uniapp 自定义手机顶部状态栏(适配状态栏高度)
开启页面自定义导航栏功能
uniapp 在 pages.json 页面设置了全局的 globalStyle 的 "navigationStyle": "custom" 或单页面的 style 的 "navigationStyle": "custom" 之后页面顶部就没有自带的导航栏了,这时用户可自定义该页面的顶部导航栏。
示例代码
HTML
<template><view class="page"><view :style="{width: '100%', height: statusBarHeight + 'px'}"></view><view class="top-tab flex-c" :style="{height: navHeight + 'px'}"><view class="title" v-if="title">{{title}}</view></view></view>
</template>js(示例为:vue 3 的 js)
<script setup>import {ref,reactive} from 'vue'// 手机屏幕信息const window = uni.getWindowInfo()// 胶囊信息let menu = uni.getMenuButtonBoundingClientRect()const statusBarHeight = ref(0)statusBarHeight.value = window.statusBarHeight // 手机状态栏高度const navHeight = ref(0)navHeight.value = (menu.top - window.statusBarHeight) * 2 + menu.height // 导航栏高度</script>以上就是关于 uniapp 自定义页面状态栏的核心代码了,这样的自定义状态栏是自动适配手机的状态栏的。
相关文章:
)
uniapp 自定义手机顶部状态栏(适配状态栏高度)
开启页面自定义导航栏功能 uniapp 在 pages.json 页面设置了全局的 globalStyle 的 "navigationStyle": "custom" 或单页面的 style 的 "navigationStyle": "custom" 之后页面顶部就没有自带的导航栏了,这时用户可自定义该…...

【LeetCode】1448.统计二叉树中好节点的数目
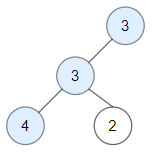
题目 给你一棵根为 root 的二叉树,请你返回二叉树中好节点的数目。 「好节点」X 定义为:从根到该节点 X 所经过的节点中,没有任何节点的值大于 X 的值。 示例 1: 输入:root [3,1,4,3,null,1,5] 输出:4 …...

C语言基础之——数组
前言:本篇文章,我们将对一维数组,和二维数组进行展开式的讲解,并进行实际应用。 目录 一.一维数组 1.一维数组的创建和初始化 (1)数组的创建 (2)数组的初始化 2.一维数组的使用…...

c# 插入排序
插入排序(Insertion Sort):将未排序的元素逐个插入到已排序的序列中的正确位置。 原始数据:{4,3,2,90,10} 第一个循环j0 首先取出索引为1的元素 3 ,索引为0的元素4&…...

action和mutation之间的利用 代码解释
场景:购物车点击按钮 context.commit(‘changeCount’, { goodsNum, goodsId })解释这段代码 这段代码是在使用 Vuex 进行状态管理时常见的一种写法。下面对代码进行解释: context.commit 是 Vuex 中的一个方法,用于触发一个名为 changeC…...

WPF基础入门-Class4-WPF绑定
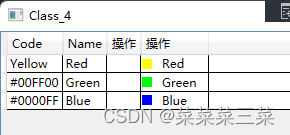
WPF基础入门 Class4:WPF绑定 1、cs文件中设置需要绑定的数据: public partial class Class_4 : Window{public Class_4(){InitializeComponent();List<Color> test new List<Color>();test.Add(new Color() { Code "Yellow",…...

【广州华锐互动】VR高校虚拟实验教学平台提供丰富的资源支持,提高教学效果
随着科技的不断进步,虚拟现实(VR)技术已经逐渐渗透到各个领域,其中包括教育。 广州华锐互动利用VR虚拟现实技术打造的VR高校虚拟实验教学平台,是一种新型的教学工具,它提供了一个在线的教学资源管理平台,包含教学平台、…...

pytorch学习(7)——神经网络优化器torch.optim
1 optim 优化器 PyTorch神经网络优化器(optimizer)通过调整神经网络的参数(weight和bias)来最小化损失函数(Loss)。 学习链接: https://pytorch.org/docs/stable/optim.html 1.1 优化器基类 使…...

leetcode做题笔记101. 对称二叉树
给你一个二叉树的根节点 root , 检查它是否轴对称。 思路一:递归 bool isSymmetric(struct TreeNode* root){if (root NULL) return true;return fun(root->left, root->right); }int fun(struct TreeNode* l_root, struct TreeNode* r_root) {…...

边缘计算相关概念--学习笔记
一.边缘计算概念 边缘计算将数据的处理,应用程序的运行甚至一些功能服务的实现,由网络中心下放到网络边缘的节点上,在网络边缘侧的智能网关上就近采集并且处理数据,不需要将大量未处理的数据上传到远程的大数据平台。边缘计算理论…...

flutter windows编译错误 flutter_assemble.vcxproj
flutter 编译windows是出现错误。 [ 44 ms] d:\Program Files\Microsoft Visual Studio\2022\Community\MSBuild\Microsoft\VC\v170\Microsoft.CppCommon.targets(248,5): error MSB8066: ��E:\work\kkview_kuaichuan\kkview_kuaichuan\build\windows\C…...

通过运行中的容器生成 Docker Compose 配置文件
背景 笔者之前有一次不小心删除了原始的 docker-compose.yml 文件,不过正在运行的 Docker 容器还在,找了许久,发现一个方法可以从这些容器中生成一个等效的 Docker Compose 配置文件。本文将介绍使用 autocompose 工具从正在运行的容器中反向…...

rancher界面无法登陆问题解决,登录超时;
1.找到rancher主机,查看日志 docker ps | grep rancher # rancher 容器 名称 jolly_ptolemy docker logs -f jolly_ptolemy 日志提示, java.sql.SQLException: Got error 28 from storage engine,磁盘满了 2.磁盘管理 df -h #查看磁盘使…...

Django(6)-django项目自动化测试
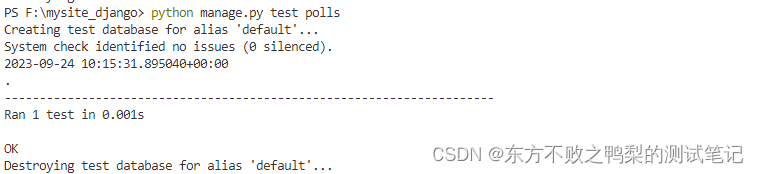
Django 应用的测试应该写在应用的 tests.py 文件里。测试系统会自动的在所有以 tests 开头的文件里寻找并执行测试代码。 我们的 polls 应用现在有一个小 bug 需要被修复:我们的要求是如果 Question 是在一天之内发布的, Question.was_published_recentl…...

【AUTOSAR】【CAN通信】CanNm
目录 一、概述 二、说明 三、功能说明 3.1 协调算法 3.2 操作模式 3.2.1 网络模式...

拼多多淘宝大量缓存商品数据用什么格式提供比较好?
众所周知,淘宝拼多多是我国主流的电商平台,其上有大量的商品数据。很多商家会通过API来访问他们的商品数据,根据API的调用次数收费。第三方数据公司提供电商数据接口API,采集实时数据。但是,在他们的服务器上有大量的缓…...

【校招VIP】前端校招考点之页面转换算法
考点介绍: 在地址映射过程中,若在页面中发现所要访问的页面不在内存中,则产生缺页中断。当发生缺页中断时,如果操作系统内存中没有空闲页面,则操作系统必须在内存选择一个页面将其移出内存,以便为即将调入的…...

android 下载网络文件
工具类 import android.app.ProgressDialog; import android.content.Context; import android.os.AsyncTask; import android.os.Environment; import android.util.Log;import java.io.BufferedInputStream; import java.io.File; import java.io.FileOutputStream; import …...

springboot定时任务:同时使用定时任务和websocket报错
背景 项目使用了websocket,实现了消息的实时推送。后来项目需要一个定时任务,使用org.springframework.scheduling.annotation的EnableScheduling注解来实现,启动项目之后报错 Bean com.alibaba.cloud.sentinel.custom.SentinelAutoConfiguration of t…...

CSS3渐变及2D转换
CSS3渐变及2D转换 持续更新哦… 1、css3渐变 概念: CSS3渐变(gradient)可以让你在两个或多个指定的颜色之间显示平 稳的过渡。以前,你必须使用图像来实现这些效果,现在通过使用 CSS3的渐变(gradients)即可实现。此外,渐变效果的元素在放大…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
