【es6】中的Generator
Generator
- 一、Generator 是什么?
- 1.1 与普通函数写法不一样,有两个不同
- 二、Generator 使用
- 2.1 书写方法
- 三、yield语句
- 3.1 yield和return
- 3.2 注意事项
- 3.3 yield*语句
- 3.4 yield*应用
- 四、next方法
- 4.1参数
- 4.2 运行逻辑
- 五、异步解决方案
- 六、Generator相关面试题
- 1. 对Iterator、Generator、Async/Await的理解?
- 2. Generator 是怎么做到中断和恢复?
- 总结
一、Generator 是什么?
Generator 函数是 ES6 提供的一种异步编程解决方案,最大特点交出函数的执行权。
和普通函数不一样的是必须调用next()才会执行函数。
1.1 与普通函数写法不一样,有两个不同
- function与函数名之间有个(*)号;
不同于普通函数,可暂停执行,所以加*区别。 - Generator 函数体内部使用yield语句,可以定义不同的内部状态,其实就是数据不同。
函数内部的状态,就是函数内部的值,它在不同的时候是不一样的。
本质上整个Generator函数就是一个封装的异步任务,或者说是异步任务的容器。
yield的命令是异步不同阶段的分界线,有时把yield的当成return。
二、Generator 使用
2.1 书写方法
- 函数名和方法中间有个
*号,但没规定放置的位置,一般跟在function后面;
- 调用Generator 函数,函数并不执行,返回的是一个指向内部状态指针的对象(遍历器对象)
function* test(){let n = 1;yield n;yield++n;yield--n;return n;
}let t = test();
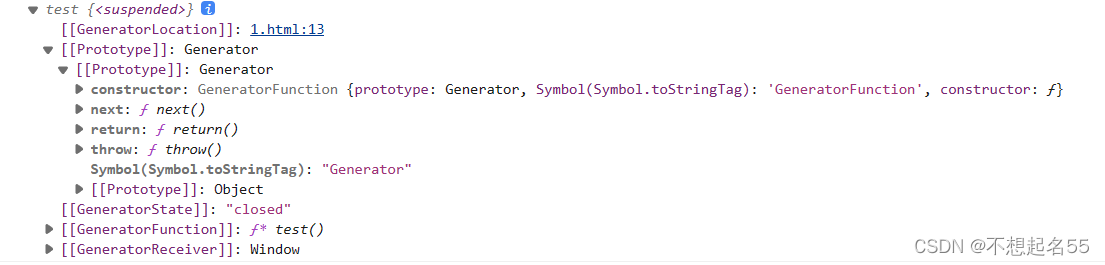
console.log(t); //test {<suspended>}
返回的是一个对象,并且有next, return,throw方法

- 想打印值,必须调用next方法,使指针下一个状态。也就是每次调用都从上一个指针状态(yield)开始,遇到下一个yield或return语句为止。也就是一段段段执行,yield暂停,next继续执行。
下面调用6次,一个yield一个状态。返回一个对象,value代表值,done代表是否遍历结束(true结束,false未结束)
done为true已经代表函数结束,再打印几次值都为undefined
console.log(t.next()); //{value: 1, done: false}
console.log(t.next()); //{value: 2, done: false}
console.log(t.next()); //{value: 1, done: false}
console.log(t.next()); //{value: 1, done: true}
console.log(t.next()); //{value: undefined, done: true}
console.log(t.next()); //{value: undefined, done: true}
三、yield语句
yield语句就是暂停标志。
3.1 yield和return
相同点:
- 都能返回后面表达式的值。
不同点:
- yield的函数暂停执行时,下一次会从该位置继续向后执行,并且一个函数可有多个yield语句。
- return返回就相当于结束函数,一个函数只有一个return。
3.2 注意事项
- yield后面n+1不会执行,只有调用next方法才会执行。
function* test() {let n = 1;yield n + 1;console.log(n);
}
test(); //此时打印是空白的//必须调用next方法才会执行
console.log(test().next()); //{value: 2, done: false}
2.可以不用yield,但是必须调用next方法才会执行
function* test() {let n = 1;console.log(n);
}
let t = test();
console.log(t.next());
- yield语句不能用在普通函数中。
function test() {yield 1;
}
console.log(test()); // Unexpected number
3.3 yield*语句
Generator 函数内部调用另一个Generator 函数,默认情况无效。
function* A(){yield 1;yield 2;
}
function* B(){yield 3;A();yield 4;
}
for(let i of B()){console.log(i)
}
//3
//4
虽然在B函数中调用了A(),但只能打印出3,4。如果想要调用,就要在前面使用yield*语句。
function* A(){yield 1;yield 2;
}
function* B(){yield 3;yield* A();yield 4;
}
for(let i of B()){console.log(i)
}
//3
//1
//2
//4
yield*是for…of…的一种简写形式,我们知道for…of…可以遍历出具有iterator接口的数据结构(数组,类数组对象,字符串,nodelist等)
3.4 yield*应用
- 数组扁平化
let a = [1,[1,2],[1,2,3]]
function* iterTree(arr){if(Array.isArray(arr)){for(let i = 0;i<arr.length;i++){yield* iterTree(arr[i]);}}else{yield arr;}
}
for(let i of iterTree(a)){console.log(i)
}
- 遍历完全二叉树
// 构建树
function Tree(left,middle,right){this.left = left;this.middle = middle;this.right = right;
}
// 中序遍历函数
function* inorder(t){if(t){yield* inorder(t.left);yield t.middle;yield* inorder(t.right);}
}
// 生成二叉树
function make(array){if(array.length == 1) return new Tree(null,array[0],null);return new Tree(make(array[0]),array[1],make(array[2]));
}
let tree = make([[['a'],'b',['c']],'d',[['e'],'f',['g']]]);
// 遍历二叉树
var result = [];
for(let node of inorder(tree)){result.push(node);
}
console.log(result) //['a', 'b', 'c', 'd', 'e', 'f', 'g']
四、next方法
next方法是使指针指向下一个状态。除了for…of遍历出来,必须调用next才能打印出yield值。
4.1参数
yield语句本身没有返回值,或者总返回undefined。next方法可以带一个参数,这个参数会被当上一个yield语句的返回值。
function* test(x) {var a = yield x-1;var b = yield (a+2);return a+b;
}
let t = test(4);
console.log(t.next()) //{value: 3, done: false}
console.log(t.next(10)) //{value: 12, done: false}
console.log(t.next(4)) //{value: 14, done: true}
第一步:传个4进去,x-1=3,打印出来为3
第二步:传个10进去,这个参数会被当上一个yield语句的返回值,也就是a的值为10,a+2,打印出来为12。
第三步:传个4进去,上一个参数b的值为4,a的值为之前的10,a+b为14。
4.2 运行逻辑
- 遇到yield表达式,就暂停执行后面的操作,并将紧跟在yield后面的那个表达式的值,作为返回的对象的value属性值。
- 下一次调用next方法时,再继续往下执行,直到遇到下一个yield表达式。
如果没有再遇到新的yield表达式,就一直运行到函数结束,直到return语句为止,并将return语句后面的表达式的值,作为返回的对象的value属性值。 - 如果该函数没有return语句,则返回的对象的value属性值为undefined
五、异步解决方案
我们之前知道有以下几种异步解决方案:
- 回调函数
所谓回调函数,就是把任务的第二段单独写在一个函数里面,等到重新执行这个任务的时候,再调用这个函数。
fs.readFile('/etc/fstab', function (err, data) {if (err) throw err;fs.readFile('/etc/shells', function (err, data) {if (err) throw err;console.log(data);});
});
readFile函数的第三个参数,就是回调函数,等到操作系统返回了/etc/fstab这个文件以后,回调函数才会执行。
- Promise 对象
Promise就是为了解决回调地狱而产生的,将回调函数的嵌套,改成链式调用。
const fs = require('fs');const readFile = function (fileName) {return new Promise(function (resolve, reject) {fs.readFile(fileName, function(error, data) {if (error) return reject(error);resolve(data);});});
};readFile('/etc/fstab').then(data =>{console.log(data)return readFile('/etc/shells')
}).then(data => {console.log(data)
})
- async/await
const asyncReadFile = async function () {const f1 = await readFile('/etc/fstab');const f2 = await readFile('/etc/shells');console.log(f1.toString());console.log(f2.toString());
};
- generator 函数
yield表达式可以暂停函数执行,next方法用于恢复函数执行,这使得Generator函数非常适合将异步任务同步化。
const gen = function* () {const f1 = yield readFile('/etc/fstab');const f2 = yield readFile('/etc/shells');console.log(f1.toString());console.log(f2.toString());
};
区别:
通过上述代码进行分析,将promise、Generator、async/await进行比较:
-
promise和async/await是专门用于处理异步操作的
-
Generator并不是为异步而设计出来的,它还有其他功能(对象迭代、控制输出、部署Interator接口…)
-
promise编写代码相比Generator、async更为复杂化,且可读性也稍差
-
Generator、async需要与promise对象搭配处理异步情况
-
async实质是Generator的语法糖,相当于会自动执行Generator函数
-
async使用上更为简洁,将异步代码以同步的形式进行编写,是处理异步编程的最终方案
六、Generator相关面试题
1. 对Iterator、Generator、Async/Await的理解?
- 1. Iterator
Iterator 是一个循环接口,任何实现了此接口的数据都可以被 for of 循环遍历;
我们常用的 for…of 循环,都是通过调用被循环对象的一个特殊函数 Iterator 来实现的,但是以前这个函数是隐藏的我们无法访问,从 Symbol 引入之后,我们就可以通过 Symbol.iterator 来直接读写这个特殊函数。
循环语句来说,他并不关心被循环的对象到底是什么,他只负责调用 data[Symbol.iterator] 函数,然后根据返回值来进行循环。
let obj = {}
obj[Symbol.iterator] = function() {let index = 1;return {next() {return {done: index > 5,value: index++}}}
}
for (var i of obj) {console.log(i,obj);
}

- 2. Generator
Generator 可以看做是一个更加灵活的 Iterator ,他们之间是可以互相替代的,但是, Generator 由于可以通过 yield 随时暂停,因此可以很方便进行流程控制和状态管理,而 Iterator 就可能需要你写更多的代码进行相同的操作。
- 3. Async/Await
async是Generator 的一个语法糖;- async 对应的是 *
- await 对应的是 yield
async function count () {let a = await 1;let b = await 2;return a+b
}
2. Generator 是怎么做到中断和恢复?
通过使用 yield 表达式来实现中断和恢复执行的功能。
当 Generator 函数被调用时,它并不会立即执行,而是返回一个迭代器对象。每次调用迭代器对象的 next() 方法时,Generator 函数会从上一次执行的位置继续执行,直到遇到下一个 yield 表达式或函数结束。此时,Generator 函数将返回一个包含当前值和执行状态的对象,其中 value 属性表示 yield 表达式的结果,done 属性表示是否执行完毕。
总结
Generator 函数是一种异步编程解决,可以更好的控制函数执行。其中yield是同步的,调用next()才能打印出值。
函数返回的是一个对象,而next方法返回的也是一个对象,其中有value(值),done(是否遍历完)。
一个next对应一个yield语句,当最后done为true时,再调用next方法,值都是undefined。全部遍历可使用for…of,其原理还是数据结构内部有iterator接口。
相关文章:

【es6】中的Generator
Generator 一、Generator 是什么?1.1 与普通函数写法不一样,有两个不同 二、Generator 使用2.1 书写方法 三、yield语句3.1 yield和return3.2 注意事项3.3 yield*语句3.4 yield*应用 四、next方法4.1参数4.2 运行逻辑 五、异步解决方案六、Generator相关…...

桥梁安全监测方法和内容是什么?
桥梁安全监测方法和内容是什么?桥梁监测是保障桥梁安全和稳定的重要手段。随着科技的进步,桥梁监测技术和设备不断完善,监测内容也越来越全面。本文万宾科技小编将为大家介绍桥梁安全监测的方法和内容,以期帮助大家更好地了解这一领域。 桥梁…...

prometheus部署及钉钉告警集成Grafana
1、准备工作 安装包 📎alertmanager-0.23.0.linux-amd64.tar.gz 📎node_exporter-1.3.1.linux-amd64.tar.gz 📎prometheus-webhook-dingtalk-1.4.0.linux-amd64.tar.gz 服务端口 Prometheus 9090 node_exporter 9100 alertmanager …...

Java百度提前批面试题
今天分享百度提前批的 Java 后端开发面经,整体上考察的点挺多的,主要重点考察了网络i/o、网络协议、linux系统、mysql,Java 问的不多,可能是百度的后端开发的语言不是主要以 Java 为主,所以重点看面试者的计算机基础是…...

Go语言中的Oop面向对象
Go In OOp 一、 Go是面向对象的吗?二、Structs Instead of Classes 结构体 - OOP in Go三、 Composition Instead of Inheritance 组合嵌套 - OOP in Go1.Composition by embedding structs2. Embedding slice of structs 四、Polymorphism 多态 - OOP in Go1. Polymorphism u…...

Duplicate keys detected: ‘1‘. This may cause an update error.
报错 Duplicate keys detected: ‘1’. This may cause an update error. 注释: 检测到重复密钥:‘1’。这可能会导致更新错误。 解决 首先判断是因为for循环导致的,检查是否出现重复。 笔者是同一个页面两处for循环导致...

C++(8.21)c++初步
1.斐波那契: #include <iostream> #include<iomanip>using namespace std;int main() {cout << "Hello World!" << endl;int a[10];for(int i0;i<10;i){if(0i||1i){a[i]1;}elsea[i]a[i-1]a[i-2];cout <<setw(4) <&l…...

【【Verilog典型电路设计之log函数的Verilog HDL设计】】
Verilog典型电路设计之log函数的Verilog HDL设计 log函数是一种典型的单目计算函数,与其相应的还有指数函数、三角函数等。对于单目计算函数的硬件加速器设计一般两种简单方法:一种是查找表的方式;一种是使用泰勒级数展开成多项式进行近似计算。这两种方式在设计方…...
)
数字放大(C++)
系列文章目录 1.进阶的卡沙_睡觉觉觉得的博客-CSDN博客 2. 数1的个数_睡觉觉觉得的博客-CSDN博客 3. 双精度浮点数的输入输出_睡觉觉觉得的博客-CSDN博客 4. 足球联赛积分_睡觉觉觉得的博客-CSDN博客 5. 大减价(一级)_睡觉觉觉得的博客-CSDN博客 6. 小写字母的判断_睡觉觉觉得…...

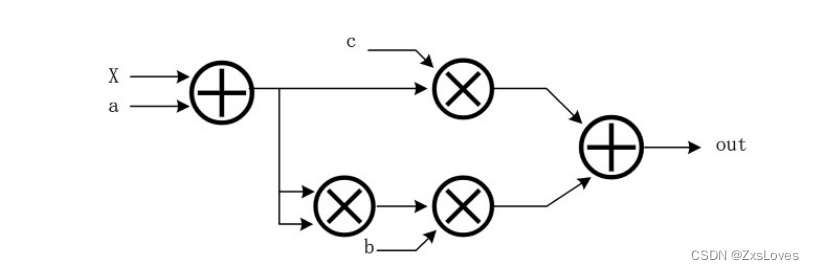
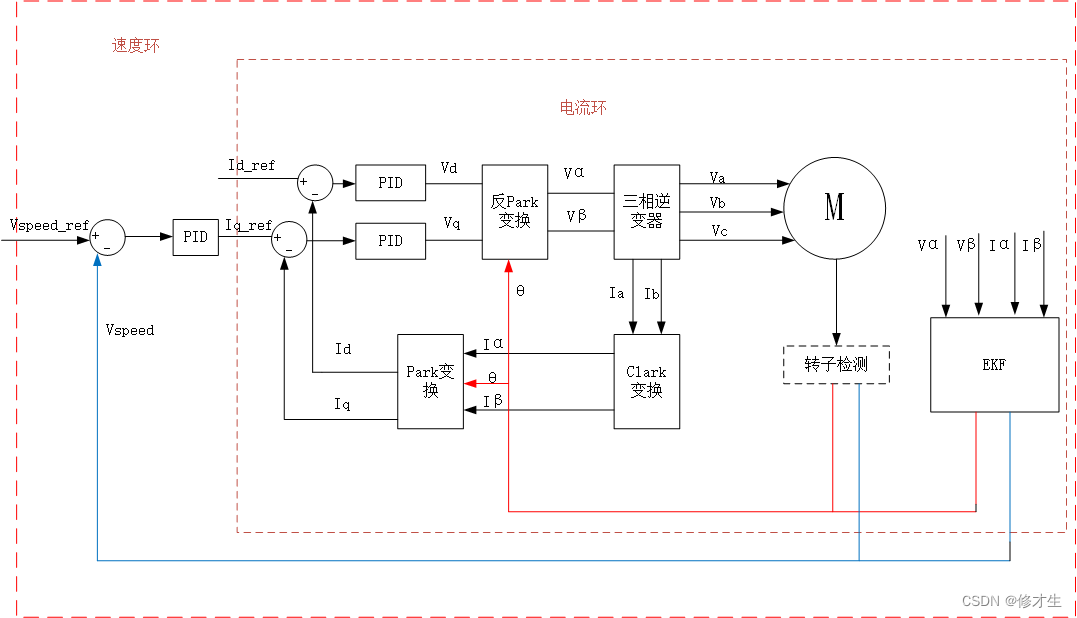
FOC控制框架图
pmsm电机数学模型以及FOC控制框图(开源小项目FOC控制BLDC电机)_foc 框图_栋哥爱做饭的博客-CSDN博客 电机控制----FOC框架讲解_foc电机控制_修才生的博客-CSDN博客...
)
Spring工具类(获取bean,发布事件)
spring-beans-5.3.1.jar Component public final class SpringUtils implements BeanFactoryPostProcessor{/*** Spring应用上下文环境*/private static ConfigurableListableBeanFactory beanFactory;//初始化成员变量Overridepublic void postProcessBeanFactory(Configurab…...

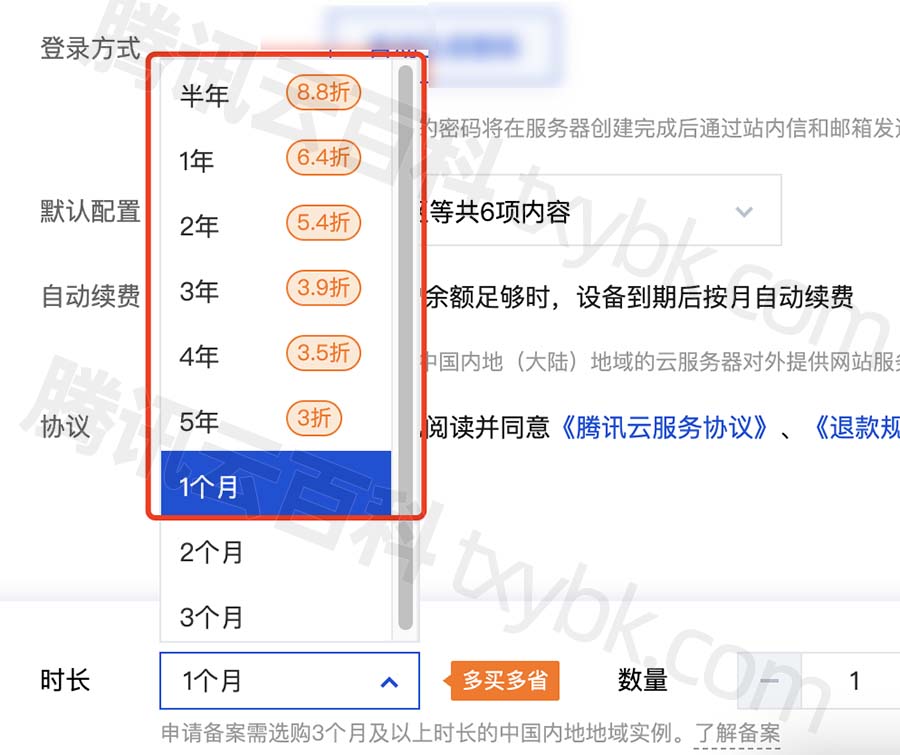
腾讯云和阿里云服务器折扣对比_看看哪家划算?
阿里云服务器和腾讯云服务器根据购买时长可以享受一定的优惠折扣,综合对比下来腾讯云折扣更低,阿腾云来对比下阿里云和腾讯云的云服务器根据购买时长可以享受的常规折扣对比: 目录 阿里云和腾讯云折扣对比 阿里云服务器常规折扣 腾讯云服…...

GO语言中的Defer与Error异常报错详细教程
目录标题 一、Defer1. Example2. Deferred methods 延迟方法3. Arguments evaluation 延迟参数4. Stack of defers 延迟程序堆栈5. Practical use of defer 实际使用 二、Error1. Example2. PathError3. DNSError4. Direct Comparison 直接比较5. Do not ignore errors 不要忽略…...

AP6315 DC单节锂电池充电IC 同步2A锂电芯片
概述 是一款面向5V交流适配器的2A锂离子电池充电器。它是采用1.5MHz固定频率的同步降压型转换器,因此具有高达90%以上的充电效率,自身发热量极小。包括完整的充电终止电路、自动再充电和一个达1%的4.2V预设充电电压,内部集成了防反灌保护、输…...

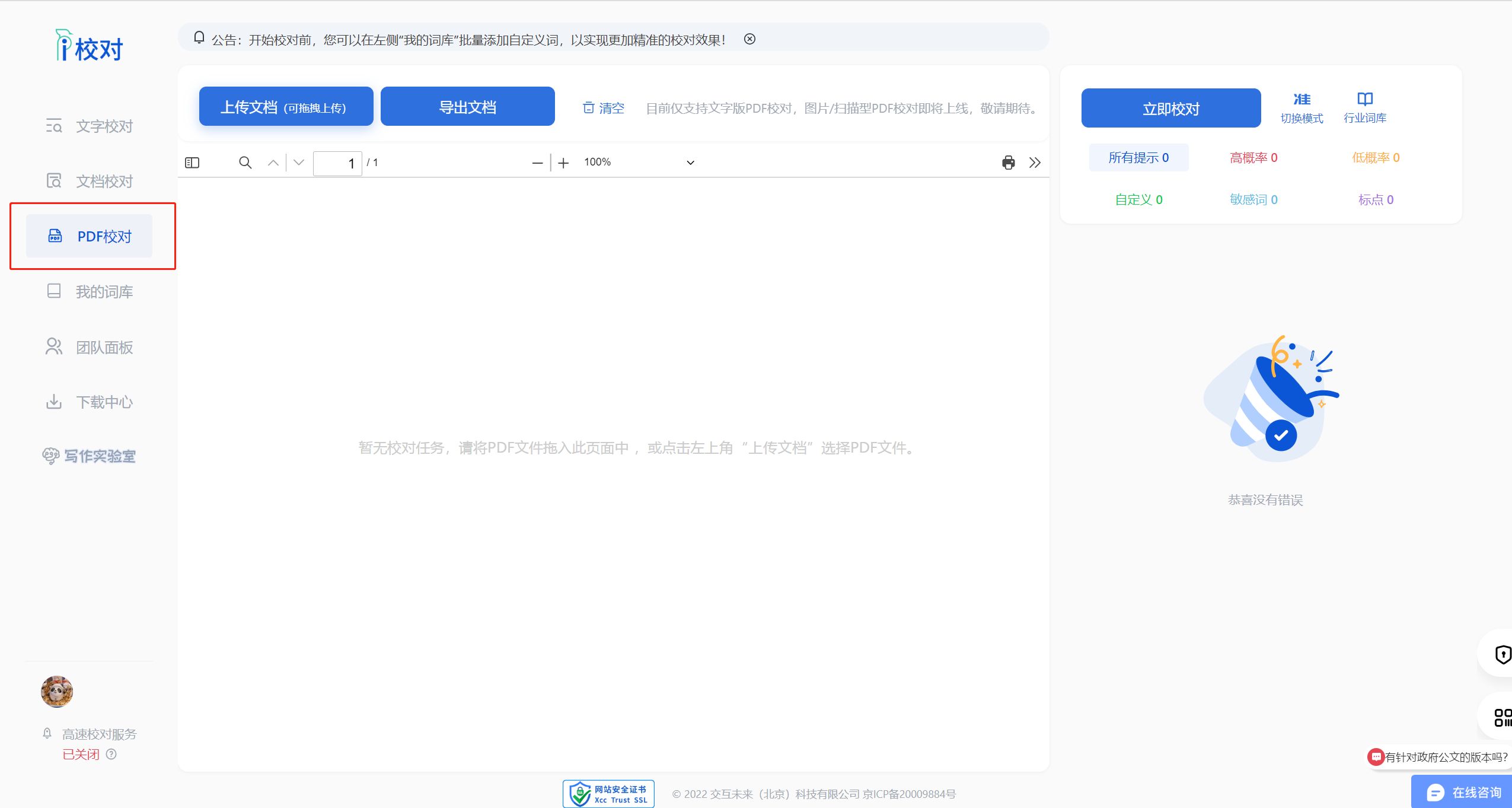
PDF校对工具正式上线,为用户提供卓越的文档校对解决方案
为满足当下对数字化文档校对的精准需求,我们今日正式发布全新的PDF校对工具。经过深入的技术研发与细致的测试,该工具旨在为企业和个人用户带来一个高效且准确的PDF文档校对平台。 PDF校对工具的主要特性: 1.全面性校对:工具支持…...

WSL 配置 Oracle 19c 客户端
Windows WSL 登陆后显示如下: Welcome to Ubuntu 20.04.4 LTS (GNU/Linux 4.4.0-19041-Microsoft x86_64)* Documentation: https://help.ubuntu.com* Management: https://landscape.canonical.com* Support: https://ubuntu.com/advantageSystem information as…...

ChatGPT⼊门到精通(1):ChatGPT 是什么
⼀、直观感受 1、公司 OpenAI(美国) 2、官⽅⽹站 3、登录ChatGPT 
idea启动正常,打成jar包时,启动报错
背景 自己写了个小程序,在idea中启动正常,达成jar包发布时,启动报错。 Caused by: java.sql.SQLException: unknown jdbc driver : at com.alibaba.druid.util.JdbcUtils.getDriverClassName(JdbcUtils.java:517) at com.alibaba.druid.pool…...

软考高级系统架构设计师系列论文八十九:论软件需求分析方法和工具的选用
软考高级系统架构设计师系列论文八十九:论软件需求分析方法和工具的选用 一、软件需求相关知识点二、摘要三、正文四、总结一、软件需求相关知识点 软考高级系统架构设计师:论软件需求管理...

java八股文面试[JVM]——类加载器
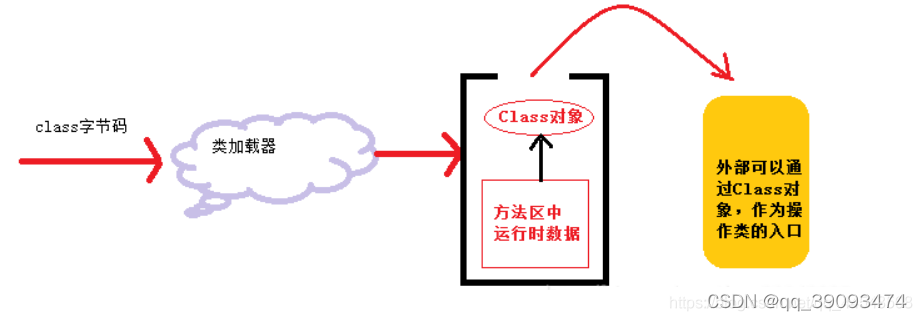
一、类加载器的概念 类加载器是Java虚拟机用于加载类文件的一种机制。在Java中,每个类都由类加载器加载,并在运行时被创建为一个Class对象。类加载器负责从文件系统、网络或其他来源中加载类的字节码,并将其转换为可执行的Java对象。类加载器…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
