【Vue框架】基本的login登录
前言
最近事情比较多,只能抽时间看了,放几天就把之前弄的都忘了,现在只挑着核心的部分看。现在铺垫了这么久,终于可以看前端最基本的登录了😂。
1、views\login\index.vue
由于代码比较长,这里将vue和js代码分开展示。
1.1、login的vue代码
<template><div class="login-container"><!-- 使用`loginForm`作为表单的数据模型,`loginRules`作为表单字段的验证规则,`ref`属性为`loginForm`用于在代码中引用该表单组件,`class`属性添加了`login-form`样式类名,`auto-complete`设置为`on`表示浏览器会自动完成输入,`label-position`设置为`left`表示标签位于输入框左侧--><el-form ref="loginForm" :model="loginForm" :rules="loginRules" class="login-form" auto-complete="on" label-position="left"><!--标题--><div class="title-container"><h3 class="title">Login Form</h3></div><!--一个表单项组件,用于包裹一个字段。`prop`属性设置为"username",用于表单验证。--><el-form-item prop="username"><span class="svg-container"><svg-icon icon-class="user" /></span><!--一个Element UI的输入框组件`ref="username"`:给输入框组件添加一个引用,用于在代码中引用该输入框组件`v-model="loginForm.username"`:利用双向绑定,将输入框的值与`loginForm`对象中的`username`属性进行绑定`placeholder="输入框的占位文字Username"`:设置输入框的占位文字"`type="text"`:设置输入框的类型为文本输入`tabindex="1"`:设置输入框的tab索引为1,用于设置键盘焦点的顺序`auto-complete="on"`:设置浏览器自动完成输入--><el-inputref="username"v-model="loginForm.username"placeholder="输入框的占位文字Username"name="username"type="text"tabindex="1"auto-complete="on"/></el-form-item><!--一个Element UI的工具提示组件,用于显示大写锁定键(Caps lock)的状态提示信息--><el-tooltip v-model="capsTooltip" content="Caps lock is On" placement="right" manual><el-form-item prop="password"><span class="svg-container"><svg-icon icon-class="password" /></span><!--`@keyup.native="checkCapslock"`:当键盘按键弹起时触发`checkCapslock`方法,用于检查大写锁定键的状态`@blur="capsTooltip = false"`:当输入框失去焦点时,隐藏大写锁定键提示`@keyup.enter.native="handleLogin"`:当按下Enter键时触发`handleLogin`方法,完成登录操作--><el-input:key="passwordType"ref="password"v-model="loginForm.password":type="passwordType"placeholder="输入框的占位文字Password"name="password"tabindex="2"auto-complete="on"@keyup.native="checkCapslock"@blur="capsTooltip = false"@keyup.enter.native="handleLogin"/><span class="show-pwd" @click="showPwd"><svg-icon :icon-class="passwordType === 'password' ? 'eye' : 'eye-open'" /></span></el-form-item></el-tooltip><!--`@click`是Vue的事件绑定语法,`.native`修饰符用于监听组件根元素的原生(非自定义)事件。`.prevent`修饰符用于阻止事件的默认行为,例如阻止表单的提交行为--><el-button :loading="loading" type="primary" style="width:100%;margin-bottom:30px;" @click.native.prevent="handleLogin">Login</el-button><div style="position:relative"><div class="tips"><span>Username : admin</span><span>Password : any</span></div><div class="tips"><span style="margin-right:18px;">Username : editor</span><span>Password : any</span></div><el-button class="thirdparty-button" type="primary" @click="showDialog=true">Or connect with</el-button></div></el-form><el-dialog title="Or connect with" :visible.sync="showDialog">Can not be simulated on local, so please combine you own business simulation! ! !<br><br><br><social-sign /></el-dialog></div>
</template>
1.2、login的js代码
<script>
import { validUsername } from '@/utils/validate'
import SocialSign from './components/SocialSignin'export default {name: 'Login',// 这个引入`SocialSign`中export default中所有的东西;SocialSign是第三方登录的内容components: { SocialSign },data() {// callback:函数变量,传入函数名称,可以复用,动态传入不同的函数使用// 定义验证方式const validateUsername = (rule, value, callback) => {// 验证用户名是否符合规则if (!validUsername(value)) {callback(new Error('Please enter the correct user name'))} else {callback()}}const validatePassword = (rule, value, callback) => {if (value.length < 6) {callback(new Error('The password can not be less than 6 digits'))} else {callback()}}// 一般变量的定义,都是在data()下的return中写return {// 用来记录前端交互的用户名和密码loginForm: {username: 'admin',password: '111111'},loginRules: {username: [{ required: true, trigger: 'blur', validator: validateUsername }],password: [{ required: true, trigger: 'blur', validator: validatePassword }]},passwordType: 'password',capsTooltip: false,loading: false,showDialog: false,redirect: undefined,otherQuery: {}}},watch: {$route: {handler: function(route) {const query = route.queryif (query) {this.redirect = query.redirectthis.otherQuery = this.getOtherQuery(query)}},immediate: true}},created() {// window.addEventListener('storage', this.afterQRScan)},// `mounted()`,在组件挂载后被调用mounted() {// `this.$refs`来访问已经挂载的`username`输入框组件,并调用其`focus()`方法来设置该输入框组件获取焦点if (this.loginForm.username === '') {this.$refs.username.focus()} else if (this.loginForm.password === '') {this.$refs.password.focus()}},destroyed() {// window.removeEventListener('storage', this.afterQRScan)},methods: {// 检查大写锁定键的方法checkCapslock({ shiftKey, key } = {}) {if (key && key.length === 1) {if (shiftKey && (key >= 'a' && key <= 'z') || !shiftKey && (key >= 'A' && key <= 'Z')) {this.capsTooltip = true} else {this.capsTooltip = false}}if (key === 'CapsLock' && this.capsTooltip === true) {this.capsTooltip = false}},// 是否显示具体密码showPwd() {if (this.passwordType === 'password') {this.passwordType = ''} else {this.passwordType = 'password'}this.$nextTick(() => {this.$refs.password.focus()})},// 实际登录的方法handleLogin() {// `validate`是`this.$refs.loginForm`访问到的登录表单组件的方法,// 这个方法会根据组件的表单验证规则进行验证,并将验证结果以参数的形式传递给回调函数this.$refs.loginForm.validate(valid => {if (valid) {this.loading = true// 访问store/modules/user.js中action下的方法loginthis.$store.dispatch('user/login', this.loginForm).then(() => {// `this.$router`全局路由,通过`push({path:'路径',query:{id:参数}})`进行路由跳转this.$router.push({ path: this.redirect || '/', query: this.otherQuery })this.loading = false}).catch(() => {this.loading = false})} else {console.log('error submit!!')return false}})},getOtherQuery(query) {return Object.keys(query).reduce((acc, cur) => {if (cur !== 'redirect') {acc[cur] = query[cur]}return acc}, {})}// afterQRScan() {// if (e.key === 'x-admin-oauth-code') {// const code = getQueryObject(e.newValue)// const codeMap = {// wechat: 'code',// tencent: 'code'// }// const type = codeMap[this.auth_type]// const codeName = code[type]// if (codeName) {// this.$store.dispatch('LoginByThirdparty', codeName).then(() => {// this.$router.push({ path: this.redirect || '/' })// })// } else {// alert('第三方登录失败')// }// }// }}
}
</script>
上面的内容涉及到callback和this.$router的内容,具体可以参考以下链接了解:
- callback的使用
- vue this.$router.push 实现路由跳转
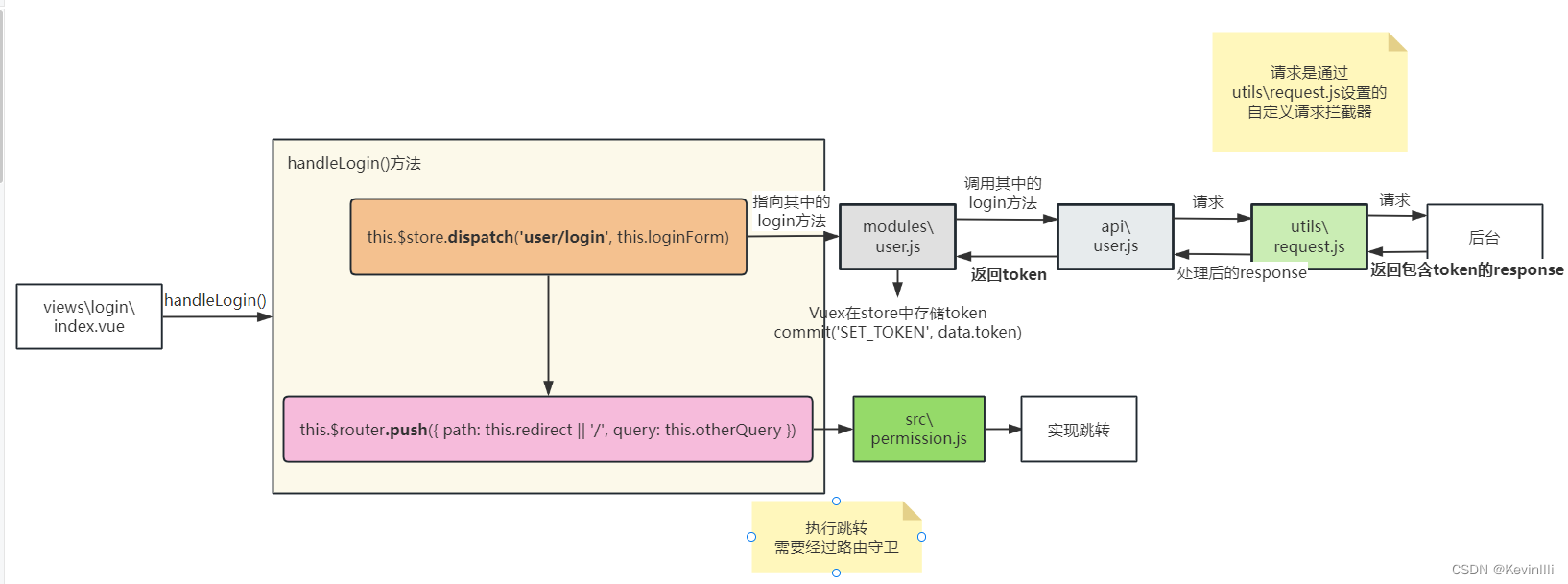
2、前端登录的执行流程图
根据views\login\index.vue的代码和【Vue框架】用户和请求的内容,整理得到他们的执行流程图,如下:

PS:前后端response内容关系不清楚的,可以看【Vue框架】用户和请求中的第5节。
3、src\permission.js
3.1 代码
import router from './router'
import store from './store'
import { Message } from 'element-ui'
import NProgress from 'nprogress' // progress bar 用于显示进度条,NProgress显示页面加载或异步操作进度的JavaScript库
import 'nprogress/nprogress.css' // progress bar style
import { getToken } from '@/utils/auth' // get token from cookie
import getPageTitle from '@/utils/get-page-title' // 用于获取页面标题// showSpinner: false不会显示旋转的加载图标,只会显示进度的条形动画
NProgress.configure({ showSpinner: false }) // NProgress Configuration// 定义了一些不需要进行路由重定向的白名单路径,例如`/login`和`/auth-redirect`。这些路径将被认为是无需进行重定向或权限检查的安全路径
const whiteList = ['/login', '/auth-redirect'] // no redirect whitelist/*** 在 Vue Router 中,全局前置守卫(Global before Guards)是一种用于拦截导航的机制,* 允许在路由切换之前对导航进行一些操作,比如进行身份验证、权限检查等。* 全局前置守卫是在 Vue Router 实例中注册的一组函数(constantRoutes和asyncRoutes),会在每次导航发生之前按照顺序执行。* 过调用 `router.beforeEach` 方法来注册全局前置守卫* 1. `to`:即将进入的路由。* 2. `from`:当前导航正要离开的路由。* 3. `next`:一个函数,用于控制导航的行为。需要在回调函数最后调用 `next` 方法来确认导航是否继续。*/
router.beforeEach(async(to, from, next) => {// start progress barNProgress.start()// set page titledocument.title = getPageTitle(to.meta.title)// determine whether the user has logged inconst hasToken = getToken()if (hasToken) {if (to.path === '/login') {// if is logged in, redirect to the home page 如果用户已经登录并且正在访问登录页面// 【用户从新打开页面,应该默认访问首页,然后这里来判断用户是否登录,如果登录就可以直接访问首页】// 重定向到主页next({ path: '/' })// 结束进度条NProgress.done()} else {// 如果用户已经登录,但不是在访问登录页面// determine whether the user has obtained his permission roles through getInfoconst hasRoles = store.getters.roles && store.getters.roles.length > 0if (hasRoles) {// 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。next()} else {try {// get user info// note: roles must be a object array! such as: ['admin'] or ,['developer','editor']// store是Vuex的实例,dispatch访问到里面action定义的方法('user/getInfo')const { roles } = await store.dispatch('user/getInfo')// generate accessible routes map based on rolesconst accessRoutes = await store.dispatch('permission/generateRoutes', roles)// dynamically add accessible routes// `addRoutes`方法只能在实例化Vue Router之后才能调用,且只能调用一次。否则会导致路由异常router.addRoutes(accessRoutes)// hack method to ensure that addRoutes is complete// set the replace: true, so the navigation will not leave a history recordnext({ ...to, replace: true })} catch (error) {// remove token and go to login page to re-loginawait store.dispatch('user/resetToken')Message.error(error || 'Has Error')next(`/login?redirect=${to.path}`) // 重定向到登录页面,并附带返回地址NProgress.done()}}}} else {/* has no token*/if (whiteList.indexOf(to.path) !== -1) {// in the free login whitelist, go directlynext()} else {// other pages that do not have permission to access are redirected to the login page.next(`/login?redirect=${to.path}`)NProgress.done()}}
})router.afterEach(() => {// finish progress barNProgress.done()
})3.2 什么是路由守卫(导航守卫)
- 个人理解:
作用:从一个Vue文件(路由)跳转到另一个Vue文件(另一个路由),就会通过路由守卫来判断是否有权限正常跳转。

补充:
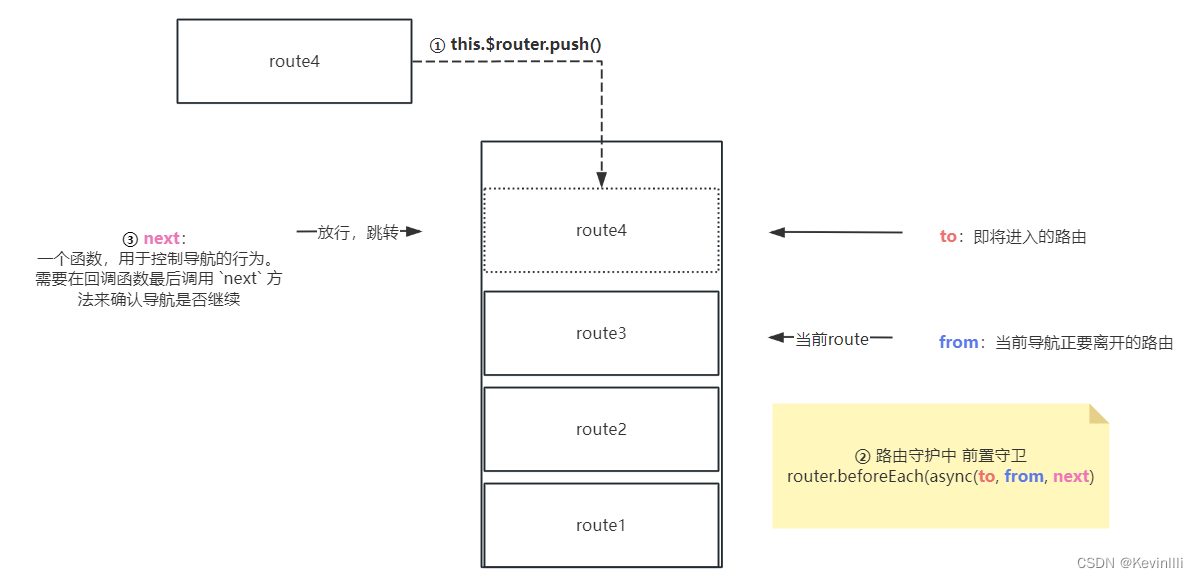
this.$router全局路由,通过push({path:'路径',query:{id:参数}})进行路由跳转,如下代码:
this.$router.push({ path: this.redirect || '/', query: this.otherQuery })
个人理解:
push这里应该像是把route(路由)进栈,然后再根据路由守卫的next()指向要跳转的路由。

PS:理解能力有限,我画的这个是非常浅显的理解,如果大佬们想深入理解可以看下官方文档Vue Router

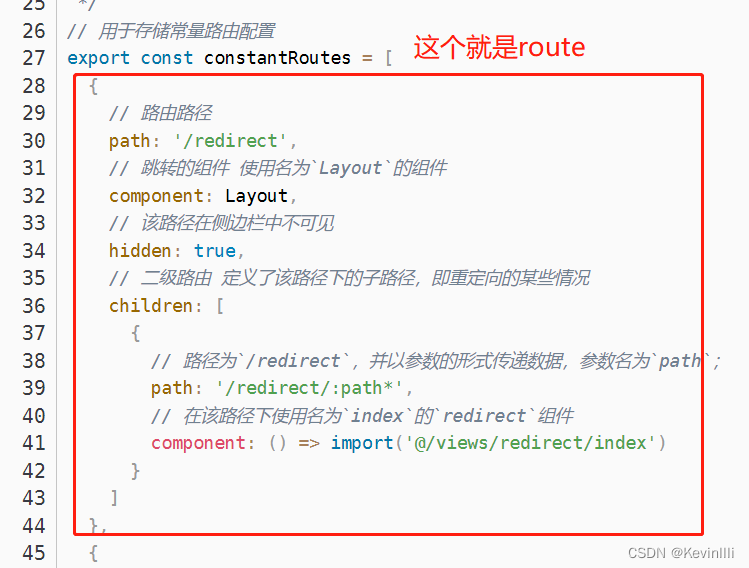
- route是什么?

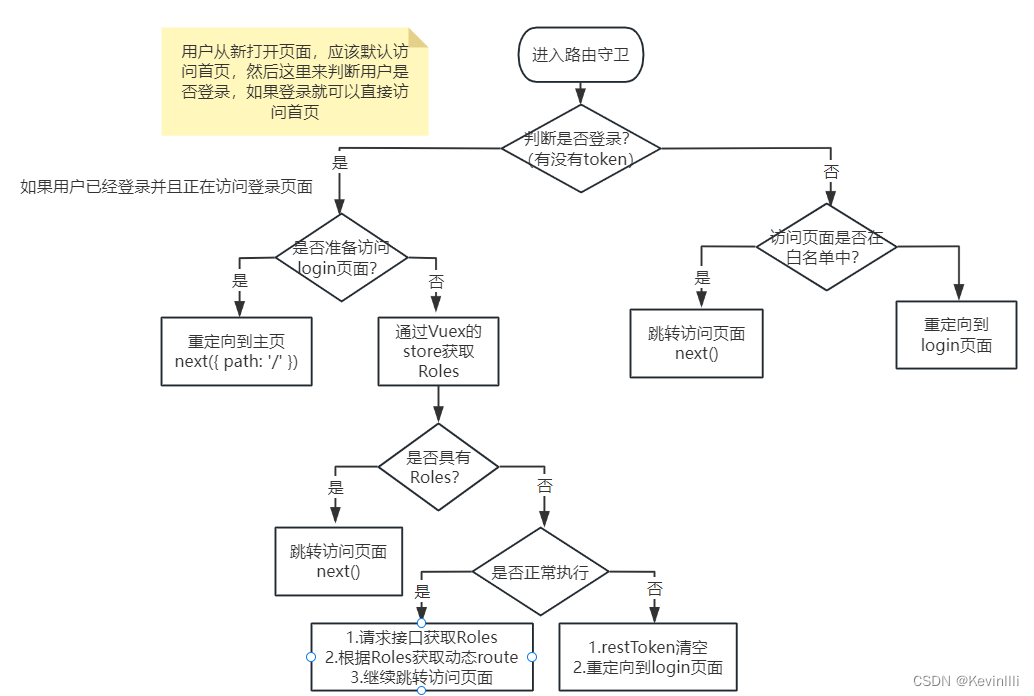
3.3 代码中的主要逻辑
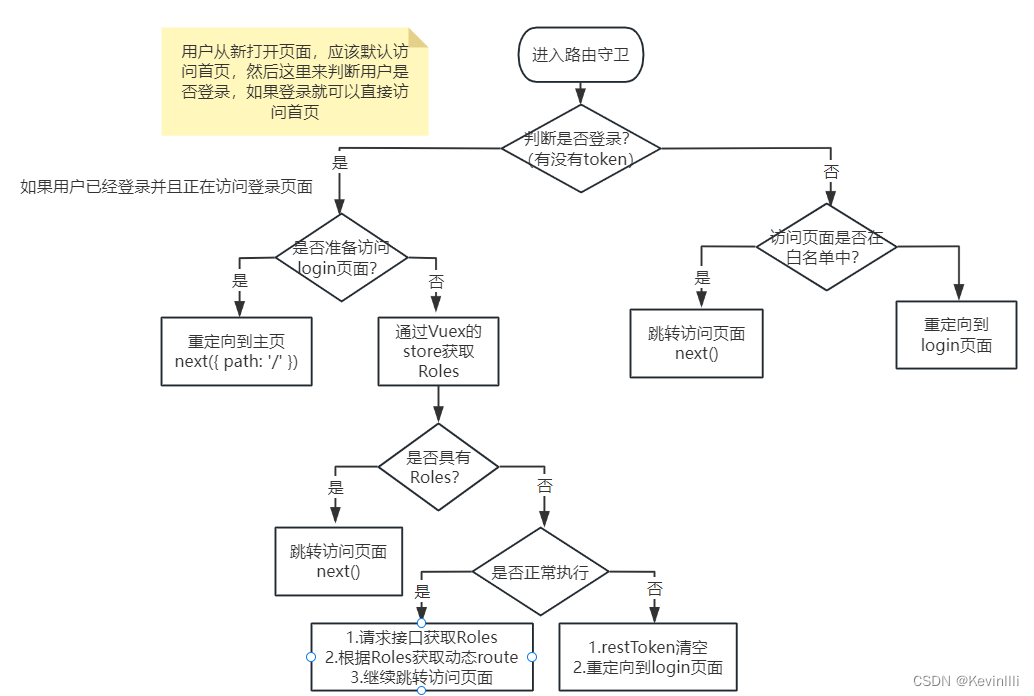
在3.2中提到,路由守卫是用来判断是否有权限正常跳转的,admin代码给出的判断逻辑如下图:

PS:一般好像也就是这样的逻辑
相关文章:

【Vue框架】基本的login登录
前言 最近事情比较多,只能抽时间看了,放几天就把之前弄的都忘了,现在只挑着核心的部分看。现在铺垫了这么久,终于可以看前端最基本的登录了😂。 1、views\login\index.vue 由于代码比较长,这里将vue和js…...
)
Python21天打卡Day16-内置方法map()
在 Python 中,map() 方法是一个内置的函数,用于将函数应用于可迭代对象(如列表、元组等)中的每个元素,返回一个包含结果的迭代器。 map() 方法的语法如下: map(function, iterable)function:表…...

伦敦银和伦敦金的区别
伦敦银河伦敦金并称贵金属交易市场的双璧,一般投资贵金属的投资者其实不是交易伦敦金就是交易伦敦银。相信经过一段时间的学习和投资,不少投资者都能分辨二者的区别。下面我们就来谈谈伦敦银和伦敦金有什么异同,他们在投资上是否有差别。 交易…...

【从零学习python 】92.使用Python的requests库发送HTTP请求和处理响应
文章目录 URL参数传递方式一:使用字典传递参数URL参数传递方式二:直接在URL中拼接参数获取响应头信息获取响应体数据a. 获取二进制数据b. 获取字符数据c. 获取JSON数据 进阶案例 URL参数传递方式一:使用字典传递参数 url https://www.apiop…...

Python requests实现图片上传接口自动化测试
最近帮别人写个小需求,需要本地自动化截图,然后图片自动化上传到又拍云,实现自动截图非常简单,在这里就不详细介绍了,主要和大家写下,如何通过Pythonrequests实现上传本地图片到又拍云服务器。 话不多说&a…...

【LeetCode-面试经典150题-day13】
目录 141.环形链表 2.两数相加 21.合并两个有序链表 138.复制带随机指针的链表 92.反转链表Ⅱ 141.环形链表 题意: 给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,…...

taro.js和nutui实现商品选择页面
1. 首先安装 Taro.js 和 NutUI: npm install -g tarojs/cli npm install taro-ui 2. 创建 Taro 项目并进入项目目录: taro init myapp cd myapp 3. 选用 Taro 模板一并安装依赖: npm install 4. 在页面目录中创建商品选择页: taro cre…...

数据结构--算法的时间复杂度和空间复杂度
文章目录 算法效率时间复杂度时间复杂度的概念大O的渐进表示法计算实例 时间复杂度实例 常见复杂度对比例题 算法效率 算法效率是指算法在计算机上运行时所消耗的时间和资源。这是衡量算法执行速度和资源利用情况的重要指标。 例子: long long Fib(int N) {if(N …...

Vue中使用element-plus中的el-dialog定义弹窗-内部样式修改-v-model实现-demo
效果图 实现代码 <template><el-dialog class"no-code-dialog" v-model"isShow" title"没有收到验证码?"><div class"nocode-body"><div class"tips">请尝试一下操作</div><d…...

MySQL 主从配置
环境 centos6.7 虚拟机两台 主:192.168.23.160 从:192.168.23.163 准备 在两台机器上分别安装mysql5.6.23,安装完成后利用临时密码登录mysql数据修改root的密码;将my.cnf配置文件放至/etc/my.cnf,重启mysql服务进…...

上海亚商投顾:创业板指反弹大涨1.26% 核污染概念股午后全线走强
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 市场情绪 三大指数今日集体反弹,沪指午后冲高回落,创业板指盘中涨超2%,尾盘涨幅也有所收…...

Mysql数据库管理
一、数据库基本概念 数据 使用一些介质进行存储,例如文字存在文档中 数据库可以完成数据持久化保存快速提取 那么想要实现以上功能,需要编写一系列的规则--》SQL语句 SQL语句 按功能分类: 增删改查 数据库类型:关系型数据库、非关系型数据库…...

【java安全】FastJson反序列化漏洞浅析
文章目录 【java安全】FastJson反序列化漏洞浅析0x00.前言0x01.FastJson概述0x02.FastJson使用序列化与反序列化 0x03.反序列化漏洞0x04.漏洞触发条件0x05.漏洞攻击方式JdbcRowSetImpl利用链TemplatesImpl利用链**漏洞版本**POC漏洞分析 【java安全】FastJson反序列化漏洞浅析 …...

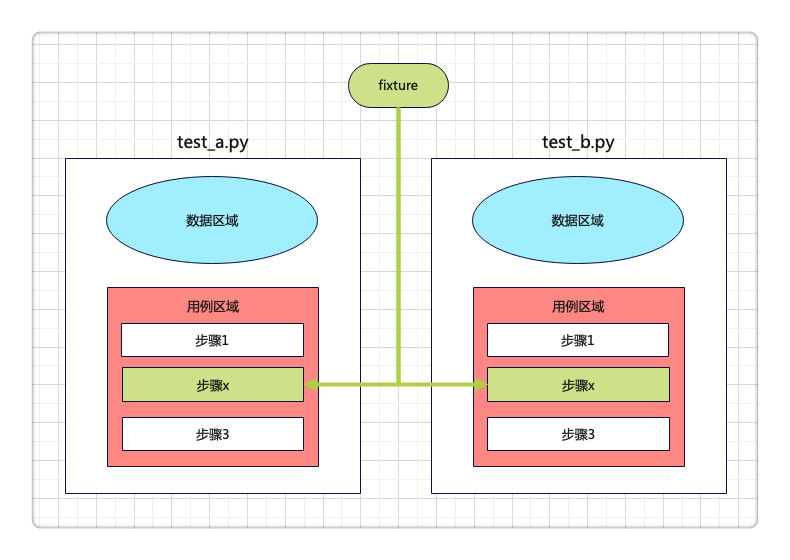
pytestx重新定义接口框架设计
概览 脚手架: 目录: 用例代码: """ 测试登录到下单流程,需要先启动后端服务 """test_data {"查询SKU": {"skuName": "电子书"},"添加购物车": {"sk…...

【文生图系列】Stable Diffusion原理篇
文章目录 Stable Diffusion的组成什么是扩散扩散是如何工作的去噪声绘制图像将文本信息添加到图像生成器中参考 “文生图”,或者AI绘画,最近异常火爆,输入一些描述性的语句,AI就能够生成相应的画作。甚至引发了一个问题࿱…...
ARM-汇编指令
一,map.lds文件 链接脚本文件 作用:给编译器进行使用,告诉编译器各个段,如何进行分布 /*输出格式:32位可执行程序,小端对齐*/ OUTPUT_FORMAT("elf32-littlearm", "elf32-littlearm",…...

Java相关知识对应leetcode
力扣账号:华为邮箱 类知识点力扣链接Integer转为String Character 判断字符是否是字母或者数字转为小写字母 不可修改 String 转为字符串数组 是否包含某个字符或者字符位置 可修改 StringBuffer 单个字符获取 string转为StringBufferStringBuffer转为String字符…...

js中?.、??、??=的用法及使用场景
上面这个错误,相信前端开发工程师应该经常遇到吧,要么是自己考虑不全造成的,要么是后端开发人员丢失数据或者传输错误数据类型造成的。因此对数据访问时的非空判断就变成了一件很繁琐且重要的事情,下面就介绍ES6一些新的语法来方便…...

每日一题:leetcode 1109 航班预订统计
这里有 n 个航班,它们分别从 1 到 n 进行编号。 有一份航班预订表 bookings ,表中第 i 条预订记录 bookings[i] [firsti, lasti, seatsi] 意味着在从 firsti 到 lasti (包含 firsti 和 lasti )的 每个航班 上预订了 seatsi 个座…...

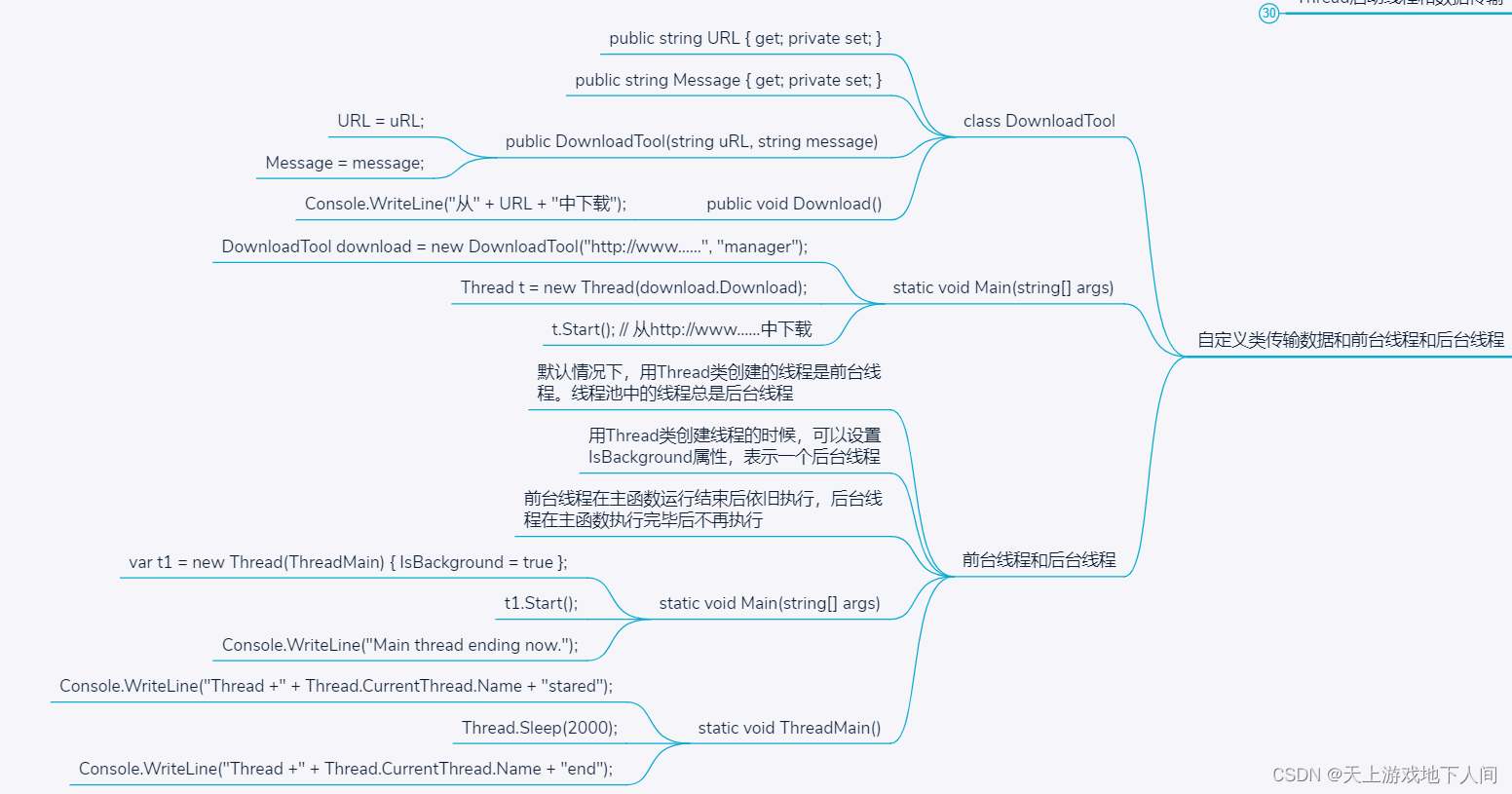
C#__自定义类传输数据和前台线程和后台线程
// 前台线程和后台线程 // 默认情况下,用Thread类创建的线程是前台线程。线程池中的线程总是后台线程。 // 用Thread类创建线程的时候,可以设置IsBackground属性,表示一个后台线程。 // 前台线程在主函数运行结束后依旧执行,后台线…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...
