npm 卸载 vuecli后还是存在
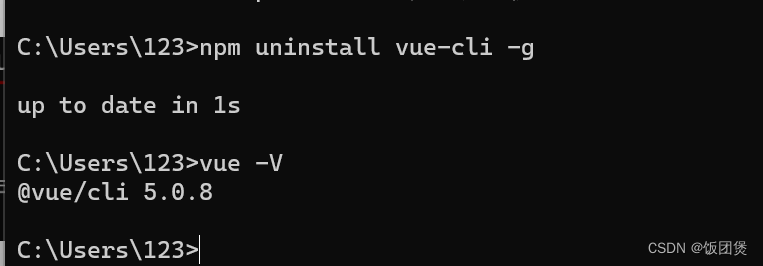
运行了npm uninstall vue-cli -g,之后是up to date in,然后vue -V,版本号一直都在,说明没有卸载掉

1、执行全局卸载命令
npm uninstall vue-cli -g2、删除vue原始文件
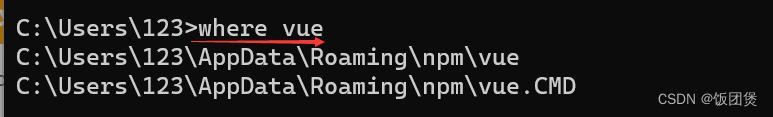
查看文件位置,找到文件删掉
where vue
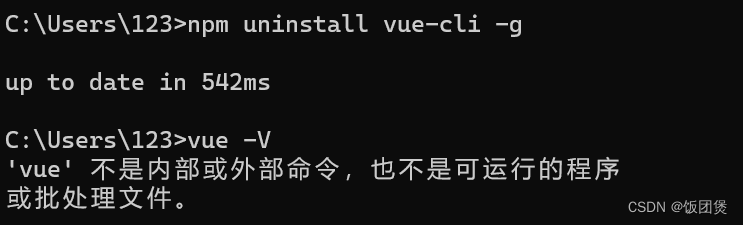
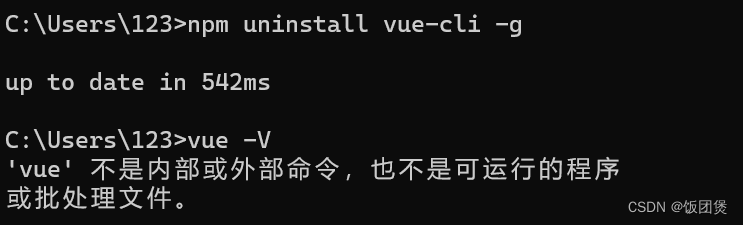
3、再执行一次npm uninstall vue-cli -g,然后检查是否已经没有版本号了

卸载成功
相关文章:

npm 卸载 vuecli后还是存在
运行了npm uninstall vue-cli -g,之后是up to date in,然后vue -V,版本号一直都在,说明没有卸载掉 1、执行全局卸载命令 npm uninstall vue-cli -g 2、删除vue原始文件 查看文件位置,找到文件删掉 where vue 3、再…...

Unity 之利用 localEulerAngle与EulerAngle 控制物体旋转
文章目录 概念讲解localEulerAngle与EulerAngle的区别 概念讲解 欧拉角(Euler Angles)是一种常用于描述物体在三维空间中旋转的方法。它使用三个角度来表示旋转,分别绕物体的三个坐标轴(通常是X、Y和Z轴)进行旋转。这…...
)
从零学算法 (剑指 Offer 13)
地上有一个m行n列的方格,从坐标 [0,0] 到坐标 [m-1,n-1] 。一个机器人从坐标 [0, 0] 的格子开始移动,它每次可以向左、右、上、下移动一格(不能移动到方格外),也不能进入行坐标和列坐标的数位之和大于k的格子。例如&am…...

854之数据结构
一.线性表 1.顺序表 #include <iostream> #include<stdlib.h> using namespace std; #define max 100 typedef struct {int element[max];int last; } List; typedef int position ; void Insert(int x, position p, List &L) {position q;if (L.last > ma…...

Redis从基础到进阶篇(二)----内存模型与内存优化
目录 一、缓存通识 1.1 ⽆处不在的缓存 1.2 多级缓存 (重点) 二、Redis简介 2.1 什么是Redis 2.2 Redis的应用场景 三、Redis数据存储的细节 3.1 Redis数据类型 3.2 内存结构 3.3 内存分配器 3.4 redisObject 3.4.1 type 3.4.2 encoding 3…...

DBO优化SVM的电力负荷预测,附MATLAB代码
今天为大家带来一期基于DBO-SVM的电力负荷预测。 原理详解 文章对支持向量机(SVM)的两个参数进行优化,分别是:惩罚系数c和 gamma。 其中,惩罚系数c表示对误差的宽容度。c越高,说明越不能容忍出现误差,容易过拟合。c越小࿰…...

第一百二十五回 dart中List和Map的常见用法
文章目录 概念介绍使用方法初始化相互转换元素操作 经验分享 我们在上一章回中介绍了Flexible组件相关的内容,本章回中将介绍 dart中的List和Map.闲话休提,让我们一起Talk Flutter吧。 概念介绍 我们在这里介绍的List也叫列表,它表示一组相…...

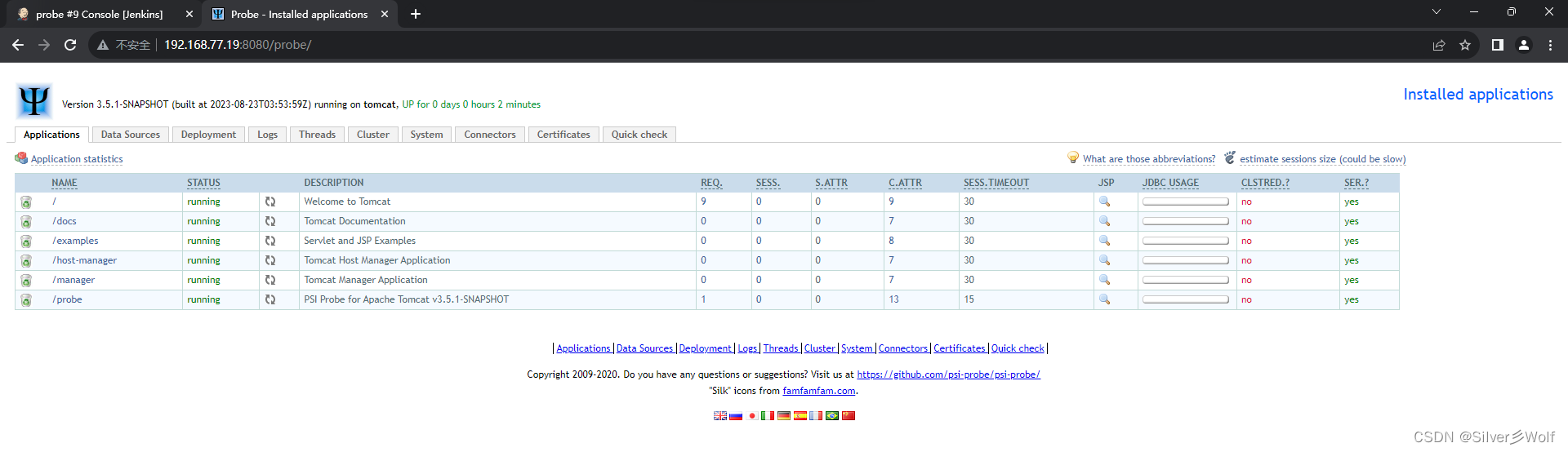
小白到运维工程师自学之路 第七十九集 (基于Jenkins自动打包并部署Tomcat环境)2
紧接上文 4、新建Maven项目 clean package -Dmaven.test.skiptrue 用于构建项目并跳过执行测试 拉到最后选择构建后操作 SSH server webExec command scp 192.168.77.18:/root/.jenkins/workspace/probe/psi-probe-web/target/probe.war /usr/local/tomcat/webapps/ /usr/loca…...

林【2021】
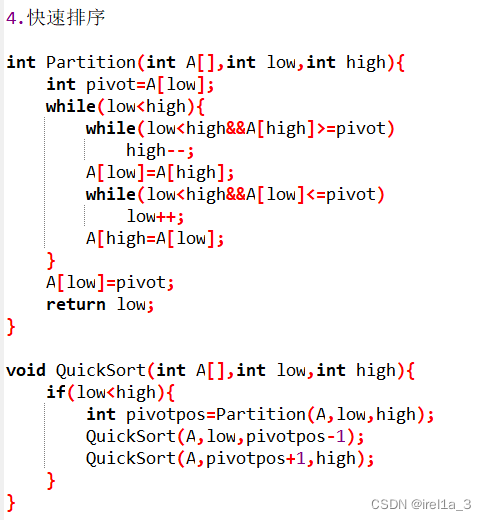
三、应用 1.字符串abaaabaabaa,用KMP改进算法求出next和nextval的值 2.三元组矩阵 4.二叉树变森林 四、代码(单链表递增排序,二叉树查找x,快速排序)...

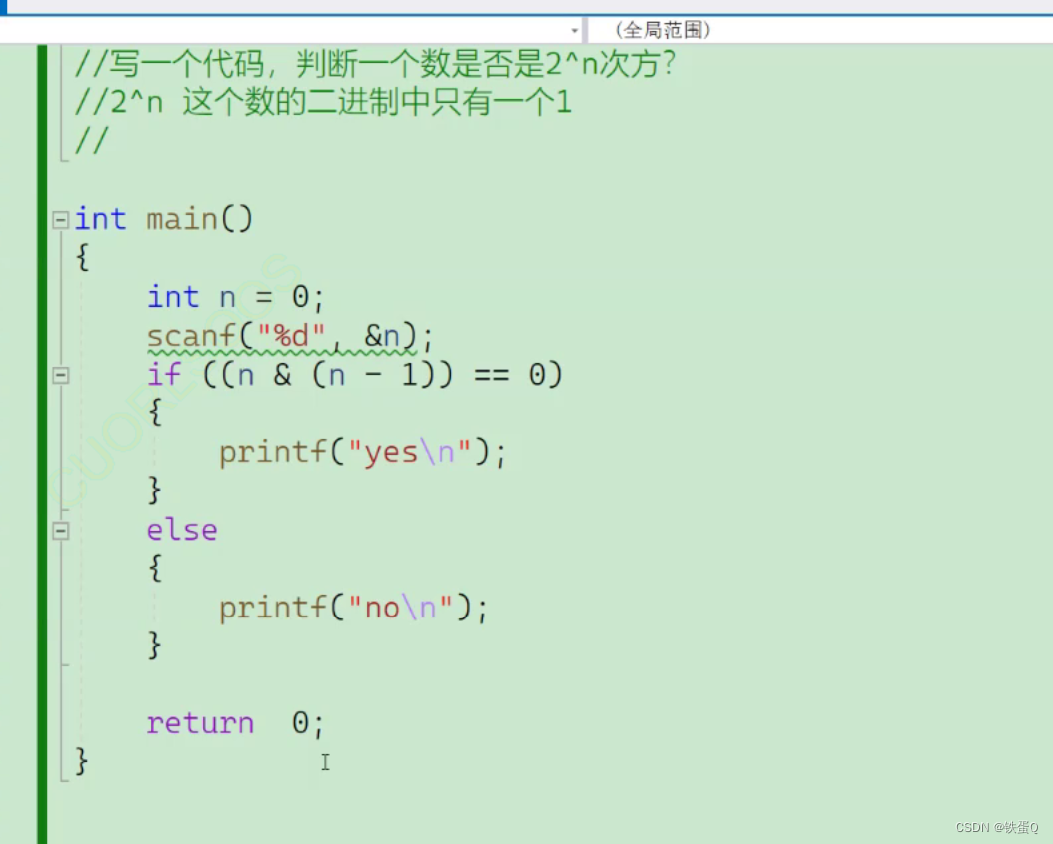
c语言练习题30:判断一个数是否为2^n
判断一个数是否为2^n 思路:2^n中只有一个1故可以通过n&(n-1)是否为0来判断。 代码:...

VX小程序 实现区域转图片预览
图例 方法一 1、安装插件 wxml2canvas npm install --save wxml2canvas git地址参照:https://github.com/wg-front/wxml2canvas 2、类型 // 小程序页面 let data{list:[{type:wxml,class:.test_center .draw_canvas,limit:.test_center,x:0,y:0}] } 3、数据结…...

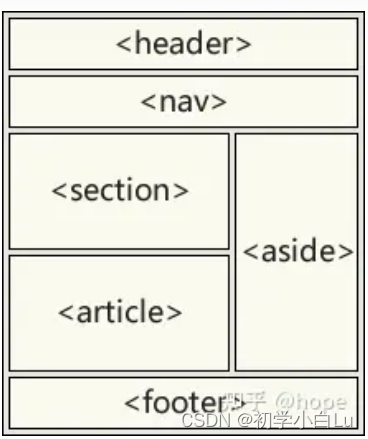
HTML5-1-标签及属性
文章目录 语法规范标签规范标签列表通用属性基本布局 页面的组成: HTML(HyperText Markup Language,超文本标记语言)是用来描述网页的一种语言,它不是一种编程语言,而是一种标记语言。 HTML5 是下一代 HTM…...

5017. 垦田计划
Powered by:NEFU AB-IN Link 文章目录 5017. 垦田计划题意思路代码 5017. 垦田计划 题意 略 思路 二分最小需要几天即可 注意: 天数不能低于k二分时,若耗时天数小于mid,直接continue 代码 /* * Author: NEFU AB-IN * Date: 2023-08-26 22:4…...

【校招VIP】产品思维分析之面试新的功能点设计
考点介绍: 这种题型是面试里出现频度最高,也是难度最大的一种,需要面试者对产品本身的功能、扩展性以及行业都有一定的了解。而且分析时间较短,需要一定的产品能力和回答技巧。 『产品思维分析之面试新的功能点设计』相关题目及解…...

indexDB vue 创建数据库 创建表 添加对象数据
1 .open(dbName,1) 版本号可以省略 let dbName hist-data-1dconst request indexedDB.open(dbName); // 如果你不知道数据库的版本号,可以省略第二个参数,这样 indexedDB 会默认为你打开最新版本的数据库,因为版本号总是自增长的 2 第一次…...

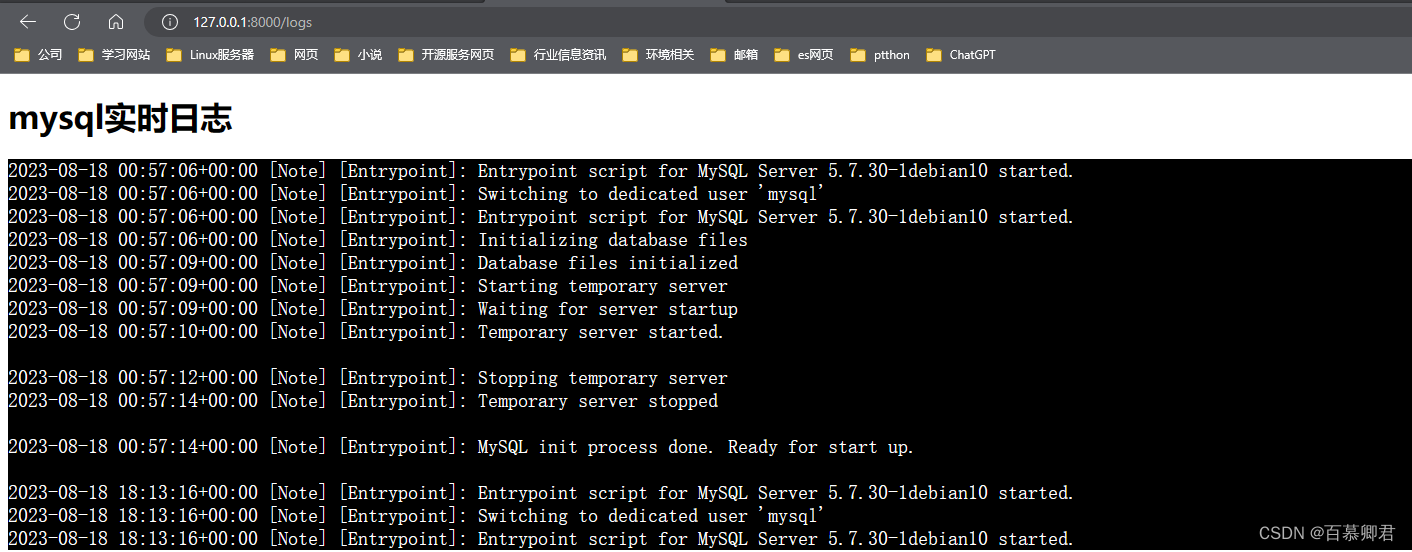
Django基础1——项目实现流程
文章目录 一、前提了解二、准备开发环境2.1 创建项目2.1.1 pycharm创建2.1.2 命令创建 2.2 创建应用 例1:效果实现例2:网页展示日志文件 一、前提了解 基本了解: 官网Django是Python的一个主流Web框架,提供一站式解决方案…...

基于SSM的在线购物系统——LW模板
摘 要 人类进入21世纪以来,很多技术对社会产生了重大的影响。信息技术是最具代表的新时代技术,信息技术起源于上世纪,在起初的时候只是实现在单机上进行信息的数字化管理,随着网络技术、软件开发技术、通讯技术的发展,…...

Mac操作系统上设置和配置PPPoE连接
嗨,在使用Mac的小伙伴么!你是否在Mac操作系统上尝试设置和配置PPPoE连接,却不知道怎么设置?别担心,今天我将为你一步步教你如何在Mac上进行设置和配置。无论你是新手还是有经验的用户,本文都将帮助你轻松完…...

Python类的属性和方法
Python类是一种面向对象编程的基本概念,它可以用来创建对象,对象可以拥有属性和方法。 属性是类的特征,它们用于存储对象的状态。属性可以是任何数据类型,例如整数、字符串、列表等。在类中,属性通常定义为类的变量&am…...

C#Queue<T>队列出现弹出元素被最后一次压入得元素覆盖的问题
问题代码: //以下为现有代码的大概描述,只可意会,不可执行!!!Queue<Move> mQueue new Queue<Move>(); //该接口为下面描述线程A、线程B调用的接口 private void ActionTrigger(Move move)//M…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...
