vue3 计算两个表单得到第三个表单数据

<el-formref="ruleFormRef"label-width="150px"label-suffix=":":rules="rules":disabled="drawerProps.isView":model="drawerProps.rowData"><el-form-item label="云平台名称" prop="cloudId"><el-cascader:style="{ width: '100%' }"v-model="drawerProps.rowData!.cloudId"clearable:options="cloudData":props="{ value: 'cloudId', label: 'cloudName', checkStrictly: true, emitPath: false }"/></el-form-item><el-form-item label="网络区域名称" prop="networkId"><el-tree-select:style="{ width: '100%' }"v-model="drawerProps.rowData!.networkId"@node-click="handleNetworkClick":data="networkData"node-key="networkId":props="defaultProps1":render-after-expand="false":check-strictly="true"/></el-form-item><el-form-item label="资源类型" prop="resourceType"><el-selectv-model="drawerProps.rowData!.resourceType"style="width: 100%"@change="resourceTypeChange"placeholder="请选择"><el-option v-for="item in resourceTypeOptions" :key="item.value" :label="item.label" :value="item.value" /></el-select></el-form-item><el-form-item label="资源单位" prop="resourceUnit"><el-select v-model="drawerProps.rowData!.resourceUnit" style="width: 100%" disabled placeholder="请选择"><el-option v-for="item in resourceUnitOptions" :key="item.value" :label="item.label" :value="item.value" /></el-select></el-form-item><el-form-item label="物理总量" prop="physicalTotal"><el-input v-model="drawerProps.rowData!.physicalTotal" :disabled="physicalTotalDisabled" @input="jsxnzlChange()" /></el-form-item><el-form-item label="超分倍数" prop="cfbPhysical"><el-input v-model="drawerProps.rowData!.cfbPhysical" :disabled="physicalTotalDisabled" @input="jsxnzlChange()" /></el-form-item><el-form-item label="虚拟总量" prop="cfbVirtual"><el-input v-model="drawerProps.rowData!.cfbVirtual" disabled /></el-form-item></el-form>
//资源联动资源单位
const resourceTypeChange = (value: string) => {drawerProps.value.rowData.resourceUnit = "";physicalTotalDisabled.value = false;drawerProps.value.rowData.cfbPhysical = "";drawerProps.value.rowData.cfbVirtual = "";drawerProps.value.rowData.physicalTotal = "";if (value == "CPU") {drawerProps.value.rowData.resourceUnit = "核";} else if (value == "NC") {drawerProps.value.rowData.resourceUnit = "GB";} else {drawerProps.value.rowData.resourceUnit = "TB";}
};
//监听超分比物理总量(计算物理总理=物理总理*超分倍数)
const jsxnzlChange = () => {const wlzl = drawerProps.value.rowData.physicalTotal;const cfbwlzl = drawerProps.value.rowData.cfbPhysical;if (wlzl && cfbwlzl) {drawerProps.value.rowData.cfbVirtual = wlzl * cfbwlzl;//虚拟总量小数四舍五入if (drawerProps.value.rowData.resourceUnit != "TB") {drawerProps.value.rowData.cfbVirtual = Math.round(drawerProps.value.rowData.cfbVirtual);} else {// 虚拟总量最终结果可以保留三位小数位,后面的小数位四舍五入drawerProps.value.rowData.cfbVirtual = drawerProps.value.rowData.cfbVirtual.toFixed(3);}}
};
校验
const rules = reactive<FormRules>({cloudId: [{ required: true, message: "请选择云平台名称", trigger: "change" }],networkId: [{ required: true, message: "请选择网络区域名称", trigger: "change" }],resourceType: [{ required: true, message: "请选择资源类型", trigger: "change" }],resourceUnit: [{ required: true, message: "请选择资源单位", trigger: "change" }],cfbPhysical: [{ validator: checkCfbPhysical, required: true }],physicalTotal: [{ validator: checkPhysicalTotal, required: true }]
});
//超分倍数校验
function checkCfbPhysical(rule: any, value: any, callback: any) {if (!value) {return callback(new Error("请填写超分倍数"));}const reg = /^[+]{0,1}(\d+)$|^[+]{0,1}(\d+\.\d+)$/;//最多可保留两位小数位const reg1 = /^[+]{0,1}(\d+)$|^[+]{0,1}(\d+\.\d{1,2})$/;if (!reg.test(value)) {callback(new Error("请输入非负数"));} else if (!reg1.test(value)) {callback(new Error("最多可保留两位小数位"));} else {if (value > 100) {callback(new Error("最大值为100"));} else {callback();}}
}
//物理总量
function checkPhysicalTotal(rule: any, value: any, callback: any) {if (!value) {return callback(new Error("请填写物理总量"));}const reg = /^[+]{0,1}(\d+)$|^[+]{0,1}(\d+\.\d+)$/;//整数const reg1 = /^[+]{0,1}(\d+)$/;if (!reg.test(value)) {callback(new Error("请输入非负数"));} else if (drawerProps.value.rowData.resourceType != "CC") {if (!reg1.test(value)) {callback(new Error("请输入整数"));}//最小值必须大于或等于1if (value < 1) {callback(new Error("最小值必须大于或等于1"));} else {callback();}} else {// 最多可以保留三位小数位const reg2 = /^[+]{0,1}(\d+)$|^[+]{0,1}(\d+\.\d{1,3})$/;if (!reg2.test(value)) {callback(new Error("最多可保留三位小数位"));} else if (value == 0) {callback(new Error("最小值必须大于0"));} else {callback();}}
}
相关文章:

vue3 计算两个表单得到第三个表单数据
<el-formref"ruleFormRef"label-width"150px"label-suffix":":rules"rules":disabled"drawerProps.isView":model"drawerProps.rowData"><el-form-item label"云平台名称" prop"cloudId&…...

Premiere Pro软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 Adobe Premiere Pro,简称PR,是Adobe公司开发的一款非线性视频编辑软件,被广泛应用于电影、电视剧、广告、纪录片、独立电影和音乐会等影视制作领域。它被公认为是行业内的标准工具,…...

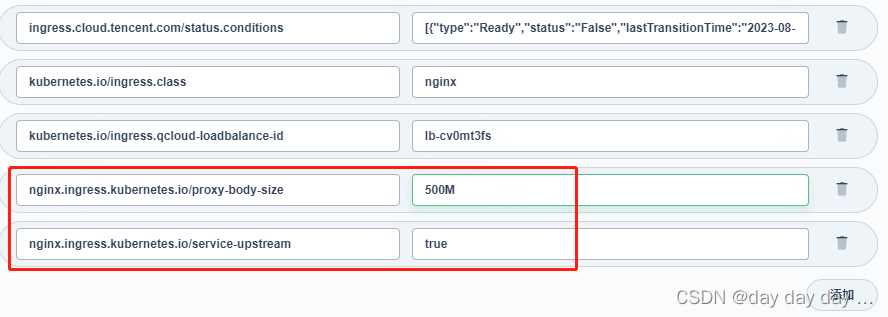
springboot设置文件上传大小,默认是1mb
问题排查和解决过程 之前做了个项目,需要用到文件上传,启动项目正常,正常上传图片也正常,但这里图片刚好都小于1M,在代码配置文件里面也写了配置,限制大小为500M,想着就没问题(测试…...

Unity 之transform.LookAt() 调整一个物体的旋转,使其朝向指定的位置
文章目录 总的介绍补充(用于摄像机跟随的场景) 总的介绍 transform.LookAt 是 Unity 引擎中 Transform 组件的一个方法,用于调整一个物体的旋转,使其朝向指定的位置。通常情况下,它被用来使一个物体(如摄像…...

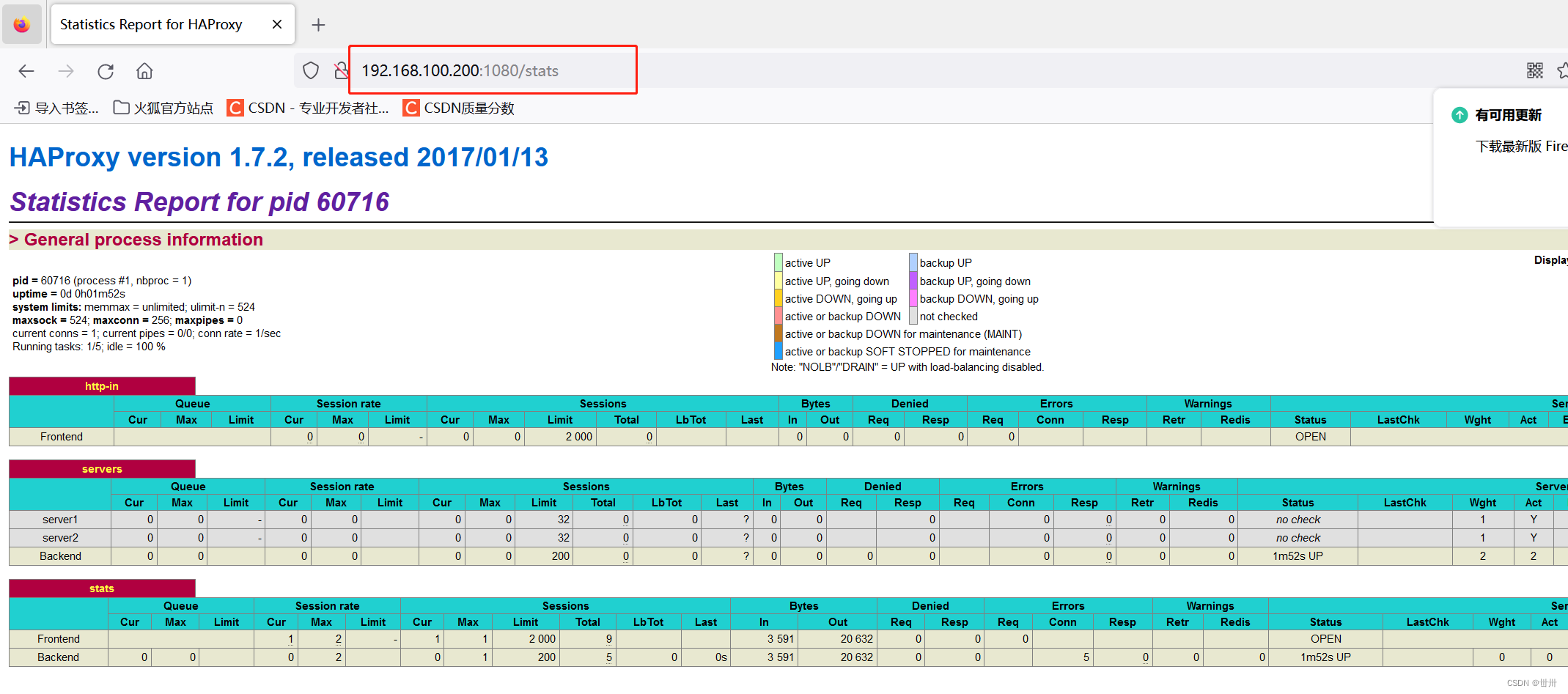
linux————haproxy
一、概述 HAProxy是一个免费的负载均衡软件,可以运行于大部分主流的Linux操作系统上(CentOS、Ubuntu、Debian、OpenSUSE、Fedora、麒麟、欧拉、UOS)。 HAProxy提供了L4(TCP)和L7(HTTP)两种负载均衡能力,具备丰富的功能。HAProxy具…...

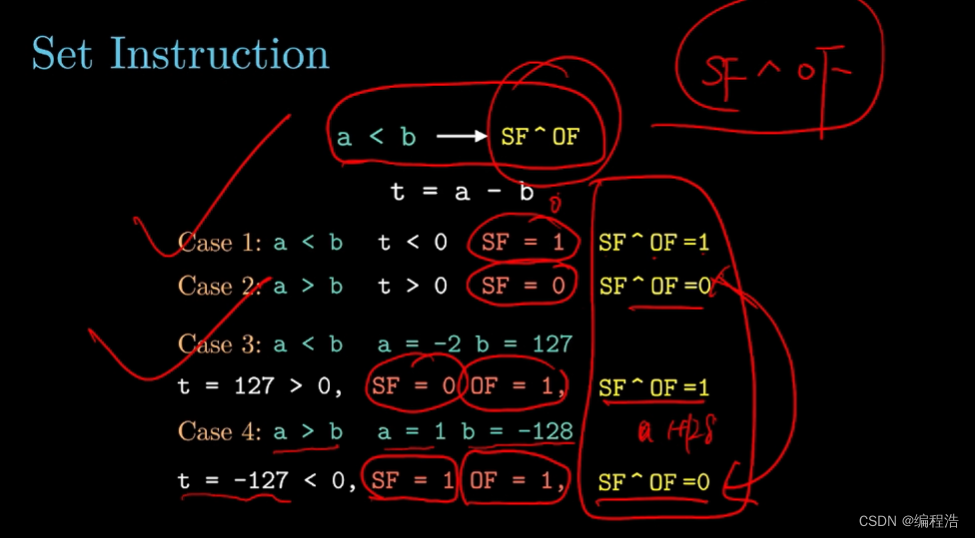
【80天学习完《深入理解计算机系统》】第十天 3.3 条件码寄存器【CF ZF SF OF】【set】
专注 效率 记忆 预习 笔记 复习 做题 欢迎观看我的博客,如有问题交流,欢迎评论区留言,一定尽快回复!(大家可以去看我的专栏,是所有文章的目录) 文章字体风格: 红色文字表示&#…...

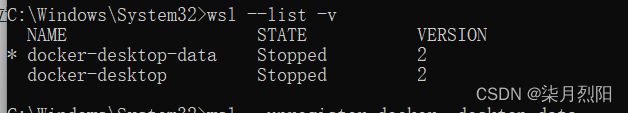
使用WSL修改docker文件存储位置
按照以下说明将其重新定位到其他驱动器/目录,并保留所有现有的Docker数据。 首先,右键单击Docker Desktop图标关闭Docker桌面,然后选择退出Docker桌面,然后,打开命令提示符: wsl --list -v您应该能够看到&a…...

软件设计师学习笔记6-存储系统
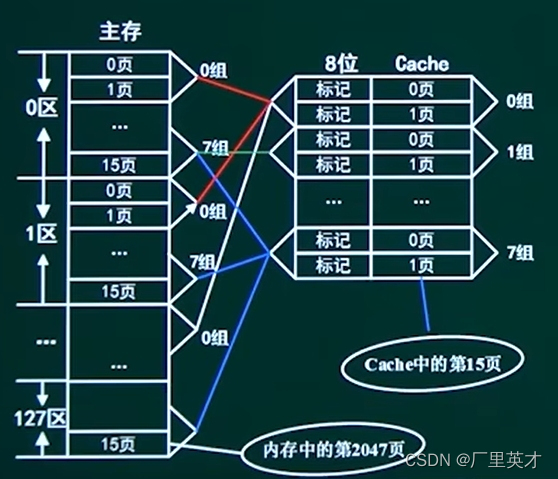
1.层次化存储体系 1.1层次化存储结构 局部性原理是层次化存储结构的支持 时空局部性:刚被访问的内容,立即又被访问(eg: 循环体 ) 空间局部性:刚被访问的内容,临近的空间很快被访问(eg:数组) 1.2层次化存储结构的分类 DRAM&…...

【TI毫米波雷达笔记】CCS雷达工程内存RAM指定(DATA_SECTION,以IWR6843AOP为例)
【TI毫米波雷达笔记】CCS雷达工程内存RAM指定(DATA_SECTION,以IWR6843AOP为例) 工程建立好以后会有一个cmd文件 此文件描述的是内存map /*----------------------------------------------------------------------------*/ /* r4f_linker…...

安卓移动应用开发实训室建设方案
一 、系统概述 安卓移动应用开发作为新一代信息技术的重点和促进信息消费的核心产业,已成为我国转变信息服务业的发展新热点:成为信息通信领域发展最快、市场潜力最大的业务领域。互联网尤其是移动互联网,以其巨大的信息交换能力和快速渗透能…...

我的编程学习过程
自信与经验 在毕业的时候就觉得繁体字很难。大陆都在使用简体字,戴季陶说这是在亡国,没有这么严 重。繁体字会意,简体字简单,中国文盲很多,为了加快经济建设的步伐,不得不牺牲很多 东西。为了解决温饱&…...

亚马逊云科技 云技能孵化营 初识机器学习
目录 前言 一、课程介绍 二、什么是机器学习 三、机器学习算法进阶过程 四、亚马逊云科技能给我们什么 总结 前言 近期参加了“亚马逊云科技 云技能孵化营”,该孵化营的亚马逊云科技培训与认证团队为开发者准备了云从业者的精要知识及入门课程,帮助…...

多种编程语言运行速度排名-10亿次除7求余数为0的数量
最佳方式是运行10次,取平均数,用时秒数显示3位小数。 因为第一次打开,可能CPU还没优化好,多次取平均,比较准确 第1次共10次,用时3秒,平均3秒 第2次共10次,用时4秒,平均3.…...

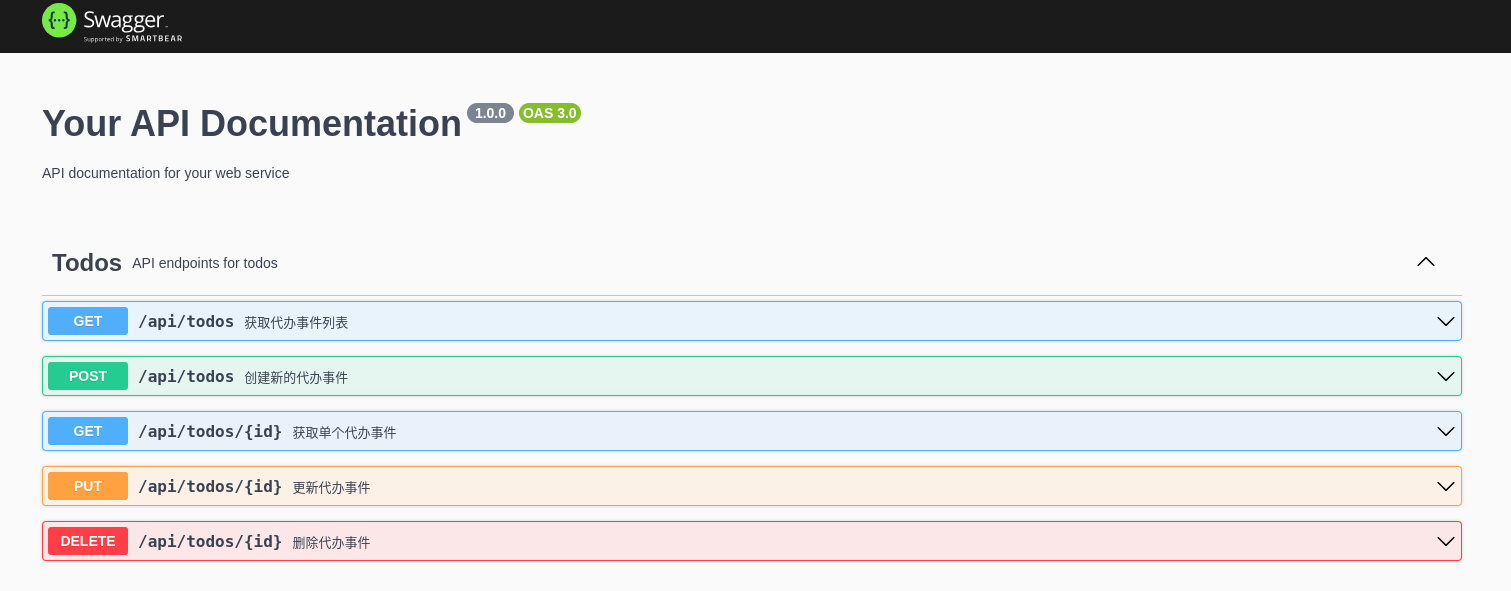
Web 应用框架 Express 构建 RESTful API
Express框架 Express 是 Node.js 平台上最常用的 Web 应用框架之一,它简洁、灵活且易于使用。Express 提供了一组强大的功能和工具,可以帮助开发者快速构建 Web 应用程序和 RESTful API。 以下是 Express 框架的一些主要特点和功能: 轻量级…...

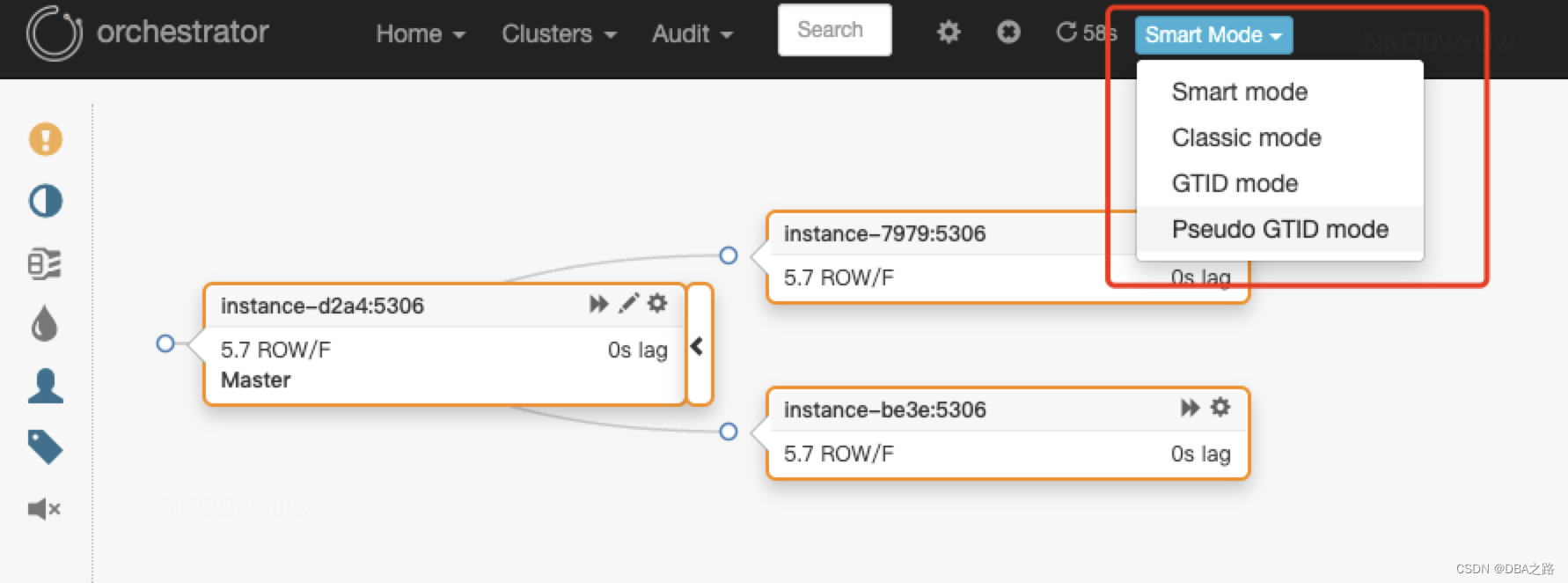
Orchestrator介绍一 简介安装与web端管理
目录 一 Orchestrator简介 二 Orchestrator功能 1 Discovery(发现复制拓扑) 2 Refactoring(重构复制拓扑) 3 Recovery(恢复主库故障) 三 orchestrator支持的操作方式 四 部署要求 五 下载 六 安装 1 下载软件包 2 解压软件包 3 创建账号 第一种是 orc后端MySQL数据…...

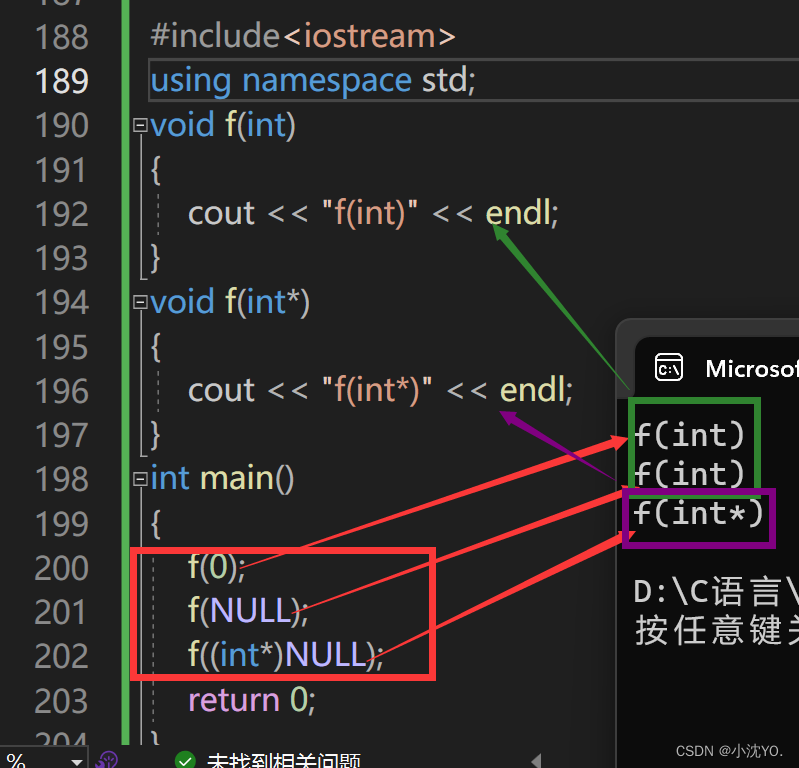
【C++心愿便利店】No.3---内联函数、auto、范围for、nullptr
文章目录 前言🌟一、内联函数🌏1.1.面试题🌏1.2.内联函数概念🌏1.3.内联函数特性 🌟二、auto关键字🌏2.1.类型别名思考🌏2.2.auto简介🌏2.3.auto的使用细节🌏2.4.auto不能…...

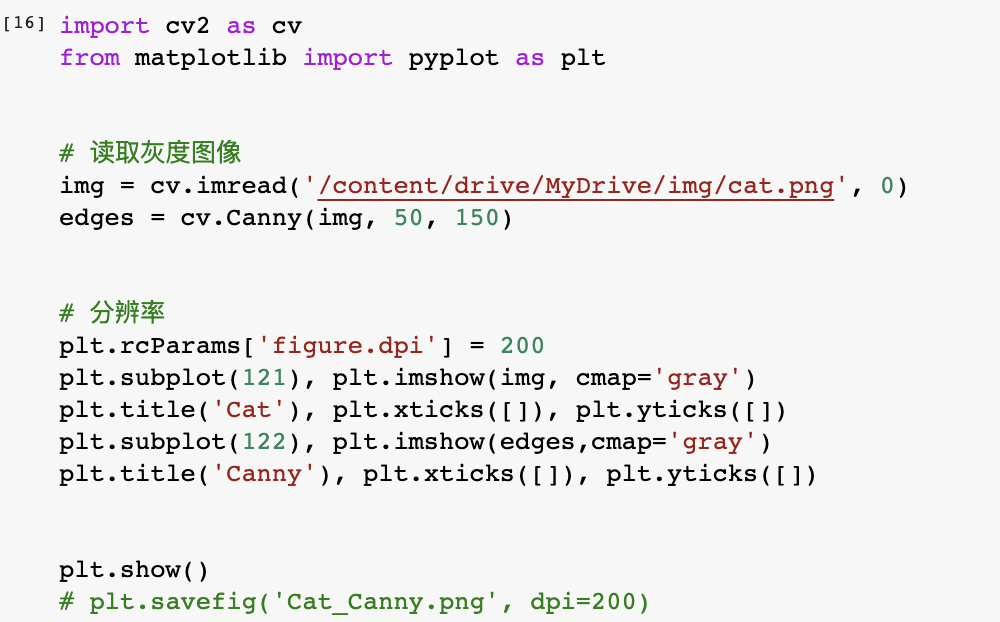
CV:边缘检测的算法包含 Prewitt、Sobel、Laplacian 和 Canny。
目录 1. 边缘检测(Prewitt) 2. 边缘检测(Sobel) 3. 边缘检测(Laplacian) 3. 边缘检测(Canny) 边缘检测的算法包含 Prewitt、Sobel、Laplacian 和 Canny。 人在图像识别上具有难…...

【算法系列篇】前缀和
文章目录 前言什么是前缀和算法1.【模板】前缀和1.1 题目要求1.2 做题思路1.3 Java代码实现 2. 【模板】二维前缀和2.1 题目要求2.2 做题思路2.3 Java代码实现 3. 寻找数组的中心下标3.1 题目要求3.2 做题思路3.3 Java代码实现 4. 除自身以外的数组的乘积4.1 题目要求4.2 做题思…...

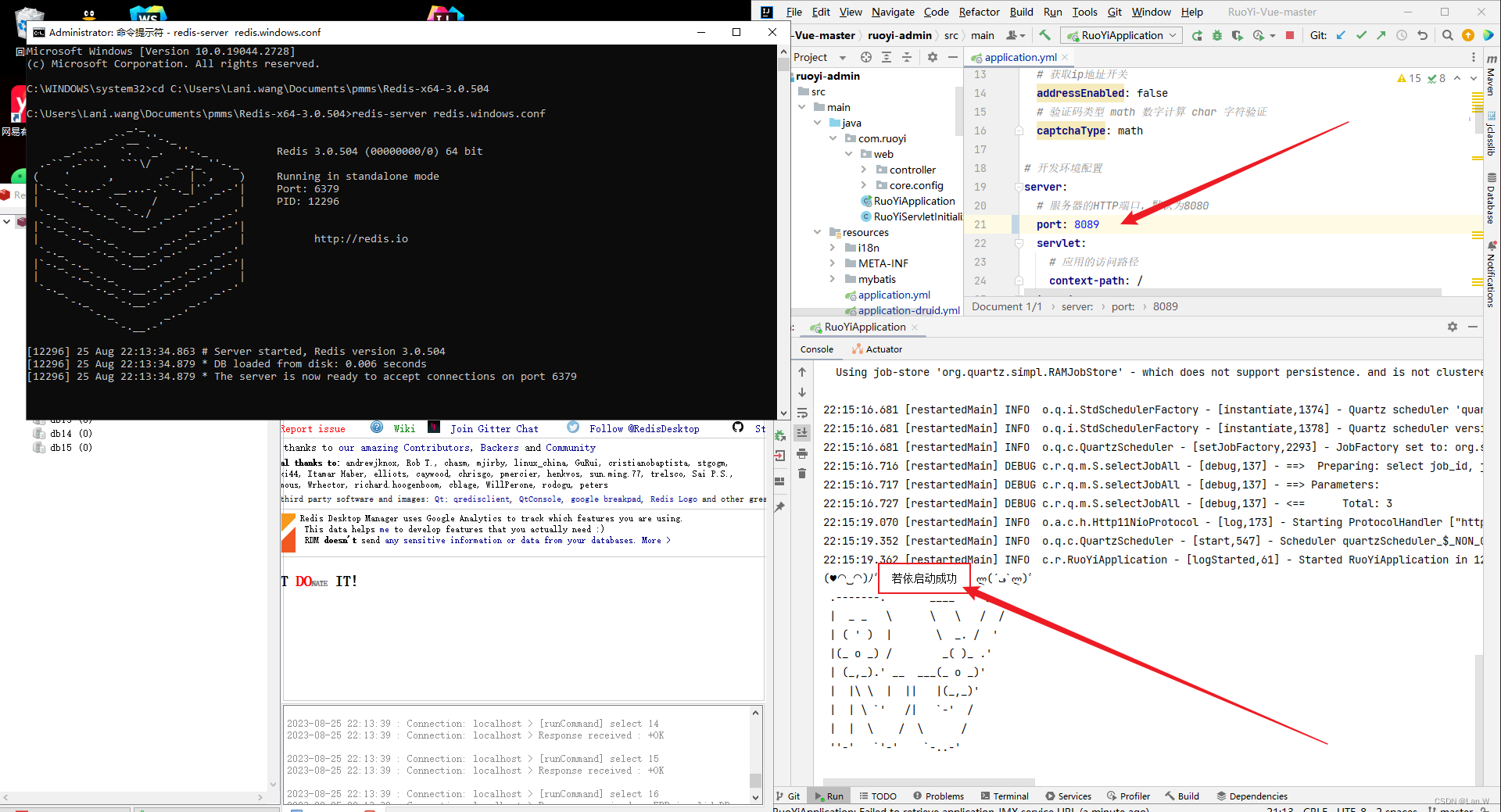
若依移动端Ruoyi-App 项目的后端项目入门
后端项目运行 运行报错 Error creating bean with name sysConfigServiceImpl: Invocation of init method failed 数据库创建了。 代码连接数据库地方了也匹配上了。但是还是报错。 分析 : 想起来我电脑从来没有安装过redis 下载安装redis到windows 链接&…...

(学习笔记-调度算法)内存页面置换算法
在了解内存页面置换算法前,我们得先了解 缺页异常(缺页中断)。 当 CPU 访问的页面不在物理内存中时,便会产生一个缺页中断,请求操作系统将缺页调入到物理内存。那它与一般的中断主要区别在于: 缺页中断在指令执行 [期…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...

嵌入式面试常问问题
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...
