Android 系统桌面 App —— Launcher 开发(1)
Android 系统桌面 App —— Launcher 开发(1)
Launcher简介
Launcher就是Android系统的桌面,俗称“HomeScreen”也就是我们开机后看到的第一个App。launcher其实就是一个app,它的作用是显示和管理手机上其他App。目前市场上有很多第三方的launcher应用,比如“小米桌面”、“91桌面”等等
注册AndroidManifest
要让app作为Launcher,需要在Manifest中添加两个category:
<category android:name="android.intent.category.HOME"/> <category android:name="android.intent.category.DEFAULT"/>
添加后的代码
<activity android:name=".MainActivity"><intent-filter><action android:name="android.intent.action.MAIN"/><category android:name="android.intent.category.HOME"/><category android:name="android.intent.category.DEFAULT"/><category android:name="android.intent.category.LAUNCHER"/></intent-filter> </activity>
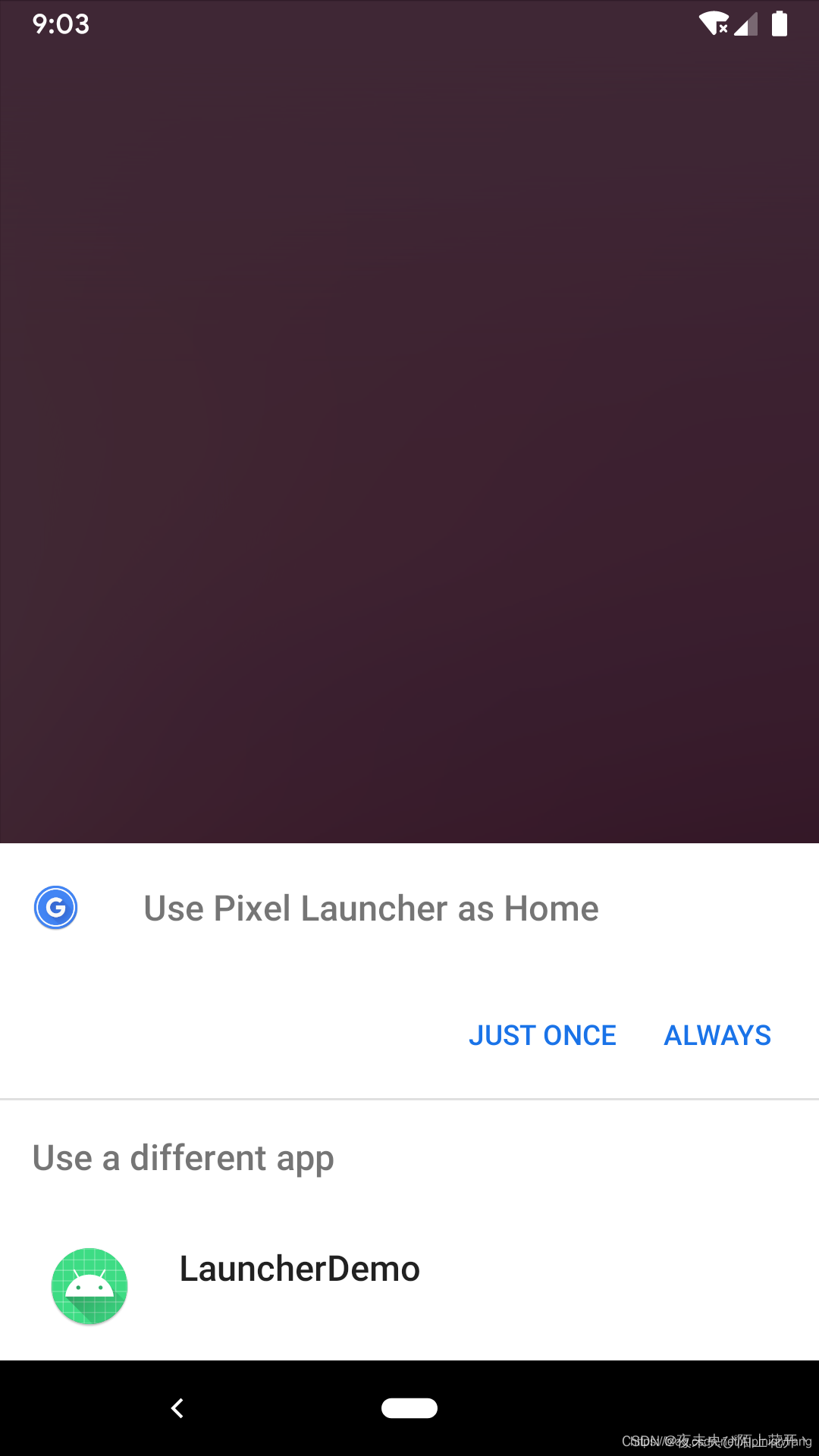
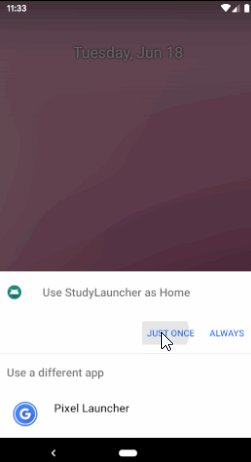
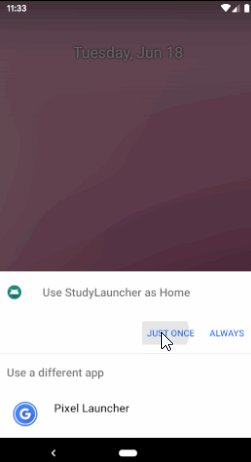
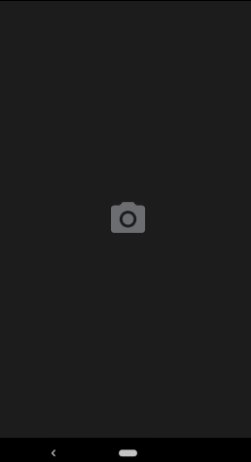
此时安装此app之后,点击Home键就会看到以下界面,让你选择使用哪一个桌面应用:

如果选择我们自己开发的 Launcher App,就会启动 我们自己的桌面应用,目前这个应用是空白的,需要添加应用列表以及相应的点击事件。
注意:普通的安卓手机都能看到另外一个界面,但是像小米、华为这样的手机就不行。
使用PackageManager扫描所有app
编辑MainActivity:
public class MainActivity extends AppCompatActivity {
@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main); //获取所有app,设置adapterPackageManager pm = getPackageManager();Intent mainIntent = new Intent(Intent.ACTION_MAIN, null);mainIntent.addCategory(Intent.CATEGORY_LAUNCHER);final List<ResolveInfo> activities = pm.queryIntentActivities(mainIntent, 0);RecyclerView recyclerView = findViewById(R.id.rv);AppAdapter adapter = new AppAdapter(activities, this);recyclerView.setAdapter(adapter);recyclerView.setLayoutManager(new GridLayoutManager(this, 3));}
}
我们在MainActivity中使用PackageManager的queryIntentActivities方法扫描出手机上已安装的所有app信息。
activity_main 布局代码:
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"> <androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/rvApps"android:layout_width="match_parent"android:layout_height="match_parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
由于布局中使用了 RecyclerView,记得导入 RecyclerView 库:
implementation 'androidx.recyclerview:recyclerview:1.1.0'
显示app信息,添加点击事件
新建AppAdapter类:
public class AppAdapter extends RecyclerView.Adapter<AppAdapter.ViewHolder> {
private List<ResolveInfo> mList;private Context mContext;
public AppAdapter(List<ResolveInfo> list, Context context) {this.mList = list;this.mContext = context;}
@NonNull@Overridepublic AppAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {View inflate = LayoutInflater.from(mContext).inflate(R.layout.rv_item, parent, false);//作为一个view填充View view = View.inflate(parent.getContext(), R.layout.rv_item, null);return new ViewHolder(view);}
@Overridepublic void onBindViewHolder(@NonNull final AppAdapter.ViewHolder holder, final int position) {holder.mIcon.setImageDrawable(mList.get(position).loadIcon(mContext.getPackageManager()));holder.mTtile.setText(mList.get(position).loadLabel(mContext.getPackageManager()));holder.itemView.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Intent launchIntent = new Intent();launchIntent.setComponent(new ComponentName(mList.get(position).activityInfo.packageName,mList.get(position).activityInfo.name));mContext.startActivity(launchIntent);}});}
@Overridepublic int getItemCount() {return mList == null ? 0 : mList.size();}
public class ViewHolder extends RecyclerView.ViewHolder {private ImageView mIcon;private TextView mTtile;
public ViewHolder(@NonNull View itemView) {super(itemView);mIcon = itemView.findViewById(R.id.iv);mTtile = itemView.findViewById(R.id.tv);}}
}
在此类中使用activityInfo.loadIcon方法加载app图标,使用resolveInfo.loadLabel方法加载app名字,并且添加了点击启动对应app的点击事件。
rv_item布局文件如下:
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:padding="10dp"> <ImageViewandroid:id="@+id/ivIcon"android:layout_width="wrap_content"android:layout_height="wrap_content"android:maxWidth="36dp"android:maxHeight="36dp"app:layout_constraintBottom_toTopOf="@id/tvName"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"tools:src="@mipmap/ic_launcher" /> <TextViewandroid:id="@+id/tvName"android:layout_width="wrap_content"android:layout_height="wrap_content"android:ellipsize="end"android:lines="1"android:singleLine="true"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@id/ivIcon"tools:text="@string/app_name" /> </androidx.constraintlayout.widget.ConstraintLayout>
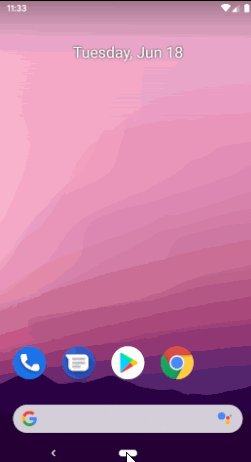
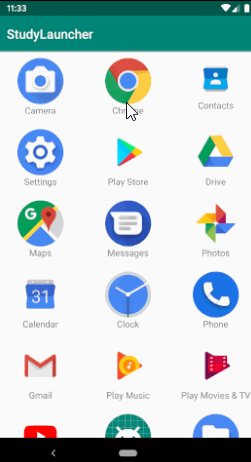
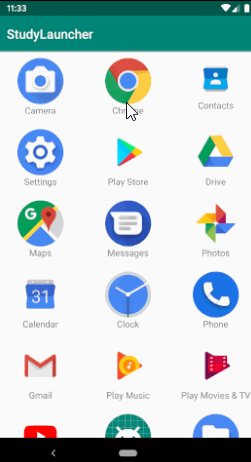
运行效果

设置桌面背景
首先第一步我们需要先让背景显示出来,在res/valuses/styles.xml文件下添加如下代码:
<style name="LauncherAppTheme" parent="android:Theme.Wallpaper.NoTitleBar"><!-- Customize your theme here. --><item name="colorPrimary">@color/colorPrimary</item><item name="colorPrimaryDark">@color/colorPrimaryDark</item><item name="colorAccent">@color/colorAccent</item><item name="windowNoTitle">true</item> </style>
接着在AndroidManifest.xml中使用这个Theme:
<applicationandroid:allowBackup="true"android:icon="@mipmap/ic_launcher"android:label="@string/app_name"android:roundIcon="@mipmap/ic_launcher_round"android:supportsRtl="true"android:theme="@style/LauncherAppTheme">...
因为是app关系需要适配状态栏。添加transparentStatusBarForImage方法,在onCreate()的setContentView(R.layout.activity_main);后调用
public void transparentStatusBarForImage(Activity context) {if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {//5.0 全透明实现//getWindow.setStatusBarColor(Color.TRANSPARENT)Window window = context.getWindow();window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);window.setStatusBarColor(Color.TRANSPARENT);} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {//4.4 全透明状态栏context.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);}}
使用
@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);transparentStatusBarForImage(this);}
会出现图标也上去的问题,在主界面的xml文件中增加android:fitsSystemWindows="true"即可
app图标大小不一样的问题,可以通过写死尺寸来控制
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:padding="10dp"><ImageViewandroid:id="@+id/iv"android:layout_width="48dp"android:layout_height="48dp"android:scaleType="fitXY"app:layout_constraintBottom_toTopOf="@id/tv"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"tools:src="@mipmap/ic_launcher" /> <TextViewandroid:id="@+id/tv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:ellipsize="end"android:lines="1"android:singleLine="true"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@id/iv"tools:text="@string/app_name" /> </androidx.constraintlayout.widget.ConstraintLayout>
其他问题
1.打开应用后会把华为桌面应用给关掉,怎么做到的?不是关掉,是把回退屏蔽了,不允许退出。home键还是好用的,回到原主界面
2.锁屏后放置一段时间,它还在?还存活?存活
3.定制度比较低的安卓系统怎么找到对应的系统级别签名?去找Android各个版本的源码,哪里有签名文件
第一个问题
@Overridepublic boolean onKeyDown(int keyCode, KeyEvent event) {if ((keyCode == KeyEvent.KEYCODE_BACK)) {
// Toast.makeText(this, "按下了back键 onKeyDown()", Toast.LENGTH_SHORT).show();return false;}else {return super.onKeyDown(keyCode, event);}}
第二个问题
界面还会在,没有回收。
注:这篇文章只是简单的桌面app实现
参考
Android 系统桌面 App —— Launcher 开发 recycleview的方式
android手把手教你开发launcher(一)(AndroidStudio版)
Launcher开发——入门篇 还有后续
Android安卓-开发一个android桌面 GridView的方式
Launcher3 包含Launcher3开发的源码解析
相关文章:

Android 系统桌面 App —— Launcher 开发(1)
Android 系统桌面 App —— Launcher 开发(1) Launcher简介 Launcher就是Android系统的桌面,俗称“HomeScreen”也就是我们开机后看到的第一个App。launcher其实就是一个app,它的作用是显示和管理手机上其他App。目前市场上有很…...

一个程序员的工作日记--每天就干两件事,一年后让别人刮目相看
文章目录 成功源于专注一、早上布局二、晚上复盘三、技术细节四、专注与成功五、专注的重要性六、忙碌和赚钱七、结论以嵌入式开发为例:一、早上布局二、晚上复盘三、技术细节四、专注与成功五、忙碌和赚钱六、结论在嵌入式软件开发中,我们需要按照以下步…...

Linux虚拟机安装(Ubuntu 20)
最近这段时间使用VMWare安装了一下Ubuntu版本的Linux虚拟机,在这里记录一下安装时参考的文章以及需要注意的细节 参考链接: VMware虚拟机下安装Ubuntu20.04(保姆级教程) 一、安装VMWare 下载链接:VMware Workstatio…...

1.6 服务器处理客户端请求
客户端进程向服务器进程发送一段文本(MySQL语句),服务器进程处理后再向客户端进程发送一段文本(处理结果)。 从图中我们可以看出,服务器程序处理来自客户端的查询请求大致需要经过三个部分,分别…...

火山引擎发布自研视频编解码芯片 压缩效率提升30%
8月22日,火山引擎视频云宣布其自研的视频编解码芯片已成功出片。经验证,该芯片的视频压缩效率相比行业主流硬件编码器可提升30%以上,未来将服务于抖音、西瓜视频等视频业务,并将通过火山引擎视频云开放给企业客户。 火山引擎总裁…...

从头开始:将新项目上传至Git仓库的简易指南
无论您是一个经验丰富的开发者还是一个刚刚起步的新手,使用Git来管理您的项目是一个明智的选择。Git是一个强大的版本控制系统,它可以帮助您跟踪项目的变化、合并代码以及与团队成员协作。在本文中,我们将为您提供一步步的指南,教…...

数据库的增量备份与差异备份
在当今数字时代,数据已经成为公司的主要资产。为了维护这些珍贵的数据,公司通常会采取各种数据保护措施,其中增量备份是一种很有效的方法。本文将详细介绍什么是数据库的增量备份,以及如何帮助企业更有效地维护数据。 我们需要…...

视频云存储/安防监控视频智能分析网关V3:占道经营功能详解
违规占道经营者经常会在人流量大、车辆集中的道路两旁摆摊,导致公路交通堵塞,给居民出行的造成不便,而且违规占路密集的地方都是交通事故频频发生的区域。 TSINGSEE青犀视频云存储/安防监控视频/AI智能分析网关V3运用视频AI智能分析技术&…...

卡尔曼滤波学习笔记
Kalman Filter Ⅰ、直观理解1、描述2、例子 Ⅱ、适用范围1、线性系统2、噪声服从高斯分布 Ⅲ、相关公式1、原始公式2、预测公式3、更新公式4、初值赋予5、总结 Ⅳ、应用例子Ⅴ、代码实现Ⅵ、公式理解1、协方差矩阵的理解1.1 协方差1.2 协方差矩阵1.3、相关数学公式 2、状态方程…...

NLP预训练模型超大规模探索
总共从四方面来进行比较。 第一个方面,高层次方法(自监督的预训练方法)对比,总共三种方式。 语言模型式,就是 GPT-2 那种方式,从左到右预测;BERT-style 式,就是像 BERT 一样将一部…...
)
OpenCV实战系列总目录(更新中)
1、openCV实战-系列教程1:基本操作(环境配置/图像读取打印/视频读取打印/图像裁剪/颜色通道提取/边界填充/数值计算)、源码解读 openCV实战-系列教程1:基本操作(环境配置/图像读取打印/视频读取打印/图像裁剪/颜色通道…...

《华为认证》6to4自动隧道
实验需求: 在NE1和NE3之间使用tunnel 口创建6to4自动隧道,实现PC1和PC2互访。 步骤1:配置ipv4地址,如图所示: 步骤2:配置NE1和NE3的ipv4路由,是两端的ipv4网络能够互访 R1: ip route-static 0.0.0.0 0…...

Java课题笔记~Element UI
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。 Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等~ 如下图左边的是我们编写页面看到的按钮&#…...

[论文笔记]ON LAYER NORMALIZATION IN THE TRANSFORMER ARCHITECTURE
引言 这是论文ON LAYER NORMALIZATION IN THE TRANSFORMER ARCHITECTURE的阅读笔记。本篇论文提出了通过Pre-LN的方式可以省掉Warm-up环节,并且可以加快Transformer的训练速度。 通常训练Transformer需要一个仔细设计的学习率warm-up(预热)阶段:在训练开始阶段学习率需要设…...

h5逻辑_调用手机拨号功能
有时点击页面某个按钮,希望能掉起手机拨号页,实现步骤如下: [1] 在index.html中添加如下代码<meta name"format-detection" content"telephoneyes" />[2] 点击按钮调用函数callPhone (phoneNumber) {window.locat…...

字节一面:post为什么会发送两次请求?
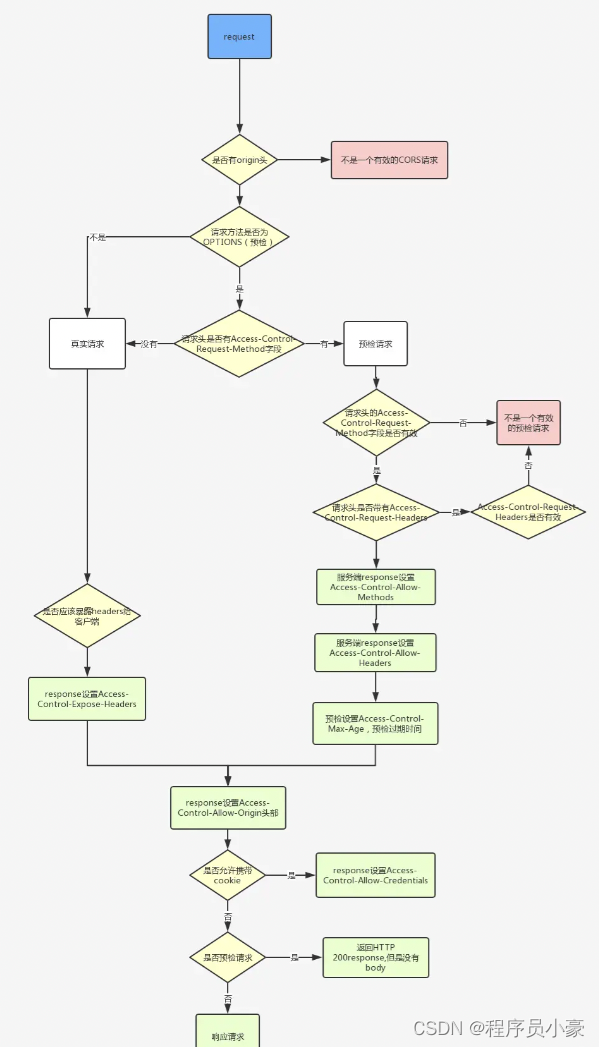
前言 最近博主在字节面试中遇到这样一个面试题,这个问题也是前端面试的高频问题,因为在前端开发的日常开发中我们总是会与post请求打交道,一个小小的post请求也是牵扯到很多知识点的,博主在这给大家细细道来。 🚀 作者…...

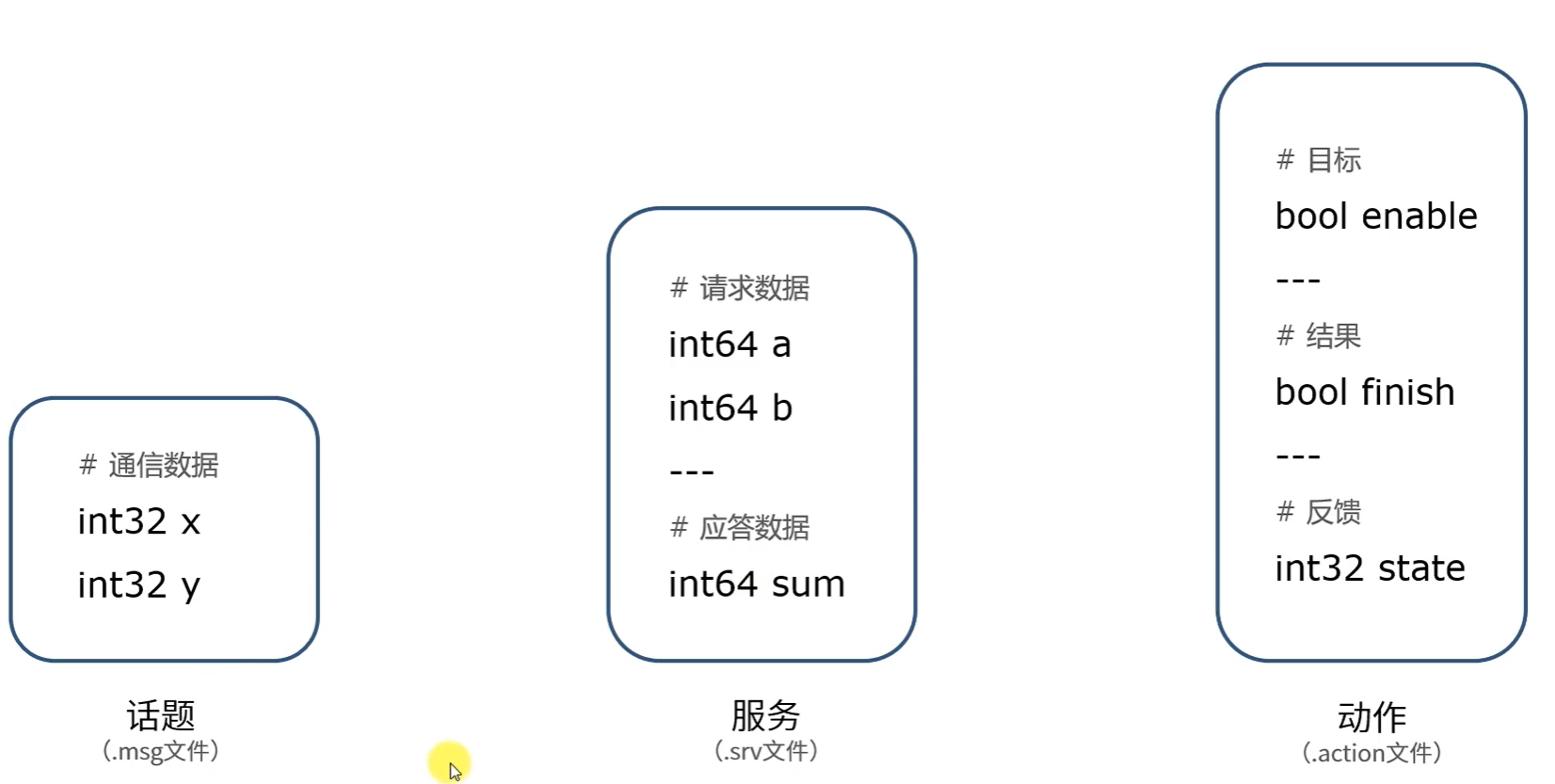
ROS2 学习(五)接口,动作
接口 通信双方统一规定好接口。比如图像 img,控制运动的线速度和角速度…… 我们也不用了解具体实现,基本就是了解接口会去用就行。 $ ros2 interface list # 展示所有 interfaces $ ros2 interface show ... # 显示具体一个 interface $ ros2 package…...

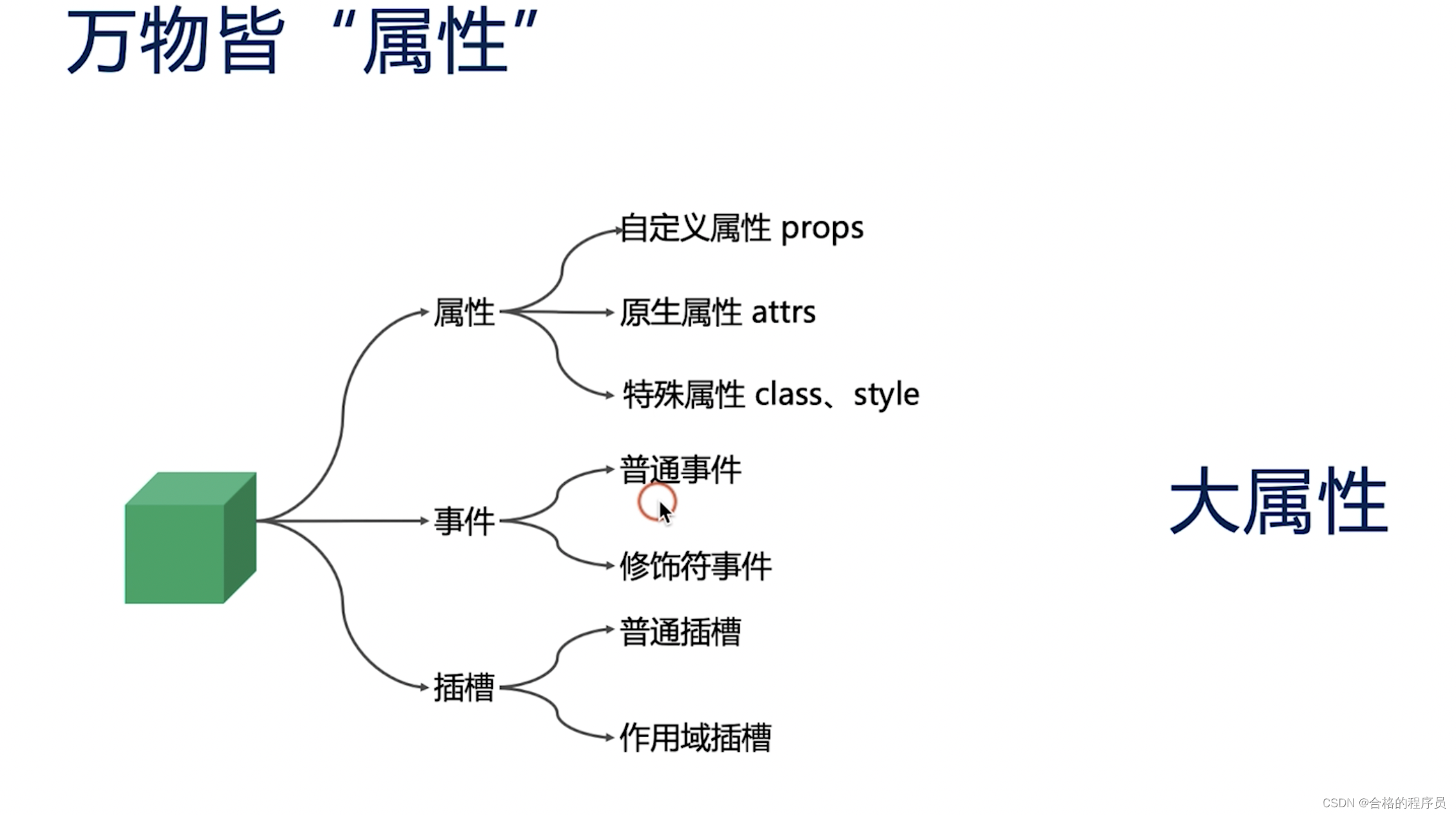
Vue学习之Vue组件的核心概念
组件是什么 vue组件就是一个个独立的小型的ui模块,整个大型的系统就是由一个个小型的UI模块拼接而成的 vue组件就是vue实例,通过new Vue函数来创建的一个vue实例,不同的组件只不过是options的不同,我们基本百分之90的开发工作都…...

Web自动化测试-Selenium语法入门到精通
前言 说到自动化测试,就不得不提大名鼎鼎的Selenium。Selenium 是如今最常用的自动化测试工具之一,支持快速开发自动化测试框架,且支持在多种浏览器上执行测试。 Selenium学习难度小,开发周期短。对测试人员来说,如果…...

封装axios及简单应用举例
第一步:具体封装工具: 在项目根目录下创建utils目录,然后在其中创建文件http.js: // 二次封装axios import axios from axios// 全局配置 // 根据环境变量区分接口默认地址(前缀) switch (process.env.NO…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...
