AIGC ChatGPT 实现动态多维度分析雷达图制作
雷达图在多维度分析中是一种非常实用的可视化工具,主要有以下优势:
- 易于理解:雷达图使用多边形或者圆形的形式展示多维度的数据,直观易于理解。
- 多维度对比:雷达图可以在同一张图上比较多个项目或者实体在多个维度上的表现。
- 数据关系明显:通过雷达图,可以直观的看出各个数据之间的关系,比如哪个维度的表现好,哪个维度的表现差。
- 高度可定制:雷达图可以根据实际需求进行定制,比如更改轴的数量、更改颜色或者样式等。
- 凸显关键因素:雷达图中,离中心越远的点代表该维度的表现越突出,这样就可以直观的看出关键因素。
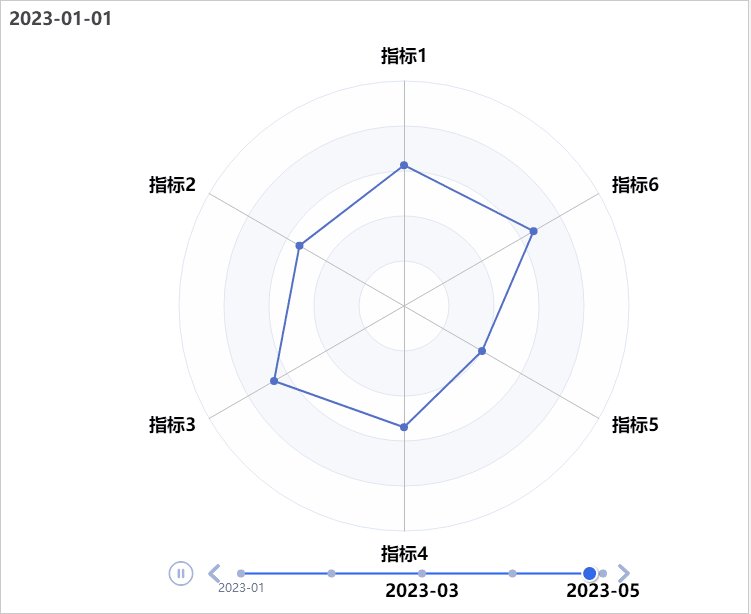
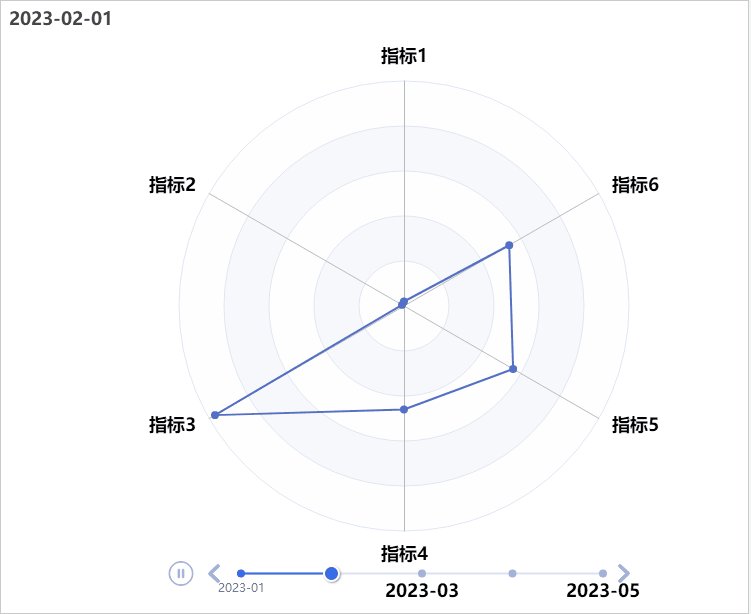
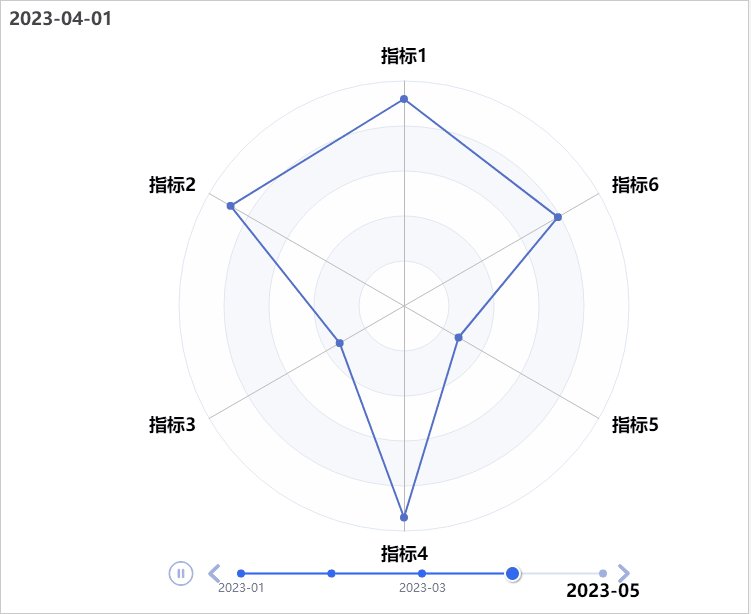
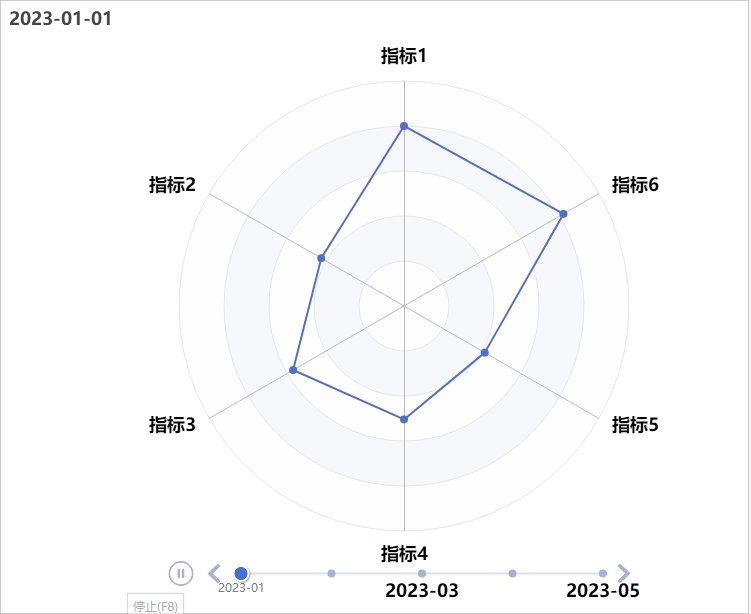
- 如下图实例:

实例中用到HTML,JS,Echarts等相关技术,但是代码部分的开发与测试,可以交给ChatGPT
OpenAI来实现。
具体操作。

将完整的代码复制下来。
<html>
<head><meta charset="utf-8"><script src="https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js"></script>
</head>
<body><div id="main" style="width: 800px;height:600px;"></div><script type="text/javascript">var dom = document.getElementById("main");var chart = echarts.init(dom);option = {baseOption: {timeline: {data: ['2020', '2021', '2022', '2023'],axisType: 'category'},title: {text: '示例雷达图'},tooltip: {},radar: {name: {textStyle: {color: '#000',fontSize: 20,fontWeight: 'bold'}},indicator: [{ name: '销售', max: 100 },{ name: '管理', max: 100 },{ name: '信息技术', max: 100 },{ name: '客户支持', max: 100 },{ name: '研发', max: 100 }]},series: [{type: 'radar',data: []}]},options: [{series: [{data: [{value: [Math.floor(Math.random() * 100), Math.floor(Math.random() * 100), Math.floor(Math.random() * 100), Math.floor(Math.random() * 100), Math.floor(Math.random() * 100)],name: '2002',label: {show: true,color: '#000',fontSize: 20,fontWeight: 'bold'}}]}]},{series: [{data: [{value: [Math.floor(Math.random() * 100), Math.floor(Math.random() * 100), Math.floor(Math.random() * 100), Math.floor(Math.random() * 100), Math.floor(Math.random() * 100)],name: '2003',label: {show: true,color: '#000',fontSize: 20,fontWeight: 'bold'}}]}]},{series: [{data: [{value: [Math.floor(Math.random() * 100), Math.floor(Math.random() * 100), Math.floor(Math.random() * 100), Math.floor(Math.random() * 100), Math.floor(Math.random() * 100)],name: '2004',label: {show: true,color: '#000',fontSize: 20,fontWeight: 'bold'}}]}]},{series: [{data: [{value: [Math.floor(Math.random() * 100), Math.floor(Math.random() * 100), Math.floor(Math.random() * 100), Math.floor(Math.random() * 100), Math.floor(Math.random() * 100)],name: '2005',label: {show: true,color: '#000',fontSize: 20,fontWeight: 'bold'}}]}]}]};chart.setOption(option);</script>
</body>
</html>
将代码保存为HTML文件打开即可。

更多 AIGC ChatGPT 案例实战 http://t.csdn.cn/zBytu











AIGC ChatGPT 案例实战 http://t.csdn.cn/zBytu
AIGC ChatGPT 案例实战 http://t.csdn.cn/zBytu
AIGC ChatGPT 案例实战 http://t.csdn.cn/zBytu
相关文章:

AIGC ChatGPT 实现动态多维度分析雷达图制作
雷达图在多维度分析中是一种非常实用的可视化工具,主要有以下优势: 易于理解:雷达图使用多边形或者圆形的形式展示多维度的数据,直观易于理解。多维度对比:雷达图可以在同一张图上比较多个项目或者实体在多个维度上的…...

Vue2向Vue3过度核心技术路由
目录 1 路由介绍1.思考2.路由的介绍3.总结 2 路由的基本使用1.目标2.作用3.说明4.官网5.VueRouter的使用(52)6.代码示例7.两个核心步骤8.总结 3 组件的存放目录问题1.组件分类2.存放目录3.总结 4 路由的封装抽离5 Vue路由-重定向1.问题2.解决方案3.语法4…...

ElasticSearch常用方法
ElasticSearch:是一个储存、检索、数据分析引擎。 在互联网项目中我们经常会按一定的条件去索引我们指定的数据,但是在大量的数据中我们如果直接查询数据库效率是非常低的,ElasticSearch就可以很好的帮我们完成检索。 es封装了api提供给我我们直接操作…...

nginx下添加http_ssl_module并且配置域名,指定端口
1.切换到源码包: cd /home/nginx-1.23.1 2.进行编译: ./configure --prefix/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module 3.配置完成后,运行命令: make make命令执行后,不要进行mak…...

【PHP】PHP变量
1、变量介绍 PHP 是一门弱类型语言,不必向 PHP 声明该变量的数据类型。PHP 会根据变量的值,自动把变量转换为正确的数据类型。在强类型的编程语言中,必须在使用变量前先声明(定义)变量的类型和名称。 <?php $x5;…...

KVM创建虚拟机可访问外网+可使用Xshell等工具连接
创建虚拟机时使用桥接网络模块即可,如下: 1、创建一个存储卷(虚拟机的磁盘) 2、创建虚拟机时选择网络 3、系统安装完成后配置固定IP地址 vi /etc/sysconfig/network-scripts/ifcfg-eth0ONBOOTyes BOOTPROTOstatic IPADDR16.32.15.60 GATEWAY16.32.15.2…...

数据库——Redis 没有使用多线程?为什么不使用多线程?
文章目录 Redis6.0 之后为何引入了多线程? 虽然说 Redis 是单线程模型,但是, 实际上,Redis 在 4.0 之后的版本中就已经加入了对多线程的支持。 不过,Redis 4.0 增加的多线程主要是针对一些大键值对的删除操作的命令&a…...

Node.JS教程
文章目录 Node.JSNode.js学习指南一、Node.js基础1.认识Node.js2.开发环境搭建3. 模块、包、commonJS3.1、为什么要有模块化开发?3.2、CommonJS规范3.3、 modules模块化规范写法 4.Npm&Yarn4.1、npm使用4.2、全局安装nrm4.3、yarn使用 持续更新中总结 Node.JS N…...

mysql表锁死怎么办?事务锁sql超时被锁死怎么办?
不要慌!不要慌!两句命令教你做人 一、mysql表锁死 1、查询所有进程: SHOW PROCESSLIST; 2、找到进程号kill掉 kill 3269987 2、事务锁 sql超时被锁死 1、查询所有执行中的sql select t.*,to_seconds(now())-to_seconds(t.trx_started) id…...

基于JSP+Servlet+mysql学生宿舍管理系统
基于JSPServletmysql学生宿舍管理系统 一、系统介绍二、功能展示四、其它1.其他系统实现五.获取源码 一、系统介绍 项目类型:Java web项目 项目名称:基于JSPServlet的学生宿舍管理系统[sushe] 项目架构:B/S架构 开发语言:Java…...

Enabling Large Language Models to Generate Text with Citations
本文是LLM系列的文章,针对《Enabling Large Language Models to Generate Text with Citations》的翻译。 使大语言模型能够生成带有引用的文本 摘要1 引言2 任务设置和数据集3 自动评估4 建模5 实验6 人类评估7 相关工作8 结论不足 摘要 大型语言模型(…...

Qt Qml实现仪表盘动画
Qt Qml代码实现的仪表盘动画 效果: Qt Qml 仪表盘动画 Qt Qml 代码实现仪表盘动画 Qt Qml 仪表盘动画 部分Qml代码: import QtQuick 2.0Item {width: 2 * radiusheight: 2 * radiusrequired property double radiusproperty double airspeed: 0propert…...

一次PostgreSQL复杂jsonb数据矫正过程分享
背景介绍 想看干货直接看最后的总结,其他流水账可以不看,也可以当故事看。 7月底我司某产品因故需要拉齐现场版本,其中某地版本较低,且曾经做过一些定制内容,升级前也未识别该情况,导致后续持续一个月不断…...

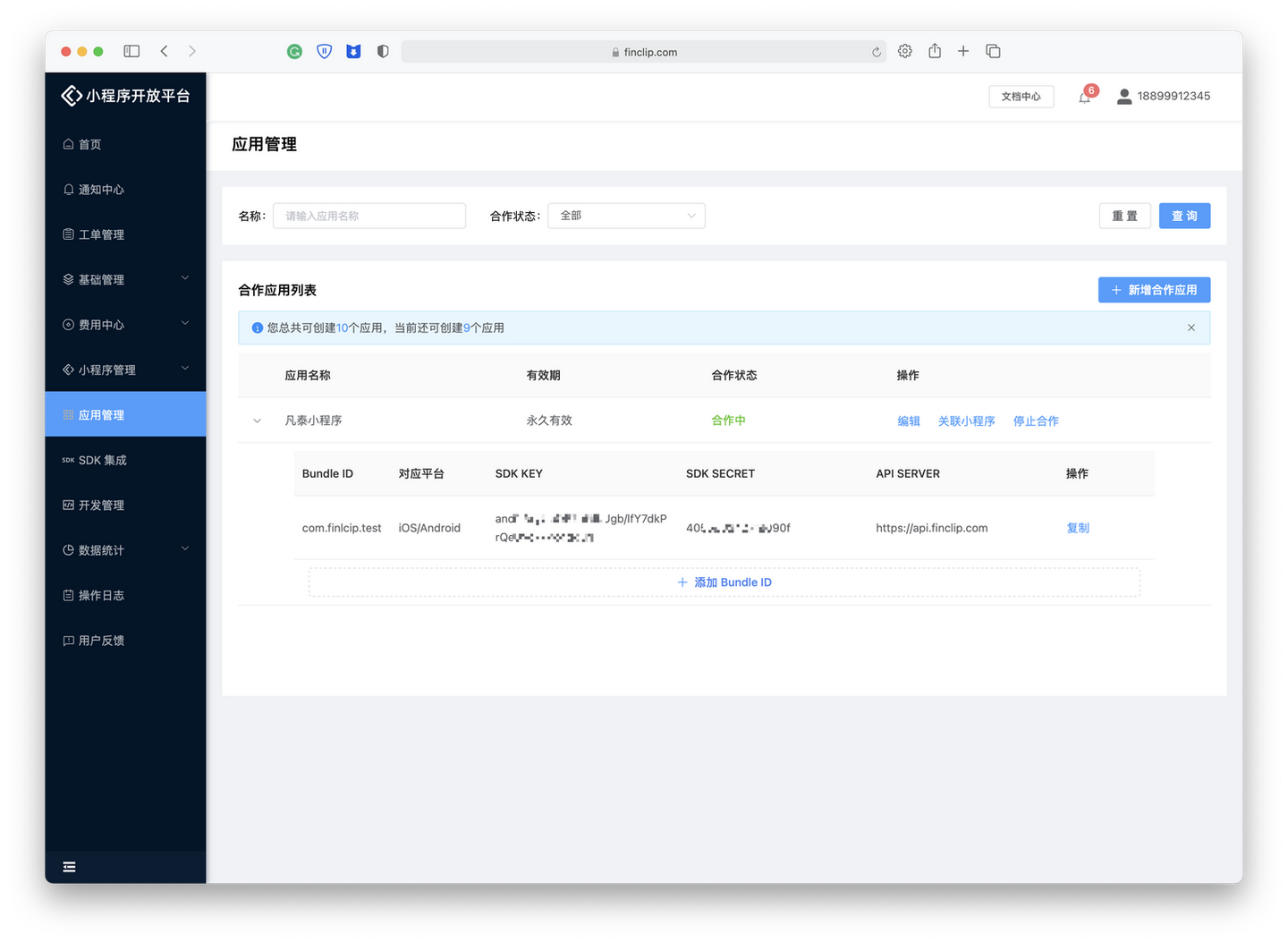
如何在App里拉起小程序?
什么是小程序运行时框架? FinClip 的小程序编程模型是分为多个页面,每个页面有自己的 template、CSS 和 JS,实际在运行的时候,业务逻辑的 JS 代码是运行在独立的 JavaScript 引擎中,每个页面的 template 和 CSS 是运行…...

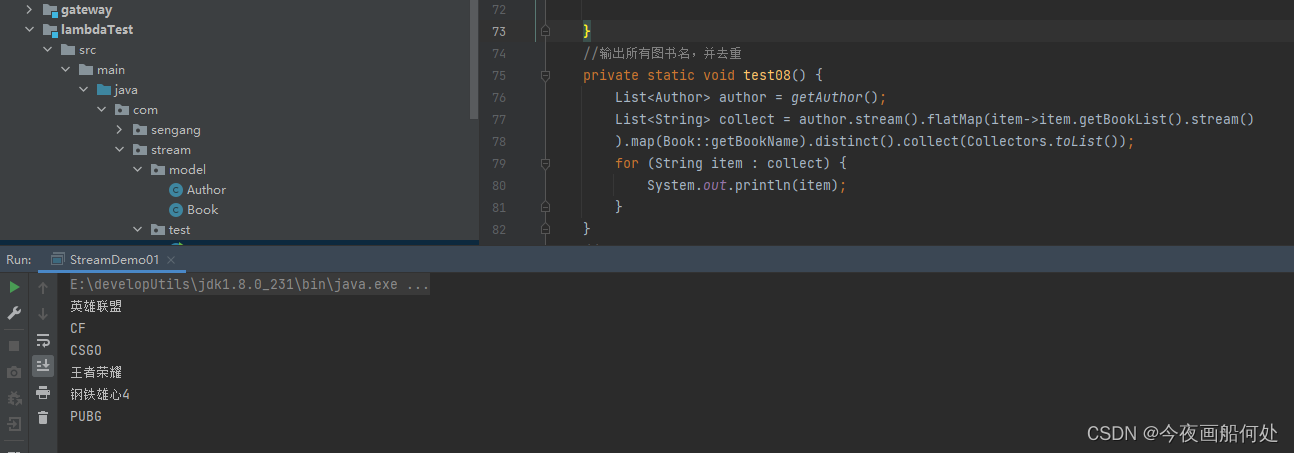
函数式编程-Stream流学习第二节-中间操作
1 Stream流概述 java8使用的是函数式编程模式,如同它的名字一样,它可以用来对集合或者数组进行链状流式操作,让我们更方便的对集合或者数组进行操作。 2 案例准备工作 我们首先创建2个类一个作家类,一个图书类 package com.stream.model;…...

SpringCloud 教程 | 第一篇: 服务的注册与发现(Eureka)
一、spring cloud简介 spring cloud 为开发人员提供了快速构建分布式系统的一些工具,包括配置管理、服务发现、断路器、路由、微代理、事件总线、全局锁、决策竞选、分布式会话等等。它运行环境简单,可以在开发人员的电脑上跑。另外说明spring cloud是基…...

无涯教程-进程 - 组会话控制
在本章中,我们将熟悉进程组,会话和作业控制。 进程组(Process Groups ) - 进程组是一个或多个进程的集合,一个进程组由一个或多个共享相同进程组标识符(PGID)的进程组成。 会话(Sessions) - 它是各种进程组的集合。…...

tomcat高可用和nginx高可用
tomcat高可用和nginx高可用 小白教程,一看就会,一做就成。 1.什么是高可用? 高可用HA(High Availability)是分布式系统架构设计中必须考虑的因素之一,它通常是指,通过设计减少系统不能提供服务…...

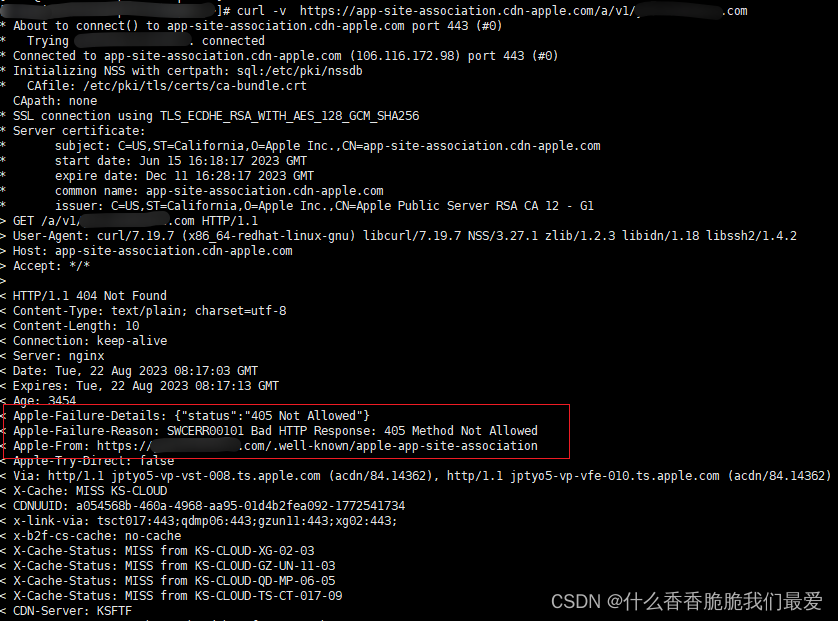
关于ios Universal Links apple-app-site-association文件 Not Found的问题
1. 背景说明 1.1 Universal Links 是什么 Support Universal Links 里面有说到 Universal Links 是什么、注意点、以及如何配置的。简单来说就是 当您支持通用链接时,iOS 用户可以点击指向您网站的链接,并无缝重定向到您安装的应用程序 大白话就是说&am…...

Objectarx MFC 添加ListControl并控制显隐
最主要的是实现一个Button点击将下方的List显示出来,制作成抽屉式菜单工具。 这篇文章是想实现点击工具栏并控制List的显隐。 参照: MFC中实现一个控件的隐藏和显示 【MFC】判断控件是否为隐藏状态 MFC中查找构件使用ID进行控制,这个和WPF&a…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
