第一百二十五回 dart中List和Map的常见用法
文章目录
- 概念介绍
- 使用方法
- 初始化
- 相互转换
- 元素操作
- 经验分享
我们在上一章回中介绍了Flexible组件相关的内容,本章回中将介绍 dart中的List和Map.闲话休提,让我们一起Talk Flutter吧。
概念介绍
我们在这里介绍的List也叫列表,它表示一组相同类型变量的集合。map也叫映射或者字典,它表示键值对的组合。在高级语言中都有list和map,比如Java,Swift以及Kotlin,dart也提供list,本章回中将是介绍它们的用法。为什么要在这里介绍?因为在前面章回中介绍的各种单选列表,复选列表都需要使用List,而我们在前面章回中没有介绍过List相关的知识,很多看官们希望我们介绍List相关的知识,因此才有了本章回的内容。
使用方法
初始化
List初始化可以使用中括号,在中括号内输入具体数值相当于给List赋值。还可以使用generate()方法来初始化List.
map的初始化使用大括号,在大括号内输入数值,相关于给map赋值,还可以通过List转换成map来给map赋值。下面是示例代码:
List<int> intList = List.generate(3, (index) => index+2);List<String> strList = ['one','two','three','four','five'];Map<int,int> iMap = {1:1,2:2}; Map<int,int> intMap = intList.asMap();
相互转换
List和map可以相互转换,List转换成map时索引值从0开始,与索引值对应的value就是list中的元素的值,比如:map[key,value],list= [value...] key=index...,value=list[index];.map中的key和value可以单独转换成List.下面是示例代码:
Map<int,int> intMap = intList.asMap();Map<int,String> strMap = strList.asMap();///map的key和value可以单独转换成listList<int> exchangeIntList = intMap.values.toList();List<int> exchangeIntListKey = intMap.keys.toList();
元素操作
List中的元素可以通过map()方法对元素进行相关操作,然后把操作后的内容再转换成List.这个功能在程序中经常使用,下面是示例代码:
///把List中的每个元素都加3后生成新的ListList<int> filterList = intList.map((e) => e+3).toList();///把String类型的List转换成ListTile类型的ListstrList.map((e) => ListTile(title: Text(e)),).toList();
经验分享
上面介绍的这些内容是我们在博客中经常使用的内容,建议大家自己动手去实践一下,这样才能掌握List和map的使用方法。List和map是常用的类型,它们还有很多的用法,我在这里就不详细介绍了。我的经验是:如果想使用某个功能,先看看没有现成方法,然后再查看该方法的源代码,源代码中包含有详细的说明和示例程序。依据示例程序就可以实现我们想要的功能。
看官们,与list和map相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!
相关文章:

第一百二十五回 dart中List和Map的常见用法
文章目录 概念介绍使用方法初始化相互转换元素操作 经验分享 我们在上一章回中介绍了Flexible组件相关的内容,本章回中将介绍 dart中的List和Map.闲话休提,让我们一起Talk Flutter吧。 概念介绍 我们在这里介绍的List也叫列表,它表示一组相…...

小白到运维工程师自学之路 第七十九集 (基于Jenkins自动打包并部署Tomcat环境)2
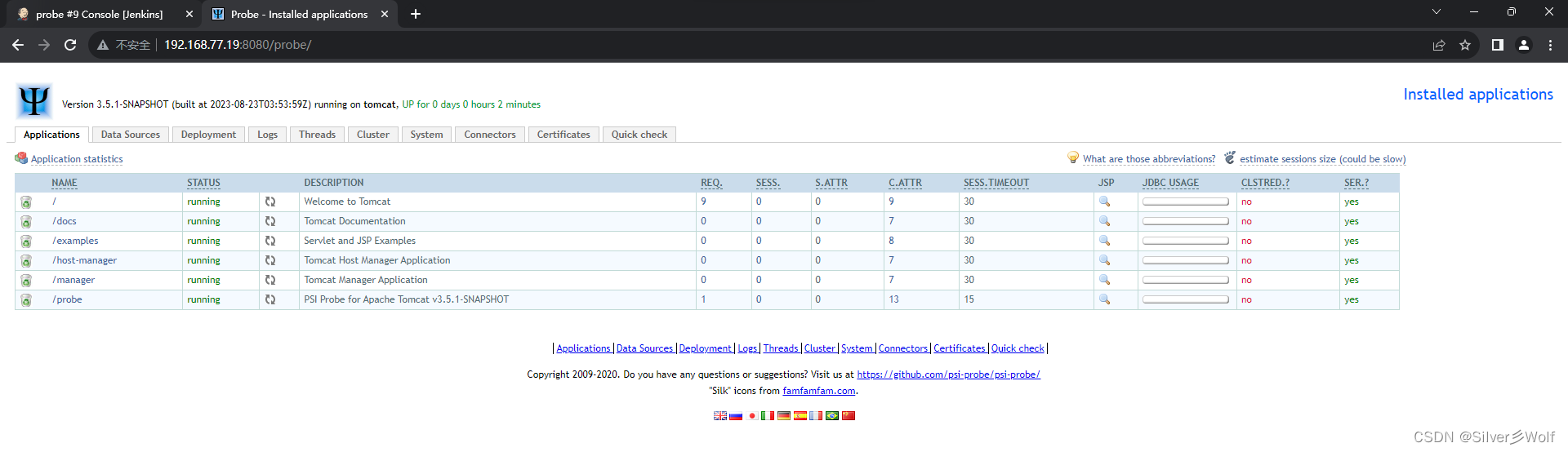
紧接上文 4、新建Maven项目 clean package -Dmaven.test.skiptrue 用于构建项目并跳过执行测试 拉到最后选择构建后操作 SSH server webExec command scp 192.168.77.18:/root/.jenkins/workspace/probe/psi-probe-web/target/probe.war /usr/local/tomcat/webapps/ /usr/loca…...

林【2021】
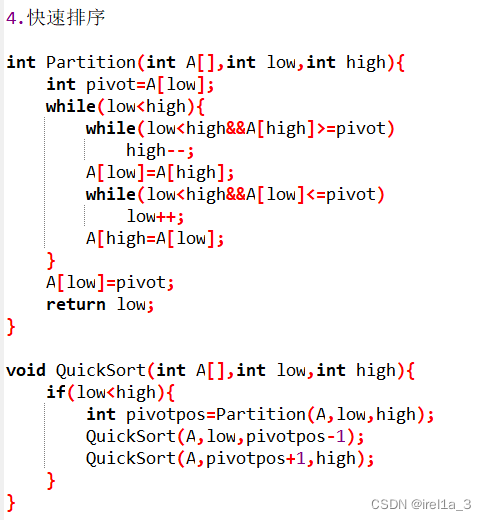
三、应用 1.字符串abaaabaabaa,用KMP改进算法求出next和nextval的值 2.三元组矩阵 4.二叉树变森林 四、代码(单链表递增排序,二叉树查找x,快速排序)...

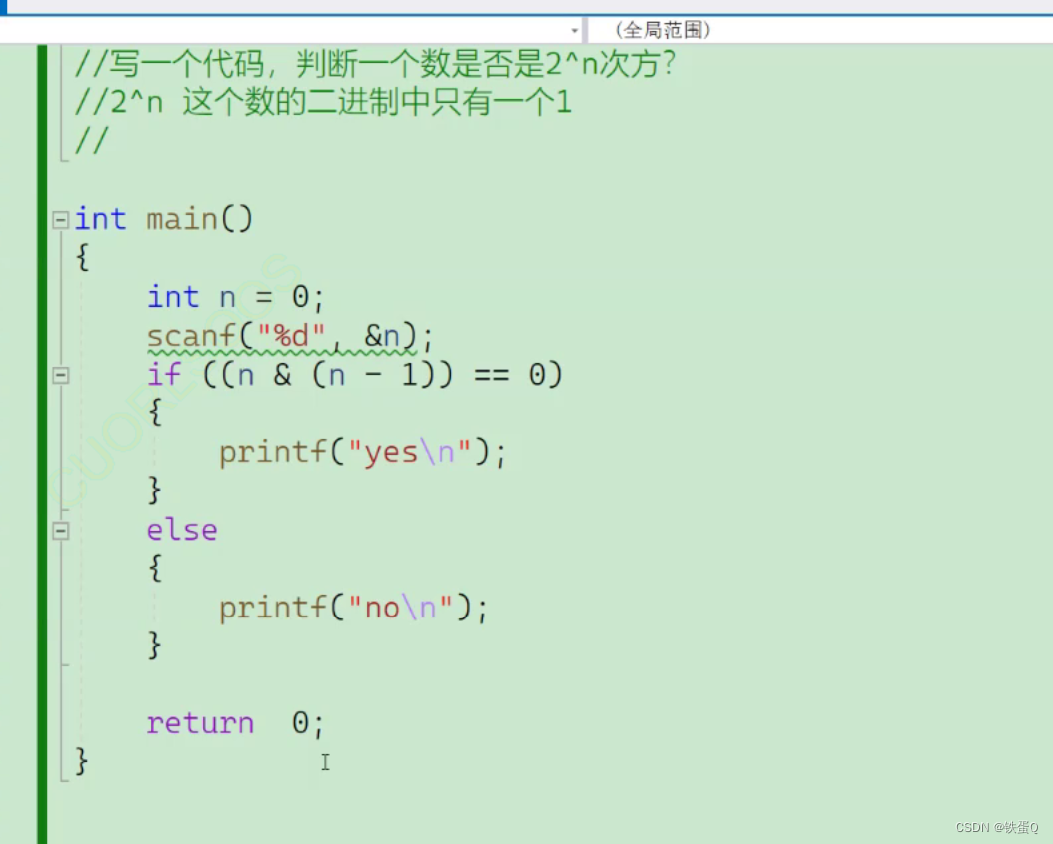
c语言练习题30:判断一个数是否为2^n
判断一个数是否为2^n 思路:2^n中只有一个1故可以通过n&(n-1)是否为0来判断。 代码:...

VX小程序 实现区域转图片预览
图例 方法一 1、安装插件 wxml2canvas npm install --save wxml2canvas git地址参照:https://github.com/wg-front/wxml2canvas 2、类型 // 小程序页面 let data{list:[{type:wxml,class:.test_center .draw_canvas,limit:.test_center,x:0,y:0}] } 3、数据结…...

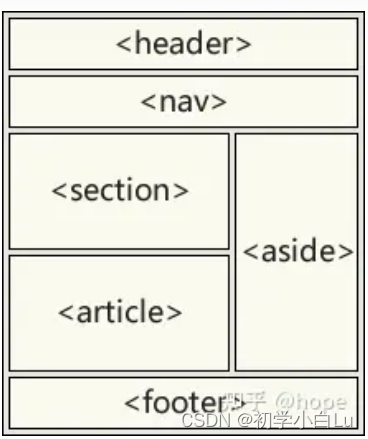
HTML5-1-标签及属性
文章目录 语法规范标签规范标签列表通用属性基本布局 页面的组成: HTML(HyperText Markup Language,超文本标记语言)是用来描述网页的一种语言,它不是一种编程语言,而是一种标记语言。 HTML5 是下一代 HTM…...

5017. 垦田计划
Powered by:NEFU AB-IN Link 文章目录 5017. 垦田计划题意思路代码 5017. 垦田计划 题意 略 思路 二分最小需要几天即可 注意: 天数不能低于k二分时,若耗时天数小于mid,直接continue 代码 /* * Author: NEFU AB-IN * Date: 2023-08-26 22:4…...

【校招VIP】产品思维分析之面试新的功能点设计
考点介绍: 这种题型是面试里出现频度最高,也是难度最大的一种,需要面试者对产品本身的功能、扩展性以及行业都有一定的了解。而且分析时间较短,需要一定的产品能力和回答技巧。 『产品思维分析之面试新的功能点设计』相关题目及解…...

indexDB vue 创建数据库 创建表 添加对象数据
1 .open(dbName,1) 版本号可以省略 let dbName hist-data-1dconst request indexedDB.open(dbName); // 如果你不知道数据库的版本号,可以省略第二个参数,这样 indexedDB 会默认为你打开最新版本的数据库,因为版本号总是自增长的 2 第一次…...

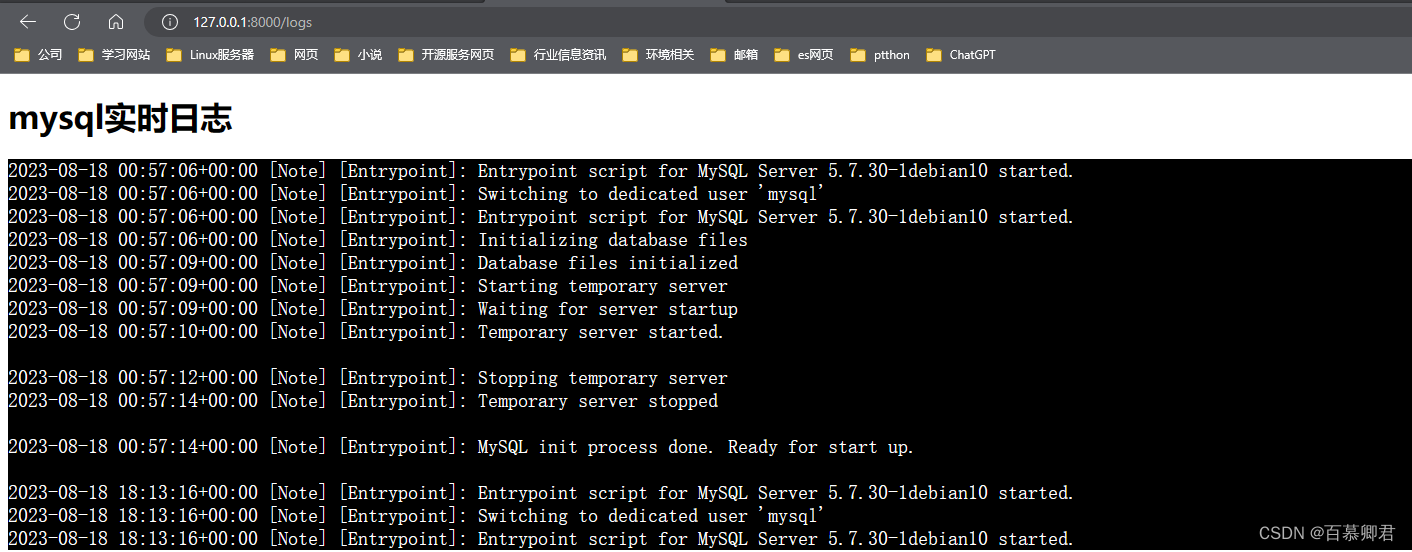
Django基础1——项目实现流程
文章目录 一、前提了解二、准备开发环境2.1 创建项目2.1.1 pycharm创建2.1.2 命令创建 2.2 创建应用 例1:效果实现例2:网页展示日志文件 一、前提了解 基本了解: 官网Django是Python的一个主流Web框架,提供一站式解决方案…...

基于SSM的在线购物系统——LW模板
摘 要 人类进入21世纪以来,很多技术对社会产生了重大的影响。信息技术是最具代表的新时代技术,信息技术起源于上世纪,在起初的时候只是实现在单机上进行信息的数字化管理,随着网络技术、软件开发技术、通讯技术的发展,…...

Mac操作系统上设置和配置PPPoE连接
嗨,在使用Mac的小伙伴么!你是否在Mac操作系统上尝试设置和配置PPPoE连接,却不知道怎么设置?别担心,今天我将为你一步步教你如何在Mac上进行设置和配置。无论你是新手还是有经验的用户,本文都将帮助你轻松完…...

Python类的属性和方法
Python类是一种面向对象编程的基本概念,它可以用来创建对象,对象可以拥有属性和方法。 属性是类的特征,它们用于存储对象的状态。属性可以是任何数据类型,例如整数、字符串、列表等。在类中,属性通常定义为类的变量&am…...

C#Queue<T>队列出现弹出元素被最后一次压入得元素覆盖的问题
问题代码: //以下为现有代码的大概描述,只可意会,不可执行!!!Queue<Move> mQueue new Queue<Move>(); //该接口为下面描述线程A、线程B调用的接口 private void ActionTrigger(Move move)//M…...

python3GUI--模仿一些b站网页端组件By:PyQt5(详细介绍、附下载地址)
文章目录 一.前言二.展示1.banner1.静图2.动图 2.一般视频组件1.静图2.动图 3.排行榜1.静图2.动图 三.设计心得(顺序由简到难)1.排行榜2.一般视频组件3.banner 四.总结五.下载地址 一.前言 播客二连发&…...

聚类分析概述
聚类分析(Cluster Analysis)是一种无监督学习方法,用于将数据点划分为具有相似特征的组或簇。聚类分析的目标是使同一簇内的数据点之间的相似性最大化,而不同簇之间的相似性最小化。聚类分析在许多领域中都有广泛的应用࿰…...

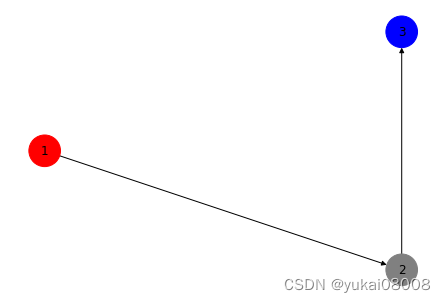
建模杂谈系列234 基于图的程序改造
说明 为了进一步提升程序设计与运维的可靠性,我觉得(目前看来)只有依赖图的结构。 提升主要包含如下方面: 1 程序结构的简洁性:节点和边2 程序执行的可视化:交通图(红、黄、绿)3 程序支持的逻辑复杂性。…...

requestAnimationFrame(RAF)
1、RAF介绍 requestAnimateFrame(RAF)动画帧,是一个做动画的API。 如果想要一个动画流畅,就需要以60帧/s来更新视图,那么一次视图的更新就是16.67ms。 想要达到上述目标,可以通过setTimeout定时器来手动控…...

【JavaScript笔记】面对对象与构造函数
笔记作用 了解面向对象编程中的一般概念 能够基于构造函数创建对象 理解 JavaScript 中一切皆对象的语言特征 理解引用对象类型值存储的的特征 掌握包装类型对象常见方法的使用 一、深入对象 了解面向对象的基础概念,能够利用构造函数创建对象。 1. 构造函数 …...

LeetCode解法汇总5-正则表达式匹配
目录链接: 力扣编程题-解法汇总_分享记录-CSDN博客 GitHub同步刷题项目: https://github.com/September26/java-algorithms 原题链接: 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 描述: 给你一棵…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
