抖音seo短视频矩阵系统源码开发源代码分享--开源-可二开
适用于抖音短视频seo矩阵系统,抖音矩阵系统源码,短视频seo矩阵系统源码,短视频矩阵源码开发,支持二次开发,开源定制,招商加盟SaaS研发等。
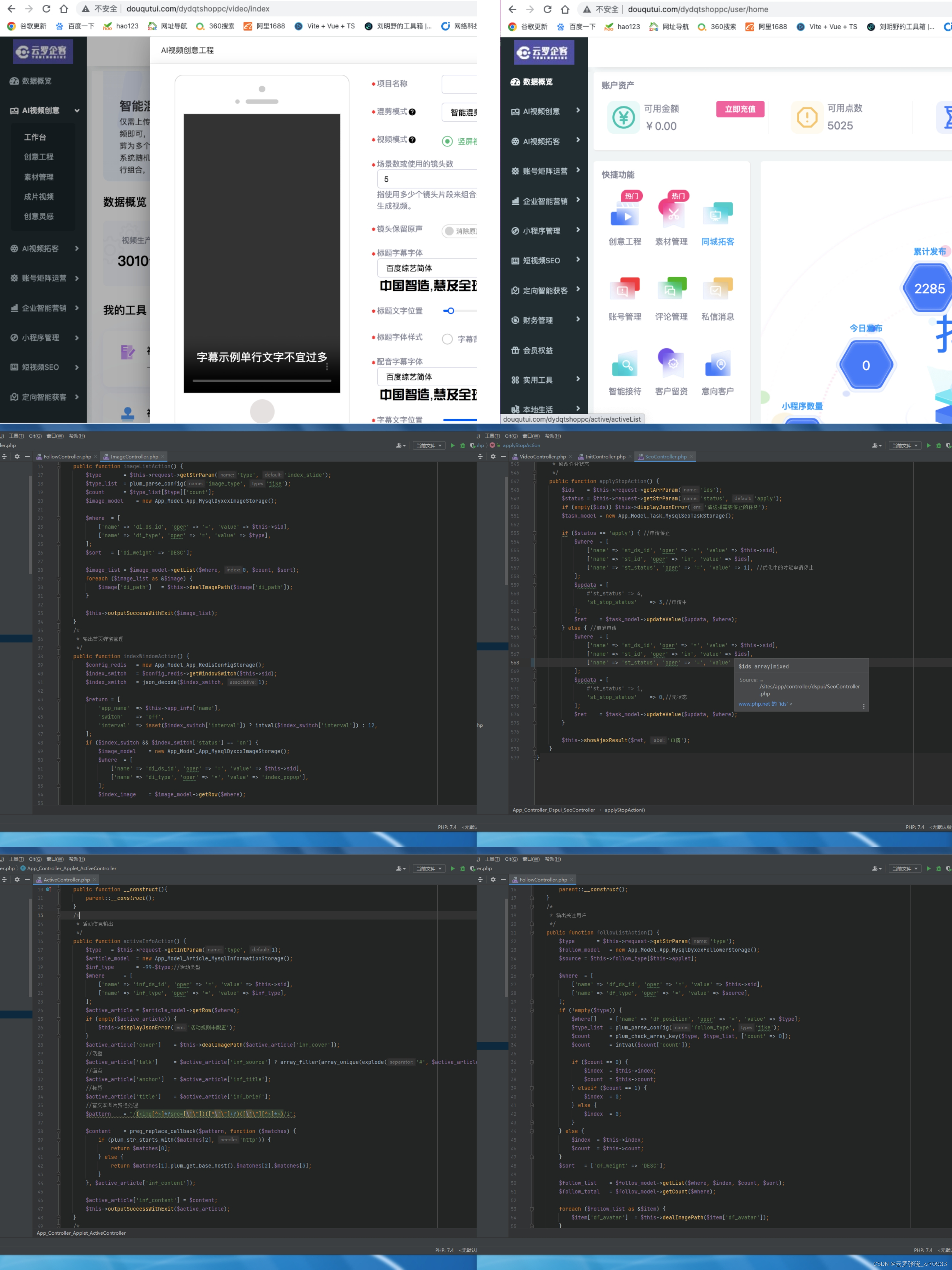
功能开发设计
1. AI视频批量剪辑(文字转语音,自动配声,转场,视频背景等自定义配置)
2. 多平台账号一站式授权管理(支持抖音、快手、B站等主流短视频平台,账号分组管理等)
3. 视频一键分发(支持任务创建,定时分发,计划预览,计划内数据统计,账号分组投放等)
4. 视频数据统计(近7天,15天,30天数据统计,视频播放,点赞。评论,转发等数据统计)
5. 粉丝画像分析(粉丝地域,年龄,增长情况等数据统计分析)
6. 企业号智能营销(私信,群聊等消息自动回复,留资线索收集,粉丝沉淀转化等)
7. 抖音小程序私域化运营(seo关键词搜索,企业信息展示,视频,直播等挂载,线索收集推送等)
8. 同城拓客(支持活动信息配置,用户扫码发布,团单挂载转化等)

抖音seo短视频矩阵系统源码技术开发要求及实现流程:
Scope: video.create 需要申请权限 需要用户授权 该接口用于上传视频文件到文件服务器,获取视频文件video_id(该 ID 为加密后的 ID)
public function accountLink($platform)
{
//携带状态
$state = [
'agent_id' => $this->manager['ds_agent_id'],
's_id' => $this->sid,
'platform' => $platform,
'host' => $this->response->responseHost(),
];
/************生成url************/
switch ($platform) {
case 'dou_yin' :
$plugin = new App_Plugin_Douyin_OpenPlugin($this->manager['ds_agent_id']);
$app_info = $plugin->getAppInfo();
$redirect_uri = $app_info['douyin_domain'] . '/dydqtclient/user/dyAccountLogin';
$url = $plugin->getOauthCode($redirect_uri, $app_info['douyin_scope'], json_encode($state));
$link = $state['host']."/auth/link/?suid=".$this->suid;
break;
case 'kuai_shou' :
$plugin = new App_Plugin_Kuaishou_OpenPlugin($this->manager['ds_agent_id']);
$app_info = $plugin->getAppInfo();
$redirect_uri = $app_info['kuaishou_domain'] . '/dydqtclient/user/ksAccountLogin';
$url = $plugin->getMobOauthCode($redirect_uri, $app_info['kuaishou_scope'], json_encode($state));
break;
case 'xi_gua' :
$plugin = new App_Plugin_Douyin_OpenPlugin($this->manager['ds_agent_id']);
$app_info = $plugin->getAppInfo();
$xigua_scope = plum_parse_config('xigua_scope', 'douyin');
$redirect_uri = $app_info['douyin_domain'] . '/dydqtclient/user/xtAccountLogin';
$url = $plugin->getXiguaCode($redirect_uri, join(',', $xigua_scope), json_encode($state));
break;
case 'tou_tiao' :
$plugin = new App_Plugin_Douyin_OpenPlugin($this->manager['ds_agent_id']);
$app_info = $plugin->getAppInfo();
$toutiao_scope = plum_parse_config('toutiao_scope', 'douyin');
$redirect_uri = $app_info['douyin_domain'] . '/dydqtclient/user/xtAccountLogin';
$url = $plugin->getToutiaoCode($redirect_uri, join(',', $toutiao_scope), json_encode($state));
break;
case 'bili_bili' :
$plugin = new App_Plugin_Bilibili_OpenPlugin($this->manager['ds_agent_id']);
$app_info = $plugin->getAppInfo();
$redirect_uri = $app_info['douyin_domain'] . '/dydqtclient/user/blAccountLogin';
$url = $plugin->getOauthCode($redirect_uri, json_encode($state));
break;
}
if (!empty($link)) {
return [
'url' => $url,
'link' => $link,
];
} else {
return $url;
}
}
/*
* 添加账号/刷新授权
*/
public function addAccountAction()
{
$type = $this->request->getStrParam('platform', 'bai_jia_hao');
$this->useLayout('dydqtshoppc-head.html');
switch ($type) {
case 'bai_jia_hao':
$this->displaySmarty('dydqtshoppc/account/addBjhAuth.html');
break;
}
}
##region 抖音

短视频矩阵系统---开发技术源码能力
视频创作+矩阵视频+智能运营任务
视频创作:语音 字幕 贴纸 滤镜 专场 音乐 开幕 特效 配音BGM 视频剪辑数
矩阵视频:支持平台:抖音、快手、bili(后续上新:好看视频、快手、西瓜)智能运营任务:通过设置视频描述长尾词、矩阵用户、发送视频、发送频率、视频去重来运行智能运营任务,操作便捷,智能运作,运营成本低。
现在很火爆的抖音矩阵账号管理系统是什么?您了解吗?
抖音矩阵实际是指同一品牌通过多个抖音账号建立相应的链式传播,通过主账号与各个相关联的账号之间的流量互动,全方位覆盖用户层面,使收益最大化。
目前抖音上比较常见的矩阵类型有4种,分别是家庭矩阵、团队矩阵、MCN矩阵和个人矩阵。
1. 家庭矩阵家庭成员是最天然的矩阵,家庭成员每个人都有自己的账号,分别拥有不同的人设,依靠某个家庭成员的流量来带动其他账号的流量。
2. 团队矩阵有一些团队早期主攻一个账号,打造一个IP,当这个账号粉丝量达到一定的规模后,给团队的其他成员进行引流。
3. MCN矩阵每个MCN旗下都有会多个账号,而且每个账号抖音不俗的表现,各个账号之间互相引流,这是目前影响力最大的一种矩阵。
4. 个人矩阵个人开设一个主账号,在开设多个小号。这种类型的在矩阵运营中,很多时候只有精力去关注一个流量较好的平台,建议大家把内容发布到 相近的其他多个平台,这样会出现1+1>2的效果,并为其导流,达到多平台共赢。
相近的其他多个平台,这样会出现1+1>2的效果,并为其导流,达到多平台共赢。

相关文章:

抖音seo短视频矩阵系统源码开发源代码分享--开源-可二开
适用于抖音短视频seo矩阵系统,抖音矩阵系统源码,短视频seo矩阵系统源码,短视频矩阵源码开发,支持二次开发,开源定制,招商加盟SaaS研发等。 功能开发设计 1. AI视频批量剪辑(文字转语音&#x…...

No message found under code ‘-1‘ for locale ‘zh_CN‘.
导出中的报错:No message found under code -1 for locale zh_CN. 报错原因:页面中展示的数据和后端excel中的数据不一致导致 具体原因:...

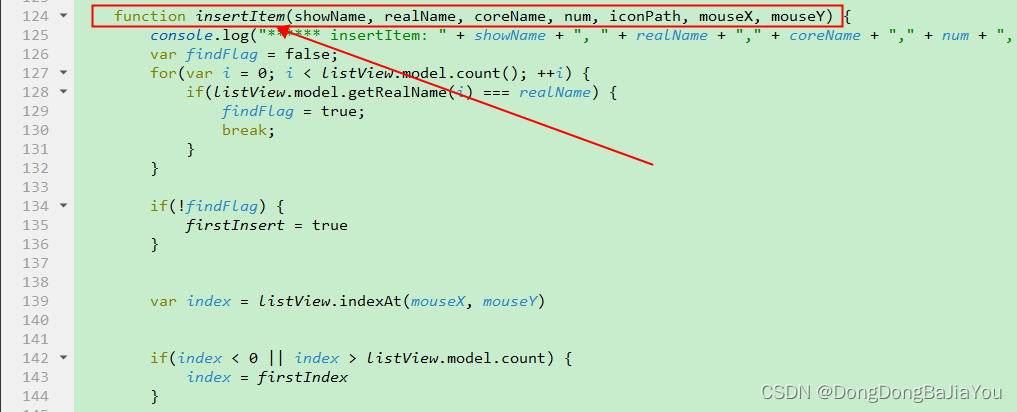
QtWidgets和QtQuick融合(QML与C++融合)
先放一个界面效果吧! 说明:该演示程序为一个App管理程序,可以将多个App进行吸入管理。 (动画中的RedRect为一个带有QSplashScreen的独立应用程序) 左侧边栏用的是QQuickView进行.qml文件的加载(即QtQuick…...

基于Vue的3D饼图
先看效果: 再看代码: <template><div class"container"><div style"height: 100%;width: 100%;" id"bingtu3D"></div></div></template> <script> import "echarts-liqu…...

Gateway简述
前言 在微服务架构中,一个系统会被拆分为很多个微服务。那么作为客户端调用多个微服务接口的地址。另外微服务架构的请求中,90%的都携带认证信息/用户登录信息,都需要做相关的限制管理,API网关由此应允而生。 这样的架构会存…...

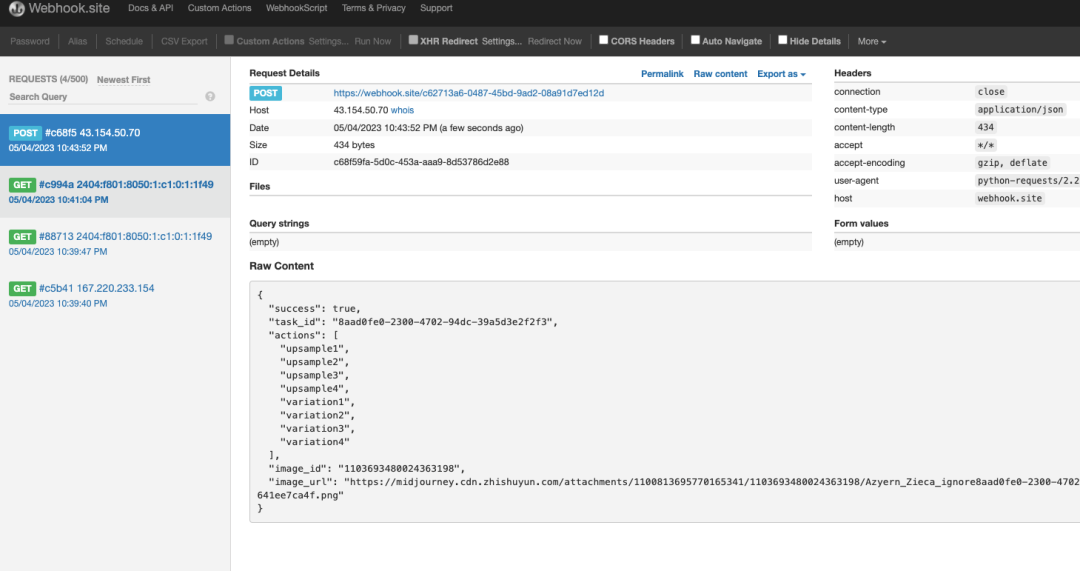
Midjourney API 的对接和使用
“ 阅读本文大概需要 4 分钟。 ” 在人工智能绘图领域,想必大家听说过 Midjourney 的大名吧。 Midjourney 以其出色的绘图能力在业界独树一帜。无需过多复杂的操作,只要简单输入绘图指令,这个神奇的工具就能在瞬间为我们呈现出对应的图像。无…...

01 消息引擎系统
本文是Kafka 核心技术与实战学习笔记 kafka的作用 kafka最经常被提到的作用是是削峰填谷,即解决上下游TPS的错配以及瞬时峰值流量,如果没有消息引擎系统的保护,下游系统的崩溃可能会导致全链路的崩溃。还有一个好处是发送方和接收方的松耦合…...

npm 卸载 vuecli后还是存在
运行了npm uninstall vue-cli -g,之后是up to date in,然后vue -V,版本号一直都在,说明没有卸载掉 1、执行全局卸载命令 npm uninstall vue-cli -g 2、删除vue原始文件 查看文件位置,找到文件删掉 where vue 3、再…...

Unity 之利用 localEulerAngle与EulerAngle 控制物体旋转
文章目录 概念讲解localEulerAngle与EulerAngle的区别 概念讲解 欧拉角(Euler Angles)是一种常用于描述物体在三维空间中旋转的方法。它使用三个角度来表示旋转,分别绕物体的三个坐标轴(通常是X、Y和Z轴)进行旋转。这…...
)
从零学算法 (剑指 Offer 13)
地上有一个m行n列的方格,从坐标 [0,0] 到坐标 [m-1,n-1] 。一个机器人从坐标 [0, 0] 的格子开始移动,它每次可以向左、右、上、下移动一格(不能移动到方格外),也不能进入行坐标和列坐标的数位之和大于k的格子。例如&am…...

854之数据结构
一.线性表 1.顺序表 #include <iostream> #include<stdlib.h> using namespace std; #define max 100 typedef struct {int element[max];int last; } List; typedef int position ; void Insert(int x, position p, List &L) {position q;if (L.last > ma…...

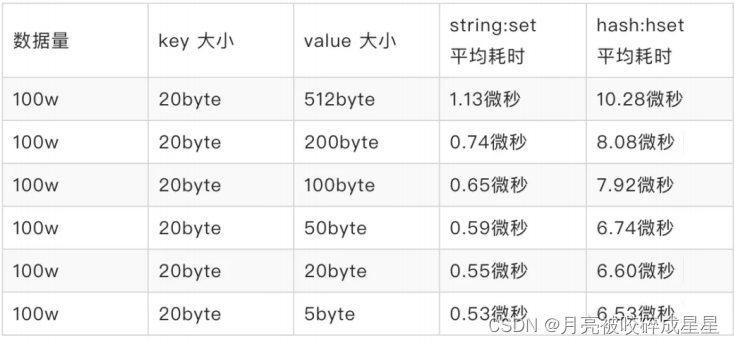
Redis从基础到进阶篇(二)----内存模型与内存优化
目录 一、缓存通识 1.1 ⽆处不在的缓存 1.2 多级缓存 (重点) 二、Redis简介 2.1 什么是Redis 2.2 Redis的应用场景 三、Redis数据存储的细节 3.1 Redis数据类型 3.2 内存结构 3.3 内存分配器 3.4 redisObject 3.4.1 type 3.4.2 encoding 3…...

DBO优化SVM的电力负荷预测,附MATLAB代码
今天为大家带来一期基于DBO-SVM的电力负荷预测。 原理详解 文章对支持向量机(SVM)的两个参数进行优化,分别是:惩罚系数c和 gamma。 其中,惩罚系数c表示对误差的宽容度。c越高,说明越不能容忍出现误差,容易过拟合。c越小࿰…...

第一百二十五回 dart中List和Map的常见用法
文章目录 概念介绍使用方法初始化相互转换元素操作 经验分享 我们在上一章回中介绍了Flexible组件相关的内容,本章回中将介绍 dart中的List和Map.闲话休提,让我们一起Talk Flutter吧。 概念介绍 我们在这里介绍的List也叫列表,它表示一组相…...

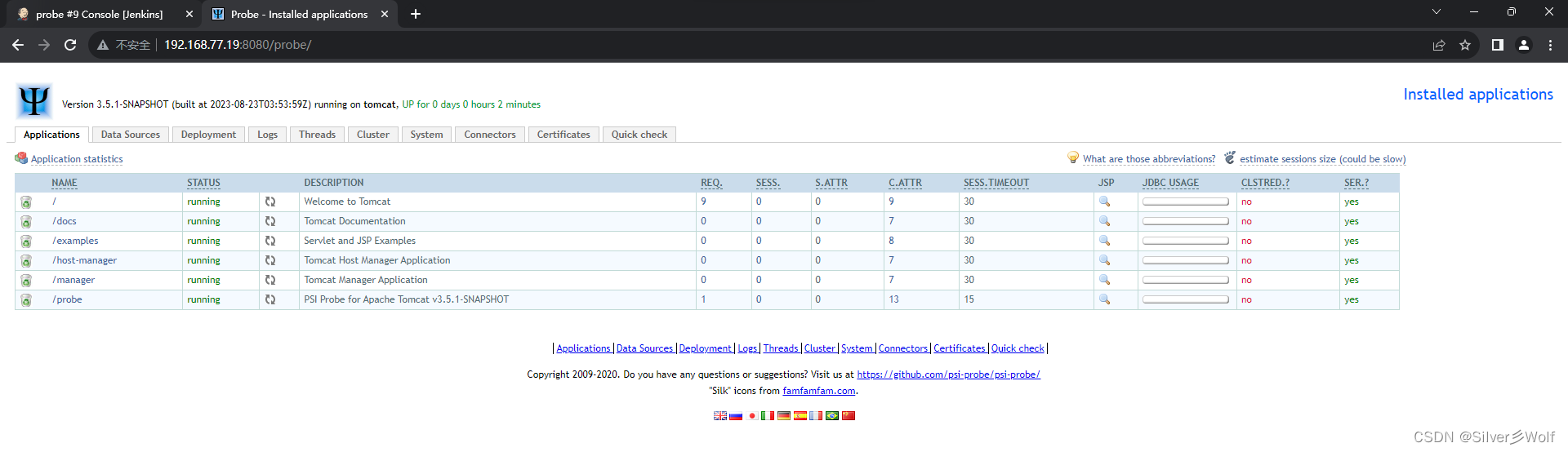
小白到运维工程师自学之路 第七十九集 (基于Jenkins自动打包并部署Tomcat环境)2
紧接上文 4、新建Maven项目 clean package -Dmaven.test.skiptrue 用于构建项目并跳过执行测试 拉到最后选择构建后操作 SSH server webExec command scp 192.168.77.18:/root/.jenkins/workspace/probe/psi-probe-web/target/probe.war /usr/local/tomcat/webapps/ /usr/loca…...

林【2021】
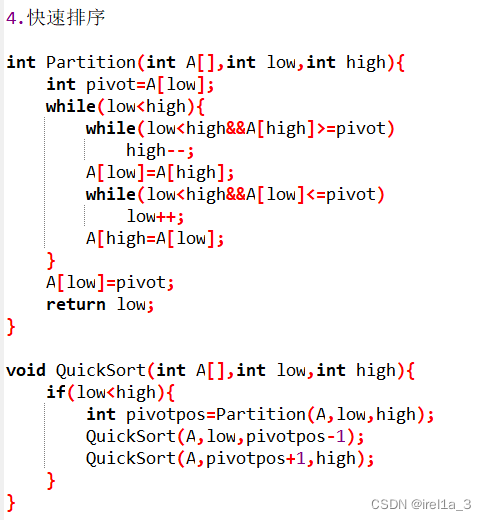
三、应用 1.字符串abaaabaabaa,用KMP改进算法求出next和nextval的值 2.三元组矩阵 4.二叉树变森林 四、代码(单链表递增排序,二叉树查找x,快速排序)...

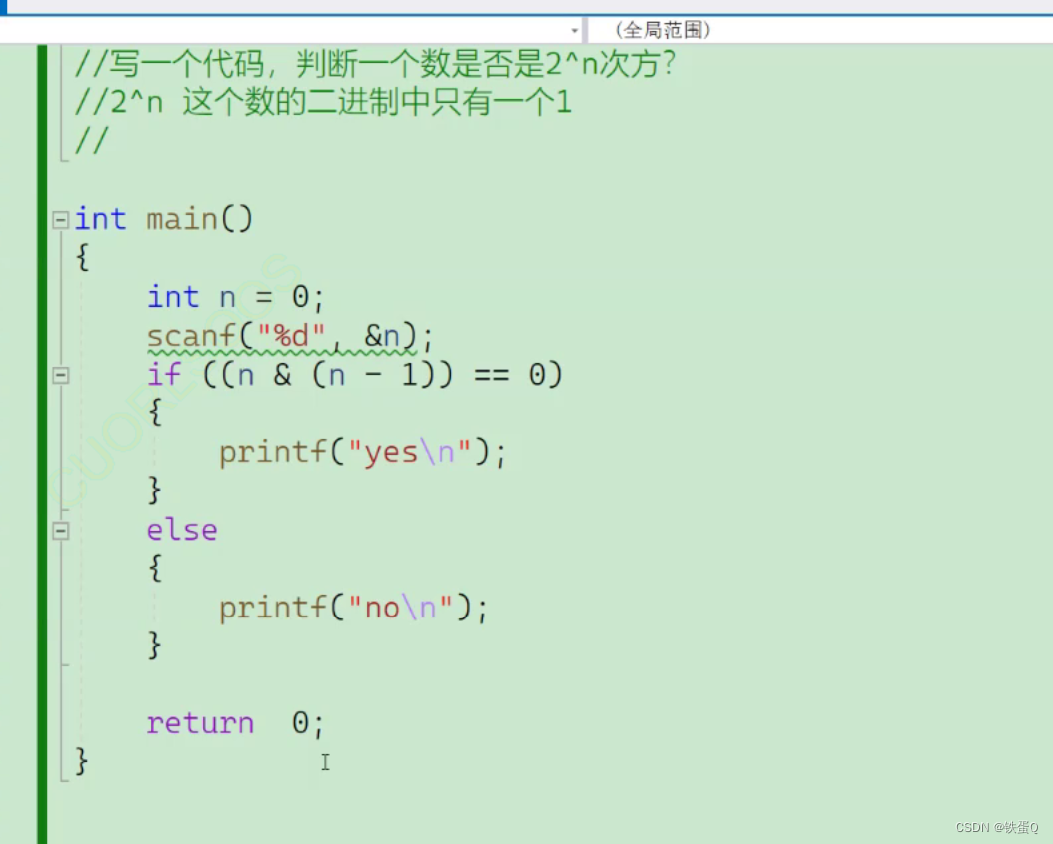
c语言练习题30:判断一个数是否为2^n
判断一个数是否为2^n 思路:2^n中只有一个1故可以通过n&(n-1)是否为0来判断。 代码:...

VX小程序 实现区域转图片预览
图例 方法一 1、安装插件 wxml2canvas npm install --save wxml2canvas git地址参照:https://github.com/wg-front/wxml2canvas 2、类型 // 小程序页面 let data{list:[{type:wxml,class:.test_center .draw_canvas,limit:.test_center,x:0,y:0}] } 3、数据结…...

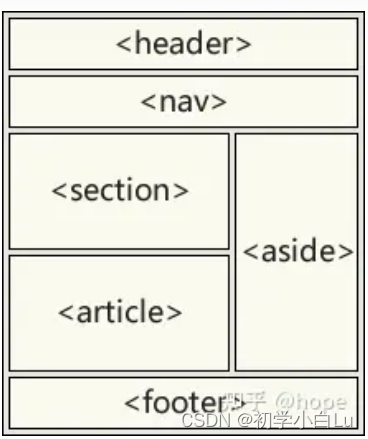
HTML5-1-标签及属性
文章目录 语法规范标签规范标签列表通用属性基本布局 页面的组成: HTML(HyperText Markup Language,超文本标记语言)是用来描述网页的一种语言,它不是一种编程语言,而是一种标记语言。 HTML5 是下一代 HTM…...

5017. 垦田计划
Powered by:NEFU AB-IN Link 文章目录 5017. 垦田计划题意思路代码 5017. 垦田计划 题意 略 思路 二分最小需要几天即可 注意: 天数不能低于k二分时,若耗时天数小于mid,直接continue 代码 /* * Author: NEFU AB-IN * Date: 2023-08-26 22:4…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
