vue3的hooks你可以了解一下
更详细的hooks了解参考这个大佬的文章:掘金:Hooks和Mixins之间的区别
刚开始我简单看了几篇文章感觉Hooks这个东西很普通,甚至感觉还不如vue2的mixin好用。还有export import 感觉和普通定义一个utils文件使用没什么区别。但是Hooks这个东西肯定不是白给的,所以我开始在我的项目里面不停的操作、试验demo,所以我发现了一些他使用非常舒服的点
一、首先阅读性很好
 就比如这里很清晰就能知道我是从外部引入进来的hooks函数和变量
就比如这里很清晰就能知道我是从外部引入进来的hooks函数和变量
二、其次你可以在hooks中引入vue3的api
像我这里我自己在hooks中使用了这三个api进行业务操作
三、多文件引入变量互相隔离
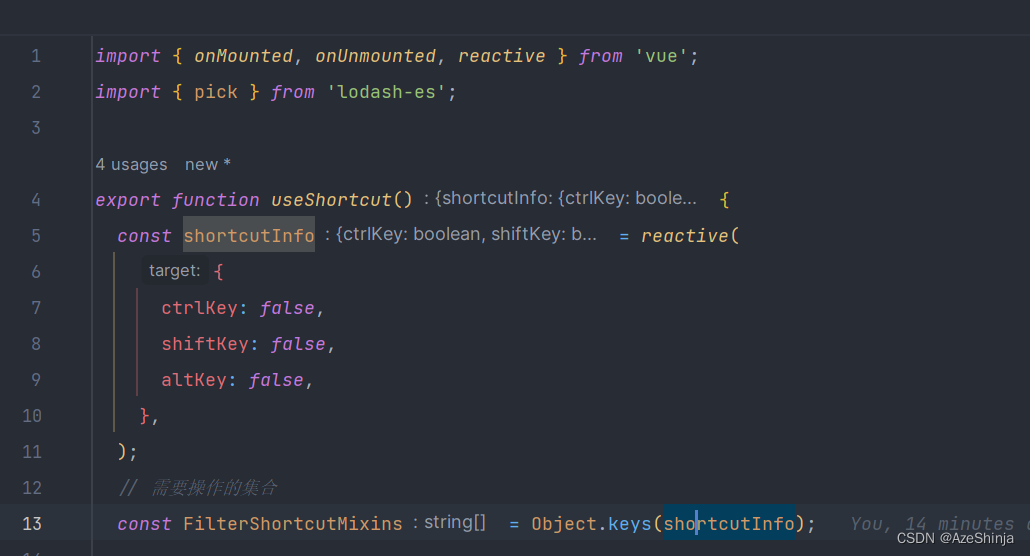
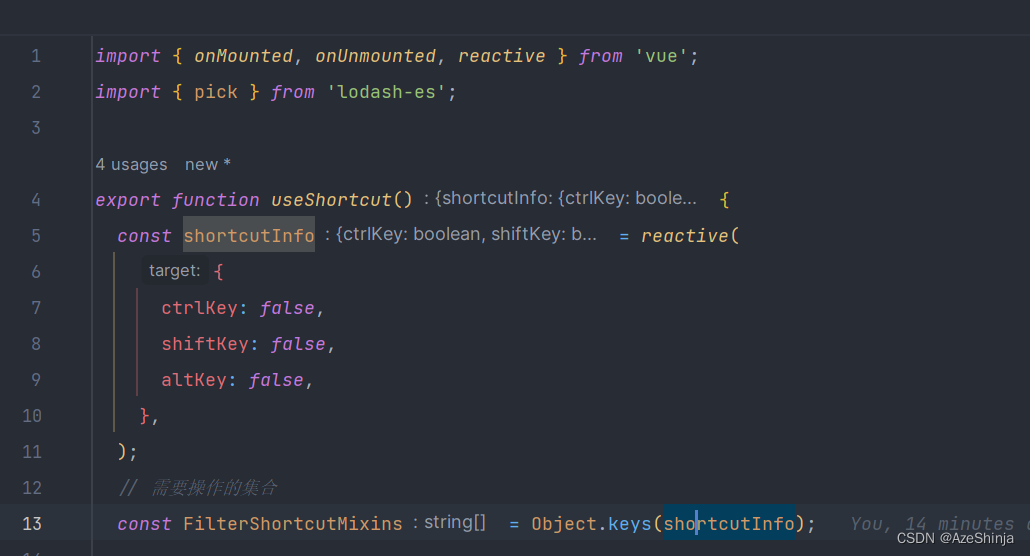
这个特性其实是需要看你是怎么写的,我推荐是在hooks中export一个默认函数,然后在函数中进行生命周期、api等等逻辑操作,看我的例子:
export function useShortcut() {const shortcutInfo = reactive({ctrlKey: false,shiftKey: false,altKey: false,},);function test() {shortcutInfo.q1213 = 'asfdasdf';}return {shortcutInfo,test,};
}
这样就能保证在不同文件引入后变量不会出现互相污染的问题了
四、注意事项
在vue文件中对hooks进行引入后要解构出来再使用!!!
以下错误示范❌:
import { useShortcut } from './hooks/useShortcutKeys';
setInterval(() => {useShortcut().test();console.log('shortcutInfo', useShortcut().shortcutInfo);
}, 2000);正确示范🎈:
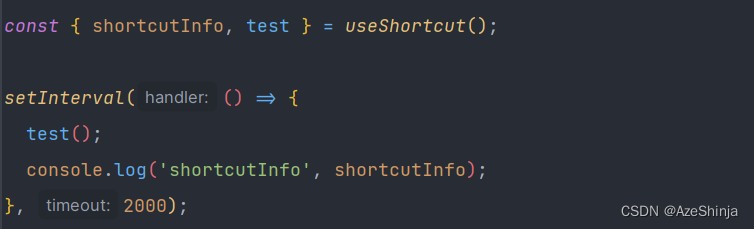
import { useShortcut } from './hooks/useShortcutKeys';
const { shortcutInfo, test } = useShortcut();setInterval(() => {test();console.log('shortcutInfo', shortcutInfo);
}, 2000);
我的test方法是更改shortcutInfo的值,只有在我正确示范这个例子下才能正常获取更改后的shortcutInfo值,因为你的变量是定义在方法中的。如果每次都是通过这个方法返回值取值出来(useShortcut().shortcutInfo❌)的变量都是新的变量!!!
相关文章:

vue3的hooks你可以了解一下
更详细的hooks了解参考这个大佬的文章:掘金:Hooks和Mixins之间的区别 刚开始我简单看了几篇文章感觉Hooks这个东西很普通,甚至感觉还不如vue2的mixin好用。还有export import 感觉和普通定义一个utils文件使用没什么区别。但是Hooks这个东西肯…...

面试之HTTP
1.HTTP与HTTPS的区别 HTTP运行在TCP之上;HTTPS是运行在SSL之上,SSL运行在TCP之上两者使用的端口不同:HTTP使用的是80端口,HTTPS使用的是443端口安全性不同:HTTP没有加密,安全性较差;HTTPS有加密…...

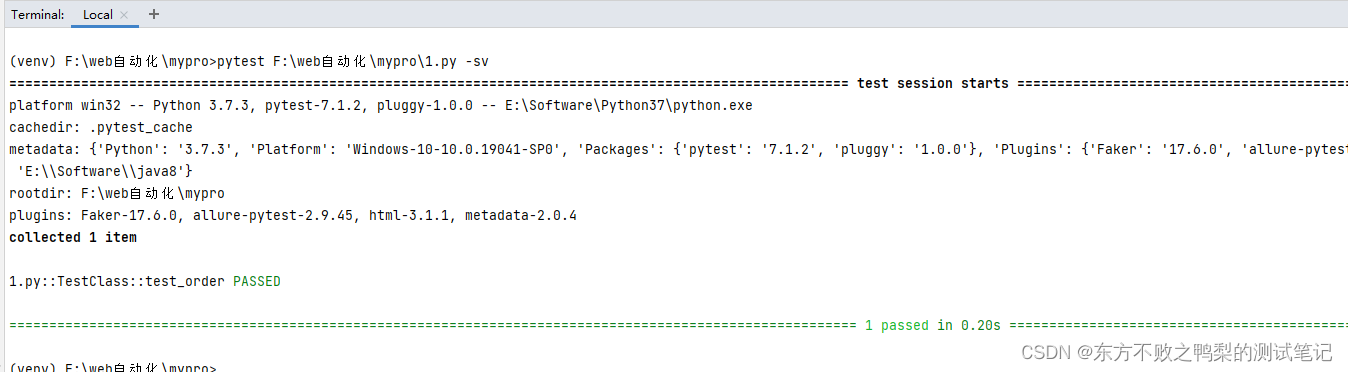
测试框架pytest教程(3)夹具-@pytest.fixture
内置fixture Fixture使用pytest.fixture装饰,pytest有一些内置的fixture 命令可以查看内置fixture pytest --fixtures fixture范围 在pytest中,夹具(fixtures)具有不同的作用范围(scope),用于…...

GNU make系列之介绍Makefile
一.欢迎来到我的酒馆 在本章节介绍Makefile。 目录 一.欢迎来到我的酒馆二.GNU make 预览三.一个简单的Makefile四.make程序如何处理Makefile文件五.在Makefile中使用变量 二.GNU make 预览 2.1 GNU make工具会自动决定哪些程序需要被重新编译,并且执行相应的命令来…...

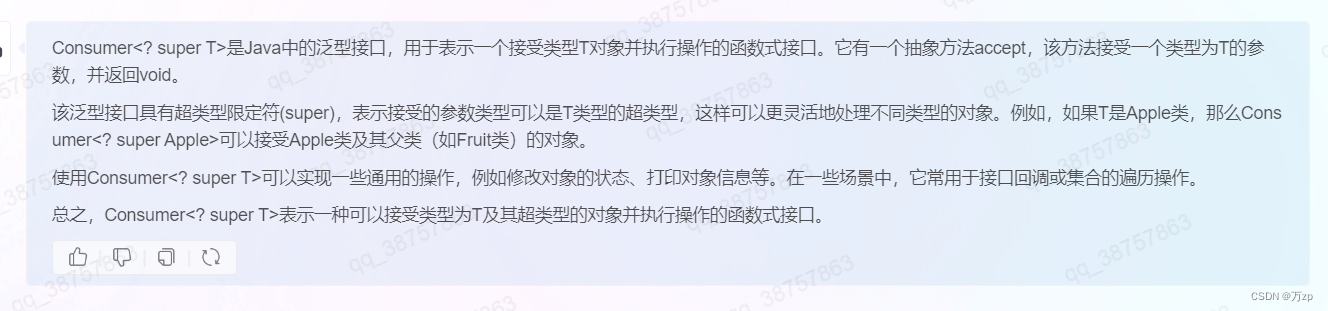
Java8新特性之——方法引用
文章目录 一、简介二、举例实例方法引用(实例对象::实例方法名)静态方法引用(类名::静态方法名)类成员方法引用(类名::实例方法名)构造方法引用(类名::new)数组构造方法引用…...

等保测评--安全区域边界--测评方法
安全子类--边界防护 a) 应保证跨越边界的访问和数据流通过边界设备提供的受控接口进行通信; 一、测评对象 网闸、防火墙、路由器、交换机和无线接入网关设备等提供访问控制功能的设备或相关组件 二、测评实施 1)应核查在网络边界处是否部署访问控制设备&#x…...

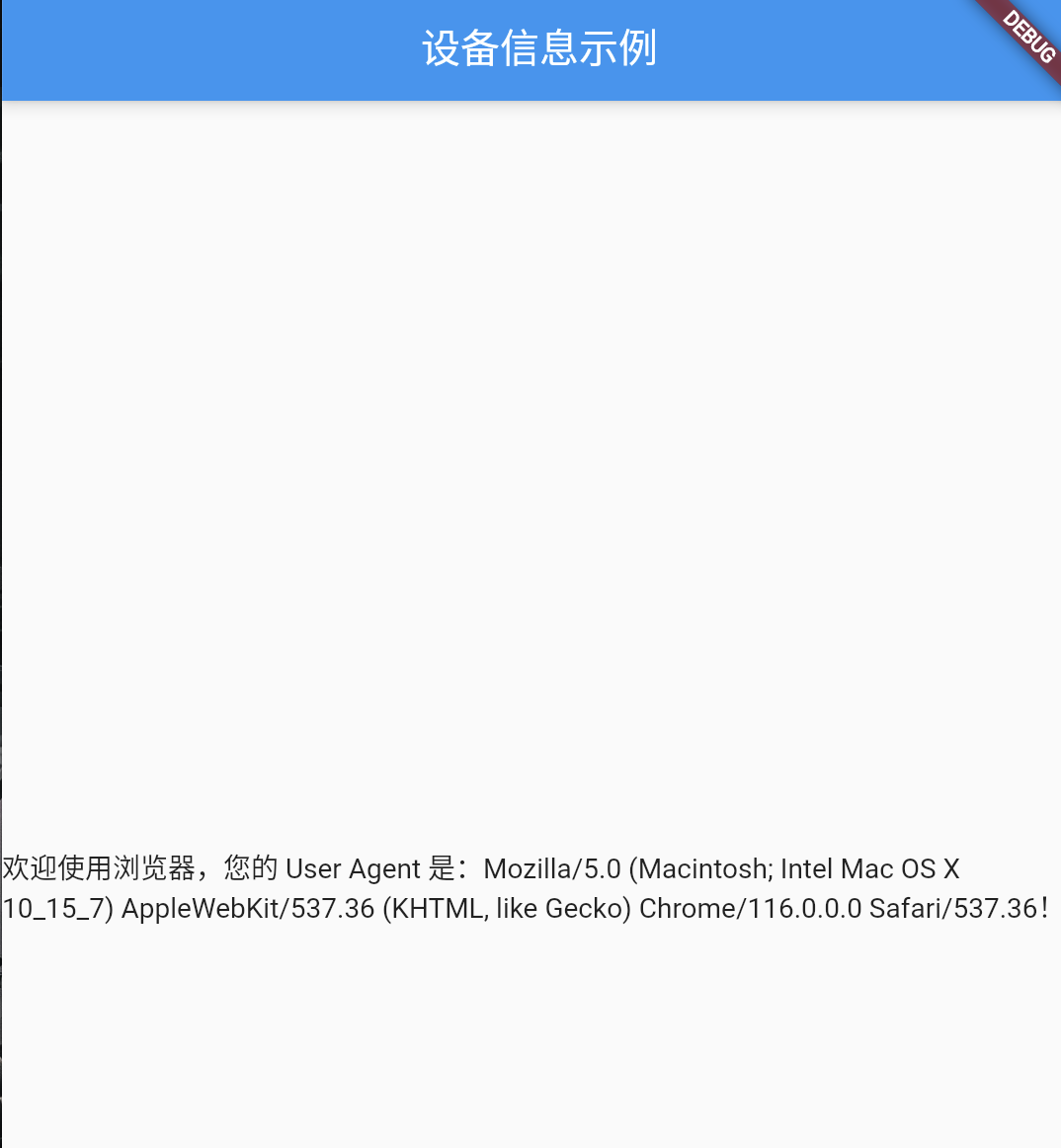
【Flutter】Flutter 使用 device_info_plus 获取设备的制造商、型号等信息
【Flutter】Flutter 使用 device_info_plus 获取设备的制造商、型号等信息 文章目录 一、前言二、安装和基本使用三、实际业务中的用法四、完整示例五、总结 一、前言 在这篇博客中,我将为你介绍一个非常实用的 Flutter 插件:device_info_plus。这个插件…...

Flink、Yarn架构,以Flink on Yarn部署原理详解
Flink、Yarn架构,以Flink on Yarn部署原理详解 Flink 架构概览 Apache Flink是一个开源的分布式流处理框架,它可以处理实时数据流和批处理数据。Flink的架构原理是其实现的基础,架构原理可以分为以下四个部分:JobManager、TaskM…...

软考高级系统架构设计师系列论文八十三:论软件设计模式的应用
软考高级系统架构设计师系列论文八十三:论软件设计模式的应用 一、软件设计模式相关知识点二、摘要三、正文四、总结一、软件设计模式相关知识点 软考高级系统架构设计师系列之:面向构件的软件设计,构件平台与典型架构...

CDH集群离线配置python3环境,并安装pyhive、impyla、pyspark
背景: 项目需要对数仓千万级数据进行分析、算法建模。因数据安全,数据无法大批量导出,需在集群内进行分析建模,但CDH集群未安装python3 环境,需在无网情况下离线配置python3环境及一系列第三方库。 采取策略…...
)
python并行操作(基于concurrent.futures.ThreadPoolExecutor)
文章目录 一、明确自身cpu可并行的核数二、根据所有任务计算在各个核上平均跑多少任务三、最后把任务划分在不同的核上跑四、拿来主义 此为利用cpu并行计算的能力,充分利用cpu在循环时并行计算。其实也是受C并行操作的影响,如果需要C版,可以移…...

Leetcode.73矩阵置零
给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 。请使用 原地 算法 class Solution {public void setZeroes(int[][] matrix) {int m matrix.length, n matrix[0].length;boolean[] row new boolean[m];boolean[] col…...

jdk 04 stream的collect方法
01.收集(collect) collect,收集,可以说是内容最繁多、功能最丰富的部分了。 从字面上去理解,就是把一个流收集起来,最终可以是收集成一个值也可以收集成一个新的集合。 collect主要依赖java.util.stream.Collectors类内置的静态方…...

介绍REST API
REST (Representational State Transfer) 是一种基于 web 架构的 API 设计风格, 允许客户端应用程序通过 HTTP 请求与服务器进行交互。RESTful API就是按照REST风格设计的API。 RESTful API 的设计原则包括:使用统一资源标识符 (URI) 标识资源ÿ…...

【leetcode 力扣刷题】反转链表+递归求解
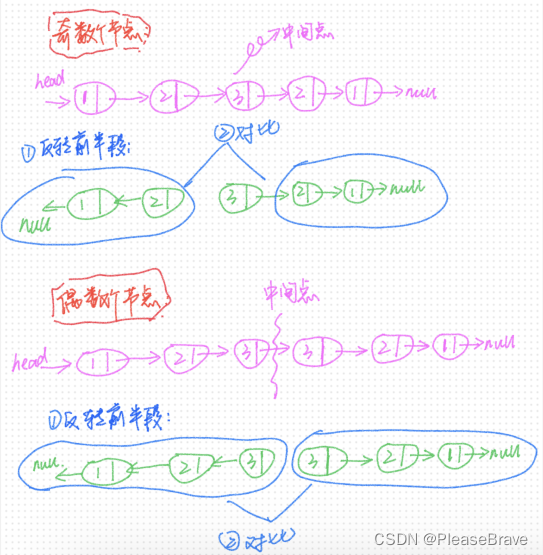
反转链表递归求解 206. 反转链表解法①:取下一个节点在当前头节点前插入解法②:反转每个节点next的指向解法③:递归 92.反转链表Ⅱ反转left到right间节点的next指向 234.回文链表解法①:将链表元素存在数组中,在数组上…...

一文读懂Redis配置,史上真香配置
文章目录 基本配置项AOF持久化配置项RDB持久化配置项淘汰策略配置项主从复制配置项鸣谢 让那些总为redis连接异常的小白指引明灯,少走弯路。为那些不知道如何进行高级配置的大佬整一杯小酒。 基本配置项 bind:用于设置Redis绑定的IP地址。默认情况下&…...

maven打出jar中动态替换占位符
使用场景: maven打出的jar中pom.xml动态替换占位符 有些时候某些公共工具jar包被项目引用后发现公共jar的pom.xml中的version依然还是占位符,例如下面 <dependency><groupId>org.projectlombok</groupId><artifactId>lombok<…...

【Git游戏】通过游戏重新学习Git
在提交树上移动 HEAD HEAD:一个标志符号(通常情况下指向当前分支,间接指向当前最新的提交记录) 可以通过git checkout commitID从而指向提交记录 commitID 本身是一串哈希值(基于 SHA-1,共 40 位) 我们在…...

如何通过以太坊JSON-RPC方式获取ERC-20代币的信息?
目录 一、ERC-20介绍 二、ERC-20代币标准功能 1、可选功能 2、标准功能 三、获取代币信息...

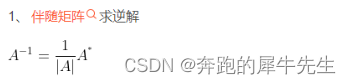
线性代数的学习和整理4: 求逆矩阵的多种方法汇总
目录 原始问题:如何求逆矩阵? 1 EXCEL里,直接可以用黑盒表内公式 minverse() 数组公式求A- 2 非线性代数方法:解方程组的方法 3 增广矩阵的方法 4 用行列式的方法计算(未验证) 5 A-1/|A|*A* &…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...
