Vue中使用element-plus中的el-dialog定义弹窗-内部样式修改-v-model实现-demo
效果图

实现代码
<template><el-dialog class="no-code-dialog" v-model="isShow" title="没有收到验证码?"><div class="nocode-body"><div class="tips">请尝试一下操作</div><div class="wrap"><div class="row"><i></i><span>请确认邮箱地址是否输入正确。</span></div><div class="row"><i></i><span>邮件发送可能存在延迟,请稍等片刻。</span></div><div class="row"><i></i><span>请确认邮件是否在垃圾箱中。</span></div><div class="row"><i></i><span>若问题仍未解决,请联系客服寻求帮助 。</span></div></div></div><template #footer><div class="dialog-btn" @click="isShow = false">确定</div></template></el-dialog>
</template><script setup>
import { ref, computed, defineProps, defineEmits } from 'vue';
const props = defineProps({modelValue: {type: Boolean,default: false}
});
const emits = defineEmits(['update:modelValue']);
const isShow = computed({set(val) {emits('update:modelValue', val);},get() {return props.modelValue;}
});
</script>样式修改
<style lang="less" scoped>
.no-code-dialog {.nocode-body {.tips {color: #6c6c6c;font-family: PingFang SC;font-size: 14px;font-weight: 600;padding: 30px 0 15px;}.wrap {.row {display: flex;align-items: center;margin-bottom: 10px;i {display: inline-block;width: 7px;height: 7px;transform: rotate(45deg);background-color: #000;}span {color: #000;font-family: PingFang SC;font-size: 14px;margin-left: 10px;}}}}.dialog-btn {display: flex;justify-content: center;align-items: center;width: 372px;height: 40px;border-radius: 4px;background: #000;color: #fff;font-family: PingFang SC;font-size: 14px;font-weight: 500;}
}
// :deep(.el-dialog) {
// background: #fff;
// }
// :deep(.el-dialog__body) {
// height: 350px;
// padding-bottom: 0px;
// }
</style>
<style lang="less">
.el-overlay {.el-overlay-dialog {.el-dialog.no-code-dialog {--el-dialog-width: 420px;--el-dialog-bg-color: #fff;.el-dialog__header .el-dialog__title {color: #000;}}}
}
</style>.el-dialog.no-code-dialog 添加自己定义的类名用于区分其他组件
效果图

实现代码-封装
<template><el-dialogdestroy-on-close:show-close="false":append-to-body="true"v-model="isShow"class="success-dialog"style="width: 420px; height: 232px"><div class="success-dialog-container"><img class="fail" src="@/assets/images/register/success.svg" /><div class="title">{{ props.errType.title }}</div><div class="cont">{{ props.errType.cont }}</div><div class="footer"><div class="but" @click="closeDialog">确定</div></div></div></el-dialog>
</template><script setup>
import { defineProps, defineEmits, ref, reactive, computed } from 'vue';const props = defineProps({modelValue: {type: Boolean,default: false},errType: {type: Object,default: {title: '恭喜您!注册成功!',cont: '欢迎加入abcd!'}}
});const emits = defineEmits(['update:modelValue', 'onChangeDialog']);
const isShow = computed({get() {return props.modelValue;},set(val) {emits('update:modelValue', val);}
});const closeDialog = (val) => {console.log('onChangeDialog');emits('onChangeDialog', true);
};
</script>
<style lang="less">
.success-dialog {&.el-dialog {--el-dialog-bg-color: transparent !important;.el-dialog__header,.el-dialog__body {padding: 0;}}
}
</style>
<style lang="less" scoped>
.success-dialog {position: relative;.success-dialog-container {position: absolute;width: 100%;height: 246px;background: #ffffff;border-radius: 8px;bottom: 0;padding: 70px 24px 24px;display: flex;flex-direction: column;align-items: center;justify-content: space-between;.title {color: #000;text-align: center;font-size: 18px;font-family: PingFang SC;font-style: normal;font-weight: 500;line-height: normal;}.cont {display: flex;flex-direction: column;color: #868e9b;text-align: center;font-size: 14px;font-family: PingFang SC;font-style: normal;font-weight: 500;line-height: normal;padding: 0 14px;}.footer {.but {width: 372px;height: 40px;color: #fff;font-size: 14px;font-family: PingFang SC;font-style: normal;font-weight: 500;line-height: normal;background: #000;border-radius: 5px;display: flex;justify-content: center;align-items: center;cursor: pointer;}}.fail {width: 64.632px;height: 66.607px;position: absolute;top: -20px;left: calc((100% / 2) - (64.632px / 2));}}
}
</style>使用
<template><NoCodeDialog v-model="isShowNoCodeDialog" /><SuccessDialog v-model="isSuccessDialog" />
</template><script setup>
import { ref } from 'vue';
import NoCodeDialog from '@/views/Register/components/NoCodeDialog.vue';
import SuccessDialog from '@/views/Register/components/SuccessDialog.vue';
const isShowNoCodeDialog = ref(true);
const isSuccessDialog = ref(true);
</script>相关文章:

Vue中使用element-plus中的el-dialog定义弹窗-内部样式修改-v-model实现-demo
效果图 实现代码 <template><el-dialog class"no-code-dialog" v-model"isShow" title"没有收到验证码?"><div class"nocode-body"><div class"tips">请尝试一下操作</div><d…...

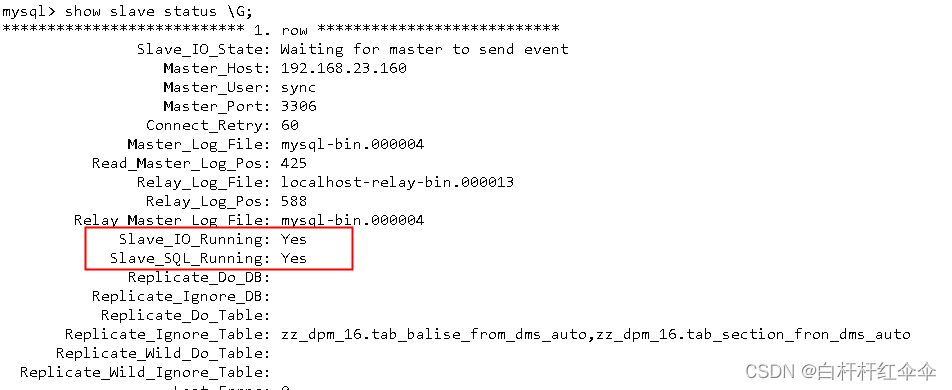
MySQL 主从配置
环境 centos6.7 虚拟机两台 主:192.168.23.160 从:192.168.23.163 准备 在两台机器上分别安装mysql5.6.23,安装完成后利用临时密码登录mysql数据修改root的密码;将my.cnf配置文件放至/etc/my.cnf,重启mysql服务进…...

上海亚商投顾:创业板指反弹大涨1.26% 核污染概念股午后全线走强
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 市场情绪 三大指数今日集体反弹,沪指午后冲高回落,创业板指盘中涨超2%,尾盘涨幅也有所收…...

Mysql数据库管理
一、数据库基本概念 数据 使用一些介质进行存储,例如文字存在文档中 数据库可以完成数据持久化保存快速提取 那么想要实现以上功能,需要编写一系列的规则--》SQL语句 SQL语句 按功能分类: 增删改查 数据库类型:关系型数据库、非关系型数据库…...

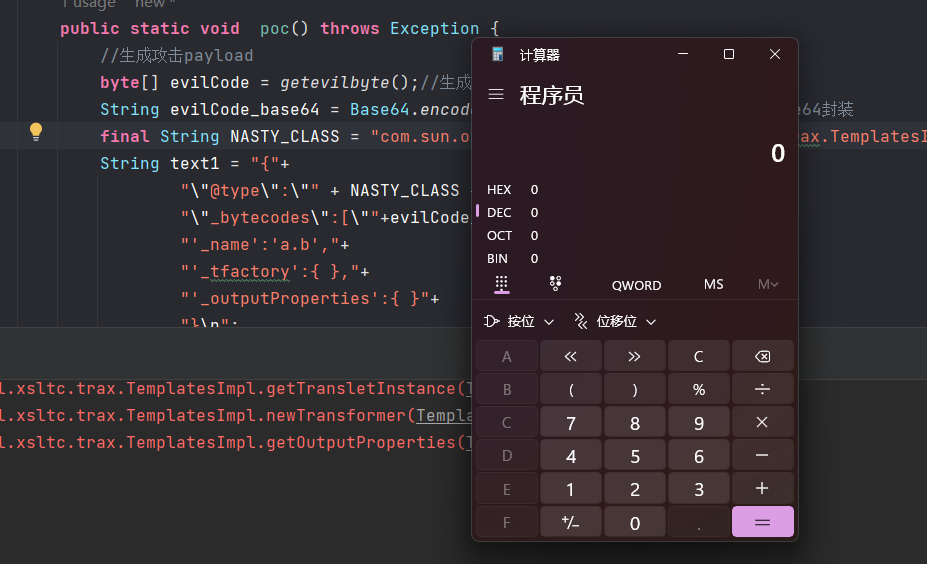
【java安全】FastJson反序列化漏洞浅析
文章目录 【java安全】FastJson反序列化漏洞浅析0x00.前言0x01.FastJson概述0x02.FastJson使用序列化与反序列化 0x03.反序列化漏洞0x04.漏洞触发条件0x05.漏洞攻击方式JdbcRowSetImpl利用链TemplatesImpl利用链**漏洞版本**POC漏洞分析 【java安全】FastJson反序列化漏洞浅析 …...

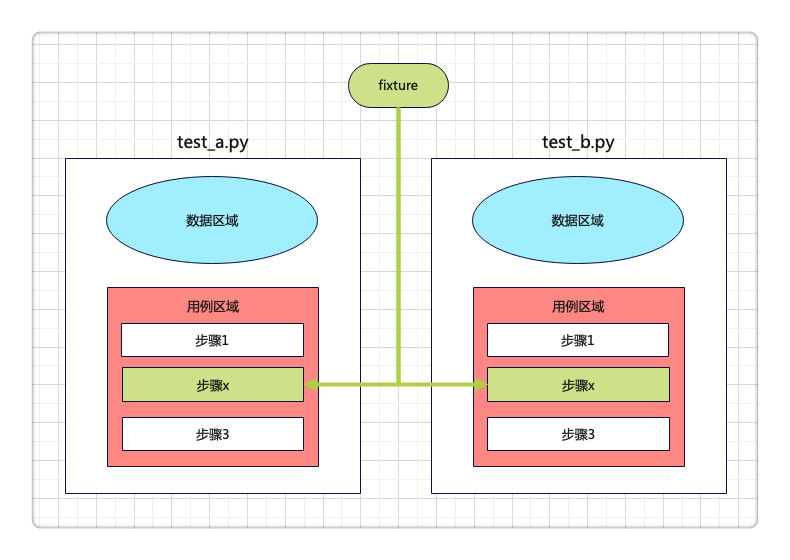
pytestx重新定义接口框架设计
概览 脚手架: 目录: 用例代码: """ 测试登录到下单流程,需要先启动后端服务 """test_data {"查询SKU": {"skuName": "电子书"},"添加购物车": {"sk…...

【文生图系列】Stable Diffusion原理篇
文章目录 Stable Diffusion的组成什么是扩散扩散是如何工作的去噪声绘制图像将文本信息添加到图像生成器中参考 “文生图”,或者AI绘画,最近异常火爆,输入一些描述性的语句,AI就能够生成相应的画作。甚至引发了一个问题࿱…...
ARM-汇编指令
一,map.lds文件 链接脚本文件 作用:给编译器进行使用,告诉编译器各个段,如何进行分布 /*输出格式:32位可执行程序,小端对齐*/ OUTPUT_FORMAT("elf32-littlearm", "elf32-littlearm",…...

Java相关知识对应leetcode
力扣账号:华为邮箱 类知识点力扣链接Integer转为String Character 判断字符是否是字母或者数字转为小写字母 不可修改 String 转为字符串数组 是否包含某个字符或者字符位置 可修改 StringBuffer 单个字符获取 string转为StringBufferStringBuffer转为String字符…...

js中?.、??、??=的用法及使用场景
上面这个错误,相信前端开发工程师应该经常遇到吧,要么是自己考虑不全造成的,要么是后端开发人员丢失数据或者传输错误数据类型造成的。因此对数据访问时的非空判断就变成了一件很繁琐且重要的事情,下面就介绍ES6一些新的语法来方便…...

每日一题:leetcode 1109 航班预订统计
这里有 n 个航班,它们分别从 1 到 n 进行编号。 有一份航班预订表 bookings ,表中第 i 条预订记录 bookings[i] [firsti, lasti, seatsi] 意味着在从 firsti 到 lasti (包含 firsti 和 lasti )的 每个航班 上预订了 seatsi 个座…...

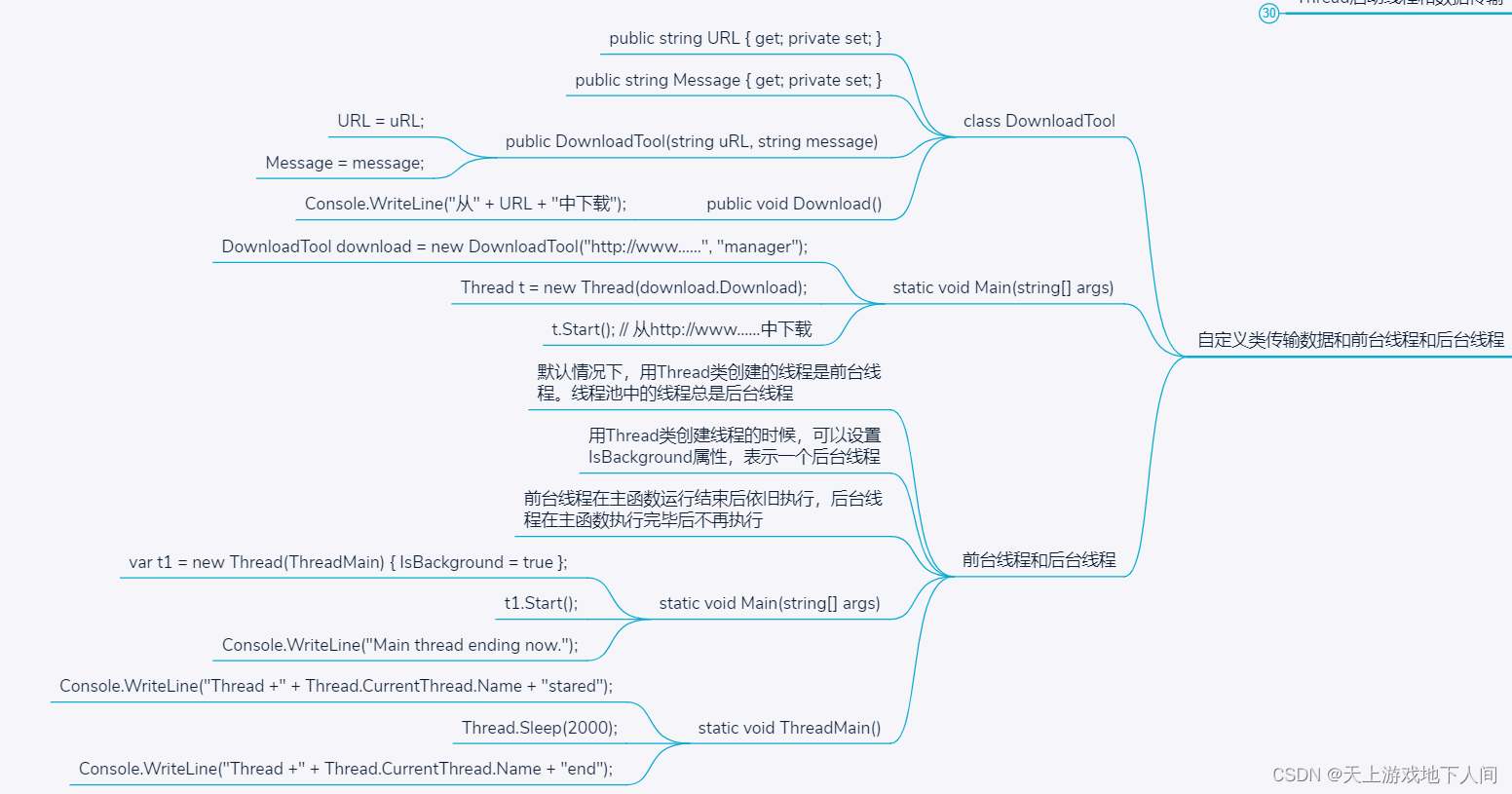
C#__自定义类传输数据和前台线程和后台线程
// 前台线程和后台线程 // 默认情况下,用Thread类创建的线程是前台线程。线程池中的线程总是后台线程。 // 用Thread类创建线程的时候,可以设置IsBackground属性,表示一个后台线程。 // 前台线程在主函数运行结束后依旧执行,后台线…...

司徒理财:8.21黄金空头呈阶梯下移!今日操作策略
黄金走势分析 盘面裸k分析:1小时周期的行情局部于1896附近即下行通道上轨附近录得一系列的K线呈震荡下行并筑圆顶,上轨压制有效,下行通道并未突破,后市建议延续看下行。4小时周期局部录得一系列的纺锤线呈震荡,但行情整…...

Java8 实现批量插入和更新,SpringBoot实现批量插入和更新,Mybatis实现批量插入和更新
前言 基于mybatis实现的批量插入和更新 由于直接执行批量所有数据可能会出现长度超出报错问题,使用如下方式即可解决 实现 原理还是分配执行,这里的100就是设定每次执行最大数 /*** 封装使用批量添加或修改数据库操作* * param list 集合* param inse…...

vue登录验证码组件,前端验证
效果图 点击可以切换验证码 自定义组件 <template><div class"s-canvas"><canvas id"s-canvas" :width"contentWidth" :height"contentHeight"></canvas></div> </template> <script> e…...

SLS日志解析配置
分隔符模式 INFO|2023-04-10T11:05:30.12808:00|X.X.X.X|ACCESS_ALLOWED|1 模式:分隔符模式 日志样例:贴文档说明中的样例,或者直接在SLS历史日志里找一行 分隔符:竖线 日志抽取内容Key用文档中说明的变量名 是否接受部分字段&am…...
CRM系统有哪些功能可以管理客户?
客户管理,可以简单理解为企业收集并利用客户信息,建立与客户的良好关系,满足客户的需求,从而提升客户价值的过程。CRM一直被誉为客户管理的“神器”,下面我们就来说说,什么是客户管理?CRM如何管…...

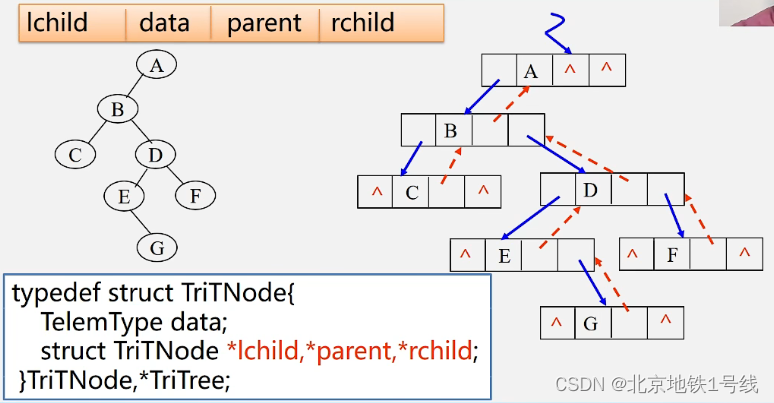
15.树与二叉树基础
目录 一. 树,基本术语 二. 二叉树 (1)二叉树 (2)满二叉树 (3)完全二叉树 三. 二叉树的性质 四. 二叉树的存储结构 (1)顺序存储结构 (2)链…...

neo4j 图数据库 springboot
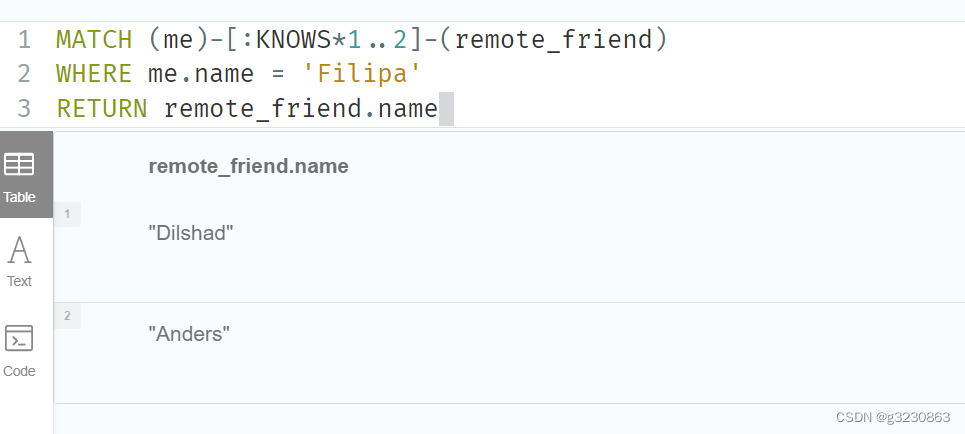
一.安装 neo4j社区版在liunx安装部署 https://blog.csdn.net/u013946356/article/details/81736232 二.知识图数据导入 参考:https://notemi.cn/neo4j-import-csv-file-data.html http://openkg.cn/dataset/ch4masterpieces 放在对应的import文件夹下面 导入数据 LOAD C…...

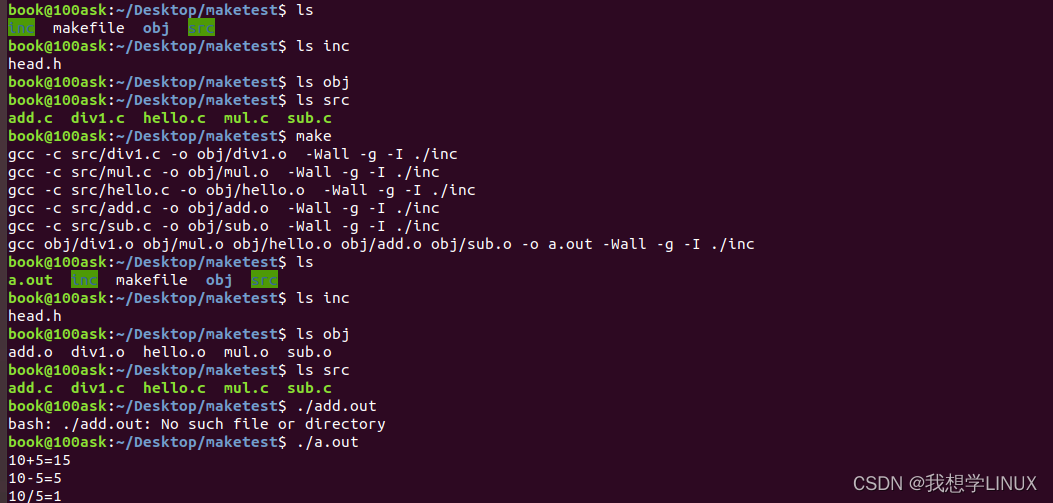
Linux下的系统编程——makefile入门(四)
前言: 或许很多Winodws的程序员都不知道这个东西,因为那些Windows的IDE都为你做了这个工作,但我觉得要作一个好的和professional的程序员,makefile还是要懂。这就好像现在有这么多的HTML的编辑器,但如果你想成为一个专…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
