Vue实现Excel表格中按钮增加小数位数,减少小数位数功能,多用于处理金融数据
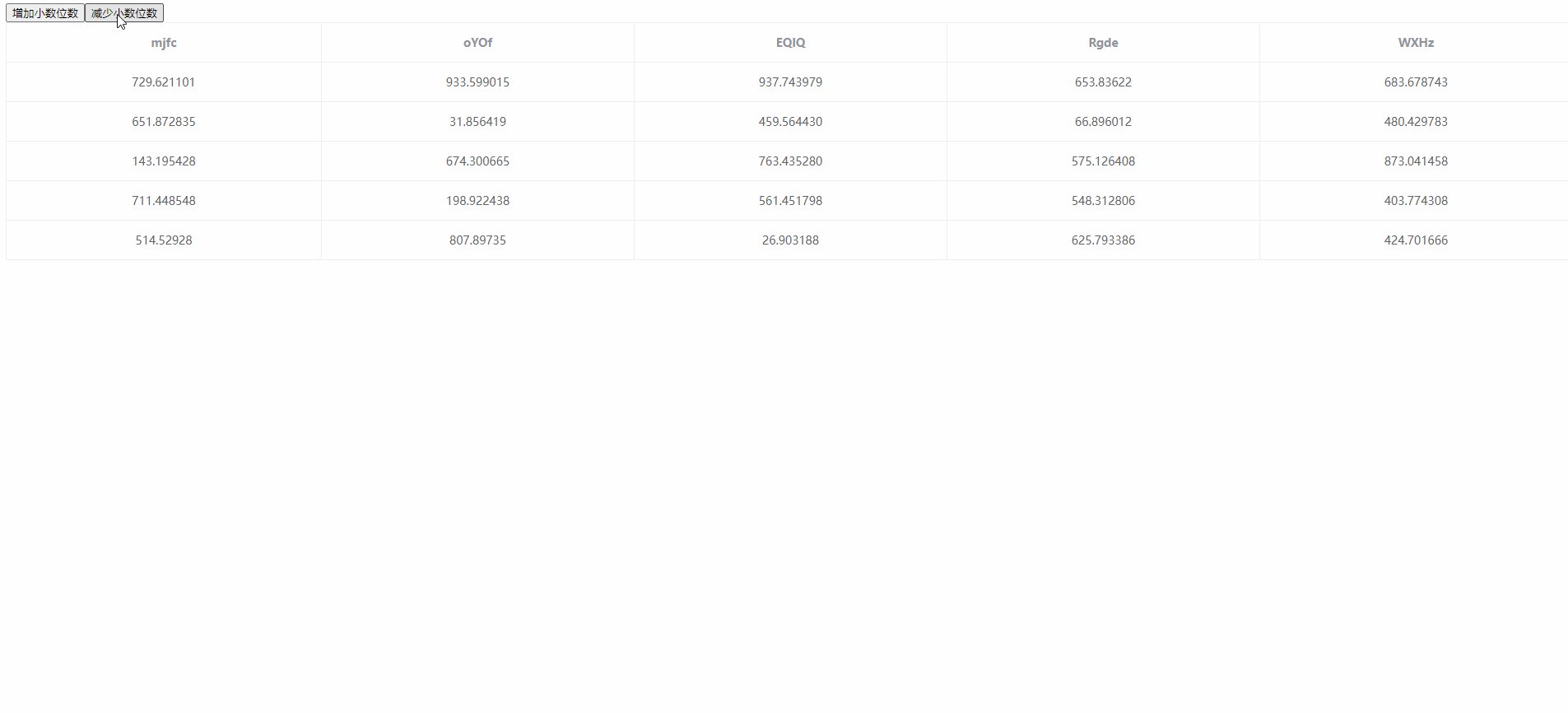
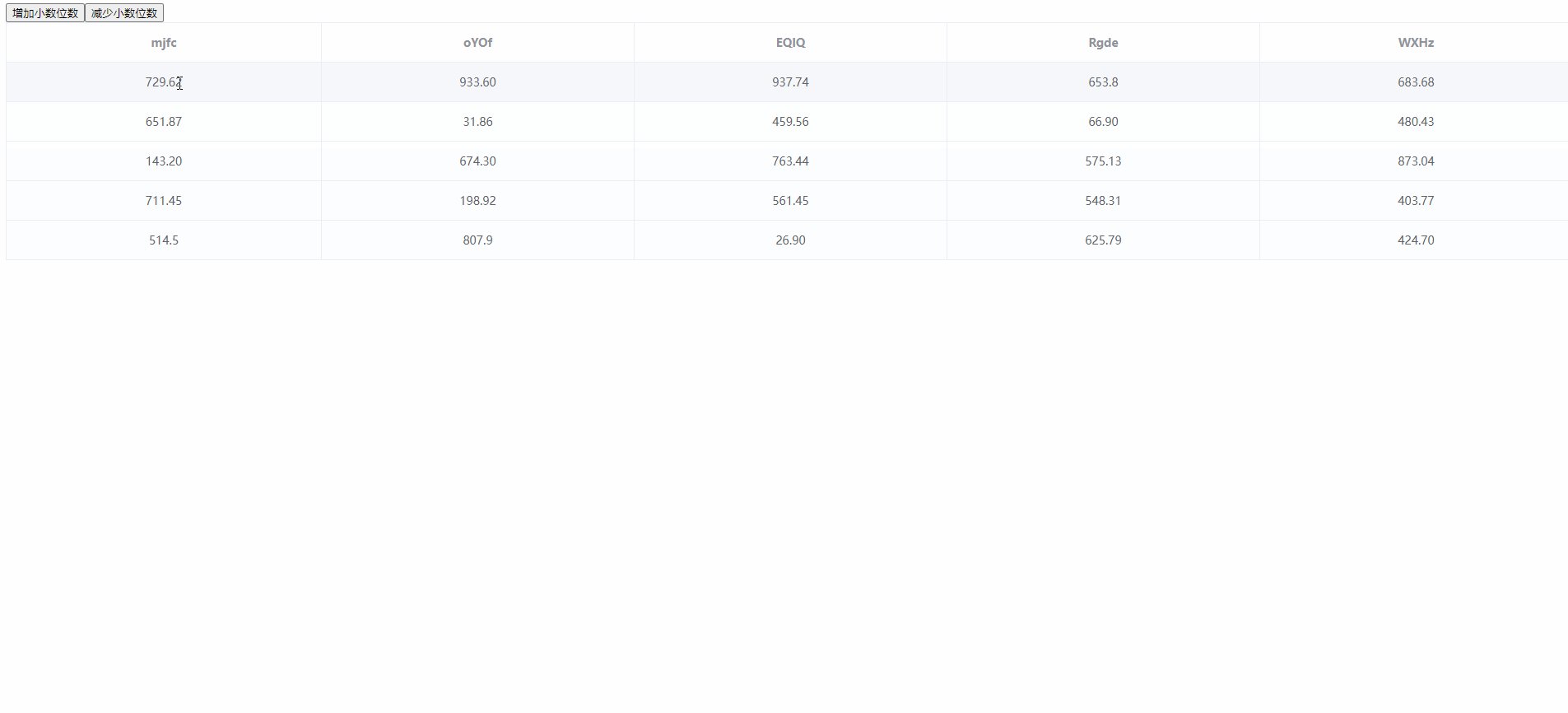
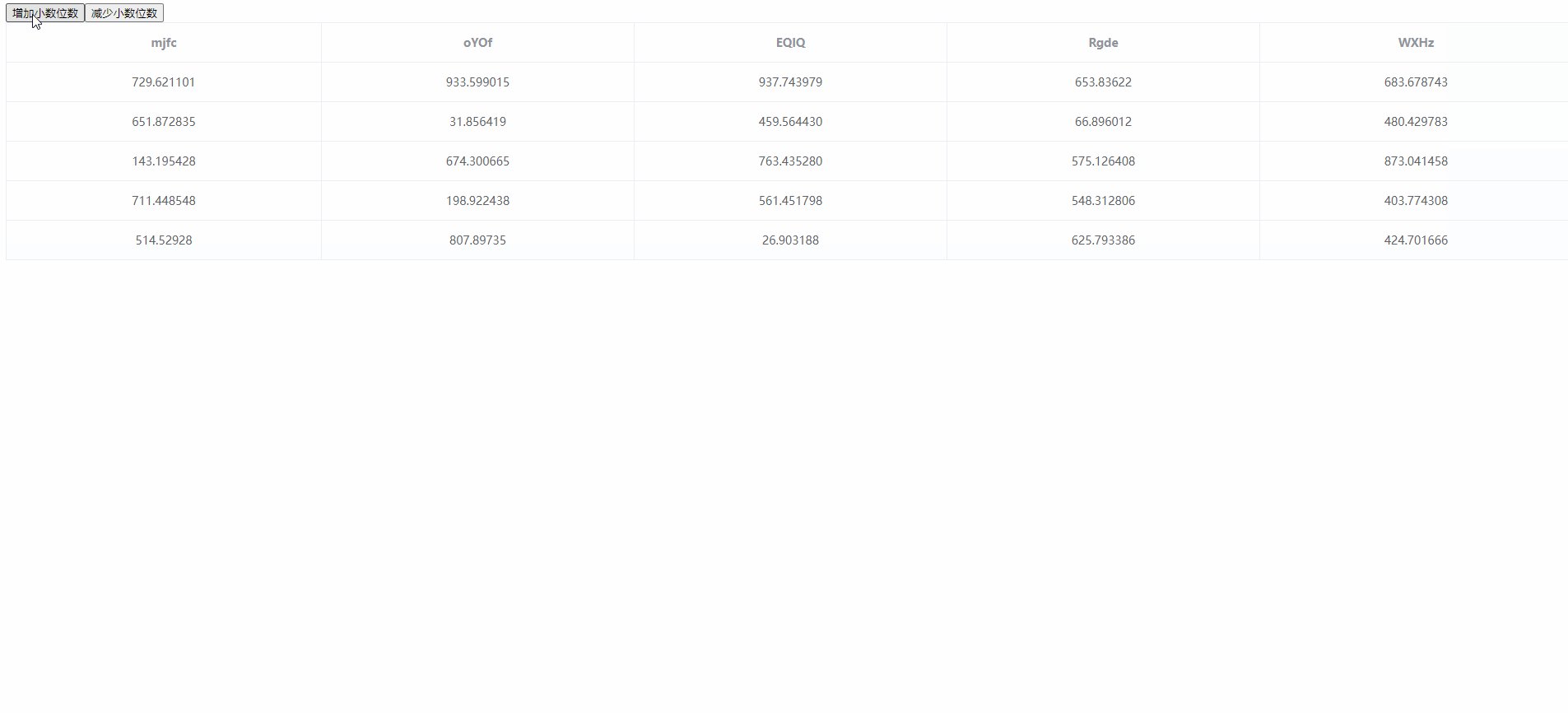
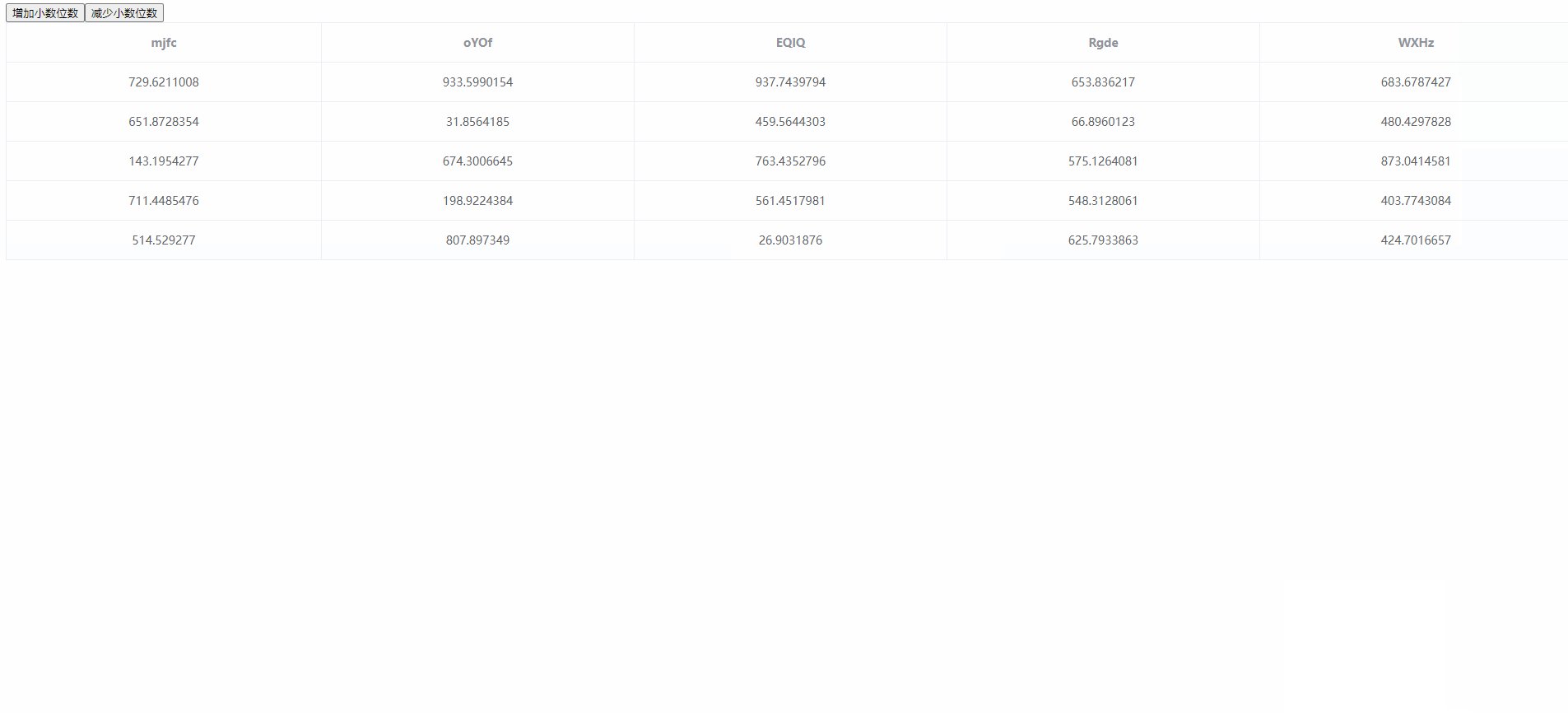
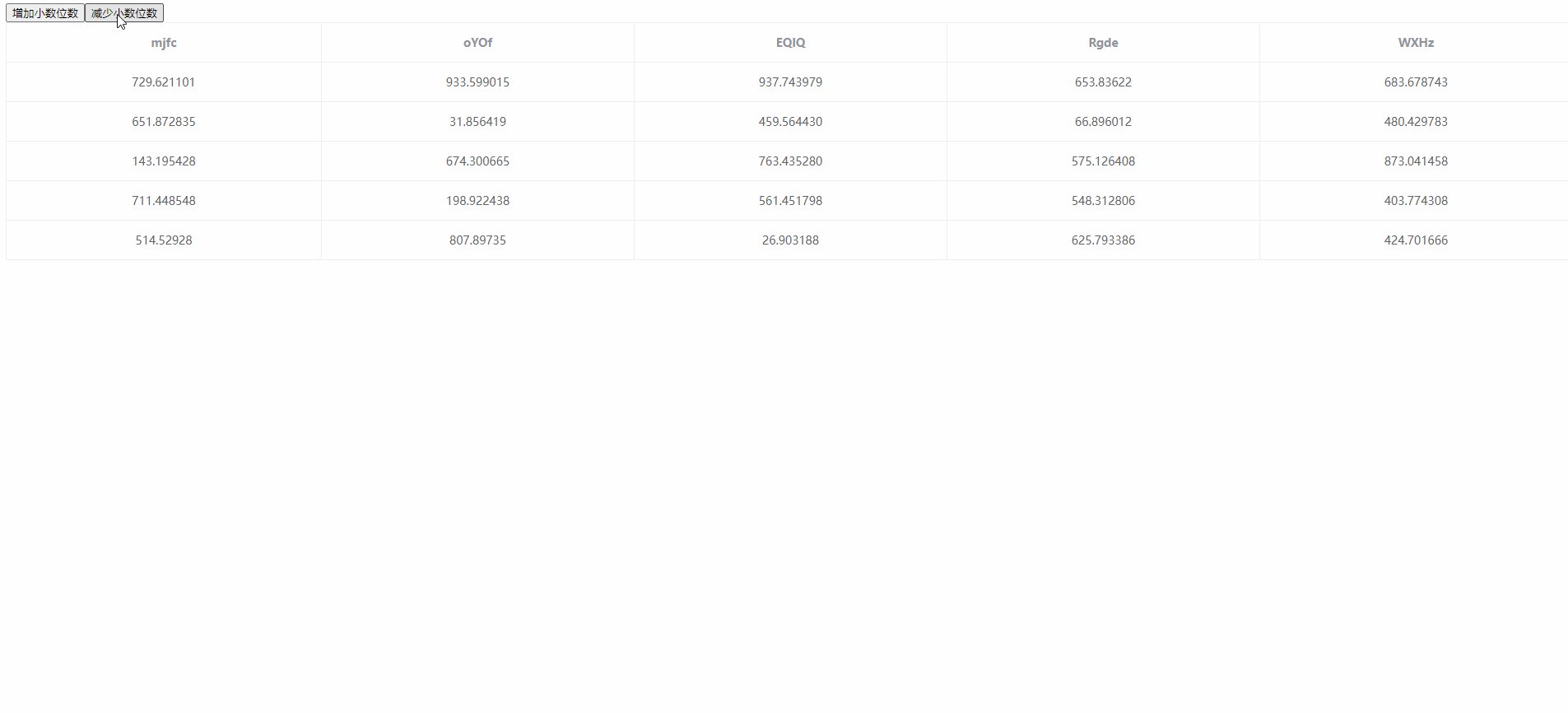
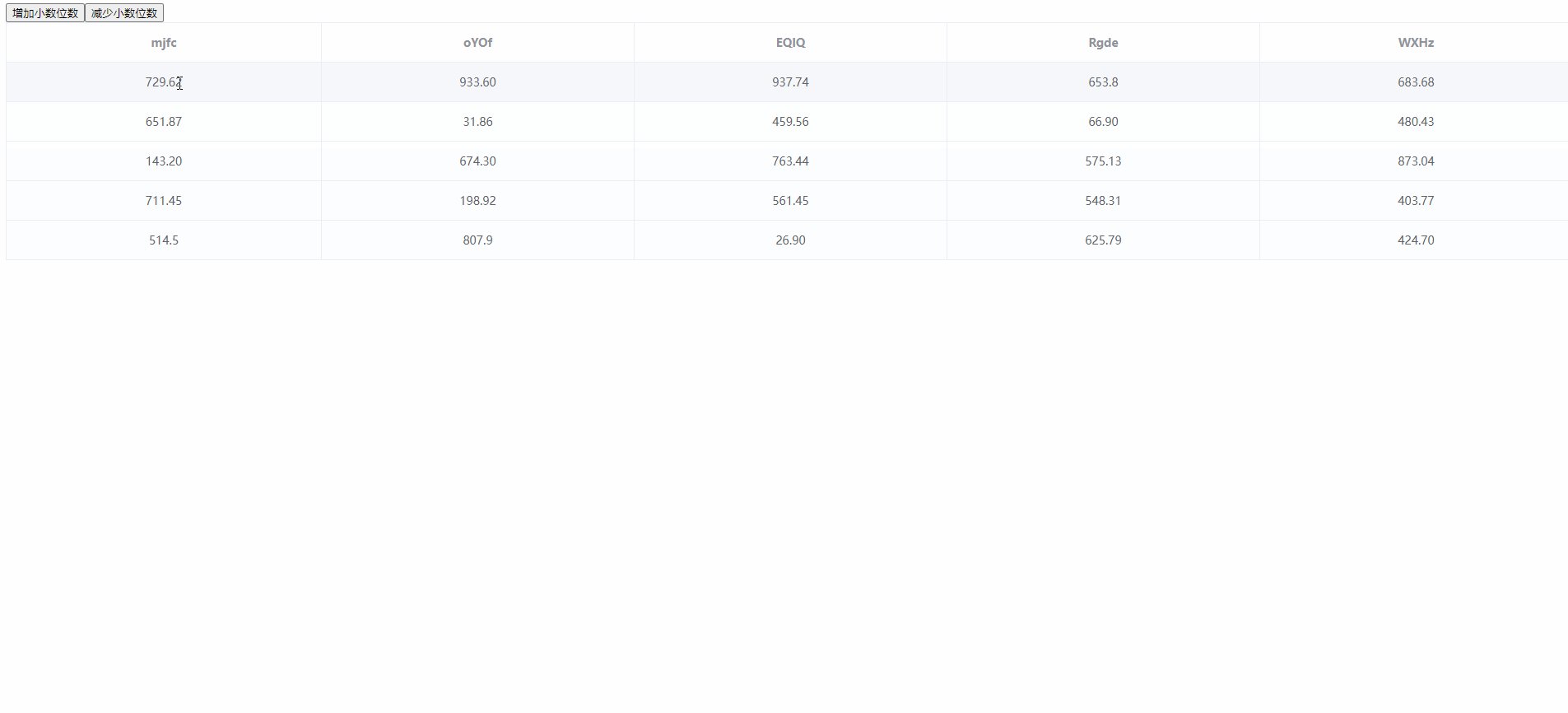
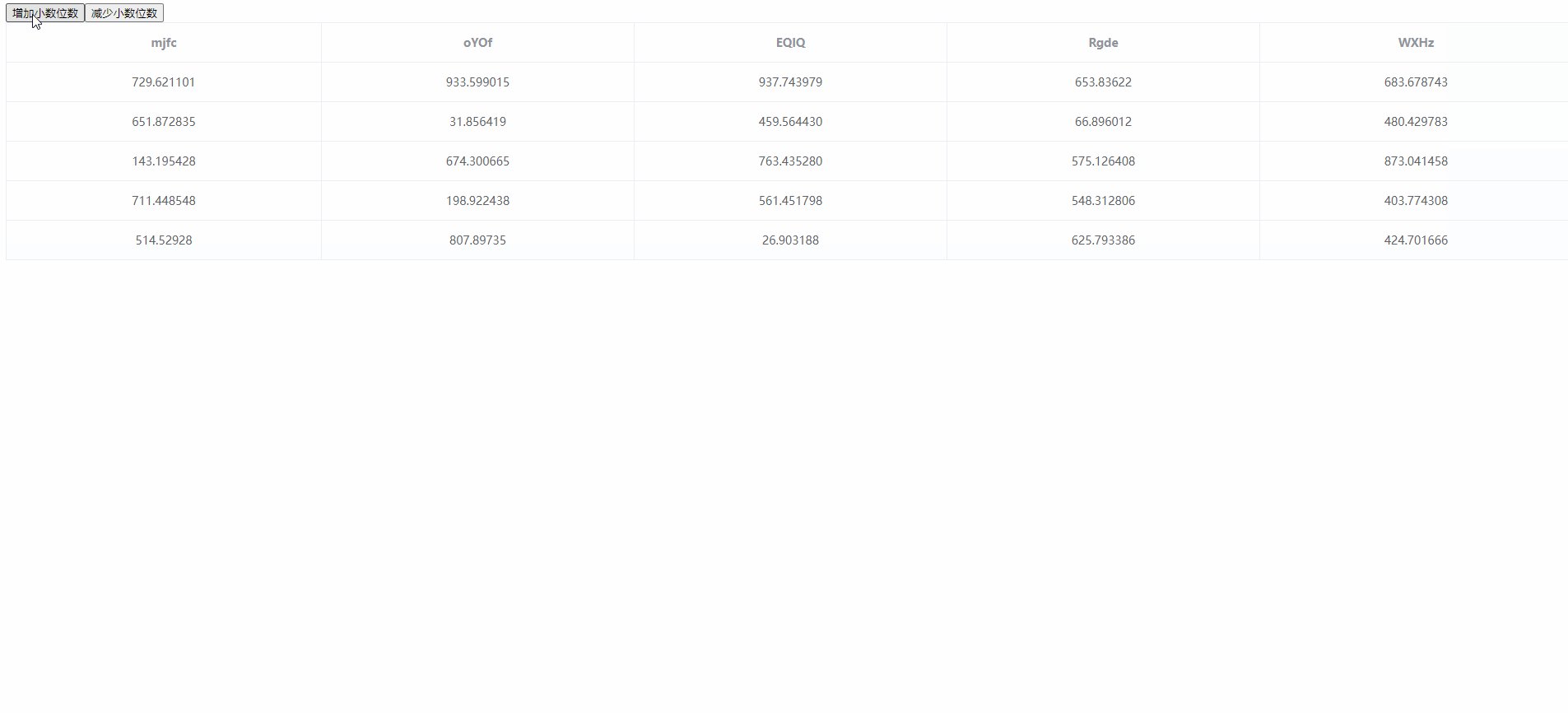
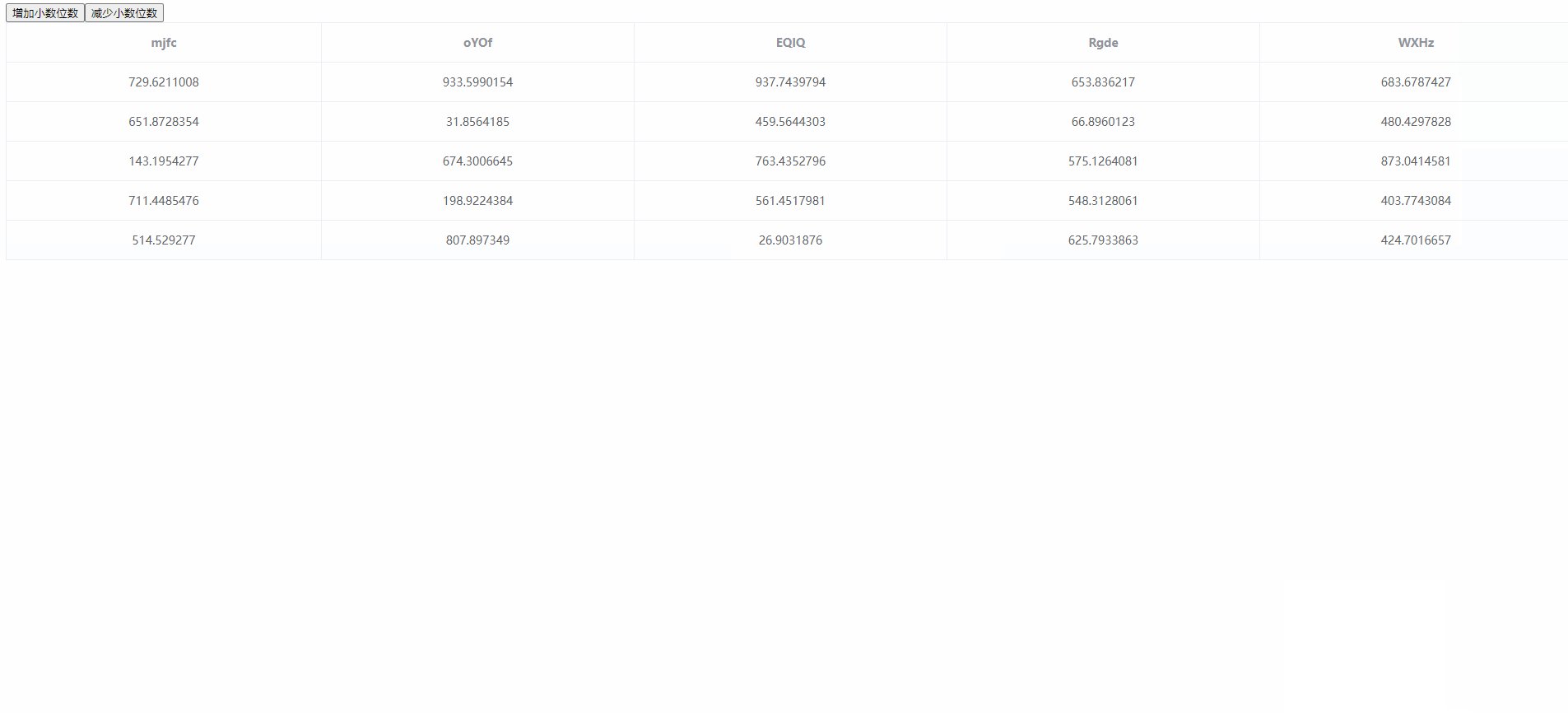
效果图

<template><div><el-button @click="increaseDecimals">A按钮</el-button><el-button @click="roundNumber">B按钮</el-button><el-table :data="tableData" border><el-table-column v-for="(item, index) in tableHeader" :key="index" :prop="`col${index}`" label="表头"><template slot-scope="scope"><span>{{ formatNumber(scope.row[`col${index}`]) }}</span></template></el-table-column></el-table></div>
</template><script>
export default {name: 'HelloWorld',data() {return {tableHeader: [], // 表格表头tableData: [] // 表格数据};},mounted() {this.generateTableHeader(); // 生成随机表头this.generateTableData(); // 生成表格数据},methods: {generateTableHeader() {const minColumns = 10; // 最低列数const letters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';this.tableHeader = Array.from({ length: minColumns }, (_, index) => letters[index % letters.length].repeat(4));},generateTableData() {const numRows = 50; // 行数const numColumns = this.tableHeader.length; // 列数const maxNumber = 1000; // 数字的最大值this.tableData = Array.from({ length: numRows }, () => {const rowData = {};for (let i = 0; i < numColumns; i++) {rowData[`col${i}`] = Math.random() * 3;}return rowData;});},increaseDecimals() {const arr = this.tableDatafor (let row of arr) {for (let key in row) {let value = row[key];if (typeof value === 'number') {console.log('进来了');if (value % 1 !== 0) {row[key] = parseFloat(value.toString() + '0');}}}return this.tableData = arr}},roundNumber() {for (let row of this.tableData) {for (let key in row) {let value = row[key];if (Number.isFinite(value) && Number.isInteger(value) === false) {row[key] = Math.round(value * 100) / 100;}}}},formatNumber(number) {return Number(number).toFixed(4);}}
};
</script>相关文章:

Vue实现Excel表格中按钮增加小数位数,减少小数位数功能,多用于处理金融数据
效果图 <template><div><el-button click"increaseDecimals">A按钮</el-button><el-button click"roundNumber">B按钮</el-button><el-table :data"tableData" border><el-table-column v-for&q…...

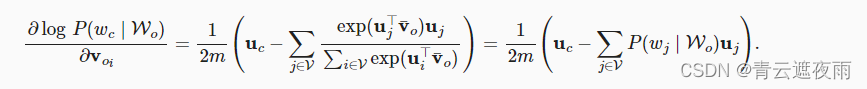
自然语言处理(一):词嵌入
词嵌入 词嵌入(Word Embedding)是自然语言处理(NLP)中的一种技术,用于将文本中的单词映射到一个低维向量空间中。它是将文本中的单词表示为实数值向量的一种方式。 在传统的文本处理中,通常使用独热编码&…...

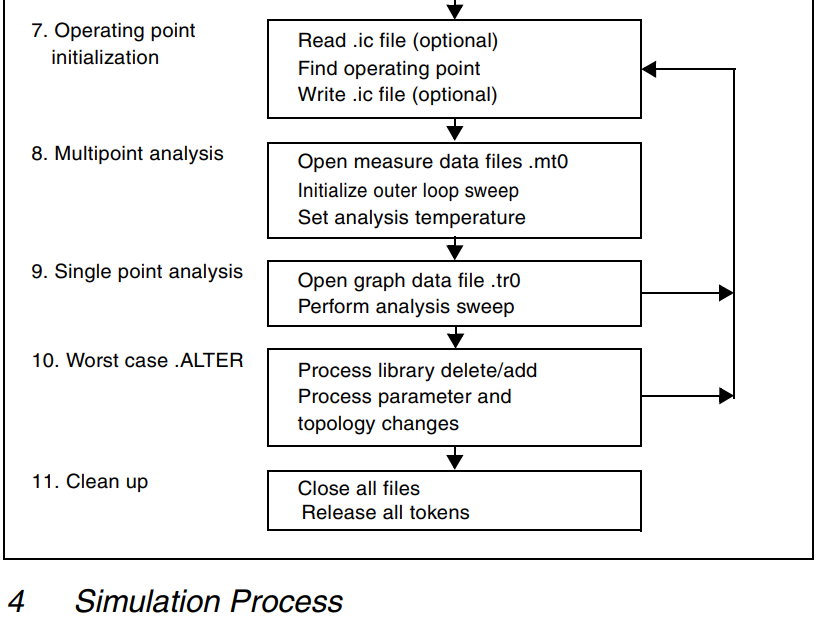
【HSPCIE仿真】HSPICE仿真基础
HSPICE概述 1. HSPICE简介3. 标准输入文件4. 标准输出文件3. HSPCIE仿真过程 1. HSPICE简介 SPICE (Simulation Program with IC Emphasis)是1972 年美国加利福尼亚大学柏克莱分校电机工程和计算机科学系开发 的用于集成电路性能分析的电路模拟程序。 …...

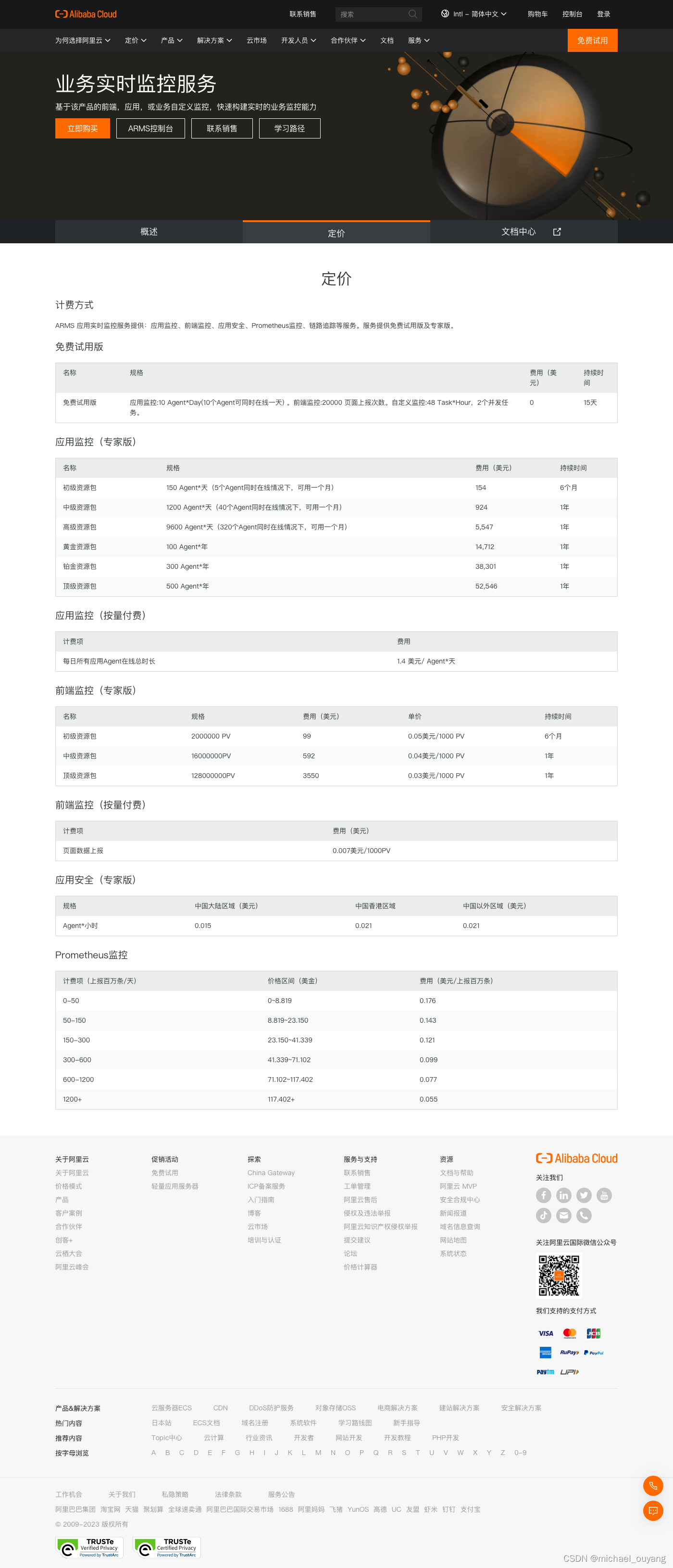
二、前端监控之方案调研
前端监控体系 一个完整的前端监控体系包括了日志采集、日志上报、日志存储、日志切分&计算、数据分析、告警等流程。 对于一名前端开发工程师来说,也就意味着工作不再局限于前端业务的开发工作,需要有Nginx服务运维能力、实时/离线分析能力、Node应…...

npm 创建 node.js 项目
package.json重要说明 package.json是创建任何node.js项目必须要有的一个文件。 因为在package.json文件中,有详细的项目描述, 包括: (1)项目名称:name (2)版本:version (3)依赖文件:dependencies 等…...

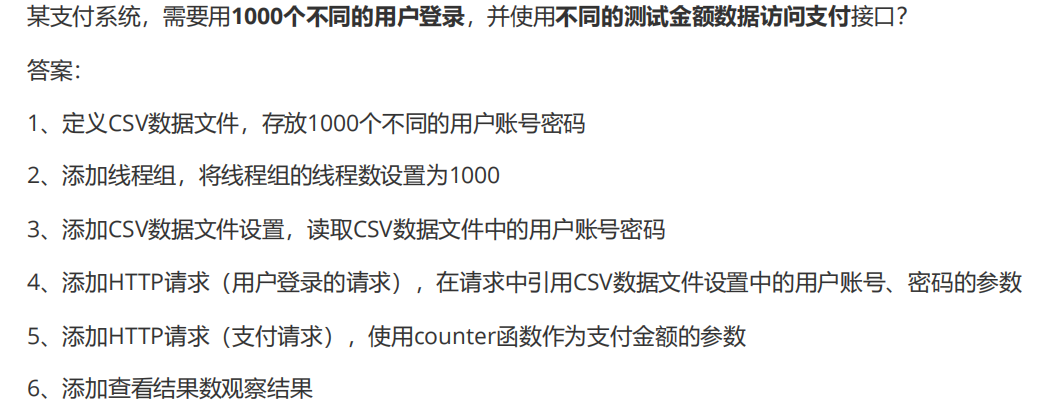
JMeter性能测试(上)
一、基础简介 界面 打开方式 双击 jmeter.bat双击 ApacheJMeter.jsr命令行输入 java -jar ApacheJMeter.jar 目录 BIN 目录:存放可执行文件和配置文件 docs目录:api文档,用于开发扩展组件 printable-docs目录:用户帮助手册 li…...

自定义date工具类 DateUtils.java
自定义date工具类 DateUtils.java 简介 Date日期类型的工具类。 api 日期格式化 format(Date date);日期格式化 format(Date date, String pattern);计算距离现在多久,非精确 getTimeBefore(Date date);计算距离现在多久,精确…...

Linux(Ubuntu)安装docker
2017年的3月1号之后,Docker 的版本命名开始发生变化,同时将 CE 版本和 EE 版本进行分开。 Docker社区版(CE):为了开发人员或小团队创建基于容器的应用,与团队成员分享和自动化的开发管道。docker-ce 提供了简单的安装…...

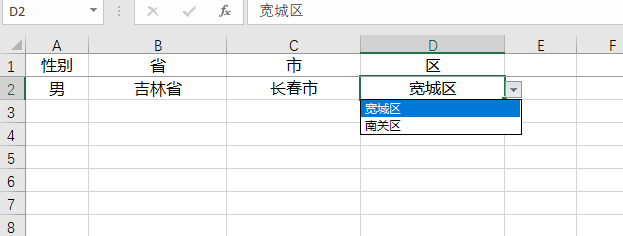
Apache Poi 实现Excel多级联动下拉框
由于最近做的功能,需要将接口返回的数据列表,输出到excel中,以供后续导入,且网上现有的封装,使用起来都较为麻烦,故参考已有做法封装了工具类。 使用apache poi实现excel联动下拉框思路 创建隐藏单元格&a…...

常见的 HTML<meta> 标签的 name 属性及其作用
HTML中的 <meta> 标签可以通过 name 属性提供元数据,这些元数据可以用于指定有关文档的信息,以及控制浏览器和搜索引擎的行为。name 属性通常与其他属性一起使用,如 content、charset、http-equiv 等,以提供更具体的元数据信…...

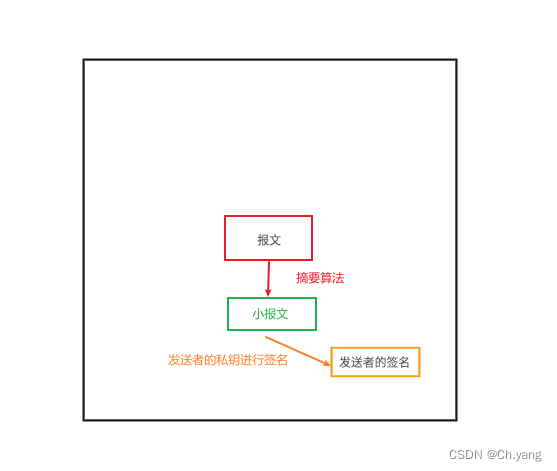
【网络安全】理解报文加密、数字签名能解决的实际问题
文章目录 前言1. 防止报文泄露 —— 加密体系的出现1.1 理解非对称加密体系的实施难点1.2 加密体系的实际应用 2. 防止报文被篡改 —— 数字签名的出现2.1 数字签名的原理2.2 数字签名的实施难点2.2 数字签名的实际应用 —— 引入摘要算法 3. 实体鉴别 —— CA证书 后记 前言 …...

linux中安装nodejs,卸载nodejs,更新nodejs
卸载nodejs 卸载node sudo apt-get remove nodejs清理掉自动安装的并且不需要软件包 sudo apt autoremove查看node相关的文件 sudo whereis node如果有文件需要手动删除文件 删除该文件命令 sudo rm -rf /usr/local/bin/node在此查看node -v 是未找到,说明你已经…...

浅谈Python网络爬虫应对反爬虫的技术对抗
在当今信息时代,数据是非常宝贵的资源。而作为一名专业的 Python 网络爬虫程序猿,在进行网页数据采集时经常会遭遇到各种针对爬虫行为的阻碍和限制,这就需要我们掌握一些应对反爬机制的技术手段。本文将从不同层面介绍如何使用 Python 进行网…...

代理池在过程中一直运行
Hey,爬虫达人们!在爬虫的过程中,要保持代理池的稳定性可不容易。今天就来和大家分享一些实用经验,教你如何让代理池在爬虫过程中一直运行!方法简单易行,让你的爬虫工作更顺畅. 在进行爬虫工作时࿰…...

基于Java+SpringBoot+Vue前后端分离党员教育和管理系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

【flutter直接上传图片到阿里云OSS】
flutter直接上传文件到阿里云需要获取凭证,通过调用阿里云获取凭证的接口能拿到下面这些参数 {"StatusCode": 200,"AccessKeyId": "STS.NSsrKZes4cqm.....","AccessKeySecret": "7eGnLZaEFsRCGYJAnrtdE9n....."…...

【MySQL系列】表的内连接和外连接学习
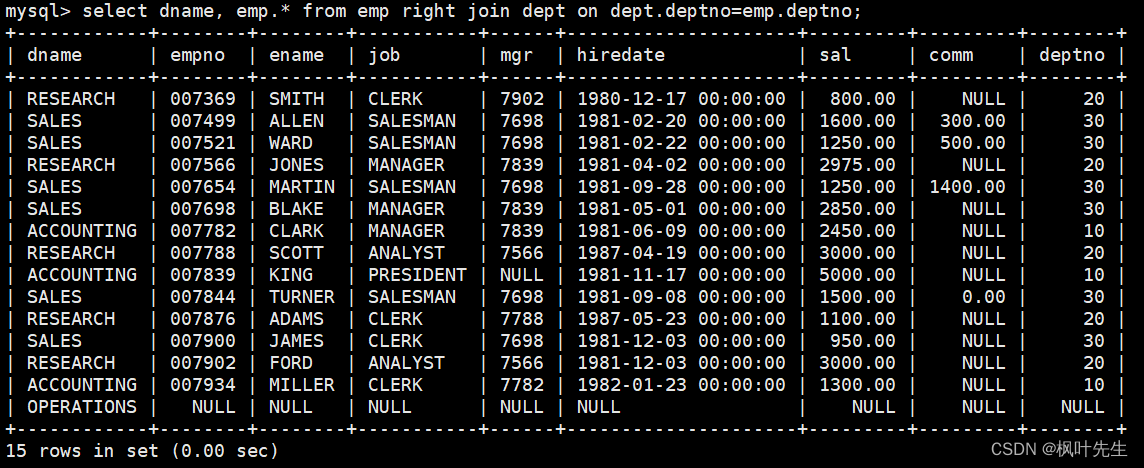
「前言」文章内容大致是对MySQL表的内连接和外连接。 「归属专栏」MySQL 「主页链接」个人主页 「笔者」枫叶先生(fy) 目录 一、内连接二、外连接2.1 左外连接2.2 右外连接 一、内连接 内连接实际上就是利用where子句对两种表形成的笛卡儿积进行筛选,前面篇章学习的…...

C语言日常刷题 3
文章目录 题目答案与解析1234、5、6、 题目 1.已知函数的原型是: int fun(char b[10], int *a); ,设定义: char c[10];int d; ,正确的调用语句是( ) A: fun(c,&d); B: fun(c,d); C: fun(&c,&d…...

.net6中, 用数据属性事件触发 用httpclient向服务器提交Mes工单
MES开发中, 客户往往会要求 工单开始时记录工艺数据, 工单结束时将这些工艺数据回传到更上一级的WES系统中. 因为MES系统和PLC 是多线程读取, 所以加锁, 事件触发是常用手段. using MyWebApiTest.PLC; using MyWebApiTest.Service; using MyWebApiTest.Service.Entry; using M…...

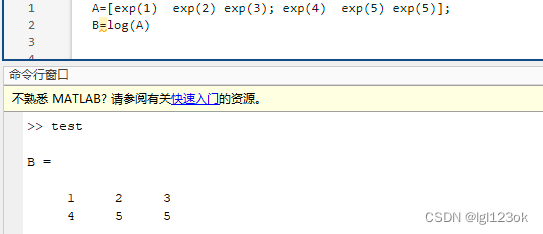
sin(A)的意义
若存在矩阵A,则sin(A)表示对于矩阵A的每一个元素,进行对应的函数运算。 如:...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

02-性能方案设计
需求分析与测试设计 根据具体的性能测试需求,确定测试类型,以及压测的模块(web/mysql/redis/系统整体)前期要与相关人员充分沟通,初步确定压测方案及具体的性能指标QA完成性能测试设计后,需产出测试方案文档发送邮件到项目组&…...
)
Electron简介(附电子书学习资料)
一、什么是Electron? Electron 是一个由 GitHub 开发的 开源框架,允许开发者使用 Web技术(HTML、CSS、JavaScript) 构建跨平台的桌面应用程序(Windows、macOS、Linux)。它将 Chromium浏览器内核 和 Node.j…...

Heygem50系显卡合成的视频声音杂音模糊解决方案
如果你在使用50系显卡有杂音的情况,可能还是官方适配问题,可以使用以下方案进行解决: 方案一:剪映替换音色(简单适合普通玩家) 使用剪映换音色即可,口型还是对上的,没有剪映vip的&…...
