezeNet模型为…...

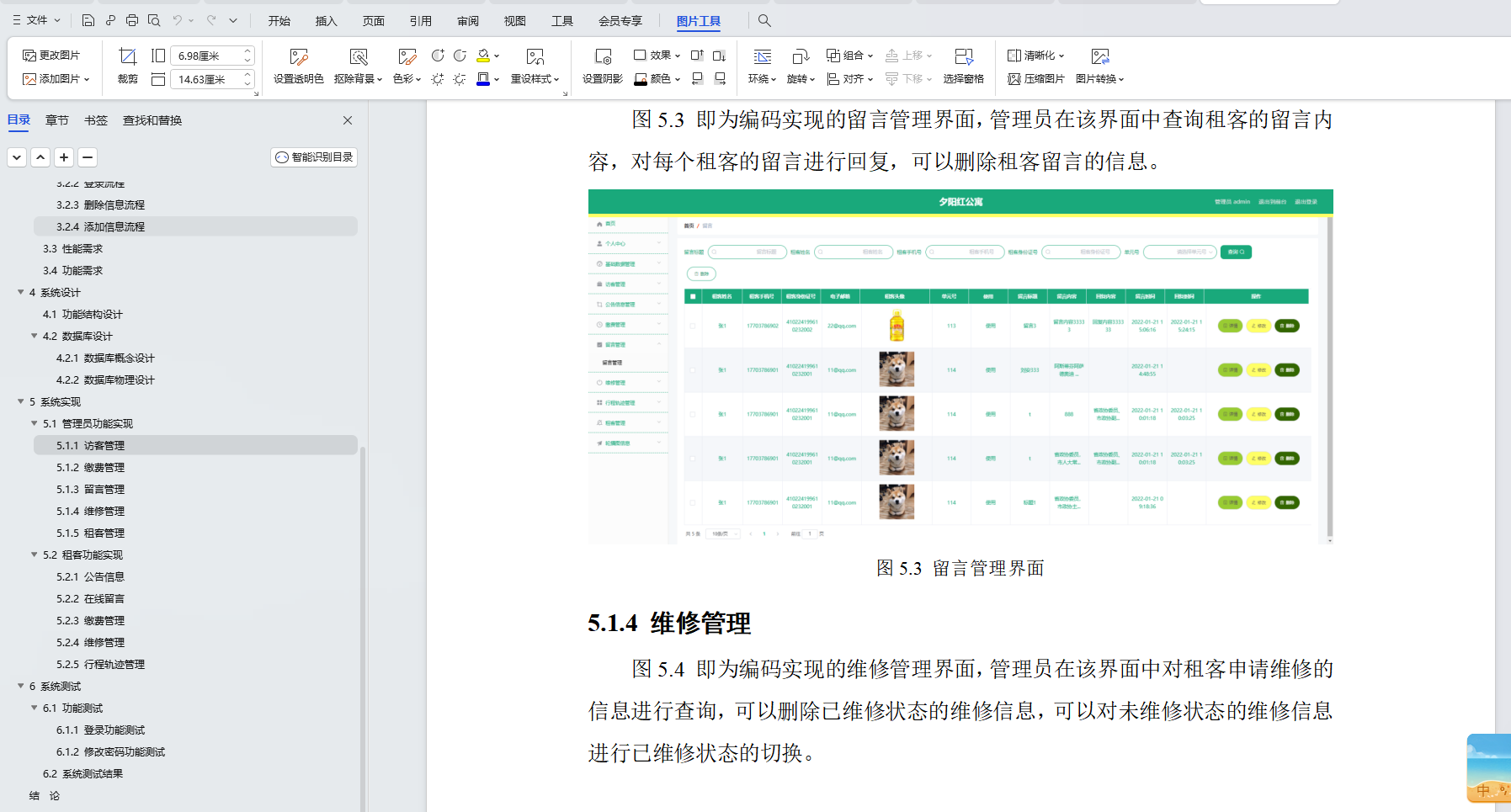
基于Java+SpringBoot+vue前后端分离夕阳红公寓管理系统设计实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

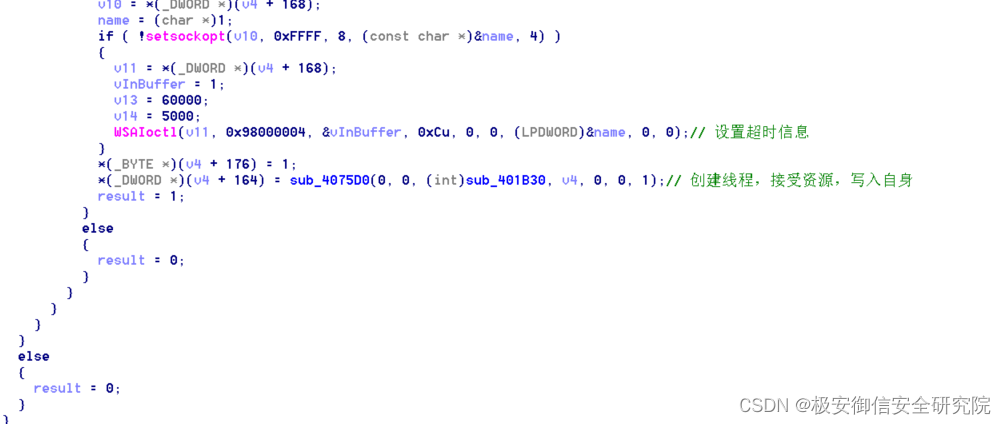
远控木马病毒分析
一、病毒简介 SHA256:880a402919ba4e896f6b4b2595ecb7c06c987b025af73494342584aaa84544a1 MD5:0902b9ff0eae8584921f70d12ae7b391 SHA1:f71b9183e035e7f0039961b0ac750010808ebb01 二、行为分析 同样在我们win7虚拟机中,使用火绒剑进行监控,分析行为…...

线性代数的学习和整理7:各种特殊效果矩阵汇总
目录 1 矩阵 1.1 1维的矩阵 1.2 2维的矩阵 1.3 没有3维的矩阵---3维的是3阶张量 1.4 下面本文总结的都是各种特殊效果矩阵特例 2 方阵: 正方形矩阵 3 单位矩阵 3.1 单位矩阵的定义 3.2 单位矩阵的特性 3.3 为什么单位矩阵I是 [1,0;0,1] 而不是[0,1;1,0] 或[1,1;1,1]…...

[git]github上传大文件
github客户端最高支持100Mb文件上传,如果要>100M只能用git-lfs,但是测试发现即使用git lfs,我上传2.5GB也不行,测试737M文件可以,GitHub 目前 Git LFS的总存储量为1G左右,超过需要付费。(上传失败时&…...

element ui - el-select获取点击项的整个对象item
1.背景 在使用 el-select 的时候,经常会通过 change 事件来获取当前绑定的 value ,即对象中默认的某个 value 值。但在某些特殊情况下,如果想要获取的是点击项的整个对象 item,该怎么做呢? 2.实例 elementUI 中是可…...

实现SSM简易商城项目的购物车实现
实现SSM简易商城项目的购物车实现 在这篇博客中,我们将使用SSM框架来实现一个简易的购物车功能。我们将使用Spring框架来管理Bean,使用SpringMVC框架来处理HTTP请求,使用MyBatis框架来操作数据库。 实现SSM简易商城项目的购物车功能的思路如…...

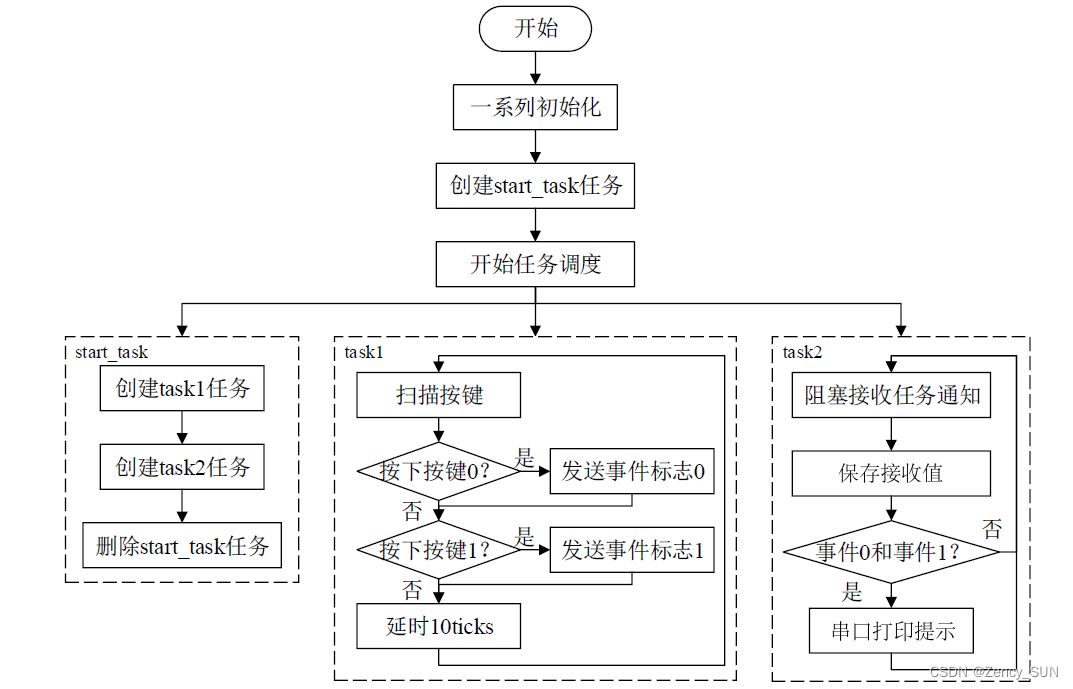
【学习FreeRTOS】第17章——FreeRTOS任务通知
1.任务通知的简介 任务通知:用来通知任务的,任务控制块中的结构体成员变量 ulNotifiedValue就是这个通知值。 使用队列、信号量、事件标志组时都需另外创建一个结构体,通过中间的结构体进行间接通信! 使用任务通知时,…...

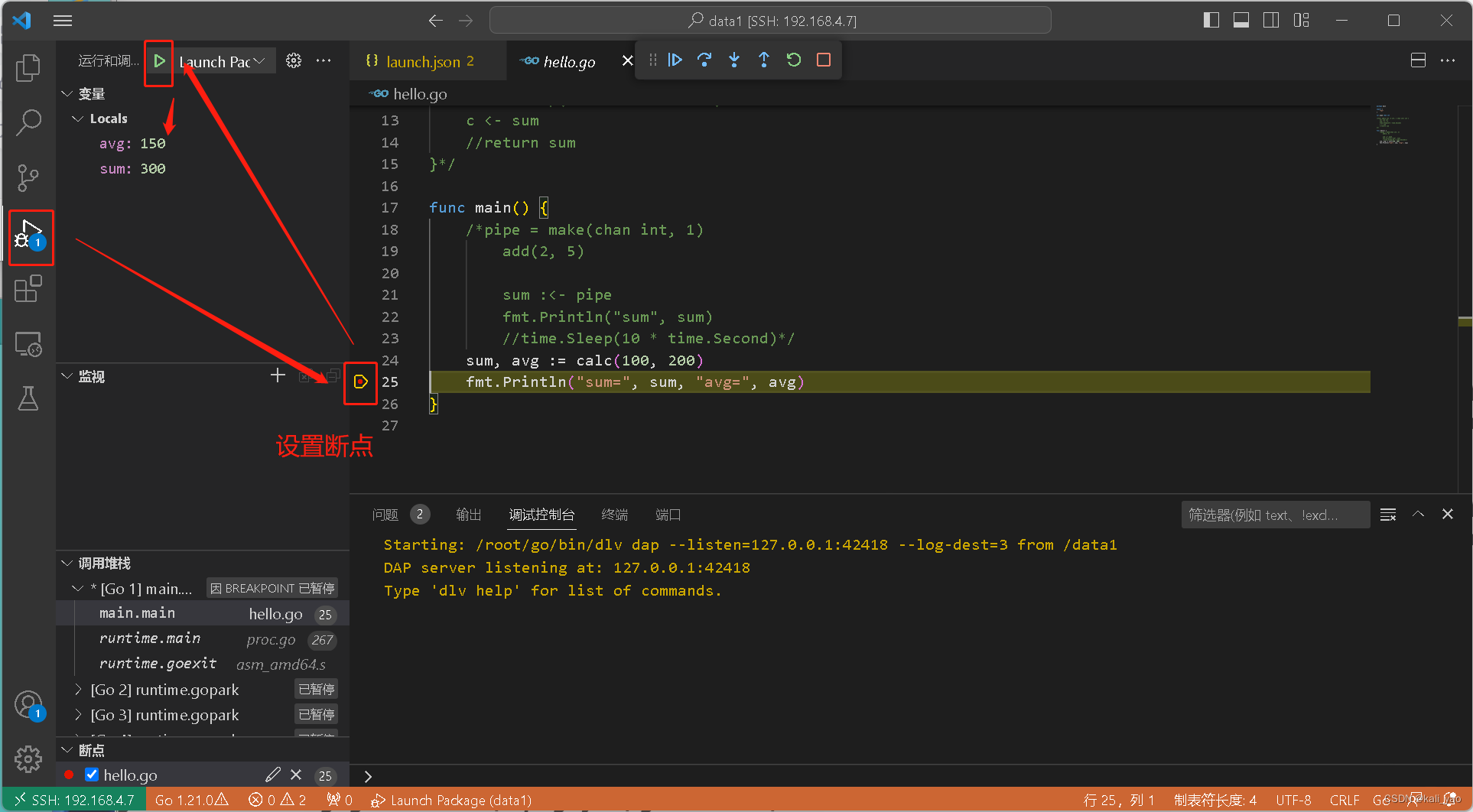
GO-vscode远程开发和调试
本文内容主要包括: 概述: 主要就是把代码放到服务器上然后远程去开发和调试 工具: vscode 远程端: linux 一.安装远程插件 vscode安装Remote - SSH,Remote Explorer,Remote Development,…...

【笔记】判断两个Double类型的值是否相同
在Java中,将两个double值转换为String类型,然后使用equals方法进行比较是一个常见的做法,但是这种方法并不是完全可靠,特别是在涉及浮点数的精度时仍然可能会遇到问题。 浮点数在内部以二进制表示,有时会存在舍入误差…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
