Compose - 基本使用
一、概念
1.1 Compose优势
- 由一个个可以组合的Composable函数拼成界面,方便维护和复用。
- 布局模型不允许多次测量,提升了性能。
- Compose可以和View互操作(相互包含对方)。
1.2 声明式UI
APP展示的数据绝大多数不是静态数据而是会实时更新,传统的命令式UI写法更新界面繁琐且容易同步错误。Compose会对界面用到的数据自动进行订阅(属性委托),当数据变化时界面会自动更新(同为数据和界面关联,databinding只能更新组件的值,Compose可以控制组件切换显示)。
| 声明式UI | 只需要把界面写出来,不需要再手动写代码去刷新界面。重新生成整个屏幕界面成本高昂,Compose生成界面后,数据变动只执行必要的重组(局部刷新)。 |
| 命令式UI | xml写的界面,当数据变了就需要Java/Kotlin手动(命令指挥)刷新,即 findViewById( ) 遍历树拿到控件,再 setText( ) 设置数据改变节点。 |
二、使用
2.1 添加依赖
查看官方最新版本
兼容性对应关系
BoM物料清单:随着依赖的库越来越多,为了保证不同库不同版本之间能正常配合,引入依赖时具体的库不指定版本,而是由BoM管理。
最低版本:Kotlin ≥ 1.5.10、Android ≥ 5.0(API21)、AndroidStudio ≥ Arctic Fox 2020.3.1。
android {buildFeatures {compose true //启用Compose功能}composeOptions {//见上方链接,此处定义的Kotlin编译器扩展版本需要对应兼容的Kotlin版本kotlinCompilerExtensionVersion = "1.4.2"}
}dependencies {//Composedef composeBom = platform('androidx.compose:compose-bom:2023.01.00')implementation composeBomandroidTestImplementation composeBom//主题implementation 'androidx.compose.material3:material3'//预览implementation 'androidx.compose.ui:ui-tooling-preview'debugImplementation 'androidx.compose.ui:ui-tooling'//UI测试androidTestImplementation 'androidx.compose.ui:ui-test-junit4'debugImplementation 'androidx.compose.ui:ui-test-manifest'//可选搭配implementation 'androidx.activity:activity-compose:1.7.0' //Activityimplementation 'androidx.lifecycle:lifecycle-viewmodel-compose:2.6.1' //ViewModelimplementation 'androidx.compose.runtime:runtime-livedata' //LiveDataimplementation 'androidx.constraintlayout:constraintlayout-compose:1.0.1' //ConstraintLayoutimplementation 'io.coil-kt:coil-compose:2.3.0' //Coilimplementation 'androidx.navigation:navigation-compose:2.5.3' //Navigation// implementation "com.google.accompanist:accompanist-appcompat-theme:0.28.0" //AppCompatTheme
}2.2 Activity调用
需要继承的是ComponentActivity,使用 setContent { } 替换 setContentView( )。
class MainActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent { // 设置显示内容,用来替换setContentViewShow("Hello World!")}}
}三、预览效果 @Preview


使用该注解的组合函数可以在AndroidStudio右上角直接预览效果和点击交互,也能直接部署该预览在真机或模拟器上查看效果和点击交互。AS按出prev能快速打出模板代码。
- 只能修饰无参可组合函数:可以用无参函数包裹有参函数传个值给它来预览。
| neme | 设置的该名称会在布局预览中显示。 |
| showBackground | 预览默认是不显示背景色的,设为true才显示。 |
| backgroundColor | 设置背景颜色。 |
| showDecoration | 是否显示Statusbar和Toolbar,true为显示。 |
| group | 为该Preview设置group名字,可以在UI中以group为单位显示。 |
| fontScale | 可以在预览中对字体放大,范围是从0.01。 |
| showSystemUi | 设为 true 显示系统界面(状态栏,屏幕按键)。 |
| widthDp heightDp | 预览区域的大小(单位为dp),和 showSystemUI 互斥。 |
| device | 预览机型(Devices.DESKTOP、Devices.PIXEL_4、Devices.NEXUS_6)。 |
| apiLevel | 预览不同版本的效果 |
@Preview
@Composable
fun WrapperShow() {Show("Word") //包裹一层再传个值
}@Composable
fun Show(str: String) {Text(text = "Hello ${str}!")
}3.1 对屏幕级组合函数使用预览失败
原因:系统无法正确实例化 ViewModel 因为它依赖于运行中的 Android 系统,而预览系统只有UI相关代码。
解决:抽离出一个只依赖于状态类的组合函数。
@Composable
fun DemoScreen(viewModel: DemoViewModel = viewModel(),
){DemoContent(viewModel.demoState)
}@Composable
private fun DemoContent(demoState:DemoState
){/* ... */
}@Composable
@Preview
private fun PreviewDemoContent(){DemoContent(remember{DemoState()})
}3.2 引用了Android运行时才能获取的类预览失败
原因:像 Application 类在预览系统中是不存在的。
解决:通过 LocalInspectionMode.current 来判断当前是否运行于预览系统中,true就使用固定字符串。
@Composable
fun MyTest(){Text(text=if(LocalInspectionMode.current) "预览中" else MyClass.getDesc())
}相关文章:

Compose - 基本使用
一、概念 1.1 Compose优势 由一个个可以组合的Composable函数拼成界面,方便维护和复用。布局模型不允许多次测量,提升了性能。Compose可以和View互操作(相互包含对方)。 1.2 声明式UI APP展示的数据绝大多数不是静态数据而是会…...

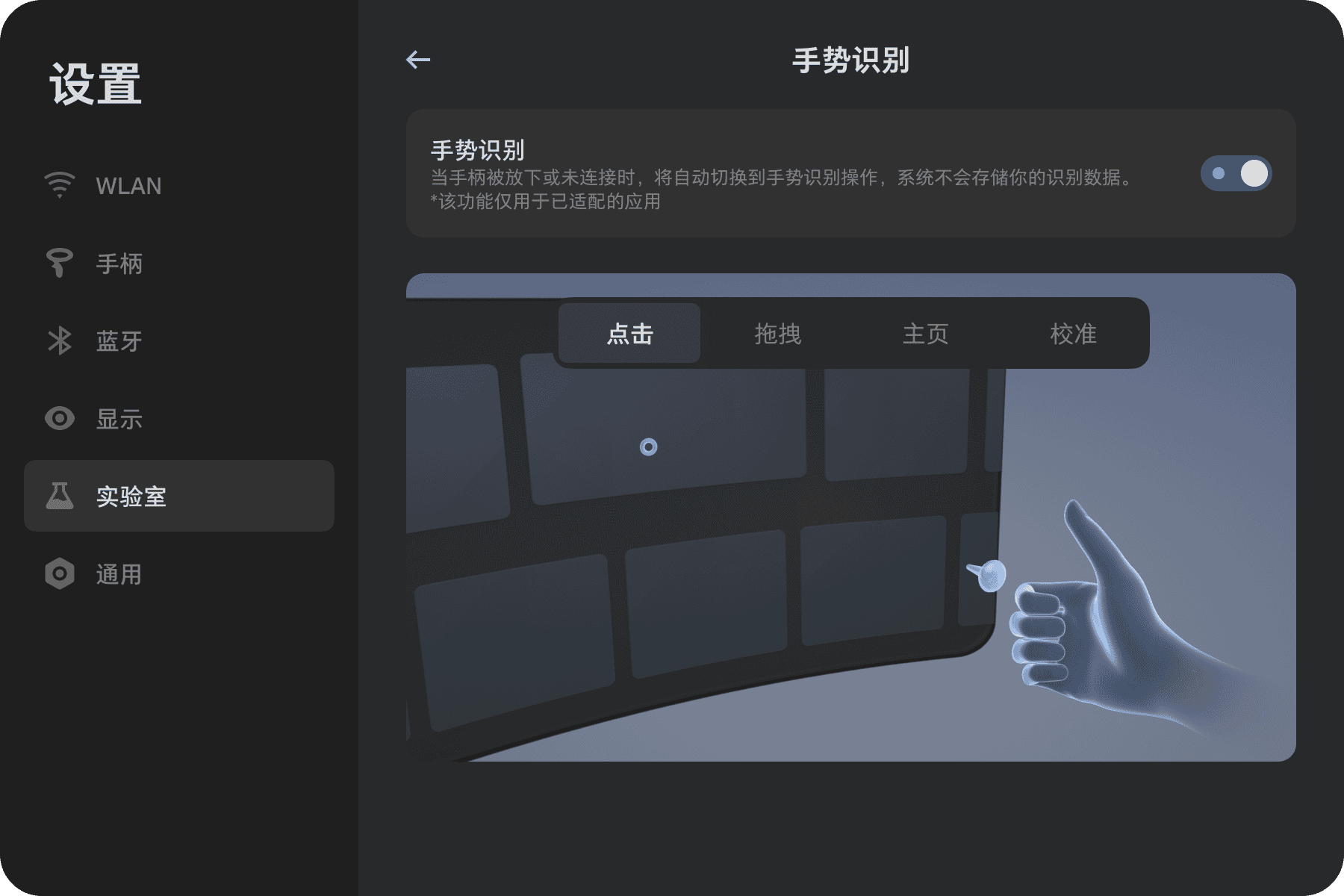
Unity3D Pico VR 手势识别
本文章使用的 Unity3D版本: 2021.3.6 , Pico SDK 230 ,Pico OS v.5.7.1 硬件Pico 4 Pico SDK可以去Pico官网下载SDK 导入SDK 第一步:创建Unity3D项目 第二步:导入 PICO Unity Integration SDK 选择 Windows > Package Manager。 在 Packag…...

【docker】运行registry
registry简介 Docker registry是docker镜像仓库的服务,用于存储和分发docker镜像。 Docker registry主要特点和功能: 存储docker镜像:提供持久化存储docker镜像的功能,存储镜像的各个layer。 分发镜像:拉取和推送镜像的去中心化存储和分发服务。 支持版本管理:给镜像打标签…...

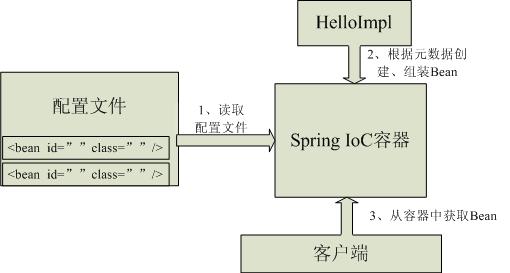
java八股文面试[Spring]——如何实现一个IOC容器
什么是IOC容器 IOC不是一种技术,只是一种思想,一个重要的面向对象编程的法则,它能指导我们如何设计出松耦合,更优良的程序。传统应用程序都是由我们在类内部主动创建依赖对象,从而导致类与类之间高耦合,难于…...

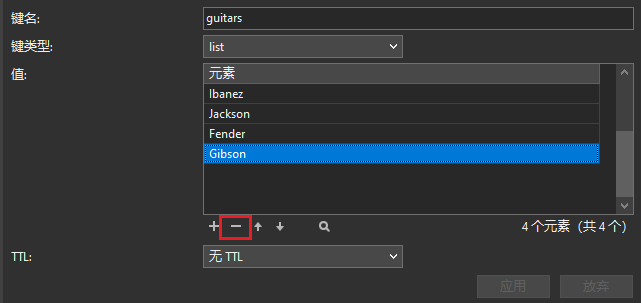
Redis 列表 | Navicat
在最近的博客 文章 中,我们已经了解了 Redis 的六种数据类型。其中,Redis 列表(List)包含一组字符串,他们按照被添加的顺序进行排序。本文将就列表数据类型进行展开介绍,并且重点介绍一些主要的命令来管理它…...

【校招VIP】测试专业课之TCP/IP模型
考点介绍: 大厂测试校招面试里经常会出现TCP/IP模型的考察,TCP/IP协议是网络基础知识,但是在校招面试中很多同学在基础回答中不到位,或者倒在引申问题里,就丢分了。 『测试专业课之TCP/IP模型』相关题目及解析内容可点…...

leetcode76. 最小覆盖子串(滑动窗口-java)
滑动窗口 最小覆盖子串滑动窗口代码 上期经典 最小覆盖子串 难度 - 困难 原题链接 - 最小覆盖字串 给你一个字符串 s 、一个字符串 t 。返回 s 中涵盖 t 所有字符的最小子串。如果 s 中不存在涵盖 t 所有字符的子串,则返回空字符串 “” 。 注意: 对于 t…...

后端项目开发:整合全局异常处理
新建exception目录,用来进行自定义的全局异常处理。 (1)新建自定义的GlobalException基 类继承RuntimeException类,我们自定义的异常类全部需要继承GlobalException基类进行处理。 这里我们直接利用之前定义的错误码接口类。 /…...

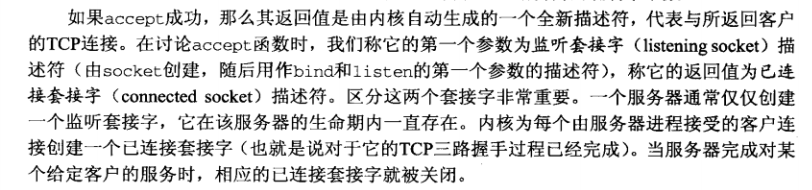
Linux socket网络编程概述 和 相关API讲解
socket网络编程的步骤 大体上,连接的建立过程就是:服务器在确定协议类型后,向外广播IP地址和端口号,并监听等待,直到客户端获取了IP地址和端口号并成功连接: 使用socket来进行tcp协议的网络编程的大体步骤…...
)
uni-app封装省市区下拉组件(后台获取数据)
一.后台数据格式 PROCINCE:[{itemName:,itemValue:}] CITY:[{itemName:,itemValue}] AREA:[{itemName:,itemValue}] 前端将地址数据缓存在了pinia中 前端主要使用picker进行勾选 二.代码 <template><picker change"bindPickerChange" columnchange"…...

laravel中Mail发送邮件失败,但是没有错误信息,该如何调试?
在Laravel中,当使用Mail类发送邮件失败但没有错误信息显示时,可以按照以下步骤进行调试: 检查日志文件: Laravel会记录各种应用程序活动和错误信息。查看应用程序的日志文件,通常位于storage/logs目录下,寻…...

软考高级系统架构设计师系列论文八十五:论软件产品线技术
软考高级系统架构设计师系列论文八十五:论软件产品线技术 一、摘要二、正文三、总结一、摘要 根据“十五”国防科技重点实验室—“机载XXPD火控雷达性能开发与评估实验室”的建设需求。我所在的中国x集团公司x所电子对抗研究部组织了用于该实验室目布式联网试验,主要任务是试…...

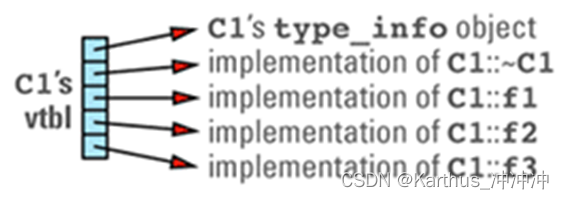
More Effective C++学习笔记(4)
目录 条款16:谨记 80 - 20 法则条款17:考虑使用lazy evaluation(缓式评估)条款18:分期摊还预期的计算成本条款19:了解临时对象来源条款20:协助完成 “ 返回值优化 ”条款21:利用重载…...
概率密度函数 累积分布函数
概率密度函数:是指想要求得面积的图形表达式,注意只是表达式,要乘上区间才是概率,所以概率密度并不是概率,而是概率的分布程度。 为什么要引入概率密度,可能是因为连续变量,无法求出某个变量的…...

基于OpenCV实战(基础知识二)
目录 简介 1.ROI区域 2.边界填充 3.数值计算 4.图像融合 简介 OpenCV是一个流行的开源计算机视觉库,由英特尔公司发起发展。它提供了超过2500个优化算法和许多工具包,可用于灰度、彩色、深度、基于特征和运动跟踪等的图像处理和计算机视觉应用。Ope…...

PhantomJS+java 后端生成echart图表的图片
PhantomJSjava 后端生成echart图表的图片 前言源码效果实现echarts-convertPhantomJS实现echarts截图得到图片java延时读取base64数据 参考 前言 该项目仅用作个人学习使用 源码 地址 docker镜像: registry.cn-chengdu.aliyuncs.com/qinjie/java-phantomjs:1.0 …...

vue3 基础知识 ( webpack 基础知识)05
你好 文章目录 一、组件二、如何支持SFC三、webpack 打包工具四、webpack 依赖图五、webpack 代码分包 一、组件 使用组件中我们可以获得非常多的特性: 代码的高亮;ES6、CommonJS的模块化能力;组件作用域的CSS;可以使用预处理器来…...
建设项目WORD)
1.4亿X区智慧城市数字平台及城市大脑(运营中心)建设项目WORD
导读:原文《1.4亿X区智慧城市数字平台及城市大脑(运营中心)建设项目WORD》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 部分内…...

wps 画项目进度甘特图
效果如上 步骤一: 创建excel 表格 步骤二: 选中开始时间和结束时间两列数据,右键设置单元格格式 步骤三: 选择数值,点击确定,将日期转成数值。 步骤四:插入图表 选中任务,开始时间…...

【⑭MySQL | 数据类型(二)】字符串 | 二进制类型
前言 ✨欢迎来到小K的MySQL专栏,本节将为大家带来MySQL字符串 | 二进制类型类型的分享✨ 目录 前言5 字符串类型6 二进制类型总结 5 字符串类型 字符串类型用来存储字符串数据,还可以存储图片和声音的二进制数据。字符串可以区分或者不区分大小写的串比…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
