uni-app封装省市区下拉组件(后台获取数据)
一.后台数据格式
PROCINCE:[{itemName:'',itemValue:''}]
CITY:[{itemName:'',itemValue}]
AREA:[{itemName:'',itemValue}]
前端将地址数据缓存在了pinia中
前端主要使用picker进行勾选
二.代码
<template><picker @change="bindPickerChange" @columnchange="columnchange" :range="array" range-key="name" :value="pickerIndex"mode="multiSelector"><slot></slot></picker>
</template><script>
import { glPinia } from '@/pinia/index';
import { sysDictList } from '@/api/glApi';
import { getDictCacheKey } from "@/config/dictCacheKey";
const _glPinia = glPinia();
let provinceData = _glPinia.dictsData.PROCINCE;
let cityData = _glPinia.dictsData.CITY;
let areaData = _glPinia.dictsData.AREA;export default {data() {return {array: [],pickerIndex: [0, 0, 0],value: [], //由外部事件传入的值comType: 'normal' //当前组件是初始状态还是修改状态};},created() {},methods: {//整个事件的起点,由外部事件调用initSelect(value) {this.value = value;if (!provinceData) {let dictsArr = getDictCacheKey();sysDictList(dictsArr).then(res => {if (res.code == 200) {_glPinia.setDictsData(res.data);provinceData = _glPinia.dictsData.PROCINCE;cityData = _glPinia.dictsData.CITY;areaData = _glPinia.dictsData.AREA;this.startPageEvent(value);}})} else {this.startPageEvent(value);}},startPageEvent(value) {if (Array.isArray(value) && value.length == 3 && value[0].length == 6) {this.comType = 'edit';} else {this.comType = 'normal';}let provinceCode = this.setProvinceData();let cityCode = this.setCityData(provinceCode, 'original');this.setAreaData(cityCode, 'original');},bindPickerChange(selectInfo) {let _index = selectInfo.detail.value;let forData = [0, 1, 2];let data = [];let code = [];forData.forEach(item => {code.push(this.array[item][_index[item]].value);data.push(this.array[item][_index[item]].name);})this.$emit('changeAddress', {data,code});},//列改变columnchange(columnInfo) {let _index = columnInfo.detail.value;let _column = columnInfo.detail.column;//省改变if (_column == 0) {this.pickerIndex[0] = _index;let provinceCode = this.array[0][_index].value.substr(0, 2);let cityCode = this.setCityData(provinceCode, 'select');this.setAreaData(cityCode, 'select');}//市改变if (_column == 1) {this.pickerIndex[1] = _index;let cityCode = this.array[1][_index].value.substr(0, 4);this.setAreaData(cityCode, 'select');}//区改变if (_column == 2) {this.pickerIndex[2] = _index;}},//设置省数据setProvinceData() {let _index;this.array[0] = provinceData.map(item => {return {name: item.itemName,value: item.itemValue}})if (this.comType == 'edit') {_index = this.array[0].findIndex(item => {return item.value == this.value[0];})this.pickerIndex[0] = _index;} else {this.pickerIndex[0] = 0;}return this.array[0][this.pickerIndex[0]].value.substr(0, 2);},//设置市数据,type区分是初始状态还是修改状态setCityData(provinceCode, type) {let _index, _data;_data = cityData.filter(item => {return item.itemValue.substr(0, 2) == provinceCode;})this.array[1] = _data.map(item => {return {name: item.itemName,value: item.itemValue}})if (type == 'original') {if (this.comType == 'edit') {_index = this.array[1].findIndex(item => {return item.value == this.value[1];})this.pickerIndex[1] = _index;} else {this.pickerIndex[1] = 0;}} else {this.pickerIndex[1] = 0;}return this.array[1][this.pickerIndex[1]].value.substr(0, 4);},//设置区数据,type区分是初始状态还是修改状态setAreaData(cityCode, type) {let _index, _data;_data = areaData.filter(item => {return item.itemValue.substr(0, 4) == cityCode;})this.array[2] = _data.map(item => {return {name: item.itemName,value: item.itemValue}})if (type == 'original') {if (this.comType == 'edit') {_index = this.array[2].findIndex(item => {return item.value == this.value[2];})this.pickerIndex[2] = _index;} else {this.pickerIndex[2] = 0;}} else {this.pickerIndex[2] = 0;}},}
};
</script><style></style>
相关文章:
)
uni-app封装省市区下拉组件(后台获取数据)
一.后台数据格式 PROCINCE:[{itemName:,itemValue:}] CITY:[{itemName:,itemValue}] AREA:[{itemName:,itemValue}] 前端将地址数据缓存在了pinia中 前端主要使用picker进行勾选 二.代码 <template><picker change"bindPickerChange" columnchange"…...

laravel中Mail发送邮件失败,但是没有错误信息,该如何调试?
在Laravel中,当使用Mail类发送邮件失败但没有错误信息显示时,可以按照以下步骤进行调试: 检查日志文件: Laravel会记录各种应用程序活动和错误信息。查看应用程序的日志文件,通常位于storage/logs目录下,寻…...

软考高级系统架构设计师系列论文八十五:论软件产品线技术
软考高级系统架构设计师系列论文八十五:论软件产品线技术 一、摘要二、正文三、总结一、摘要 根据“十五”国防科技重点实验室—“机载XXPD火控雷达性能开发与评估实验室”的建设需求。我所在的中国x集团公司x所电子对抗研究部组织了用于该实验室目布式联网试验,主要任务是试…...

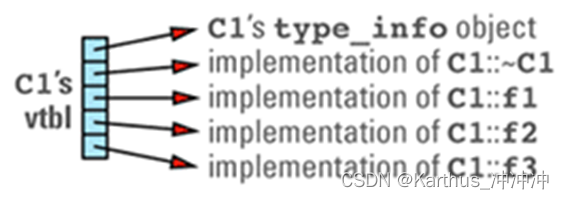
More Effective C++学习笔记(4)
目录 条款16:谨记 80 - 20 法则条款17:考虑使用lazy evaluation(缓式评估)条款18:分期摊还预期的计算成本条款19:了解临时对象来源条款20:协助完成 “ 返回值优化 ”条款21:利用重载…...
概率密度函数 累积分布函数
概率密度函数:是指想要求得面积的图形表达式,注意只是表达式,要乘上区间才是概率,所以概率密度并不是概率,而是概率的分布程度。 为什么要引入概率密度,可能是因为连续变量,无法求出某个变量的…...

基于OpenCV实战(基础知识二)
目录 简介 1.ROI区域 2.边界填充 3.数值计算 4.图像融合 简介 OpenCV是一个流行的开源计算机视觉库,由英特尔公司发起发展。它提供了超过2500个优化算法和许多工具包,可用于灰度、彩色、深度、基于特征和运动跟踪等的图像处理和计算机视觉应用。Ope…...

PhantomJS+java 后端生成echart图表的图片
PhantomJSjava 后端生成echart图表的图片 前言源码效果实现echarts-convertPhantomJS实现echarts截图得到图片java延时读取base64数据 参考 前言 该项目仅用作个人学习使用 源码 地址 docker镜像: registry.cn-chengdu.aliyuncs.com/qinjie/java-phantomjs:1.0 …...

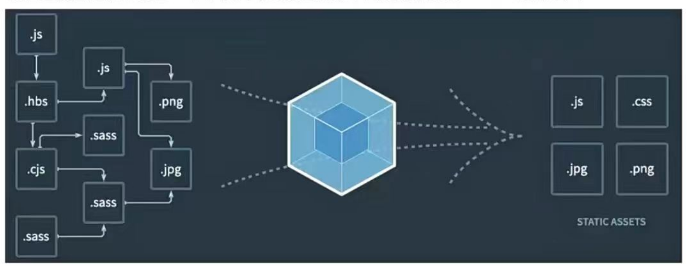
vue3 基础知识 ( webpack 基础知识)05
你好 文章目录 一、组件二、如何支持SFC三、webpack 打包工具四、webpack 依赖图五、webpack 代码分包 一、组件 使用组件中我们可以获得非常多的特性: 代码的高亮;ES6、CommonJS的模块化能力;组件作用域的CSS;可以使用预处理器来…...
建设项目WORD)
1.4亿X区智慧城市数字平台及城市大脑(运营中心)建设项目WORD
导读:原文《1.4亿X区智慧城市数字平台及城市大脑(运营中心)建设项目WORD》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 部分内…...

wps 画项目进度甘特图
效果如上 步骤一: 创建excel 表格 步骤二: 选中开始时间和结束时间两列数据,右键设置单元格格式 步骤三: 选择数值,点击确定,将日期转成数值。 步骤四:插入图表 选中任务,开始时间…...

【⑭MySQL | 数据类型(二)】字符串 | 二进制类型
前言 ✨欢迎来到小K的MySQL专栏,本节将为大家带来MySQL字符串 | 二进制类型类型的分享✨ 目录 前言5 字符串类型6 二进制类型总结 5 字符串类型 字符串类型用来存储字符串数据,还可以存储图片和声音的二进制数据。字符串可以区分或者不区分大小写的串比…...

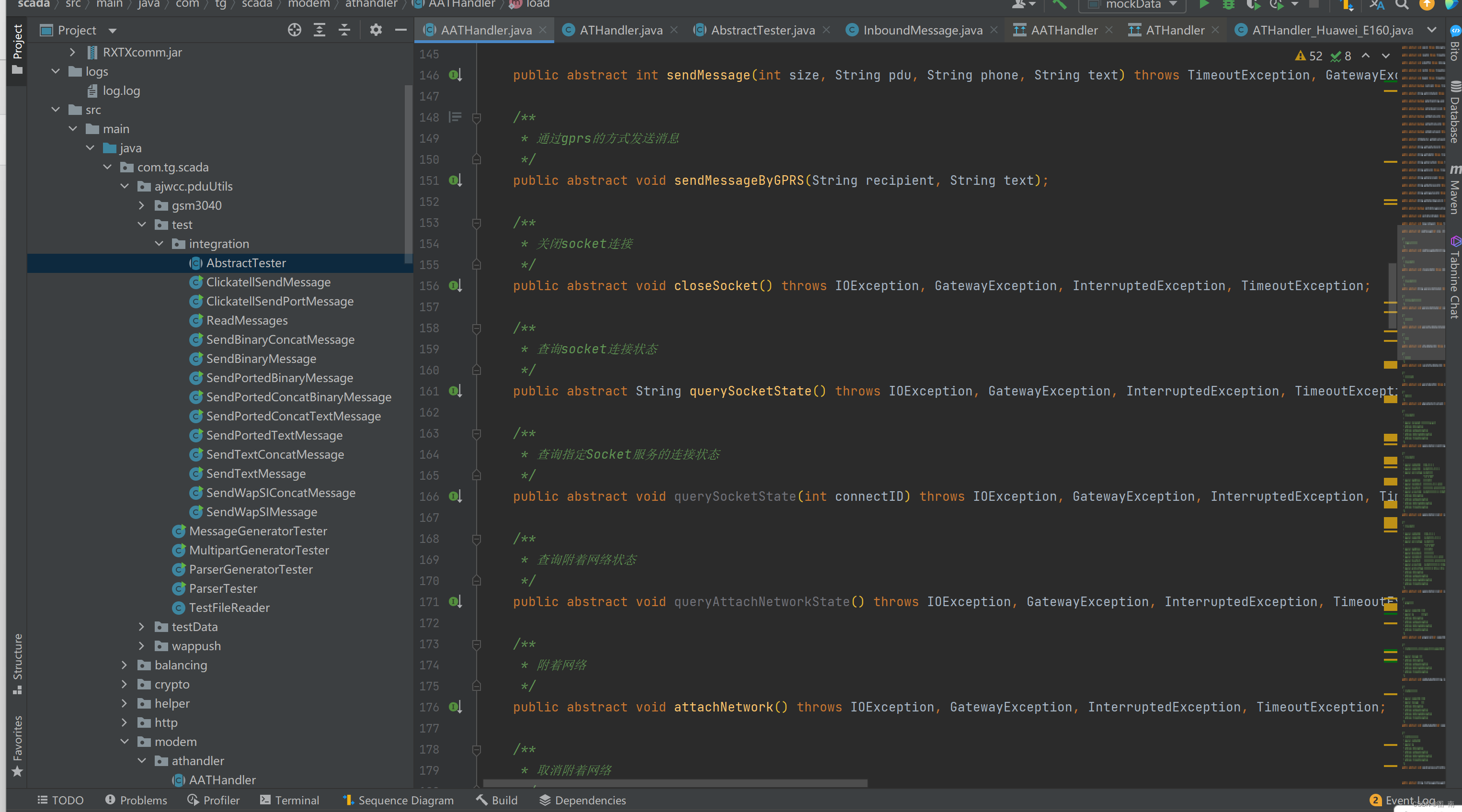
Java smslib包开发
上一篇文章我详细介绍RXTXcomm的安装方法和简单代码,如果小伙伴涉及到需要使用手机短信模块完成短信收发需求的话,可以使用到smslib进行开发。 首先还是同样的,将整个smslib包源码导入项目,并且将它所需依赖一起进行导入 导入完成之后,我们就可以对smslib包进行二次开发了 下面…...

职业技术培训内容介绍
泰迪职业技术培训包括:Python技术应用、大数据技术应用、机器学习、大数据分析 、人工智能技术应用。 职业技术培训-Python技术应用 “Python技术应用工程师”职业技术认证是由工业和信息化部教育与考试中心推出一套专业化、科学化、系统化的人才考核标准&…...
6.2 ETAS RTA系列工具入门)
AUTOSAR规范与ECU软件开发(实践篇)6.2 ETAS RTA系列工具入门
目录 1、 RTA系列工具安装方法 (1) ETAS RTA-RTE的安装方法 (2) ETAS RTA-BSW的安装方法...

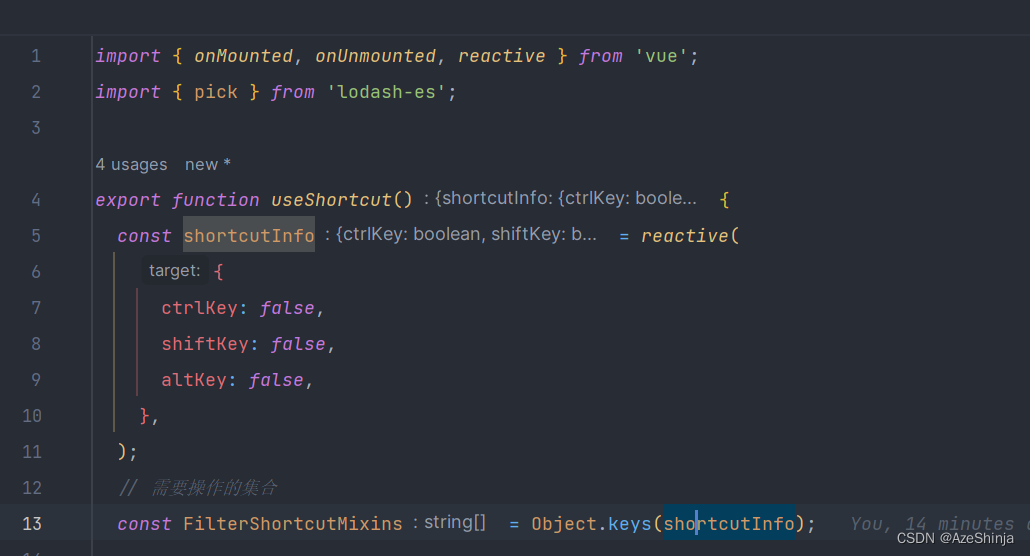
vue3的hooks你可以了解一下
更详细的hooks了解参考这个大佬的文章:掘金:Hooks和Mixins之间的区别 刚开始我简单看了几篇文章感觉Hooks这个东西很普通,甚至感觉还不如vue2的mixin好用。还有export import 感觉和普通定义一个utils文件使用没什么区别。但是Hooks这个东西肯…...

面试之HTTP
1.HTTP与HTTPS的区别 HTTP运行在TCP之上;HTTPS是运行在SSL之上,SSL运行在TCP之上两者使用的端口不同:HTTP使用的是80端口,HTTPS使用的是443端口安全性不同:HTTP没有加密,安全性较差;HTTPS有加密…...

测试框架pytest教程(3)夹具-@pytest.fixture
内置fixture Fixture使用pytest.fixture装饰,pytest有一些内置的fixture 命令可以查看内置fixture pytest --fixtures fixture范围 在pytest中,夹具(fixtures)具有不同的作用范围(scope),用于…...

GNU make系列之介绍Makefile
一.欢迎来到我的酒馆 在本章节介绍Makefile。 目录 一.欢迎来到我的酒馆二.GNU make 预览三.一个简单的Makefile四.make程序如何处理Makefile文件五.在Makefile中使用变量 二.GNU make 预览 2.1 GNU make工具会自动决定哪些程序需要被重新编译,并且执行相应的命令来…...

Java8新特性之——方法引用
文章目录 一、简介二、举例实例方法引用(实例对象::实例方法名)静态方法引用(类名::静态方法名)类成员方法引用(类名::实例方法名)构造方法引用(类名::new)数组构造方法引用…...

等保测评--安全区域边界--测评方法
安全子类--边界防护 a) 应保证跨越边界的访问和数据流通过边界设备提供的受控接口进行通信; 一、测评对象 网闸、防火墙、路由器、交换机和无线接入网关设备等提供访问控制功能的设备或相关组件 二、测评实施 1)应核查在网络边界处是否部署访问控制设备&#x…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...
