React+Typescript 父子组件事件传值
好 之前我们将 state 状态管理简单过了一下
那么 本文 我们来研究一下事假处理
点击事件上文中我们已经用过了 这里 我们就不去讲了 主要来说说 父子之间的事件
我们直接来编写一个小dom
我们父组件 编写代码如下
import Hello from "./components/hello";function App() {const obtain = () => {console.log("调用了 父组件的obtain");};return (<div className="App"><Hello title="高阶组件" age={20} onObtain={obtain} /></div>);
}export default App;
这里 我们定义了一个obtain函数
然后 给子组件绑定了一个 onObtain 事件 触发的函数时 指向本组件的obtain函数
然后 我们子组件编写代码如下
import * as React from "react";interface IProps {title: string,age: number,onObtain: any
}interface IState {count:number
}export default class hello extends React.Component<IProps,IState> {public readonly state: Readonly<IState> = {count: 520}public constructor(props:IProps){super(props);this.clickHide = this.clickHide.bind(this);this.requestParent = this.requestParent.bind(this);}public clickHide(){this.setState({count: 200})}public requestParent() {this.props.onObtain();}public render() {return (<div><div>{ this.state.count }</div><button onClick = { this.clickHide }>修改</button><button onClick = { this.requestParent }>调用父组件函数</button></div>)}
}
这里 我们写了个requestParent 点击按钮时触发
这里需要注意 我们函数直接在IProps中声明一下就好了 和 父组件传递的参数 props 一样
然后 我们为了方便类型直接给个any 任意类型
然后 当用户点击触发requestParent按钮时 我们调用父组件给的onObtain
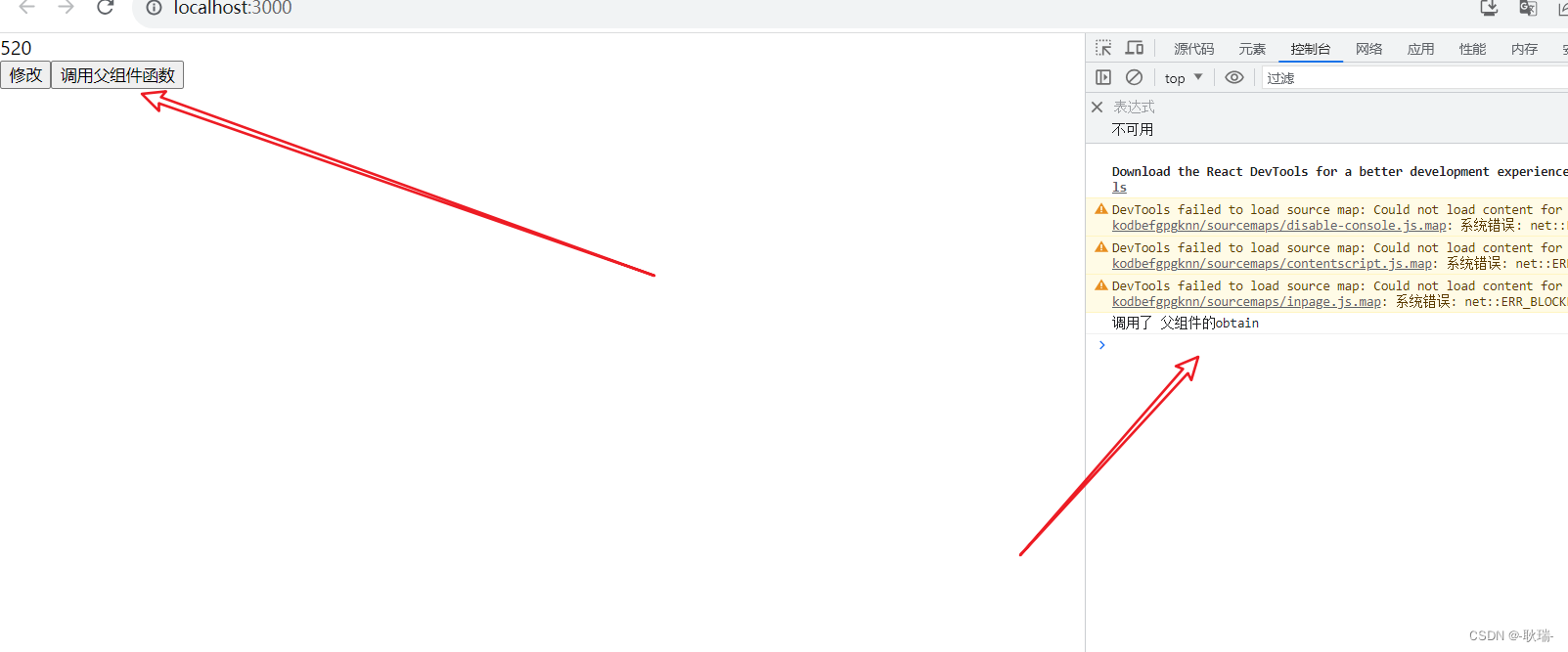
我们运行项目然后点击按钮

可以看到 这个位置就没有任何问题 成功触发了
然后 我们进一步
写一个传递参数的
子组件的requestParent函数改成
public requestParent() {this.props.onObtain("小猫猫");
}
这样 我们就往onObtain中传了一个字符串 值为 小猫猫
然后 我们父组件的 obtain 改成这样
const obtain = (name:string) => {console.log(name);
};
这里 我们给obtain设置要接收一个参数 字符串类型的 键定义为name
然后 输出在控制台
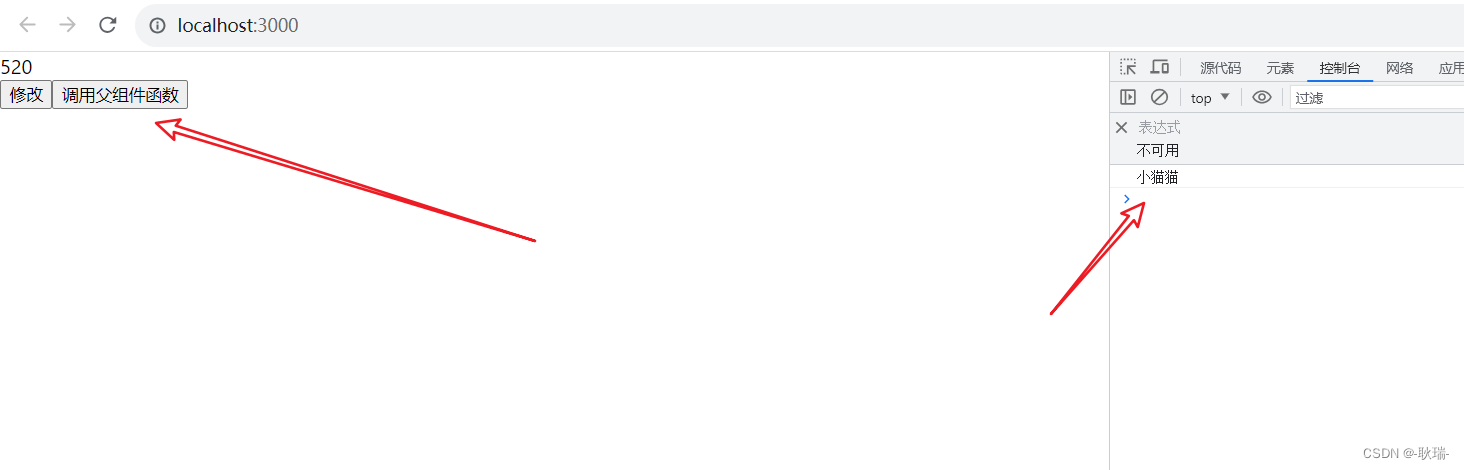
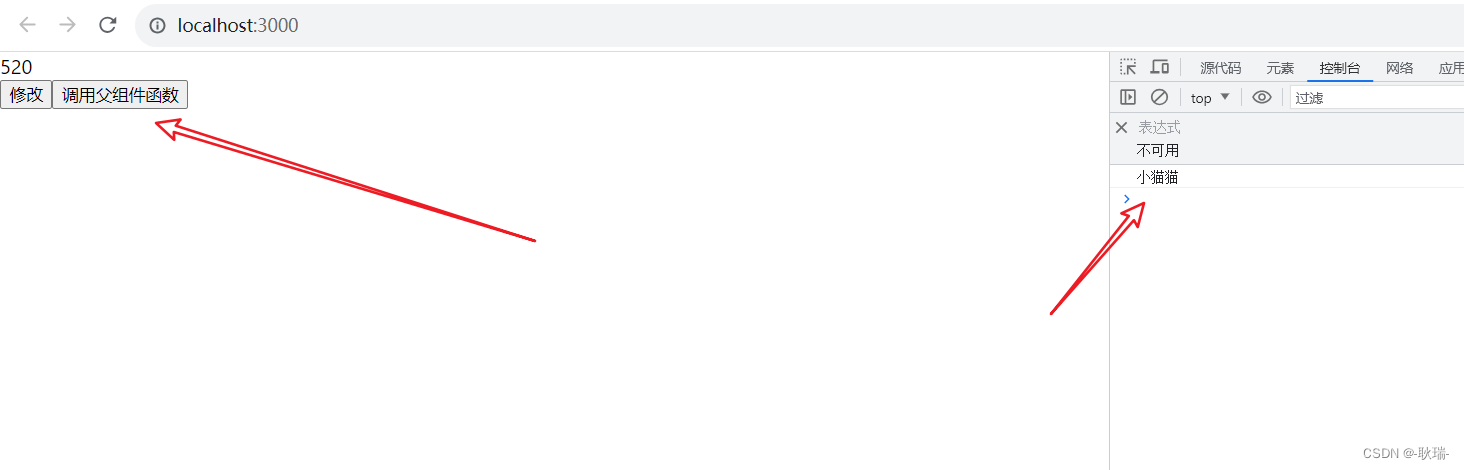
我们再次运行项目 然后点击按钮
结果如下

也是没有任何问题
相关文章:

React+Typescript 父子组件事件传值
好 之前我们将 state 状态管理简单过了一下 那么 本文 我们来研究一下事假处理 点击事件上文中我们已经用过了 这里 我们就不去讲了 主要来说说 父子之间的事件 我们直接来编写一个小dom 我们父组件 编写代码如下 import Hello from "./components/hello";functio…...

python人工智能和机器学习
人工智能和机器学习是当今科技领域最热门和前沿的话题之一。随着数据的爆炸式增长和计算能力的提升,人工智能和机器学习在各个领域都有广泛的应用。Python作为一种易学易用且功能强大的编程语言,已经成为人工智能和机器学习的首选工具之一。本文将介绍Py…...

[PyTorch][chapter 51][Auto-Encoder -1]
目录: 简介 损失函数 自动编码器的类型 一 AutoEncoder 简介: 自动编码器是一种神经网络,用于无监督学习任务.(没有标签或标记数据), 例如降维,特征提取和数据压缩. 主要任务: 1: 输入数据 …...

Uniapp或者微信小程序如何动态的计算Scrollview的高度
当一个小程序页面,顶部有搜索栏,或者分类查询时,我们想要保证它们能固定到顶部,就需要使用到Scrollview,那么如何确定Scrollview就是一个问题,这时我们可以使用以下代码来实现 setScrollHeight(view #scr…...

Abase数据库管理系统
Abase数据库管理系统的架构介绍如下: 1. 概述 Abase是一个开源的分布式数据库中间件,实现MySQL数据库的自动扩缩容、故障转移和查询路由。 2. 功能架构 - 读写分离:拆分为主从两套服务 - 自动扩缩容:根据负载水平完成扩容 - 负载均衡:基于查询解析的路由 - 故障转移:快速切换…...

系统架构设计高级技能 · 大数据架构设计理论与实践
系列文章目录 系统架构设计高级技能 软件架构概念、架构风格、ABSD、架构复用、DSSA(一)【系统架构设计师】 系统架构设计高级技能 系统质量属性与架构评估(二)【系统架构设计师】 系统架构设计高级技能 软件可靠性分析与设计…...

ubuntu上使用osg3.2+osgearth2.9
一、介绍 在ubuntu上使用osgearth加载三维数字地球,首先要有osg和osgearth的库,这些可以直接使用apt-get下载安装,但是版本有些老,如果需要新版本的就需要自己编译。 #查看现有版本 sudo apt-cache madison openscenegraph #安装…...

C语言巧妙打印64位整数
使用C语言打印64位整数时,如果用的是32位编译器,那么打印如下, int64_t data 0x1234567890123456; printf("0x%llx\n", data);如果是64位编译器,那么打印代码如下, int64_t data 0x1234567890123456; pr…...

c语言每日一练(11)
前言:每日一练系列,每一期都包含5道选择题,2道编程题,博主会尽可能详细地进行讲解,令初学者也能听的清晰。每日一练系列会持续更新,暑假时三天之内必有一更,到了开学之后,将看学业情…...

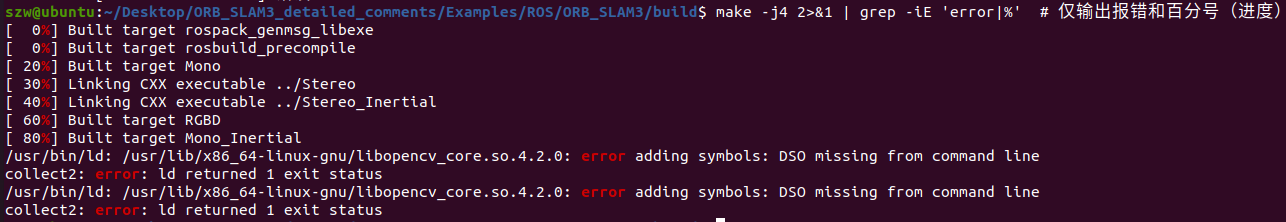
SLAM十四讲学习笔记 第二期:部分课后实践代码
持续更新.... 前期准备第二讲实验一:简单输出 第五讲任务一:imageBasics(Ubuntu配置opencv)任务二:双目匹配点云(Ubuntu配置pangolin)检验部分我认为可以加深对CMake的理解 任务三:r…...

Android kotlin 跳转手机热点开关页面和判断热点是否打开
Android kotlin 跳转手机热点开关页面和判断热点是否打开 判断热点是否打开跳转手机热点开关页面顺带介绍一些其他常用的设置页面跳转 其他热点的一些相关知识Local-only hotspot 参考 判断热点是否打开 网上方法比较多,我这边使用了通过WifiManager 拿反射的getWi…...

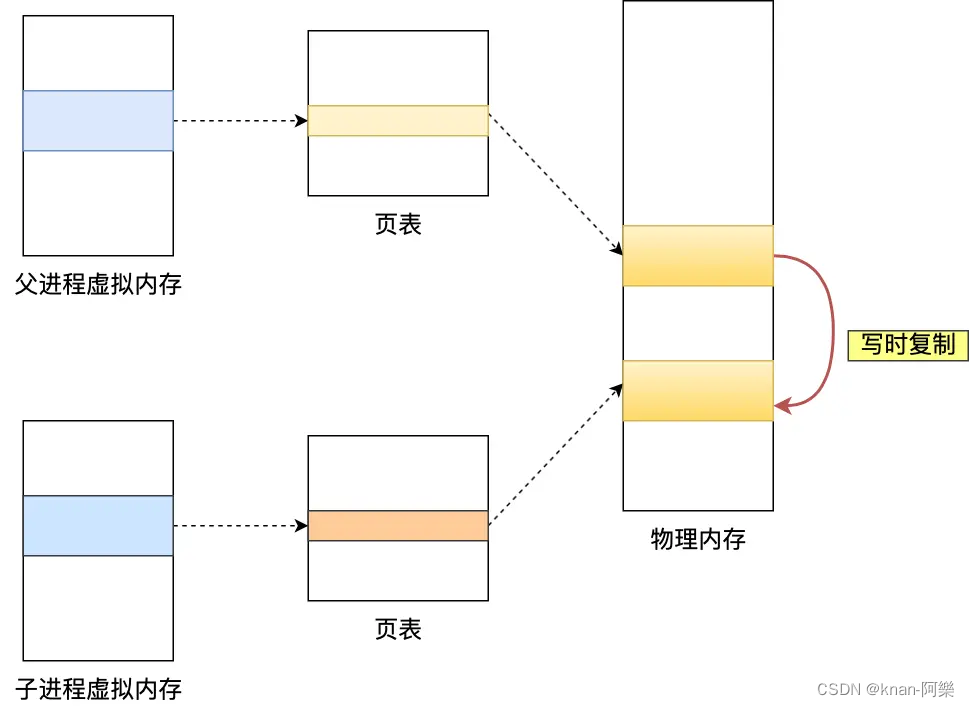
Redis 执行 RDB 快照期间,主进程可以正常处理命令吗?
执行了 save 命令,会在主进程生成 RDB 文件,由于和执行操作命令在同一个线程,所以如果写入 RDB 文件的时间太长,会阻塞主进程。 执行 bgsave 过程中,由于是交给子进程来构建 RDB 文件,主进程还是可以继续工…...

Python加入Excel--生产力大提高|微软的全方面办公
Python作为一种功能强大的编程语言,已经逐渐成为了数据分析、机器学习、Web开发等领域的主流语言之一。而将Python集成到Excel中,则可以为Excel用户提供更加强大的数据处理和分析能力,同时也可以为Python开发者提供更加便捷的数据处理和可视化…...

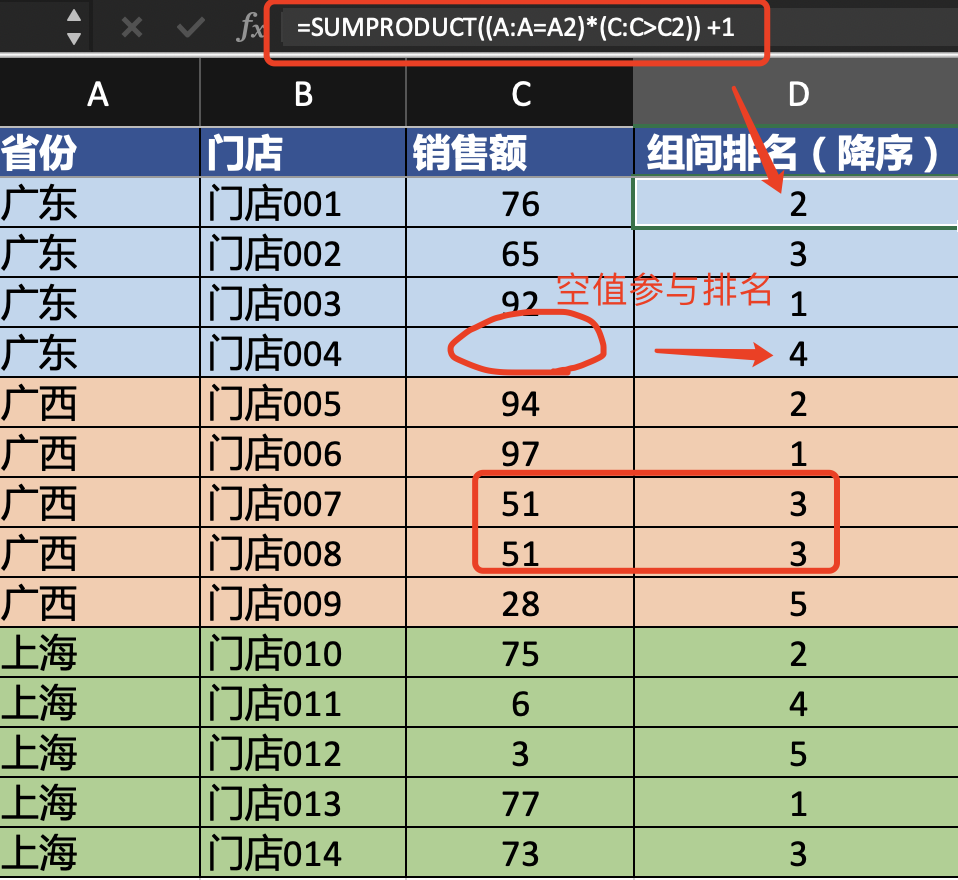
Excel 分组排名
分组排名 公式:SUMPRODUCT((A:AA2)*(C:C>C2)) 1 降序:> 改为 < ⚠️注意1:此处空值参与排名;不参与排名则公式改为:IF(C2“”,“”,SUMPRODUCT((A:AA2)*(C:C>C2)) 1) ⚠️注意2:相同值的项…...

Redis初始以及安装
"梦却了无影踪,梦仍不曾改动" 初始Redis (1) Redis是什么? 要认识、学习一个软件,最重要的途径无一是去该软件的官方文档里瞅瞅、转悠转悠。 从官方文档的介绍中得知,Redis是一种工作于内存,…...

react导出、导入文件
导出文件: if (res) {let binaryData [];binaryData.push(res);let blobUrl ;blobUrl res;// let blobUrl window.URL.createObjectURL(new Blob(binaryData, { type: application / zip }));console.log(blobUrl);const eleLink document.createElement(a);el…...
Redis——String)
(一)Redis——String
以下是在Ubuntu上安装Redis的步骤: 打开终端并输入以下命令以更新软件包列表:sudo apt update输入以下命令以安装Redis:sudo apt install redis-server SET key value GET key key & value 区分大小写 127.0.0.1:6379> set name no…...

Spring Boot多环境指定yml或者properties
Spring Boot多环境指定yml或者properties 文章目录 Spring Boot多环境指定yml或者properties加载顺序配置指定某个yml 加载顺序 ● application-local.properties ● application.properties ● application-local.yml ● application.yml application.propertes server.port…...

MinDoc:针对IT团队的文档、笔记系统
作为一名IT从业者,无论是在公司团队中,还是在平时自己写一些笔记、博客等文档,我都习惯使用markdown来进行书写。在使用过许多支持markdown语法的系统或软件(如Typora、未知、我来、思源、觅道等)后,我总觉…...

【分享】华为设备登录安全配置案例
微思网络www.xmws.cn,2002年成立,专业IT认证培训21年,面向全国招生! 微 信 号 咨 询: xmws-IT 华为HCIA试听课程:超级实用,华为VRP系统文件详解【视频教学】华为VRP系统文件详解 华为HCIA试听课…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...
