层叠上下文、层叠顺序
原文合集地址如下,有需要的朋友可以关注
本文地址
什么是层叠上下文
层叠上下文(Stacking Context)是指在 HTML 和 CSS 中,用于控制和管理元素层叠顺序以及呈现的一种机制。在一个网页中,许多元素(例如文本、图像、背景等)可能会重叠在一起,这时候就需要一种方法来决定哪个元素应该显示在前面,哪个元素应该显示在后面。
层叠上下文的原则是通过一系列的规则来确定元素的层叠顺序,这些规则可以根据元素的属性、内容、位置等来决定。每个层叠上下文都是一个独立的层叠环境,元素在不同的层叠上下文中可以相互叠加,但不会影响到其他上下文中的元素。
具象的比喻:你可以把层叠上下文元素理解为理解为该元素当了官,而其他非层叠上下文元素则可以理解为普通群众。凡是“当了官的元素”就比普通元素等级要高,也就是说元素在Z轴上更靠上,更靠近观察者。
形成层叠上下文的条件
- 根元素:整个文档的根元素(通常是
<html>)自动创建一个层叠上下文。 - 定位元素:使用相对定位、绝对定位或固定定位的元素会创建一个新的层叠上下文。
- CSS 属性:一些 CSS 属性,如
z-index,可以用来控制元素的层叠顺序,同时创建一个新的层叠上下文。 - Flex 容器:具有
display: flex或display: inline-flex属性的元素的子元素会创建一个新的层叠上下文。 - Grid 容器:具有
display: grid或display: inline-grid属性的元素的子元素会创建一个新的层叠上下文。 - 某些 CSS 伪元素和伪类:例如
::before和::after伪元素。 - transform属性不为none的元素
- opacity属性值小于1的元素
- filter属性值不为none的元素
- perspective属性不为none的元素
- mix-blend-mode属性不为normal的元素
- isolation属性被设置为isolate的元素
- will-change属性指定了上面属性的元素
- webkit-overflow-scrolling属性被设置touch的元素
层叠顺序
层叠顺序(Stacking Order)指的是元素发生层叠时的垂直显示顺序。当元素位置互相重叠时,层叠顺序决定哪一个元素会覆盖在另一个元素的上方。
层叠顺序从后往前依次为:
- 背景和边框(background和border)
- 负z-index
- 块级盒子(block)
- 浮动盒子(float)
- 行内盒子(inline/inline-block)
- z-index为0或auto的定位盒子(positioned)
- 正z-index
其中,层叠顺序比较遵循以下原则:
- z-index大的覆盖z-index小的(谁大谁上:在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个。通俗讲就是官大的压死官小的)
- z-index相同时,层叠顺序在后的覆盖前的(后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。)
- 层叠顺序最后面的背景和边框总是在最下面
需要注意的是:
- 层叠顺序只在同一个层叠上下文中有效
- 创建了层叠上下文的元素会显示在普通流元素的上方
就好比两个同职称的人,所在等级不一样,是没有可比性的。就好比董事长的秘书和什么经理科长的秘书虽然同为秘书,那等级一目了然。
举例
例子一
<!DOCTYPE html>
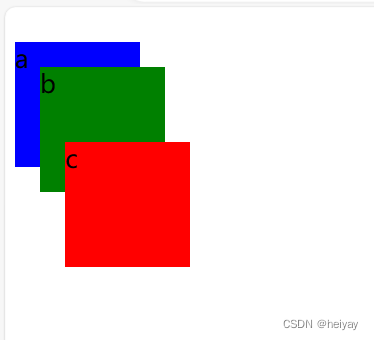
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>div {position: relative;width: 100px;height: 100px;}p {position: absolute;font-size: 20px;width: 100px;height: 100px;}.a {background-color: blue;z-index: 1;}.b {background-color: green;z-index: 2;top: 20px;left: 20px;}.c {background-color: red;z-index: 3;top: -20px;left: 40px;}</style></head><body><div><p class="a">a</p><p class="b">b</p></div><div><p class="c">c</p></div></body>
</html>
两个
元素的position被设置为absolute,因此它们可以定位。p.a、p.b和p.c都位于各自的div内,并且应用了不同的z-index和定位属性。p.c元素的z-index最高,所以它在层叠顺序中位于最上面,即使它位于第二个div内,它仍然会覆盖在第一个div内的元素上面。
p.b元素位于第一个div内,因此它在第一个div内的p.a元素上面,并且由于p.b的定位,它距离div的左上角有20px的偏移。p.a元素位于第一个div内,因此它位于底部,被p.b和p.c元素所覆盖。最终,p.c元素在最上面,呈现为红色,p.b元素在中间,呈现为绿色,而p.a元素在底部,呈现为蓝色。
例子二
<!DOCTYPE html>
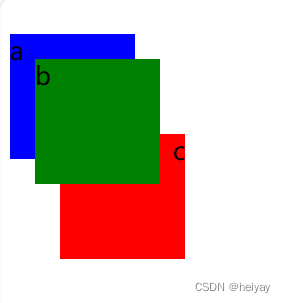
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>div {width: 100px;height: 100px;position: relative;}.box1 {z-index: 2;}.box2 {z-index: 1;}p {position: absolute;font-size: 20px;width: 100px;height: 100px;}.a {background-color: blue;z-index: 100;}.b {background-color: green;top: 20px;left: 20px;z-index: 200;}.c {background-color: red;top: -20px;left: 40px;text-align: right;z-index: 9999;}</style></head><body><div class="box1"><p class="a">a</p><p class="b">b</p></div><div class="box2"><p class="c">c</p></div></body>
</html>

解析:
- div.box1和div.box2作为两个块级元素,层叠顺序按照代码顺序,div.box1在下方。
- p标签都是绝对定位的,所以按照z-index的值排序。
- p.c的z-index最大,在最上方显示。
- p.b的z-index其次,显示在p.c下方。
- p.a的z-index最小,但在div.box1内部,所以显示在div和p.b之上。
- div.box1作为父级元素,始终在最下方,作为背景和边框显示。
所以最终展示的层叠顺序从下到上应该是:
div.box1 < p.b < p.c < p.a
符合层叠顺序的规定,z-index大的在上层,相同z-index按代码顺序层叠。
例子三·
z-index: ‘auto’
<!DOCTYPE html>
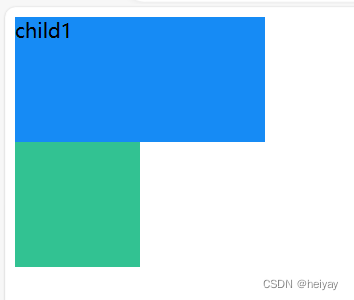
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>.box1,.box2 {position: relative;z-index: auto;}.child1 {width: 200px;height: 100px;background: #168bf5;position: absolute;top: 0;left: 0;z-index: 2;}.child2 {width: 100px;height: 200px;background: #32c292;position: absolute;top: 0;left: 0;z-index: 1;}</style><body><div class="box1"><div class="child1">child1</div></div><div class="box2"><div class="child2">child2</div></div></body>
</html>

解析:
- div.box1 和 div.box2 都是正常的块级元素,没有开启层叠上下文,根据代码顺序,div.box1 在下方。
- div.child1 和 div.child2 都是绝对定位的,所以会开启层叠上下文,不会被父元素的层叠顺序影响。
- div.child1 的 z-index 值更大,所以会显示在 div.child2 的上方。
- 最后,普通流的 div.box1 和 div.box2 会显示在 创建了层叠上下文的 div.child1 和 div.child2下方。
所以根据层叠顺序的规则,上述显示顺序从下到上为:
div.box1 -> div.box2 -> div.child2 -> div.child1
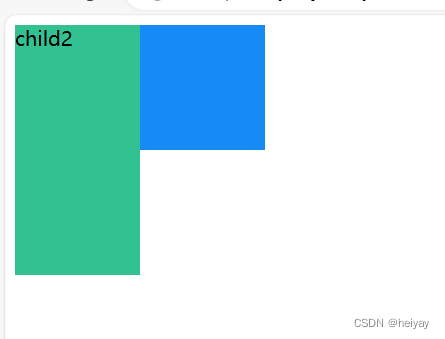
将 .box1,.box2的z-index设置为数值0,效果就不一样了
.box1,.box2 {position: relative;z-index: 0}

解析:
- div.box1和div.box2由于有z-index,创建了层叠上下文,会显示在普通流元素上方。
- div.box1层叠上下文内,div.child2的z-index是1,显示在div.box1下方。
- div.box2层叠上下文内,div.child1的z-index是2,显示在div.box2下方。
- 两个层叠上下文,div.box1在下方,div.box2在上方。
所以层叠顺序从下到上是:
div.box1 -> div.child2 -> div.box2 -> div.child1
这个例子体现了层叠上下文的独立性,以及z-index对层叠顺序的影响。
例子四
<!DOCTYPE html>
<html lang="en">
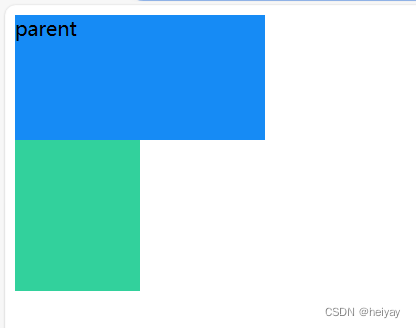
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.parent {width: 200px;height: 100px;background: #168bf5;/* 虽然设置了z-index,但是没有设置position,z-index无效,.parent还是普通元素,没有产生层叠上下文 */z-index: 1;}.child {width: 100px;height: 200px;background: #32d19c;position: relative;z-index: -1;}</style></head><body><div class="box"><div class="parent">parent<div class="child">child</div></div></div></body>
</html>

解析:
- div.box作为父容器,没有开启层叠上下文,作为背景显示。
- div.parent没有开启层叠上下文,是一个普通流块级元素,根据代码顺序在div.box之上。
- div.child是绝对定位的,z-index为-1,会创建层叠上下文,所以显示在普通流的div.parent之上。
- 即使div.parent设置了z-index为1,但没有position,所以z-index无效,div.parent不会创建层叠上下文。
- 如果div.box设置成flex布局,也会创建层叠上下文,层叠顺序就会改变。
综合以上分析,层叠顺序从下到上为:
div.box -> div.parent -> div.child
这个例子展示了层叠上下文的形成条件,以及z-index的生效条件。
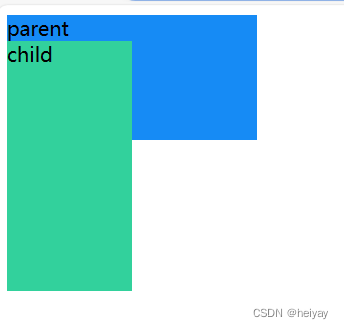
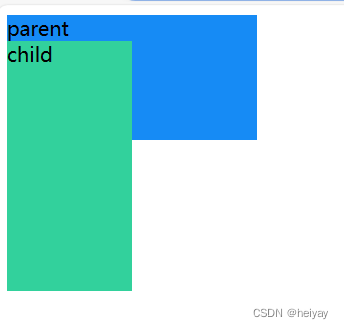
将父容器设置成flex布局
效果如下:
.box {display: flex;/* 此项设置会影响z-index */}

解析:
- div.child仍然是定位元素,创建了层叠上下文,显示在最上方。
- div.box作为弹性容器,根据规范会创建层叠上下文,并显示在普通流元素div.parent之上。
- 即使div.parent设置了z-index,但没有position定位,所以z-index无效。
- div.parent作为普通流元素,显示在最下方。
综上,层叠顺序从上到下为:
div.child -> div.box -> div.parent
这个例子展示了弹性容器也会创建层叠上下文,从而影响内部元素的层叠顺序。
所以理解哪些属性会创建层叠上下文非常重要,这决定了元素的显示堆叠顺序。
相关文章:

层叠上下文、层叠顺序
原文合集地址如下,有需要的朋友可以关注 本文地址 什么是层叠上下文 层叠上下文(Stacking Context)是指在 HTML 和 CSS 中,用于控制和管理元素层叠顺序以及呈现的一种机制。在一个网页中,许多元素(例如文…...

postgres开发目录
目录 推荐 0.00001 Bruce的博客 0.00002 官方社区博客 0.00003 德哥的培训资料 0.00004 官方开发指南 0.00005 官方网站 0.00006 官方中国网站 0.00007 官方Wiki 0.00008 postgresql代码树 0.00009 gitee-学习资料1 0.00010 gitee-源码 安装与编译 1.00001git源码clone后进…...

计算机视觉入门 6) 数据集增强(Data Augmentation)
系列文章目录 计算机视觉入门 1)卷积分类器计算机视觉入门 2)卷积和ReLU计算机视觉入门 3)最大池化计算机视觉入门 4)滑动窗口计算机视觉入门 5)自定义卷积网络计算机视觉入门 6) 数据集增强(D…...

Python分享之redis(2)
Hash 操作 redis中的Hash 在内存中类似于一个name对应一个dic来存储 hset(name, key, value) #name对应的hash中设置一个键值对(不存在,则创建,否则,修改) r.hset("dic_name","a1","aa&quo…...

springboot aop方式实现敏感数据自动加解密
一、前言 在实际项目开发中,可能会涉及到一些敏感信息,那么我们就需要对这些敏感信息进行加密处理, 也就是脱敏,比如像手机号、身份证号等信息。如果我们只是在接口返回后再去做替换处理,则代码会显得非常冗余…...

RabbitMQ---work消息模型
1、work消息模型 工作队列或者竞争消费者模式 在第一篇教程中,我们编写了一个程序,从一个命名队列中发送并接受消息。在这里,我们将创建一个工作队列,在多个工作者之间分配耗时任务。 工作队列,又称任务队列。主要思…...

GitRedisNginx合集
目录 文件传下载 Git常用命令 Git工作区中文件的状态 远程仓库操作 分支操作 标签操作 idea中使用git 设置git.exe路径 操作步骤 linux配置jdk 安装tomcat 查看是否启动成功 查看tomcat进程 防火墙操作 开放指定端口并立即生效 安装mysql 修改mysql密码 安装lrzsz软…...

系统架构设计师之缓存技术:Redis与Memcache能力比较
系统架构设计师之缓存技术:Redis与Memcache能力比较...

02.sqlite3学习——嵌入式数据库的基本要求和SQLite3的安装
目录 嵌入式数据库的基本要求和SQLite3的安装 嵌入式数据库的基本要求 常见嵌入式数据库 sqlite3简介 SQLite3编程接口模型 ubuntu 22.04下的SQLite安装 嵌入式数据库的基本要求和SQLite3的安装 嵌入式数据库的基本要求 常见嵌入式数据库 sqlite3简介 SQLite3编程接口模…...

AIGC ChatGPT 按年份进行动态选择的动态图表
动态可视化分析的好处与优势: 1. 提高信息理解性:可视化分析使得大量复杂的数据变得易于理解,通过图表、颜色、形状、尺寸等方式,能够直观地表现不同的数据关系和模式。 2. 加快决策速度:数据可视化可以帮助用户更快…...

分布式—雪花算法生成ID
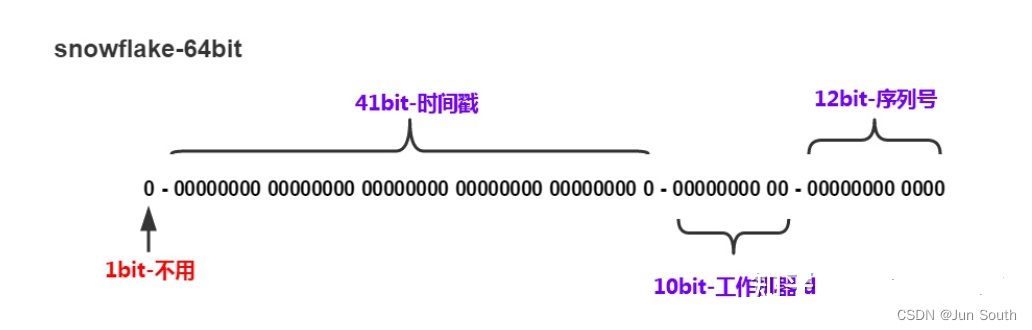
一、简介 1、雪花算法的组成: 由64个Bit(比特)位组成的long类型的数字 0 | 0000000000 0000000000 0000000000 000000000 | 00000 | 00000 | 000000000000 1个bit:符号位,始终为0。 41个bit:时间戳,精确到毫秒级别&a…...

Python语言实现React框架
迷途小书童的 Note 读完需要 6分钟 速读仅需 2 分钟 1 reactpy 介绍 reactpy 是一个用 Python 语言实现的 ReactJS 框架。它可以让我们使用 Python 的方式来编写 React 的组件,构建用户界面。 reactpy 的目标是想要将 React 的优秀特性带入 Python 领域,…...

Netty入门学习和技术实践
Netty入门学习和技术实践 Netty1.Netty简介2.IO模型3.Netty框架介绍4. Netty实战项目学习5. Netty实际应用场景6.扩展 Netty 1.Netty简介 Netty是由JBOSS提供的一个java开源框架,现为 Github上的独立项目。Netty提供异步的、事件驱动的网络应用程序框架和工具&…...

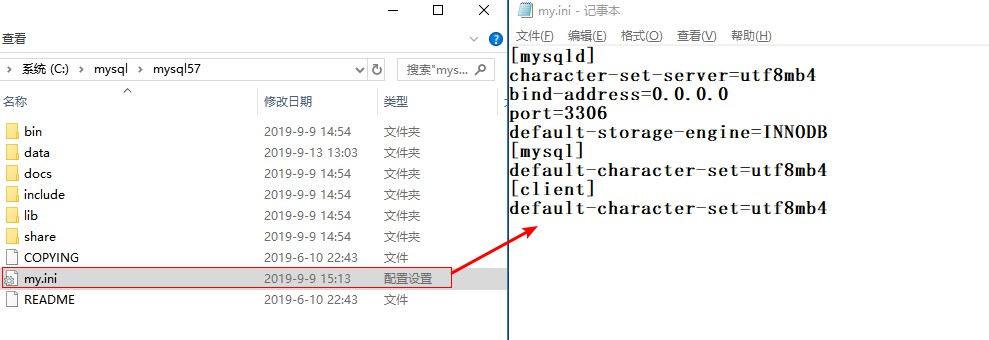
MySQL详细安装与配置
免安装版的Mysql MySQL关是一种关系数据库管理系统,所使用的 SQL 语言是用于访问数据库的最常用的 标准化语言,其特点为体积小、速度快、总体拥有成本低,尤其是开放源码这一特点,在 Web 应用方面 MySQL 是最好的 RDBMS(Relation…...

裸露土堆识别算法
裸露土堆识别算法首先利用图像处理技术,提取出图像中的土堆区域。裸露土堆识别算法首通过计算土堆中被绿色防尘网覆盖的比例,判断土堆是否裸露。若超过40%的土堆没有被绿色防尘网覆盖,则视为裸露土堆。当我们谈起计算机视觉时,首先…...

说说你对Redux的理解?其工作原理?
文章目录 redux?工作原理如何使用后言 redux? React是用于构建用户界面的,帮助我们解决渲染DOM的过程 而在整个应用中会存在很多个组件,每个组件的state是由自身进行管理,包括组件定义自身的state、组件之间的通信通…...

《基于 Vue 组件库 的 Webpack5 配置》7.路径别名 resolve.alias 和 性能 performance
路径别名 resolve.alias const path require(path);module.exports {resolve: {alias: {"": path.resolve(__dirname, "./src/"),"assets": path.resolve(__dirname, "./src/assets/"),"mixins": path.resolve(__dirname,…...

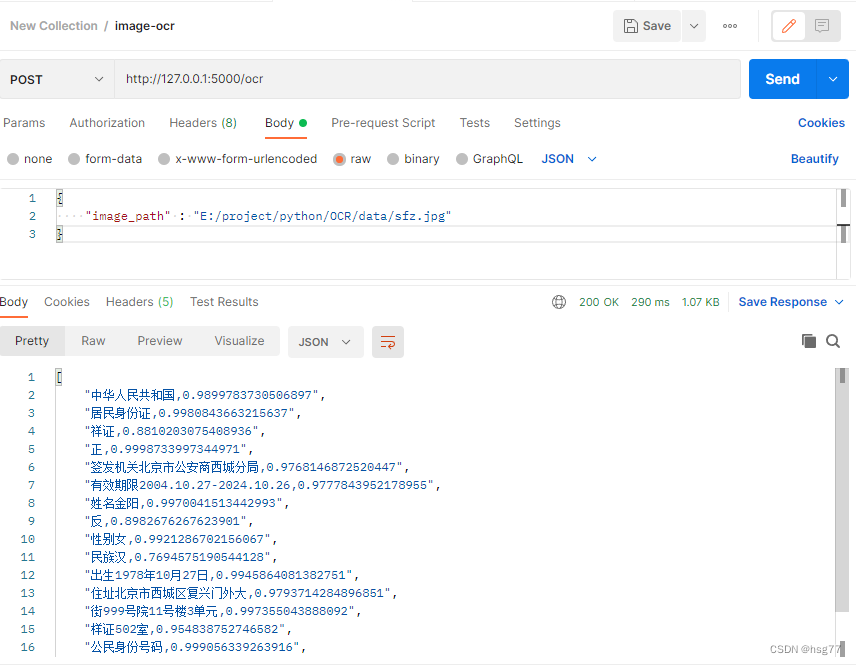
基于PaddleOCR2.7.0发布WebRest服务测试案例
基于PaddleOCR2.7.0发布WebRest服务测试案例 #WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. #警告:这是一个开发服务器。不要在生产部署中使用它。请改用生产WSGI服务器。 输出结果…...
)
Solidity 合约安全,常见漏洞 (下篇)
Solidity 合约安全,常见漏洞 (下篇) Solidity 合约安全,常见漏洞 (上篇) 不安全的随机数 目前不可能用区块链上的单一交易安全地产生随机数。区块链需要是完全确定的,否则分布式节点将无法达…...

nodejs根据pdf模板填入中文数据并生成新的pdf文件
导入pdf-lib库和fontkit npm install pdf-lib fs npm install pdf-lib/fontkit 具体代码 const { PDFDocument, StandardFonts } require(pdf-lib); const fs require(fs); const fontkit require(pdf-lib/fontkit) let pdfDoc let font async function fillPdfForm(temp…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
