web前端开发中的响应式布局设计是什么意思?
响应式布局是指网页设计和开发中的一种技术方法,旨在使网页能够在不同大小的屏幕和设备上都能良好地显示和交互。这种方法使得网页可以自动适应不同的屏幕尺寸,包括桌面电脑、平板电脑和手机等。
在Web前端开发中,响应式布局通常使用CSS(层叠样式表)来实现。以下是一些响应式布局的关键概念和技术:
-
媒体查询(Media Queries): 媒体查询是一种CSS技术,允许你根据不同的媒体特性(如屏幕宽度、高度、方向等)来应用不同的样式规则。通过使用媒体查询,你可以为不同尺寸的屏幕提供不同的布局和样式。
-
弹性网格布局(Flexible Grid Layout): 这是一种使用百分比和弹性单位(如
fr单位)来创建网页布局的方法。它可以使页面中的元素根据屏幕大小进行自适应调整,以便更好地利用可用空间。 -
流式布局(Fluid Layout): 流式布局是一种相对于固定像素尺寸的布局,使用相对单位(如百分比)来设置元素的宽度和高度。这使得页面可以自动调整以适应不同的屏幕尺寸。
-
图片处理: 响应式布局也包括对图片的适应性处理。通过使用CSS或JavaScript,可以根据屏幕尺寸加载不同大小或分辨率的图片,以减少加载时间并提高用户体验。
-
断点(Breakpoints): 断点是指在不同屏幕尺寸下应用不同样式的特定屏幕宽度值。通过设置断点,可以根据屏幕尺寸调整布局,以确保页面在不同设备上都能正常显示。
综合使用上述技术,开发人员可以创建出一个在各种设备和屏幕尺寸下都表现良好的响应式网页。这使得用户无论是在大屏幕的桌面电脑上浏览,还是在小屏幕的移动设备上浏览,都能够获得一致的、优秀的用户体验。
相关文章:

web前端开发中的响应式布局设计是什么意思?
响应式布局是指网页设计和开发中的一种技术方法,旨在使网页能够在不同大小的屏幕和设备上都能良好地显示和交互。这种方法使得网页可以自动适应不同的屏幕尺寸,包括桌面电脑、平板电脑和手机等。 在Web前端开发中,响应式布局通常使用CSS&…...

【LeetCode-面试经典150题-day14】
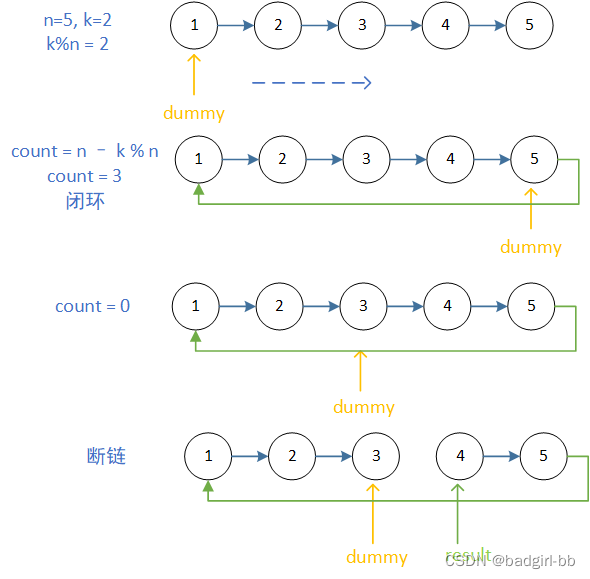
目录 19.删除链表的倒数第N个结点 82.删除排序链表中的重复元素Ⅱ 61. 旋转链表 86.分隔链表 146.LRU缓存 19.删除链表的倒数第N个结点 题意: 给你一个链表,删除链表的倒数第 n 个结点,并且返回链表的头结点。 【输入样例】head [1,2,3,4,5…...

【算法系列总结之分组循环篇】
【算法系列总结之分组循环篇】 分组循环1446.连续字符1869.哪种连续子字符串更长1957.删除字符使字符串变好2038.如果相邻两个颜色均相同则删除当前颜色1759.统计同质子字符串的数目2110.股票平滑下跌阶段的数目1578.使绳子变成彩色的最短时间1839.所有元音按顺序排布的最长子字…...

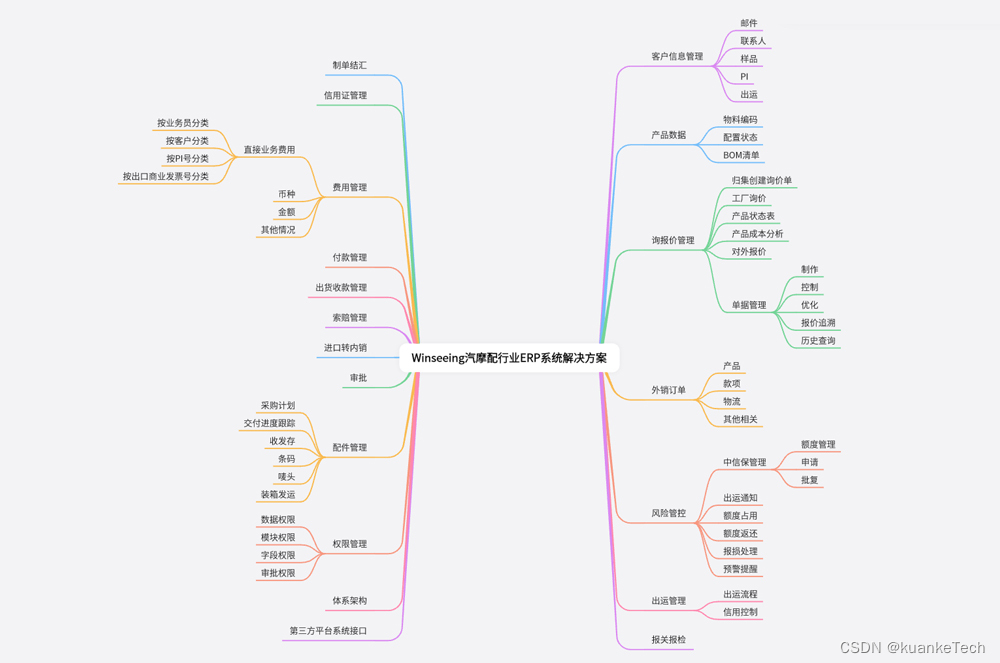
汽车摩托车零部件出口管理ERP解决方案
近年来,随着全球经济的发展,人们对交通工具的需求增加,国内汽车、摩托车市场的不断扩大,以及国内制造技术的不断提高,中国汽车、摩托车零部件出口业务迎来了广阔的发展前景,带动了汽车配件和摩托车配件市场…...

NPM 管理组织包
目录 1、关于组织范围和包 1.1 管理无作用域的包 2、使用组织设置配置npm客户端 2.1 配置您的npm客户端以使用您组织的范围 为所有新包设置组织范围 为单个包设置组织范围 2.2 将默认包可见性更改为public 将单个包的包可见性设置为public 将所有包的包可见性设置为pu…...
)
蓝桥杯上岸每日N题 (修剪灌木)
大家好 我是寸铁 希望这篇题解对你有用,麻烦动动手指点个赞或关注,感谢您的关注 不清楚蓝桥杯考什么的点点下方👇 考点秘籍 想背纯享模版的伙伴们点点下方👇 蓝桥杯省一你一定不能错过的模板大全(第一期) 蓝桥杯省一你一定不…...

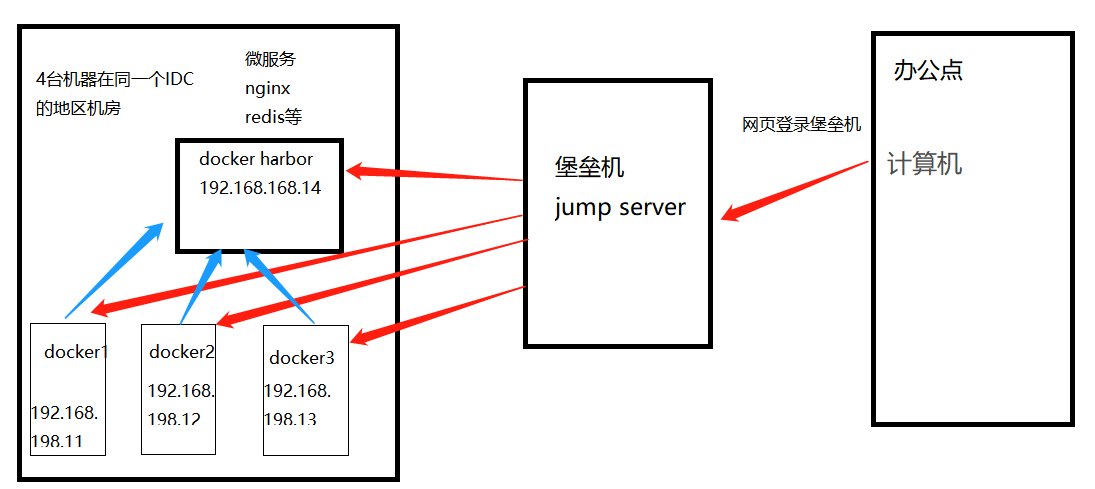
docker harbor私有库
目录 一.Harbor介绍 二.Harbor的特性 三.Harbor的构成 四.Harbor构建Docker私有仓库 4.2在Server主机上部署Harbor服务(192.168.158.25) 4.2.1 这时候这边就可以去查看192.168.158.25网页 4.3此时可真机访问serverIP 4.4通过127.0.0.1来登陆和推送镜…...

strcmp 的使用和模拟
目录 函数介绍: 头文件: 语法: 代码演示: 函数模拟: 函数介绍: strcmp是比较大小的函数。从字符串开始进行比较,如果两个相同位置的字符相同,那么继续往下进行比较,…...

军用加固计算机
军用加固计算机是为满足军事应用需求而设计的一种高性能、高安全性的计算机。与普通计算机相比,它具有以下特点: 加固材料:军用加固计算机通常采用钢板、铝合金等材料进行加固,能够承受较大的冲击和振动,保证在恶劣环境…...

block层:5. 请求分配
请求相关 源码基于5.10 1. 分配请求 static struct request *__blk_mq_alloc_request(struct blk_mq_alloc_data *data) {// 请求队列struct request_queue *q data->q;// 电梯struct elevator_queue *e q->elevator;u64 alloc_time_ns 0;unsigned int tag;// 判断…...
 测试点全过)
L1-038 新世界(Python实现) 测试点全过
题目 这道超级简单的题目没有任何输入。 你只需要在第一行中输出程序员钦定名言“Hello World”,并且在第二行中输出更新版的“Hello New World”就可以了。 输入样例: 无输出样例: Hello World Hello New World题解 """…...

【hello git】初识Git
目录 一、简述Git 二、Linux 下 Git 的安装:CentOS 2.1 基本命令 2.2 示例: 三、Linux 下 Git 的安装:ubuntu 3.1 基本命令 3.2 示例: 一、简述Git Git :版本控制器,记录每次的修改以及版本迭代的一个管…...

Vueelementui动态渲染Radio,Checkbox,笔记
<div id"app"><el-card style"width: 300px"><el-form label-position"top" size"mini"><el-form-item label"标题"><el-input></el-input></el-form-item><el-form-item v-f…...

SpringDataRedis 使用
1. SpringDataRedis 特点2. 使用 SpringDataRedis 步骤3. 自定义 RedisTemplate 序列化4. SpringDataRedis 操作对象 1. SpringDataRedis 特点 提供了对不同 Redis 客户端的整合(Lettuce 和 Jedis)提供了 RedisTemplate 统一 API 来操作 Redis支持 Redi…...

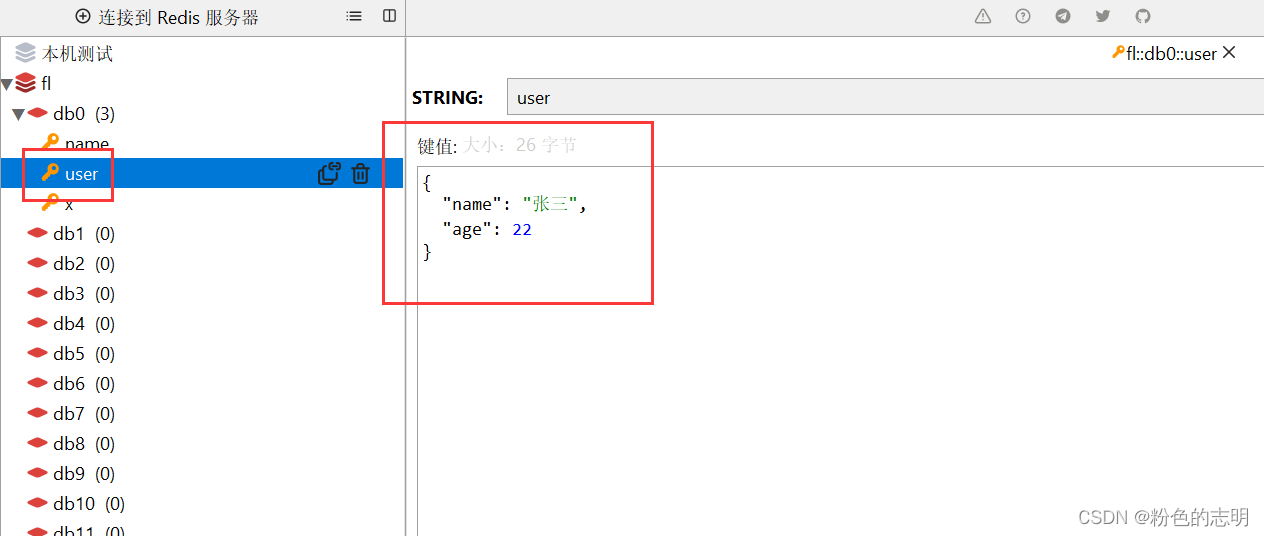
Redis全局命令与数据结构
"那篝火在银河尽头~" Redis-cli命令启动 现如今,我们已经启动了Redis服务,下⾯将介绍如何使⽤redis-cli连接、操作Redis服务。客户端与服务端交互的方式有两种: ● 第⼀种是交互式⽅式: 后续所有的操作都是通过交互式的⽅式实现,…...

LibreOffice新一代的办公软件for Mac/Windows免费版
LibreOffice是一款免费、开源的办公软件套件,可在多个操作系统上运行,包括Windows、Mac和Linux。它提供了一系列功能强大的办公工具,包括文档处理、电子表格、演示文稿、数据库管理等。 LibreOffice的界面简洁直观,与其他流行的办…...
)
Python|OpenCV-读取视频,显示视频并保存视频(3)
前言 本文是该专栏的第3篇,后面将持续分享OpenCV计算机视觉的干货知识,记得关注。 在使用OpenCV处理视频的时候,不论是摄像头画面还是视频文件,通常情况下都要使用VideoCapture类来进行每一帧图像的处理。对于OpenCV而言,只要使用视频文件作为参数,它就可以打开视频文件…...

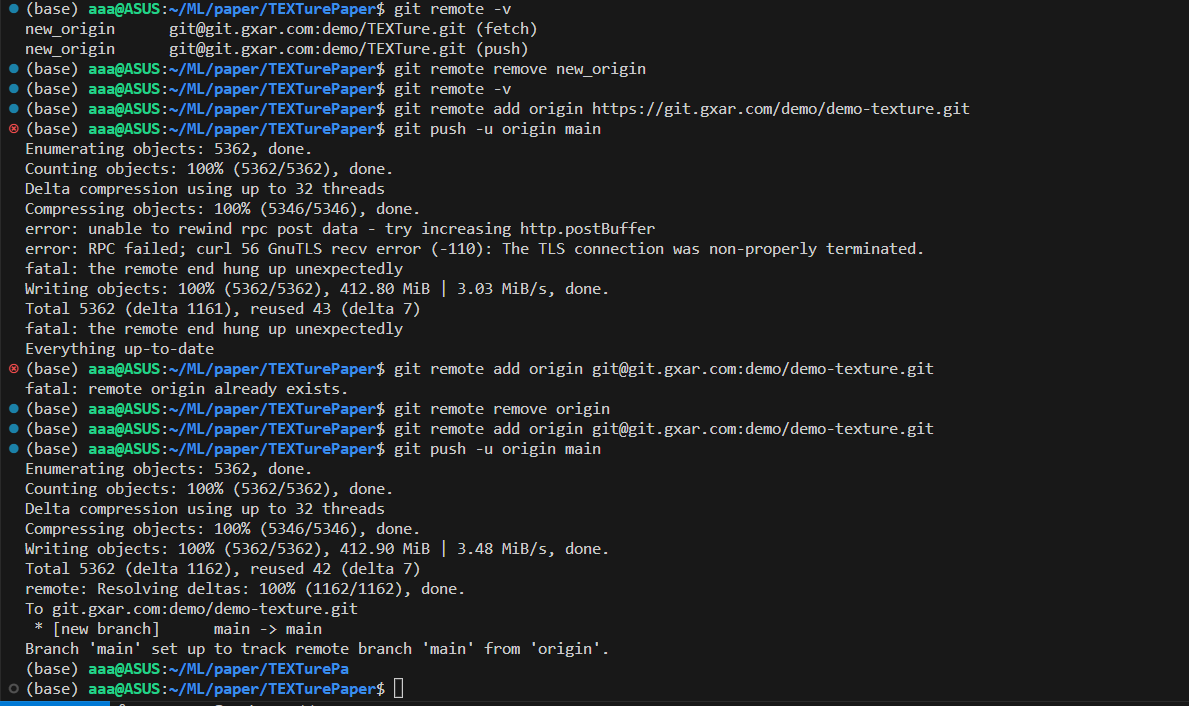
上传WSL项目到gitlab
上传WSL项目到gitlab 设置ssh将SSH公钥添加到Gitlab 将WSL上的代码上传到gitlab确保在WSL环境中安装了git下面是上传代码到GitLab的具体步骤: 可能遇到的各种错误 设置ssh Gitlab添加SSH KEY 什么是SSH ? SSH 是一种网络协议,具备协议级别的认证及会话…...

从0开始做yolov5模型剪枝
文章目录 从0开始做yolov5模型剪枝 ****1 前言2 GitHub取源码3 原理3.1 原理3.2 network slimming过程 4 具体实施步骤4.1 安装虚拟环境4.2 配置参数4.2.1 数据集参数4.2.2 模型结构参数4.2.3 train.py中的参数 4.3 正常训练4.3.1 准备4.3.2 训练及问题解决 4.4 稀疏化训练4.4.…...

飞天使-k8s基础组件分析-安全
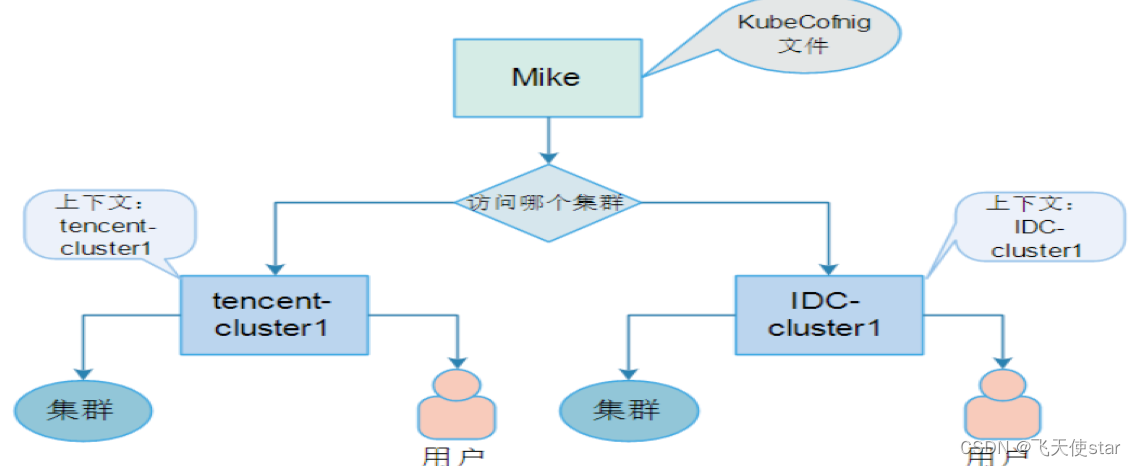
文章目录 名称空间解释访问kubernetes API的控制RBAC的介绍 kubeconfig用户的创建集群默认角色 给组创建授权针对pod配置服务账户参考文档 名称空间解释 名字是啥? 答:集群中每个对象的名称对于该类型的资源都是唯一的。并且每一个对象在整个集群中也有…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

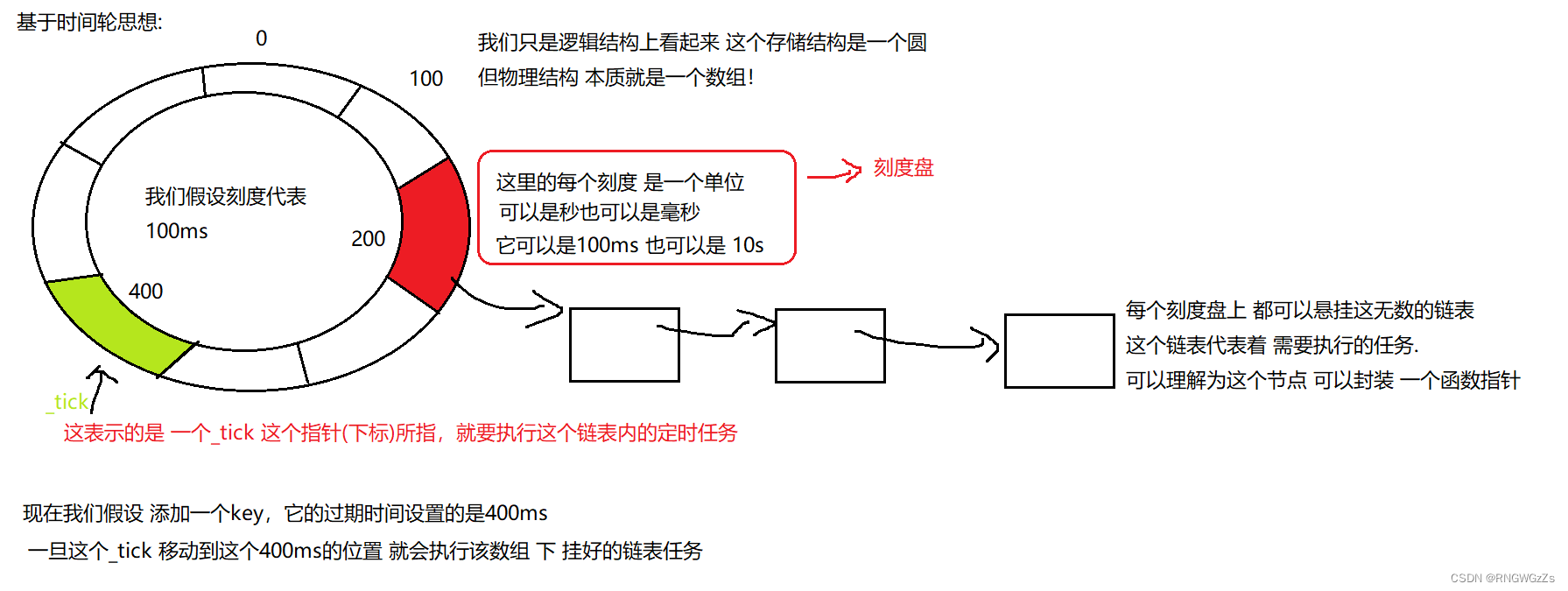
RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...
