JavaScript 基础知识回顾与复习---关于this
在JavaScript中,this是一个关键字,它在不同的上下文中引用不同的对象,其this的绑定是动态的,这主要取决于函数的调用方式。this的绑定是函数运行时才确定的而不是编写是就绑定。在我看来this就像魔法一样让人难以理解掌握,工作这么久以来我从来没有认真的静下心来学习关于this的知识,所以还需要花大量的时间去学习与练习this的使用。
对于this的误解
在正式学习this之前需要避开两个对于this的误解,这也是在我看了《你不知道的JavaScript上卷》这本书之后所学到的知识,他们分别是:1. this指向函数自身 2. this指向函数的作用域。
先来看第一个误区:this指向函数自身
// 记录nums的累加值
function foo(num){console.log('foo:'+num)this.nums ++;
}
foo.nums = 0;
for(var i = 0; i<10; i++){if(i>5){foo(i)}
}
nums // 0
这是为什么?因为this.nums没有绑定到foo函数上去
function foo1(){console.log(this) // window全局对象
}
// 也有解决方法滴,不使用this而是使用词法作用域
function foo1(num){console.log('foo:'+num)nums ++;
}
var nums = 0;
for(var i = 0; i<10; i++){if(i>5){foo(i)}
}
nums // 4
再来看第二个:this指向函数作用域
function foo2(){var a = 2;this.bar()
}
function bar(){console.log( this.a)
}像这样bar试图通过作用域的方式去访问foo2函数中的变量,这样是访问不到的。
所以this并不会指向函数自身或者函数的作用域。this实际上是在函数调用时候才绑定的,它指向什么完全取决去函数的调用方式。
this的绑定规则
1.默认绑定
默认绑定在非严格模式下是绑定到全局对象上的,在严格模式下会绑定到undefined
var a = 2;
functin foo(){this.a // 2
}
foo()
function foo1(){"use strict"this.a // undefined
}
foo1()
2.隐式绑定
隐式绑定指的是函数的调用位置是否处于上下文对象,或者说是否被对象所包裹或拥有,一般来说将foo函数作为obj对象的引用属性添加到obj的上下文中,obj就拥有了foo函数,foo的this就绑定到了obj身上。
function foo(){this.a // 2
}
var obj = {a: 2,foo: foo
}
obj.foo // 2
3.显式绑定
可以通过call()、apply() 方法进行显式的绑定this
function foo() {this.a // 2
}
var obj = {a: 2
}
foo.call(obj) // 这句代码的意思是将foo的this绑定到obj上面
apply同理这里不再赘述
4.new绑定
通过构造一个构造函数的方式来绑定this
function foo(a){this.a = a
}
var bar = new foo(2)
bar.a // 2
这几句代码发生了什么?
1.创建一个新对象
2.这个新对象会被执行[[prototype]]连接
3.这个新对象的this会绑定到构造函数
优先级
试着想一下如果一个函数在调用时存在多个绑定规则,这时该怎么选?答案就是利用优先级规则。在这里我直接说结果吧,优先级从高到低依次是:
1.使用了new调用函数,这时this就指向了新创建的对象。
2.如果使用call或者apply直接硬性的绑定this,那么此时this就指向了指定的对象。
3.如果函数处于某个对象上下文中调用的话,那么this就指向了这个对象。
4.如果以上都不满足,则会使用默认绑定,在非严格模式下this指向全局对象,在严格模式下this指向undefined
=>箭头函数
箭头函数并不使用以上四条this的绑定规则,而是根据当前所在词法作用域(函数或者全局)来决定this的绑定,具体来说箭头函数会继承外层函数函数调用this的绑定。
function foo(){return (a)=>{console.log(a)}
}
var obj1 = {a: 2
}
foo.call(obj1)
obj1.a // 2
例外
凡事总有例外,有些时候你以为的绑定规则其实他是使用了默认绑定规则。如果你想更安全的忽略this绑定,你可以使用一个DMZ对象,或者说是一个安全区,这样就不会担心对全局对象产生影响。可以使用 var 0 = Object.create(null)创建一个空对象,他比{}更空不会创建prototype这个委托。
总结
以上就是关于JavaScript中关于this的知识总结。
-
关于对this的两个误会:1.this指向其函数自身 2. this指定函数内部作用域。我们一定要纠正这两个误会。
-
函数中this的绑定只有在这个函数运行时才确定,如果要知道这个函数中this绑定到了什么地方,那就要找到这个函数的实际调用位置,而并不是函数的声明位置。找到了函数的调用位置那么久可以依照以下的this绑定规则来确定this到底绑定到了那个对象上面。
- 如果是由new调用就绑定到新创建的对象上面。
- 如果是通过call或apply进行绑定,那么就会绑定到指定的对象上面。
- 如果是由一个对象上下文或者说在一个对象内部,就绑定到这个对象。
- 除了以上三条规则那就是默认绑定,在非严格模式下绑定到全局对象上,在严格模式下绑定到undefined上。
-
如果一个一个函数调用中存在多个规则的情况下,this的绑定也是有优先级的,其优先级从高到低依次为:
-
new绑定>显示绑定>隐式绑定>默认绑定。
-
箭头函数的this绑定,是由他自己所在外部函数上下文决定的。
相关文章:

JavaScript 基础知识回顾与复习---关于this
在JavaScript中,this是一个关键字,它在不同的上下文中引用不同的对象,其this的绑定是动态的,这主要取决于函数的调用方式。this的绑定是函数运行时才确定的而不是编写是就绑定。在我看来this就像魔法一样让人难以理解掌握…...
Lua之Lua源文件批量转换为luac字节码文件
准备的工具:luac.exe CSDNhttps://mp.csdn.net/mp_download/manage/download/UpDetailed Unity版: using System; using System.Collections; using System.Collections.Generic; using System.IO; using UnityEditor; using UnityEngine;public static class Bat…...

简历V1.0问题合集 8/25-26
记录完 去看相应的知识点 对应着修改 (带着问题总结 效果更好 把这一部分先过完) Axois 1.axios.interceptors.request.use 和 response.use主要操作了什么了 你简历说了封装。这个要了解 2.axios get post put delete 请求里payload 、query string …...

P1052 [NOIP2005 提高组] 过河
[P1052 NOIP2005 提高组] 过河 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 问题描述:给定长度L,和一次可以跳动的长度 s 到 t,给定m个石头的位置,求最少经过多少个石头可以超过L。 思路:如果L很小的话࿰…...

ArrayList和Vector及LinkedList的区别
1.ArrayList和Vector的区别 第一句话:ArrayList和Vector底层都是数组实现的,初始容量都为10;在ArrayList的底层,是通过定义一个DEFAULT_CAPACITY的常量来指定的,而Vector的底层,是直接在空参构造中&#x…...

HVV爆火漏洞:最新 WPS RCE (远程命令执行) 复现
最近HVV爆出的很火的WPS命令执行漏洞,其实并不是0DAY,早在2019年就出现了,只不过最近EXP才公开。接下来我们来复现一遍。 0x00 影响版本 WPS Office 2023 个人版 < 11.1.0.15120WPS Office 2019 企业版 < 11.8.2.12085 0x01 环境配置…...

我的128天创作纪念日-东离与糖宝
文章目录 机缘收获日常成就憧憬 不知不觉我也迎来了自己的128天创作纪念日,一起来看看我有什么想对大家说的吧 机缘 我的写博客之旅始于参加了代码随想录算法训练营。在训练营期间,代码随想录作者卡尔建议我们坚持每天写博客记录刷题学习的进度和心得体…...

卷积神经网络——下篇【深度学习】【PyTorch】【d2l】
文章目录 5、卷积神经网络5.10、⭐批量归一化5.10.1、理论部分5.10.2、代码部分 5.11、⭐残差网络(ResNet)5.11.1、理论部分5.11.2、代码部分 话题闲谈 5、卷积神经网络 5.10、⭐批量归一化 5.10.1、理论部分 批量归一化可以解决深层网络中梯度消失和…...

cas md5加密
CAS Authentication Credentials #cas.authn.accept.userscasuser::Mellon 查询账号密码SQL,必须包含密码字段 cas.authn.jdbc.query[0].sqlselect * from ca_user where username? 指定上面的SQL查询字段名(必须) cas.authn.jdbc.query…...

[管理与领导-51]:IT基层管理者 - 8项核心技能 - 6 - 流程
前言: 管理者存在的价值就是制定目标,即目标管理、通过团队(他人)拿到结果。 要想通过他人拿到结果: (1)目标:制定符合SMART原则的符合业务需求的目标,团队跳一跳就可以…...

天翼物联、汕头电信与汕头大学共建新一代信息技术与数字创新(物联网)联合实验室
近日,在工业和信息化部和广东省人民政府共同主办的2023中国数字经济创新发展大会上,天翼物联、汕头电信与汕头大学共建“新一代信息技术与数字创新(物联网)”联合实验室签约仪式举行。汕头大学校长郝志峰、中国电信广东公司总经理…...

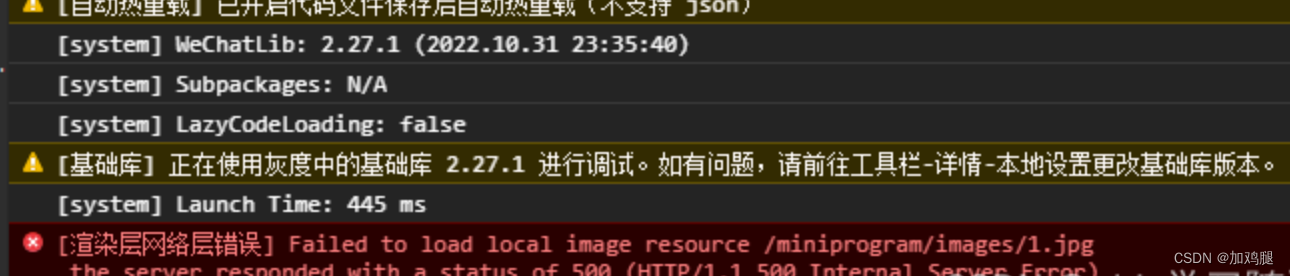
Failed to load local image resource/images/1.jpg无法加载本地图片资源
微信小程序开发无法加载本地图片 先放报错图片 绝对路径不行, <image src"../../images/1.jpg" mode"heightFix"></image>使用相对路径就可以了 <image src"../../images/1.jpg" mode"heightFix"><…...

Go和Java实现责任链模式
Go和Java实现责任链模式 下面通过一个审批流程的案例来说明责任链模式的使用。 1、责任链模式 责任链模式为请求创建了一个接收者对象的链。这种模式给予请求的类型,对请求的发送者和接收者进行解耦。这 种类型的设计模式属于行为型模式。 在这种模式中&#x…...

C#+GDAL影像处理笔记08:生成DEM的图阔范围线
目录 1 实现思路 2 源码及解析 1 实现思路 首先获取DEM数据的转换参数信息,这个信息记录了DEM的放射变换参数,包括左上角X,X方向分辨率、0、左上角Y、0、Y方向的分辨率【负值】等信息。接着是根据转换参数,计算DEM分幅数据的四至范围坐标;主要用到上一步得到的转换参数信…...

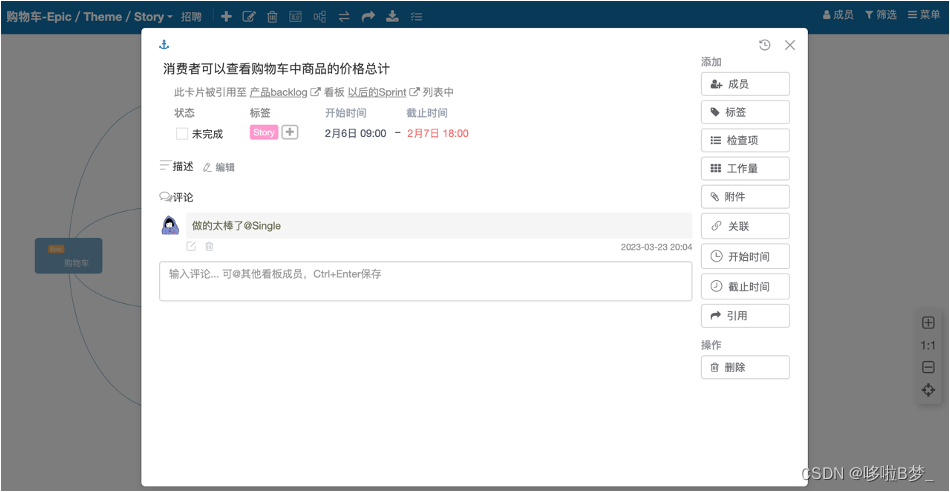
敏捷研发管理软件及敏捷管理流程
Scrum中非常强调公开、透明、直接有效的沟通,这也是“可视化的管理工具”在敏捷开发中如此重要的原因之一。通过“可视化的管理工具”让所有人直观的看到需求,故事,任务之间的流转状态,可以使团队成员更加快速适应敏捷开发流程。 …...

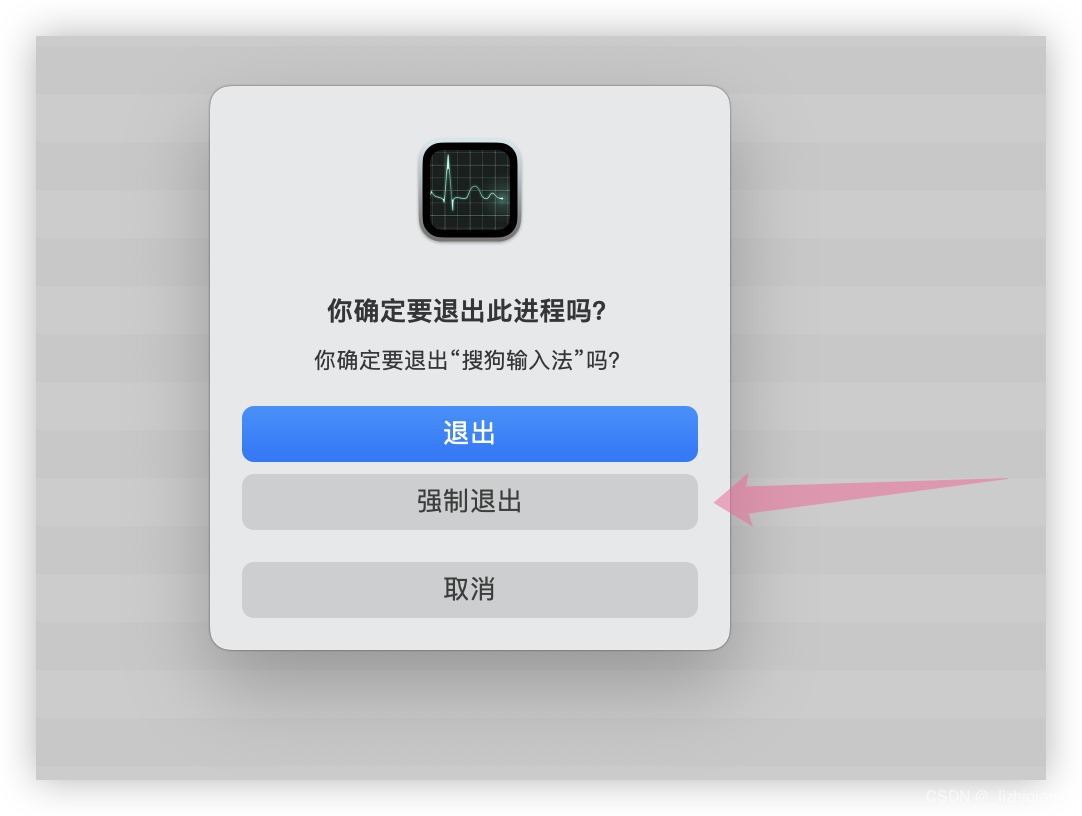
Mac OS 13.4.1 搜狗输入法导致的卡顿问题
一、Mac OS 系统版本 搜狗输入法已经更新到最新 二、解决方案 解决方案一 在我的电脑上面需要关闭 VSCode 和 Chrmoe 以后,搜狗输入法回复正常。 解决方案二 强制重启一下搜狗输入法。 可以用 unix 定时任务去隔 2个小时自动 kill 掉一次进程 # kill 掉 mac …...

vue 简单实验 自定义组件 局部注册
1.概要 2.代码 <html> </html> <script src"https://unpkg.com/vuenext" rel"external nofollow" ></script> <body><div id"counter"><component-a></component-a></div> </body&g…...

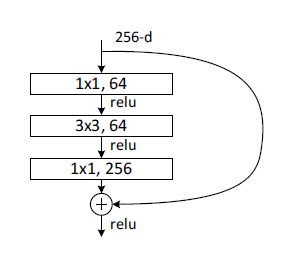
Resnet模型详解
1、Resnet是什么? Resnet是一种深度神经网络架构,被广泛用于计算机视觉任务,特别是图像分类。它是由微软研究院的研究员于2015年提出的,是深度学习领域的重要里程碑之一。 2、网络退化问题 理论上来讲,随着网络的层…...

AI 绘画Stable Diffusion 研究(十六)SD Hypernetwork详解
大家好,我是风雨无阻。 本期内容: 什么是 Hypernetwork?Hypernetwork 与其他模型的区别?Hypernetwork 原理Hypernetwork 如何下载安装?Hypernetwork 如何使用? 在上一篇文章中,我们详细介绍了 …...

2023.8 -java - 继承
继承就是子类继承父类的特征和行为,使得子类对象(实例)具有父类的实例域和方法,或子类从父类继承方法,使得子类具有父类相同的行为。 继承的特性 子类拥有父类非 private 的属性、方法。 子类可以拥有自己的属性和方法…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
