实验一 ubuntu 网络环境配置
ubuntu 网络环境配置

【实验目的】
掌握 ubuntu 下网络配置的基本方法,能够通过有线网络连通 ubuntu 和开发板
【实验环境】
- ubuntu 14.04 发行版
- FS4412 实验平台
【注意事项】
- 实验步骤中以“$”开头的命令表示在 ubuntu 环境下执行,以“#”开头的命令表示在开发板下执行
【实验步骤】
一、网络连接模式设置
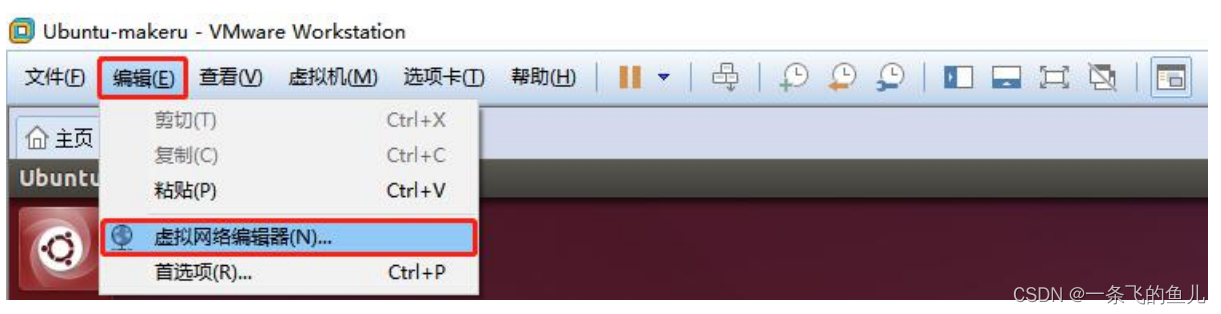
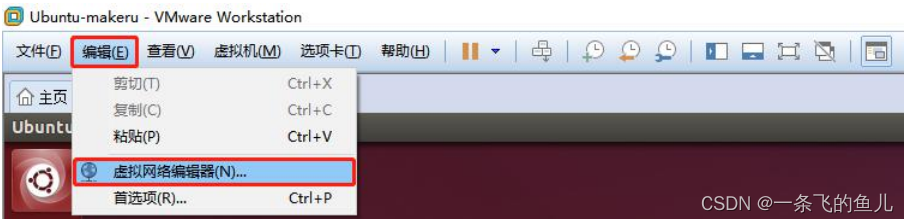
- 如图所示,单击“编辑”然后选择“虚拟网络编辑器(N)…”设置虚拟机网络

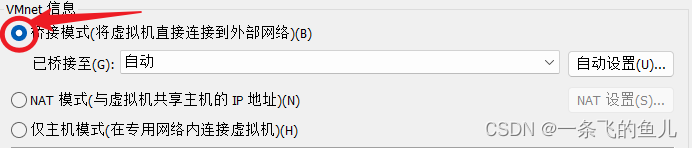
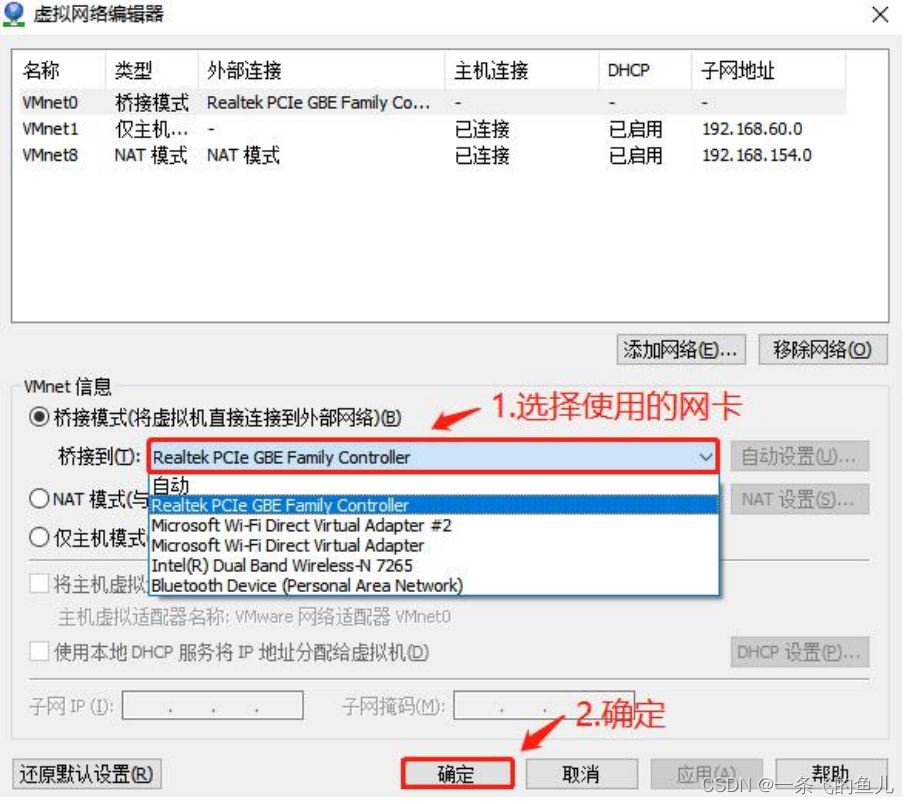
- 如图所示,在弹出的对话框中选择使用“桥接模式”,然后单击“确定”

注:若无法选择“桥接模式”,则先将 ubuntu 关机,然后关闭VMware,然后再以管理员身份运行 VMware,然后再打开上述界面,单击左下角的“还原默认设置(R)”,等待完成还原后即可选择“桥接模式”,然后再打开 ubuntu 即可

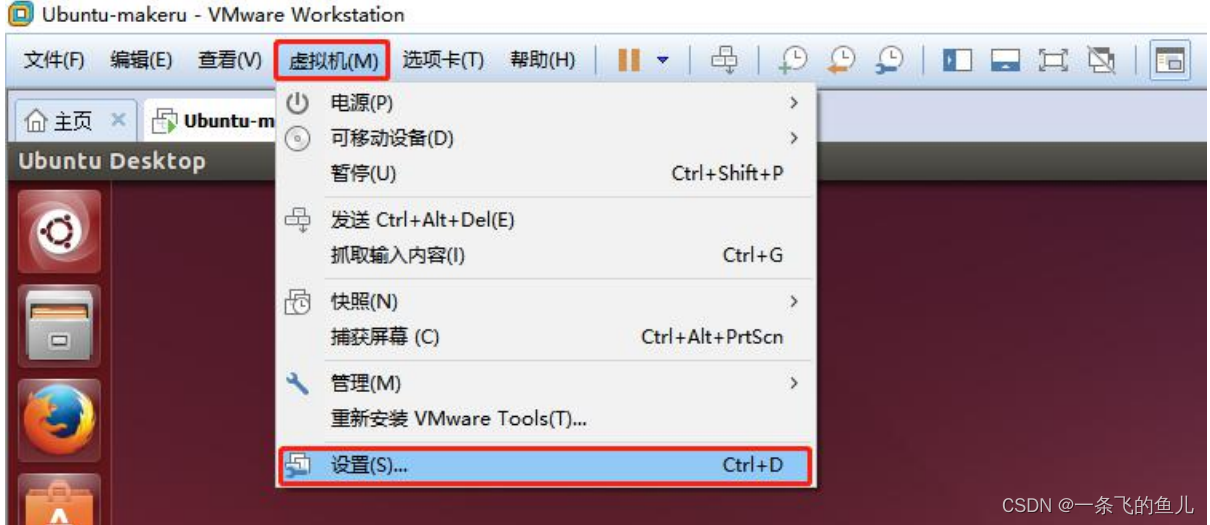
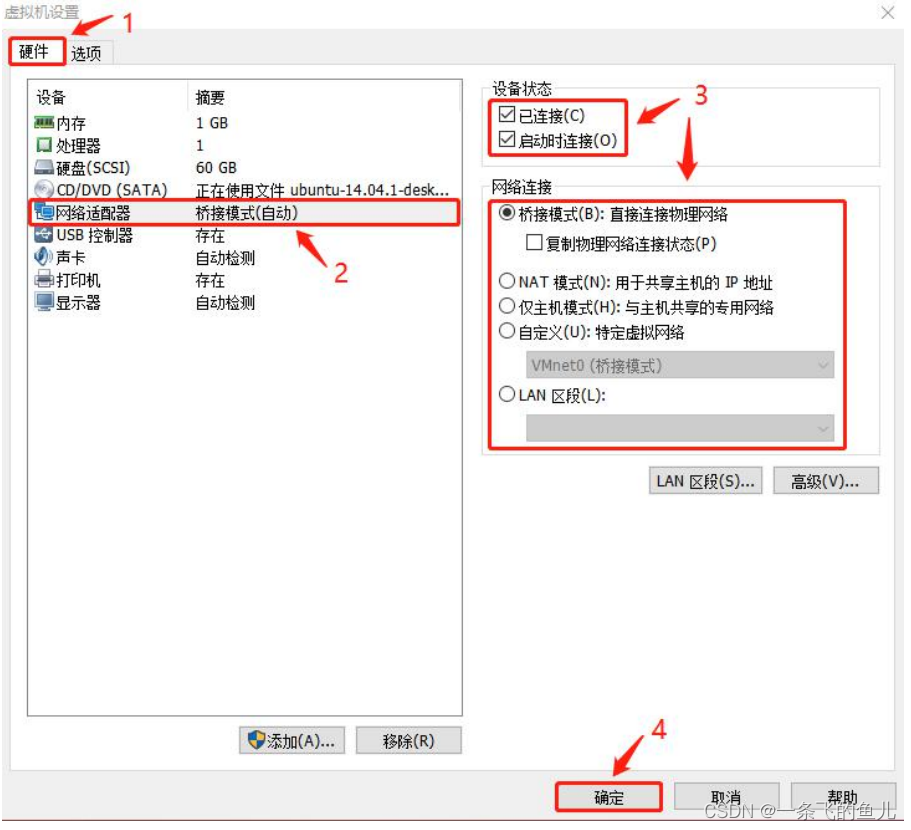
- 如图所示,单击“虚拟机”,然后选择“设置(S)…”

- 如图所示,在弹出的对话框中单击“硬件”然后单击“网络适配器”,然后参照下图将网络连接设置为“桥接模式”,然后单击确定即可

二、Ubuntu 网络配置
Ubuntu 下网络配置方法灵活多样,我们既可以使用图形化界面配置,也可以使用命令
行进行配置,可以使用动态配置,也可以使用静态配置,这里我们演示使用图形化界面
进行静态配置作为参考
-
因为我们使用图形化界面配置,所以这里先将配置文件中的配置信息删除(或注释)
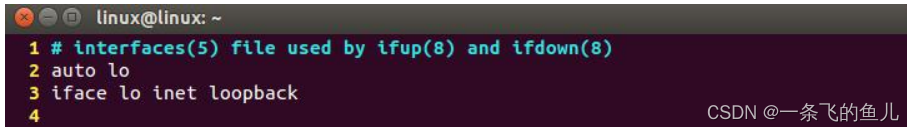
$ sudo vi /etc/network/interfaces配置文件中只保留如下信息即可,修改完成后保存退出

-
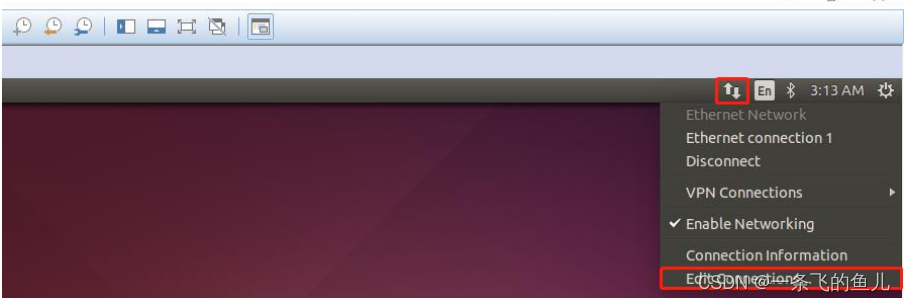
如图所示,单击桌面右上角的网络设置图标(若没有该图标是因为上一步的配置还未生
效,重启一下 ubuntu 即可),然后选择“Edit Connections…”

-
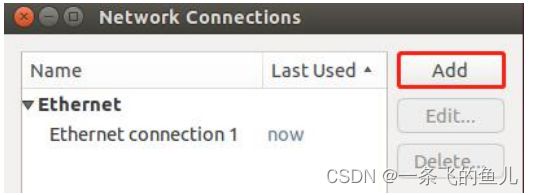
在弹出的对话框中单击“Add”添加一个新的连接

-
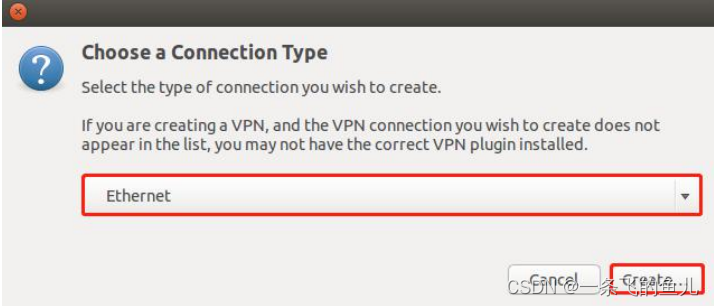
这里使用默认的“Ethernet”,然后单击“Create…”

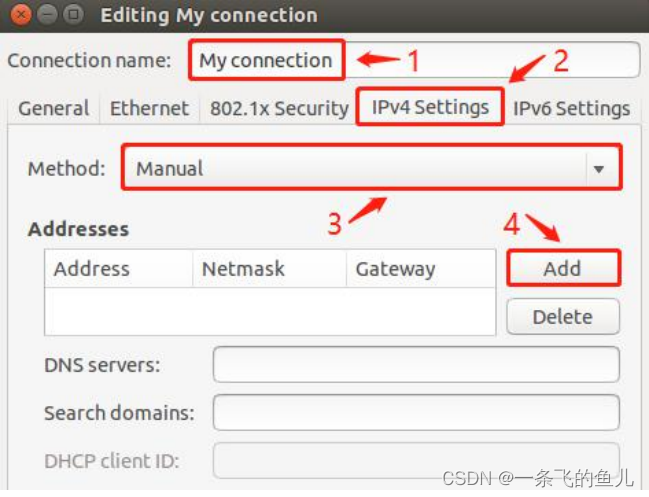
- 如图所示,在弹出的对话框中先为新建的连接填写名字(随意),然后单击“IPv4 settings”
设置 IP 信息,将“Method”栏选为“Manual”,然后单击“Add”填写 IP 信息
因为我们使用的是桥接模式,所以 IP 信息需要参考 windows 下的设置,当前窗口先不
要关闭,切换到 windows 下查看 IP 信息

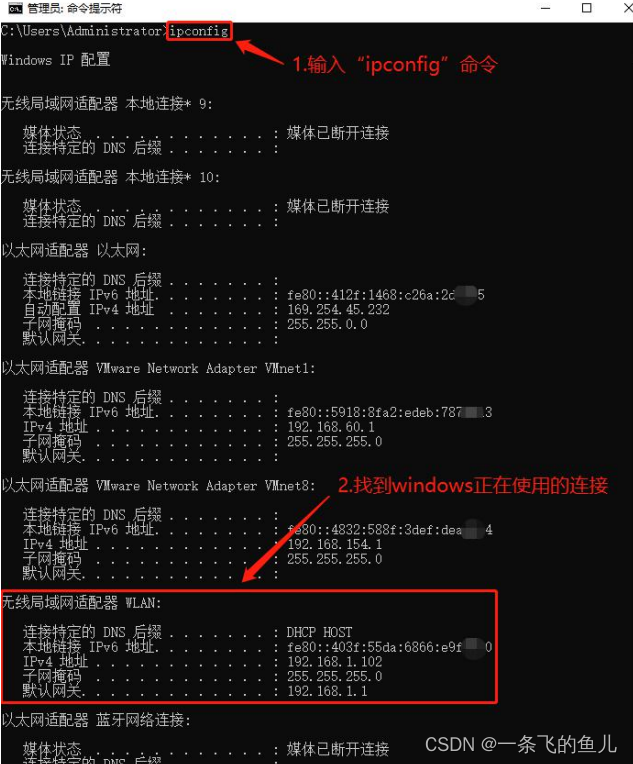
- 在 windows 下打开一个命令行终端,然后输入“ipconfig”查看 windows 下使用的网络
及 IP 信息(根据个人电脑情况,找到 windows 正在使用的网络连接的信息)

-
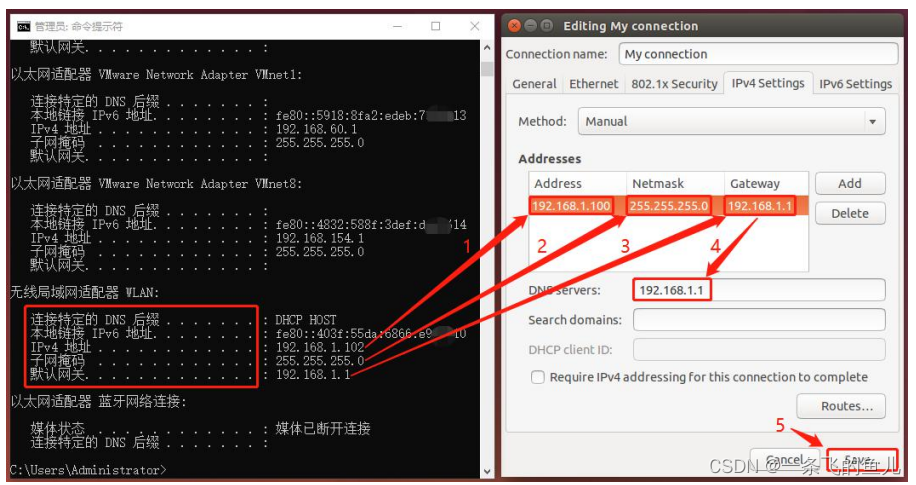
回到 ubuntu 下,如下图所示,根据 windows 下的 IP 信息填写 ubuntu 的 IP 信息
Address 设置成与 windows 下的“IPV4 地址”在同一个网段下的不同地址比如 windows 下的 IP 为“192.168.1.102”则将 ubuntu 下的 IP 设为“192.168.1.100”Netmask 设置成与 windows 下的“子网掩码”一致Gateway 设置成与 windows 下的“默认网关”一致DNS servers 设置成与 windows 下的“默认网关”一致
设置完成后单击“Save”保存,关闭对话框即可

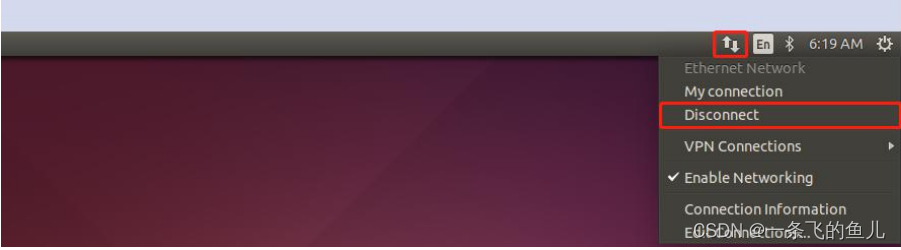
- 刚刚添加的网络连接可能还没有生效,这里先断开原有连接

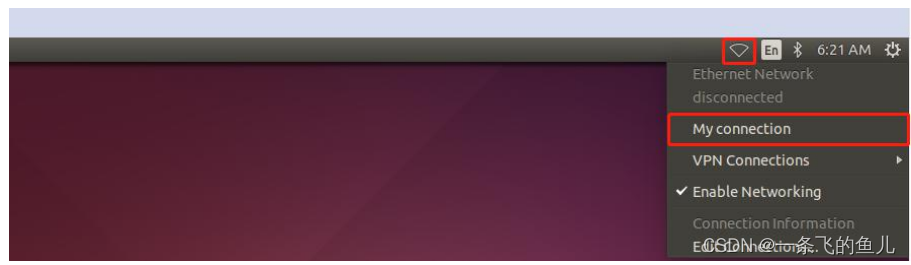
然后再选择刚刚建立的新的连接即可

三、网卡选择
在以上步骤中我们已将虚拟机的网络连接模式设置成了桥接模式,也设置了 ubuntu 中IP 相关的信息,但在实际使用的时候,有时我们的电脑是通过无线的方式上网,有时是通过有线的方式,有时需要通过有线的方式连接开发板,这时就需要我们去切换虚拟机所使用的网卡
-
如图所示,单击“编辑”然后选择“虚拟网络编辑器(N)…”

-
如图所示,在“桥接到”一栏选择桥接的网卡,设置完成后单击“确定”即可 一般电脑都有有线网卡和无线网卡,不同电脑网卡名不一样,一般有线网卡的名字中带有“PCIe”,无线网卡的名字中带有 “Wireless”,根据自己电脑的实际情况进行区分这里选择网卡的原则是,如果想让 ubuntu 上外网,那么 windows 下使用哪个网卡就桥接到哪个网卡;如果想让 ubuntu 与开发板连接,直接桥接到有线网卡
温馨提示:插上网线哦

四、连接开发板
-
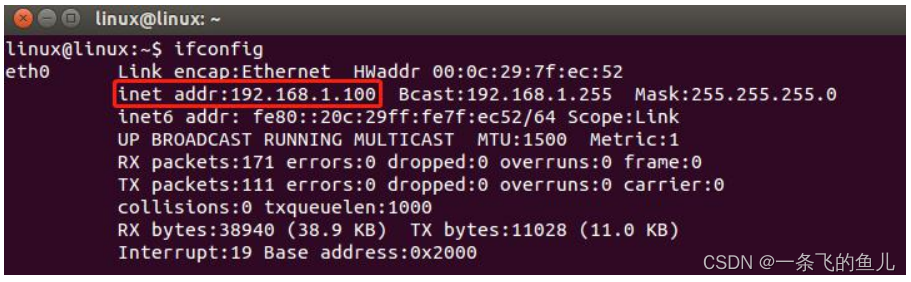
在终端输入如下命令,查看 ubuntu 主机的 IP 地址
$ ifconfig
显示如下信息

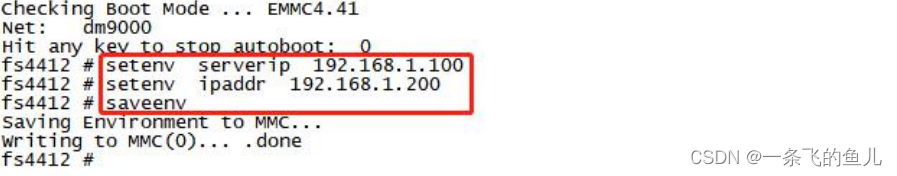
- 如图所示,在 uboot 交互模式下,设置 uboot 中 IP 相关的环境变量

serverip 即服务器 IP,设置成与 ubuntu 主机一样的 IPipaddr 即自身 IP,设置成与 ubuntu 主机在同一个网段下的不同地址比如 ubuntu 主机的 IP 为“192.168.1.100”则将 ipaddr 设置为“192.168.1.200”
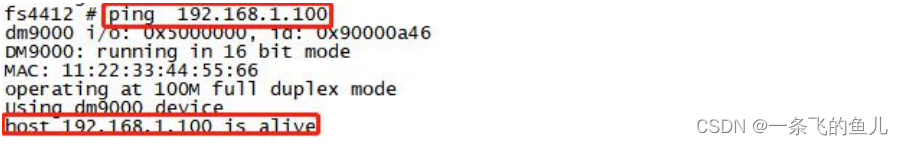
- 使用网线连接开发板与电脑,然后在 uboot 交互模式下使用 ping 命令连接 ubuntu,若
显示“host xxx.xxx.xxx.xxx is alive”则表示网络已连通

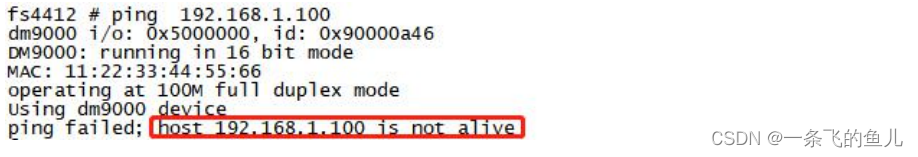
若显示“host xxx.xxx.xxx.xxx is not alive”则表示网络未连通

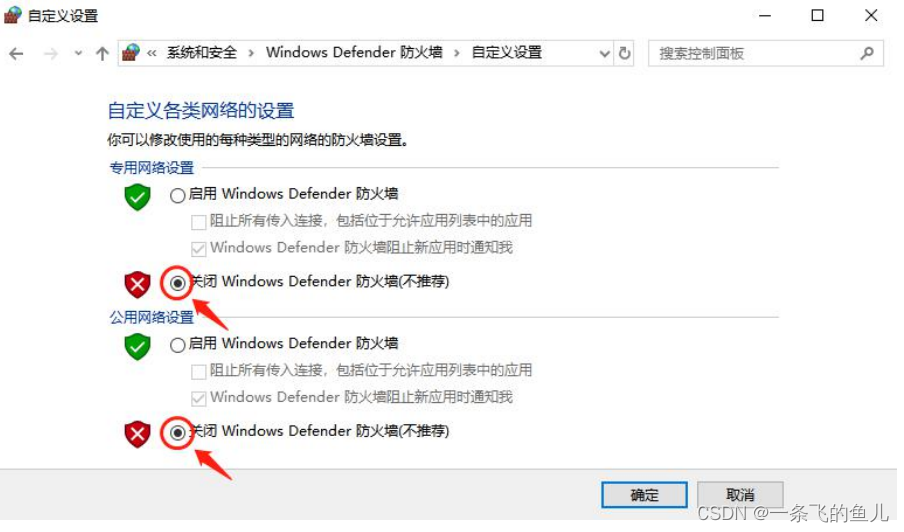
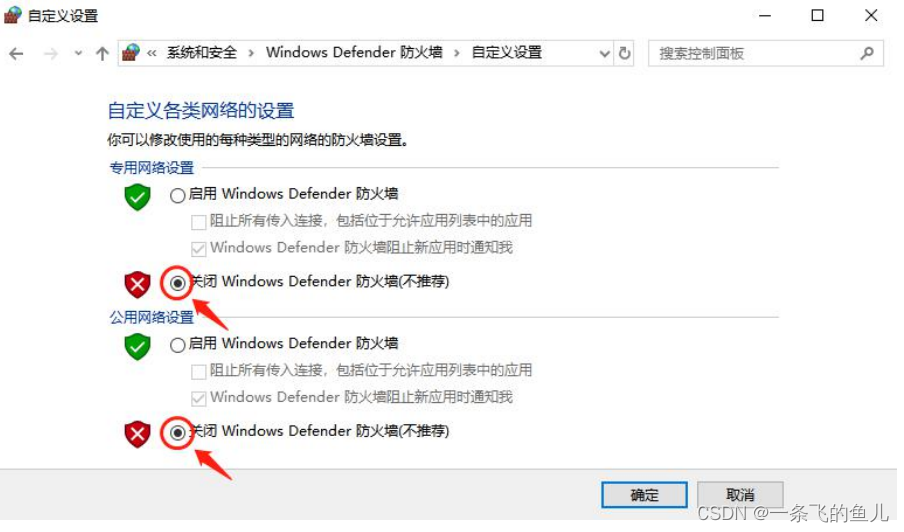
- 若经过上述步骤后开发板与 ubuntu 还未连通,可尝试关闭 windows 下的防火墙

若还未连通,请检查以上所有步骤的正确性
相关文章:

实验一 ubuntu 网络环境配置
ubuntu 网络环境配置 【实验目的】 掌握 ubuntu 下网络配置的基本方法,能够通过有线网络连通 ubuntu 和开发板 【实验环境】 ubuntu 14.04 发行版FS4412 实验平台 【注意事项】 实验步骤中以“$”开头的命令表示在 ubuntu 环境下执行,以“#”开头的…...

ubuntu can应用开发环境搭建指南
sudo apt-get update sudo apt-get install can-utils libsocketcan-dev can数据发送这个采用来自网上的一段代码进行测试: can_send.c代码内容如下: /* 1. 报文发送程序 */ #include <stdio.h> #include <stdlib.h> #include <string.h> #include <…...

全流程R语言Meta分析核心技术高阶应用
查看原文>>>全流程R语言Meta分析核心技术高阶应用 目录 专题一、Meta分析的选题与检索 专题二、Meta分析与R语言数据清洗及统计方法 专题三、R语言Meta分析与作图 专题四、R语言Meta回归分析 专题五、R语言Meta诊断分析 专题六、R语言Meta分析的不确定性 专题…...

windows下安装使用git-lfs克隆大文件
下载安装git-lfs工具 首先去git-lfs这里,下载相应平台的工具,我下载的windows版本,非安装版本,直接配置到系统环境变量里 执行以下命令验证是否成功 git lfs install 克隆数据集 这样自动会下载里边的大文件 git clone https:/…...

Node.js下载安装及环境配置教程
一、进入官网地址下载安装包 https://nodejs.org/zh-cn/download/ 选择对应你系统的Node.js版本,这里我选择的是Windows系统、64位 Tips:如果想下载指定版本,点击【以往的版本】,即可选择自己想要的版本下载 二、安装程序 &a…...

半导体低压热氧工艺中的真空度精密控制解决方案
摘要:在目前的各种半导体材料热氧化工艺中,往往需要对正负压力进行准确控制并对温度变化做出快速的响应,为此本文提出了热氧化工艺的正负压力控制解决方案。解决方案的核心是基于动态平衡法分别对进气和排气流量进行快速调节,具体…...

TCP的可靠性之道:确认重传和流量控制
TCP 全称为 Transmission Control Protocol(传输控制协议),是一种面向连接的、可靠的、基于字节流的传输层通信协议,其中可靠性是相对于其他传输协议的优势点。TCP 为了确保数据传输的可靠性主要做了以下几点: 发送确…...

基于spring boot校园疫情信息管理系统/疫情管理系统
摘要 随着计算机技术,网络技术的迅猛发展,Internet 的不断普及,网络在各个领域里发挥了越来越重要的作用。特别是随着近年人民生活水平不断提高,校园疫情信息管理系统给学校带来了更大的帮助。 由于当前疫情防控形势复杂ÿ…...

使用Python批量将飞书文档转为MD
说明:飞书是在线文档平台,本文介绍如何使用Python程序批量将飞书文档转为MD文档,并下载到本地; 复制地址 首先,把文档的URL都复制下来,这个需要一个一个点,并复制拷贝,但却是工作量…...

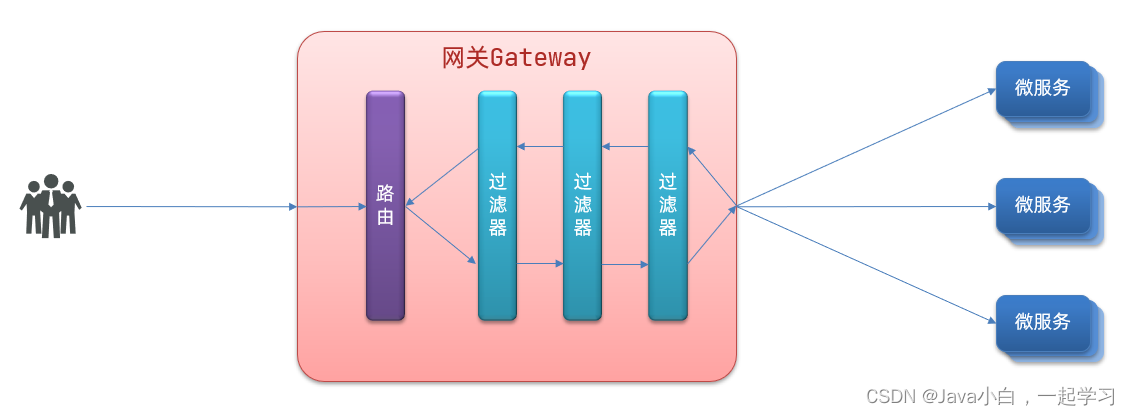
Nacos配置管理、Feign远程调用、Gateway服务网关
1.Nacos配置管理 1.1.将配置交给Nacos管理的步骤 1.在Nacos中添加配置 Data Id服务名称-环境名称.yaml eg:userservice-dev.yaml 2.引入nacos-config依赖 在user-service服务中,引入nacos-config的客户端依赖 <!--nacos配置管理依赖--> <dep…...

解决Spring Boot前后端分离开发模式中的跨域问题
在实际开发中,经常会遇到前端Vue应用与后端Spring Boot API接口存在跨域访问的问题。本篇博客将分享解决Spring Boot前端Vue跨域问题的实战经验,帮助开发者快速解决该问题。 一、跨域问题的原因 跨域问题是由于浏览器的同源策略引起的。同源策略限制了…...

常见前端面试之VUE面试题汇总五
13. assets 和 static 的区别 相同点: assets 和 static 两个都是存放静态资源文件。项目中所 需要的资源文件图片,字体图标,样式文件等都可以放在这两个文件 下,这是相同点 不相同点:assets 中存放的静态资源文件在…...

带着问题看SpringBoot
带着问题看SpringBoot 1、Spring容器具体是什么? 跟进run方法,context this.createApplicationContext(),得出容器是AnnotationConfigServletWebServerApplicationContext类。 SpringApplication.run(ServeroneApplication.class, args);…...

【Go 基础篇】Go语言匿名函数详解:灵活的函数表达式与闭包
介绍 在Go语言中,函数是一等公民,这意味着函数可以像其他类型的值一样被操作、传递和赋值。匿名函数是一种特殊的函数,它没有固定的函数名,可以在代码中被直接定义和使用。匿名函数在Go语言中具有重要的地位,它们常用…...

MobileNet、MobileNetV2和MobileNetV3创新点总结
当谈论MobileNet、MobileNetV2和MobileNetV3时,我们指的是一系列基于深度学习的轻量级神经网络架构,这些架构旨在在保持高度准确性的同时减少模型的计算和参数量。以下是它们各自的创新点的详细总结: MobileNet: 深度可分离卷积&…...
)
算法:数据转换处理2(云台显控)
#define DISPLAYFUNC #include"define.h" extern OS_EVENT *KEYMsg; uchar mBlank[21] = " " ; u c h a r s t r v g a [ ] = " 0.00 V "; uchar str_vga[] = "0.00V...

让大数据平台数据安全可见-行云管家
数字化经济在快速发展,大数据时代已经到来,大数据已经成为企业和政府决策的重要依据。然而大数据行业快速发展所带来的一系列安全问题也继续解决,例如数据安全更难保障,例如认证体系不完善等等。为此行云管家推出了大数据平台数据…...
- 页面设计与布局)
微信小程序开发教学系列(3)- 页面设计与布局
3. 页面设计与布局 在微信小程序开发中,页面的设计和布局是非常重要的。一个好的页面设计可以提升用户体验,并使小程序更加吸引人。本章节将介绍如何设计和布局微信小程序的页面。 3.1 页面结构和样式的创建和设置 在创建微信小程序页面时,…...

基于JSP+Servlet+mysql员工权限管理系统
基于JSPServletmysql员工权限管理系统 一、系统介绍二、功能展示四、其他系统实现五、获取源码 一、系统介绍 项目类型:Java web项目 项目名称:基于JSPServlet的员工权限管理系统[qxxt] 项目架构:B/S架构 开发语言:Java语言 …...

Qt 自定义提示框 右下角冒泡
网页右下角上经常会出现一些提示性的信息,B/S有的东西,C/S当然也可以有,就像QQ的消息提示一样! 实现一个类似的东西并不困难,只要想明白原理实现起来就很简单了! 实现原理: (1&#…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
