SpringCloud学习笔记(八)_使用Apollo做配置中心
由于Apollo支持的图形化界面相对于我们更加的友好,所以此次我们使用Apollo来做配置中心
本篇文章实现了使用Apollo配置了dev和fat两个环境下的属性配置。
Apollo官方文档https://github.com/ctripcorp/apollo/wiki
1.下载依赖
-
从https://github.com/ctripcorp/apollo/releases页面下载最新版本的apollo-configservice-x.x.x-github.zip、apollo-adminservice-x.x.x-github.zip和apollo-portal-x.x.x-github.zip依赖包(需要FQ。不能FQ的同学建议使用第二种方式)。
-
从https://github.com/ctripcorp/apollo下载源码后在本地构建。构建步骤为:
-
下载项目所需依赖
-
使用scripts文件夹下的build.bat或build.sh构建
-
分别拷贝出apollo-adminservice、apollo-configservice和apollo-portal三个文件夹下target/apollo-xxx-x.x.x-github.zip文件
2. 创建数据库
- 从https://github.com/ctripcorp/apollo/tree/master/scripts/sql下载apolloconfigdb.sql和apolloportaldb.sql数据库文件。
- 使用apolloportaldb.sql文件创建apolloportaldb数据库,此数据库是我们管理各种环境等的通用数据库。
- 使用apolloconfigdb.sql文件分别创建apolloconfigdb_dev和apolloconfigdb_fat数据库作为我们两个环境的数据存储。
3.配置数据库连接信息
-
解压第一步下载的三个压缩文件
-
apollo-portal-1.0.0-github
-
在apollo-portal-1.0.0-github/config下application-github.properties文件中配置 apolloportaldb数据库的连接信息。
-
打开apollo-env.properties文件修改dev.mate和fat.mate属性值为不同环境对 应的Eureka地址。例如在这里我fat环境使用的本地,dev使用的是服务器地址
-
复制一份apollo-adminservice-1.0.0-github文件,分别重命名为apollo-adminservice-dev和apollo-adminservice-fat。
-
在apollo-adminservice-dev和apollo-adminservice-fat 的config文件夹下的application-github.properties文件中分别配置 apolloconfigdb_dev和apolloconfigdb_fat数据库的连接信息。
-
按照3.4步骤复制apollo-configservice-1.0.0-github并分别配置数据连接地址
现在的数据库连接信息如下所示:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PXpO7jAg-1692921228988)(http://zhixiang.org.cn/2018/08/12/%E6%AF%8F%E5%A4%A9%E5%AD%A6%E7%82%B9SpringCloud%EF%BC%88%E5%85%AB%EF%BC%89%EF%BC%9A%E4%BD%BF%E7%94%A8Apollo%E5%81%9A%E9%85%8D%E7%BD%AE%E4%B8%AD%E5%BF%83/3.png)]
4.启动服务
- 使用apollo时portal只需要启动一个来进行管理,在这里我们暂时把它放在本地启动。为了启动方面,使用一个小的脚本
1
2
3
4
|
#!/bin/bash
sh apollo-portal-1.0.0-github/scripts/startup.sh
sh apollo-configservice-fat/scripts/startup.sh
sh apollo-adminservice-fat/scripts/startup.sh
—|—
- 将apollo-configservice-dev和apollo-adminservice-dev上传到服务器,使用如下命令启动
1
2
|
sh ./apollo-configservice-dev/scripts/startup.sh
sh ./apollo-adminservice-dev/scripts/startup.sh
—|—
- 现在我们访问http://localhost:8080/以及http://10.10.10.10:8080/可以看到以下信息就没问题了
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OuYmcLKb-1692921228991)(http://zhixiang.org.cn/2018/08/12/%E6%AF%8F%E5%A4%A9%E5%AD%A6%E7%82%B9SpringCloud%EF%BC%88%E5%85%AB%EF%BC%89%EF%BC%9A%E4%BD%BF%E7%94%A8Apollo%E5%81%9A%E9%85%8D%E7%BD%AE%E4%B8%AD%E5%BF%83/1.png)][外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4QSBIQCo-1692921228992)(http://zhixiang.org.cn/2018/08/12/%E6%AF%8F%E5%A4%A9%E5%AD%A6%E7%82%B9SpringCloud%EF%BC%88%E5%85%AB%EF%BC%89%EF%BC%9A%E4%BD%BF%E7%94%A8Apollo%E5%81%9A%E9%85%8D%E7%BD%AE%E4%B8%AD%E5%BF%83/2.png)] - 修改数据库apolloconfigdb_dev和apolloconfigdb_fat中的ServerConfig表中的key为eureka.service.url的数据,将value分别置为http://10.10.10.10:8080/eureka/和http://localhost:8080/eureka/
5.测试
- 创建一个maven工程,引入apollo的相关依赖
1
2
3
4
5
6
|
<apollo.version>1.0.0</apollo.version>
<dependency> <groupId>com.ctrip.framework.apollo</groupId> <artifactId>apollo-client</artifactId> <version>${apollo.version}</version>
</dependency>
—|—
- 在application.yml中指定应用的id,以及apollo配置中心的地址
1
2
3
4
|
App: Id: demo
apollo: Meta: http://10.10.10.10:8080 #指定dev环境
—|—
- 创建ConfigRefresher类
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
@Service
public class ConfigRefresher implements ApplicationContextAware { private ApplicationContext applicationContext; @ApolloConfig private Config config; @PostConstruct private void initialize() { refresher(config.getPropertyNames()); } @ApolloConfigChangeListener private void onChange(ConfigChangeEvent changeEvent) { refresher(changeEvent.changedKeys()); } private void refresher(Set<String> changedKeys) { for (String changedKey : changedKeys) { System.out.println("this key is changed:"+changedKey); } this.applicationContext.publishEvent(new EnvironmentChangeEvent(changedKeys)); } @Override public void setApplicationContext(ApplicationContext applicationContext) throws BeansException { this.applicationContext = applicationContext; }
}
—|—
- 创建启动类并启动
1
2
3
4
5
6
7
8
|
@SpringBootApplication
@EnableApolloConfig
public class Application { public static void main(String[] args) { SpringApplication.run(Application.class, args); }
}
—|—
- 修改配置文件中的 apollo.Meta为localhost:8080再次启动
- 打开浏览器访问 http://localhost:8070 Apollo默认的用户名为 apollo,密码为admin。登陆后点击创建项目,项目的应用id和名称填写我们配置文件中的app.id。
- 进入项目可在dev和fat环境中分别发布不同的配置进行测试
本文转自http://zhixiang.org.cn
相关文章:
_使用Apollo做配置中心)
SpringCloud学习笔记(八)_使用Apollo做配置中心
由于Apollo支持的图形化界面相对于我们更加的友好,所以此次我们使用Apollo来做配置中心 本篇文章实现了使用Apollo配置了dev和fat两个环境下的属性配置。 Apollo官方文档https://github.com/ctripcorp/apollo/wiki 1.下载依赖 从https://github.com/ctripcorp/apo…...

jvs-rules(规则引擎)更新:新增功能介绍
jvs-rules更新内容 1.复合变量新增数据补充节点,实现请求回来的数据再以入参方式请求其他数据进行数据补充(例如通过参数A,请求回数据B,再以数据B为入参,请求回数据C) 2.规则流结束节点支持新增、新建、引…...

消息队列的消息异常处理
目录 1.如果消费端发生异常导致消息消费失败,补偿策略是什么 2.消息队列重试的话,如何保证消费的幂等性? 3.消息重发机制 1.如果消费端发生异常导致消息消费失败,补偿策略是什么 生产者发送消息失败: 设置mandato…...

APP上线为什么要提前部署安全产品呢?
一般平台刚上线或者日活跃量比较高的时候,很容易成为攻击者的目标,服务器如果遭遇黑客攻击,资源耗尽会导致平台无法访问,业务也无法正常开展,服务器一旦触发黑洞机制,就会被拉进黑洞很长一段时间࿰…...

SQL注入之HTTP头部注入
文章目录 cookie注入练习获取数据库名称获取版本号 base64注入练习获取数据库名称获取版本号 user-agent注入练习获取数据库名称获取版本号 cookie注入练习 向服务器传参三大基本方法:GPC GET方法,参数在URL中 POST,参数在body中 COOKIE,参数…...

软考高级系统架构设计师系列论文九十七:论软件三层结构的设计
软考高级系统架构设计师系列论文九十七:论软件三层结构的设计 一、软件结构相关知识点二、摘要三、正文四、总结一、软件结构相关知识点 软考高级系统架构设计师:软件架构设计系列二二、摘要 随着中间件与Web技术的发展,三层或多层分布式应用体系越来越流行。在这种体系结构…...

【C++心愿便利店】No.2---函数重载、引用
文章目录 前言🌟一、函数重载🌏1.1.函数重载概念🌏1.2.C支持函数重载的原理 -- 名字修饰 🌟二、引用🌏2.1.引用的概念🌏2.2.引用特性🌏2.3.常引用🌏2.4.使用场景🌏2.5.传…...

掌握Six Sigma:逐步解锁业务流程优化的秘密之匙
一、Six Sigma方法简介 1. Six Sigma的起源和概念 Six Sigma起源于1980年代的摩托罗拉公司。当时的摩托罗拉在面临激烈的全球竞争和持续的质量问题时,发明了这种系统的管理方法,并通过实施,获得了显著的成绩。 所谓的“Six Sigma”&#x…...

Python中使用print()时如何实现不换行
平时刷题的时候大家可能会发现打印字符的时候需要你不换行才能得到正确答案,那么如何实现的。下面直接看例子。 使用print()函数时其实还有个默认的参数end,来看看具体怎么回事 list [a,b,c] for i in list:print(i)打印结果: 这是不加参…...

WordPress使用子主题插件 Child Theme Wizard,即使主题升级也能够保留以前主题样式
修改WordPress网站样式,主题升级会导致自己定义设置的网站样式丢失,还需要重新设置,很繁琐工作量大,发现在WordPress 中有Child Theme Wizard子主题插件,使用Child Theme Wizard子主题插件,即使主题升级&am…...

人员跌倒检测识别预警
人员跌倒检测识别预警系统通过pythonopencv深度学习网络模型架构,人员跌倒检测识别预警系统实时监测老人的活动状态,通过图像识别和行为分析算法,对老人的姿态、步态等进行检测和识别,一旦系统检测到跌倒事件,立即发出…...

C#,《小白学程序》第二课:数组与排序
1 文本格式 /// <summary> /// 《小白学程序》第二课:数组与排序 /// </summary> /// <param name"sender"></param> /// <param name"e"></param> private void button2_Click(object sender, EventArgs …...

2023有哪些更好用的网页制作工具
过去,专业人员使用HTMLL、CSS、Javascript等代码手动编写和构建网站。现在有越来越多的智能网页制作工具来帮助任何人实现零代码基础,随意建立和设计网站。在本文中,我们将向您介绍2023年流行的网页制作工具。我相信一旦选择了正确的网页制作…...
)
Keepalived(一)
高可用集群 High Availability Cluster,简称HA Cluste。以减少服务中断时间为目的的服务器集群技术。它通过保护用户的业务程序对外不间断提供的服务,把因软件、硬件、人为造成的故障对业务的影响降低导最低 衡量可用性:在线时间/ÿ…...

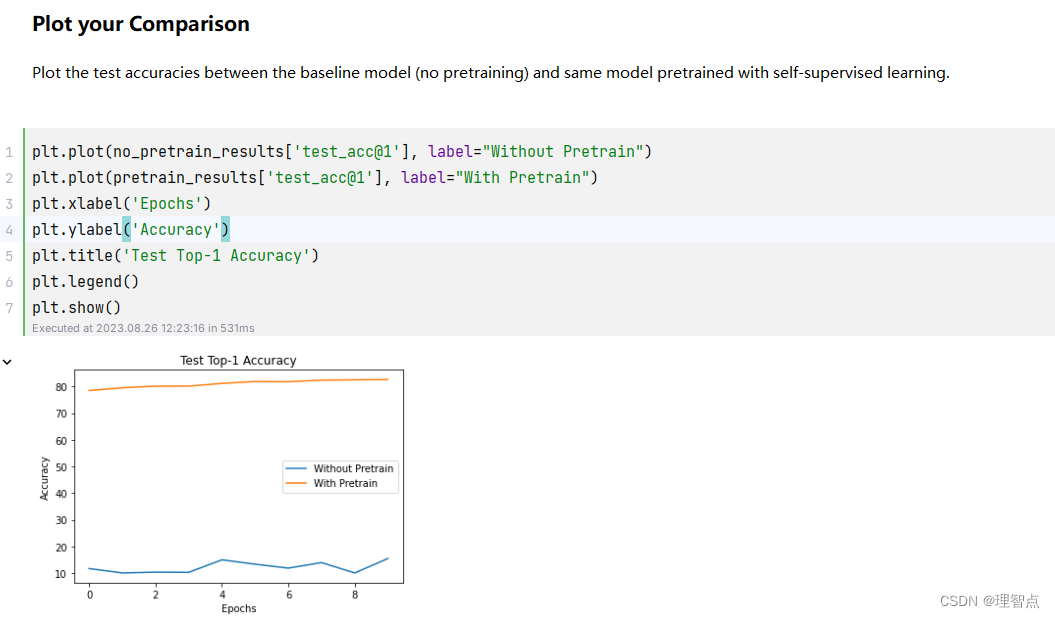
cs231n assignment3 q5 Self-Supervised Learning for Image Classification
文章目录 嫌墨迹直接看代码Q5 Self-Supervised Learning for Image Classificationcompute_train_transform CIFAR10Pair.__getitem__()题面解析代码输出 simclr_loss_naive题面解析代码输出 sim_positive_pairs题面解析代码输出 compute_sim_matrix题面解析代码输出 simclr_lo…...

电商首屏设计
1、主图最后成图效果 1.1 最后效果 1.2 主图尺寸,建多大的空白画布 1.3 如何让猜你喜欢展示跟搜索系统不一样的界面 2、实际操作方案 2.1 矩形屏信息 宽度为765 px 高度为770px; 2.2 第一步 矩形屏 2.3 第二步 填充颜色到空白 2.4 Crty j 复制图层 …...

SpringBoot集成Redis
Redis 的介绍 Redis(Remote Dictionary Server)是一个开源的内存数据结构存储系统,它被广泛地应用于缓存、计数器、限速器、消息队列、分布式锁等多种场景中。Redis 支持多种数据结构,包括字符串、散列、列表、集合和有序集合等&…...

qt 的基础学习计划列表
1 第一天 (qt 的基础) 什么是qt hello程序,空窗口 添加按钮(对象树、父子关系) 按钮的功能(信号和槽) 信号和槽的拓展2 第二天 各个控件 最简单的记事本界面(菜单栏、状态栏、工具…...

CSS中如何改变鼠标指针样式(cursor)?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ CSS中改变鼠标指针样式(cursor)⭐ 示例:⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅…...

SpringMVC-2-Spring MVC拦截器详解:从入门到精通
SpringMVC-2-Spring MVC拦截器详解:从入门到精通 今日目标 能够编写拦截器并配置拦截器 1.拦截器【理解】 1 拦截器介绍 1.1 拦截器概念和作用 拦截器(Interceptor)是一种动态拦截方法调用的机制,在SpringMVC中动态拦截控制器方…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
