MinDoc:针对IT团队的文档、笔记系统
作为一名IT从业者,无论是在公司团队中,还是在平时自己写一些笔记、博客等文档,我都习惯使用markdown来进行书写。在使用过许多支持markdown语法的系统或软件(如Typora、未知、我来、思源、觅道等)后,我总觉得它们不能满足我的需求。直到我发现了MinDoc这款针对IT团队开发的简单好用的开源文档管理系统。我们下面将介绍一下这个项目及如何使用docker-compose 快速部署。
MinDoc 简介
项目具体介绍大家可看官网文档
官网地址: https://www.iminho.me/
项目地址:https://github.com/mindoc-org/mindoc
文档地址: https://www.iminho.me/wiki/docs/mindoc/mindoc-summary.md
演示站点:http://doc.iminho.me
测试用户:admin 密码:123456

部署MinDoc
步骤 1:安装Docker和Docker Compose
如果您还没有安装Docker和Docker Compose,您需要先安装它们。可以在官方网站上找到适用于您操作系统的安装指南。
步骤 2:创建数据库 mindoc_db
准备一个mysql数据库,如果没有mysql 数据库的话可以参考我们之前的文章 使用 Docker Compose 部署 MySQL 8.0 搭建,搭建好之后创建一个数据库 mindoc_db
步骤 3:创建Docker Compose文件
docker-comopose.yml
version: "3.3"
services:mindoc:image: registry.cn-hangzhou.aliyuncs.com/mindoc-org/mindoc:v2.1environment:TZ: Asia/Shanghairestart: alwaysports:- "8181:8181"volumes:- ./data/mindoc/conf:/mindoc/conf- ./data/mindoc/static:/mindoc/static- ./data/mindoc/views:/mindoc/views- ./data/mindoc/uploads:/mindoc/uploads- ./data/mindoc/runtime:/mindoc/runtime- ./data/mindoc/database:/mindoc/databaseenvironment:- MINDOC_RUN_MODE=prod- MINDOC_DB_ADAPTER=mysql- MINDOC_DB_HOST=192.168.10.106- MINDOC_DB_PORT=3306- MINDOC_DB_DATABASE=mindoc_db- MINDOC_DB_USERNAME=root- MINDOC_DB_PASSWORD=123456- MINDOC_CACHE=true- MINDOC_CACHE_PROVIDER=file- MINDOC_ENABLE_EXPORT=true步骤 4:启动MinDoc
在包含 docker-compose.yml 文件的文件夹中,打开终端或命令提示符,运行以下命令来启动MinDoc:
docker-compose up -d
步骤 5:完成MinDoc部署
启动之后设置挂载文件夹data的权限
chmod -R 777 data
访问系统地址 http://192.168.10.108:8181/
默认用户:admin 密码:123456

使用介绍
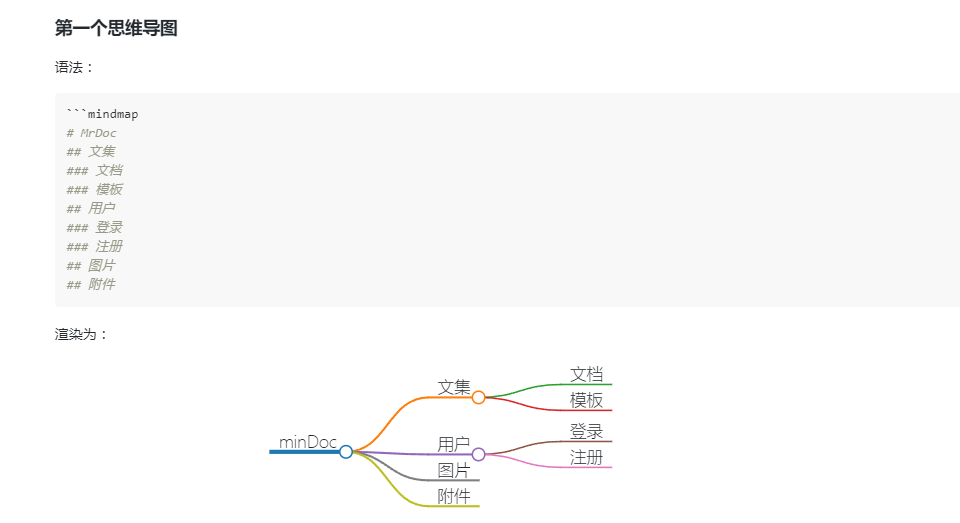
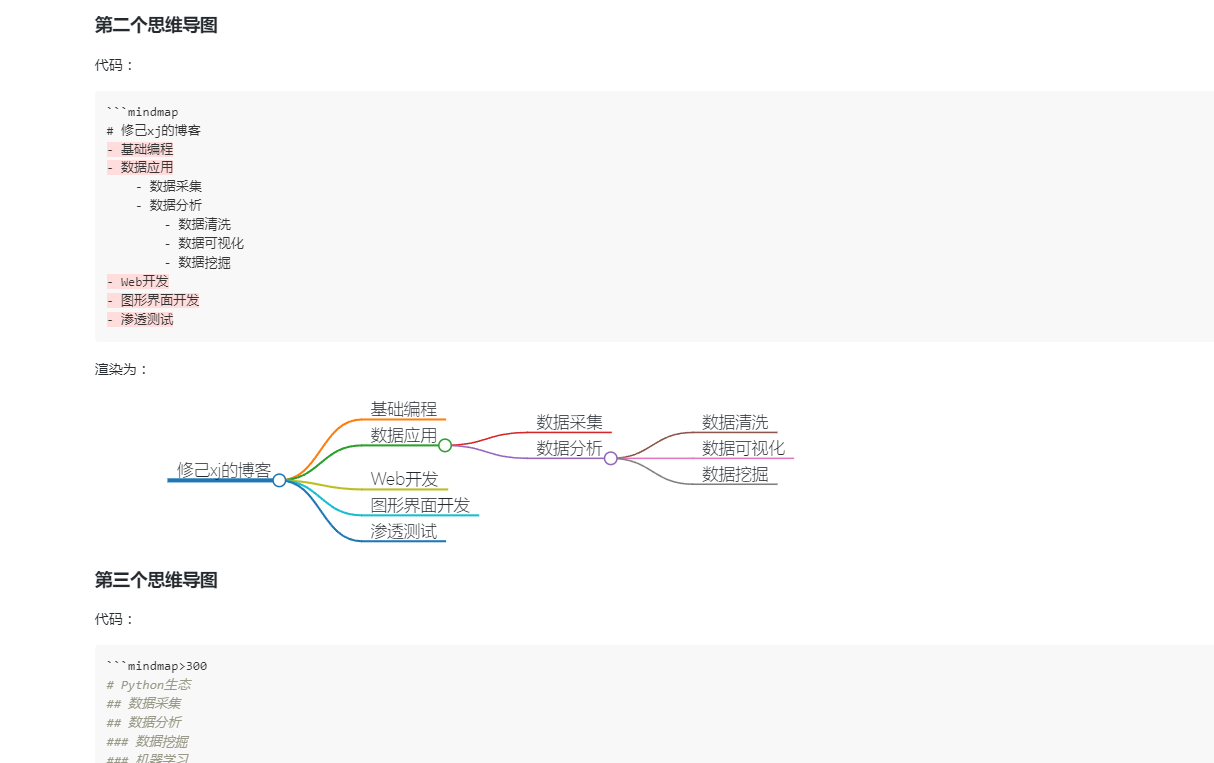
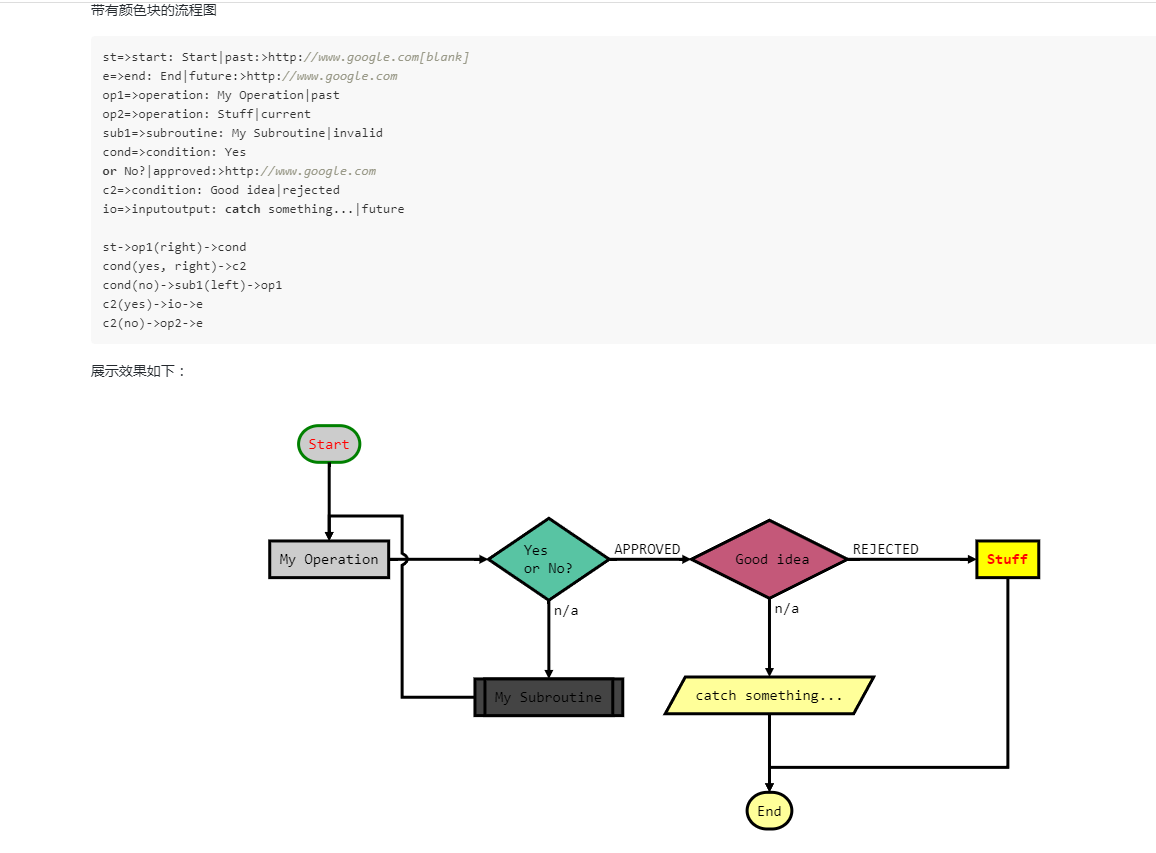
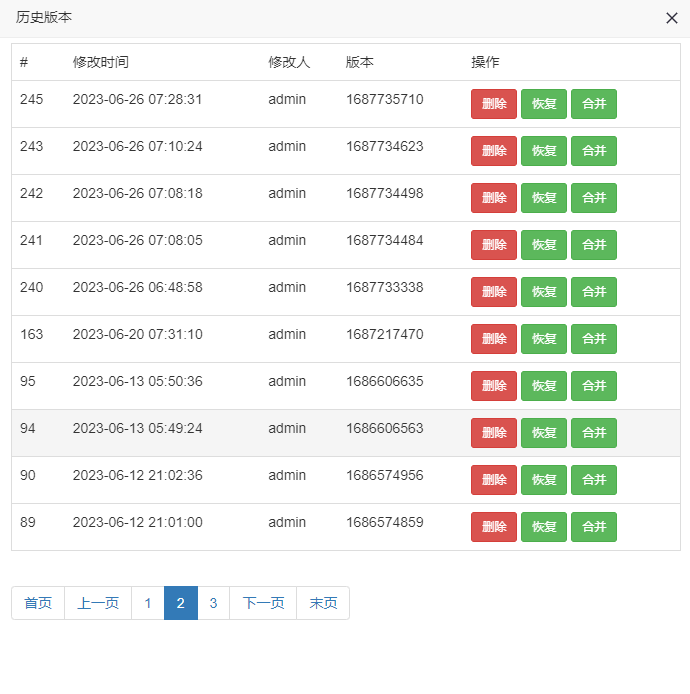
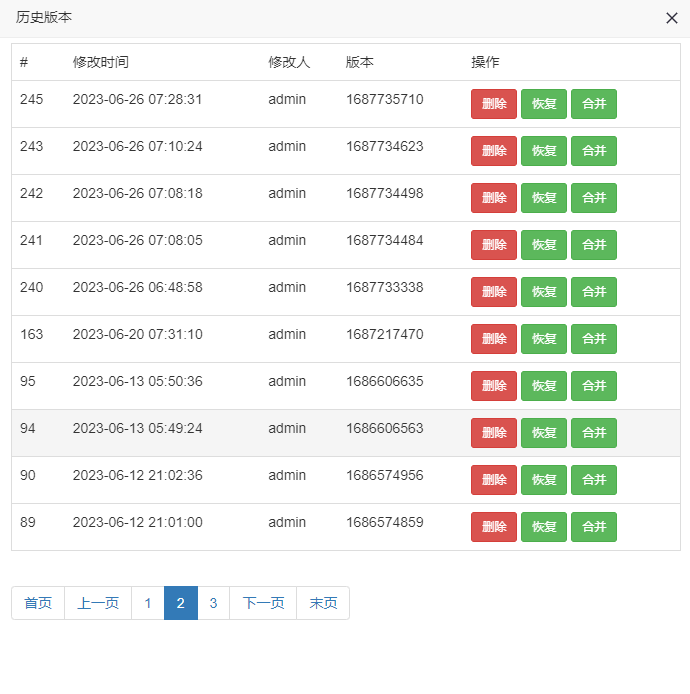
具体功能介绍大家可阅读官网文档,我比较喜欢的它的md编辑器对于 HTML标签的支持,流程图、思维导图等的支持、历史版本的恢复合并及多级导航功能
- HTML标签

- 思维导图


- 流程图

- 历史版本

相关文章:

MinDoc:针对IT团队的文档、笔记系统
作为一名IT从业者,无论是在公司团队中,还是在平时自己写一些笔记、博客等文档,我都习惯使用markdown来进行书写。在使用过许多支持markdown语法的系统或软件(如Typora、未知、我来、思源、觅道等)后,我总觉…...

【分享】华为设备登录安全配置案例
微思网络www.xmws.cn,2002年成立,专业IT认证培训21年,面向全国招生! 微 信 号 咨 询: xmws-IT 华为HCIA试听课程:超级实用,华为VRP系统文件详解【视频教学】华为VRP系统文件详解 华为HCIA试听课…...

Starrocks与MySQL函数的区别
Starrocks与MySQL函数的区别 Starrocks是一款分布式OLAP数据库,而MySQL则是一种关系型数据库。由于其不同的架构和用途,它们在支持的函数方面存在一些差异。下面将详细介绍Starrocks和MySQL之间常见函数的区别。 1. 聚合函数(Aggregate Fun…...
)
【HTML】学习笔记(自用持续更新)
HTML基本框架 只定义信息,通过标签组成整个页面框架,再通过CSS渲染使得前端页面做的好看 <!DOCTYPE HTML> \\html类型 <html><body><h1>这是一个标题</h1><p>这是一段文字</p></body> </html> …...
、0-1背包理论基础(二)、416分割等和子集)
代码随想录训练营第四十二天|0-1背包理论基础(一)、0-1背包理论基础(二)、416分割等和子集
0-1背包理论基础(一) 文章讲解/视频链接:代码随想录 小节:本节课讲得是0-1背包的二维数组解法,dp[i][j]的含义是从物品0-i中不重复的拿出可以装进容量为j的背包的最大价值的物品,状态转移公式为,dp[i][j] max(dp[i - …...

linux 免交互
Linux 免交互 1、免交互概念2、基本免交互的例子2.1命令行免交互统计2.2使用脚本免交互统计2.3使用免交互命令打印2.4免交互修改密码2.5重定向查看2.6重定向到指定文件2.7重定向直接指定文件2.8使用脚本完成重定向输入2.9免交互脚本完成赋值变量2.10关闭变量替换功能࿰…...
-[文档加载器(Document Loaders)])
自然语言处理从入门到应用——LangChain:索引(Indexes)-[文档加载器(Document Loaders)]
分类目录:《自然语言处理从入门到应用》总目录 合并语言模型和我们自己的文本数据是区分它们的一种强大方式,这样做的第一步是将数据加载到“文档”中,文档加载器的作用就是使这个过程变得简单。 LangChain提供了三种文档加载器:…...

7.接着跑一下triton官方教程
5.Model Ensemble 在此示例中,我们将探索使用模型集成来仅通过单个网络调用在服务器端执行多个模型。这样做的好处是减少了在客户端和服务器之间复制数据的次数,并消除了网络调用固有的一些延迟。 为了说明创建模型集成的过程,我们将重用第…...

波奇学C++:stl的list模拟实现
list是双向带头链表。所以迭代器end()相当于哨兵卫的头。 list不支持和[]重载,原因在于list空间不是连续的,和[]的代价比较大。 访问第n个节点,只能用for循环,来实现 list<int> l; l.push_back(0); l.push_back(1); l.pu…...

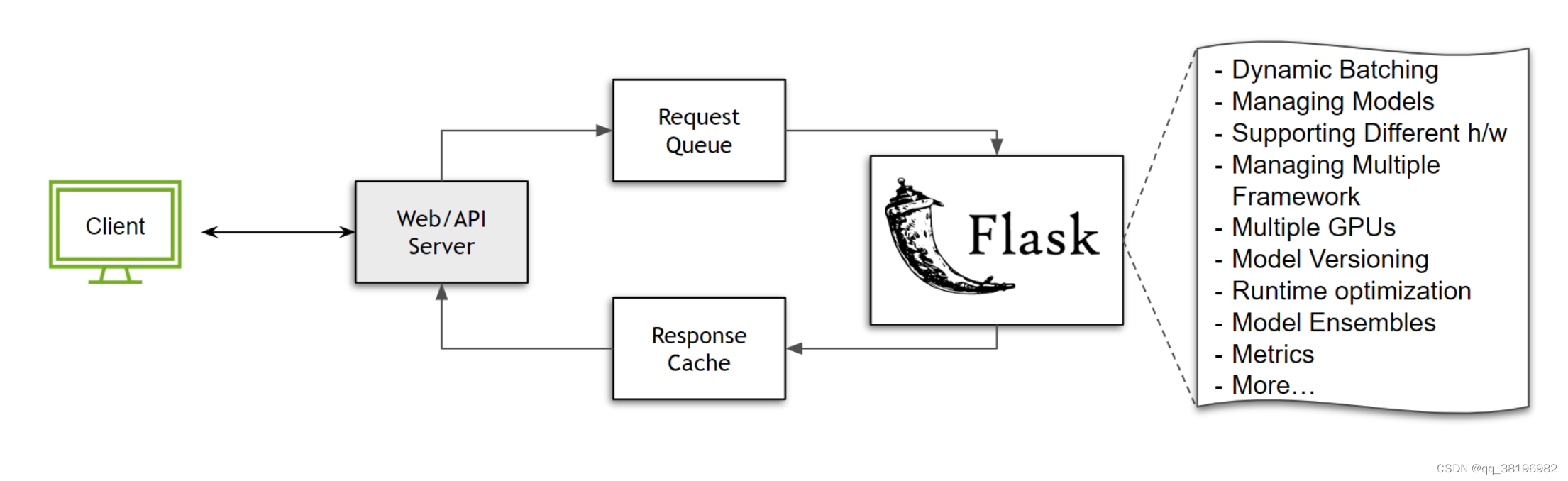
Flask 项目结构
前面我们了解了 Flask 框架的特性和一些用法,比如创建一个简单应用、做些页面,以及增加鉴权模块等,如果要将 Flask 用于实际项目开发,还需要了解一下 Flask 项目结构。 Flask 是一个轻量级的 Web 框架,扩展性强&#…...

云计算在IT领域的发展和应用
文章目录 云计算的发展历程云计算的核心概念云计算在IT领域的应用1. 基础设施即服务(IaaS):2. 平台即服务(PaaS):3. 软件即服务(SaaS): 云计算的拓展应用结论 dz…...

8年测试经验之谈 —— 接口自动化测试requests
1.什么是requests? requests是一个Python第三方库,处理URL资源特别方便 2.安装requests pip3 install requests 如果遇到Permission denied安装失败,请加上sudo重试 3.使用requests 3.1get请求方法 3.1.1基本的get请求 import reques…...

求助:vue从后端获取数据,如何对获得的数据进行拆分?
从后端获取数据格式如下: { "count": 3, "lists": [ { "id": 2, "name_id": 4, "name": "4: 2201030019: 张四", }, { …...

html5拖拽文件上传需阻止默认事件
至少阻止下列3个事件的默认行为才能实现文件拖拽上传 var bdocument.getElementById(box) b.ondragenter(e)>{e.preventDefault()console.log(aaa,e.dataTransfer.files); } b.ondragover(e)>{e.preventDefault()console.log(bb,e.dataTransfer.files); }b.ondrop(e)>…...
)
深入剖析Kubernetes之Pod基本概念(一)
文章目录 Pod 中重要字段Pod 的生命周期 Pod,而不是容器,才是 Kubernetes 项目中的最小编排单位。将这个设计落实到 API 对象上,容器(Container)就成了 Pod 属性里的一个普通的字段。那么,到底哪些属性属于…...

idea 对JavaScript进行debug调试
文章目录 1.新增 JavaScript Debug 配置2.配置访问地址3.访问url. 打断点测试 前言 : 工作中接手别人的前端代码没有注释,看浏览器的network或者console切来切去,很麻烦,可以试试idea自带的javscript debug功能。 1.新增 JavaScript Debug 配…...

npm init
1、什么是npm init npm是开源 JavaScript 包管理器,允许 JavaScript 开发人员分享和重用代码。npm init是一种在创建新的npm包时使用的命令,它将提示你填写一些信息以便在package.json文件中创建初始配置。 2、为什么要使用npm init初始化项目 在node…...
- 数据缓存与本地存储)
微信小程序开发教学系列(6)- 数据缓存与本地存储
第六章 数据缓存与本地存储 在开发微信小程序时,我们通常会面临一个问题:如何在不重复请求接口的情况下,将数据保存在本地,提高用户体验并减少网络请求的次数。这就需要我们学会使用数据缓存和本地存储的技巧。本章将介绍在微信小…...

跟我学c++中级篇——模板的基础术语说明
一、类模板术语 1、模板的特化 模板的特化也叫具体化,非常容易理解,就是把模板中的模板参数给定具体的类型。看下面的例子: //模板 template <typename T,typname N> class Data {}; //特化 template<> class Data<int,int&…...

最新Win10离线安装.NET Framework 3.5的方法(附离线包2022/3/22)
win10系统安装软件时,可能需要.net framework3.5的运行环境,当我们安装某些软件的时候会提示“你的电脑上的应用需要使用以下Windows功能:.NET Framework 3.5(包括.NET 2.0和3.0)。如果系统默认的是4.0以上的版本,当软件需要.net framework3.…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
