微信小程序开发教学系列(3)- 页面设计与布局
3. 页面设计与布局
在微信小程序开发中,页面的设计和布局是非常重要的。一个好的页面设计可以提升用户体验,并使小程序更加吸引人。本章节将介绍如何设计和布局微信小程序的页面。
3.1 页面结构和样式的创建和设置
在创建微信小程序页面时,需要先定义页面的结构和样式。可以通过以下步骤来创建并设置页面的结构和样式:
-
在小程序项目的
pages/目录下创建一个新的页面文件,命名为page1(命名可以根据自己的需求进行修改)。 -
在
page1文件中,使用<view>组件定义页面的结构。例如,可以创建一个简单的页面结构如下:<view class="container"><view class="title">欢迎来到小程序</view><view class="content">这是一个简单的页面示例</view> </view> -
在微信小程序的
app.wxss文件中,定义页面的样式。例如,可以设置标题文本的样式如下:.title {font-size: 24px;color: #333;padding: 20px 0; } -
在小程序的
app.json文件中,配置页面的路径和样式文件路径。例如,在app.json文件中,添加以下代码:
{"pages": ["pages/page1/page1"],"style": {"navigationBarTitleText": "微信小程序","navigationBarBackgroundColor": "#fff","navigationBarTextStyle": "black"}
}
以上代码中,我们将pages/page1/page1添加到pages数组中,表示该页面的路径。同时,我们还可以设置顶部导航栏的样式,如标题文本、背景色和文字颜色等。
3.2 页面跳转与传参
在微信小程序中,页面之间的跳转是常见的操作。可以通过以下方法实现页面之间的跳转并传递参数:
-
使用
navigator组件进行页面跳转。例如,可以在页面的某个按钮上添加点击事件,点击按钮后跳转到另一个页面:<button bindtap="gotoPage2">跳转到页面2</button>在页面的js文件中,定义跳转函数并传递参数:
Page({gotoPage2: function() {wx.navigateTo({url: '/pages/page2/page2?id=123&name=小明',})} })上述代码中,使用
wx.navigateTo方法跳转到pages/page2/page2页面,并通过url传递参数id=123和name=小明。 -
在目标页面中,接收传递的参数。在目标页面的
onLoad函数中,可以通过options参数获取传递的参数值:
Page({onLoad: function(options) {console.log(options.id); // 输出:123console.log(options.name); // 输出:小明}
})
上述代码中,通过options参数获取传递的参数值,并进行相应的处理。
除了使用wx.navigateTo进行页面跳转,还可以使用wx.redirectTo进行页面重定向,或者使用wx.switchTab进行Tab页切换等方式实现页面跳转。
3.3 常用布局方式和技巧
在微信小程序的页面布局中,常用的布局方式和技巧有很多,下面列举几个常见的示例:
-
使用
<view>组件嵌套实现垂直布局。例如,可以利用flex布局实现页面的上中下布局:<view class="container"><view class="header">顶部内容</view><view class="content">中间内容</view><view class="footer">底部内容</view> </view>在相应的样式文件中,设置布局的样式:
.container {display: flex;flex-direction: column;justify-content: space-between;height: 100vh;
}
.header,content, .footer {
padding: 20px;
}
.header {background-color: #f0f0f0;
}
.content {flex: 1;background-color: #fff;
}
.footer {background-color: #f0f0f0;
}
以上代码中,通过设置display: flex和flex-direction: column实现垂直布局,利用justify-content: space-between设置头部和底部内容的间距,使用flex: 1将中间内容撑满剩余空间。
-
使用
<view>和<scroll-view>组件实现滚动布局。当页面内容超出可视区域时,可以使用<scroll-view>组件实现滚动效果。示例如下:<view class="container"><scroll-view class="content" scroll-y><view class="item" wx:for="{{list}}">{{item}}</view></scroll-view> </view>在相应的样式文件中,设置滚动布局的样式:
.container {height: 100vh; } .content {height: 100%; } .item {padding: 20px;border-bottom: 1px solid #f0f0f0; }以上代码中,设置容器高度为视口高度,通过
scroll-y属性实现纵向滚动,使用wx:for指令遍历数据并渲染多个子项。 -
使用
<swiper>组件实现轮播图效果。示例如下:
<swiper indicator-dots autoplay interval="{{3000}}"><block wx:for="{{images}}"><swiper-item><image src="{{item}}" mode="aspectFit"></image></swiper-item></block>
</swiper>
在相应的样式文件中,可以设置轮播图的样式:
swiper {height: 200px;
}image {width: 100%;height: 100%;
}
以上代码中,通过<swiper>和<swiper-item>组件实现轮播图的结构,使用wx:for指令遍历数据并渲染多个子项。设置indicator-dots属性为true,使轮播图显示指示点;设置autoplay属性为true,使轮播图自动播放;设置interval属性为3000,表示轮播间隔为3秒。
注意:为了实现轮播图的高度自适应,可以通过设置swiper组件的高度和image组件的宽度和高度来实现。
通过合理的页面结构和样式的创建和设置,以及灵活运用页面跳转、传参等技巧,可以构建出更加优秀的微信小程序页面。
相关文章:
- 页面设计与布局)
微信小程序开发教学系列(3)- 页面设计与布局
3. 页面设计与布局 在微信小程序开发中,页面的设计和布局是非常重要的。一个好的页面设计可以提升用户体验,并使小程序更加吸引人。本章节将介绍如何设计和布局微信小程序的页面。 3.1 页面结构和样式的创建和设置 在创建微信小程序页面时,…...

基于JSP+Servlet+mysql员工权限管理系统
基于JSPServletmysql员工权限管理系统 一、系统介绍二、功能展示四、其他系统实现五、获取源码 一、系统介绍 项目类型:Java web项目 项目名称:基于JSPServlet的员工权限管理系统[qxxt] 项目架构:B/S架构 开发语言:Java语言 …...

Qt 自定义提示框 右下角冒泡
网页右下角上经常会出现一些提示性的信息,B/S有的东西,C/S当然也可以有,就像QQ的消息提示一样! 实现一个类似的东西并不困难,只要想明白原理实现起来就很简单了! 实现原理: (1&#…...

js、PHP连接外卖小票机打印机方案(调用佳博、芯烨等)
前言: 目前开发需要用到电脑直接连接外卖小票机打印小票,查阅各种资料,使用 6612345浏览器 终于解决了这个问题。 效果: PHP、js直接连接小票机并且自动出票。 支持的小票机: 目前测试可以的有:电脑A4打印…...

window定时备份MySQL数据库,默认备份7天,一小时备份一次
echo off setlocalrem 在Windows中添加任务计划以执行批处理脚本,请按照以下步骤操作:rem 打开Windows的“任务计划程序”应用程序。你可以通过按下Win R键,在运行对话框中输入taskschd.msc,然后按回车键来打开它。rem 在任务计划…...

正则中常见的流派及其特性
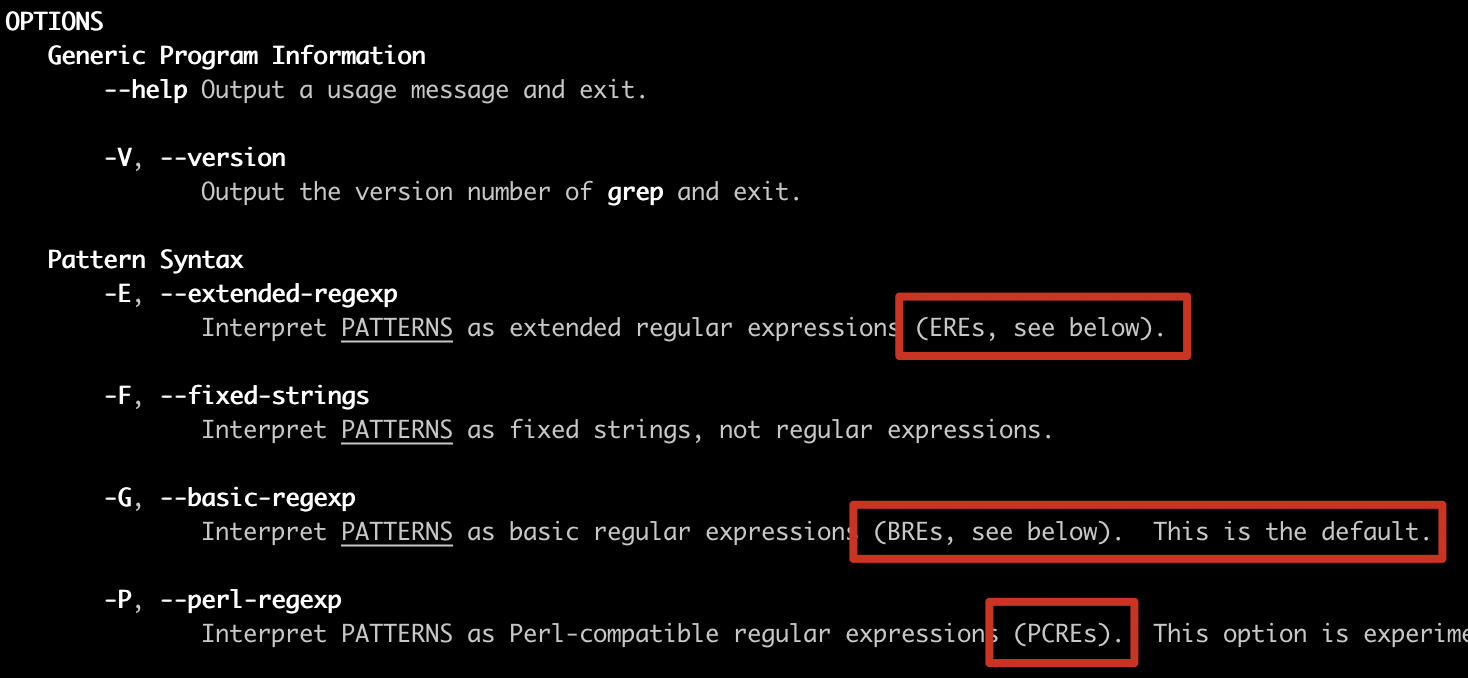
目前正则表达式主要有两大流派(Flavor):POSIX 流派与 PCRE 流派。 1、 POSIX 流派 POSIX 规范定义了正则表达式的两种标准: BRE 标准(Basic Regular Expression 基本正则表达式);ERE 标准&am…...

.net6.0引用的dll放置单独的文件夹
.net6.0 采用原有的设置方法不起作用 <?xml version"1.0" encoding"utf-8" ?> <configuration><startup> <supportedRuntime version"v4.0" sku".NETFramework,Versionv4.8" /></startup><runtim…...

CMake:检测外部库---自定义find模块
CMake:检测外部库---自定义find模块 导言项目结构CMakeLists.txt附录 导言 上一篇,我们了解了CMake其中一种自定义检测外部库的方式,本篇将展示通过编写一个find模块来定位系统上的ZeroMQ库,以便能够在非Unix操作系统上检测该库。 项目结构…...

vue直接使用高德api
第一步:在index.html 引入 <script src"https://webapi.amap.com/maps?v2.0&key你的key"></script>第二步:在你需要地图的时候 放入 <template><div style"width: 200px; height: 200px"><div id&q…...

Setting
目录 1 Setting 1.1.1 getChildList 1.1.2 getGroupList 1.1.3 setListener setOnChildClickListenermSettingList.setOnChildClickListener(new OnChildClickListener() {onChildClick...

时序预测 | Matlab实现SO-CNN-BiGRU蛇群算法优化卷积双向门控循环单元时间序列预测
时序预测 | Matlab实现SO-CNN-BiGRU蛇群算法优化卷积双向门控循环单元时间序列预测 目录 时序预测 | Matlab实现SO-CNN-BiGRU蛇群算法优化卷积双向门控循环单元时间序列预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 时序预测 | Matlab实现SO-CNN-BiGRU蛇群算法优化…...

论文浅尝 | KRACL-利用图上下文和对比学习的稀疏KG补全
笔记整理:李娟,浙江大学博士,研究方向为知识图谱表示学习 论文链接:https://arxiv.org/pdf/2208.07622.pdf 代码链接:https://github.com/TamSiuhin/KRACL 介绍 知识图谱(KG)通常是不完整的&…...

【C++】右值引用,移动语义,完美转发
目录 右值引用移动语义拷贝构造与移动构造 万能引用与完美转发 右值引用 左值:可以出现在赋值符号的左边和右边,左值可以取地址。 右值:右值可以出现在赋值符号右边,不能出现在左边,右值不能取地址。 左值/右值引用就…...

【AI】即使AI 时代,程序员也无需焦虑
🚀欢迎来到本文🚀 🍉个人简介:陈童学哦,目前学习C/C、算法、Python、Java等方向,一个正在慢慢前行的普通人。 🏀系列专栏:陈童学的日记 💡其他专栏:CSTL&…...

Django实现DRF数据API接口格式封装
通常在进行前后端分离开发的时候,前端Vue调用后端接口都需要一个状态信息以及数据结合起来的数据。 如果是没有经过加工的API接口访问的数据一般是这样的。 [{"id": 1, "type": "1", "start": "2023-08-24", "end&qu…...

[Go版]算法通关村第十三关白银——数字数学问题之数组实现加法、幂运算
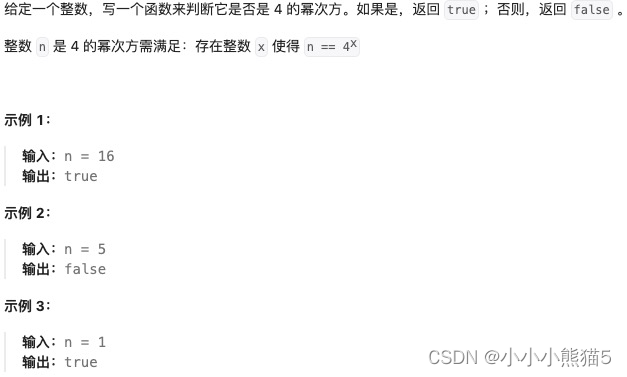
目录 数组实现加法专题题目:数组实现整数加法思路分析:数组末尾开始,逐个元素1,10就进位,!10就退出复杂度:时间复杂度 O ( n ) O(n) O(n)、空间复杂度 O ( n ) O(n) O(n)Go代码 题目:字符串加法…...

【 OpenGauss源码学习 —— 列存储(Insert)】
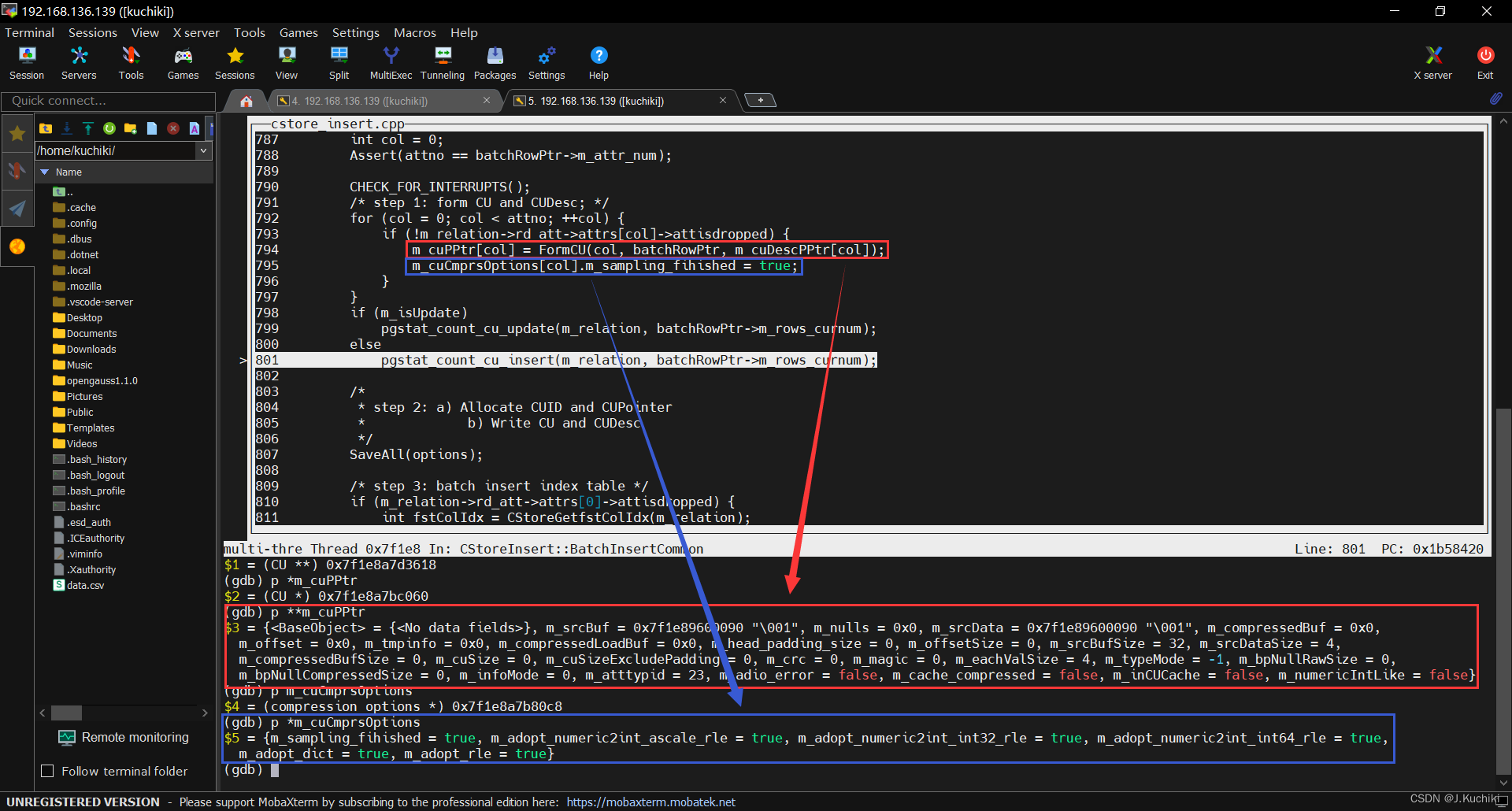
列存储(Insert) 概述相关函数ExecInsertRelationData 结构体FormData_pg_class 结构体HeapInsertCStore函数InsertArg 结构体CStoreInsert 类CStoreInsert::InitInsertArg函数heap_deform_tuple 函数bulkload_rows 结构体append_one_tuple 函数bulkload_…...

Android 13.0 framework中实现默认长按电源键弹出关机对话框功能
1.前言 在13.0的系统定制化开发中,在12.0的系统之前默认的都是长按电源键弹出关机对话框,而在13以后 就改成音量+电源键弹出对话框,由于使用不方便,所以就改成默认长按弹出关机对话框功能 2.framework中实现默认长按电源键弹出关机对话框功能的核心类 frameworks/base/s…...

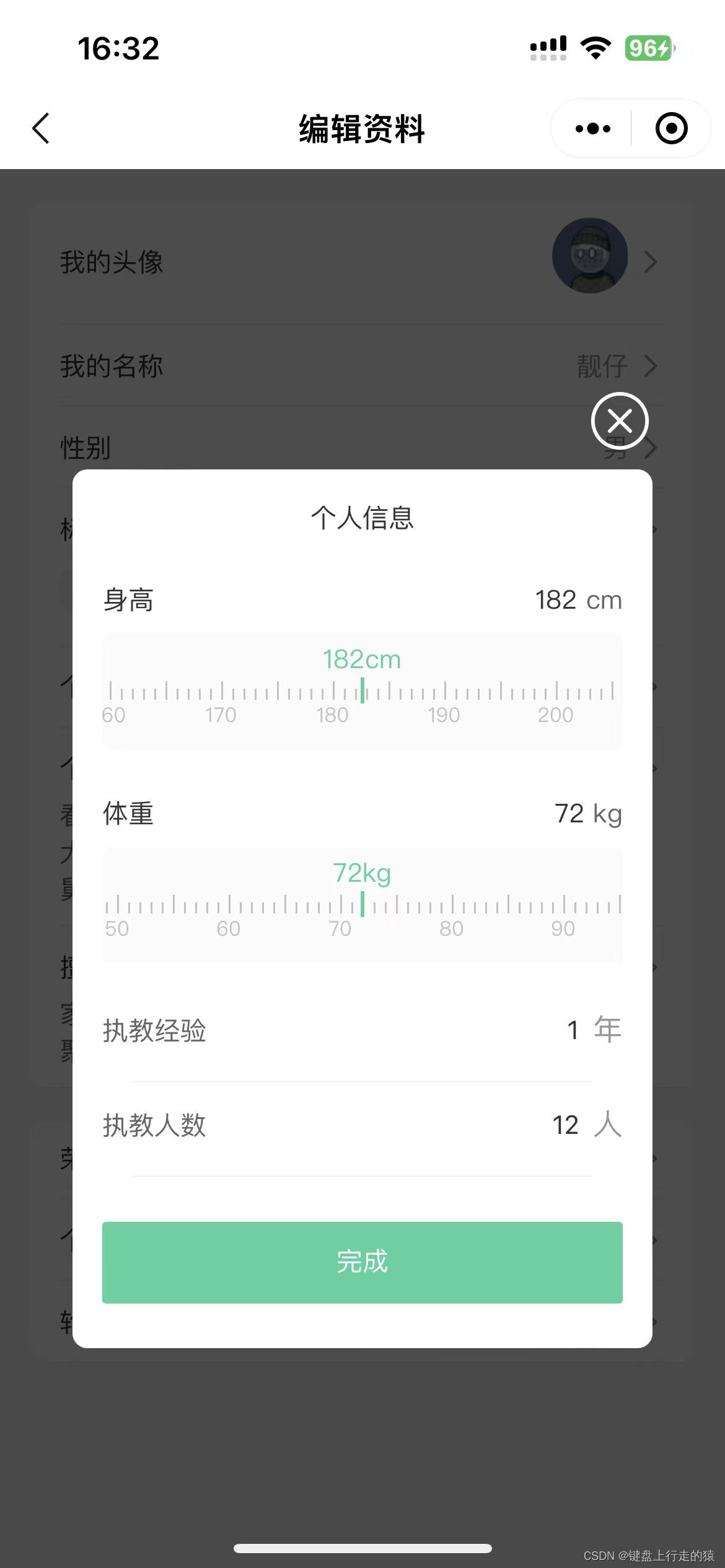
微信小程序,封装身高体重选择器组件
wxml代码: // 微信小程序的插值语法不支持直接使用Math <wxs src"./ruler.wxs" module"math"></wxs> <view class"ruler-container"><scroll-view scroll-left"{{scrollLeft}}" enhanced"{{tru…...

深度学习调参技巧
写完代码—> 小数据上降loss无nan—> 大数据没爆卡速度可以—> 实验log完好可视化loss稳步下降—>回头看实验结果 写完代码后,不要只是在小数据上降loss无nan,还要检查一下模型的输出是否符合预期,比如是否有明显的偏差或者异常值…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
