Nodejs+Typescript+Eslint+Prettier+Husky项目构建
Nodejs+Typescript+Eslint+Prettier+Husky项目构建
- 准备工作
- 初始化项目
- Eslint安装和配置
- Prettier安装和配置
- 在Eslint中使用Prettier插件
- Husky安装和配置
- 修改tsconfig.json
- 启用`@`表示src目录
- 修改package.json
- 设置vscode调试
仓库地址
准备工作
确保已经安装了git以及Node.js和npm,通过git -v、node -v和npm -v检查是否安装。
初始化项目
# 进入你的目录
cd your-directory# 初始化 npm 项目
npm init -y# 安装 TypeScript 和 ts-node
npm install --save-dev typescript ts-node# 初始化 TypeScript 配置
npx tsc --init# 创建 src 目录
mkdir src# 创建你的 TypeScript 文件
touch src/index.ts
在新建的tsconfig.json中,修改target、module、和outDir,其中outDir设置为./dist,其他根据情况设置。
Eslint安装和配置
# 安装 ESLint
npm install --save-dev eslint# 初始化 ESLint 配置
npx eslint --init
根据情况选择配置:
You can also run this command directly using 'npm init @eslint/config'.
Need to install the following packages:@eslint/create-config@0.4.6
Ok to proceed? (y) y
✔ How would you like to use ESLint? · style
✔ What type of modules does your project use? · commonjs
✔ Which framework does your project use? · none
✔ Does your project use TypeScript? · No / Yes
✔ Where does your code run? · node
✔ How would you like to define a style for your project? · guide
✔ Which style guide do you want to follow? · standard-with-typescript
✔ What format do you want your config file to be in? · JavaScript
Checking peerDependencies of eslint-config-standard-with-typescript@latest
The config that you've selected requires the following dependencies:eslint-config-standard-with-typescript@latest @typescript-eslint/eslint-plugin@^6.1.0 eslint@^8.0.1 eslint-plugin-import@^2.25.2 eslint-plugin-n@^15.0.0 || ^16.0.0 eslint-plugin-promise@^6.0.0 typescript@*
✔ Would you like to install them now? · No / Yes
✔ Which package manager do you want to use? · npm
Installing eslint-config-standard-with-typescript@latest, @typescript-eslint/eslint-plugin@^6.1.0, eslint@^8.0.1, eslint-plugin-import@^2.25.2, eslint-plugin-n@^15.0.0 || ^16.0.0 , eslint-plugin-promise@^6.0.0, typescript@*added 113 packages in 5s
Prettier安装和配置
- 首先,安装 Prettier,在项目目录中,运行
npm install --save-dev prettier
- 创建一个 .prettierrc 文件来配置 Prettier。你可以在这个文件中设置你的格式化选项,例如:
{"semi": true,"singleQuote": true,"tabWidth": 4
}
在Eslint中使用Prettier插件
安装 eslint-plugin-prettier 和 eslint-config-prettier
npm install --save-dev eslint-plugin-prettier eslint-config-prettier
编辑.eslintrc.js文件
module.exports = {"env": {"browser": true,"commonjs": true,"es2022": true},"extends": ["standard-with-typescript","prettier"],"plugins": ["prettier"],"overrides": [{"env": {"node": true},"files": [".eslintrc.{js,cjs}"],"parserOptions": {"sourceType": "script"}}],"parserOptions": {"ecmaVersion": "latest","project": "./tsconfig.json"},"rules": {"prettier/prettier": "error"}
}Husky安装和配置
# 安装 Husky和commitlint
npm install --save-dev @commitlint/cli @commitlint/config-conventional husky# 创建git仓库
git init# 可修改分支名
git branch -m 旧名字 新名字# 初始化 Husky
npx husky install
创建一个名为 commitlint.config.js 的文件,内容如下:
module.exports = {extends: ['@commitlint/config-conventional']};
提交前检查代码风格和提交格式:
npx husky add .husky/pre-commit "npm run lint"
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit $1'
修改tsconfig.json
可根据需要灵活配置
启用@表示src目录
tsconfig.json需添加设置
{..."baseUrl": "./", "paths": {"@/*": ["src/*"]}, ...
}
执行npm install tsconfig-paths
修改package.json
将scripts修改为
"scripts": {"build": "tsc","start": "node dist/index.js","dev": "ts-node -r tsconfig-paths/register src/index.ts","debug": "node --inspect-brk dist/index.js","lint": "eslint ./src --ext .ts --fix","format": "prettier --write ./src","prepare": "husky install"
},
设置vscode调试
可参考以下的launch.json
{"version": "0.2.0","configurations": [{"type": "node","request": "launch","name": "Launch Program","skipFiles": ["<node_internals>/**"],"program": "${workspaceFolder}/src/index.ts","sourceMaps": true,"runtimeArgs": ["-r", "ts-node/register", "-r", "tsconfig-paths/register"],"outFiles": ["${workspaceFolder}/**/*.js"],"console": "integratedTerminal"}]
}
相关文章:

Nodejs+Typescript+Eslint+Prettier+Husky项目构建
NodejsTypescriptEslintPrettierHusky项目构建 准备工作初始化项目Eslint安装和配置Prettier安装和配置在Eslint中使用Prettier插件Husky安装和配置修改tsconfig.json启用表示src目录 修改package.json设置vscode调试 仓库地址 准备工作 确保已经安装了git以及Node.js和npm&a…...

轻松正确使用代理IP
Hey,亲爱的程序员小伙伴们!在进行爬虫时,你是否曾使用过别人的代理IP?是否因此慌乱,担心涉及违法问题?不要惊慌!今天我将和你一起揭开法律迷雾,为你的爬虫之路保驾护航。快跟上我的节…...

SpringCloud教程 | 第二篇: 服务消费者(rest+ribbon)
在上一篇文章,讲了服务的注册和发现。在微服务架构中,业务都会被拆分成一个独立的服务,服务与服务的通讯是基于http restful的。Spring cloud有两种服务调用方式,一种是ribbonrestTemplate,另一种是feign。在这一篇文章…...

lintcode 961 · 设计日志存储系统预【系统设计题 中等】
题目链接,描述 https://www.lintcode.com/problem/961 您将获得多个日志,每个日志都包含唯一的 ID 和时间戳。 时间戳是一个具有以下格式的字符串:Year:Month:Day:Hour:Minute:Second,例如2017:01:01:23:59:59。 所有域都是零填…...

windows下Qt、MinGW、libmodbus源码方式的移植与使用
windows下Qt、MinGW、libmodbus源码方式的移植与使用 1、前言 libmodbus官网:https://libmodbus.org/ github下载:https://github.com/stephane/libmodbus 截止2023年8月26日时,libmodbus最新版本为3.1.10,本篇博客基于此版本进…...

leetcode做题笔记104. 二叉树的最大深度
给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根节点到最远叶子节点的最长路径上的节点数。 思路一:递归 int dfs(struct TreeNode* node){int rdepth 1;int ldepth 1;if(node->left!NULL) ldepth rdepth dfs(node->lef…...

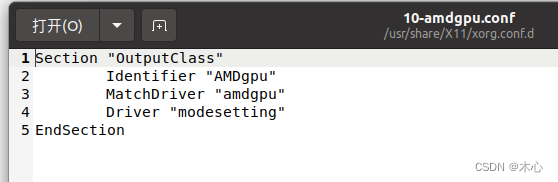
【Luniux】解决Ubuntu外接显示器不显示的问题
Luniux】解决Ubuntu外接显示器不显示的问题 文章目录 Luniux】解决Ubuntu外接显示器不显示的问题1. 检查nvidia显卡驱动是否正常2. 更新驱动3. 检查显示器是否能检测到Reference 1. 检查nvidia显卡驱动是否正常 使用命令行 nvidia-smi来检查显卡驱动是否正常,如果…...

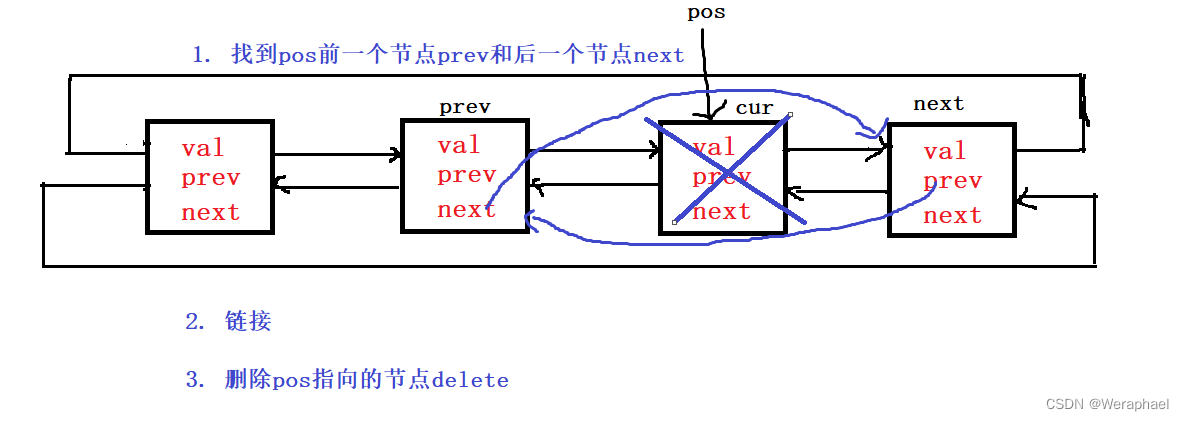
【C++初阶】模拟实现list
👦个人主页:Weraphael ✍🏻作者简介:目前学习C和算法 ✈️专栏:C航路 🐋 希望大家多多支持,咱一起进步!😁 如果文章对你有帮助的话 欢迎 评论💬 点赞…...

三维模拟推演电子沙盘虚拟数字沙盘开发教程第13课
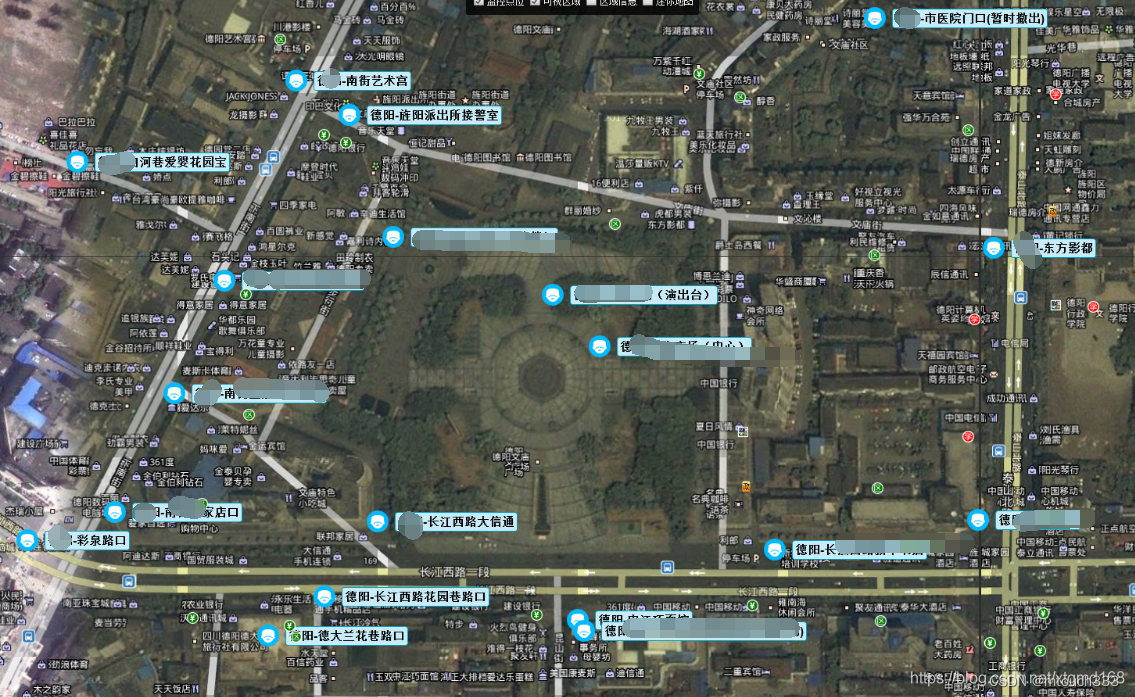
三维模拟推演电子沙盘虚拟数字沙盘开发教程第13课 该数据库中只提供 成都市火车南站附近的数据请注意,104.0648,30.61658 在SDK中为了方便三方数据的接入,引入了一个用户层接口。主要是完成三方数据的接入,含动态数据(如GPS&…...

flask中GET和POST的区别
GET和POST是HTTP协议中两种常用的请求方法,它们在如何向服务器发送数据以及数据传输方式上有所不同。下面是GET和POST的主要区别: 一、数据传输位置: GET:将数据通过URL的查询字符串部分(即URL的参数)传递…...

基于Spring Boot的游泳馆管理系统的设计与实现(Java+spring boot+MySQL)
获取源码或者论文请私信博主 演示视频: 基于Spring Boot的游泳馆管理系统的设计与实现(Javaspring bootMySQL) 使用技术: 前端:html css javascript jQuery ajax thymeleaf 微信小程序 后端:Java spring…...
)
git冲突处理(已commit但忘pull的情况)
一般来说,你只要记得先拉再传就不会有问题,但如果pull后没有立刻push,这段时间刚好有人push了,就会导致冲突,那么你可以使用以下方法进行版本回退之后合并代码 步骤: git log查看所有的commit,…...

嵌入式设备应用开发(发现需求和提升价值)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】 很多做技术的同学,都会陷入到技术的窠臼之中。对于如何做具体的产品、实现具体的技术,他们可能很感兴趣。但是做出来的东西做什么用,或者说是有没有竞争力,事实上他们不是很关心…...

Redis Replication
Redis Replication 1、前言 在单节点搞事情, 存在的问题包括存量问题和增量问题两类, 解决方案就是1个不行上N个, 做到单机维度宕机但服务维度是可用的。 1.1 存量问题 如果目前的单节点QPS满足(也就是综合瓶颈还没达到), 那么只有宕机能影响到。如果业务量不大, 又是出于成…...

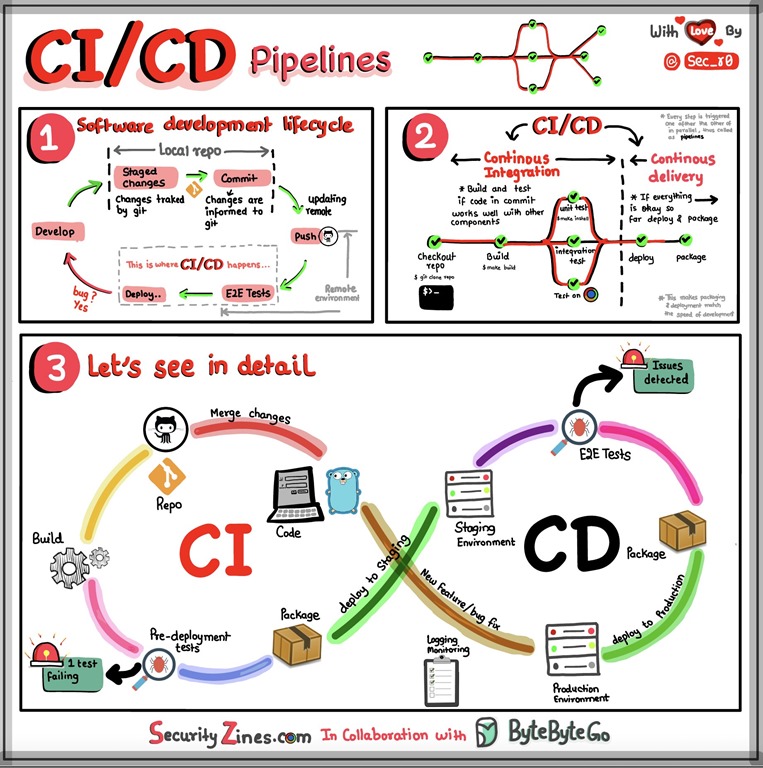
软件研发CI/CD流水线图解
当谈到现代软件开发流程时,持续集成(Continuous Integration,简称CI)和持续交付(Continuous Delivery,简称CD)是两个关键的实践。它们旨在加速开发流程、提高软件质量,并使软件发布更…...

代码随想录第五十九天
代码随想录第五十九天 Leetcode 503. 下一个更大元素 IILeetcode 42. 接雨水 Leetcode 503. 下一个更大元素 II 题目链接: 下一个更大元素 II 自己的思路:没想到哈哈哈哈!! 正确思路:这个题在单调栈的情况下转了一个弯,就是需要取一个模操作…...

“yarn“、“npm“、“cnpm“和“pnpm“的区别
"yarn"、"npm"、"cnpm"和"pnpm"的区别 npm优点:缺点: yarn优点:缺点: cnpm优点:缺点: pnpm优点:缺点: 总结: npm npm…...

批量将txt文件转化为excel文件
可以使用Python的内置库csv和openpyxl来完成这个任务。以下是一个基本的代码示例: import csv from openpyxl import Workbook # 遍历目录中的所有.txt文件 for filename in glob.glob(*.txt): with open(filename, r) as infile: reader csv.reader(…...

StringIndexOutOfBoundsException: String index out of range: 458
报错信息: org.springframework.dao.TransientDataAccessResourceException: ### Error updating database. Cause: java.sql.SQLException: java.lang.StringIndexOutOfBoundsException: String index out of range: 458 ... ... ... 问题原因: <i…...

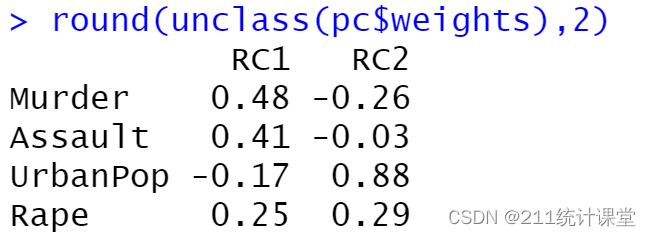
R语言主成分分析
R语言主成分分析 之前介绍过怎么用SPSS进行主成分分析(PCA),已经忘了的朋友们可以到主页看看 今天主要介绍下R语言主成分分析的几种方法。都是入门级别,跟着我一步步走,一点都不难哈~ 首先调用R语言自带的数据集,USArrests。这…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...
