【CSS】CSS 特性 ( CSS 优先级 | 优先级引入 | 选择器基本权重 )
一、CSS 优先级
1、优先级引入
定义 CSS 样式时 , 可能出现 多个 类型相同的 规则 定义在 同一个元素上 ,
- 如果 CSS 选择器 相同 , 执行 CSS 层叠性 , 根据 就近原则 选择执行的样式 , 如 : 出现两个 div 标签选择器 , 都设置 color 文本颜色 ;
<style>div {color: red;font-size: 30px;}div {color: blue;}</style> - 如果 CSS 选择器 不同 , 则需要考虑 CSS 优先级 问题 , 需要计算对应的 选择器 权重 ;
2、选择器基本权重

- 继承父类样式 选择器 , 权重 0,0,0,0 ;
/* 0. 继承父类样式 权重 0,0,0,0 */body {color: red;} - 通配符选择器 * , 权重 0,0,0,0 ;
/* 0. 通配符选择器 权重 0,0,0,0 */* {color: red;} - 标签选择器 , 权重 0,0,0,1 ;
/* 1. 标签选择器 权重 0,0,0,1 */div {color: pink}
- 类选择器 , 权重 0,0,1,0 ;
/* 2. 类选择器 权重 0,0,1,0 */.one {color: blue;} - ID 选择器 , 权重 0,1,0,0 ;
/* 3. ID 选择器 权重 0,1,0,0 */#two {color: green;} - 行内样式表 , 权重 1,0,0,0 ;
/* 4. 行内样式表 权重 1,0,0,0 */<div class="one" id="two" style="color: purple;"> 选择器权重 </div> - 任何选择器中 样式后 添加 !important 权重会被提升为无穷大 , 即使在最低级的 标签选择器样式后添加
!important, 其样式的权重也会被强行提高到最高级 , 权重无穷大 ;/* 5. 任何选择器中 样式后 添加 !important 权重最高 */div {color: pink!important;}3、完整代码示例
完整代码示例 :
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Document</title><style>/* 0. 继承父类样式 权重 0,0,0,0 */body {color: red;}/* 0. 通配符选择器 权重 0,0,0,0 */* {color: red;}/* 1. 标签选择器 权重 0,0,0,1 */div {color: pink}/* 2. 类选择器 权重 0,0,1,0 */.one {color: blue;}/* 3. ID 选择器 权重 0,1,0,0 */#two {color: green;}/* 4. 行内样式表 权重 1,0,0,0 *//* 5. 任何选择器中 样式后 添加 !important 权重最高 */div {color: pink!important;}</style> </head> <body>/* 4. 行内样式表 权重 1,0,0,0 */<div class="one" id="two" style="color: purple;"> 选择器权重 </div> </body> </html>展示效果 : 最终展示的效果是
color: pink!important;效果 , 其权重无穷大 ;

相关文章:

【CSS】CSS 特性 ( CSS 优先级 | 优先级引入 | 选择器基本权重 )
一、CSS 优先级 1、优先级引入 定义 CSS 样式时 , 可能出现 多个 类型相同的 规则 定义在 同一个元素上 , 如果 CSS 选择器 相同 , 执行 CSS 层叠性 , 根据 就近原则 选择执行的样式 , 如 : 出现两个 div 标签选择器 , 都设置 color 文本颜色 ; <style>div {color: re…...

Linux Shell 搜索命令 grep
grep 是一个强大的文本搜索工具,用于在文件或标准输入中查找匹配指定模式的行。 它的基本语法是: grep [options] pattern [file...]其中,pattern 是要搜索的模式,可以是普通字符串或使用正则表达式表示的模式。file 是要被搜索…...

【C进阶】指针(一)
大家好,我是深鱼~ 【前言】: 指针的主题,在初阶指针章节已经接触过了,我们知道了指针的概念: 1.指针就是个变量,用来存放地址,地址的唯一标识一块内存空间(指针变量)&a…...

bug复刻,解决方案---在改变div层级关系时,导致传参失败
问题描述: 在优化页面时,为了实现网页顶部遮挡效果(内容滚动,顶部导航栏不随着一起滚动,并且覆盖),做法是将内容都放在一个div里面,为这个新的div设置样式,margin-top w…...
)
2023年Java核心技术面试第九篇(篇篇万字精讲)
目录 十七 . 并发相关基础概念 17.1 线程安全 17.2 保证线程安全的两个方法 17.2.1 封装 17.2.2 不可变 17.2.2.1 final 和 immutable解释 17.3 线程安全的基本特性 17.3.1 原子性(Atomicity) 17.3.2 可见性(Visibility) 17.3.3 有…...

解码Python JSON:从基础到高级,掌握使用的精髓
摘要: JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,在Python中通过json模块可以方便地处理JSON数据。本文将从JSON的基础概念讲解开始,逐步深入介绍json模块的各种功能和用法,带您从入门到…...

Qt --- 自定义工具类 持续更新... ...
QSettings使用 .h文件 #ifndef UTIL_H #define UTIL_H#include <QSettings>class Util {public:// 配置文件读写 {{static bool writeInit(QString path, QString user_key, QString user_value);static bool readInit(QString path, QString user_key, QString &u…...

GO语言圣经 第二章习题
练习2.1 向tempconv包添加类型、常量和函数用来处理Kelvin绝对温度的转换,Kelvin 绝对零度是−273.15C,Kelvin绝对温度1K和摄氏度1C的单位间隔是一样的。 conv.go package tempconv// CToF converts a Celsius temperature to Fahrenheit. func CToF(c …...

Java 语言实现线性查找算法
【引言】 线性查找算法是一种简单且直观的查找算法。它从数组的第一个元素开始逐个比较,直到找到目标元素,或者遍历完整个数组。本文将使用Java语言实现线性查找算法,并详细讲解其思想和代码实现。 【算法思想】 线性查找的核心思想是逐个比…...

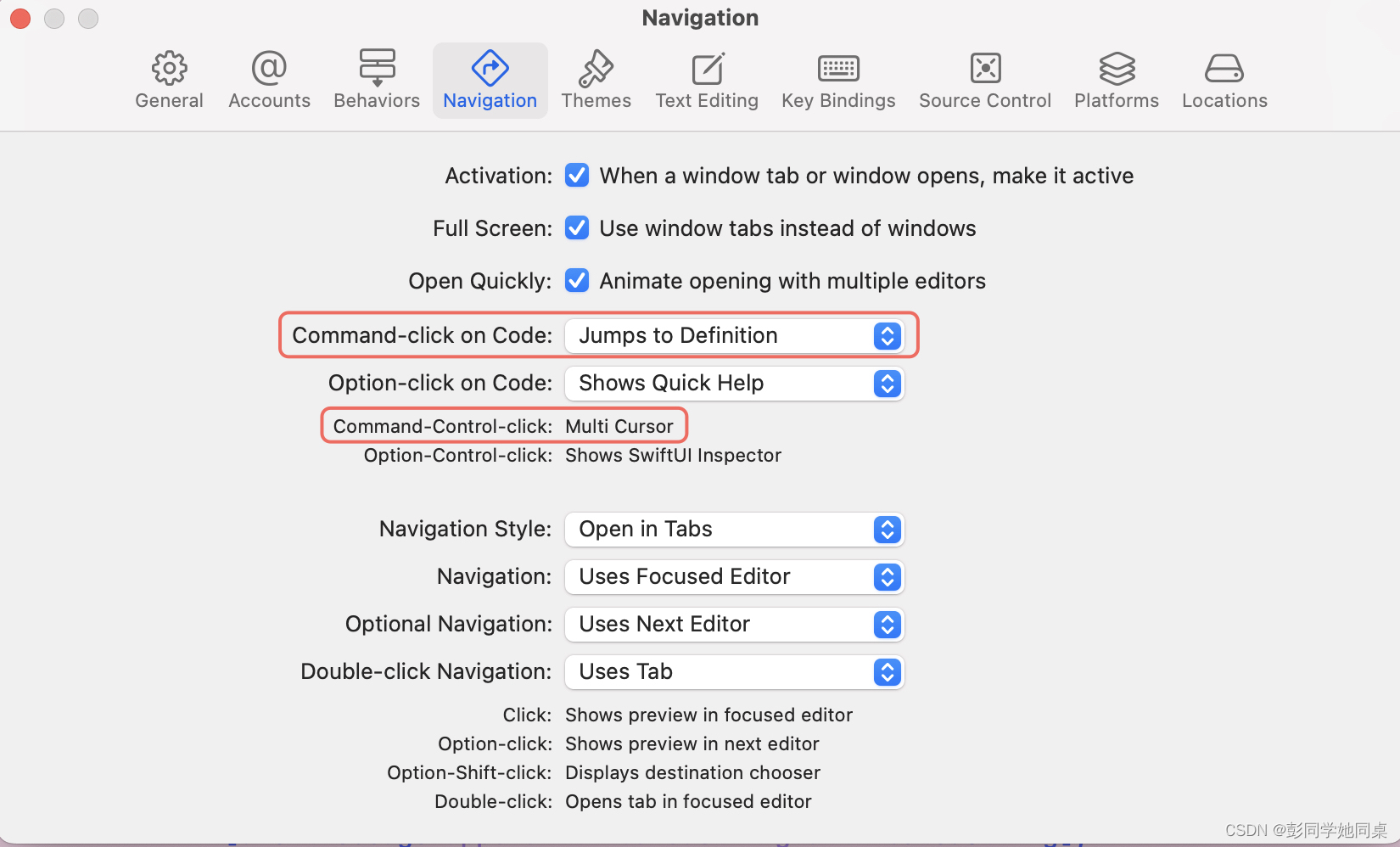
xcode15 change
jump to define 由原先的 control command left click 改为command left click 可以方便使用TODO // TODO: 是不是这里要改成红色字体 将这个直接作为bookmark...
)
MySQL集群(mysql-cluster)
环境 系统环境:centos7 管理节点:192.168.127.128 数据节点:192.168.127.145,192.168.127.146 sql节点:192.168.127.145,192.168.127.146 约定 创建mysql用户,将程序部署到/home/mysql 目…...

基于神经网络的3D地质模型
地球科学家需要对地质环境进行最佳估计才能进行模拟或评估。 除了地质背景之外,建立地质模型还需要一整套数学方法,如贝叶斯网络、协同克里金法、支持向量机、神经网络、随机模型,以在钻井日志或地球物理信息确实稀缺或不确定时定义哪些可能是…...

Spring AOP教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 AOP为Aspect Oriented Programming的缩写,意为:面向切面编程,通过预编译方式和运行期间动态代理实现程序功能的统一维护的一种技术。AOP是OOP的延续,是软件开发中的一个热点,也是Spring框架中的一个重要内容…...

1.linux的常用命令
目录 一、Linux入门 二、Linux文件系统目录 三、Linux的vi和vim的使用 四、Linux的关机、重启、注销 四、Linux的用户管理 五、Linux的运行级别 六、Linux的文件目录指令 七、Linux的时间日期指令 八、Linux的压缩和解压类指令 九、Linux的搜索查找指令 …...

XiaoFeng.Net 网络库使用
网络库介绍 XiaoFeng.Net网络库包含了 SocketServer,SocketClient,WebSocketServer,WebSocketClient四个类库 SocketServer 网络服务端同时支持Socket客户端连接,WebSocket客户端,浏览器WebSocket连接 SocketCleint 网络客户端 WebSocketServer WebSock…...

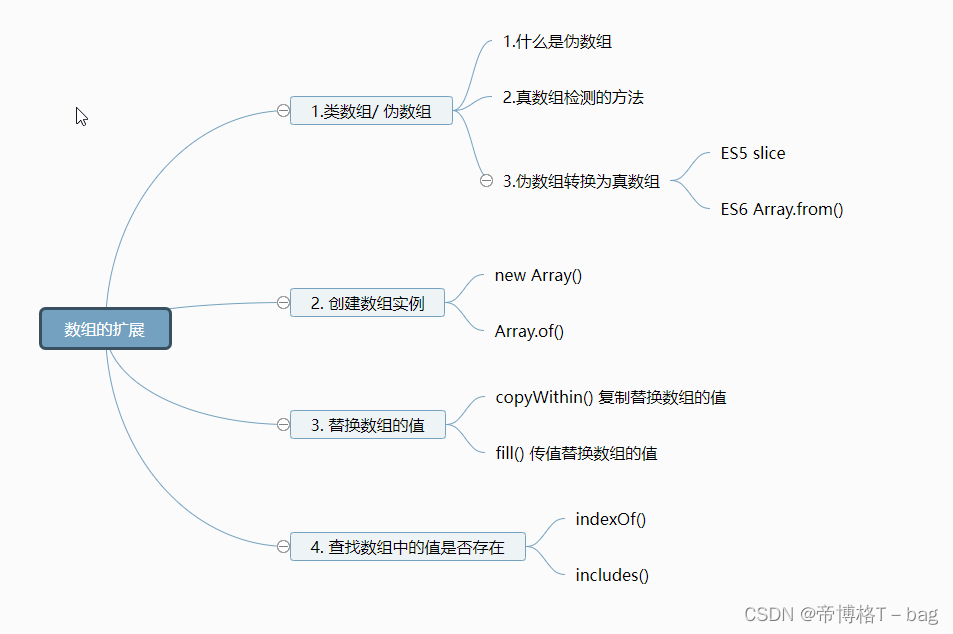
【ES6】—数组的扩展
一、类数组/ 伪数组 1. 类/伪数组: 并不是真正意义的数组,有长度的属性,但无法使用Array原型上的方法 let divs document.getElementsByTagName(div) console.log(divs) // HTMLCollection []let divs2 document.getElementsByClassName("xxx&q…...

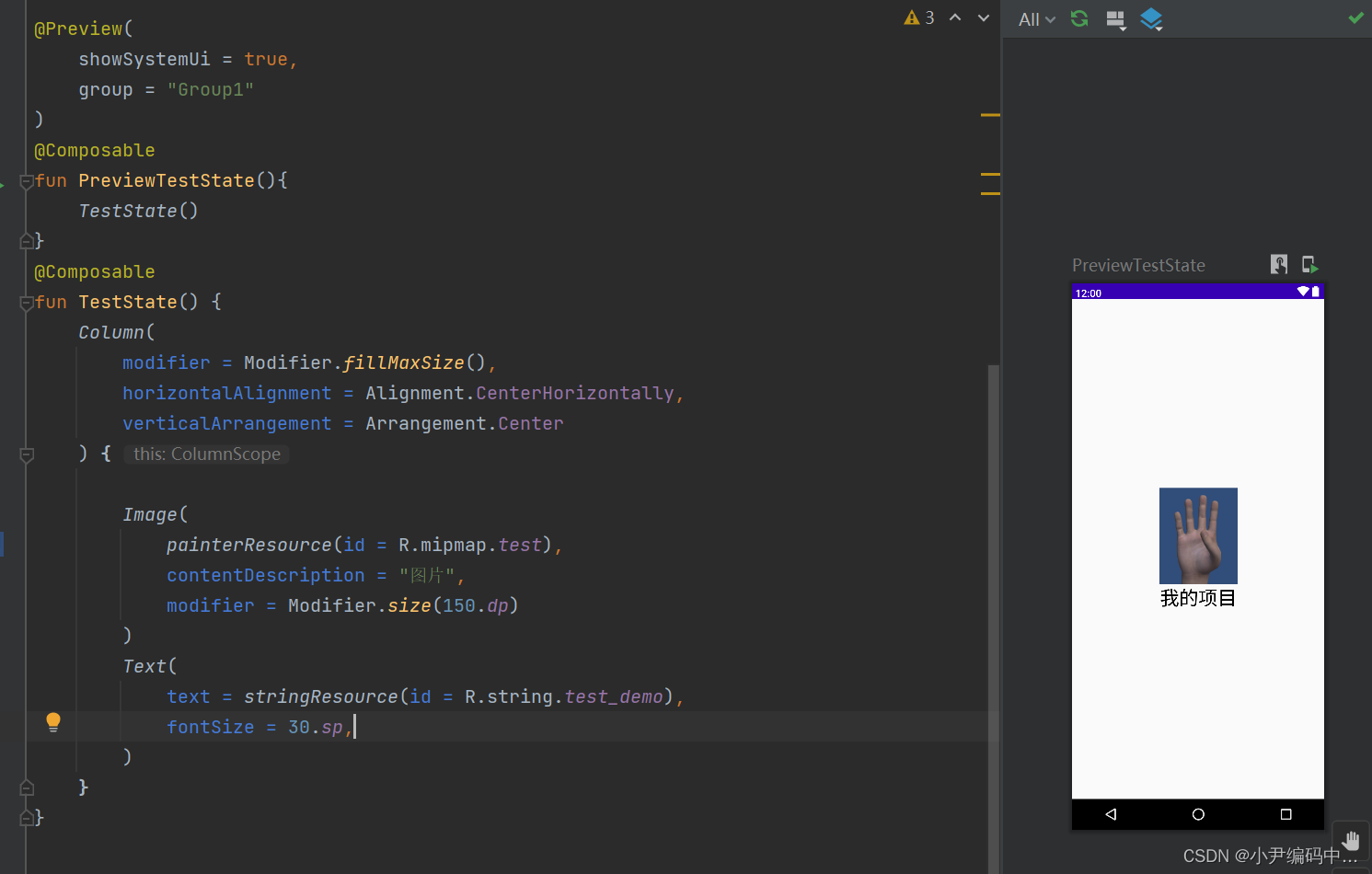
Android 实现资源国际化
前言 国际化指的是当Android系统切换语言时,相关设置也随之改变,从而使用不同的国家地区; 简而言之,就是我们的Android App中的文字和图片会随着不同国家的地区变化从而切换为不同语言文字和不同国家的图片 文字图片国际化 只要…...

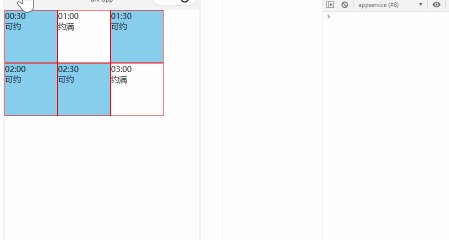
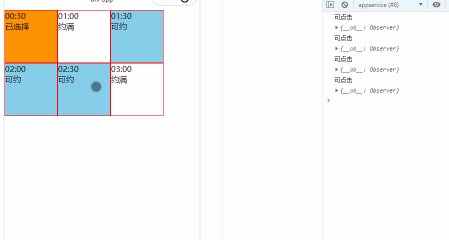
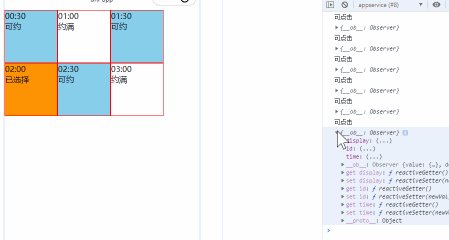
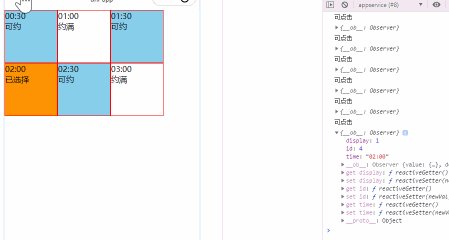
uni、js——点击与禁用(不可点击)、动态样式class
案例 没约满的时间可以点击进行选择,约满的就不能选择了。选择完之后变色变字。 核心思想就是创建一个第三方变量存起来,点击谁就存到第三方,在根据这个进行判断。 代码 <template><view class"content"><view cl…...

分布式技术
分布式没有权威的技术,只有实践经验和积累的组件。常见的分布式技术有发号机制、分布式数据库、分布式数据库事物、基于Redis的分布式缓存、分布式会话、分布式安全认证。 1、发号机制 在数据库(关系数据库)中,主键往往是一条记…...

Consul的简介与安装
1、Consul简介 Consul是一套开源的分布式服务发现和配置管理系统,由HashiCorp公司用Go语言开发,Consul提供了微服务系统中的服务治理、配置中心、控制总线等功能。这些功能中的每一个都可以根据需要单独使用,也可以一起使用以构建全方位的服…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...
