webrtc在js里的实现
WebRTC(Web Real-Time Communication)是一项开放的浏览器技术,它允许浏览器之间建立点对点(peer-to-peer)连接,实现音频、视频、文件的传输和通信。它的实现一般需要使用JavaScript语言。
在JavaScript中,WebRTC API包括三个核心接口:
-
MediaDevices:用于访问摄像头、麦克风等媒体设备,可以调用其getUserMedia()方法获取音频、视频流。
-
RTCPeerConnection:用于建立点对点连接,并负责音视频数据的传输。其实例可以通过new RTCPeerConnection()创建。
-
RTCDataChannel:用于点对点数据传输,可以支持文本、二进制等多种类型数据的传输。其实例可以通过RTCPeerConnection.createDataChannel()方法创建。
以下是一个简单的WebRTC实现示例:
//获取媒体设备
navigator.mediaDevices.getUserMedia({audio:true, video:true})
.then(function(stream) {//建立点对点连接var peerConnection = new RTCPeerConnection();peerConnection.addStream(stream);//绑定事件监听peerConnection.onaddstream = function(event) {console.log('receive remote stream:', event.stream);};//创建数据通道var dataChannel = peerConnection.createDataChannel('mychannel');dataChannel.onopen = function() {console.log('data channel opened.');};dataChannel.onmessage = function(event) {console.log('received message:', event.data);};
})
.catch(function(error) {console.log('getUserMedia failed:', error);
});
在上述示例中,首先通过getUserMedia()方法获取媒体设备流,然后使用RTCPeerConnection建立点对点连接,并将媒体流加入连接中。通过onaddstream事件可以获取到远程端传来的流数据。同时,还可以使用createDataChannel()方法创建数据通道,并通过onopen和onmessage事件监听数据通道的状态和数据传输。
相关文章:

webrtc在js里的实现
WebRTC(Web Real-Time Communication)是一项开放的浏览器技术,它允许浏览器之间建立点对点(peer-to-peer)连接,实现音频、视频、文件的传输和通信。它的实现一般需要使用JavaScript语言。 在JavaScript中&…...

熊猫:完整的初学者指南
pandas:完整的初学者指南 一、说明 在你的Python开发人员或数据科学之旅中,你可能已经多次遇到“熊猫”这个词,但仍然需要弄清楚它的作用。以及数据和熊猫之间的关系。所以让我向你解释一下。 根据最新估计,每天创建 328.77 亿 TB…...

【Go】Go语言并发编程:原理、实践与优化
在当今的计算机世界,多核处理器和并发编程已经成为提高程序执行效率的关键。Go语言作为一门极富创新性的编程语言,凭借其强大的并发能力,在这方面表现出色。本文将深入探讨Go语言并发编程的原理,通过实际代码示例展示其应用&#…...

HTTPS协议加密原理
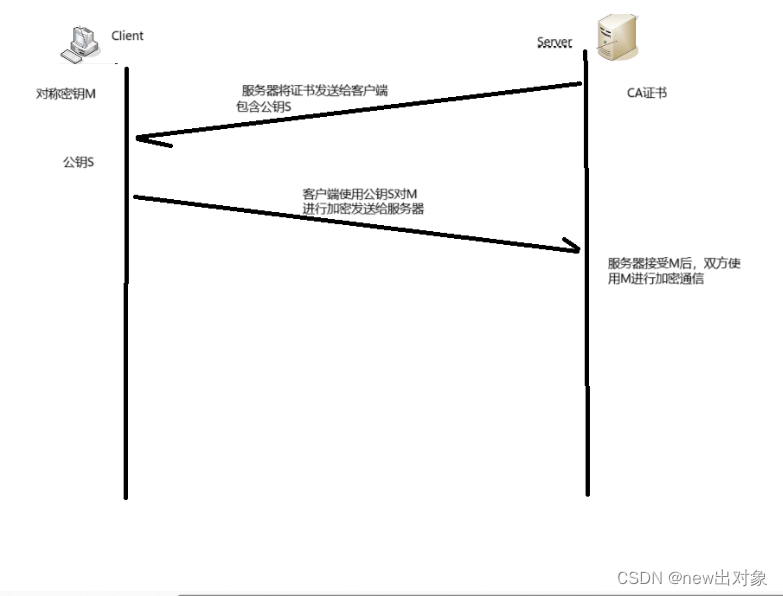
目录 一、什么是HTTPS 二、什么是加密/解密 三、为什么要加密 四、常见的加密方式 1.对称加密 2. 非对称加密 五、HTTPS加密方式探讨 1.只使用对称加密 2.只使用非对称加密 3.非对称加密对称加密 4.非对称加密对称加密CA认证 六、总结 一、什么是HTTPS HTTP 协议&a…...
 测试点全过)
L1-034 点赞(Python实现) 测试点全过
题目 微博上有个“点赞”功能,你可以为你喜欢的博文点个赞表示支持。每篇博文都有一些刻画其特性的标签,而你点赞的博文的类型,也间接刻画了你的特性。本题就要求你写个程序,通过统计一个人点赞的纪录,分析这个人的特…...

MySQL 存储过程 循环处理数据 while repeat
最近搞数据,需要搞搞mysql 的存储过程,很多忘记了,就查查,然后总结下。。 文章目录 介绍循环repeat方式循环while方式外传 介绍 MySQL存储过程中使用循环处理数据 存储过程就像一份写好的由多条SQL组合的代码,这份SQ…...

基于配置类方式管理 Bean
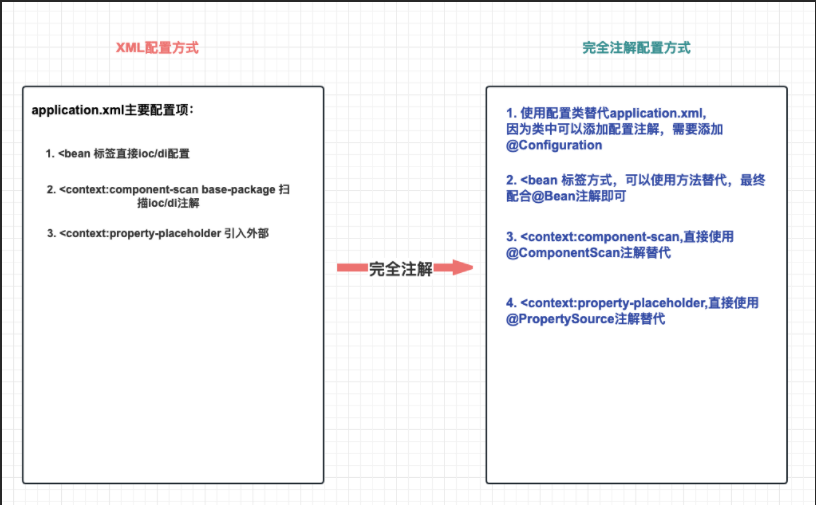
目录 一、完全注解开发理解 二、配置类和扫描注解 三、Bean定义组件 四、Bean注解细节 五、import 扩展 一、完全注解开发理解 Spring 完全注解配置(Fully Annotation-based Configuration)是指通过 Java配置类 代码来配置 Spring 应用程序&#…...

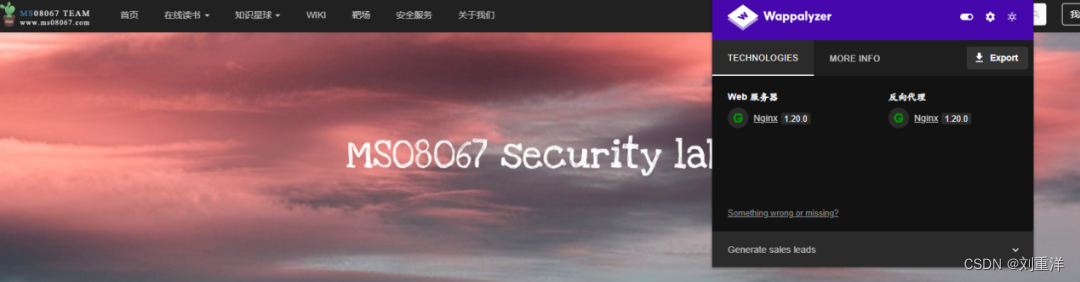
最新CMS指纹识别技术
指纹识别 1.CMS简介 CMS(Content Management System,内容管理系统),又称整站系统或文章系统,用于网站内容管理。用户只需下载对应的CMS软件包,部署、搭建后就可以直接使用CMS。各CMS具有独特的…...

快速入门学习记录:常用代码、特定函数、复杂概念和特定功能说明
😀前言 本篇博文是关于Java入门学习的一些常用记录,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满意是我的动力&a…...

【win视频播放器】HEVC视频扩展
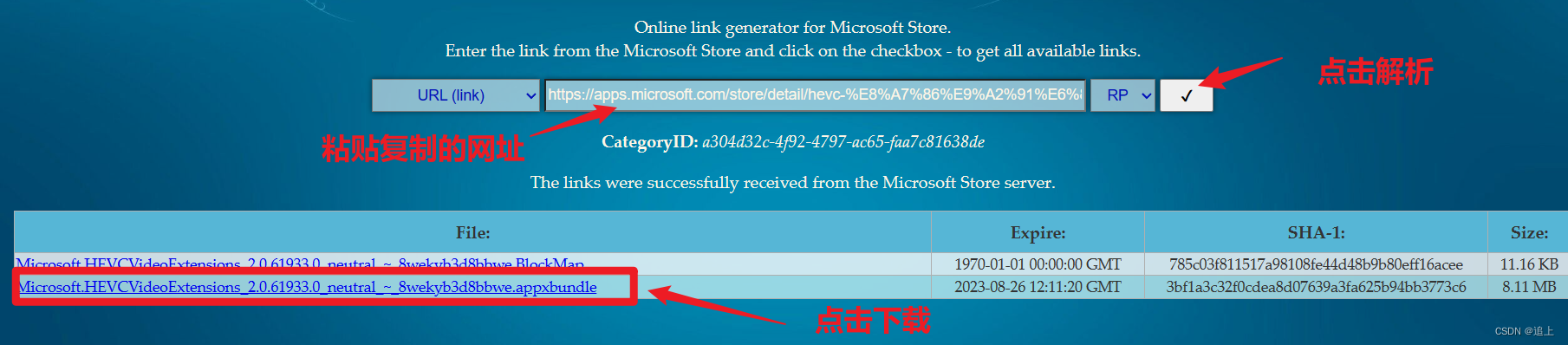
问题描述: 播放此视频需要新的编解码器 编解码器允许应用读取并播放不同文件。可以从Microsoft Store下载该编解码器 ¥7.00 现在获取 稍后再说 解决方法: 方法一:(该方法我正常使用) 链接:ht…...

React+Typescript 父子组件事件传值
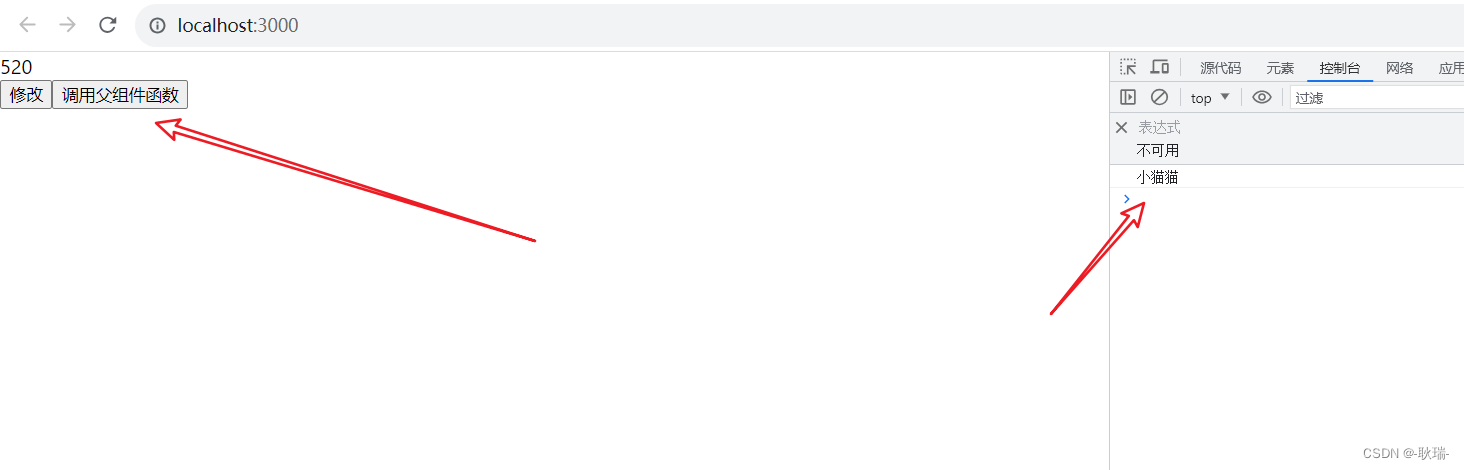
好 之前我们将 state 状态管理简单过了一下 那么 本文 我们来研究一下事假处理 点击事件上文中我们已经用过了 这里 我们就不去讲了 主要来说说 父子之间的事件 我们直接来编写一个小dom 我们父组件 编写代码如下 import Hello from "./components/hello";functio…...

python人工智能和机器学习
人工智能和机器学习是当今科技领域最热门和前沿的话题之一。随着数据的爆炸式增长和计算能力的提升,人工智能和机器学习在各个领域都有广泛的应用。Python作为一种易学易用且功能强大的编程语言,已经成为人工智能和机器学习的首选工具之一。本文将介绍Py…...

[PyTorch][chapter 51][Auto-Encoder -1]
目录: 简介 损失函数 自动编码器的类型 一 AutoEncoder 简介: 自动编码器是一种神经网络,用于无监督学习任务.(没有标签或标记数据), 例如降维,特征提取和数据压缩. 主要任务: 1: 输入数据 …...

Uniapp或者微信小程序如何动态的计算Scrollview的高度
当一个小程序页面,顶部有搜索栏,或者分类查询时,我们想要保证它们能固定到顶部,就需要使用到Scrollview,那么如何确定Scrollview就是一个问题,这时我们可以使用以下代码来实现 setScrollHeight(view #scr…...

Abase数据库管理系统
Abase数据库管理系统的架构介绍如下: 1. 概述 Abase是一个开源的分布式数据库中间件,实现MySQL数据库的自动扩缩容、故障转移和查询路由。 2. 功能架构 - 读写分离:拆分为主从两套服务 - 自动扩缩容:根据负载水平完成扩容 - 负载均衡:基于查询解析的路由 - 故障转移:快速切换…...

系统架构设计高级技能 · 大数据架构设计理论与实践
系列文章目录 系统架构设计高级技能 软件架构概念、架构风格、ABSD、架构复用、DSSA(一)【系统架构设计师】 系统架构设计高级技能 系统质量属性与架构评估(二)【系统架构设计师】 系统架构设计高级技能 软件可靠性分析与设计…...

ubuntu上使用osg3.2+osgearth2.9
一、介绍 在ubuntu上使用osgearth加载三维数字地球,首先要有osg和osgearth的库,这些可以直接使用apt-get下载安装,但是版本有些老,如果需要新版本的就需要自己编译。 #查看现有版本 sudo apt-cache madison openscenegraph #安装…...

C语言巧妙打印64位整数
使用C语言打印64位整数时,如果用的是32位编译器,那么打印如下, int64_t data 0x1234567890123456; printf("0x%llx\n", data);如果是64位编译器,那么打印代码如下, int64_t data 0x1234567890123456; pr…...

c语言每日一练(11)
前言:每日一练系列,每一期都包含5道选择题,2道编程题,博主会尽可能详细地进行讲解,令初学者也能听的清晰。每日一练系列会持续更新,暑假时三天之内必有一更,到了开学之后,将看学业情…...

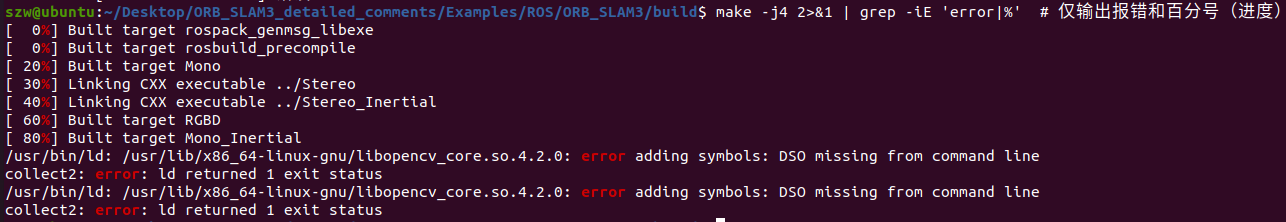
SLAM十四讲学习笔记 第二期:部分课后实践代码
持续更新.... 前期准备第二讲实验一:简单输出 第五讲任务一:imageBasics(Ubuntu配置opencv)任务二:双目匹配点云(Ubuntu配置pangolin)检验部分我认为可以加深对CMake的理解 任务三:r…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
