js、PHP连接外卖小票机打印机方案(调用佳博、芯烨等)
前言:
目前开发需要用到电脑直接连接外卖小票机打印小票,查阅各种资料,使用 6612345浏览器 终于解决了这个问题。
效果:
PHP、js直接连接小票机并且自动出票。
支持的小票机:
目前测试可以的有:电脑A4打印机、佳博GP58MBIII(USB直连)、芯烨xp-58IIL(usb)。原则上可以支持所有USB连接的小票机,目前模板是按58MM设置的。
//打印Pos小票 begin
function print(arr){
var ip = $("#ip").val();
var port = $("#port").val();
if(ip==""||port==""){alert("ip,port不能为空"); return false;}
//处理食品数据
var foodsJson = '';
for (var i=0;i {
foodsJson = foodsJson + '{"shangpname":'+arr.foods[i].name +',"shuliang":'+ arr.foods[i].count+', "je":'+ arr.foods[i].price+'},';
}
var msg = '{'
+'"method":"' + 'printreport' +'"' /*报表类型 gridreport fastreport reportmachine 为空 将默认为gridreport */
+',"ReportType":"' + 'fastreport' +'"' /*报表类型 gridreport fastreport reportmachine 为空 将默认为gridreport */
+',"ReportName":"' + 'AAAlqs.fr3' +'"' /*报表文件名 POS小票 */
+',"ReportVersion":"' + '1' +'"' /*可选。报表版本, 为空则默认1 如果本地报表的版本过低 将从 ReportUrl 地址进行下载更新*/
+',"ReportUrl":"' + '' +'"' /*可选。为空 将不更新本地报表 , 如果本地报表不存在可以从该地址自动下载*/
//+',"ReportUrl":"' + 'http://localhost/test.fr3' +'"' /*可选。为空 将不更新本地报表 , 如果本地报表不存在可以从该地址自动下载*/
+',"Copies":"' + '1' +'"' /*可选。打印份数,支持指定打印份数。默认1份,如果为零,不打印,只返回报表生成的pdf,jpg等文件*/
+',"PrinterName":"' + arr.usb +'"' /*可选。指定打印机,为空的话 使用默认打印机, 请在 控制面板 -> 设备和打印机 中查看您的打印机的名称 */
+',"PrintOffsetX":"' + '0' +'"' /*可选。打印右偏移,单位厘米。报表的水平方向上的偏移量,向右为正,向左为负。*/
+',"PrintOffsetY":"' + '0' +'"' /*可选。打印下偏移,单位厘米。 报表的垂直方向上的偏移量,向下为正,向上为负。*/
+',"Preview":"' + '0' +'"' /*可选。是否预览,和主界面设置的效果一样 为空默认不预览, 0:不预览,1:预览(弹出导出的pdf,jpg等文件)。*/
+',"token":"' + 'aa' +'"' /*可选。只要token值在列表中 方可打印*/
+',"taskId":"' + '1234567' +'"' /*可选。多个打印任务同时打印时,根据该id确定返回的是哪个打印任务。 */
+',"exportfilename":"' + '' +'"' /*可选。自定义 导出 文件名称 为空 或者 自定义名称 如 test */
+',"exportfiletype":"' + '' +'"' /*可选。自定义 导出 文件格式 为空 或者 自定义名称 如 pdf */
+',"AField": [' ///*字段, type ftBlob (base64格式) ,ftString ftInteger ftBoolean, ftFloat, ftCurrency,ftDateTime, size (ftString 设置为实际长度,其他的设置为0,例如 ftInteger ftBlob 等设置为0 )
+'{"type": "ftString", "name": "title","size": 255,"required": true},'
+'{"type": "ftString", "name": "subTitle","size": 255,"required": false},'
+'{"type": "ftString", "name": "deskname","size": 255,"required": false},'
+'{"type": "ftString", "name": "djh","size": 255,"required": false},'
+'{"type": "ftString", "name": "czy","size": 255,"required": false},'
+'{"type": "ftString", "name": "starttime","size": 255,"required": false},'
+'{"type": "ftString", "name": "tf","size": 255,"required": false},'
+'{"type": "ftString", "name": "ysje","size": 255,"required": false},'
+'{"type": "ftString", "name": "yhje","size": 255,"required": false},'
+'{"type": "ftString", "name": "sjje","size": 255,"required": false},'
+'{"type": "ftString", "name": "kahao","size": 255,"required": false},'
+']'
+',"AData": [' ///*数据行
+'{"title":'+ arr.shopname+arr.num
+', "subTitle": "订单号:'+arr.ordernumstore
+'", "deskname": "时间:'+arr.time
+'", "djh": "地址:'+arr.address
+'", "czy": "姓名:'+arr.person
+'", "starttime": "电话:'+arr.tel
+'", "tf": "", "ysje":'+ arr.peisong
+', "yhje":'+arr.amount
+', "sjje":'+ arr.noteTex
+', "kahao": "890001"},'
+']'
+',"BField": [' ///*字段, type ftBlob (base64格式) ,ftString ftInteger ftBoolean, ftFloat, ftCurrency,ftDateTime, size (ftString 设置为实际长度,其他的设置为0,例如 ftInteger ftBlob 等设置为0 )
+'{"type": "ftString", "name": "shangpname","size": 255,"required": true},'
+'{"type": "ftString", "name": "shuliang","size": 255,"required": false},'
+'{"type": "ftString", "name": "je","size": 255,"required": false},'
+']'
+',"BData": [' ///*数据行
+foodsJson
+']'
+ '}';
jQuery.support.cors = true; //写到$.ajax $.get $.post 前面 解决 jQuery.Ajax IE8,9 无效(CORS跨域)
$.ajax({
async : false, //循环打印时, async 必须设置为 false,则所有的请求均为同步请求,在没有返回值之前,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
url : "http://"+ip+":"+port+"/",
type : "POST",
contentType: "application/x-www-form-urlencoded", //要这样设置
//contentType: "application/json", //错误方式
dataType : "json", //设置为 json 格式
//dataType : "text", //设置为 text 格式 也可以,但是返回的结果需要自己解析判断
//crossDomain: true, //crossDomain true 或者false 无所谓,不用设置的
data : msg,
beforeSend: function (XMLHttpRequest) {
// beforeSend 函数里 不允许添加任何 东西
//XMLHttpRequest.setRequestHeader("token", 'abcd1234'); //不允许 使用jQuery发送AJAX请求时在header中添加Token
},
success: function(data){
// console.log(JSON.stringify(data));
if(data.status=="ok"){
// alert("打印成功:"+data.data);
console.log('订单id')
console.log(arr.id)
var audio= new Audio("/tip.mp3");//这里的路径写上mp3文件在项目中的绝对路径
audio.play();//播放
isDayin(arr.id);
}else{
// alert("打印失败:"+data.data);
}
},
error: function(data){
//console.log(status, response);
console.log(JSON.stringify(data));
// alert("连接打印机失败"+arr.usb);
}
});
}
//打印Pos小票 end
效果图:
相关文章:

js、PHP连接外卖小票机打印机方案(调用佳博、芯烨等)
前言: 目前开发需要用到电脑直接连接外卖小票机打印小票,查阅各种资料,使用 6612345浏览器 终于解决了这个问题。 效果: PHP、js直接连接小票机并且自动出票。 支持的小票机: 目前测试可以的有:电脑A4打印…...

window定时备份MySQL数据库,默认备份7天,一小时备份一次
echo off setlocalrem 在Windows中添加任务计划以执行批处理脚本,请按照以下步骤操作:rem 打开Windows的“任务计划程序”应用程序。你可以通过按下Win R键,在运行对话框中输入taskschd.msc,然后按回车键来打开它。rem 在任务计划…...

正则中常见的流派及其特性
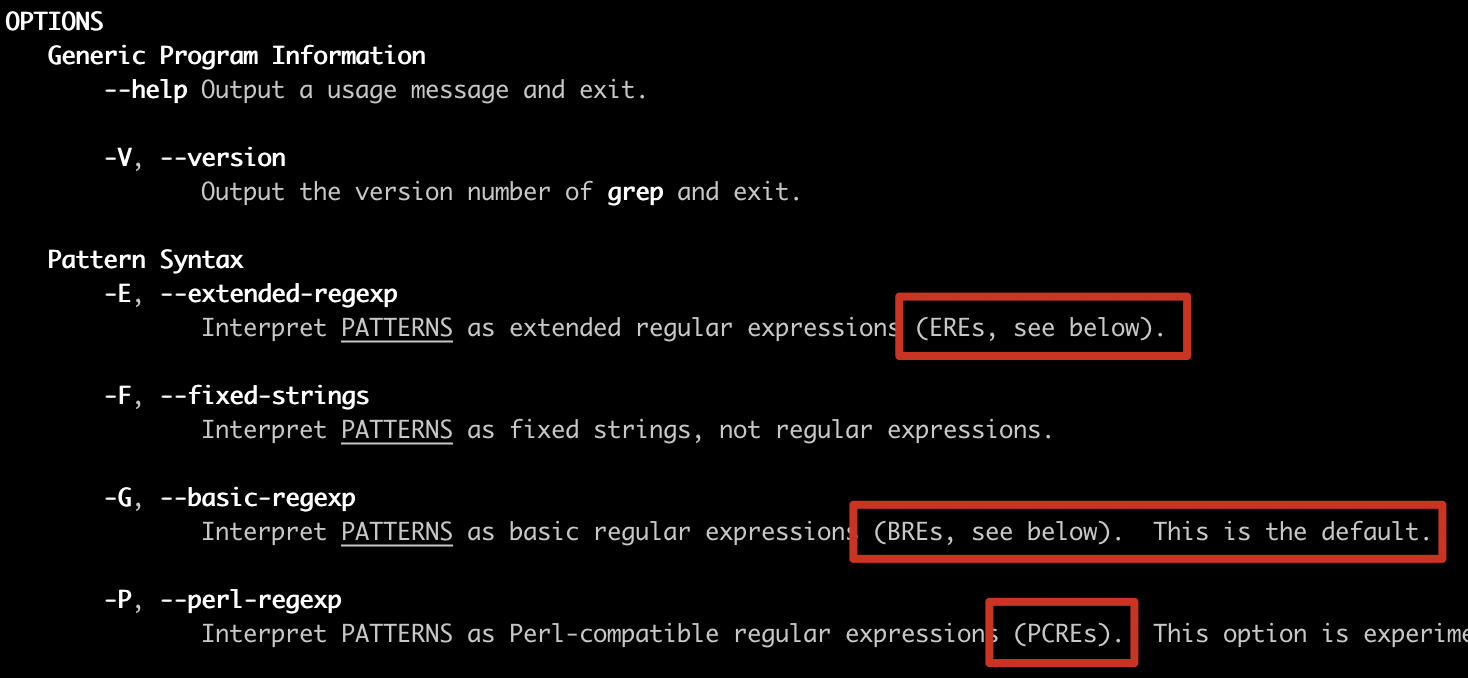
目前正则表达式主要有两大流派(Flavor):POSIX 流派与 PCRE 流派。 1、 POSIX 流派 POSIX 规范定义了正则表达式的两种标准: BRE 标准(Basic Regular Expression 基本正则表达式);ERE 标准&am…...

.net6.0引用的dll放置单独的文件夹
.net6.0 采用原有的设置方法不起作用 <?xml version"1.0" encoding"utf-8" ?> <configuration><startup> <supportedRuntime version"v4.0" sku".NETFramework,Versionv4.8" /></startup><runtim…...

CMake:检测外部库---自定义find模块
CMake:检测外部库---自定义find模块 导言项目结构CMakeLists.txt附录 导言 上一篇,我们了解了CMake其中一种自定义检测外部库的方式,本篇将展示通过编写一个find模块来定位系统上的ZeroMQ库,以便能够在非Unix操作系统上检测该库。 项目结构…...

vue直接使用高德api
第一步:在index.html 引入 <script src"https://webapi.amap.com/maps?v2.0&key你的key"></script>第二步:在你需要地图的时候 放入 <template><div style"width: 200px; height: 200px"><div id&q…...

Setting
目录 1 Setting 1.1.1 getChildList 1.1.2 getGroupList 1.1.3 setListener setOnChildClickListenermSettingList.setOnChildClickListener(new OnChildClickListener() {onChildClick...

时序预测 | Matlab实现SO-CNN-BiGRU蛇群算法优化卷积双向门控循环单元时间序列预测
时序预测 | Matlab实现SO-CNN-BiGRU蛇群算法优化卷积双向门控循环单元时间序列预测 目录 时序预测 | Matlab实现SO-CNN-BiGRU蛇群算法优化卷积双向门控循环单元时间序列预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 时序预测 | Matlab实现SO-CNN-BiGRU蛇群算法优化…...

论文浅尝 | KRACL-利用图上下文和对比学习的稀疏KG补全
笔记整理:李娟,浙江大学博士,研究方向为知识图谱表示学习 论文链接:https://arxiv.org/pdf/2208.07622.pdf 代码链接:https://github.com/TamSiuhin/KRACL 介绍 知识图谱(KG)通常是不完整的&…...

【C++】右值引用,移动语义,完美转发
目录 右值引用移动语义拷贝构造与移动构造 万能引用与完美转发 右值引用 左值:可以出现在赋值符号的左边和右边,左值可以取地址。 右值:右值可以出现在赋值符号右边,不能出现在左边,右值不能取地址。 左值/右值引用就…...

【AI】即使AI 时代,程序员也无需焦虑
🚀欢迎来到本文🚀 🍉个人简介:陈童学哦,目前学习C/C、算法、Python、Java等方向,一个正在慢慢前行的普通人。 🏀系列专栏:陈童学的日记 💡其他专栏:CSTL&…...

Django实现DRF数据API接口格式封装
通常在进行前后端分离开发的时候,前端Vue调用后端接口都需要一个状态信息以及数据结合起来的数据。 如果是没有经过加工的API接口访问的数据一般是这样的。 [{"id": 1, "type": "1", "start": "2023-08-24", "end&qu…...

[Go版]算法通关村第十三关白银——数字数学问题之数组实现加法、幂运算
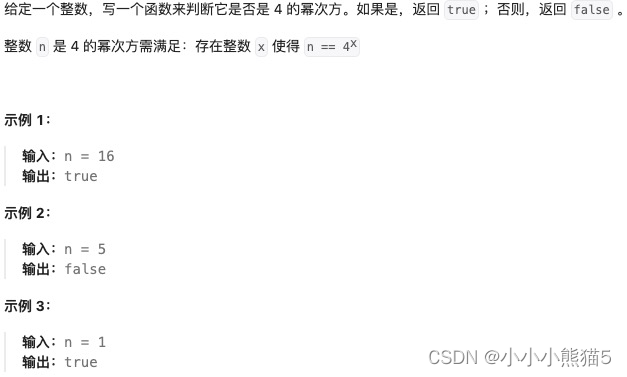
目录 数组实现加法专题题目:数组实现整数加法思路分析:数组末尾开始,逐个元素1,10就进位,!10就退出复杂度:时间复杂度 O ( n ) O(n) O(n)、空间复杂度 O ( n ) O(n) O(n)Go代码 题目:字符串加法…...

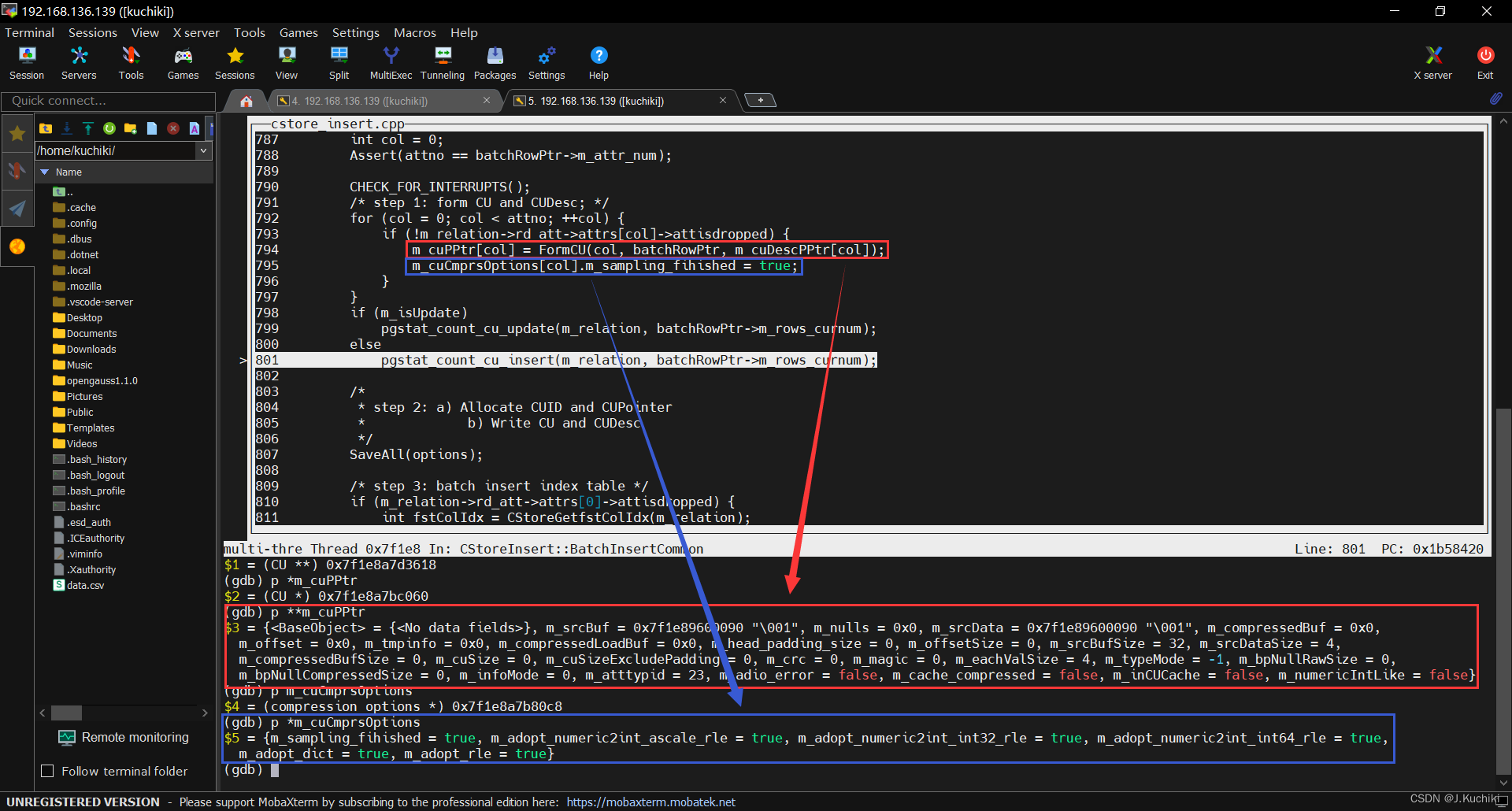
【 OpenGauss源码学习 —— 列存储(Insert)】
列存储(Insert) 概述相关函数ExecInsertRelationData 结构体FormData_pg_class 结构体HeapInsertCStore函数InsertArg 结构体CStoreInsert 类CStoreInsert::InitInsertArg函数heap_deform_tuple 函数bulkload_rows 结构体append_one_tuple 函数bulkload_…...

Android 13.0 framework中实现默认长按电源键弹出关机对话框功能
1.前言 在13.0的系统定制化开发中,在12.0的系统之前默认的都是长按电源键弹出关机对话框,而在13以后 就改成音量+电源键弹出对话框,由于使用不方便,所以就改成默认长按弹出关机对话框功能 2.framework中实现默认长按电源键弹出关机对话框功能的核心类 frameworks/base/s…...

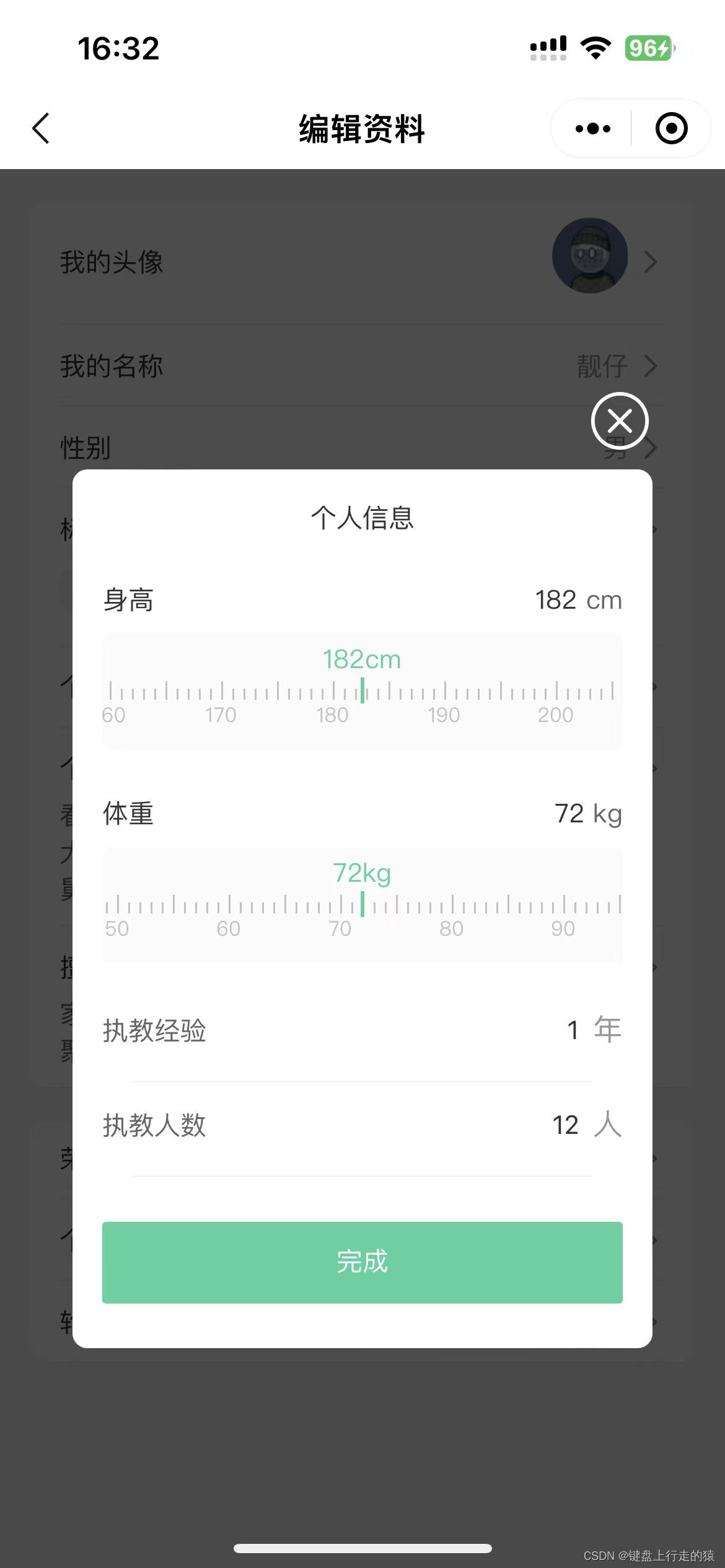
微信小程序,封装身高体重选择器组件
wxml代码: // 微信小程序的插值语法不支持直接使用Math <wxs src"./ruler.wxs" module"math"></wxs> <view class"ruler-container"><scroll-view scroll-left"{{scrollLeft}}" enhanced"{{tru…...

深度学习调参技巧
写完代码—> 小数据上降loss无nan—> 大数据没爆卡速度可以—> 实验log完好可视化loss稳步下降—>回头看实验结果 写完代码后,不要只是在小数据上降loss无nan,还要检查一下模型的输出是否符合预期,比如是否有明显的偏差或者异常值…...

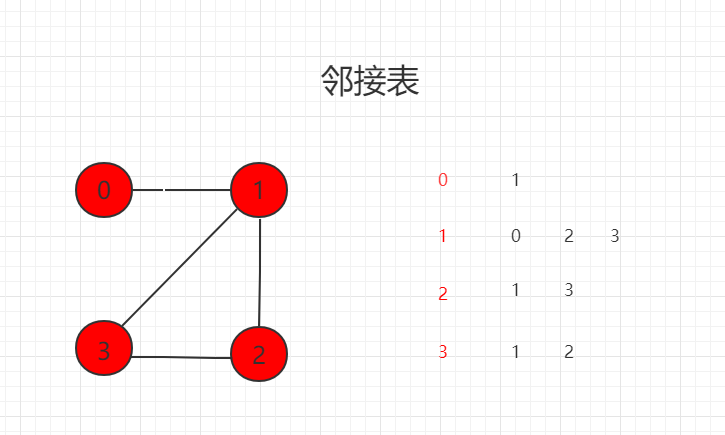
图论基础和表示(Java 实例代码)
目录 图论基础和表示 一、概念及其介绍 二、适用说明 三、图的表达形式 Java 实例代码 src/runoob/graph/DenseGraph.java 文件代码: src/runoob/graph/SparseGraph.java 文件代码: 图论基础和表示 一、概念及其介绍 图论(Graph Theory)是离散数…...

各种数据库查询报错问题
文章目录 前言一、约束条件是自增,不能直接添加数据二、使用步骤1.引入库2.读入数据 总结 前言 记录常见的数据库使用问题,以及对应解决思路 一、约束条件是自增,不能直接添加数据 消息 8101,级别 16,状态 1…...

人效九宫格城市沙龙暨《人效九宫格白皮书》发布会 —上海站,圆满结束
8月11日,在上海龙之梦万丽酒店,由盖雅工场主办的人效九宫格城市沙龙暨《人效九宫格白皮书》发布会 —上海站,圆满结束。 近百位来自多个行业的企业管理者及人力资源从业者汇聚一堂,共同探讨企业如何将盈利模式从数量增长转为质量增…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...
