Node.JS教程
文章目录
- Node.JS
- Node.js学习指南
- 一、Node.js基础
- 1.认识Node.js
- 2.开发环境搭建
- 3. 模块、包、commonJS
- 3.1、为什么要有模块化开发?
- 3.2、CommonJS规范
- 3.3、 modules模块化规范写法
- 4.Npm&Yarn
- 4.1、npm使用
- 4.2、全局安装nrm
- 4.3、yarn使用
- 持续更新中
- 总结
Node.JS

Node.js学习指南
- 服务端开发
- 底层平台
- 周边生态
学习前提
JavaScript、ES6
本文章主要是关于Node.js基础、Express、Koa2、MongoDB、MySQL、以及全栈项目和即时通讯和基于Mocha做测试,基于最新版V16.13和官网+周边生态,从而实现编写Restful Api接口和动态web网站的开发,即时通讯应用的开发
一、Node.js基础
1.认识Node.js
Node.js是一个javascript运行环境。它让javascript可以开发后端程序,实现几乎其他后端语言实现的所有功能,可以与PHP、Java、Python、.NET、Ruby等后端语言平起平坐。
Nodejs是基于V8引擎,V8是Google发布的开源JavaScript引擎,本身就是用于Chrome浏览器的js解释部分,但是Ryan Dahl 这哥们,鬼才般的,把这个V8搬到了服务器上,用于做服务器的软件。
nodejs的特性
- Nodejs语法完全是js语法,只要你懂js基础就可以学会Nodejs后端开发
- NodeJs超强的高并发能力,实现高性能服务器
- 开发周期短、开发成本低、学习成本低
nodejs
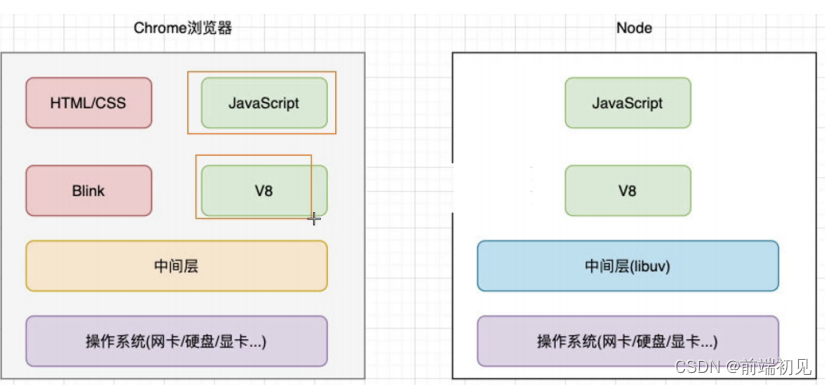
游览器环境和node环境
Node.js 可以解析JS代码(没有浏览器安全级别的限制)提供很多系统级别的API
- 文件的读写 (File System)
- 进程的管理 (Process)
- 网络通信 (HTTP/HTTPS)
- …
2.开发环境搭建
建议下载长期稳定版本
node中文官网

node官网

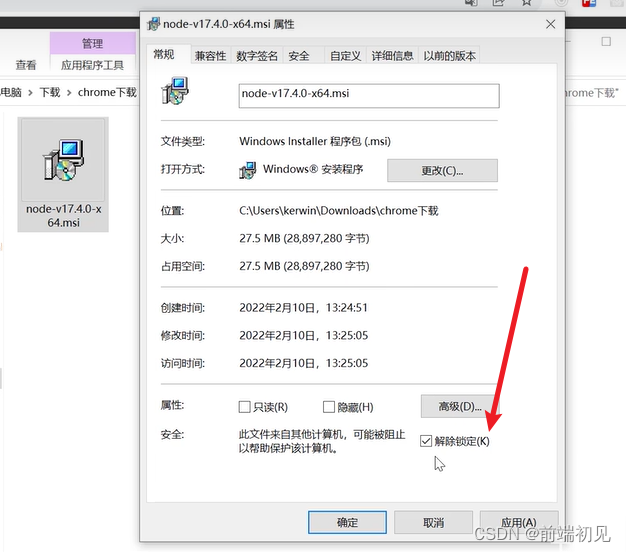
下载完成,如果安装不了,看是否是以下原因
安装步骤是傻瓜式的

查看是否有node环境(在任意文件路径下打开终端或Powershell)

node -v

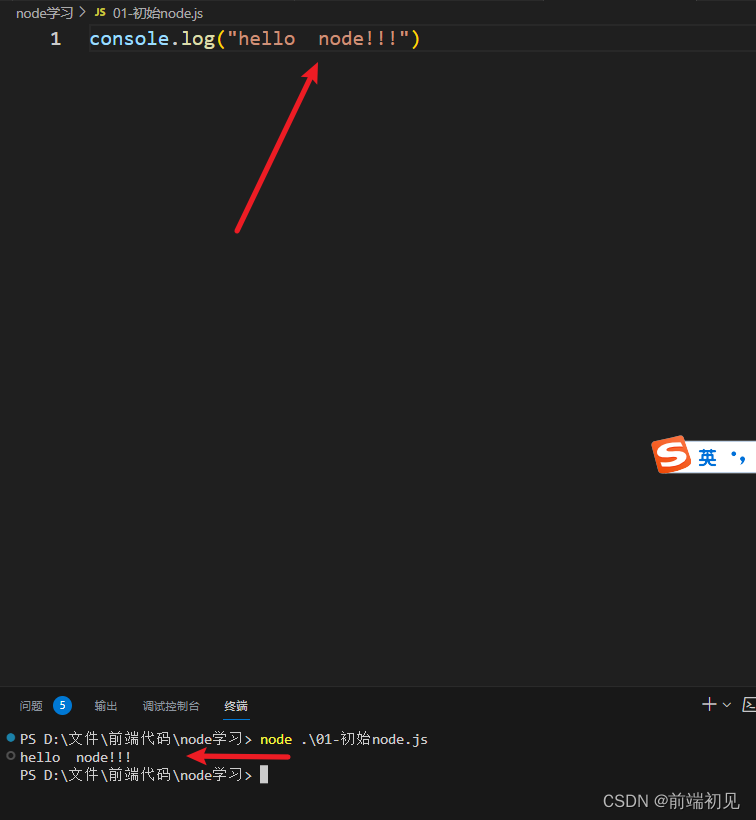
接下来在node环境下运行一下js代码

3. 模块、包、commonJS
3.1、为什么要有模块化开发?

3.2、CommonJS规范


3.3、 modules模块化规范写法
我们可以把公共的功能 抽离成为一个单独的 js 文件 作为一个模块,默认情况下面这个模块里面的方法或者属性,外面是没法访问的。如果要让外部可以访问模块里面的方法或者属性,就必须在模块里面通过 exports 或者 module.exports 暴露属性或者方法。
体验一下

m1.js
function _print(){console.log('print-m1')
}
module.exports=_print
m2.js
function _print(){console.log('print-m2')
}
module.exports=_print
m3.js(测试暴露多个)
function _print(){console.log('1暴露多个:print-m3')
}
function _print2(){console.log('2暴露多个:print-m3')
}
module.exports={_print,_print2
}
// 或
// exports._print=_print
// exports._print2=_print2
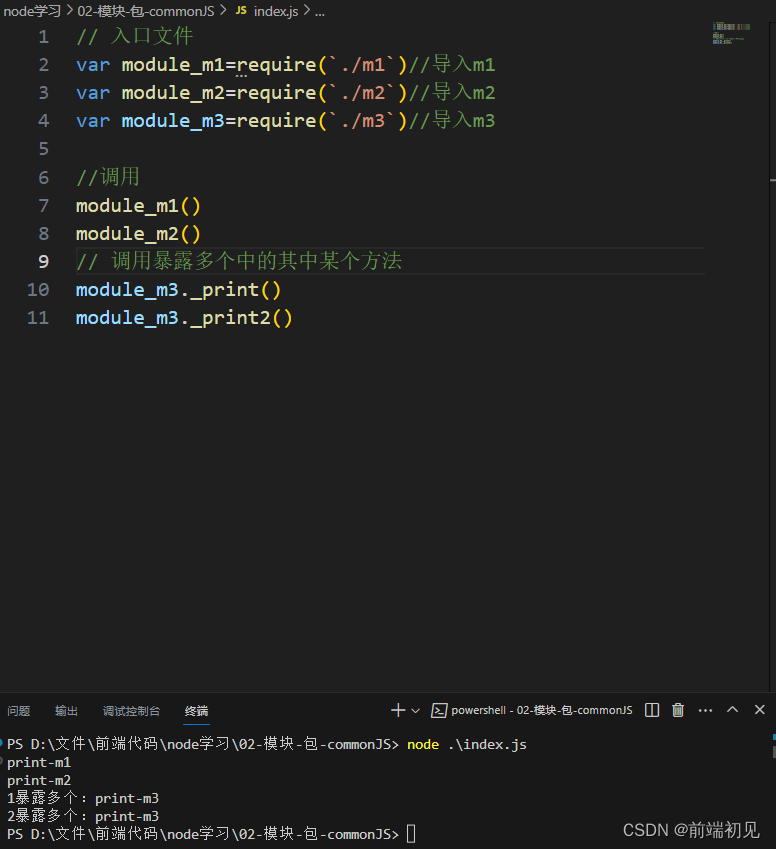
index.js(入口文件)`
// 入口文件
var module_m1=require(`./m1`)//导入m1
var module_m2=require(`./m2`)//导入m2
var module_m3=require(`./m3`)//导入m3//调用
module_m1()
module_m2()
// 调用暴露多个中的其中某个方法
module_m3._print()
module_m3._print2()
效果

4.Npm&Yarn
4.1、npm使用
使用npm安装第三方库
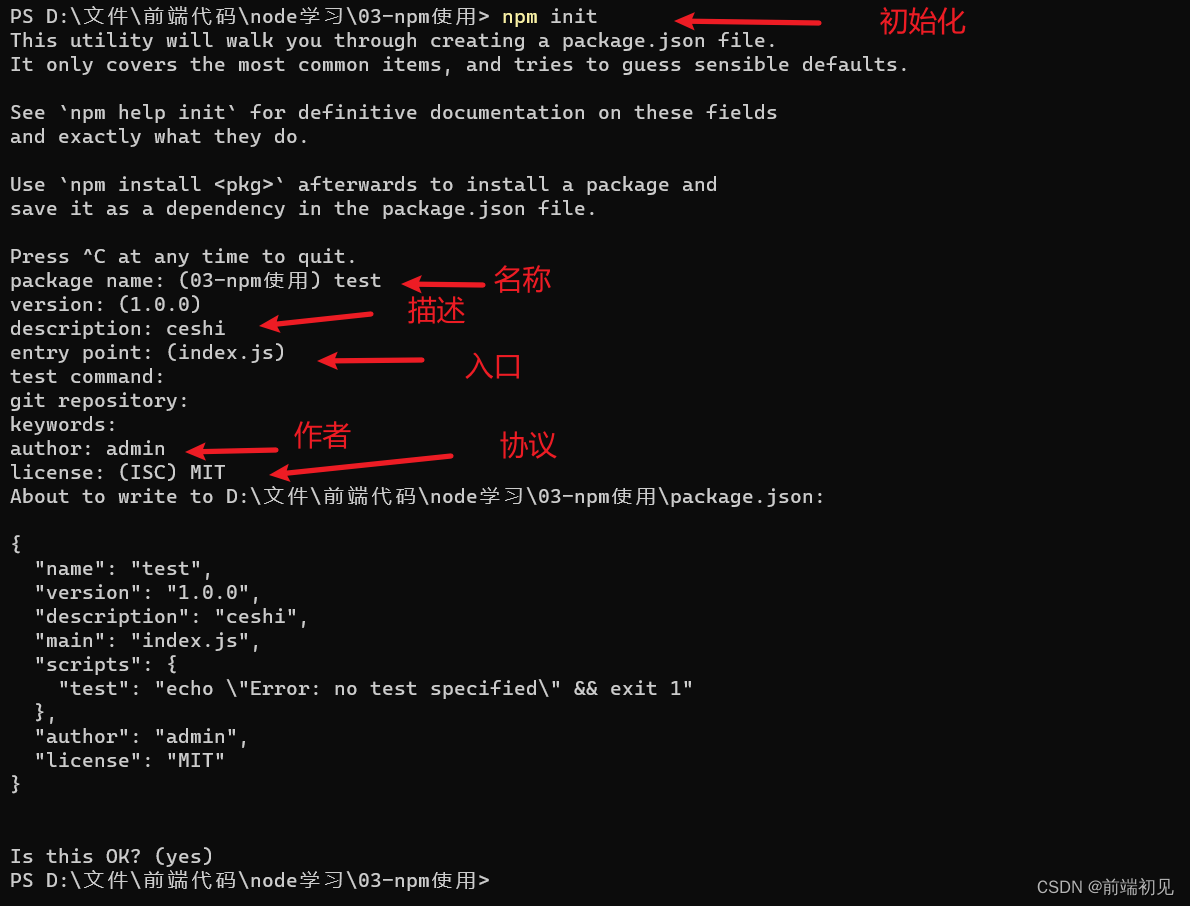
npm init
npm install 包名 –g (uninstall,update)
npm install 包名 --save-dev (uninstall,update)
npm list -g (不加-g,列举当前目录下的安装包)
npm info 包名(详细信息) npm info 包名 version(获取最新版本)
npm install md5@1(安装指定版本)
npm outdated( 检查包是否已经过时)
"dependencies": { "md5": "^2.1.0" } ^ 表示 如果 直接npm install 将会 安md5
2.*.* 最新版本
"dependencies": { "md5": "~2.1.0" } ~ 表示 如果 直接npm install 将会 安装
md5 2.1.* 最新版本
"dependencies": { "md5": "*" } * 表示 如果 直接npm install 将会 安装 md5
最新版本
- 在一个项目文件夹下创建一个记录包名和下载安装第三方包信息的文件

这样就会根据配置生成一个package.json文件

package.json
{"name": "test","version": "1.0.0","description": "ceshi","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "admin","license": "MIT"
}- 下载第三方库(包)
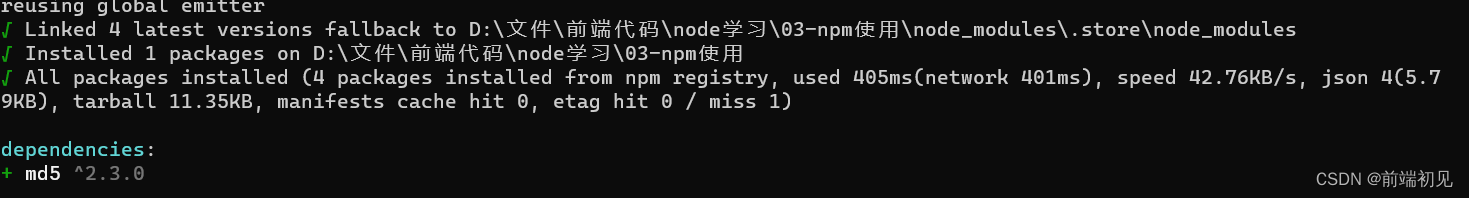
npm install 包名
npm i 包名


可以看到package.json文件增加了一条记录
{"name": "test","version": "1.0.0","description": "ceshi","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "admin","license": "MIT","dependencies": {"md5": "^2.3.0"//新记录}
}node_modules依赖包文件夹
package-lock.json文件是为了锁定某个文件具体的版本,防止由于我们依赖版本更新导致我们新版本出现问题

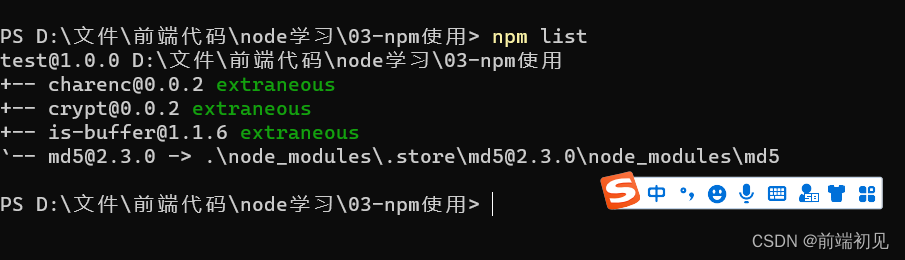
- 列举
npm list -g (不加-g,列举当前目录下的安装包)

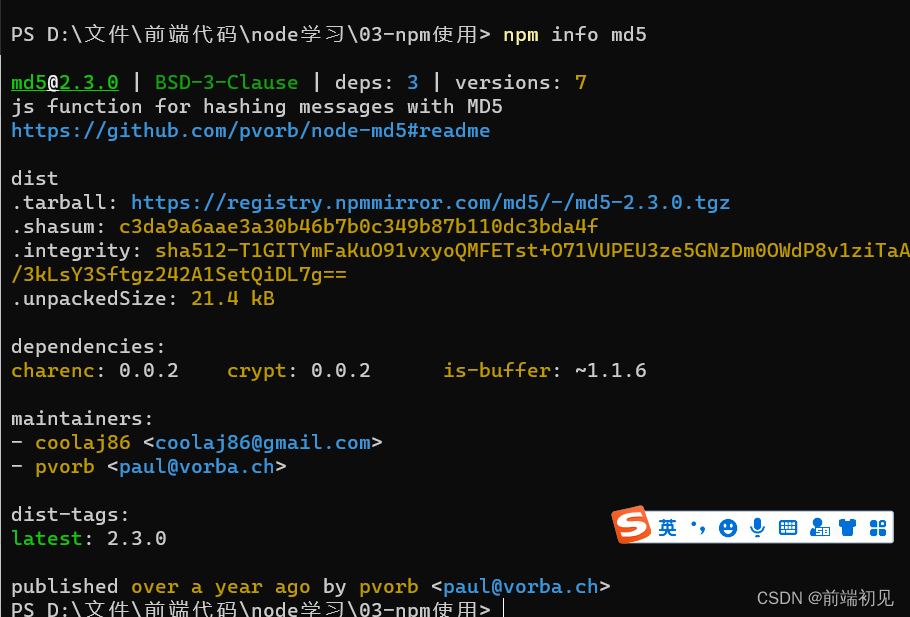
- 查看包详细信息
npm info 包名(详细信息) npm info 包名 version(获取最新版本)

- 检查包是否已经过时
npm outdated( 检查包是否已经过时)
最新版本

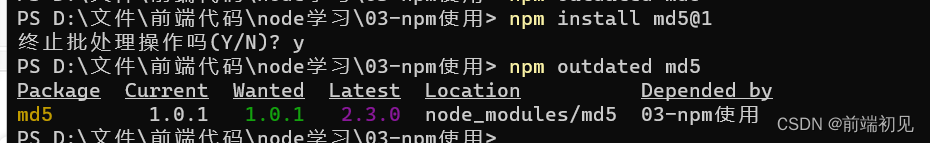
npm install md5@1(安装旧版本)
npm outdated md5
过期版本,已经有最新版本

4.2、全局安装nrm
NRM (npm registry manager)是npm的镜像源管理工具,有时候国外资源太慢,使用这个就可以快速地在 npm 源间切换
手动切换方法: npm config set registry https://registry.npm.taobao.org
- 安装 nrm
在命令行执行命令,npm install -g nrm,全局安装
,npm install -g nrm


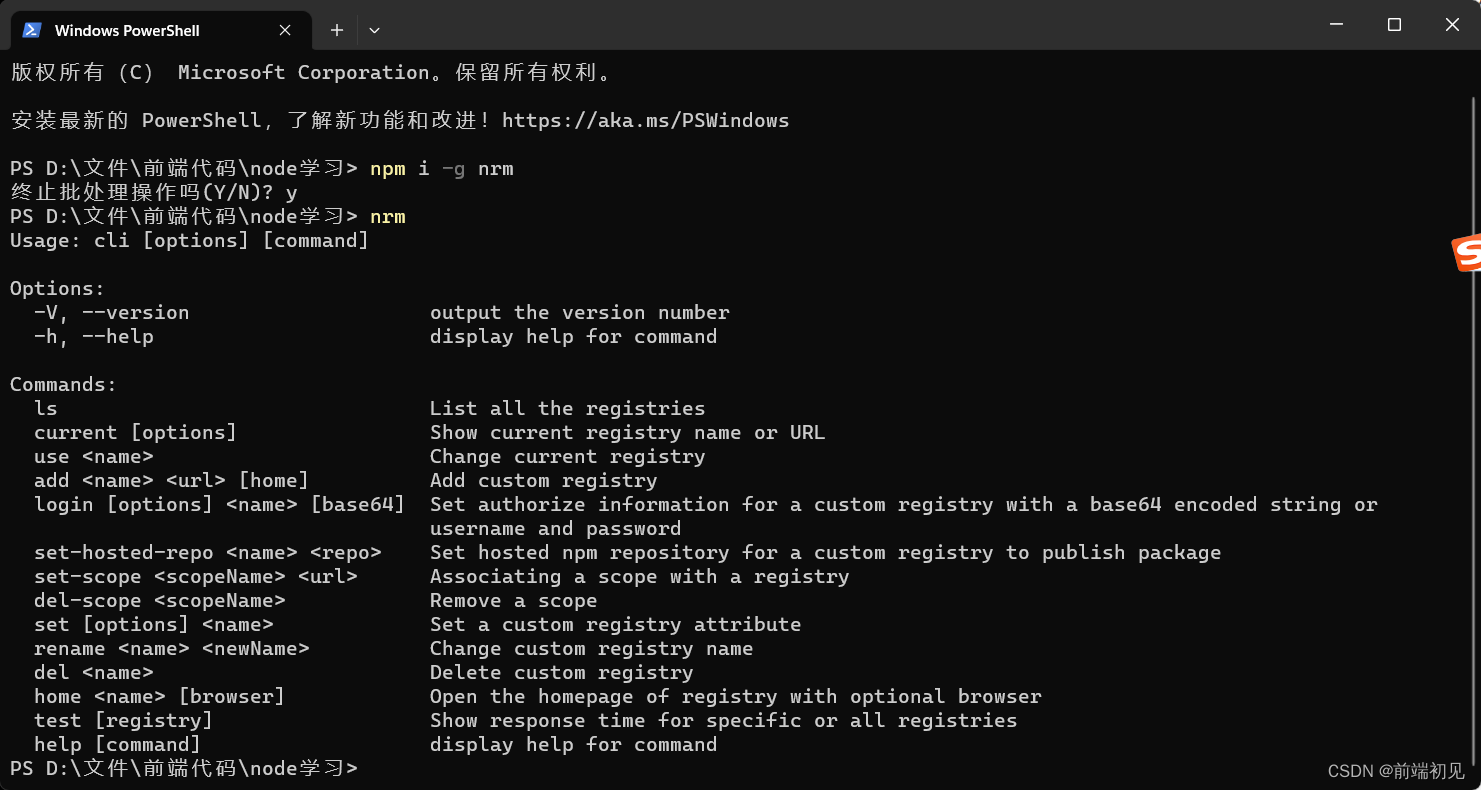
- 使用 nrm
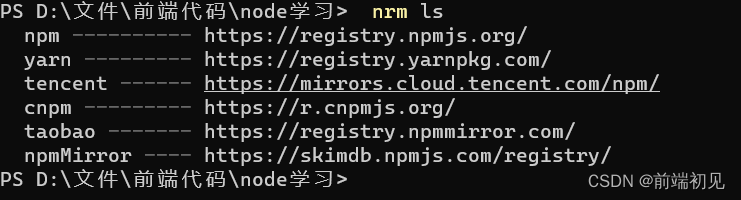
执行命令 nrm ls 查看可选的源。 其中,带*的是当前使用的源,上面的输出表明当前源是官方源
nrm ls

- 切换 nrm
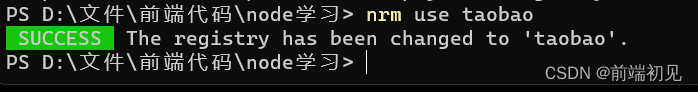
如果要切换到taobao源,执行命令nrm use taobao。
nrm use taobao

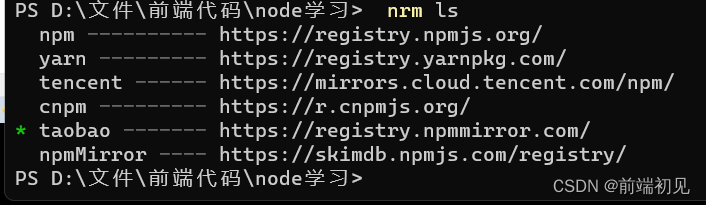
nrm ls 查看可选的源,可以看到已经切换到了taobao

- 测试速度
nrm test
- 扩展:

npm install -g cnpm --registry=https://registry.npmmirror.com
4.3、yarn使用
- 安装
npm install -g yarn

- 命令
对比npm:
速度超快: Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化
资源利用率,因此安装速度更快。
超级安全: 在执行代码之前,Yarn 会通过算法校验每个安装包的完整性。
开始新项目
yarn init
添加依赖包
yarn add [package]
yarn add [package]@[version]
yarn add [package] --dev
升级依赖包
yarn upgrade [package]@[version]
移除依赖包
yarn remove [package]
安装项目的全部依赖
yarn install
- 初始化(开始新项目)
yarn init
和npm步骤一直

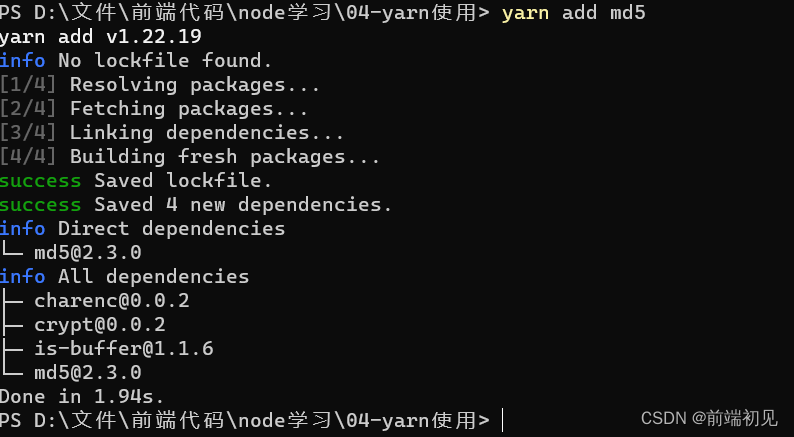
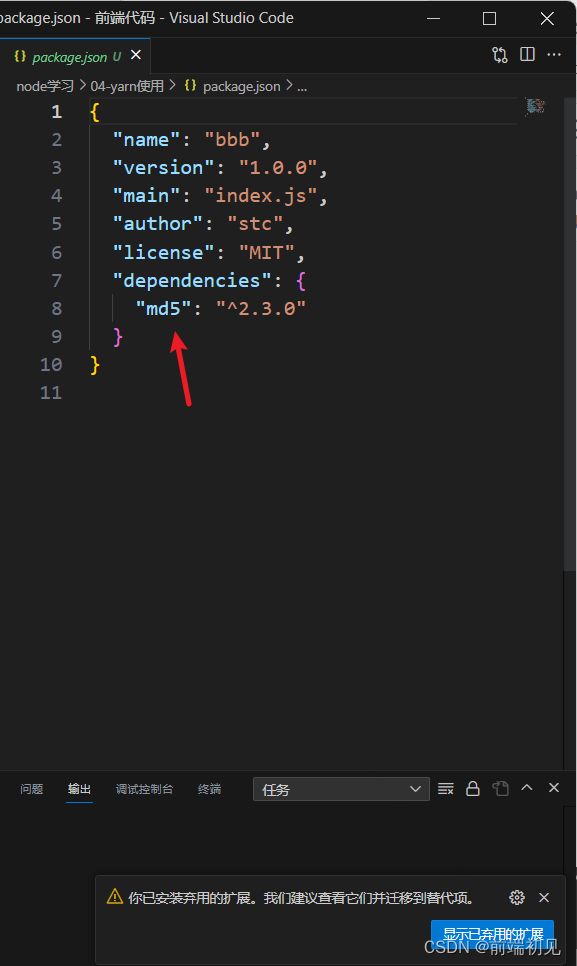
4. 添加/下载安装依赖包
yarn add [package]


- 删除依赖包
yarn remove [package]

检查一下,可以看到已经删除md5这个依赖包

持续更新中
总结
如果这篇【文章】有帮助到你💖,希望可以给我点个赞👍,创作不易,如果有对前端端或者对python感兴趣的朋友,请多多关注💖💖💖,咱们一起探讨和努力!!!
👨🔧 个人主页 : 前端初见
相关文章:

Node.JS教程
文章目录 Node.JSNode.js学习指南一、Node.js基础1.认识Node.js2.开发环境搭建3. 模块、包、commonJS3.1、为什么要有模块化开发?3.2、CommonJS规范3.3、 modules模块化规范写法 4.Npm&Yarn4.1、npm使用4.2、全局安装nrm4.3、yarn使用 持续更新中总结 Node.JS N…...

mysql表锁死怎么办?事务锁sql超时被锁死怎么办?
不要慌!不要慌!两句命令教你做人 一、mysql表锁死 1、查询所有进程: SHOW PROCESSLIST; 2、找到进程号kill掉 kill 3269987 2、事务锁 sql超时被锁死 1、查询所有执行中的sql select t.*,to_seconds(now())-to_seconds(t.trx_started) id…...

基于JSP+Servlet+mysql学生宿舍管理系统
基于JSPServletmysql学生宿舍管理系统 一、系统介绍二、功能展示四、其它1.其他系统实现五.获取源码 一、系统介绍 项目类型:Java web项目 项目名称:基于JSPServlet的学生宿舍管理系统[sushe] 项目架构:B/S架构 开发语言:Java…...

Enabling Large Language Models to Generate Text with Citations
本文是LLM系列的文章,针对《Enabling Large Language Models to Generate Text with Citations》的翻译。 使大语言模型能够生成带有引用的文本 摘要1 引言2 任务设置和数据集3 自动评估4 建模5 实验6 人类评估7 相关工作8 结论不足 摘要 大型语言模型(…...

Qt Qml实现仪表盘动画
Qt Qml代码实现的仪表盘动画 效果: Qt Qml 仪表盘动画 Qt Qml 代码实现仪表盘动画 Qt Qml 仪表盘动画 部分Qml代码: import QtQuick 2.0Item {width: 2 * radiusheight: 2 * radiusrequired property double radiusproperty double airspeed: 0propert…...

一次PostgreSQL复杂jsonb数据矫正过程分享
背景介绍 想看干货直接看最后的总结,其他流水账可以不看,也可以当故事看。 7月底我司某产品因故需要拉齐现场版本,其中某地版本较低,且曾经做过一些定制内容,升级前也未识别该情况,导致后续持续一个月不断…...

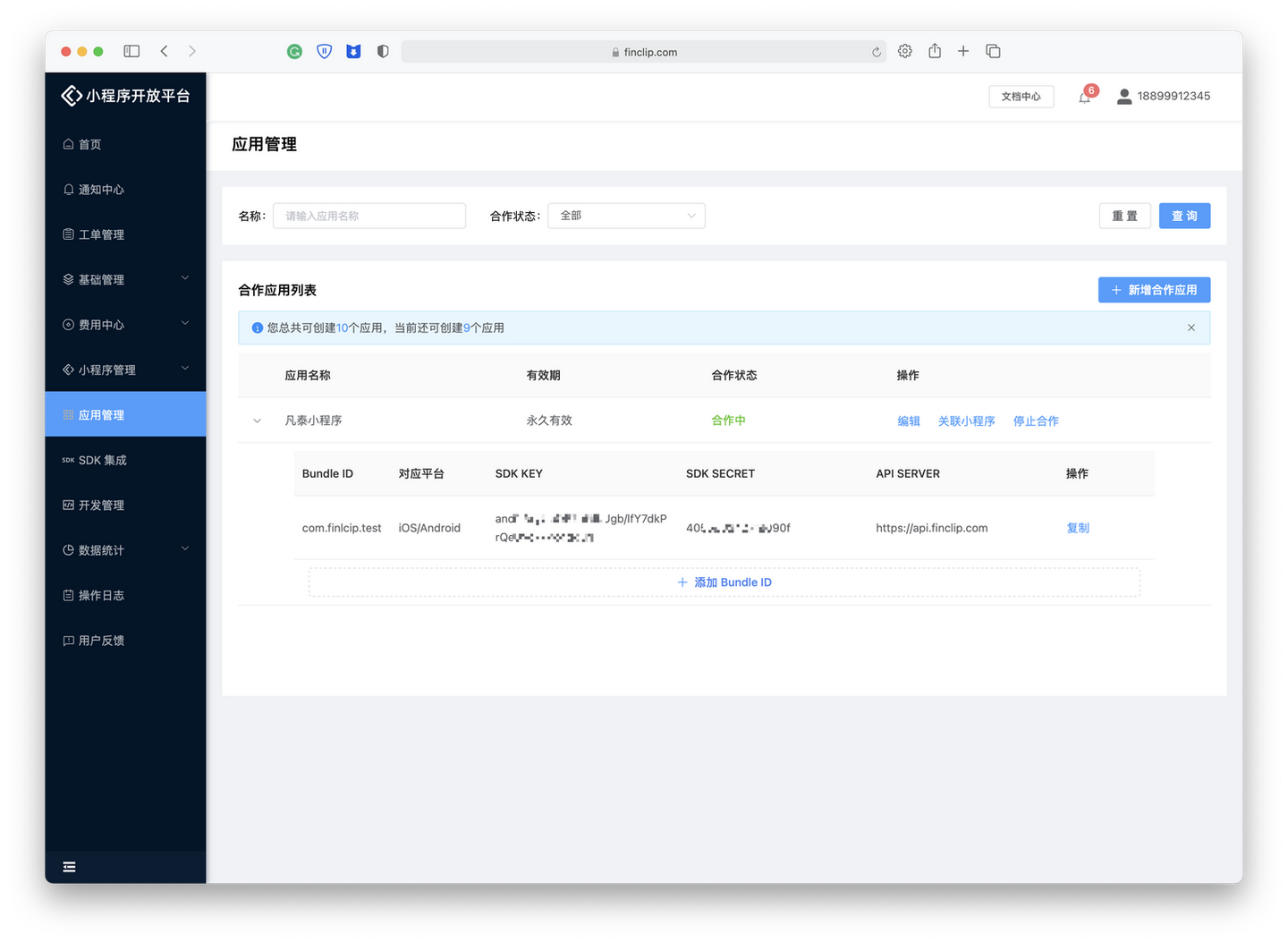
如何在App里拉起小程序?
什么是小程序运行时框架? FinClip 的小程序编程模型是分为多个页面,每个页面有自己的 template、CSS 和 JS,实际在运行的时候,业务逻辑的 JS 代码是运行在独立的 JavaScript 引擎中,每个页面的 template 和 CSS 是运行…...

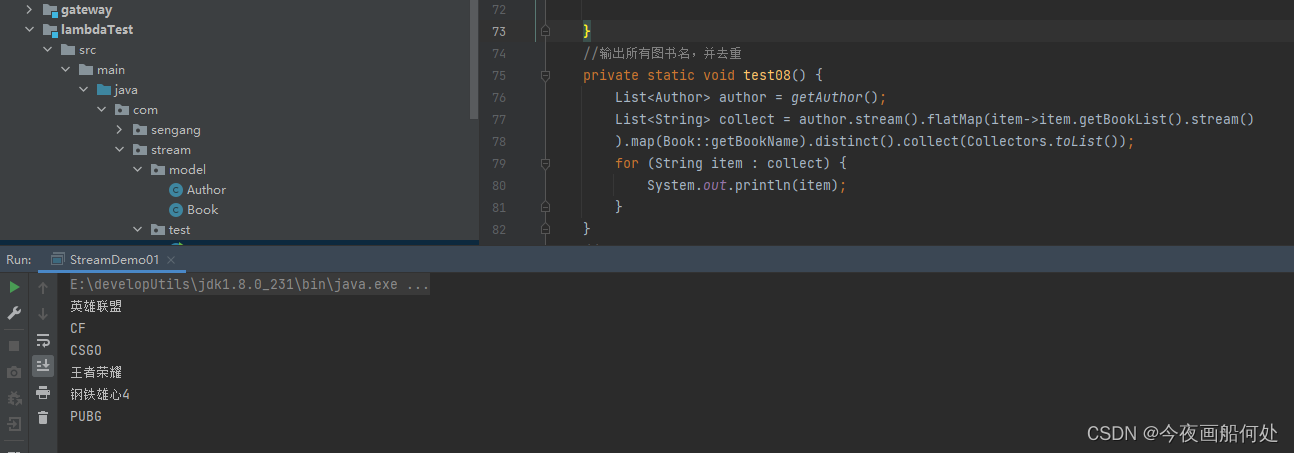
函数式编程-Stream流学习第二节-中间操作
1 Stream流概述 java8使用的是函数式编程模式,如同它的名字一样,它可以用来对集合或者数组进行链状流式操作,让我们更方便的对集合或者数组进行操作。 2 案例准备工作 我们首先创建2个类一个作家类,一个图书类 package com.stream.model;…...

SpringCloud 教程 | 第一篇: 服务的注册与发现(Eureka)
一、spring cloud简介 spring cloud 为开发人员提供了快速构建分布式系统的一些工具,包括配置管理、服务发现、断路器、路由、微代理、事件总线、全局锁、决策竞选、分布式会话等等。它运行环境简单,可以在开发人员的电脑上跑。另外说明spring cloud是基…...

无涯教程-进程 - 组会话控制
在本章中,我们将熟悉进程组,会话和作业控制。 进程组(Process Groups ) - 进程组是一个或多个进程的集合,一个进程组由一个或多个共享相同进程组标识符(PGID)的进程组成。 会话(Sessions) - 它是各种进程组的集合。…...

tomcat高可用和nginx高可用
tomcat高可用和nginx高可用 小白教程,一看就会,一做就成。 1.什么是高可用? 高可用HA(High Availability)是分布式系统架构设计中必须考虑的因素之一,它通常是指,通过设计减少系统不能提供服务…...

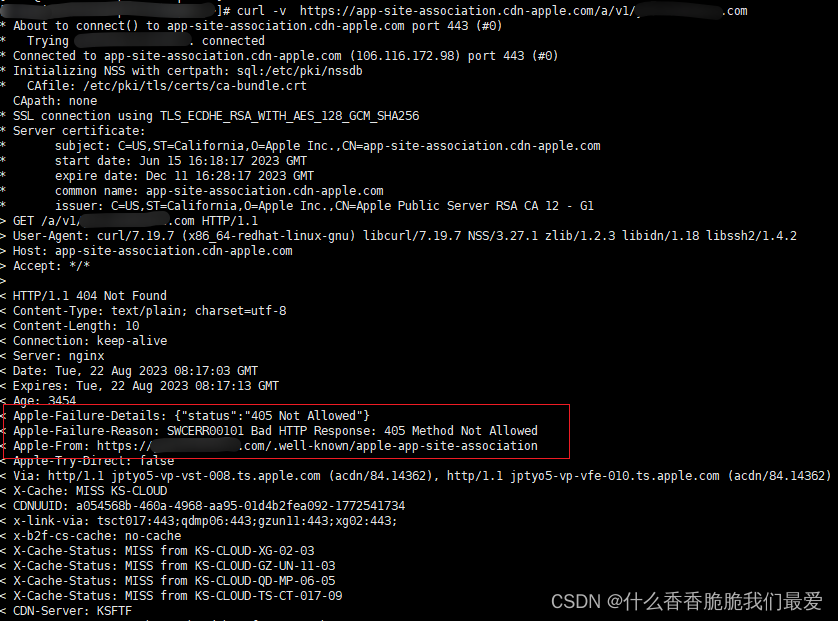
关于ios Universal Links apple-app-site-association文件 Not Found的问题
1. 背景说明 1.1 Universal Links 是什么 Support Universal Links 里面有说到 Universal Links 是什么、注意点、以及如何配置的。简单来说就是 当您支持通用链接时,iOS 用户可以点击指向您网站的链接,并无缝重定向到您安装的应用程序 大白话就是说&am…...

Objectarx MFC 添加ListControl并控制显隐
最主要的是实现一个Button点击将下方的List显示出来,制作成抽屉式菜单工具。 这篇文章是想实现点击工具栏并控制List的显隐。 参照: MFC中实现一个控件的隐藏和显示 【MFC】判断控件是否为隐藏状态 MFC中查找构件使用ID进行控制,这个和WPF&a…...

2023年高教社杯数学建模思路 - 复盘:人力资源安排的最优化模型
文章目录 0 赛题思路1 描述2 问题概括3 建模过程3.1 边界说明3.2 符号约定3.3 分析3.4 模型建立3.5 模型求解 4 模型评价与推广5 实现代码 建模资料 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 描述 …...

SpringMVC 第二天
第 1 章 ModelAttribute 和 SessionAttribute[ 应 用 ] 1.1ModelAttribute 1.1.1 使用说明 作用: 该注解是 SpringMVC4.3 版本以后新加入的。它可以用于修饰方法和参数。 出现在方法上,表示当前方法会在控制器的方法执行之前,先执行…...

抖音seo短视频矩阵系统源码开发源代码分享--开源-可二开
适用于抖音短视频seo矩阵系统,抖音矩阵系统源码,短视频seo矩阵系统源码,短视频矩阵源码开发,支持二次开发,开源定制,招商加盟SaaS研发等。 功能开发设计 1. AI视频批量剪辑(文字转语音&#x…...

No message found under code ‘-1‘ for locale ‘zh_CN‘.
导出中的报错:No message found under code -1 for locale zh_CN. 报错原因:页面中展示的数据和后端excel中的数据不一致导致 具体原因:...

QtWidgets和QtQuick融合(QML与C++融合)
先放一个界面效果吧! 说明:该演示程序为一个App管理程序,可以将多个App进行吸入管理。 (动画中的RedRect为一个带有QSplashScreen的独立应用程序) 左侧边栏用的是QQuickView进行.qml文件的加载(即QtQuick…...

基于Vue的3D饼图
先看效果: 再看代码: <template><div class"container"><div style"height: 100%;width: 100%;" id"bingtu3D"></div></div></template> <script> import "echarts-liqu…...

Gateway简述
前言 在微服务架构中,一个系统会被拆分为很多个微服务。那么作为客户端调用多个微服务接口的地址。另外微服务架构的请求中,90%的都携带认证信息/用户登录信息,都需要做相关的限制管理,API网关由此应允而生。 这样的架构会存…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
