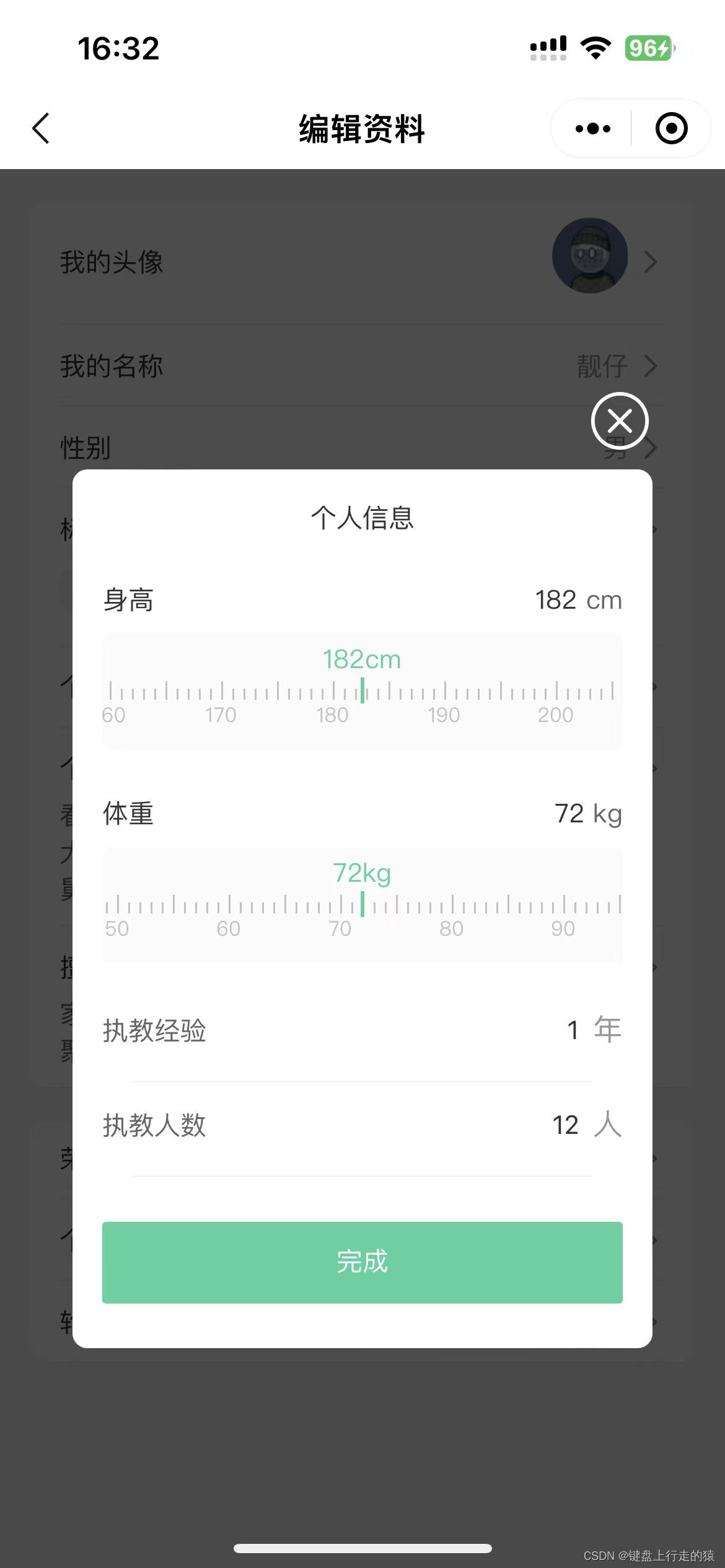
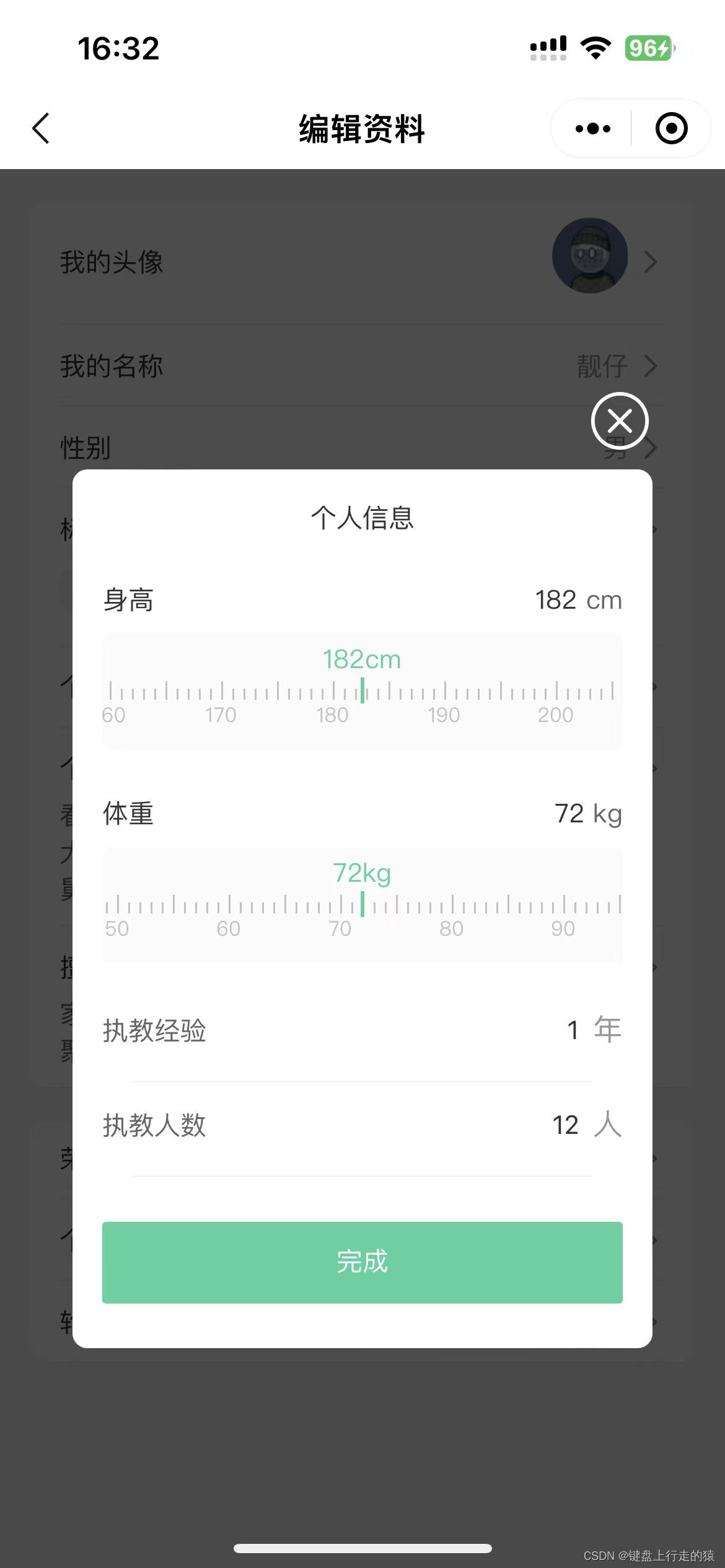
微信小程序,封装身高体重选择器组件

wxml代码:
// 微信小程序的插值语法不支持直接使用Math
<wxs src="./ruler.wxs" module="math"></wxs>
<view class="ruler-container"><scroll-view scroll-left="{{scrollLeft}}" enhanced="{{true}}" bounces="{{false}}" scroll-x="true" class="scroll-box" bindscroll="scroll">// 刻度<view class="ruler" style="width: {{(max-min)*6+1}}px;"><view wx:for="{{(max-min)+1}}" wx:key="item" style="display: flex;" class="scale" style="height: {{index%5===0?'20rpx':'12rpx'}};"></view></view>// 刻度值<view class="scale-value" style="width: {{(max-min)*6}}px;"><view class="zero">{{min}}</view><view class="scale-value-item" wx:for="{{math.ceil((max-min)/10)}}" wx:key="item">{{(index+1)*10+min}}</view></view></scroll-view><view class="value-box"><text>{{value}}{{unit}}</text><view class="line"></view></view>
</view>
scrollLeft 保证能选择到最小值和最大值
bounces 关闭ios的回弹效果,回弹之前会有显示复数和大于最大值的情况(也可以不关闭,设置例如:min = val<min?min:val)
宽度:"width: {{(max-min)*6+1}}px;"
6:间隔+刻度的宽度
+1 是额外加一个刻度,这样才完整。
高度:"height: {{index%5===0?'20rpx':'12rpx'}};"
index%5===0: 5的倍数为长刻度,否则为短刻度
wxs代码:
module.exports.ceil = function (val) {return Math.ceil(val);
}
wxs模块文档
ts代码:
Component({properties: {min: {type: Number,value: 0},max: {type: Number,value: 100},unit: {type: String,value: '单位'},defaultValue: {type: Number,value: 0},setvalue:Function},data: {value: 0,cache: 0,scrollLeft: 0},onShow() {const value = this.properties.defaultValuethis.setData({value,scrollLeft: value * 6})},attached() {const { defaultValue, min } = this.propertiessetTimeout(() => {this.setData({value: defaultValue,scrollLeft: (defaultValue - min) * 6})}, 100);},methods: {scroll: function (e: WechatMiniprogram.TouchEvent) {const scrollLeft = e.detail.scrollLeft + 1let value = Math.ceil(scrollLeft / 6)value = value ? value - 1 : valueif (value % 10 === 0 && Math.floor(value / 10) !== this.data.cache) {wx.vibrateShort({ type: 'light' })this.setData({cache: Math.floor(value / 10)})}this.setData({value: value + this.properties.min})this.triggerEvent('setvalue',value + this.properties.min)}}
})参数:
min:刻度最小值
max:刻度最大值
unit:单位
defaultValue:初始值
setvalue:自定义方法
css代码:
.ruler-container {position: relative;background: #FBFBFB;border-radius: 8rpx;.value-box {position: absolute;left: 50%;transform: translateX(-50%);top: 0;height: 70rpx;z-index: 99999999;width: 100rpx;display: flex;flex-direction: column;align-items: center;color: #46D2A1;font-size: 28rpx;line-height: 40rpx;padding-top: 8rpx;.line {width: 2px;height: 28rpx;background: #46D2A1;}}
}.scroll-box {height: 122rpx;
}.ruler {display: flex;align-items: flex-end;margin-top: 50rpx;padding: 0 50%;.scale {width: 1px;background-color: #C2C2C2;margin-right: 5px;&:last-child{margin-right: 0;}}
}.scale-value {display: flex;padding: 0 50%;position: relative;overflow: hidden;.scale-value-item {color: #C2C2C2;font-size: 22rpx;width: 60px;line-height: 32rpx;text-align: center;&:last-child{width: 30px;transform: translateX(50%);}}.zero{width: 30px;color: #C2C2C2;font-size: 22rpx;line-height: 32rpx;transform: translateX(-50%);text-align: center;}
}
相关文章:

微信小程序,封装身高体重选择器组件
wxml代码: // 微信小程序的插值语法不支持直接使用Math <wxs src"./ruler.wxs" module"math"></wxs> <view class"ruler-container"><scroll-view scroll-left"{{scrollLeft}}" enhanced"{{tru…...

深度学习调参技巧
写完代码—> 小数据上降loss无nan—> 大数据没爆卡速度可以—> 实验log完好可视化loss稳步下降—>回头看实验结果 写完代码后,不要只是在小数据上降loss无nan,还要检查一下模型的输出是否符合预期,比如是否有明显的偏差或者异常值…...

图论基础和表示(Java 实例代码)
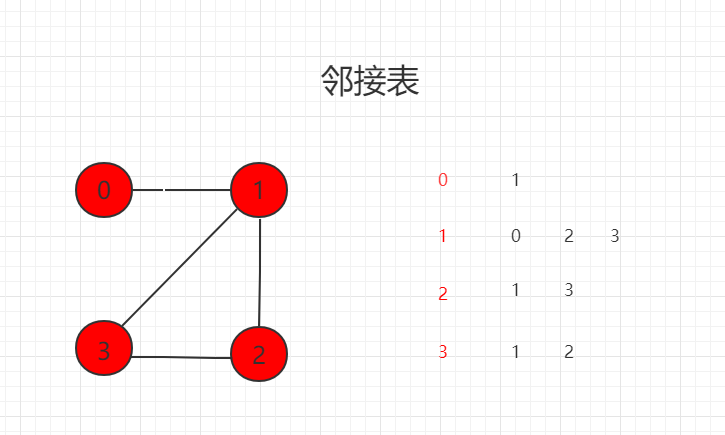
目录 图论基础和表示 一、概念及其介绍 二、适用说明 三、图的表达形式 Java 实例代码 src/runoob/graph/DenseGraph.java 文件代码: src/runoob/graph/SparseGraph.java 文件代码: 图论基础和表示 一、概念及其介绍 图论(Graph Theory)是离散数…...

各种数据库查询报错问题
文章目录 前言一、约束条件是自增,不能直接添加数据二、使用步骤1.引入库2.读入数据 总结 前言 记录常见的数据库使用问题,以及对应解决思路 一、约束条件是自增,不能直接添加数据 消息 8101,级别 16,状态 1…...

人效九宫格城市沙龙暨《人效九宫格白皮书》发布会 —上海站,圆满结束
8月11日,在上海龙之梦万丽酒店,由盖雅工场主办的人效九宫格城市沙龙暨《人效九宫格白皮书》发布会 —上海站,圆满结束。 近百位来自多个行业的企业管理者及人力资源从业者汇聚一堂,共同探讨企业如何将盈利模式从数量增长转为质量增…...

【C语言】文件操作 -- 详解
一、什么是文件 磁盘上的文件是文件。 1、为什么要使用文件 举个例子,当我们想实现一个 “通讯录” 程序时,在通讯录中新建联系人、删除联系人等一系列操作,此时的数据存储于内存中,程序退出后所有数据都会随之消失。为了让通讯录…...

飞天使-k8s基础组件分析-持久化存储
文章目录 emptyDirhostpathpv和pvc介绍nfs作为静态pv案例nfs作为动态pv案例使用本地文件夹作为pv改变默认存储类及回收策略参考文档 emptyDir 重启文件还有,但是如果杀了进程,则会丢失文件 创建pod # kubectl apply –f redis.yaml校验pod是否处于运行&…...

python连接PostgreSQL 数据库
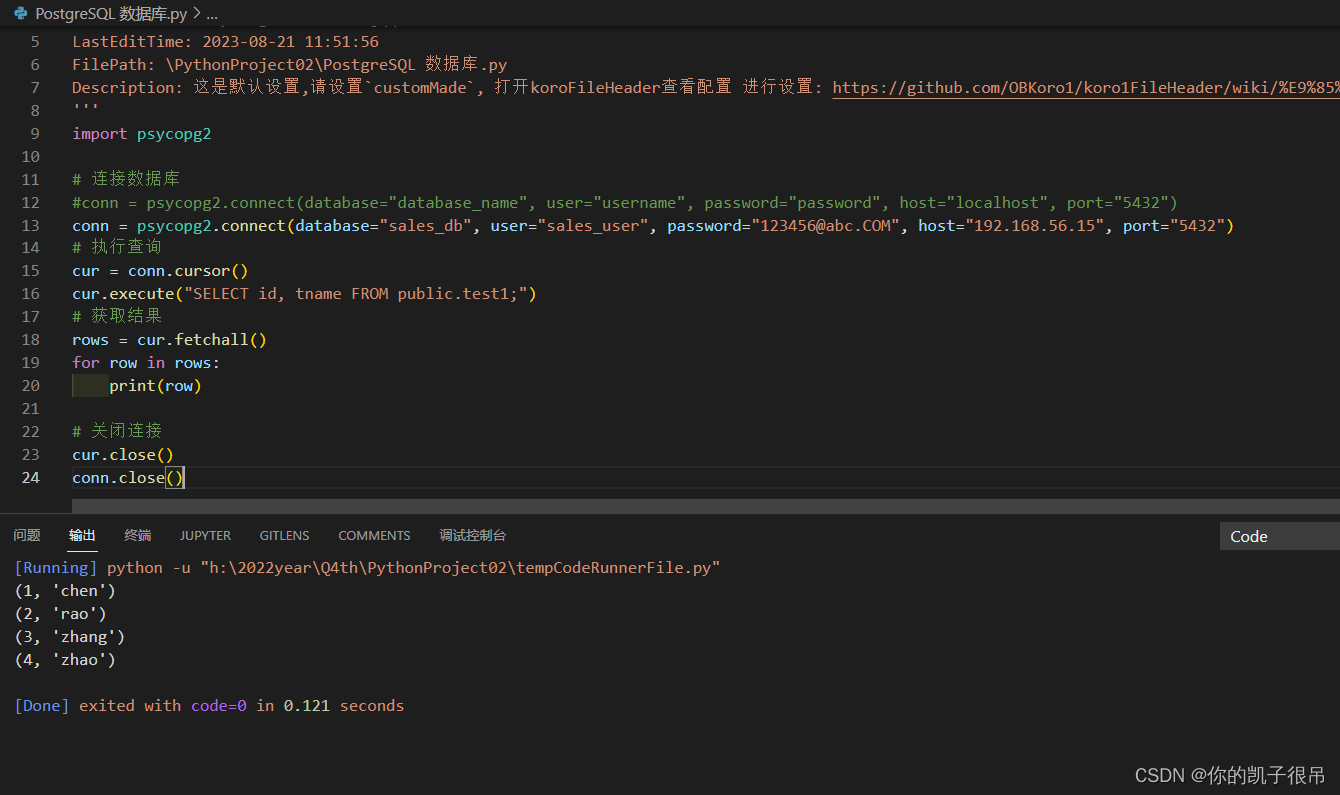
执行如下命令安装 pip3 install psycopg2 python代码 Author: tkhywang 2810248865qq.com Date: 2023-08-21 11:42:17 LastEditors: tkhywang 2810248865qq.com LastEditTime: 2023-08-21 11:51:56 FilePath: \PythonProject02\PostgreSQL 数据库.py Description: 这是默认设置…...

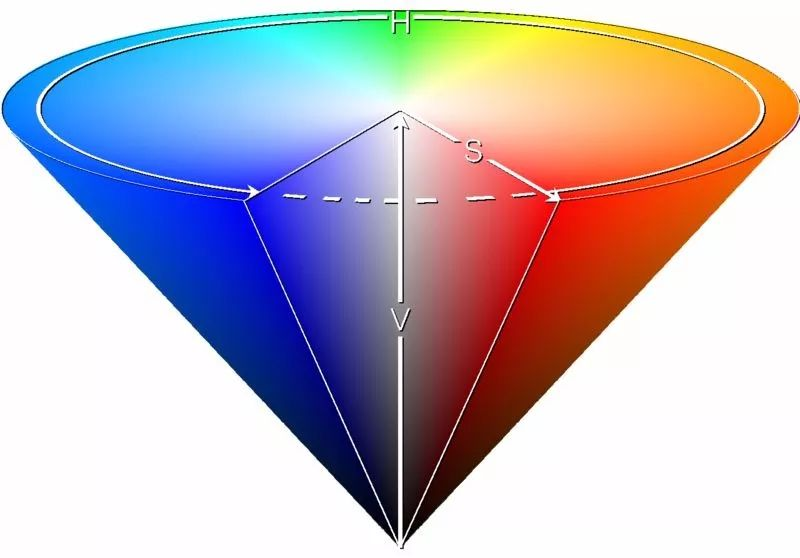
数字图像处理—— Lab、YCbCr、HSV、RGB之间互转
Lab “Lab” 图像格式通常指的是 CIELAB 色彩空间,也称为 Lab 色彩空间。它是一种用于描述人类视觉感知的颜色的设备无关色彩空间,与常见的 RGB 和 CMYK 色彩空间不同。CIELAB 由国际照明委员会(CIE)于1976年定义,用于…...

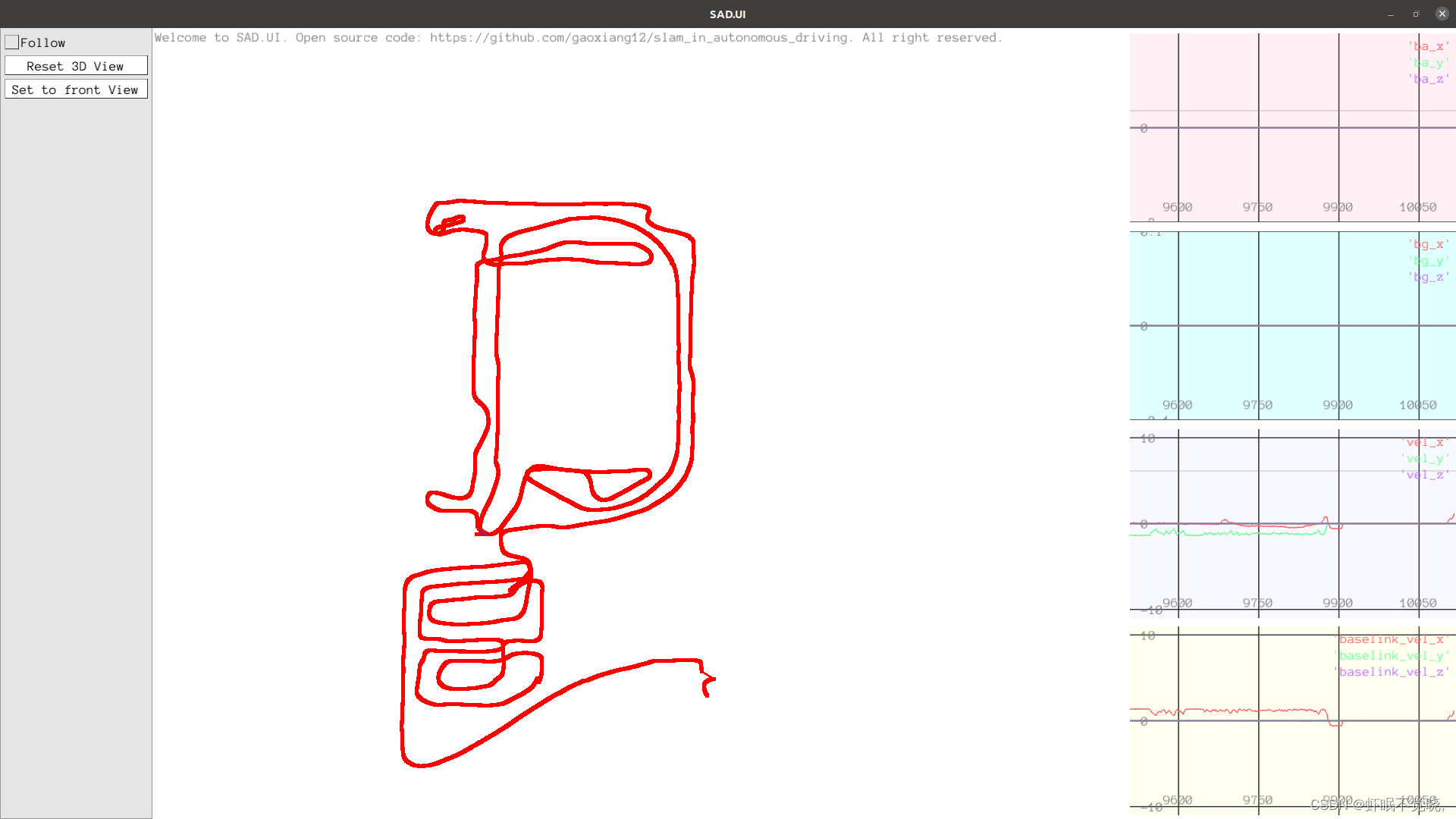
自动驾驶SLAM技术第四章习题2
在g2o的基础上改成ceres优化,高博都写好了其他的部分, 后面改ceres就很简单了. 这块我用的是ceres的自动求导,很方便,就是转化为模板仿函数的时候有点麻烦, 代码部分如下 ceres_type.h : ceres优化核心库的头文件 这个文件写的内…...

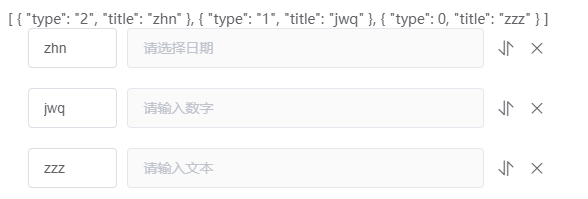
vue拖拽div盒子实现上下拖动互换
vue拖拽div盒子实现上下拖动互换 <div v-for"(item, index) in formList" :key"index" draggable"true"dragstart"handleDragStart($event, item)"dragenter"handleDragEnter($event, item)"dragover.prevent"han…...

Visual Studio 2022 右键单击项目没有出现View | View Class Diagram(Visual Studio 无法使用类设计器)
文章目录 问题描述原因.NET Core项目.NET Framework项目 问题描述 当我们在Solution Explorer窗口右键单击项目时,快捷菜单中没有出现“查看”,或者出现了“查看”,但是“查看”里没有View Class Diagram。 原因 首先你要确保你安装了类设…...

EFCore常见用法
EFCore官方文档置顶,看这个就行。下面的内容只是总结,算是备忘录。 一、创建和删除 //1、创建数据库和表 db.Database.EnsureCreated();//将创建数据库(如果不存在)并初始化数据库架构。 如果存在任何表 (包括另一 DbContext 类)…...

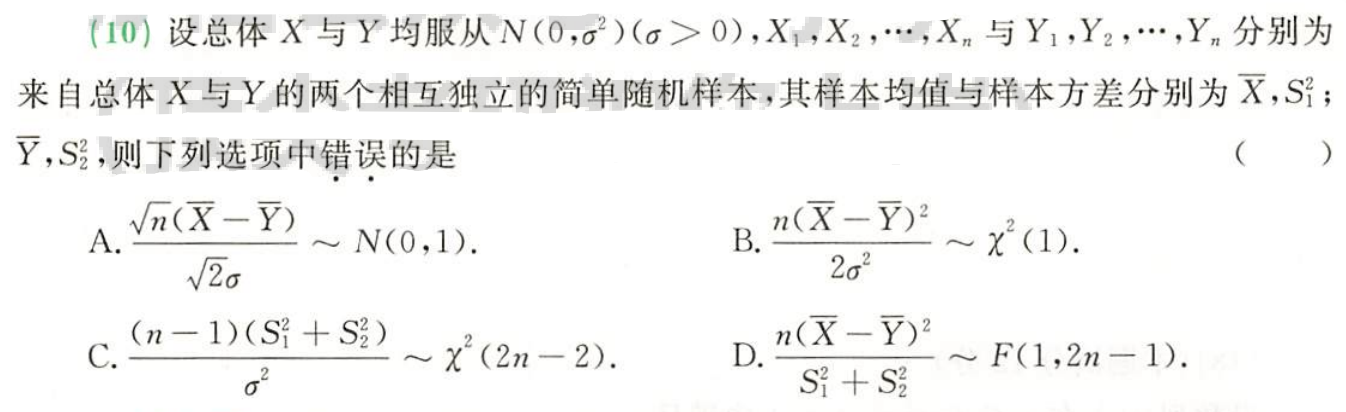
概率论与数理统计:第六章:数理统计
文章目录 Ch6. 数理统计(一) 总体与样本(二) 统计量 (5个)2.5个常用统计量3.矩的概念 (三) 抽样分布 (3个)0.上α分位点1.χ分布2.t分布3.F分布 (四) 抽样分布定理1.单个正态总体2.两个正态总体 Ch6. 数理统计 (一) 总体与样本 1.概念: (1)总体 (2)样本 简单随机…...

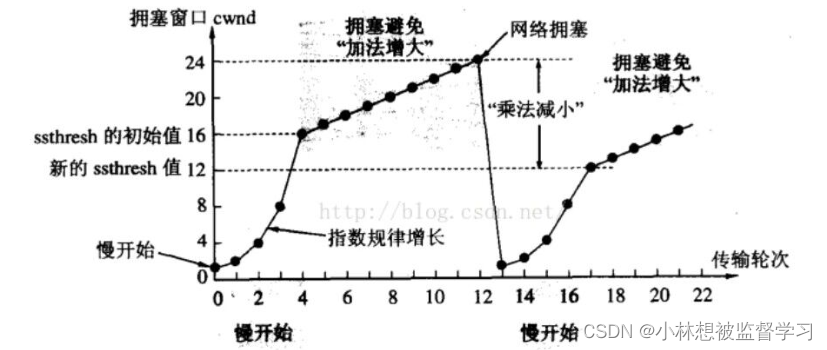
拥塞控制(TCP限制窗口大小的机制)
拥塞控制机制可以使滑动窗口在保证可靠性的前提下,提高传输效率 关于滑动窗口的属性以及部分机制推荐看TCP中窗口和滑动窗口的含义以及流量控制 拥塞控制出现的原因 看了上面推荐的博客我们已经知道了,由于接收方接收数据的能力有限,所以要通…...

校园供水系统智能管理
import pandas as pd data1pd.read_excel("C://Users//JJH//Desktop//E//附件_一季度.xlsx") data2pd.read_excel("C://Users//JJH//Desktop//E//附件_二季度.xlsx") data3pd.read_excel("C://Users//JJH//Desktop//E//附件_三季度.xlsx") data4…...

Flask-SocketIO和Flask-Login联合开发socketio权限系统
设置 Flask, Flask-SocketIO, Flask-Login: 首先,确保安装了必要的库: pip install Flask Flask-SocketIO Flask-Login基础设置: from flask import Flask, render_template, redirect, url_for, request from flask_socketio import SocketIO, emit from flask_…...

航空电子设备中的TSN通讯架构—直升机
前言 以太网正在迅速取代传统网络,成为航空电子设备和任务系统的核心高速网络。本文提出了以太网时间敏感网络(TSN)在航空电子设备上应用的技术优势问题。在实际应用中,TSN已成为一个具有丰富的机制和协议的工具箱,可满足与时间和可靠性相关…...

elment-ui中使用el-steps案例
el-steps案例 样式 代码 <div class"active-box"><div class"active-title">请完善</div><el-steps :active"active" finish-status"success" align-center><el-step title"第一步" /><…...

FPGA解析串口指令控制spi flash完成连续写、读、擦除数据
前言 最近在收拾抽屉时找到一个某宝的spi flash模块,如下图所示,我就想用能不能串口来读写flash,大致过程就是,串口向fpga发送一条指令,fpga解析出指令控制flah,这个指令协议目前就是: 55 AA …...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...
