Linux 下 Mysql 的使用(Ubuntu20.04)
文章目录
- 一、安装
- 二、使用
- 2.1 登录
- 2.2 数据库操作
- 2.2.1 创建数据库
- 2.2.2 删除数据库
- 2.2.3 创建数据表
- 参考文档
一、安装
Linux 下 Mysql 的安装非常简单,一个命令即可:
sudo apt install mysql-server
检查安装是否成功,输入:
mysql -V

二、使用
2.1 登录
连接服务器时,需要提供用户名和密码
# 连接远程服务器
mysql -h host -u user -p
# 在本地连接本地的Mysql
mysql -u user -p
初次登录可以使用root账户,然后在root账户中创建新用户,再使用上面的命令登录
# 登录 root 用户(密码是安装的时候让填的,如果没有填就是没有密码)
sudo mysql -u root# 将new_user和new_password替换为要创建的新用户的用户名和密码
CREATE USER 'new_user'@'localhost' IDENTIFIED BY 'new_password';# 这步很重要,赋予new_user用户所有权限,否则在后续操作时会提示该用户没有权限
GRANT ALL PRIVILEGES ON *.* TO 'new_user'@'localhost' WITH GRANT OPTION;# 退出当前Mysql用户
exit# 登录新创建的用户
$ mysql -u new_user -p
如果要查看更多的Mysql的选项列表,可以输入
mysql --help
2.2 数据库操作
使用SHOW语句可以找出服务器上当前存在哪些数据库:
# SHOW DATABASES;或者换成小写都是可以的
mysql> SHOW DATABASES;
+--------------------+
| Database |
+--------------------+
| RUNOOB |
| information_schema |
| mysql |
| performance_schema |
| sys |
+--------------------+
5 rows in set (0.00 sec)
2.2.1 创建数据库
在登陆 MySQL 服务后,使用 create 命令创建数据库,语法如下:
CREATE DATABASE 数据库名;
# 创建数据库
mysql> CREATE DATABASE test;
Query OK, 1 row affected (0.03 sec)mysql> show databases;
+--------------------+
| Database |
+--------------------+
| RUNOOB |
| information_schema |
| mysql |
| performance_schema |
| sys |
| test |
+--------------------+
6 rows in set (0.00 sec)
USE命令用于切换当前连接的活动数据库,当连接到MySQL服务器时,默认情况下可能没有选择任何数据库。为了执行针对特定数据库的SQL查询(例如SELECT、INSERT、UPDATE、DELETE等),需要先告诉MySQL想要操作哪个数据库
USE 数据库名;
2.2.2 删除数据库
drop 命令删除数据库,命令格式:
drop database 数据库名;
2.2.3 创建数据表
创建MySQL数据表的SQL通用语法:
CREATE TABLE table_name (column_name column_type);
Mysql数据类型:https://www.runoob.com/mysql/mysql-data-types.html
# 创建一个表
mysql> create table test_table (name VARCHAR(100));
Query OK, 0 rows affected (0.14 sec)# 查看表的情况
mysql> show tables;
+----------------+
| Tables_in_test |
+----------------+
| test_table |
+----------------+
1 row in set (0.00 sec)# 查看表中情况
mysql> DESCRIBE test_table;
+-------+--------------+------+-----+---------+-------+
| Field | Type | Null | Key | Default | Extra |
+-------+--------------+------+-----+---------+-------+
| name | varchar(100) | YES | | NULL | |
+-------+--------------+------+-----+---------+-------+
1 row in set (0.01 sec)
参考文档
https://dev.mysql.com/doc/refman/8.1/en/entering-queries.html
https://www.runoob.com/mysql/mysql-connection.html
相关文章:

Linux 下 Mysql 的使用(Ubuntu20.04)
文章目录 一、安装二、使用2.1 登录2.2 数据库操作2.2.1 创建数据库2.2.2 删除数据库2.2.3 创建数据表 参考文档 一、安装 Linux 下 Mysql 的安装非常简单,一个命令即可: sudo apt install mysql-server检查安装是否成功,输入: …...

牛客练习赛114
A.最后有0得数肯定是10得倍数,然后直接排序即可 #include<bits/stdc.h> using namespace std; const int N 1e610,mod1e97; int n; void solve(){cin>>n;vector<int> a(n);for(auto&i:a) cin>>i;sort(a.begin(),a.end(),greater<&g…...

Http与Https
1.简单介绍 HTTP:最广泛应用的网络通信协议,基于TCP,数据传输简单高效,数据是明文。 HTTPS:是HTTP的加强版,是HTTPSSL。在HTTP的基础上加了安全机制,一方面保证数据的安全传输,另一…...

前端通信(渲染、http、缓存、异步、跨域)自用笔记
SSR/CSR:HTML拼接?网页源码?SEO/交互性 SSR (server side render)服务端渲染,是指由服务侧(server side)完成页面的DOM结构拼接,然后发送到浏览器,为其绑定状…...

43.227.198.x怎么检查服务器里是否中毒情况?
要检查43.227.198.1服务器是否中毒,可以执行以下步骤: 运行杀毒软件:运行已安装的杀毒软件进行全盘扫描,查看是否有病毒或恶意软件。如果发现病毒或恶意软件,立即将其删除或隔离。 检查系统文件:检查服务器…...

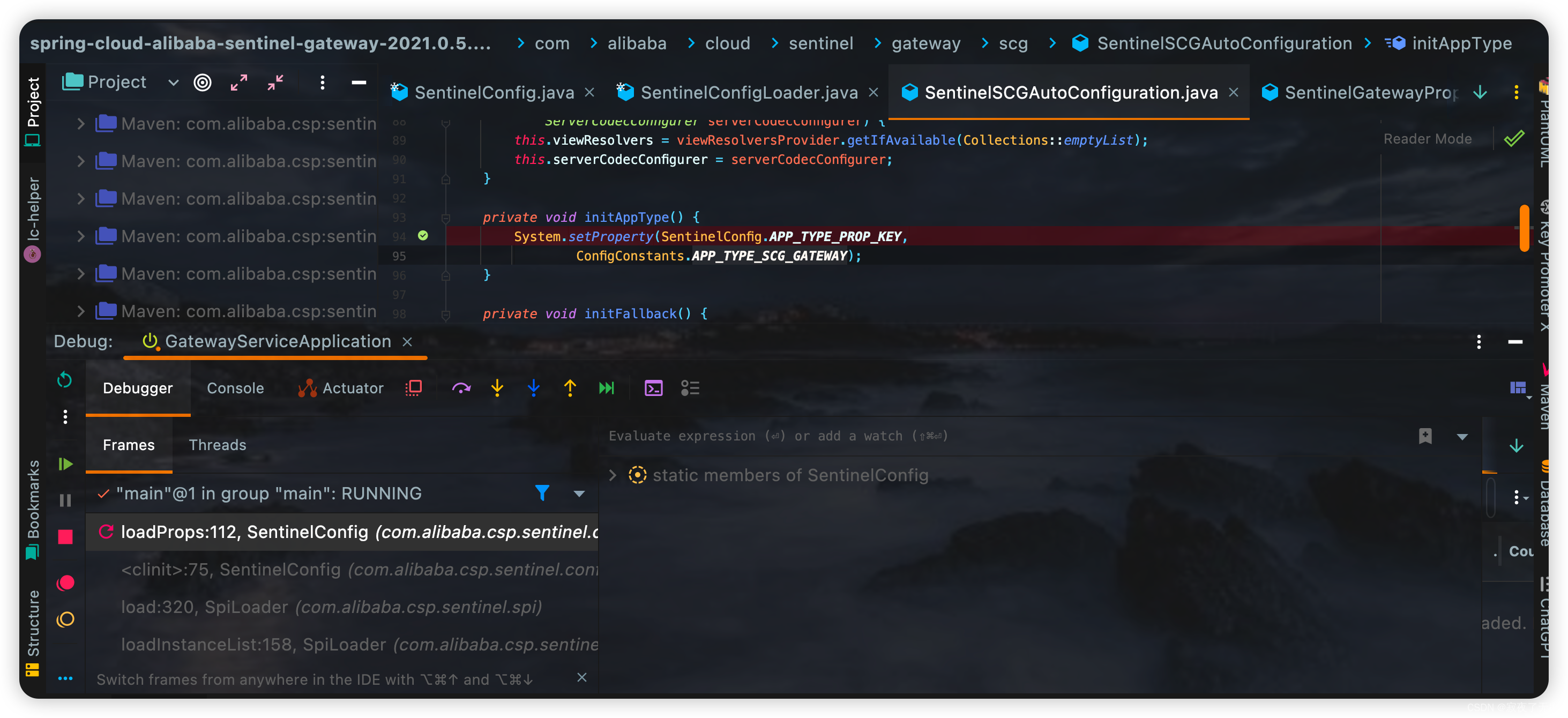
Sentinel dashboard无法查询到应用的限流配置问题以及解决
一。问题引入 使用sentinle-dashboard控制台 项目整体升级后,发现控制台上无法看到流控规则了 之前的问题是无法注册上来 现在是注册上来了。结果看不到流控规则配置了。 关于注册不上来的问题,可以看另一篇文章 https://blog.csdn.net/a15835774652/…...

【Spring Boot】社交网站中验证用户登录的checkUser方法
public boolean checkUser(User user) {User userInDb userRepository.findByUsername(user.getUsername());if (userInDb ! null && userInDb.getPassword().equals(user.getPassword())) {return true;} else {return false;}} } 这段代码是UserService类中的checkU…...

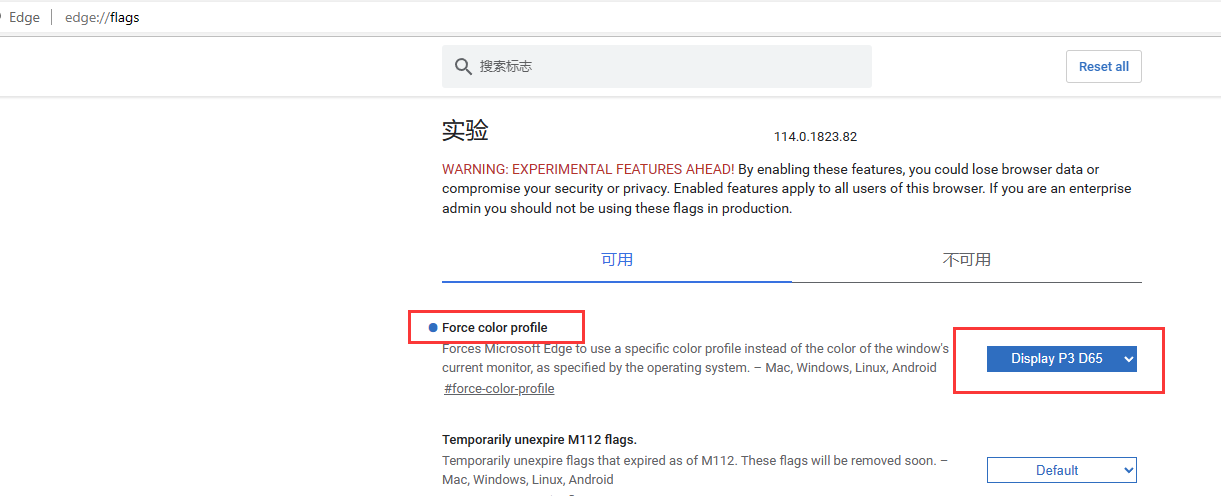
edge浏览器进行qq截图过保爆决过程
edge浏览器进行qq截图过保解决过程 参考:电脑截屏曝光特别高怎么解决? - 知乎 问题展示 饱和度过高,刺眼 1. 在chrome地址栏输入chrome://flags/ 2. 在页面的搜索栏搜索force color profile 3. 在选项中选择所对应的颜色管理。(…...

【Linux】Linux在防火墙firewall中开放或删除某端口
在生产中往往是不能关闭防火墙firewall的(以下操作是在linux中执行的) #补充一下查看防火墙的命令 #查看防火墙状态 systemctl status firewalld #关闭防火墙 systemctl stop firewalld #重启防火墙 systemctl restart firewalld #启动防火墙 systemctl …...

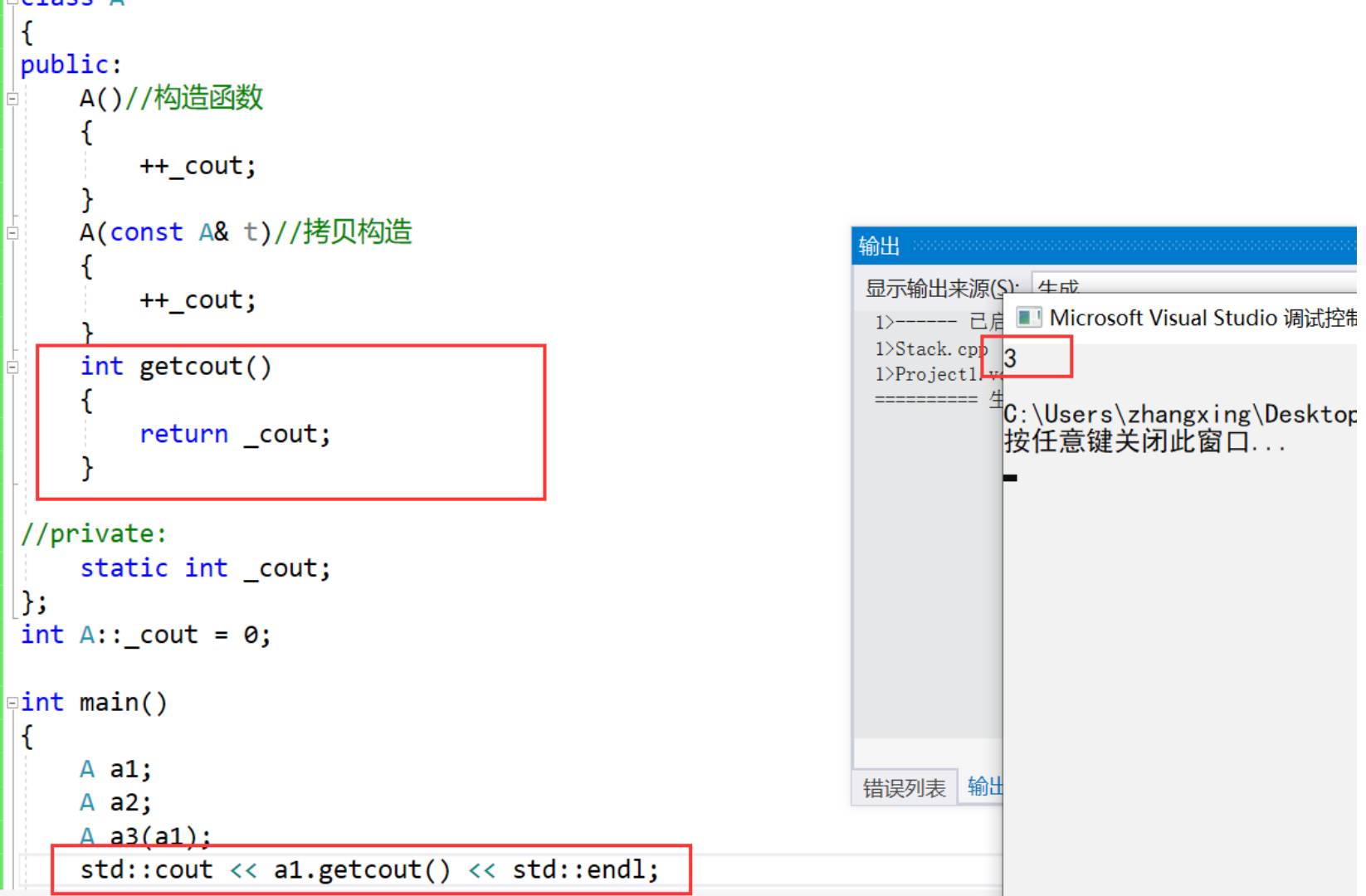
C++构造函数初始化列表
构造函数的一项重要功能是对成员变量进行初始化,为了达到这个目的,可以在构造函数的函数体中对成员变量一一赋值,还可以采用初始化列表。 C构造函数的初始化列表使得代码更加简洁,请看下面的例子: #include <iostre…...

c语言调用mciSendString播放音乐
如下所示,这是一个使用c语言调用系统方法mciSendString(),让系统播放音乐的示例: baihuaxiang 代码: #include <graphics.h> #include <Windows.h> #include <mmsystem.h>#pragma comment(lib,"WINMM.LIB…...

Qt:qRegisterMetaType为Qt信号和槽添加自定义参数类型
背景 qt信号和槽之间的参数传递默认只能传递qt内部已有的类型,例如QString等,若我们自定义类型作为参数时,虽然编译不会报错,但运行时会提示connect无效,无法识别自定义的类。 此时需要我们将自定义类进行注册&#…...

ffmpeg rtp发送video和audio并播放
发送h264 video ffmpeg -re -stream_loop -1 -i h264.mp4 -vcodec h264 -f rtp rtp://127.0.0.1:5006SDP: v0 o- 0 0 IN IP4 127.0.0.1 sNo Name cIN IP4 127.0.0.1 t0 0 atool:libavformat LIBAVFORMAT_VERSION mvideo 5006 RTP/AVP 96 artpmap:96 H264/90000 afmtp:96 packe…...

CSS打字回删效果动画源码
<!DOCTYPE html> <html lang="en"> <head><meta charset...

Vue全局后置守卫
全局后置守卫 一、在 router 目录下的 index.js 文件中配置全局后置守卫。 import Vue from vue import VueRouter from vue-router Vue.use(VueRouter)import Home from ../views/Home.vue import About from ../views/About.vue import Login from ../views/Login.vueconst…...

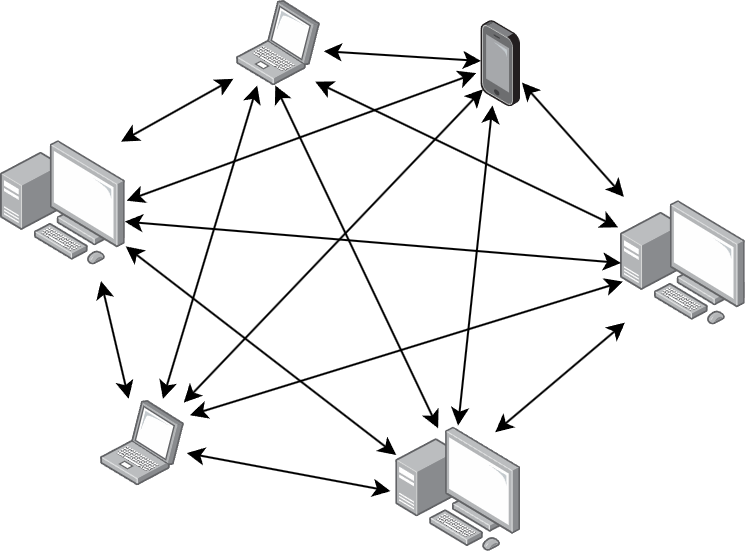
【Go语言】基于Socket编程的P2P通信程序示例
Go语言的Socket编程实现为开发者提供了一种高效且强大的方式来实现网络通信。通过Go语言的并发模型和内置的网络库,如net包,开发者可以轻松地创建基于套接字的通信应用。Go语言的goroutine和channel机制使并发处理变得简单,能够轻松处理多个连…...

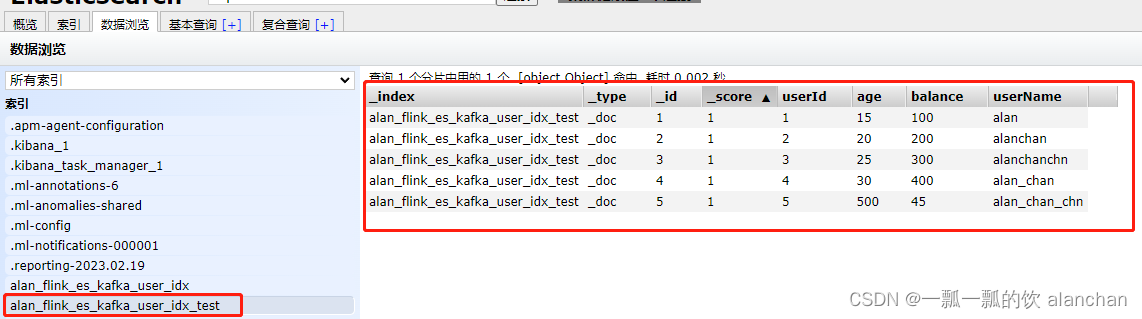
16、Flink 的table api与sql之连接外部系统: 读写外部系统的连接器和格式以及Elasticsearch示例(2)
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

Java代码优化案例2:使用HashMap代替List进行数据查找
在开发过程中,我们经常需要在一个集合中查找某个元素。一种常见的做法是使用List来存储数据,然后通过循环遍历List来查找目标元素。然而,当数据量较大时,这种做法效率较低。我们可以通过使用HashMap来优这个过程。 1. 原始代码实…...

每天一道leetcode:542. 01 矩阵(图论中等广度优先遍历)
今日份题目: 给定一个由 0 和 1 组成的矩阵 mat ,请输出一个大小相同的矩阵,其中每一个格子是 mat 中对应位置元素到最近的 0 的距离。 两个相邻元素间的距离为 1 。 示例1 输入:mat [[0,0,0],[0,1,0],[0,0,0]] 输出ÿ…...

SQL SERVER 日期函数相关内容
最近跟日期相关的内容杠上了,为方便自己后期查阅,特地做笔记。 DECLARE chanenddate datetime----截止日期转成当天的年月日尾巴 DECLARE chanbengindate datetime----开始日期转成当天的年月日0000000 截取日期的 年月日,字符串类型 co…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
