QtWidgets和QtQuick融合(QML与C++融合)
先放一个界面效果吧!

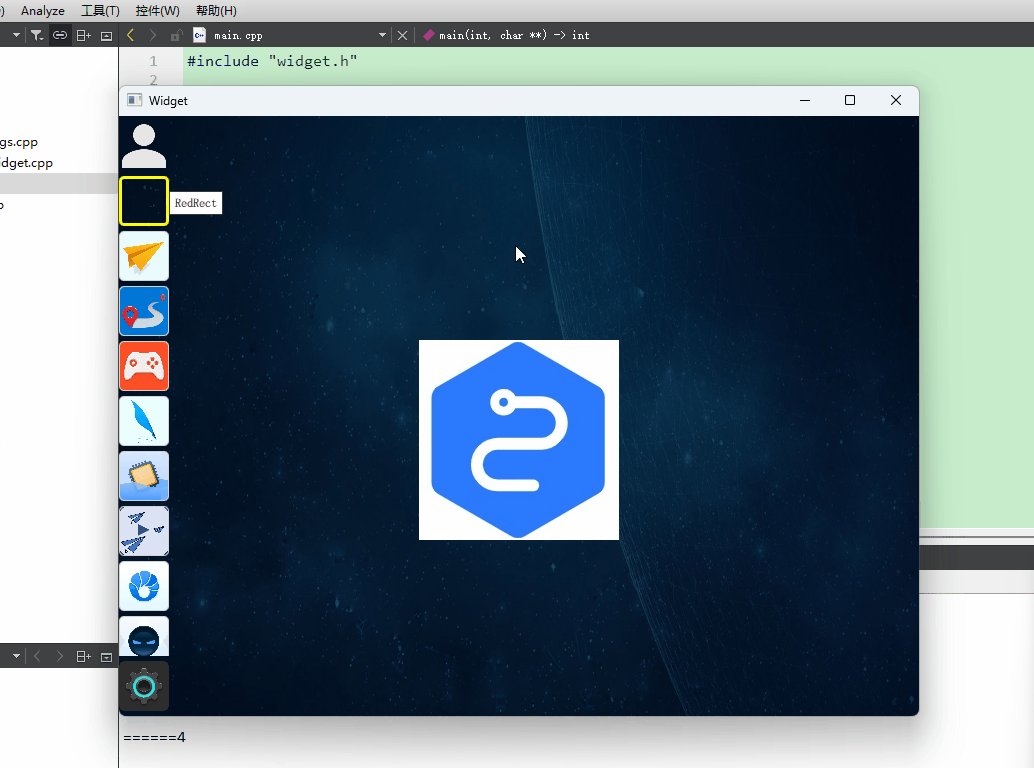
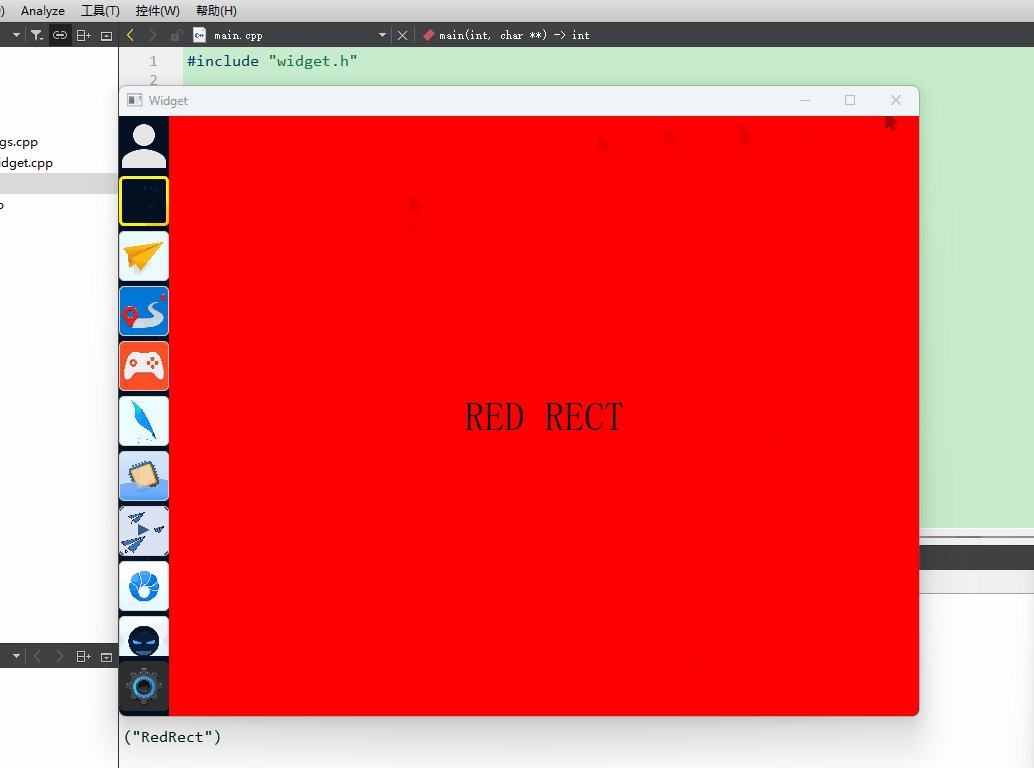
说明:该演示程序为一个App管理程序,可以将多个App进行吸入管理。
(动画中的RedRect为一个带有QSplashScreen的独立应用程序)
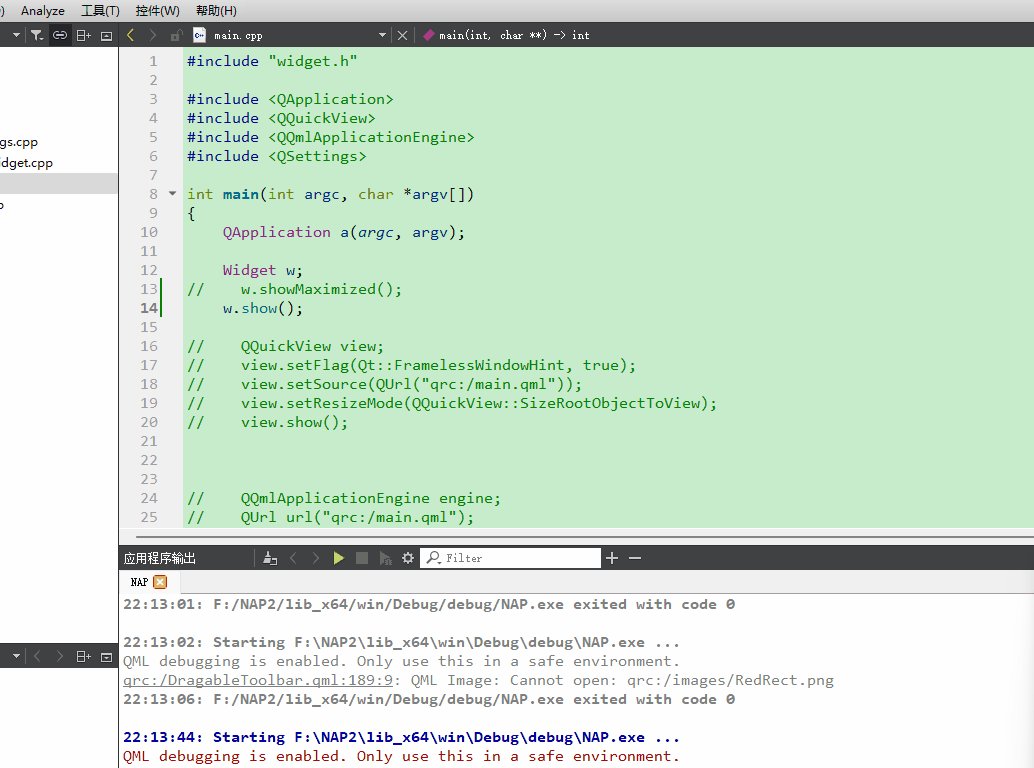
- 左侧边栏用的是QQuickView进行.qml文件的加载(即QtQuick环境)
- 右侧是用layout进行QWidget的融入(QtWidgets环境)
- 期间会有多次qml & c++的交互
一、qml中访问c++中的内容
关键点:.h中继承QObject、Q_DECLARE_METATYPE;.cpp中qmlRegisterType
class AppInfo : public QObject
{Q_OBJECTQ_PROPERTY(QString showName READ showName WRITE setShowName NOTIFY showNameChanged)Q_PROPERTY(QString realName READ realName WRITE setRealName NOTIFY realNameChanged)Q_PROPERTY(QString coreName READ coreName WRITE setCoreName NOTIFY coreNameChanged)Q_PROPERTY(QString iconPath READ iconPath WRITE setIconPath NOTIFY iconPathChanged)
public:AppInfo(QObject* parent = nullptr);AppInfo(const QString& showName, const QString& realName, const QString& coreName, const QString& iconPath, QObject* parent = nullptr);AppInfo(const AppInfo& other);AppInfo& operator=(const AppInfo& other);bool operator==(const AppInfo& other);QString showName() const;QString realName() const;QString coreName() const;QString iconPath() const;void setShowName(const QString& showName);void setRealName(const QString& realName);void setCoreName(const QString& coreName);void setIconPath(const QString& iconPath);signals:void showNameChanged();void realNameChanged();void coreNameChanged();void iconPathChanged();private:QString showName_;QString realName_;QString coreName_;QString iconPath_;
};Q_DECLARE_METATYPE(AppInfo)qmlRegisterType<AppInfo>();这样以后,
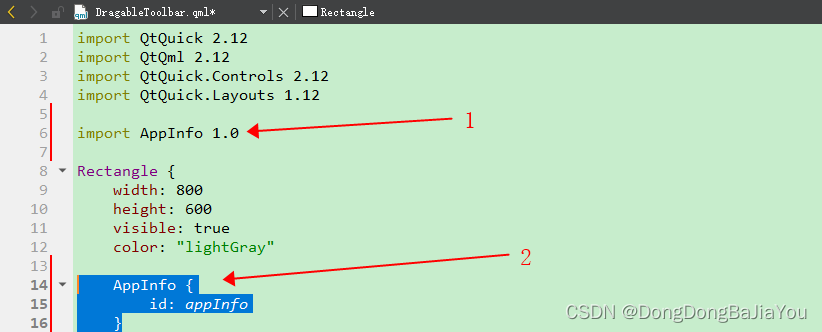
1.1.可以直接在qml中进行该类的实例化,进而进行访问(qmlRegisterType时需要添加参数);

1.2.也可以直接在其他类中直接返回该类指针,直接给qml进行使用(当然前提也是其他类也进行了注册,已经在qml里实例化了)。
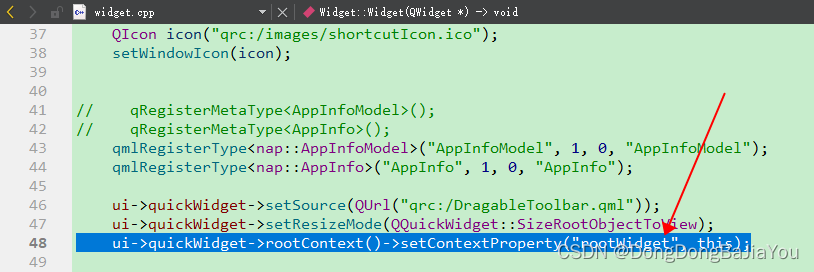
 1.3.还可以再c++处实例化,然后设置到qml上下文中
1.3.还可以再c++处实例化,然后设置到qml上下文中

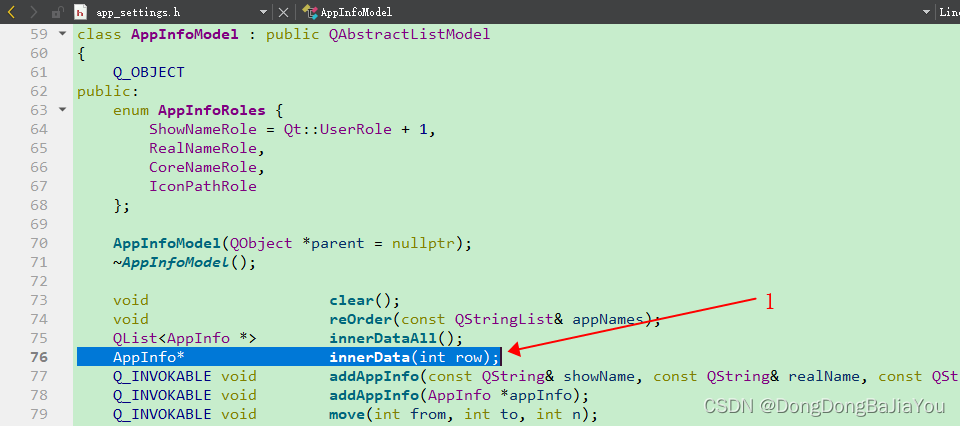
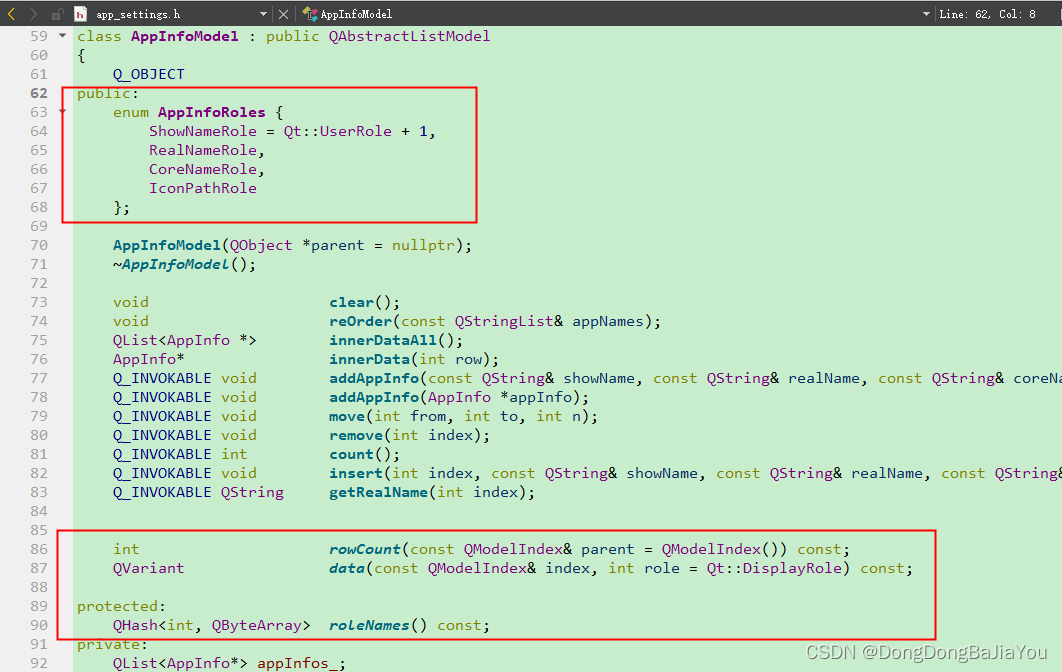
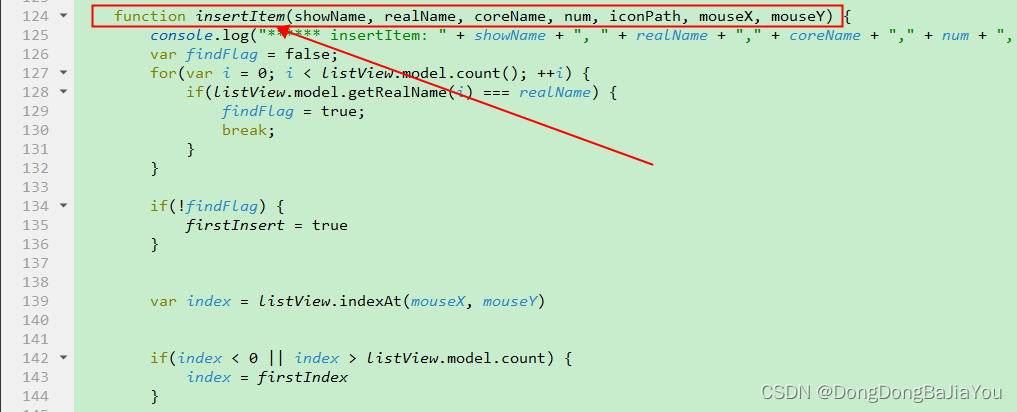
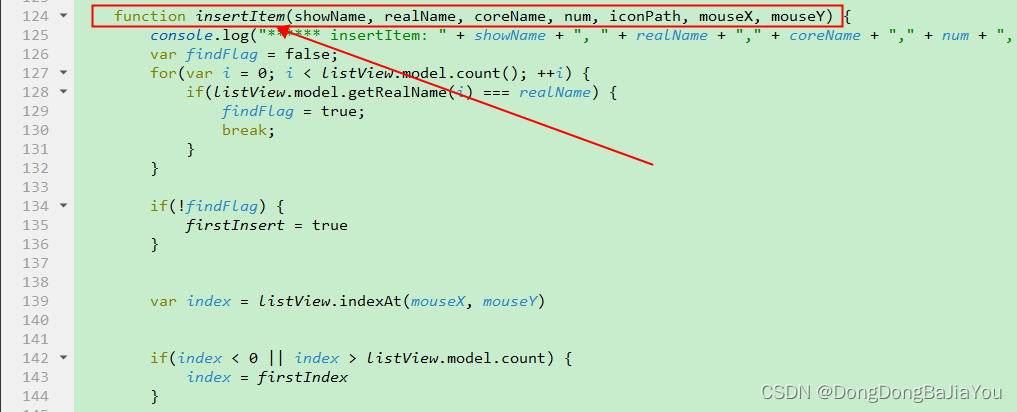
2.1.也可以直接继承QAbstractListModel等类,进行实例化,qml中可以直接访问相关属性

主要在于红框中的方法的重写。
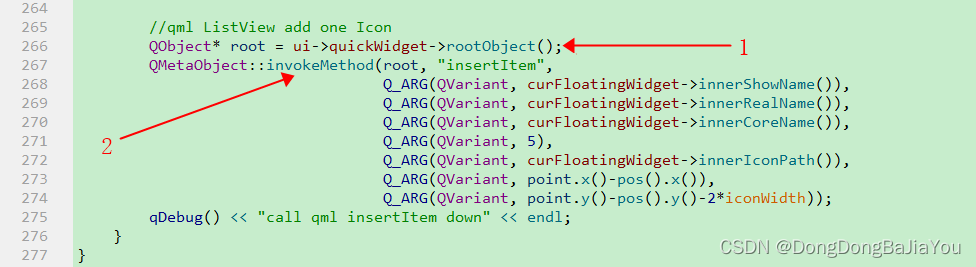
二、c++中访问qml中的内容
主要在于从qml上下文中获取根QObject*,进而通过findChild进行相关元素的获取。进而通过QMetaObject::invokeMethod进行相关qml中function的调用:


相关注意点:
qml中访问只能访问类的指针,不能访问类对象;
qmlRegisterType注册类时,带了namespace的类,类指针在qml中是不能够访问的。
相关文章:

QtWidgets和QtQuick融合(QML与C++融合)
先放一个界面效果吧! 说明:该演示程序为一个App管理程序,可以将多个App进行吸入管理。 (动画中的RedRect为一个带有QSplashScreen的独立应用程序) 左侧边栏用的是QQuickView进行.qml文件的加载(即QtQuick…...

基于Vue的3D饼图
先看效果: 再看代码: <template><div class"container"><div style"height: 100%;width: 100%;" id"bingtu3D"></div></div></template> <script> import "echarts-liqu…...

Gateway简述
前言 在微服务架构中,一个系统会被拆分为很多个微服务。那么作为客户端调用多个微服务接口的地址。另外微服务架构的请求中,90%的都携带认证信息/用户登录信息,都需要做相关的限制管理,API网关由此应允而生。 这样的架构会存…...

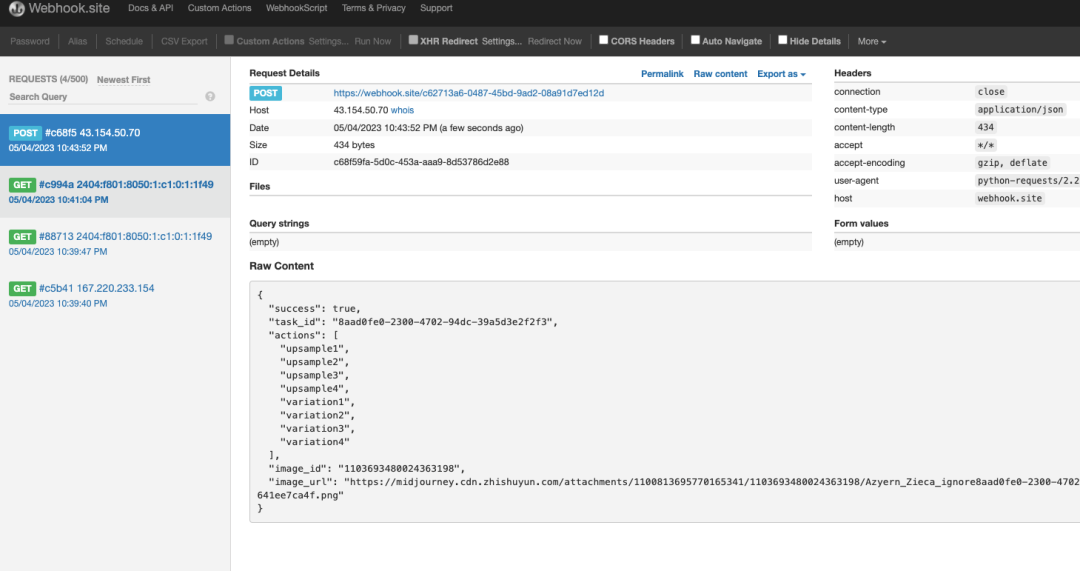
Midjourney API 的对接和使用
“ 阅读本文大概需要 4 分钟。 ” 在人工智能绘图领域,想必大家听说过 Midjourney 的大名吧。 Midjourney 以其出色的绘图能力在业界独树一帜。无需过多复杂的操作,只要简单输入绘图指令,这个神奇的工具就能在瞬间为我们呈现出对应的图像。无…...

01 消息引擎系统
本文是Kafka 核心技术与实战学习笔记 kafka的作用 kafka最经常被提到的作用是是削峰填谷,即解决上下游TPS的错配以及瞬时峰值流量,如果没有消息引擎系统的保护,下游系统的崩溃可能会导致全链路的崩溃。还有一个好处是发送方和接收方的松耦合…...

npm 卸载 vuecli后还是存在
运行了npm uninstall vue-cli -g,之后是up to date in,然后vue -V,版本号一直都在,说明没有卸载掉 1、执行全局卸载命令 npm uninstall vue-cli -g 2、删除vue原始文件 查看文件位置,找到文件删掉 where vue 3、再…...

Unity 之利用 localEulerAngle与EulerAngle 控制物体旋转
文章目录 概念讲解localEulerAngle与EulerAngle的区别 概念讲解 欧拉角(Euler Angles)是一种常用于描述物体在三维空间中旋转的方法。它使用三个角度来表示旋转,分别绕物体的三个坐标轴(通常是X、Y和Z轴)进行旋转。这…...
)
从零学算法 (剑指 Offer 13)
地上有一个m行n列的方格,从坐标 [0,0] 到坐标 [m-1,n-1] 。一个机器人从坐标 [0, 0] 的格子开始移动,它每次可以向左、右、上、下移动一格(不能移动到方格外),也不能进入行坐标和列坐标的数位之和大于k的格子。例如&am…...

854之数据结构
一.线性表 1.顺序表 #include <iostream> #include<stdlib.h> using namespace std; #define max 100 typedef struct {int element[max];int last; } List; typedef int position ; void Insert(int x, position p, List &L) {position q;if (L.last > ma…...

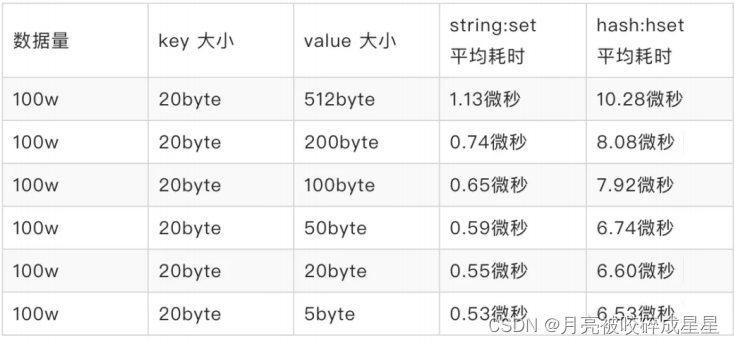
Redis从基础到进阶篇(二)----内存模型与内存优化
目录 一、缓存通识 1.1 ⽆处不在的缓存 1.2 多级缓存 (重点) 二、Redis简介 2.1 什么是Redis 2.2 Redis的应用场景 三、Redis数据存储的细节 3.1 Redis数据类型 3.2 内存结构 3.3 内存分配器 3.4 redisObject 3.4.1 type 3.4.2 encoding 3…...

DBO优化SVM的电力负荷预测,附MATLAB代码
今天为大家带来一期基于DBO-SVM的电力负荷预测。 原理详解 文章对支持向量机(SVM)的两个参数进行优化,分别是:惩罚系数c和 gamma。 其中,惩罚系数c表示对误差的宽容度。c越高,说明越不能容忍出现误差,容易过拟合。c越小࿰…...

第一百二十五回 dart中List和Map的常见用法
文章目录 概念介绍使用方法初始化相互转换元素操作 经验分享 我们在上一章回中介绍了Flexible组件相关的内容,本章回中将介绍 dart中的List和Map.闲话休提,让我们一起Talk Flutter吧。 概念介绍 我们在这里介绍的List也叫列表,它表示一组相…...

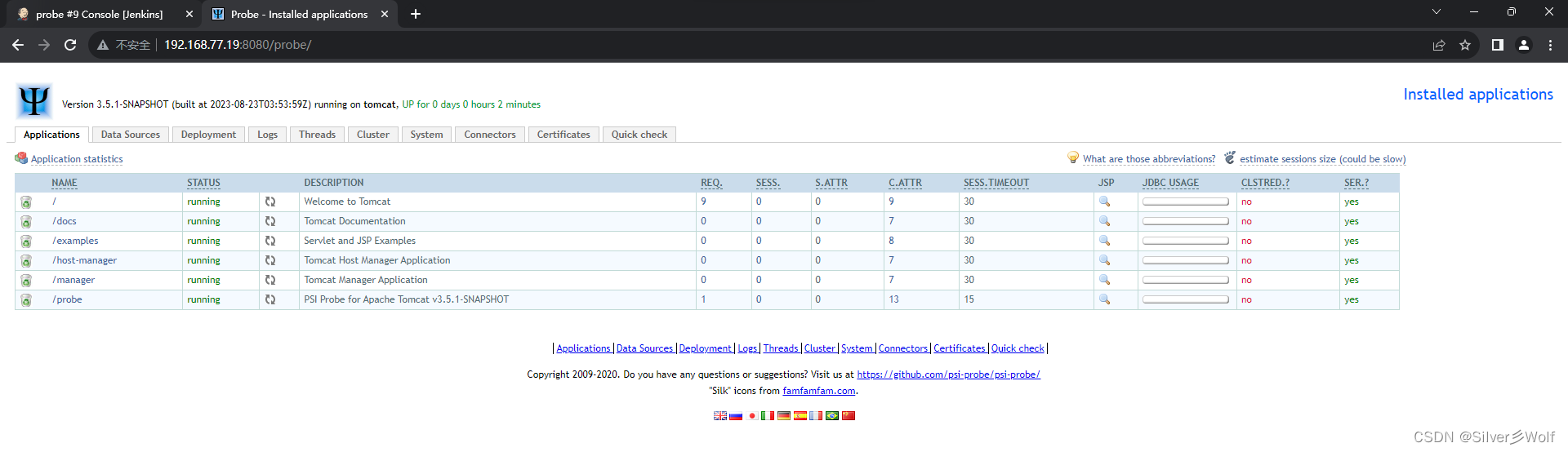
小白到运维工程师自学之路 第七十九集 (基于Jenkins自动打包并部署Tomcat环境)2
紧接上文 4、新建Maven项目 clean package -Dmaven.test.skiptrue 用于构建项目并跳过执行测试 拉到最后选择构建后操作 SSH server webExec command scp 192.168.77.18:/root/.jenkins/workspace/probe/psi-probe-web/target/probe.war /usr/local/tomcat/webapps/ /usr/loca…...

林【2021】
三、应用 1.字符串abaaabaabaa,用KMP改进算法求出next和nextval的值 2.三元组矩阵 4.二叉树变森林 四、代码(单链表递增排序,二叉树查找x,快速排序)...

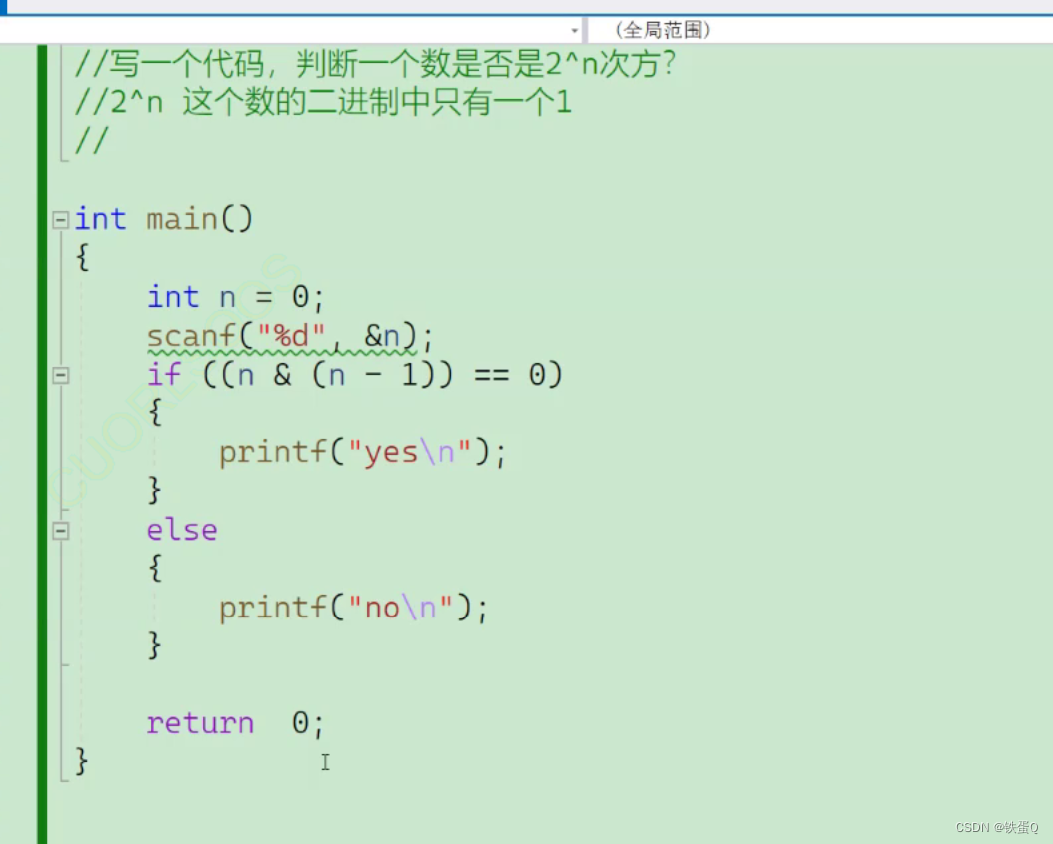
c语言练习题30:判断一个数是否为2^n
判断一个数是否为2^n 思路:2^n中只有一个1故可以通过n&(n-1)是否为0来判断。 代码:...

VX小程序 实现区域转图片预览
图例 方法一 1、安装插件 wxml2canvas npm install --save wxml2canvas git地址参照:https://github.com/wg-front/wxml2canvas 2、类型 // 小程序页面 let data{list:[{type:wxml,class:.test_center .draw_canvas,limit:.test_center,x:0,y:0}] } 3、数据结…...

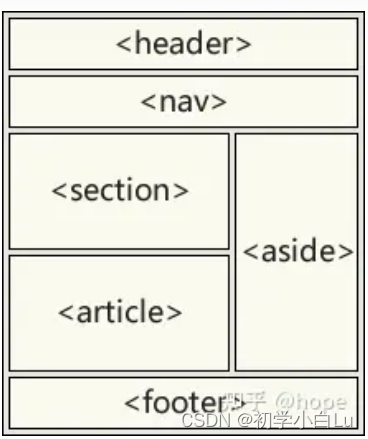
HTML5-1-标签及属性
文章目录 语法规范标签规范标签列表通用属性基本布局 页面的组成: HTML(HyperText Markup Language,超文本标记语言)是用来描述网页的一种语言,它不是一种编程语言,而是一种标记语言。 HTML5 是下一代 HTM…...

5017. 垦田计划
Powered by:NEFU AB-IN Link 文章目录 5017. 垦田计划题意思路代码 5017. 垦田计划 题意 略 思路 二分最小需要几天即可 注意: 天数不能低于k二分时,若耗时天数小于mid,直接continue 代码 /* * Author: NEFU AB-IN * Date: 2023-08-26 22:4…...

【校招VIP】产品思维分析之面试新的功能点设计
考点介绍: 这种题型是面试里出现频度最高,也是难度最大的一种,需要面试者对产品本身的功能、扩展性以及行业都有一定的了解。而且分析时间较短,需要一定的产品能力和回答技巧。 『产品思维分析之面试新的功能点设计』相关题目及解…...

indexDB vue 创建数据库 创建表 添加对象数据
1 .open(dbName,1) 版本号可以省略 let dbName hist-data-1dconst request indexedDB.open(dbName); // 如果你不知道数据库的版本号,可以省略第二个参数,这样 indexedDB 会默认为你打开最新版本的数据库,因为版本号总是自增长的 2 第一次…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...

计算机系统结构复习-名词解释2
1.定向:在某条指令产生计算结果之前,其他指令并不真正立即需要该计算结果,如果能够将该计算结果从其产生的地方直接送到其他指令中需要它的地方,那么就可以避免停顿。 2.多级存储层次:由若干个采用不同实现技术的存储…...
