网络安全(黑客)了解学习路线
谈起黑客,可能各位都会想到:盗号,其实不尽然;黑客是一群喜爱研究技术的群体,在黑客圈中,一般分为三大圈:娱乐圈 技术圈 职业圈。
娱乐圈:主要是初中生和高中生较多,玩网恋,人气,空间,建站收徒玩赚钱,技术高的也是有的,只是很少见。
技术圈:这个圈子里面的黑客是为了能把黑客技术玩到极致的技术狂人,我最佩服的就是这群人,希望以后自己也能成为这样的人。
职业圈:这里面的人群主要就是玩HC为主了,行走于黑白两道之间,富的一批。
好了,回到正题,本篇文章主要是写新的“黑客技术学习路线”,前面的文章就当Beta版看一看吧。
想学黑客,你需要了解,如下:
-
什么是黑客?
-
黑客这群人的分类
-
黑客主要是在干些什么事情?
-
激情开始——黑客路线学习计划
什么是黑客?
什么是黑客?这个问题让人值得思考,黑客就是玩玩圈子,录教程收徒玩网恋?赚钱建站玩空间?还是一群技术狂人?或者说是一些行走于黑白两道之间的群体?这些都值得耐人寻味,不过,黑客这一词在莎士比亚的那个年代就存在了,最早的计算机诞生于1946年宾夕法尼亚大学,而最早的黑客却出现在麻省理工学院和贝尔实验室。初代黑客指的都是一些会计算机技术的研究人员,他们热衷于挑战,崇尚自由并主张信息的共享。
从初代到现在,黑客发展逐渐有了对于名号的划分,从1999年起的“中美黑客大战”,Honker这一词逐渐进入人们的眼球。Honker翻译为红客,指的是一些会黑客技术且爱国的一群人,红客的创始人是“Lion”,红客是一种精神;它是一个热爱祖国、坚持正义、开拓进取的精神,只要具备这些精神,任何人都可以是红客。红客通常会利用自己掌握的技术去维护国内网络的安全,并对外来的进攻进行还击。
黑客名称的主要划分:
黑帽黑客:在未经许可下,擅自黑入对方任意电子设备的,称为黑帽黑客,简称“黑帽子”。
白帽黑客:调试和分析计算机系统,并在各大基于Web的站点、操作系统挖掘并提交漏洞的,称为白帽黑客,简称“白帽子”。
脚本小子:脚本小子主要是一些擅长使用黑客工具但自己不会编程的人群。
初代黑客:最早源自英文hacker,早期在美国的电脑界是带有褒义的。他们都是水平高超的电脑专家,尤其是程序设计人员,算是一个统称。
骇客/破客:是“Cracker”的音译,就是“破解者”的意思。从事恶意破解商业软件、恶意入侵别人的网站等事务。与黑客近义,其实黑客与骇客本质上都是相同的,闯入计算机系统/软件者。黑客和“骇客”(Cracker)并没有一个十分明显的界限,但随着两者含义越来越模糊,公众对待两者含义已经显得不那么重要了。
黑客主要是在干一些什么事情?
这又是一个值得耐人寻味的问题,黑客这个群体,最早是热衷于研究计算机技术的人群;后来慢慢发展才出现的众多分支。
激情开始——黑客路线学习计划
PS:为了能够让黑客国民化,我才开设了这篇新的文章,就是为了能够让小白去在互联网上进行技术搜集。

第一周:
你需要正式开始了解计算机的基础,前提条件是你是一个电脑都没怎么碰过的萌新,计算机基础包括硬件基础、软件基础。硬件基础需要认识计算机中的各种硬件,软件基础就是需要熟练的使用操作系统。
第二周:
当你熟练使用计算机后,就可以开始了解一下黑客这群人了,比如他们经常所说的专业术语,这些专业术语在互联网上都会搜集到,所以我就不用贴链接了。
第三周:
好了,你已经基本掌握了一些基础了,可以开始尝试着学习编程语言,在黑客圈中,用的比较多的就是 C、Python、Ruby、Java等编程语言,有些简易工具甚至是易语言写的;学完一个编程语言的基础语法大约需要一个月,且编程是作为一个黑客的必要条件。
第八周:
对于计算机编程你也有了一定的基础,可以自己尝试着写一些小工具或者小病毒,当然,最好自己测试;根据中华人民共和国网络安全法第六十二条规定:开展网络安全认证、检测、风险评估等活动,或者向社会发布系统漏洞、计算机病毒、网络攻击、网络侵入等网络安全信息的,由有关主管部门责令改正,给予警告;拒不改正或者情节严重的,处一万元以上十万元以下罚款,并可以由有关主管部门责令暂停相关业务、停业整顿、关闭网站、吊销相关业务许可证或者吊销营业执照,对直接负责的主管人员和其他直接责任人员处五千元以上五万元以下罚款。
第九周:
从现在开始,你已经基本具备了做黑客的条件,当然了,只是少数而已,黑客技术的分类也是有很多种的,这些只是里面的沧海一粟。废话少说,继续开始,你已经可以开始学习正式的黑客技术了;基于Web站点的、基于操作系统的、基于驱动安全研究的……等等专业,互联网上还有黑客技术路线学习分支图,我把它贴上来,路线图是15PB的,我个人比较懒,懒得写这种流程图。
第十周:
基本可以开始学习DOS命令与Linux了,学习Linux也是称为黑客的基本条件;然后学习神级编辑器——Vim,之后你可以尝试接触一下Kali linux、Parrot、Pentestbox等一些渗透测试用的操作系统,等你学完这些以后,勉勉强强也能算是一个小黑客了……
超级黑客
这部分内容对零基础的同学来说还比较遥远,就不展开细说了,附上学习路线。

如图片过大被平台压缩导致看不清的话,
关注我之后后台会自动发送给大家!关注后大家看后台消息就行了!
视频配套资料&国内外网安书籍、文档&工具

当然除了有配套的视频,同时也为大家整理了各种文档和书籍资料&工具,并且已经帮大家分好类
一些笔者自己买的、其他平台白嫖不到的视频教程。
SRC&黑客技术文档

如果你想要入坑黑客&网络安全,笔者给大家准备了一份:282G全网最全的网络安全资料包免费领取!关注我之后会自动发送给大家!大家关注后注意看后台消息就行啦~
结语
网络安全是当今社会中至关重要的议题。随着科技的迅猛发展,网络已经渗透到我们生活的方方面面,给我们带来了巨大的便利和机遇。然而,网络也存在着各种风险和威胁,如黑客攻击、数据泄露等。因此,学习网络安全知识成为每个人都应该关注和重视的问题。
特别声明:
此教程为纯技术分享!本教程的目的决不是为那些怀有不良动机的人提供及技术支持!也不承担因为技术被滥用所产生的连带责任!本教程的目的在于最大限度地唤醒大家对网络安全的重视,并采取相应的安全措施,从而减少由网络安全而带来的经济损失。!!!
相关文章:

网络安全(黑客)了解学习路线
谈起黑客,可能各位都会想到:盗号,其实不尽然;黑客是一群喜爱研究技术的群体,在黑客圈中,一般分为三大圈:娱乐圈 技术圈 职业圈。 娱乐圈:主要是初中生和高中生较多,玩网恋…...

【CSS】CSS 特性 ( CSS 优先级 | 优先级引入 | 选择器基本权重 )
一、CSS 优先级 1、优先级引入 定义 CSS 样式时 , 可能出现 多个 类型相同的 规则 定义在 同一个元素上 , 如果 CSS 选择器 相同 , 执行 CSS 层叠性 , 根据 就近原则 选择执行的样式 , 如 : 出现两个 div 标签选择器 , 都设置 color 文本颜色 ; <style>div {color: re…...

Linux Shell 搜索命令 grep
grep 是一个强大的文本搜索工具,用于在文件或标准输入中查找匹配指定模式的行。 它的基本语法是: grep [options] pattern [file...]其中,pattern 是要搜索的模式,可以是普通字符串或使用正则表达式表示的模式。file 是要被搜索…...

【C进阶】指针(一)
大家好,我是深鱼~ 【前言】: 指针的主题,在初阶指针章节已经接触过了,我们知道了指针的概念: 1.指针就是个变量,用来存放地址,地址的唯一标识一块内存空间(指针变量)&a…...

bug复刻,解决方案---在改变div层级关系时,导致传参失败
问题描述: 在优化页面时,为了实现网页顶部遮挡效果(内容滚动,顶部导航栏不随着一起滚动,并且覆盖),做法是将内容都放在一个div里面,为这个新的div设置样式,margin-top w…...
)
2023年Java核心技术面试第九篇(篇篇万字精讲)
目录 十七 . 并发相关基础概念 17.1 线程安全 17.2 保证线程安全的两个方法 17.2.1 封装 17.2.2 不可变 17.2.2.1 final 和 immutable解释 17.3 线程安全的基本特性 17.3.1 原子性(Atomicity) 17.3.2 可见性(Visibility) 17.3.3 有…...

解码Python JSON:从基础到高级,掌握使用的精髓
摘要: JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,在Python中通过json模块可以方便地处理JSON数据。本文将从JSON的基础概念讲解开始,逐步深入介绍json模块的各种功能和用法,带您从入门到…...

Qt --- 自定义工具类 持续更新... ...
QSettings使用 .h文件 #ifndef UTIL_H #define UTIL_H#include <QSettings>class Util {public:// 配置文件读写 {{static bool writeInit(QString path, QString user_key, QString user_value);static bool readInit(QString path, QString user_key, QString &u…...

GO语言圣经 第二章习题
练习2.1 向tempconv包添加类型、常量和函数用来处理Kelvin绝对温度的转换,Kelvin 绝对零度是−273.15C,Kelvin绝对温度1K和摄氏度1C的单位间隔是一样的。 conv.go package tempconv// CToF converts a Celsius temperature to Fahrenheit. func CToF(c …...

Java 语言实现线性查找算法
【引言】 线性查找算法是一种简单且直观的查找算法。它从数组的第一个元素开始逐个比较,直到找到目标元素,或者遍历完整个数组。本文将使用Java语言实现线性查找算法,并详细讲解其思想和代码实现。 【算法思想】 线性查找的核心思想是逐个比…...

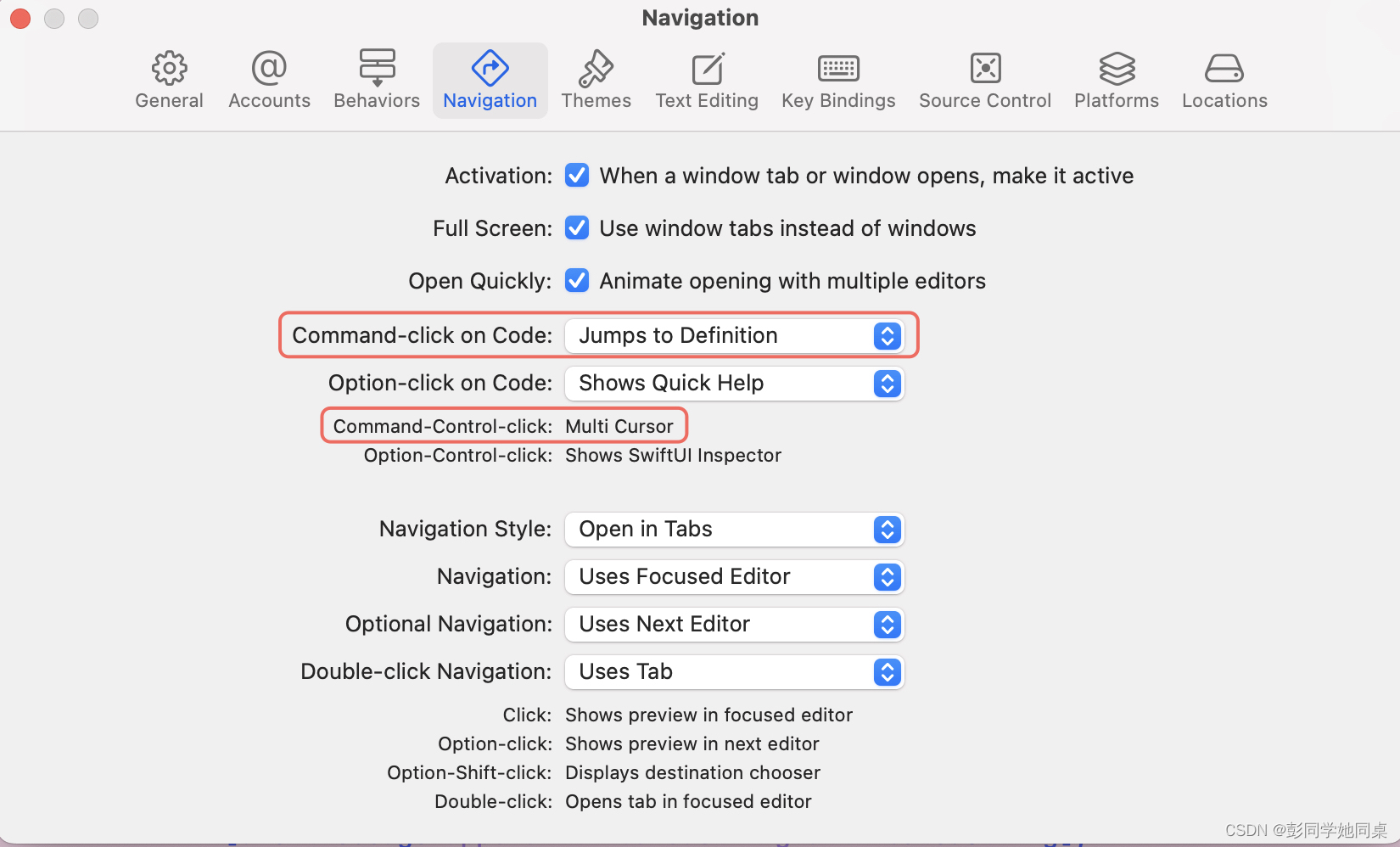
xcode15 change
jump to define 由原先的 control command left click 改为command left click 可以方便使用TODO // TODO: 是不是这里要改成红色字体 将这个直接作为bookmark...
)
MySQL集群(mysql-cluster)
环境 系统环境:centos7 管理节点:192.168.127.128 数据节点:192.168.127.145,192.168.127.146 sql节点:192.168.127.145,192.168.127.146 约定 创建mysql用户,将程序部署到/home/mysql 目…...

基于神经网络的3D地质模型
地球科学家需要对地质环境进行最佳估计才能进行模拟或评估。 除了地质背景之外,建立地质模型还需要一整套数学方法,如贝叶斯网络、协同克里金法、支持向量机、神经网络、随机模型,以在钻井日志或地球物理信息确实稀缺或不确定时定义哪些可能是…...

Spring AOP教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 AOP为Aspect Oriented Programming的缩写,意为:面向切面编程,通过预编译方式和运行期间动态代理实现程序功能的统一维护的一种技术。AOP是OOP的延续,是软件开发中的一个热点,也是Spring框架中的一个重要内容…...

1.linux的常用命令
目录 一、Linux入门 二、Linux文件系统目录 三、Linux的vi和vim的使用 四、Linux的关机、重启、注销 四、Linux的用户管理 五、Linux的运行级别 六、Linux的文件目录指令 七、Linux的时间日期指令 八、Linux的压缩和解压类指令 九、Linux的搜索查找指令 …...

XiaoFeng.Net 网络库使用
网络库介绍 XiaoFeng.Net网络库包含了 SocketServer,SocketClient,WebSocketServer,WebSocketClient四个类库 SocketServer 网络服务端同时支持Socket客户端连接,WebSocket客户端,浏览器WebSocket连接 SocketCleint 网络客户端 WebSocketServer WebSock…...

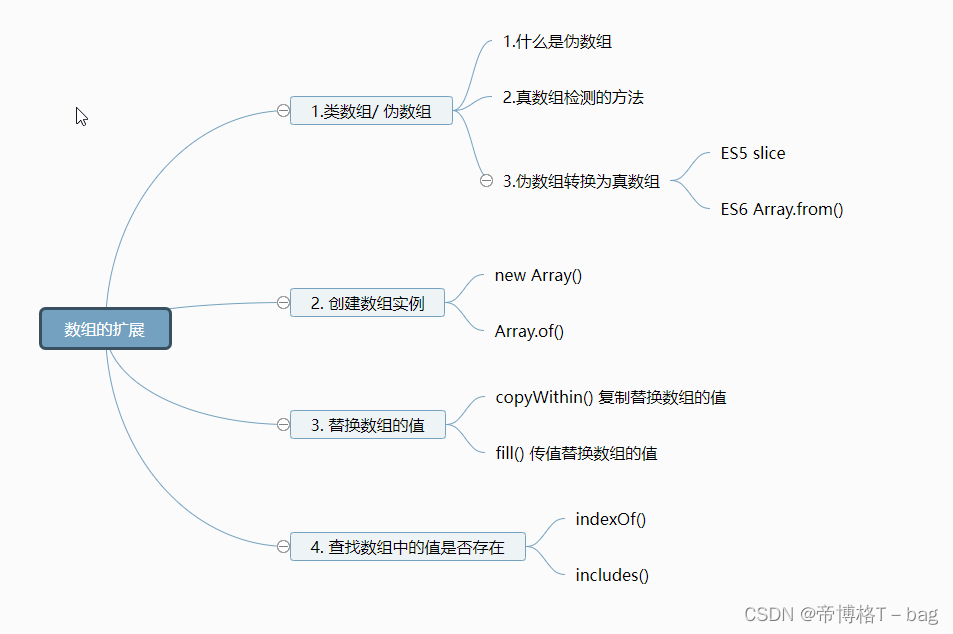
【ES6】—数组的扩展
一、类数组/ 伪数组 1. 类/伪数组: 并不是真正意义的数组,有长度的属性,但无法使用Array原型上的方法 let divs document.getElementsByTagName(div) console.log(divs) // HTMLCollection []let divs2 document.getElementsByClassName("xxx&q…...

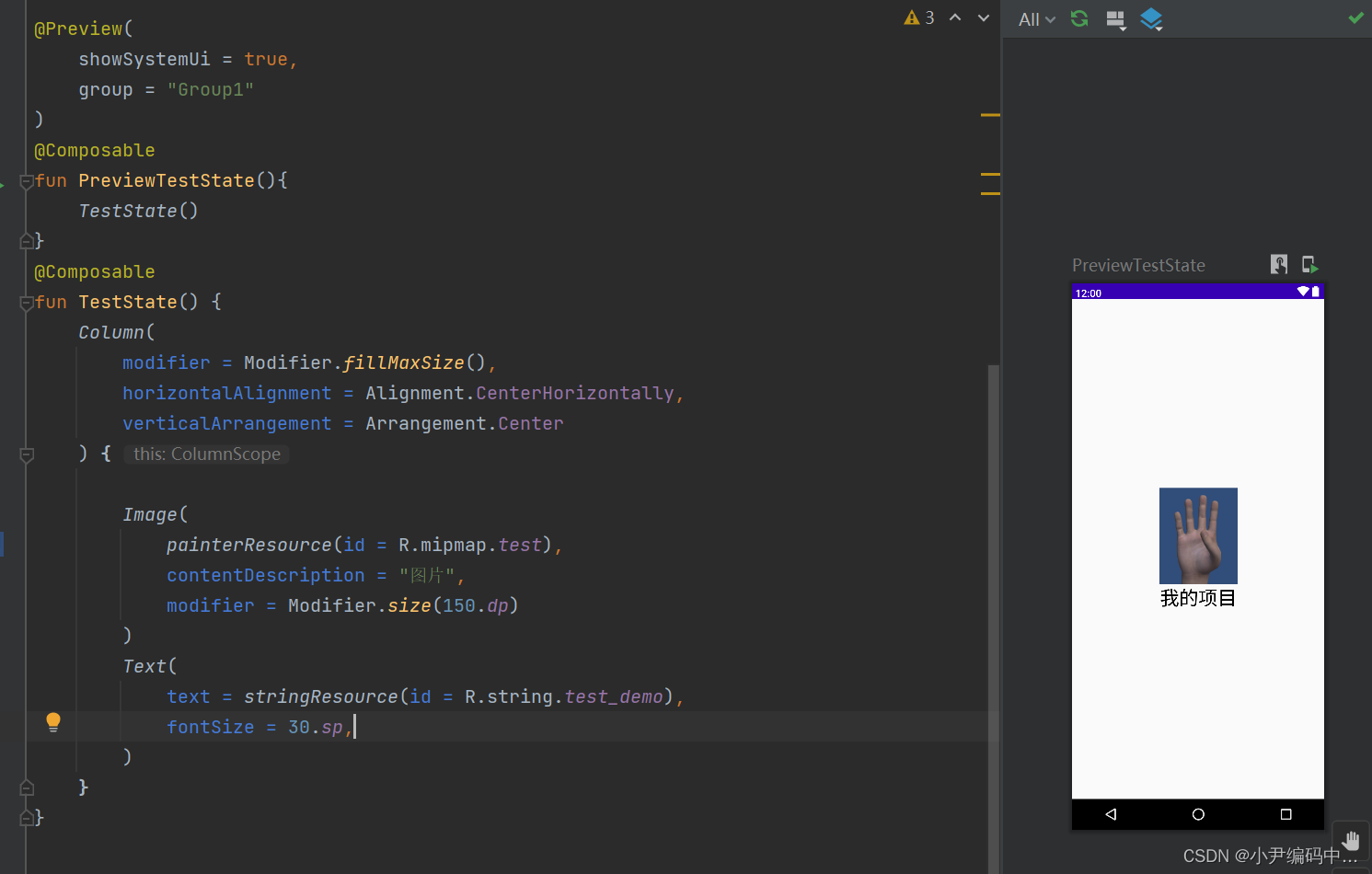
Android 实现资源国际化
前言 国际化指的是当Android系统切换语言时,相关设置也随之改变,从而使用不同的国家地区; 简而言之,就是我们的Android App中的文字和图片会随着不同国家的地区变化从而切换为不同语言文字和不同国家的图片 文字图片国际化 只要…...

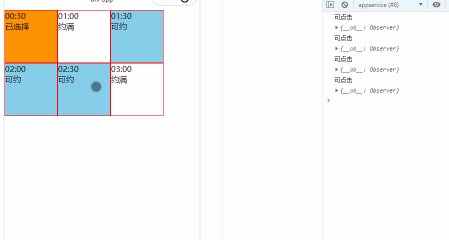
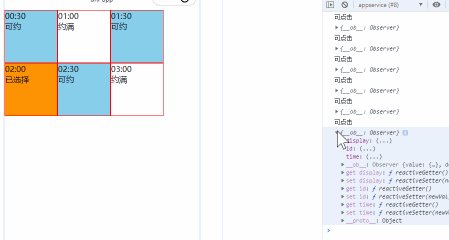
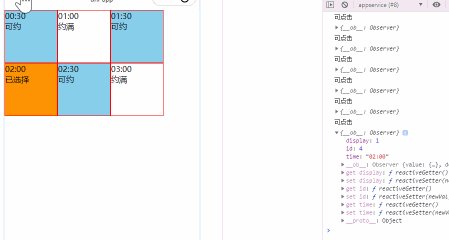
uni、js——点击与禁用(不可点击)、动态样式class
案例 没约满的时间可以点击进行选择,约满的就不能选择了。选择完之后变色变字。 核心思想就是创建一个第三方变量存起来,点击谁就存到第三方,在根据这个进行判断。 代码 <template><view class"content"><view cl…...

分布式技术
分布式没有权威的技术,只有实践经验和积累的组件。常见的分布式技术有发号机制、分布式数据库、分布式数据库事物、基于Redis的分布式缓存、分布式会话、分布式安全认证。 1、发号机制 在数据库(关系数据库)中,主键往往是一条记…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

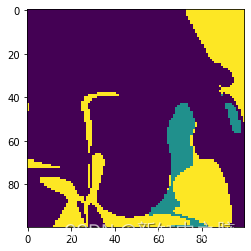
面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...

uniapp获取当前位置和经纬度信息
1.1. 获取当前位置和经纬度信息(需要配置高的SDK) 调用uni-app官方API中的uni.chooseLocation(),即打开地图选择位置。 <button click"getAddress">获取定位</button> const getAddress () > {uni.chooseLocatio…...
