【uniapp】微信小程序 , 海报轮播图弹窗,点击海报保存到本地,长按海报图片分享,收藏或保存

uivew 2.0
uniapp 海报画板 DCloud 插件市场
第一步,下载插件并导入HbuilderX
第二步,文件内 引入 海报组件
<template><painter ref="haibaorefs"></painter>
<template>
<script>import painter from '@/components/painter.vue'export default {components: {painter},methods: {// 点击打开海报弹窗clickFun(){this.$refs.haibaorefs.open();}}
}
<script>
第三步,子组件 海报 源码, components/painter.vue 文件内容
<template><!-- 弹窗 --><u-popup :show="goodsshow" mode="center" round='26rpx' z-index='10076' bgColor='transparent' @close="goodsclose"><view class="popupbox"><view class="swiperbox"><swiper class="swiper" :indicator-dots="false" :autoplay="false" :circular="true" skip-hidden-item-layoutprevious-margin='35rpx'next-margin='35rpx'@change="swiperChange"><swiper-item v-for="(item,i) in list" :key="i"><view class="" v-if="item.coverimg"><image :src="item.coverimg" mode="" class="swiperImg" show-menu-by-longpress></image></view><l-painterv-else@success='successFun($event,i)'isCanvasToTempFilePathpath-type="url"css="width: 600rpx;height:900rpx; box-sizing: border-box; position: relative;"><l-painter-image :src="item.image"css="width: 600rpx;height:900rpx;border-radius: 20rpx;object-fit: cover;"/><l-painter-view css="position: absolute; bottom: 40rpx; right: 40rpx; background: #fff; padding:10rpx 8rpx;border-radius: 10rpx; "><l-painter-image :src="erweima"css="width: 146rpx;height:143rpx;object-fit: cover;"/></l-painter-view></l-painter></swiper-item></swiper></view><view class="btnbox" @click="saveFun()"><!-- <view class="btn btn1" @click="goodsshow = false">长按识别分享海报</view> --><view class="btn btn2">保存到本地</view></view></view></u-popup>
</template><script>export default {components: {},props: {// list: {// type: Array,// default: null// }},data() {return {goodsshow: false,current: 0,list: [{image: 'https://m.360buyimg.com/babel/jfs/t1/196317/32/13733/288158/60f4ea39E6fb378ed/d69205b1a8ed3c97.jpg',coverimg:'', // 海报生成图片的临时地址id: 11},{image: 'https://m.360buyimg.com/babel/jfs/t1/196317/32/13733/288158/60f4ea39E6fb378ed/d69205b1a8ed3c97.jpg',coverimg:'',id: 11},{image: require('@/static/img/1.jpg'),coverimg:'',id: 11},],erweima: require('@/static/img/1.jpg')}},mounted() {},methods: {open(){this.goodsshow = true;},goodsclose() {this.goodsshow = false;},swiperChange(e) {this.current = e.detail.current;},// 接收海报临时路径successFun(e,i){console.log('接收海报临时路径',e,i)uni.getSavedFileList({success: function (res) {console.log(res.fileList);}});this.list.forEach((item,index) => {if(index == i){item.coverimg = e;}});},// 保存到本地saveFun(){let that = this;console.log(that.list[that.current].coverimg,'保存图片的临时路径和下标',this.current)uni.saveImageToPhotosAlbum({filePath: that.list[that.current].coverimg,success: function () {console.log('save success');uni.$u.toast('海报已保存到相册')}});},// 跳转navTo(url) {uni.navigateTo({url: url})},},}
</script><style lang='scss' scoped>swiper-item {/* display: flex;justify-content: center;align-items: center; */}.popupbox {display: flex;justify-content: center;align-items: center;flex-direction: column;.swiperbox {background-color: transparent;width: 750rpx;height: 900rpx;box-sizing: border-box;.swiper {width: 750rpx;height: 900rpx;overflow: hidden;border-radius: 20rpx;box-sizing: border-box;.swiperImg {width: 600rpx;height: 900rpx;border-radius: 20rpx;}}}.btnbox {margin: 50rpx auto 0;.btn {width: 315px;height: 96rpx;line-height: 96rpx;text-align: center;border-radius: 48rpx;font-size: 32rpx;font-weight: 500;}.btn2 {background: linear-gradient(177deg, #F2582F, #E1200B);color: #ffffff;}}}
</style>
相关文章:

【uniapp】微信小程序 , 海报轮播图弹窗,点击海报保存到本地,长按海报图片分享,收藏或保存
uivew 2.0 uniapp 海报画板 DCloud 插件市场 第一步,下载插件并导入HbuilderX 第二步,文件内 引入 海报组件 <template><painter ref"haibaorefs"></painter> <template> <script>import painter from /comp…...

SpringBoot与前端交互遇到的一些问题
一、XXX.jar中没有主清单属性 场景: SpringBoot打的jar包在Linux运行报错 解决方案: 百度找了很多都是一样的答案,但是解决不了我的问题,于是我新建了一个springboot项目发现打的jar包可以在Linux上运行。检查了下只要把下面这2个…...

Maven介绍与配置+IDEA集成Maven+使用Maven命令
目录 一、Maven简介 二、配置环境变量 三、IDEA集成Maven 1.配置本地仓库地址 2.集成Maven 3. pom.xml文件介绍 四、Maven命令 jar包太多、jar包相互依赖、不方便管理、项目编译还需要jar包,Maven工具来帮你! 一、Maven简介 Maven 是 Apache 软…...

毕业设计题目源码-毕业论文参考
目录 java语言ssm框架springboot框架微信小程序jspservletmysqljspservletsqlserverssh框架springmvc框架oracle无数据库 C#/asp/net语言B/S结构 浏览器模式C/S结构 窗体模式 安卓/androidapp 客户端appweb 客户端服务端 php语言php java语言 ssm框架 题目ssm828基于java的珠…...

SSH报错-Terminal shell path: C:\WINDOWS\System32\cmd.exe 此时不应有
最近接盘了实验室的工作,需要重新配置连接自己的VScode的SSH远程连接服务器,结果配置了一个下午都没搞好,决定记录一下,希望大家避免踩坑。在vscode上遇到的是这个报错: 错误日志 [11:40:12.097] Checking ssh with …...

Docker 轻量级可视化工具Portainer
1. 是什么 Portainer 是一款轻量级的应用,它提供了图形化界面,用于方便地管理Docker环境,包括单机环境和集群环境。 2. 安装 2.1 官网 https://www.protainer.io/ https://docs.portainer.io/ce-2.9/start/install/server/docker/linux 2.2 …...

站点平台技术架构
系统架构部署思维导图 平台模块分配: 1.账号模块 2.权限模块 3.站点模块 4.配置模块 5.系统升级 6.日志模块 一、前期工作 1.系统保持一致性方案: GIT版本控制:通过总控端向租户端发送一个更新同步请求,租户端收到请求后执行GI…...

一个以太坊合约的漏洞分析-重入攻击
请找出下列合约漏洞,并说明如何盗取ContractB 中的数字资产,并修复合约。中说明:ContractB 的contract_a接口为ContractA 地址 pragma solidity ^0.8.21; interface ContractA {function get_price() external view returns (uint256); }int…...

测试先行:探索测试驱动开发的深层价值
引言 在软件开发的世界中,如何确保代码的质量和可维护性始终是一个核心议题。测试驱动开发(TDD)为此提供了一个答案。与传统的开发方法相比,TDD鼓励开发者从用户的角度出发,先定义期望的结果,再进行实际的开发。这种方法不仅可以确保代码满足预期的需求,还可以在整个开…...

如何用Dockerfile部署LAMP架构
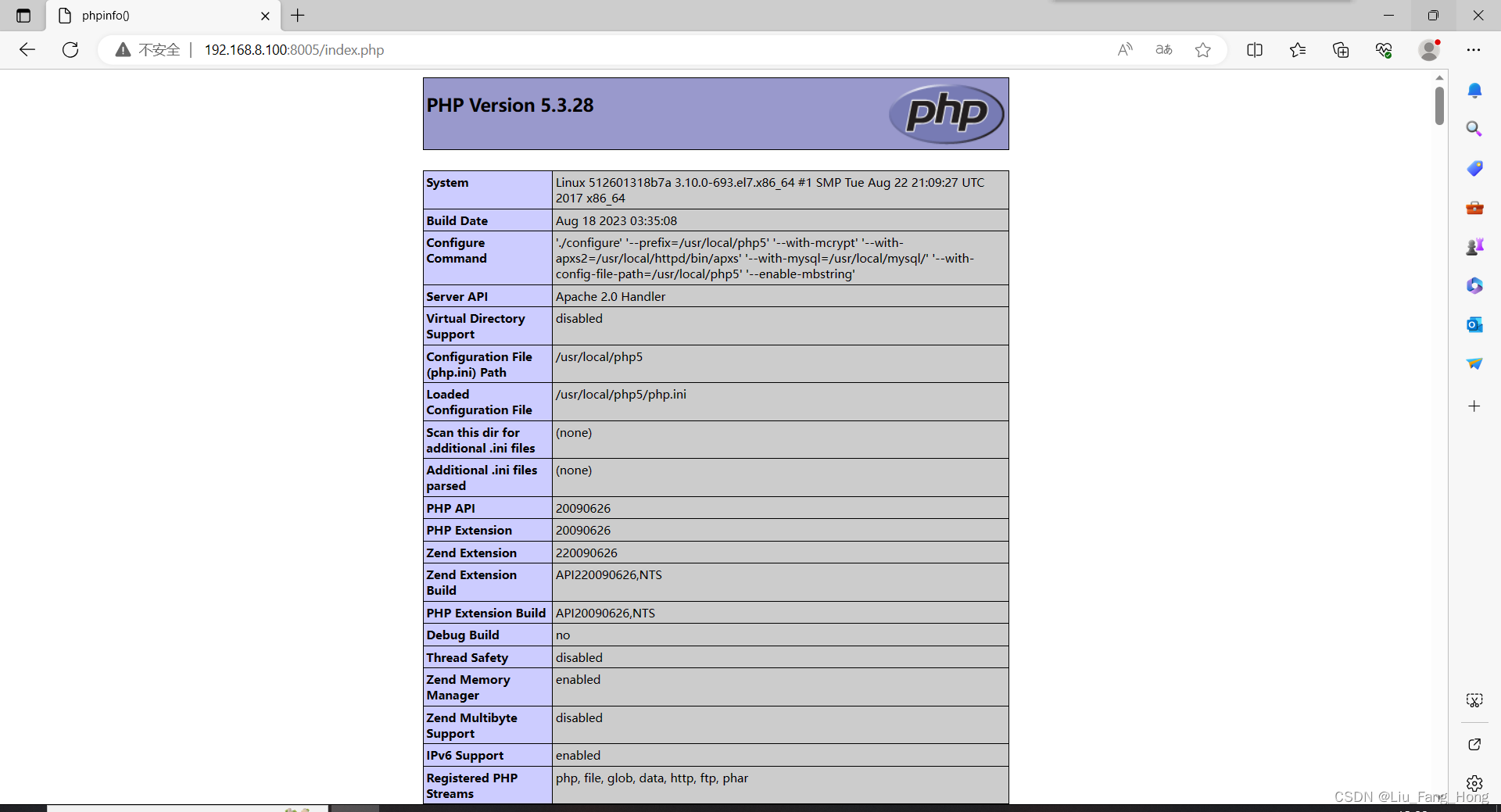
目录 构建LAMP镜像(Dockerfile) 第一步 创建工作目录 第二步 编写dockerfile文件 Dockerfile文件配置内容 第三步 编写网页执行文件 第四步 编写启动脚本 第五步 赋权并且构建镜像 第六步 检查镜像 第七步 创建容器 第八步 浏览器测试 构建LA…...

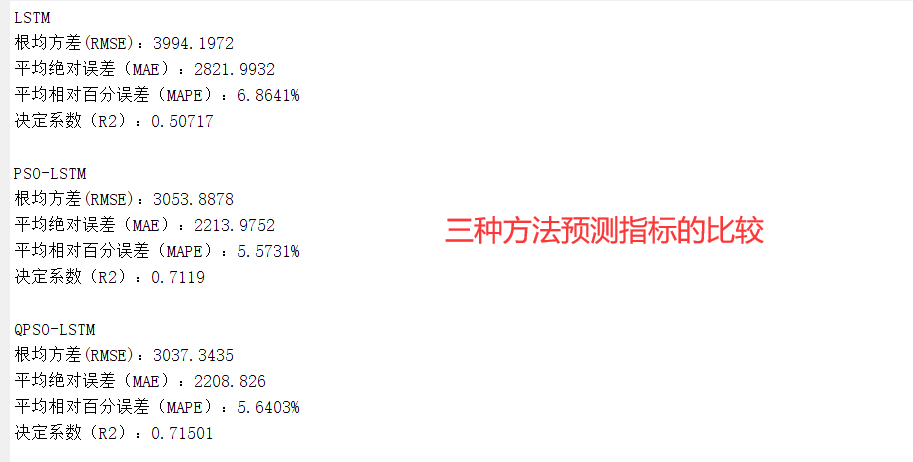
基于量子粒子群算法(QPSO)优化LSTM的风电、负荷等时间序列预测算法(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

SQL Server软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 SQL Server是一种关系型数据库管理系统,由美国微软公司开发。它被设计用于存储、管理和查询数据,被广泛应用于企业级应用、数据仓库和电子商务等场景。 以下是SQL Server软件的主要特点和功能࿱…...

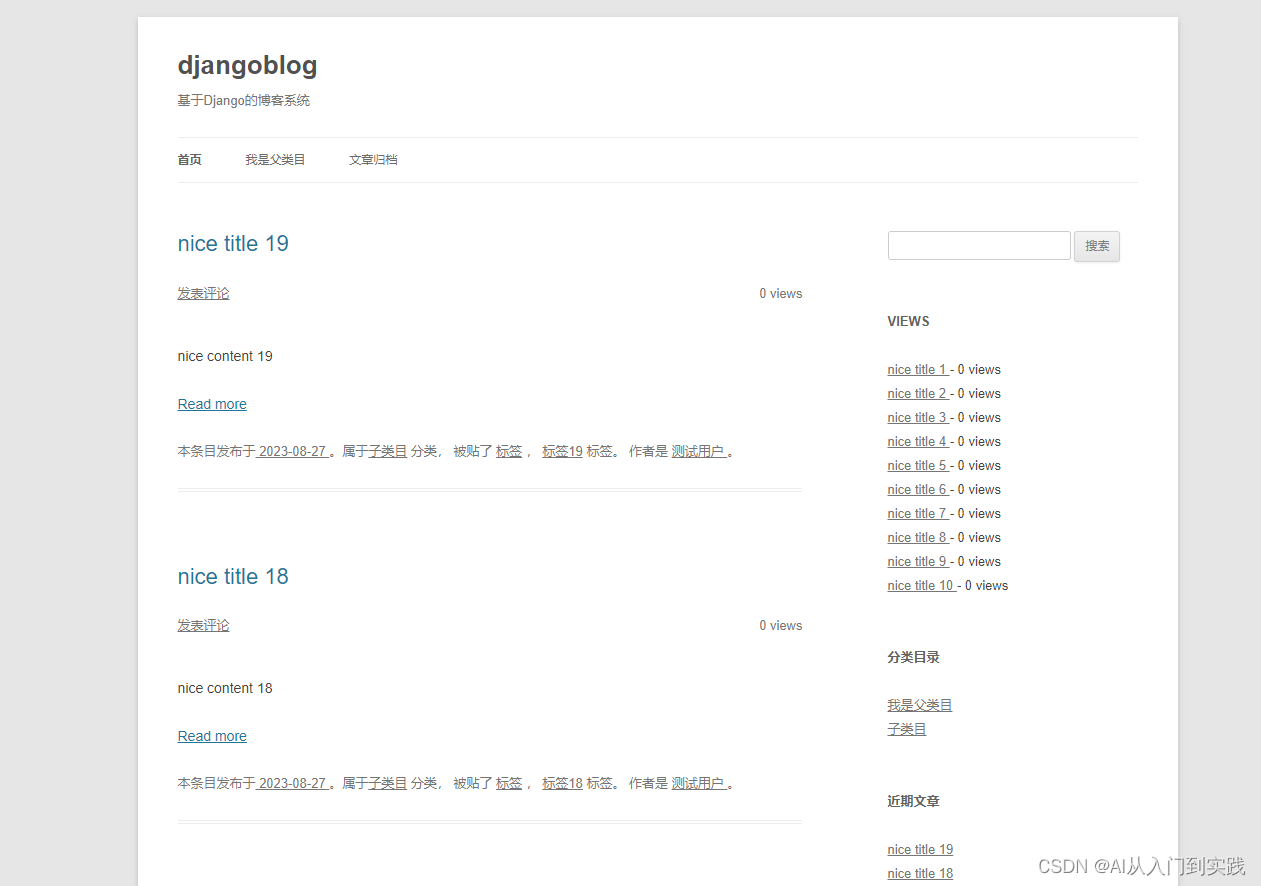
基于Django的博客管理系统
1、克隆仓库https://gitee.com/lylinux/DjangoBlog.git 若失效:https://gitee.com/usutdzxy/DjangoBlog.git 2、环境安装 pip install -Ur requirements.txt3、修改djangoblog/setting.py 修改数据库配置,其他的步骤就按照官方文档。 DATABASES {def…...

windows系统依赖环境一键安装
window系统程序依赖库,可以联系我获取15958139685 脚本代码如下,写到1. bat文件中,双击直接运行,等待安装完成即可 Scku.exe -AVC.exe /SILENT /COMPONENTS"icons,ext\reg\shellhere,assoc,assoc_sh" /dir%1\VC...

centos7安装nacos
解决 Nacos 国内下载速度缓慢的问题 方案 1. 选择相应的版本源码下载 1.1 依次点击 1、2、3 选中我们的最新稳定版本 1.4.0 1.2 点击下载 ZIP、或者 clone 也行,这里都可以 2. 本地编译 2.1 预备环境准备 2.2 解压编译 3. 启动验证 3.1 解压 3.2 启动服务器 3…...

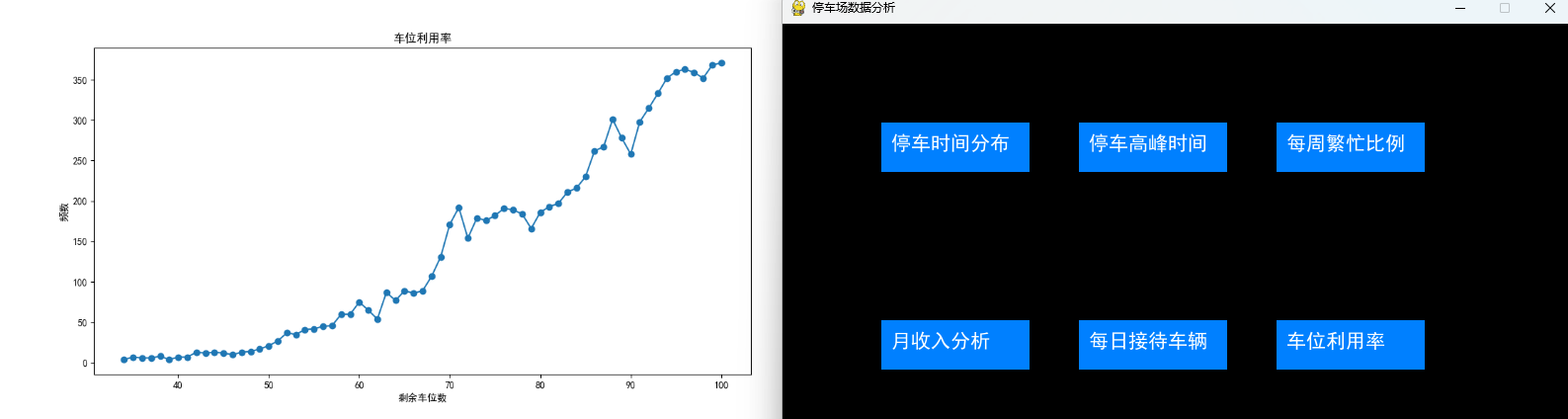
【python】python智能停车场数据分析(代码+数据集)【独一无二】
👉博__主👈:米码收割机 👉技__能👈:C/Python语言 👉公众号👈:测试开发自动化【获取源码商业合作】 👉荣__誉👈:阿里云博客专家博主、5…...

如何使用Redis来防止穿透、击穿和雪崩问题
推荐阅读 AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮AI想象空间 资源分享 史上最全文档AI绘画stablediffusion资料分享 AI绘画关于SD,MJ,GPT,SDXL百科全书 「java、python面试题」…...

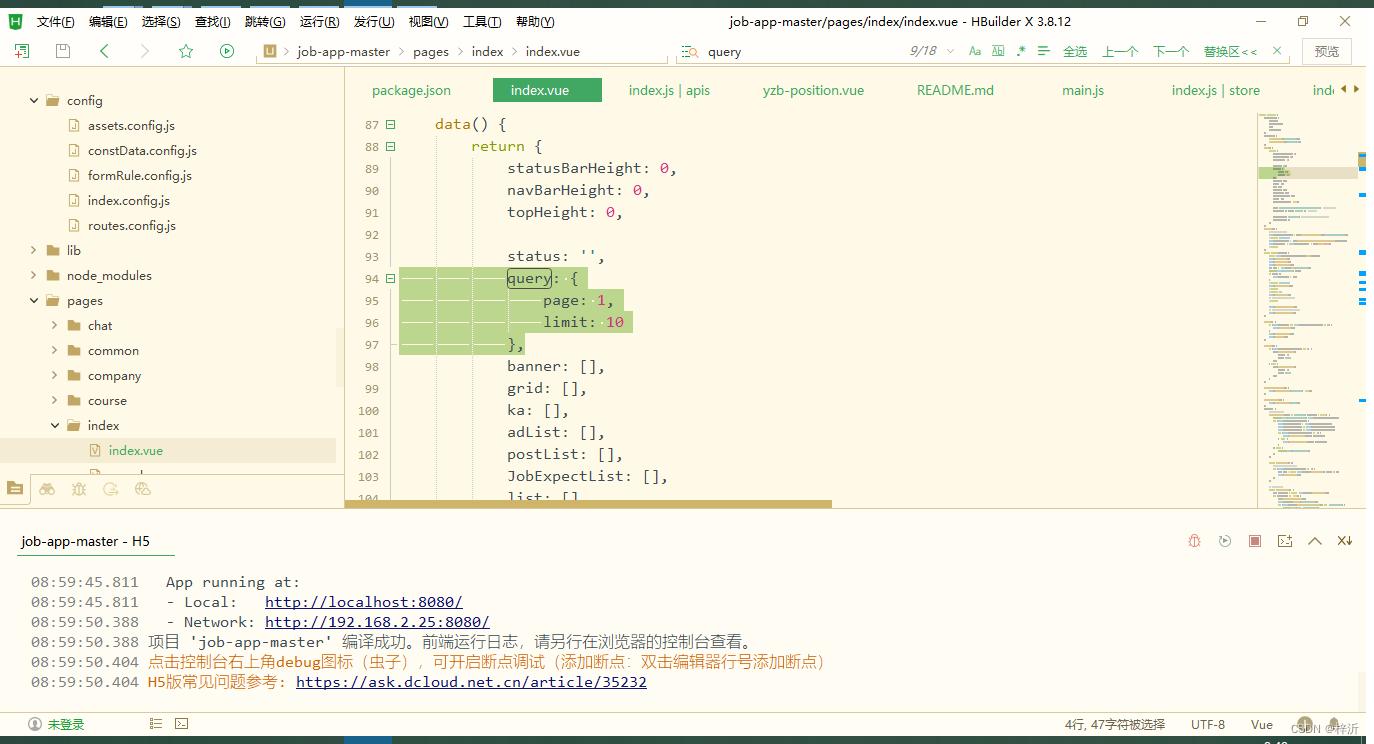
以getPositionList为例,查找接口函数定义及接口数据格式定义
job-app-master/pages/index/index.vue中299行 async getPositionList(type refresh, pulldown false) {this.status 请求中;if (type refresh) {this.query.page 1;} else {this.query.page;}let res await this.$apis.getPositionList(this.query);if (res) {if (type …...

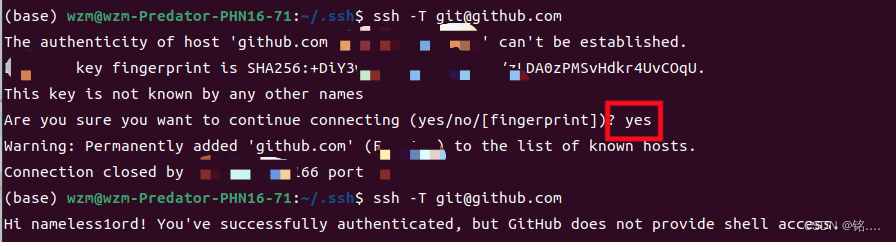
一生一芯8——在github上添加ssh key
为在github上下载代码框架,这里在github上使用ssh key进行远程连接,方便代码拉取 参照博客https://blog.csdn.net/losthief/article/details/131502734 本机 系统ubuntu22.04 git 版本2.34.1 本人是第一次配置,没有遇到奇奇怪怪的错误&…...
答案解析)
2023年6月电子学会Python等级考试试卷(一级)答案解析
青少年软件编程(Python)等级考试试卷(一级) 一、单选题(共25题,共50分) 1. 可以对Python代码进行多行注释的是?( ) A. #...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...
