以getPositionList为例,查找接口函数定义及接口数据格式定义

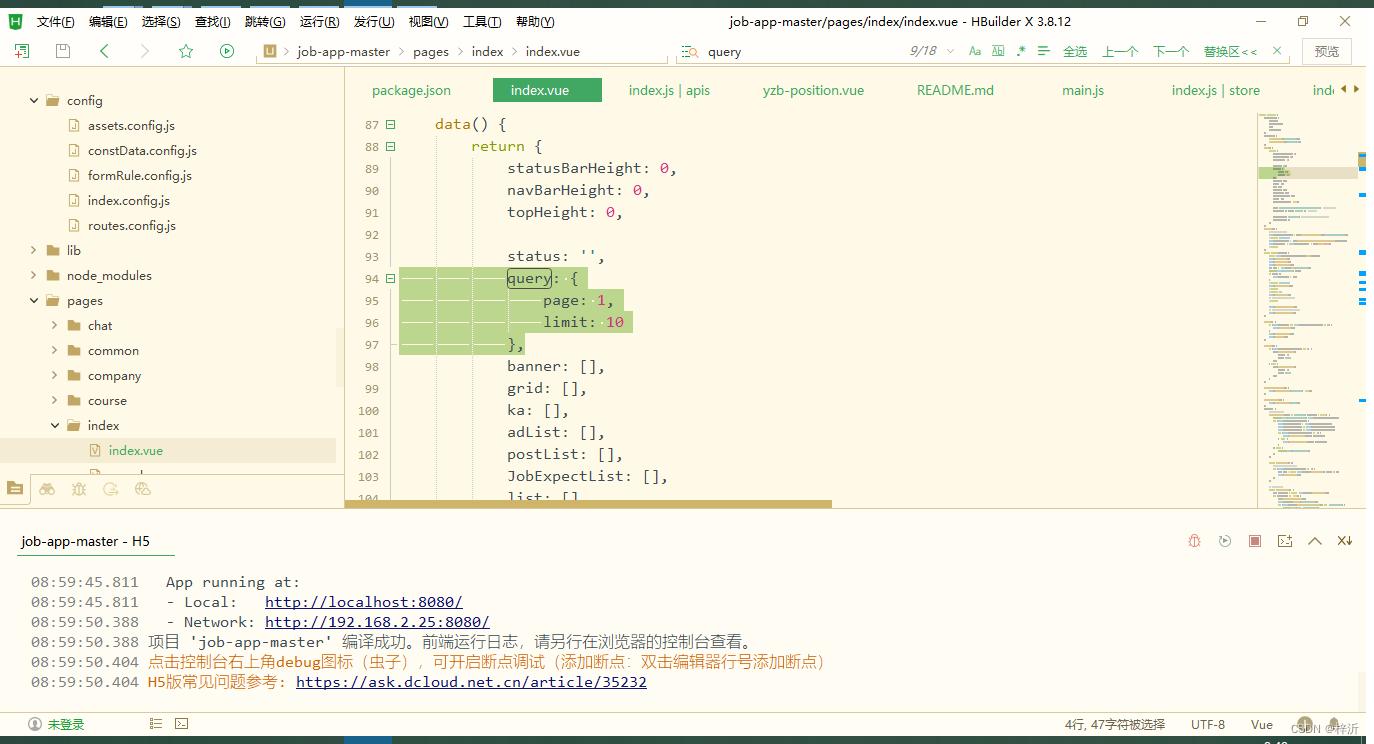
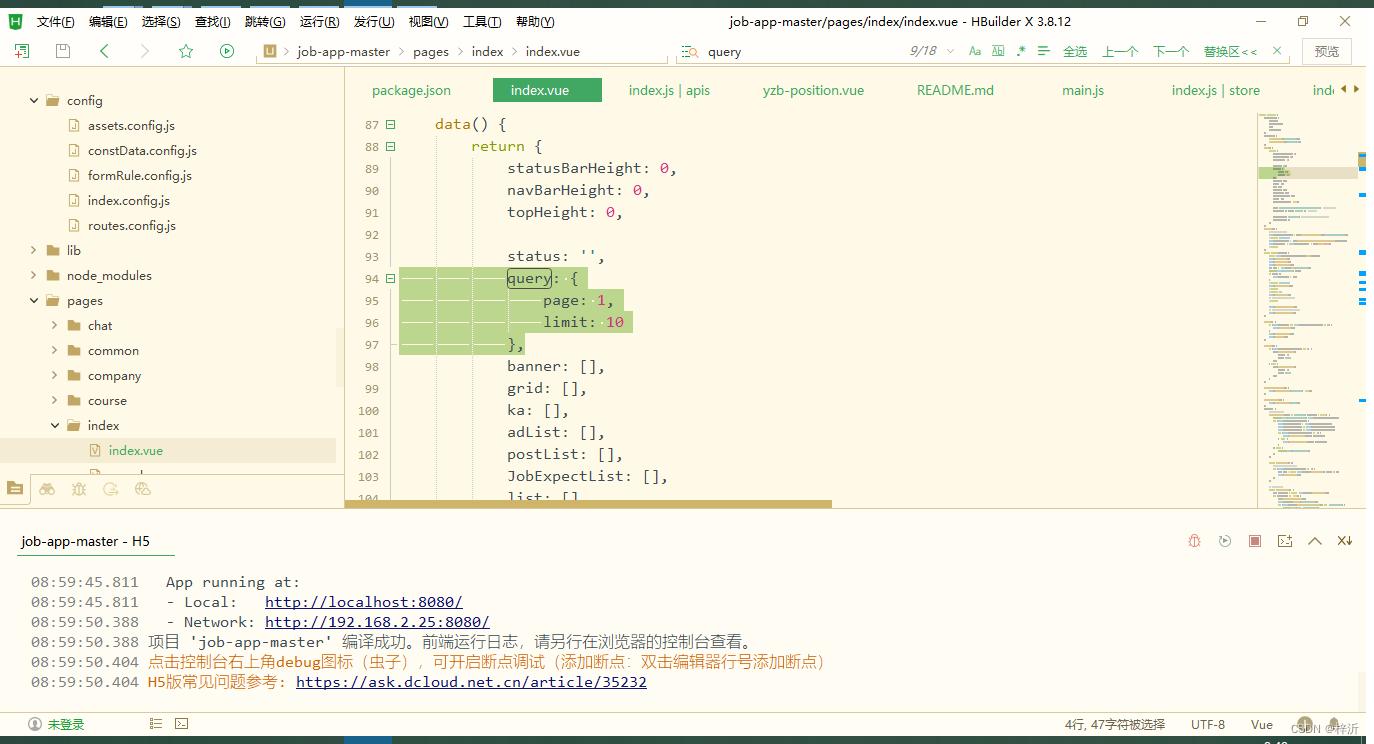
job-app-master/pages/index/index.vue中299行
async getPositionList(type = 'refresh', pulldown = false) {this.status = '请求中';if (type == 'refresh') {this.query.page = 1;} else {this.query.page++;}let res = await this.$apis.getPositionList(this.query);if (res) {if (type == 'refresh') {this.list = [];}if (pulldown) {uni.stopPullDownRefresh();}let data = res.records;for (let i in data) {if (data[i].skill) {data[i].skill = data[i].skill.split(',');}}this.list = this.list.concat(data || []);this.changeStatus(res);}},job-app-master/pages/index/index.vue中46行
<yzb-position :positions="list" @click="positionDetail"></yzb-position>/job-app-master/components/yzb/yzb-position.vue中62行

/job-app-master/components/yzb/yzb-position.vue中3行
<view class="item" v-for="(item, index) in positions" :key="index" @click="onClick(item)"><view class="title space-between"><view class="left"><text class="title-parttime" v-if="item.ifParttime==1">兼职</text><text class="title-name">{{ item.postName }}</text><text class="title-share" v-if="item.positionType==3">共享</text></view><text class="right">{{ item.salary }}</text></view><view class="company"><!-- {{ item.companyName }}<view class="height-line"></view>{{ item.companyStaffSize }}<view class="height-line"></view>{{ item.companyNature }} --><view class="left">{{ item.companyName }}<view class="height-line"></view>{{ item.companyStaffSize }}<view class="height-line"></view>{{ item.companyNature }}</view><view class="right"><text class="address">{{formatDistance(item.distance)}}</text></view></view><view class="desc"><text>{{ item.expRequire }}</text><text>{{ item.minEducation }}</text><text v-for="(item2, index2) in item.skill" :key="index2">{{ item2 }}</text><text class="position-type3" v-if="item.shareMoney > 0">佣金¥{{ item.shareMoney }}</text></view><view class="share" v-if="item.positionType == 3">空闲{{ item.shareNumber }}人<view class="height-line"></view>{{ formatCreateTime(item.startDate) }} - {{ formatCreateTime(item.endDate) }}<view class="height-line"></view>最多{{ item.workDays }}天</view><view class="user"><view class="left"><image :src="item.memberAvatar"></image><text class="name">{{ item.memberName }}</text><text class="post">{{ item.memberPostName }}</text></view><view class="right"><text class="area">{{item.pcity}}</text><text class="address">{{item.city}}</text></view></view></view>从第三行就能看到接口的全部属性。需要整理
另外,/job-app-master/apis/index.js第135行是接口地址定义:
// 查询职位列表
export const getPositionList = (data) => http.GET(`${config.baseUrl}/rms/getPositionList`, data);
接口请求时携带的参数定义:
job-app-master/pages/index/index.vue第174行和94行
methods: {//需要位置信息的getDatasByLoc(type = 'refresh', pulldown = false) {console.log('memberRole===', this.userInfo.memberRole);if (this.location.pcitycode) {this.query.latitude = this.location.latitude;this.query.longitude = this.location.longitude;this.query.pcitycode = this.location.pcitycode;if (this.userInfo.memberRole == 1) {this.getResumeList(type, pulldown);} else {this.getPositionList(type, pulldown);}} else {console.log('位置不能为空哦');}},
相关文章:

以getPositionList为例,查找接口函数定义及接口数据格式定义
job-app-master/pages/index/index.vue中299行 async getPositionList(type refresh, pulldown false) {this.status 请求中;if (type refresh) {this.query.page 1;} else {this.query.page;}let res await this.$apis.getPositionList(this.query);if (res) {if (type …...

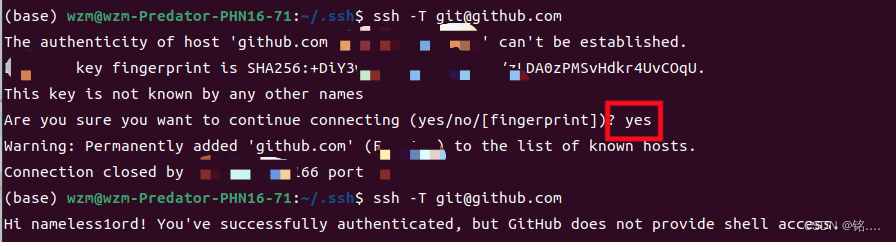
一生一芯8——在github上添加ssh key
为在github上下载代码框架,这里在github上使用ssh key进行远程连接,方便代码拉取 参照博客https://blog.csdn.net/losthief/article/details/131502734 本机 系统ubuntu22.04 git 版本2.34.1 本人是第一次配置,没有遇到奇奇怪怪的错误&…...
答案解析)
2023年6月电子学会Python等级考试试卷(一级)答案解析
青少年软件编程(Python)等级考试试卷(一级) 一、单选题(共25题,共50分) 1. 可以对Python代码进行多行注释的是?( ) A. #...

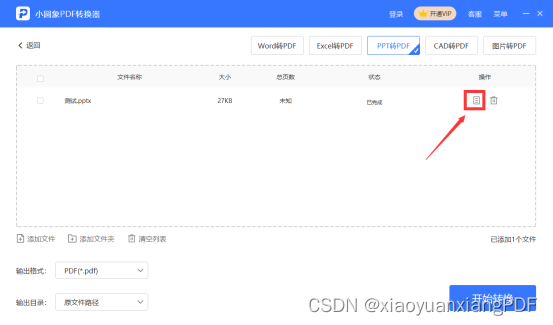
ppt如何转pdf文档?用这个方法可将ppt转pdf
在现代社会中,PPT(幻灯片)已成为一种常见的演示工具,被广泛应用于学术、商务、培训等领域。然而,PPT文件的使用和分享存在一些问题,例如文件格式不兼容、内容修改易被篡改等。为了解决这些问题,将PPT转换为PDF格式已成…...

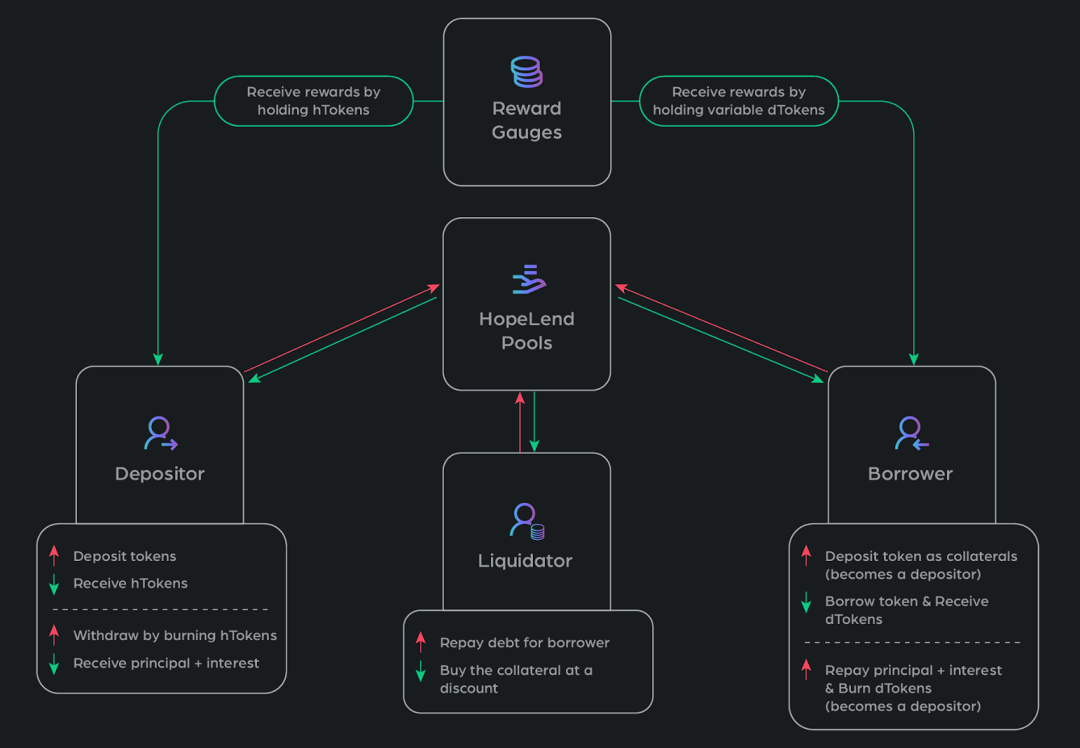
Hope.money:新兴DeFi项目如何重新定义稳定币生态的未来?
联储加息导致金融市场紧缩,Terra、3AC、FTX等知名中心化机构未能妥善应对而暴雷,并重创了整个加密货币市场,导致参与者损失惨重。这些事件揭示了中心化机构的局限,投资者对其资产掌控权的担忧愈发强烈。 自2018年首个DeFi协议Com…...

使用 S3 生命周期精确管理对象生命周期
在亚马逊工作这些年,我发现 S3 的生命周期配置是管理对象生命周期的重要但复杂的工具。在这篇文章中,我将利用实战经验,深入剖析生命周期,从核心概念到实际应用。 亚马逊云科技开发者社区为开发者们提供全球的开发技术资源。这里有技术文档、开发案例、技术专栏、培训视频、活…...

RocketMQ零拷贝原理
1 PageCache ●由内存中的物理page组成,其内容对应磁盘上的block。 ●page cache的大小是动态变化的。 ●backing store:cache缓存的存储设备。 ●一个page通常包含多个block,而block不一定是连续的。 1.1读Cache ●当内核发起一个读请求时&#x…...

HTML <tbody> 标签
实例 带有 thead、tbody 以及 tfoot 元素的 HTML 表格: <table border="1"><thead><tr><th>Month</th><th>Savings</th></tr></thead><tfoot><tr><td>Sum</td><td>$180<…...

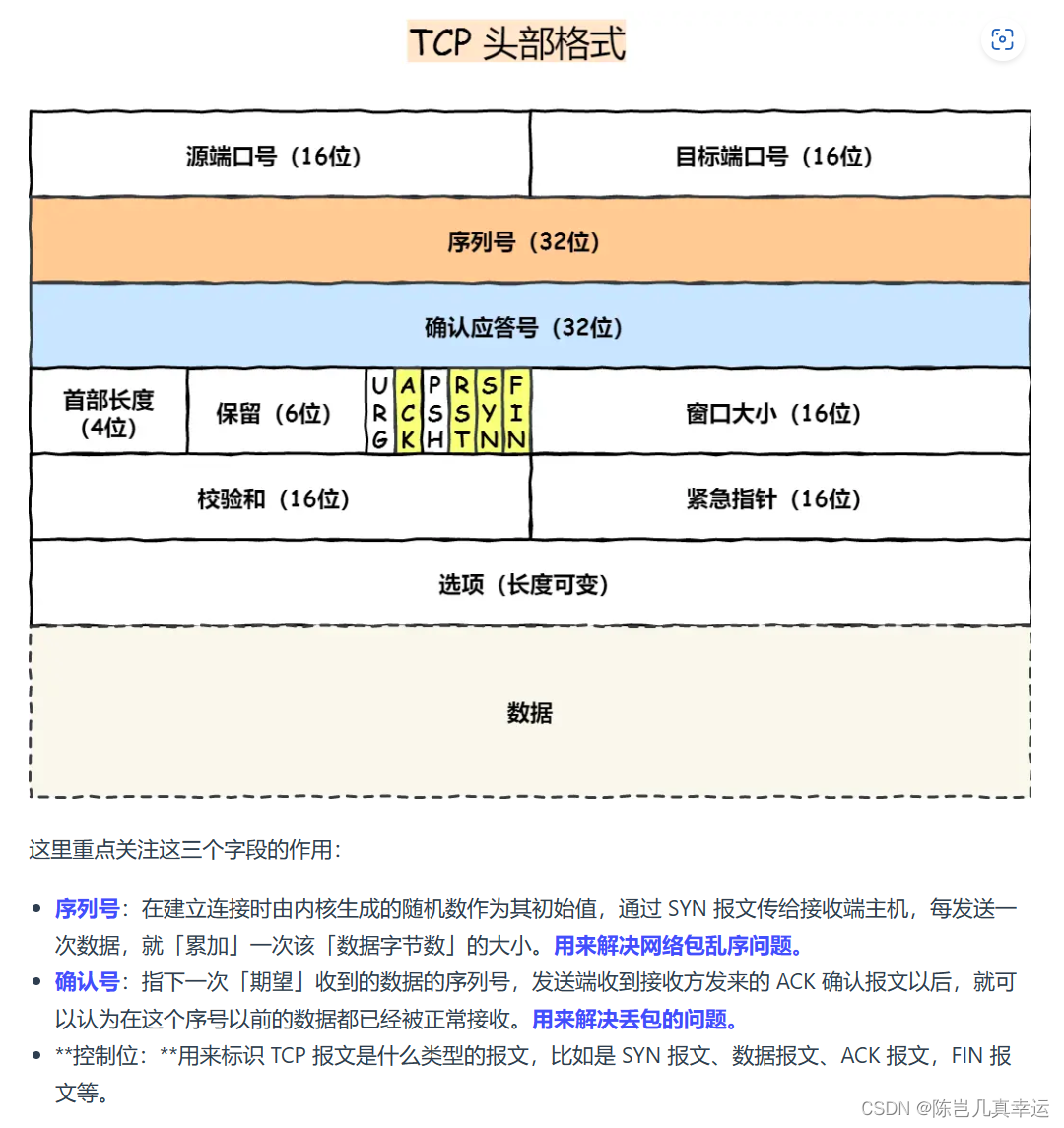
4.22 TCP 四次挥手,可以变成三次吗?
目录 为什么 TCP 挥手需要四次呢? 粗暴关闭 vs 优雅关闭 close函数 shotdown函数 什么情况会出现三次挥手? 什么是 TCP 延迟确认机制? TCP 序列号和确认号是如何变化的? 在一些情况下, TCP 四次挥手是可以变成 T…...

鲁棒性简述
鲁棒性(Robustness)是指系统或算法对于异常情况或不良条件的抵抗能力和适应能力。一个鲁棒性强的系统能够在面对异常、噪声、错误或意外情况时,仍能够保持高效的运行或输出可接受的结果。 鲁棒性是在设计和开发系统时要考虑的一个重要特性&am…...

复习leetcode
460. LFU 缓存 31. 下一个排列 322. 零钱兑换 662. 二叉树最大宽度 43. 字符串相乘...
到异常检测(Anomaly Detection):常用无监督学习方法的优缺点)
从聚类(Clustering)到异常检测(Anomaly Detection):常用无监督学习方法的优缺点
一、引言 无监督学习是机器学习的一种重要方法,与有监督学习不同,它使用未标记的数据进行训练和模式发现。无监督学习在数据分析中扮演着重要的角色,能够从数据中发现隐藏的模式、结构和关联关系,为问题解决和决策提供有益的信息。…...

git仓库提交流程
拉取最新代码 cd dev-ops git拉取最新master代码: git checkout master git pull git checkout wangdachu_dev git merge master :wq 1、切换到文件的本地目录 cd ~/Desktop/aldaba-ops 2、修改用户名和邮箱 git config --global user.email "xxxxxxxxxx.…...

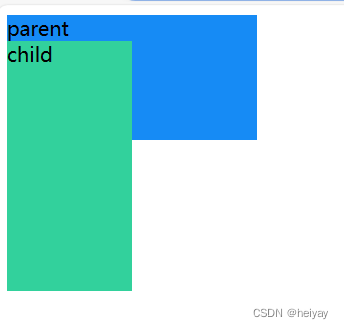
层叠上下文、层叠顺序
原文合集地址如下,有需要的朋友可以关注 本文地址 什么是层叠上下文 层叠上下文(Stacking Context)是指在 HTML 和 CSS 中,用于控制和管理元素层叠顺序以及呈现的一种机制。在一个网页中,许多元素(例如文…...

postgres开发目录
目录 推荐 0.00001 Bruce的博客 0.00002 官方社区博客 0.00003 德哥的培训资料 0.00004 官方开发指南 0.00005 官方网站 0.00006 官方中国网站 0.00007 官方Wiki 0.00008 postgresql代码树 0.00009 gitee-学习资料1 0.00010 gitee-源码 安装与编译 1.00001git源码clone后进…...

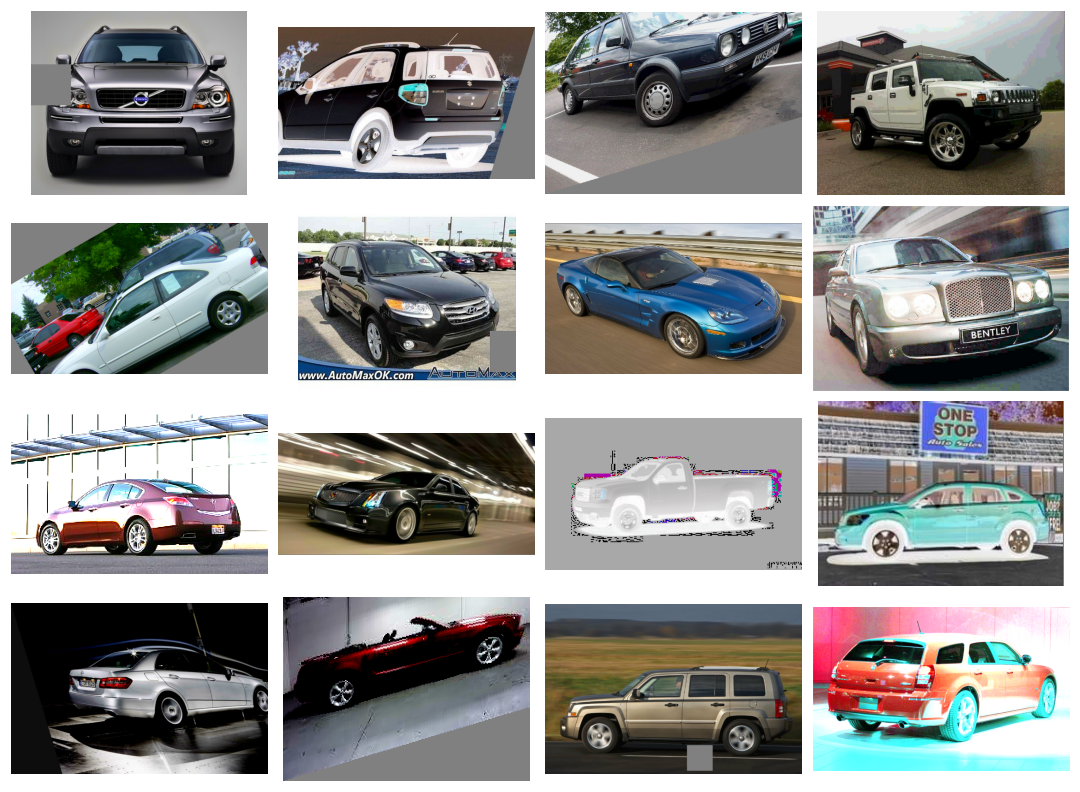
计算机视觉入门 6) 数据集增强(Data Augmentation)
系列文章目录 计算机视觉入门 1)卷积分类器计算机视觉入门 2)卷积和ReLU计算机视觉入门 3)最大池化计算机视觉入门 4)滑动窗口计算机视觉入门 5)自定义卷积网络计算机视觉入门 6) 数据集增强(D…...

Python分享之redis(2)
Hash 操作 redis中的Hash 在内存中类似于一个name对应一个dic来存储 hset(name, key, value) #name对应的hash中设置一个键值对(不存在,则创建,否则,修改) r.hset("dic_name","a1","aa&quo…...

springboot aop方式实现敏感数据自动加解密
一、前言 在实际项目开发中,可能会涉及到一些敏感信息,那么我们就需要对这些敏感信息进行加密处理, 也就是脱敏,比如像手机号、身份证号等信息。如果我们只是在接口返回后再去做替换处理,则代码会显得非常冗余…...

RabbitMQ---work消息模型
1、work消息模型 工作队列或者竞争消费者模式 在第一篇教程中,我们编写了一个程序,从一个命名队列中发送并接受消息。在这里,我们将创建一个工作队列,在多个工作者之间分配耗时任务。 工作队列,又称任务队列。主要思…...

GitRedisNginx合集
目录 文件传下载 Git常用命令 Git工作区中文件的状态 远程仓库操作 分支操作 标签操作 idea中使用git 设置git.exe路径 操作步骤 linux配置jdk 安装tomcat 查看是否启动成功 查看tomcat进程 防火墙操作 开放指定端口并立即生效 安装mysql 修改mysql密码 安装lrzsz软…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
