什么是CSS中的BFC?
①什么是BFC
BFC 全称:Block Formatting Context, 名为 “块级格式化上下文”。
W3C官方解释为:BFC它决定了元素如何对其内容进行定位,以及与其它元素的关系和相互作用,当涉及到可视化布局时,Block Formatting Context提供了一个环境,HTML在这个环境中按照一定的规则进行布局。
简单来说就是,BFC是一个完全独立的空间(布局环境),让空间里的子元素不会影响到外面的布局。那么怎么使用BFC呢,BFC可以看做是一个CSS元素属性
②怎么触发BFC
1、根元素:HTML元素
2、浮动:floa 为 left 或 right 的时候
3、定位:position 为 absolute(绝对定位)或fixed(固定定位)
4、溢出:overflow 不为 visible时(不对溢出部分做处理)
5、修改元素类型:display 为 inline-block、 flex,、inline-flex、grid、inline-grid、table-cell等等
具体例子:
- overflow: hidden
- display: inline-block
- position: absolute
- position: fixed
- display: table-cell
- display: flex
③BFC布局规则
内部的Box会在垂直方向,一个接一个地放置。Box垂直方向的距离由margin决定。
属于同一个BFC的两个相邻Box的margin会发生重叠,每个元素的margin box的左边, 与包含块border box的左边相接触 ( 对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
BFC的区域不会与float box重叠,而是紧贴浮动元素。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
计算BFC的高度时,浮动元素也参与计算
总结来说就是:
BFC就是一个块级元素,块级元素会在垂直方向一个接一个的排列BFC就是页面中的一个隔离的独立容器,容器里的标签不会影响到外部标签- 垂直方向的距离由margin决定, 属于同一个
BFC的两个相邻的标签外边距会发生重叠- 计算
BFC的高度时,浮动元素也参与计算
④BFC的应用场景
(1)清除盒子垂直方向上外边距合并(垂直margin合并问题,或者是margin塌陷问题)
盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子垂直方向的margin会发生重叠。
解决方法:
根据属于同一个BFC的两个相邻盒子垂直方向的margin会发生重叠的性质,可以给其中一个盒子再包裹一个盒子父元素,并触发其BFC功能(例如添加overflow:hidden;)这样垂直方向的两个盒子就不在同一个BFC中了,因此也不会发生垂直外边距合并的问题了。案例:
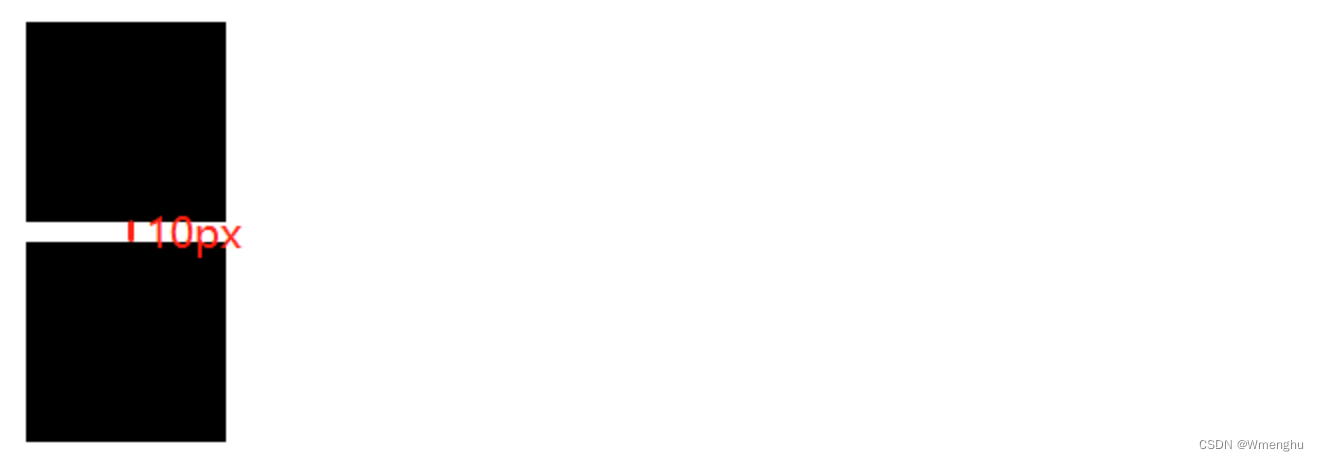
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {margin: 10px;width: 100px;height: 100px;background: #000;}</style> </head> <body><div class="container"><div class="box"></div><div class="box"></div></div> </body> </html>效果:
可以看到上面我们为两个盒子的margin外边距设置的是10px,可结果显示两个盒子之间只有10px的距离,这就导致了margin塌陷问题,这时margin边距的结果为他们的最大值,而不是他们的合,为了解决此问题可以使用BFC规则(为元素包裹一个盒子形成一个完全独立的空间,做到里面元素不受外面布局影响),或者简单粗暴方法一个设置margin,一个设置padding。
修改代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Margin边距重叠</title><style>.box {margin: 10px;width: 100px;height: 100px;background: #000;}</style> </head> <body><div class="container"><div class="box"></div><p><div class="box"></div></p></div> </body> </html>效果:
(2)在子元素设置成浮动元素的时候,会产生父元素高度塌陷的问题。(清除内部浮动)
解决方法:
给父元素设置overflow:hidden;的时候会产生BFC
由于在计算BFC高度时,自然也会检测浮动的子盒子高度。所以当子盒子有高度但是浮动的时候,通过激发父盒子的BFC功能,会产生清除浮动的效果。案例:
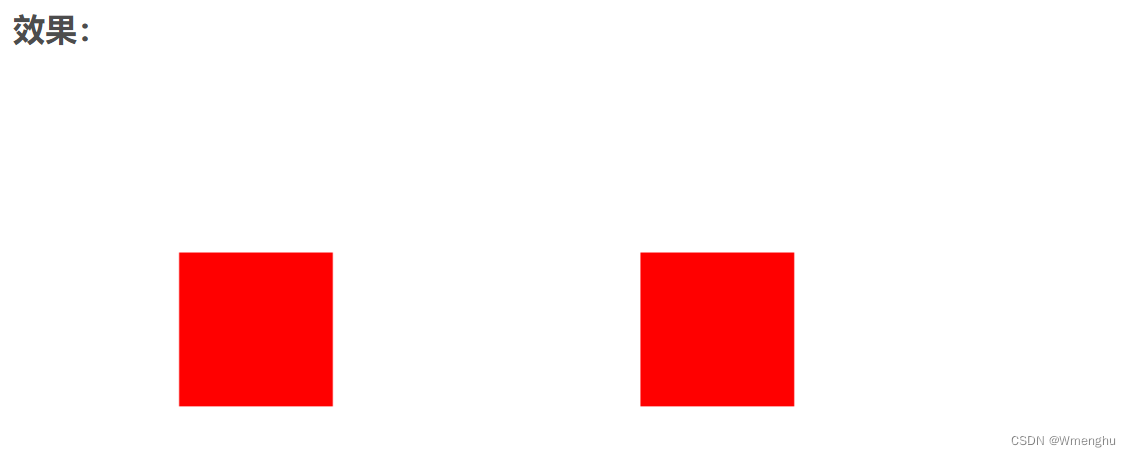
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>高度塌陷</title><style>.box {margin: 100px;width: 100px;height: 100px;background: red;float: left;}.container {background: #000;}</style> </head> <body><div class="container"><div class="box"></div><div class="box"></div></div> </body> </html>效果图:
可以看到上面效果给
box设置完float结果脱离文档流,使container高度没有被撑开,从而背景颜色没有颜色出来,解决此问题可以给container触发BFC,上面我们所说到的触发BFC属性都可以设置。修改代码:
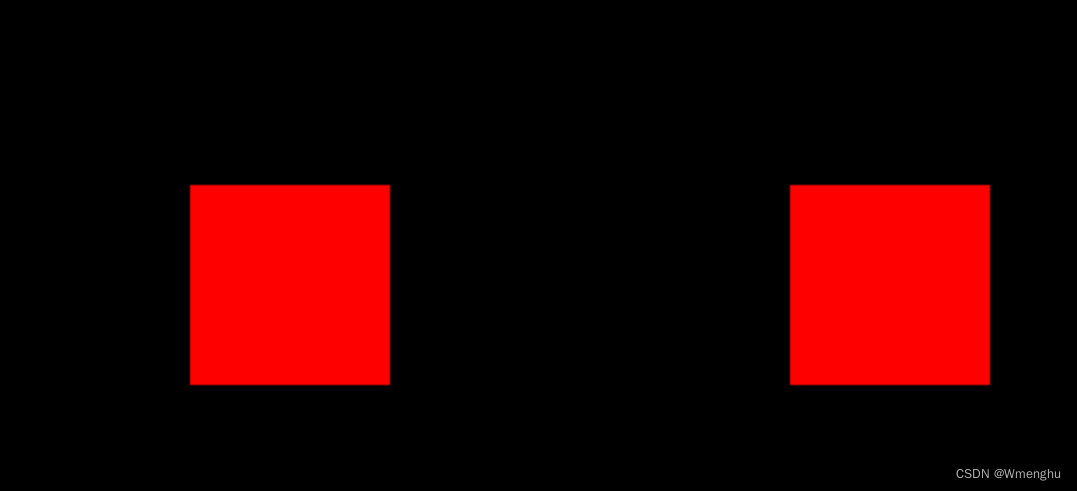
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>高度塌陷</title><style>.box {margin: 100px;width: 100px;height: 100px;background: red;float: left;}.container {background: #000;display: inline-block;}</style> </head> <body><div class="container"><div class="box"></div><div class="box"></div></div> </body> </html>效果:
(3)两栏布局
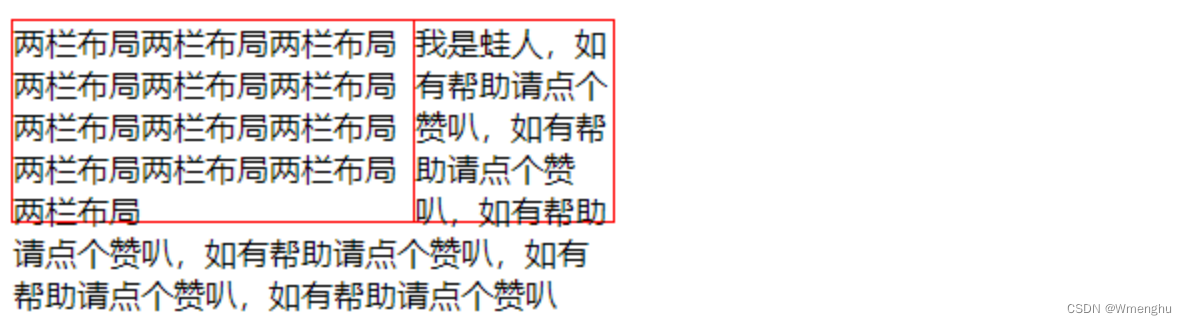
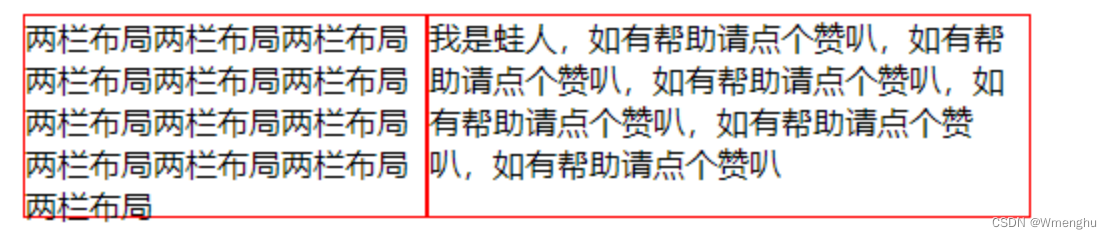
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>两栏布局</title><style>div {width: 200px;height: 100px;border: 1px solid red;}</style> </head> <body><div style="float: left;">两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局</div><div style="width: 300px;">我是蛙人,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭</div> </body> </html>效果:
可以看到上面元素,第二个
div元素为300px宽度,但是被第一个div元素设置Float脱离文档流给覆盖上去了,解决此方法我们可以把第二个div元素设置为一个BFC。<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>两栏布局</title><style>div {width: 200px;height: 100px;border: 1px solid red;}</style> </head> <body><div style="float: left;">两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局</div><div style="width: 300px;display:flex;">我是蛙人,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭</div> </body> </html>效果:
结语
谢谢你读完本篇文章,希望对你能有所帮助,如有问题欢迎各位指正。
参考:
https://blog.csdn.net/weixin_45003732/article/details/127827289
https://blog.csdn.net/weixin_45003732/article/details/127827289
相关文章:

什么是CSS中的BFC?
①什么是BFC BFC 全称:Block Formatting Context, 名为 “块级格式化上下文”。 W3C官方解释为:BFC它决定了元素如何对其内容进行定位,以及与其它元素的关系和相互作用,当涉及到可视化布局时,Block Forma…...

探讨uniapp的页面问题
1 新建页面 uni-app中的页面,默认保存在工程根目录下的pages目录下。 每次新建页面,均需在pages.json中配置pages列表; 未在pages.json -> pages 中注册的页面,uni-app会在编译阶段进行忽略。pages.json的完整配置参考&am…...

【跨域异常】
想在前端使用vue获取后端接口的数据,但是报了跨域异常,如下图所示。 一种解决的方式是,在后端Controller接口上加上CrossOrigin,从后端解决跨域问题。 还要注意前端请求的url要加上协议,比如http://...

上市公司环境信息披露(含环境负债、管理、监管、业绩与治理披露,2008-2022)
数据简介:环境信息披露是督促企业履行社会责任,推动国民经济社会全面绿色转型和加快实现“双碳”目标的重要抓手。环境信息披露理论缘起于社会责任理论,发展于合法性理论、利益相关者理论、制度理论和信号传递理论等。 结合相关理论…...

网络基础入门
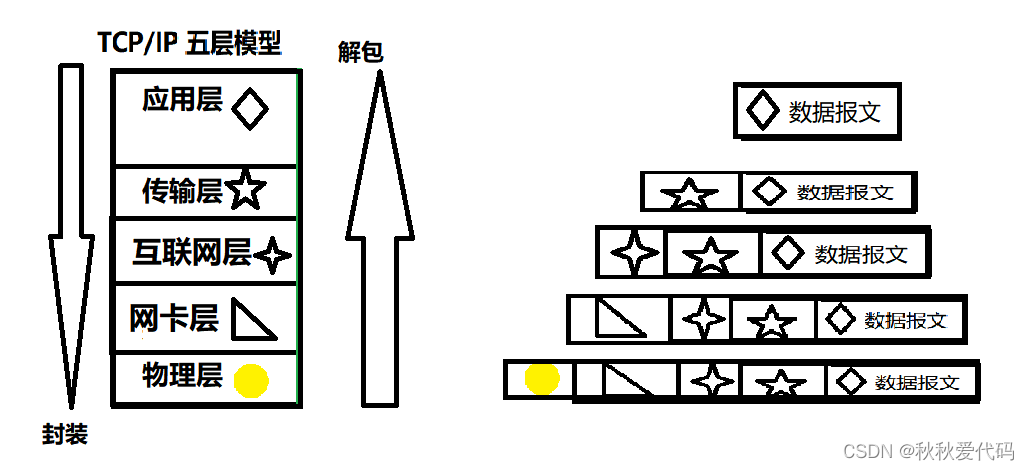
认识协议 协议其实是一种约定 网络协议初识: 1.内核上以结构体形式呈现 2.操作系统要进行协议管理--先描述,在管理 3.协议的本质是软件,软件是可以分层的,(联系C继承多态的知识 ) 可以参考 ࿱…...

Oracle工具之SQLLDR
1. 什么是SQLLDR SQLLDR是Oracle服务端自带的工具,用于快速导入大批量数据。 2. 常规路径加载/直接路径加载 sqlldr导入有两种模式,常规路径加载和直接路径加载,默认使用常规路径加载,当directy或者directtrue时,使用…...

探索pytest:Python自动化测试的新境界
在当今的软件开发领域,测试已经不仅仅是一个简单的步骤,而是确保软件质量的核心环节。Python,作为全球最受欢迎的编程语言之一,拥有丰富的测试框架和工具。而在这其中,pytest无疑是最受欢迎和最具影响力的一个。本文将…...

K8s学习笔记4
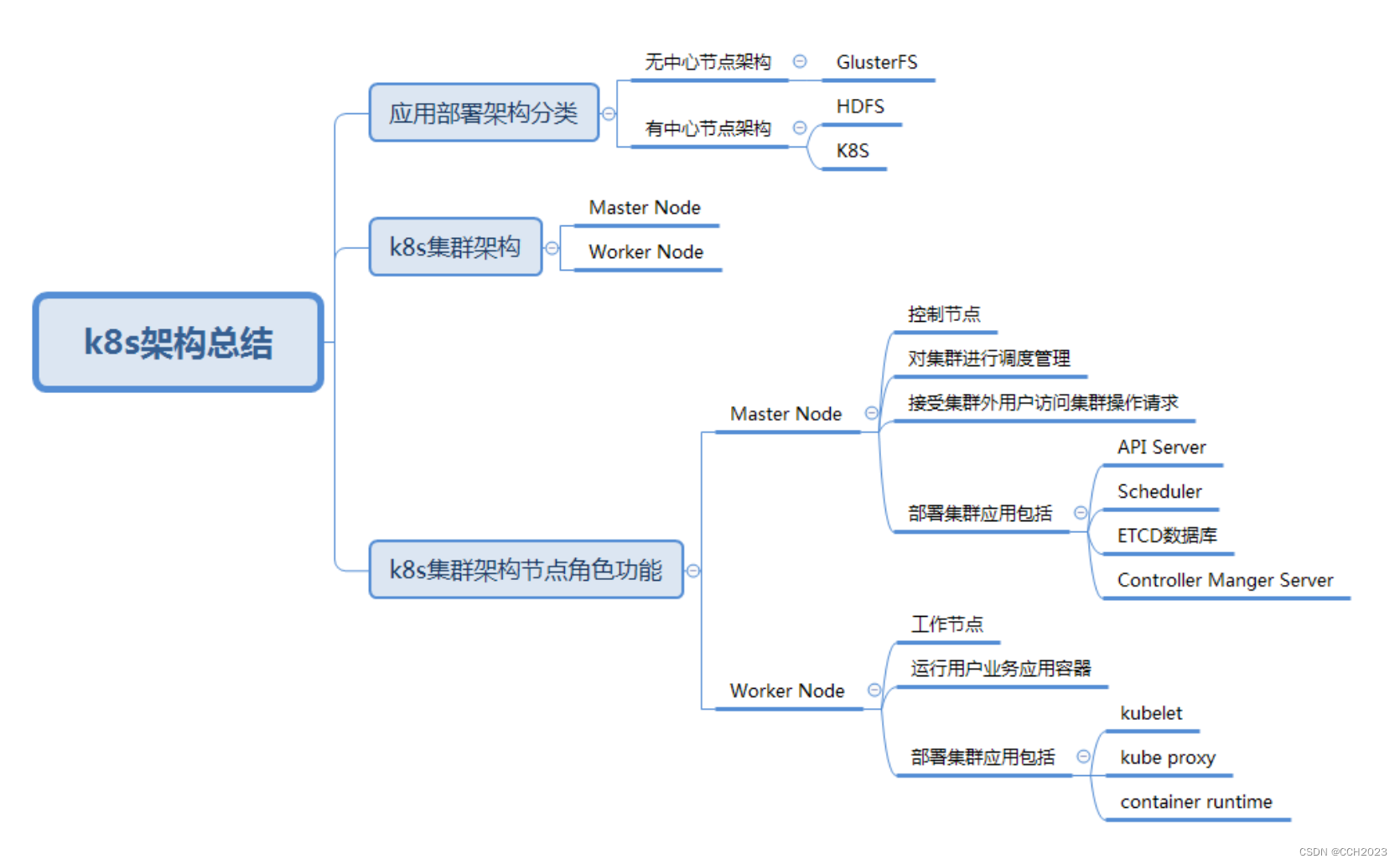
场景: 项目研发部门最近要进行应用运行基础环境迁移,需要由原先的虚拟机环境迁移到K8s集群环境中,以便应对开发快速部署和快速测试的需要,因此,需要准备一套可以用于开发需求的K8s集群,但是对于仅有容器基…...

Kafka 学习笔记
😀😀😀创作不易,各位看官点赞收藏. 文章目录 Kafka 学习笔记1、消息队列 MQ2、Kafka 下载安装2.1、Zookeeper 方式启动2.2、KRaft 协议启动2.3、Kafka 集群搭建 3、Kafka 之生产者3.1、Java 生产者 API3.2、Kafka 生产者生产分区3…...

vue实现表格的动态高度
需求:表格能够根据窗口的大小自动适配页面高度 防抖和节流函数的使用场景是当需要对频繁触发的事件进行限制时,例如: 防抖函数常用于限制用户在短时间内多次触发某一事件,例如搜索框输入并搜索,当用户一直在输入时,我们可以使用防抖函数来避免多次请求搜索结果,减轻服…...

HodlSoftware-免费在线PDF工具箱 加解密PDF 集成隐私保护功能
HodlSoftware是什么 HodlSoftware是一款免费在线PDF工具箱,集合编辑 PDF 的简单功能,可以对PDF进行加解密、优化压缩PDF、PDF 合并、PDF旋转、PDF页面移除和分割PDF等操作,而且工具集成隐私保护功能,文件只在浏览器本地完成&…...

09 数据库开发-MySQL
文章目录 1 数据库概述2 MySQL概述2.1 MySQL安装2.1.1 解压&添加环境变量2.1.2 初始化MySQL2.1.3 注册MySQL服务2.1.4 启动MySQL服务2.1.5 修改默认账户密码2.1.6 登录MySQL 2.2 卸载MySQL2.3 连接服务器上部署的数据库2.4 数据模型2.5 SQL简介2.5.1 SQL通用语法2.3.2 分类…...

QT通过ODBC连接GBase 8s数据库(Windows)示例
示例环境: 操作系统:Windows 10 64位数据库及CSDK版本:GBase 8s V8.8_3.0.0_1 64位QT:5.12.0 64位 1,CSDK安装及ODBC配置 1.1,免安装版CSDK 下载免安装版的CSDK驱动,地址:https:…...

Java-三个算法冒泡-选择排序,二分查找
Java算法: 冒泡排序; 解析:将前后两个数对比,将大的数(或小的)调换至后面,每轮将对比过程中的最大(或最小)数,调到最后面。每轮对比数减一;初始对比数为数组…...

docker版jxTMS使用指南:使用jxTMS提供数据
本文讲解了如何jxTMS的数据访问框架,整个系列的文章请查看:docker版jxTMS使用指南:4.4版升级内容 docker版本的使用,请查看:docker版jxTMS使用指南 4.0版jxTMS的说明,请查看:4.0版升级内容 4…...

阿里 MySQL 规范
阿里 MySQL 规范 1. 建库建表规范 【推荐】库名与应用/服务名称尽量一致。 【强制】表名不使用复数名词。 说明:表名应该仅仅表示表里面的实体内容,不应该表示实体数量,对应于DO类名也是单数形式,符合表达习惯。 【推荐】表的…...

C++ Primer阅读笔记--动态内存和智能指针
目录 1--动态内存管理 2--shared_ptr类 2-1--make_shared 函数 2-2--引用计数 2-3--get 3--new和delete 4--shared_ptr和new结合使用 5--unique_ptr 6--weak_ptr 1--动态内存管理 new:在动态内存中为对象分配空间并返回一个指向该对象的指…...

git分支管理策略
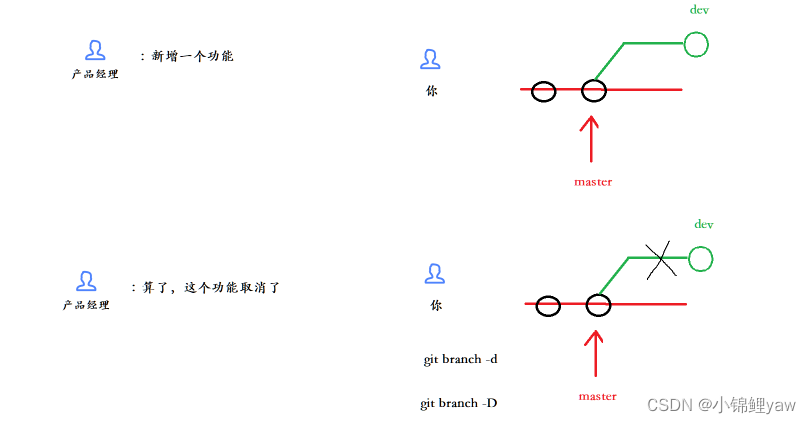
git的基础操作以及常用命令在上篇博客哦~ git原理与基本使用 1.分支管理 1.主分支 在版本回退⾥,我们已经知道,每次提交,Git都把它们串成⼀条时间线,这条时间线就可以理解为是⼀个分⽀。截⽌到⽬前,只有⼀条时间线&…...

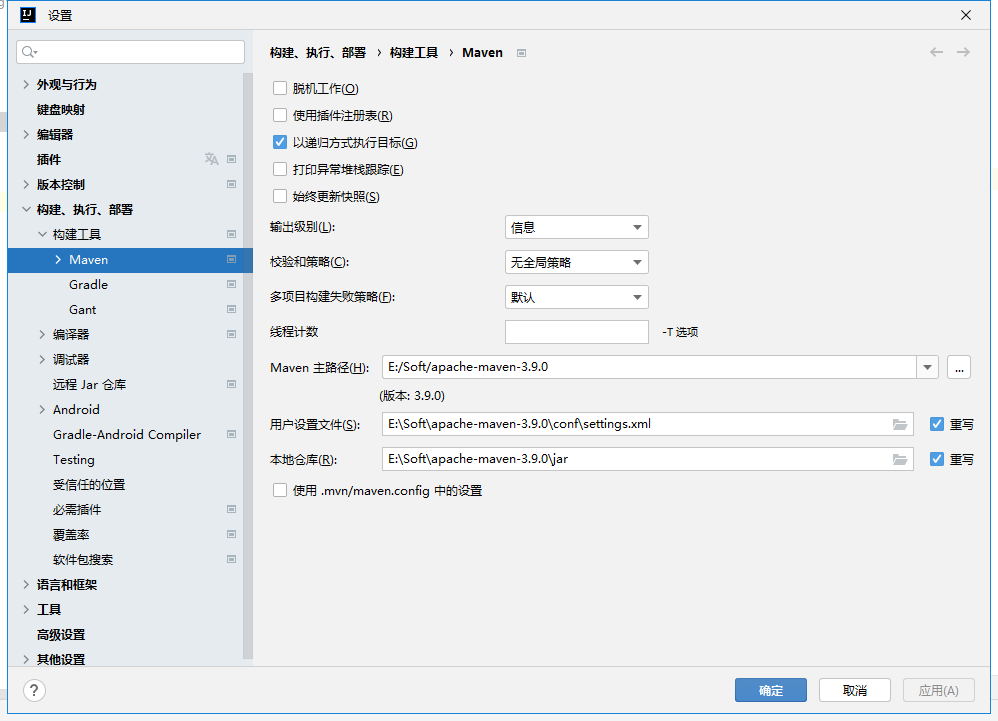
IntelliJ IDEA maven配置,设置pom.xml的配置文件
IntelliJ IDEA项目,选择 文件 设置,弹窗 构建、执行、部署 构建工具 Maven就可以 maven配置好以后,在pom.xml的配置文件中就可以设置对应的jar包了,这样构建的时候自动需要的jar,在项目中导入即 settings.xml文件apa…...

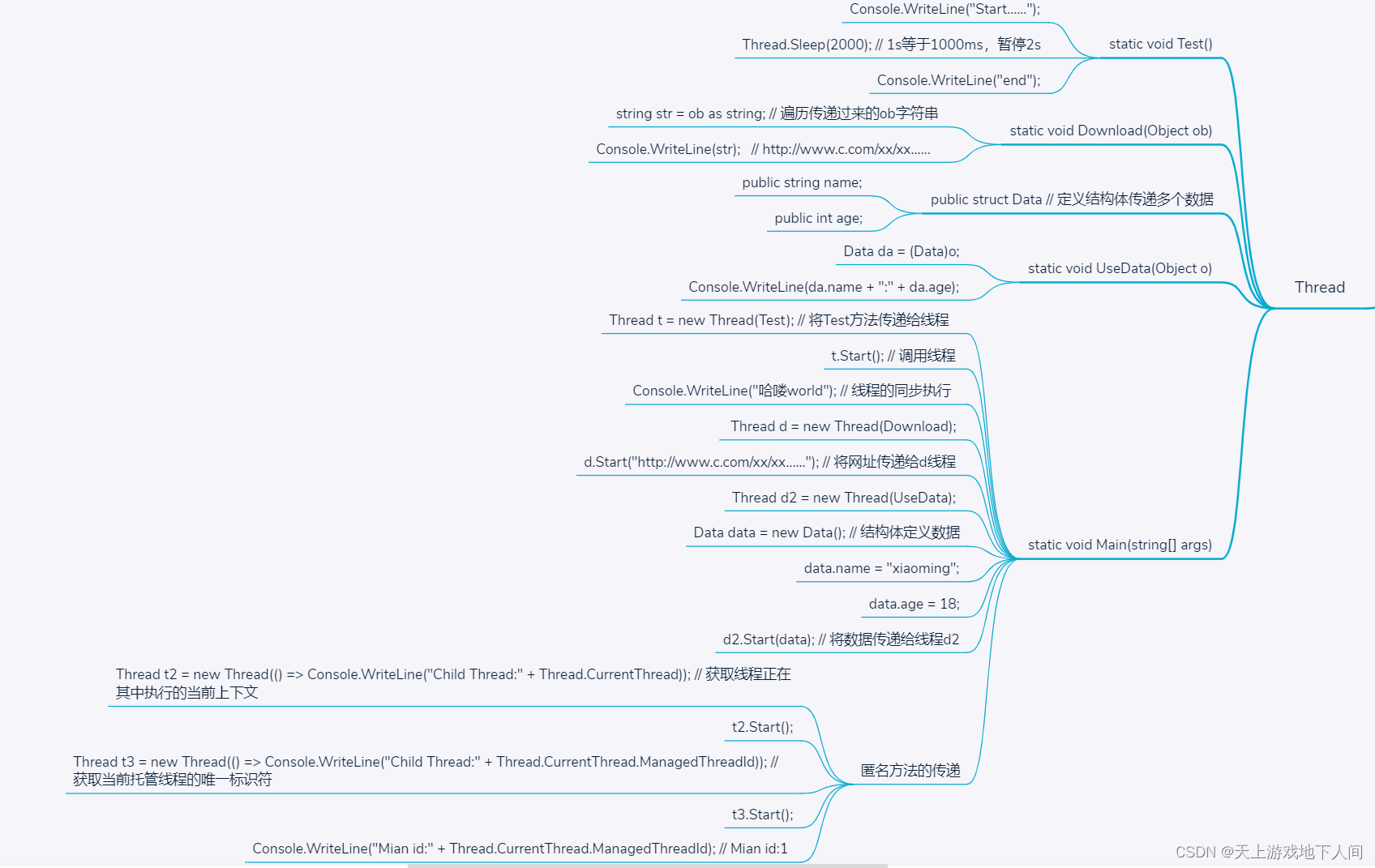
C#__使用Thread启动线程和传输数据
class Program{static void Test(){Console.WriteLine("Start……");Thread.Sleep(2000); // 1s等于1000ms,暂停2sConsole.WriteLine("end");}static void Download(Object ob){string str ob as string; // 遍历传递过来的ob字符串Console.Wr…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...