Echarts面积图2.0(范围绘制)
代码:
// 以下代码可以直接粘贴在echarts官网的示例上
// 范围值
let normalValue = {type: '内部绘制',minValue: 200,maxValue: 750
}
// 原本的绘图数据
let seriesData = [820, 932, 901, 934, 1290, 1330, 1320]
let minData = Array.from({length: seriesData.length}, () => normalValue.minValue)
let maxData = Array.from({length: seriesData.length}, () => normalValue.maxValue)
// 获取当前折线图的y轴的最大值(用于两侧绘制) -- 在原本的绘图完成之后进行获取,然后进行重新配置和渲染
// getComponent参数:
// 参数一:轴名称 y轴 -- "yAxis" x轴 -- "xAxis"
// 参数二:存在多个y轴时,求最值的对应轴的索引
// _extent的索引:0代表求最小值,1代表求最大值
// let yAxisMax = myChart.getModel().getComponent("yAxis",0).axis.scale._extent[1]
// let yAxisMaxData = Array.from({length: seriesData.length}, () => yAxisMax)
let yAxisMaxData = [1330,1330,1330,1330,1330,1330,1330] // 假数据option = {xAxis: {type: 'category',boundaryGap: false,data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},tooltip: {show: true,trigger: 'axis',formatter: (params) => {let str = ''console.log('params',params)if (normalValue && params.length) { // 有正常值let marker = ''str = `<div><div>${params[0].name}</div>`params.forEach(item => {if(item.seriesName !== '范围值') {str += `<div>${item.marker}<span>${item.seriesName}:</span><span>${item.value}</span></div>`} else {marker = item.marker}})if(normalValue.type ==='一条线') {str += `<div>${marker}<span>范围值:</span><span>${normalValue.minValue}</span></div>`str += `</div>`} else {str += `<div>${marker}<span>范围值:</span><span>${normalValue.minValue}~${normalValue.maxValue}</span></div>`str += `</div>`}} else {str = params}return str}},legend: {data: ['1', '范围值']},yAxis: {type: 'value',max: 'dataMax'},series: [{name: '1',data: seriesData,type: 'line',},// 内部绘制 200-750// { // 最小值进行折线图的绘制// name: '范围值',// data: minData,// type: 'line',// stack: '内部绘制',// symbol: 'none',// legendHoverLink: false,// triggerLineEvent: false,// emphasis: {// disabled: true// },// lineStyle: {// color: 'transparent'// }// },// {// name: '范围值', // 最大值进行面积图的绘制// data: maxData,// type: 'line',// stack: '内部绘制',// triggerLineEvent: false,// legendHoverLink: false,// emphasis: {// disabled: true// },// areaStyle: {// color: '#e9fae9'// },// symbol: 'none',// lineStyle: {// color: 'rgba(255,255,255,0)'// }// }// 范围值只有一个数据 200// {// name: '范围值',// data: minValue,// type: 'line',// symbol: 'none',// legendHoverLink: false,// triggerLineEvent: false,// emphasis: {// disabled: true// },// lineStyle: {// color: '#e9fae9'// }// },// 两侧绘制 200-750{ // 最大值正常绘制折线图name: '范围值',data: maxData,type: 'line',stack: '范围外',triggerLineEvent: false,legendHoverLink: false,emphasis: {disabled: true},symbol: 'none',lineStyle: {color: 'transparent'}},{ // y轴的最大值绘制面积图name: '范围值',data: yAxisMaxData,type: 'line',stack: '范围外',triggerLineEvent: false,legendHoverLink: false,emphasis: {disabled: true},areaStyle: {color: '#e9fae9'},symbol: 'none',lineStyle: {color: 'rgba(255,255,255,0)'}},{ // 最小值正常绘制面积图name: '范围值',data: minData,type: 'line',triggerLineEvent: false,legendHoverLink: false,emphasis: {disabled: true},areaStyle: {color: '#e9fae9'},symbol: 'none',lineStyle: {color: 'rgba(255,255,255,0)'}}]
};// if(normalValue) { // 有范围值的数据
// option.legend.data.push('范围值')
// let oneData = seriesData[0].data
// let minData = Array.from({length: oneData.length}, () => normalValue.minValue)
// let maxData = Array.from({length: oneData.length}, () => normalValue.maxValue)
// if (normalValue.type === '内部绘制') {
// option.series.push({ // 最小值进行折线图的绘制
// name: '范围值',
// data: minData,
// type: 'line',
// stack: '内部绘制',
// symbol: 'none',
// legendHoverLink: false,
// triggerLineEvent: false,
// emphasis: {
// disabled: true
// },
// lineStyle: {
// color: 'transparent'
// }
// },
// {
// name: '范围值', // 最大值进行面积图的绘制
// data: maxData,
// type: 'line',
// stack: '内部绘制',
// triggerLineEvent: false,
// legendHoverLink: false,
// emphasis: {
// disabled: true
// },
// areaStyle: {
// color: '#e9fae9'
// },
// symbol: 'none',
// lineStyle: {
// color: 'rgba(255,255,255,0)'
// }
// })
// } else if (normalValue.type === '一条线') {
// option.series.push({
// name: '范围值',
// data: minData,
// type: 'line',
// symbol: 'none',
// legendHoverLink: false,
// triggerLineEvent: false,
// emphasis: {
// disabled: true
// },
// lineStyle: {
// color: '#e9fae9'
// }
// })
// } else if(normalValue.type === '外部绘制') {
// // 获取当前折线图的最大值
// let yAxisMax = myEcharts.getModel().getComponent("yAxis",0).axis.scale._extent[1]
// let yAxisMaxData = Array.from({length: oneData.length}, () => yAxisMax)
// option.series.push({ // 最大值正常绘制折线图
// name: '范围值',
// data: maxData,
// type: 'line',
// stack: '外部绘制',
// triggerLineEvent: false,
// legendHoverLink: false,
// emphasis: {
// disabled: true
// },
// symbol: 'none',
// lineStyle: {
// color: 'transparent'
// }
// },
// { // y轴的最大值绘制面积图
// name: '范围值',
// data: yAxisMaxData,
// type: 'line',
// stack: '外部绘制',
// triggerLineEvent: false,
// legendHoverLink: false,
// emphasis: {
// disabled: true
// },
// areaStyle: {
// color: '#e9fae9'
// },
// symbol: 'none',
// lineStyle: {
// color: 'rgba(255,255,255,0)'
// }
// },
// { // 最小值正常绘制面积图
// name: '范围值',
// data: minData,
// type: 'line',
// triggerLineEvent: false,
// legendHoverLink: false,
// emphasis: {
// disabled: true
// },
// areaStyle: {
// color: '#e9fae9'
// },
// symbol: 'none',
// lineStyle: {
// color: 'rgba(255,255,255,0)'
// }
// })
// }
// myChart.setOption(option, true);
// }
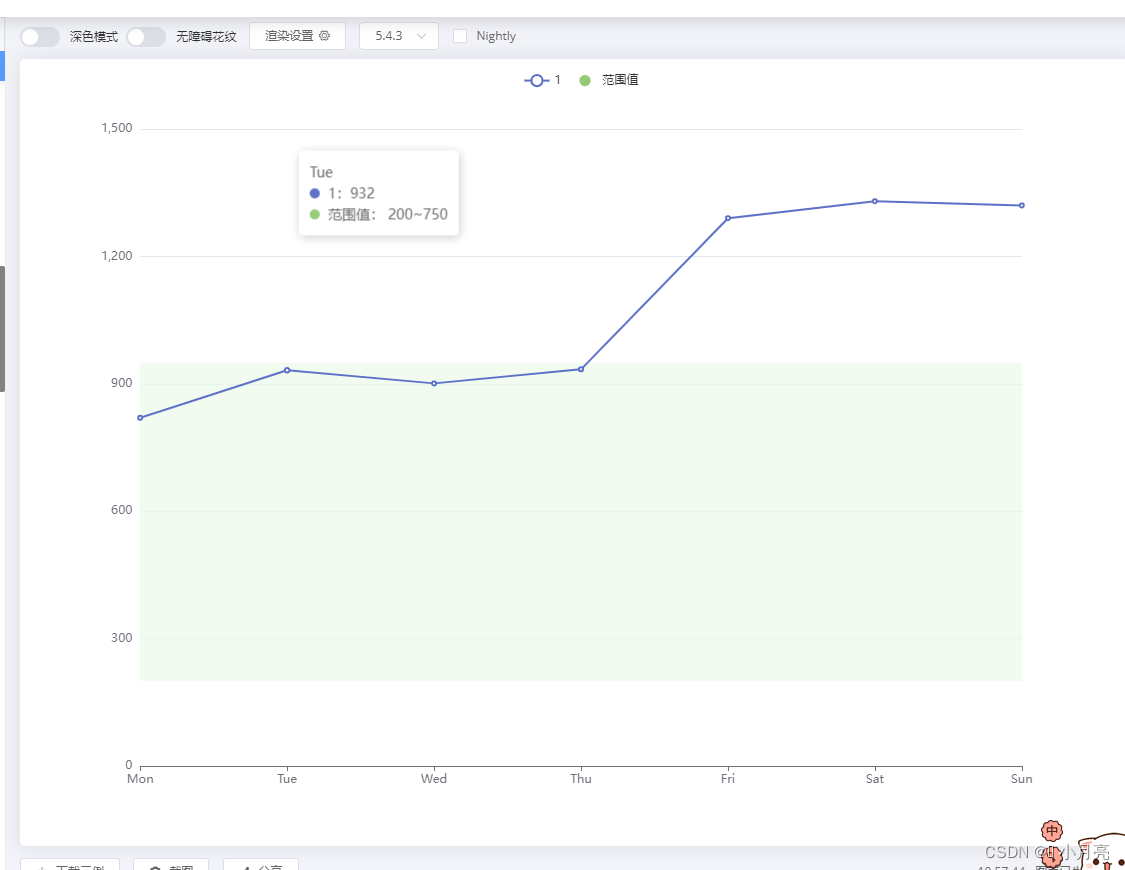
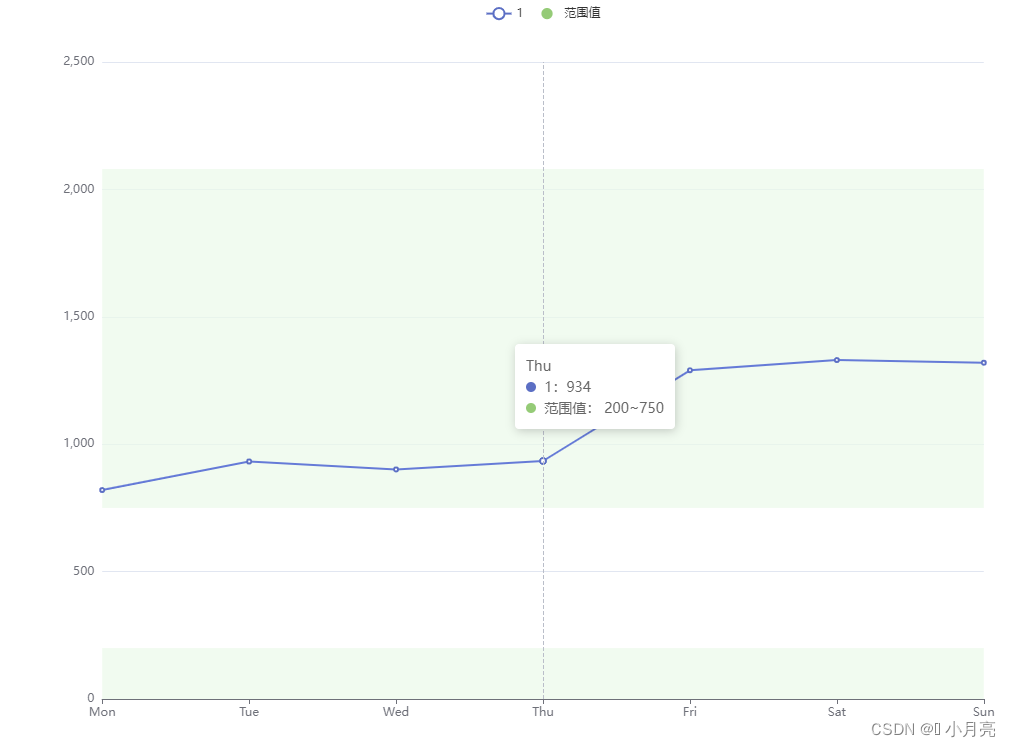
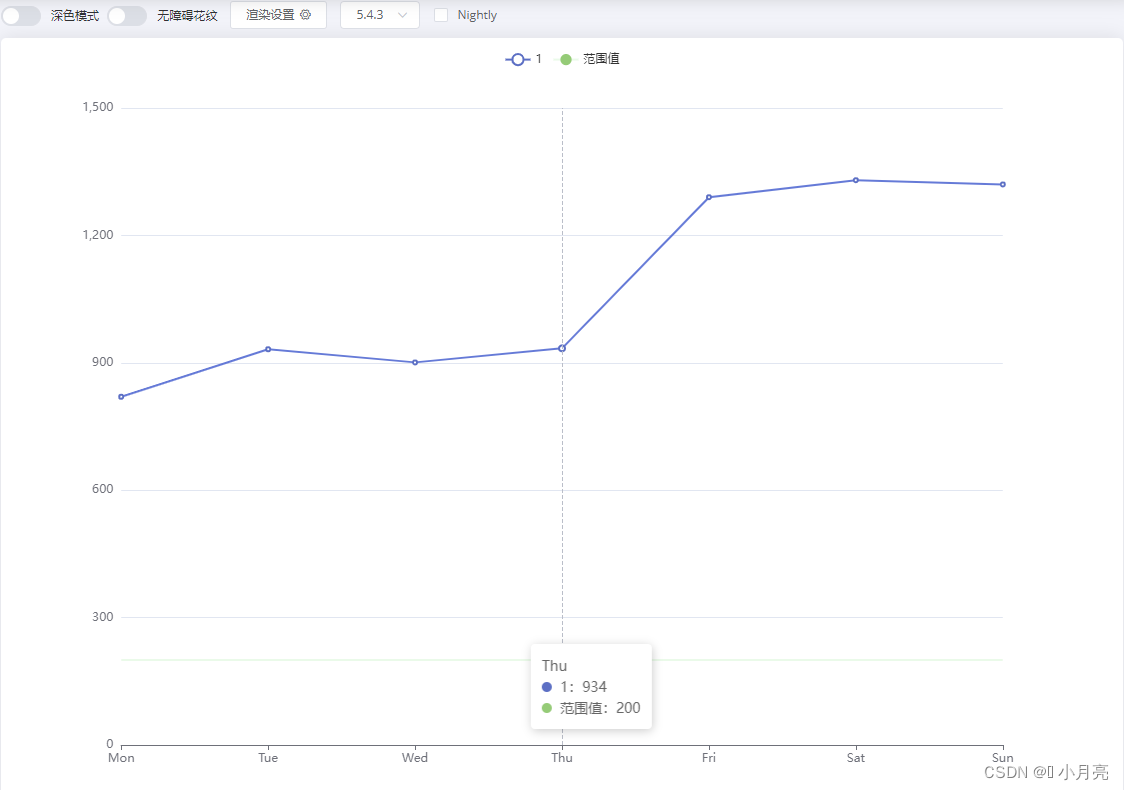
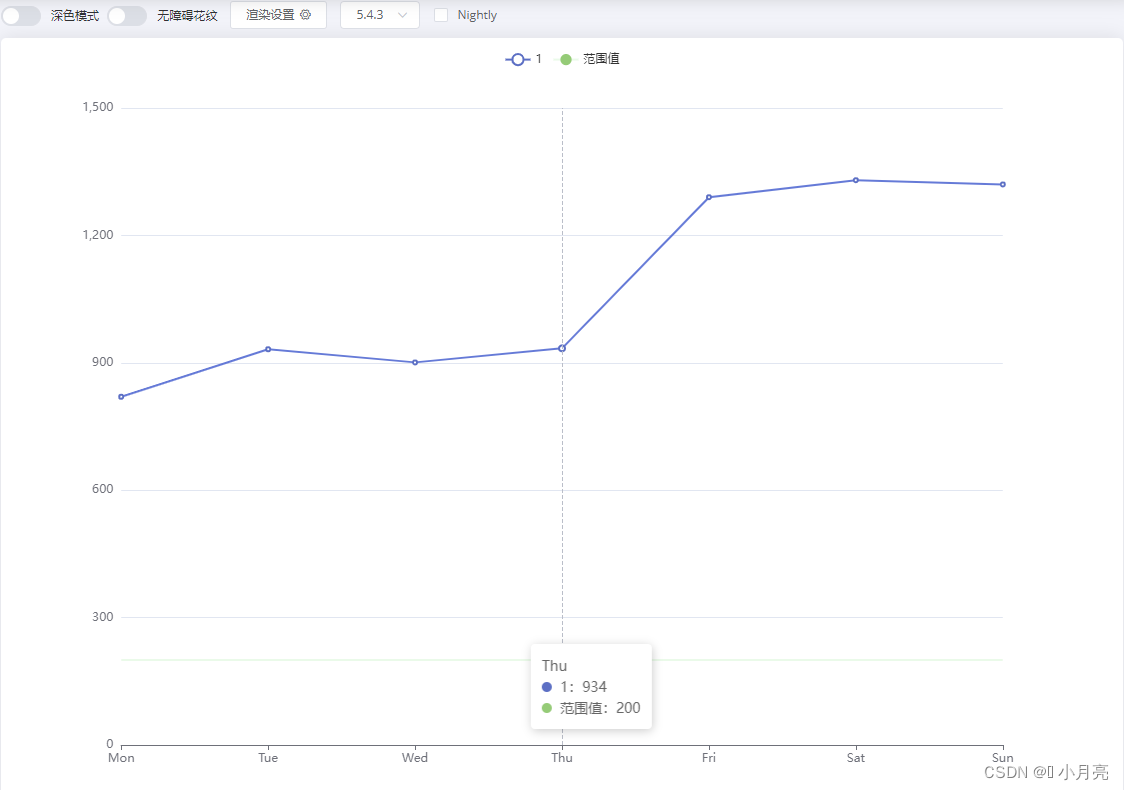
效果:
① 内部绘制:

② 外部绘制:

③ 一条线:

相关文章:

Echarts面积图2.0(范围绘制)
代码: // 以下代码可以直接粘贴在echarts官网的示例上 // 范围值 let normalValue {type: 内部绘制,minValue: 200,maxValue: 750 } // 原本的绘图数据 let seriesData [820, 932, 901, 934, 1290, 1330, 1320] let minData Array.from({length: seriesData.len…...

flink checkpoint时exact-one模式和atleastone模式的区别
背景: flink在开启checkpoint的时候有两种模式可以选择,exact-one和atleastone模式,那么这两种模式有什么区别呢? exact-one和atleastone模式的区别 先说结论:exact-one可以完全做到状态的一致性,而atle…...
QEMU 仿真RISC-V freeRTOS 程序
1. 安裝RISC-V 仿真環境 --QEMU 安裝包下載地址: https://www.qemu.org/ 安裝命令及安裝成功效果如下所示, target-list 設定爲riscv32-softmmu, $ cat ~/project/qemu-8.0.4/install.sh sudo apt-get install libglib2.0-dev sudo apt-get install libpixman-1-dev ./co…...

用大白话来讲讲多线程的知识架构
感觉多线程的知识又多又杂,自从接触java,就在一遍一遍捋脉络和深入学习。现在将这次的学习成果展示如下。 什么是多线程? 操作系统运行一个程序,就是一个线程。同时运行多个程序,就是多线程。即在同一时间࿰…...

【uniapp】微信小程序 , 海报轮播图弹窗,点击海报保存到本地,长按海报图片分享,收藏或保存
uivew 2.0 uniapp 海报画板 DCloud 插件市场 第一步,下载插件并导入HbuilderX 第二步,文件内 引入 海报组件 <template><painter ref"haibaorefs"></painter> <template> <script>import painter from /comp…...

SpringBoot与前端交互遇到的一些问题
一、XXX.jar中没有主清单属性 场景: SpringBoot打的jar包在Linux运行报错 解决方案: 百度找了很多都是一样的答案,但是解决不了我的问题,于是我新建了一个springboot项目发现打的jar包可以在Linux上运行。检查了下只要把下面这2个…...

Maven介绍与配置+IDEA集成Maven+使用Maven命令
目录 一、Maven简介 二、配置环境变量 三、IDEA集成Maven 1.配置本地仓库地址 2.集成Maven 3. pom.xml文件介绍 四、Maven命令 jar包太多、jar包相互依赖、不方便管理、项目编译还需要jar包,Maven工具来帮你! 一、Maven简介 Maven 是 Apache 软…...

毕业设计题目源码-毕业论文参考
目录 java语言ssm框架springboot框架微信小程序jspservletmysqljspservletsqlserverssh框架springmvc框架oracle无数据库 C#/asp/net语言B/S结构 浏览器模式C/S结构 窗体模式 安卓/androidapp 客户端appweb 客户端服务端 php语言php java语言 ssm框架 题目ssm828基于java的珠…...

SSH报错-Terminal shell path: C:\WINDOWS\System32\cmd.exe 此时不应有
最近接盘了实验室的工作,需要重新配置连接自己的VScode的SSH远程连接服务器,结果配置了一个下午都没搞好,决定记录一下,希望大家避免踩坑。在vscode上遇到的是这个报错: 错误日志 [11:40:12.097] Checking ssh with …...

Docker 轻量级可视化工具Portainer
1. 是什么 Portainer 是一款轻量级的应用,它提供了图形化界面,用于方便地管理Docker环境,包括单机环境和集群环境。 2. 安装 2.1 官网 https://www.protainer.io/ https://docs.portainer.io/ce-2.9/start/install/server/docker/linux 2.2 …...

站点平台技术架构
系统架构部署思维导图 平台模块分配: 1.账号模块 2.权限模块 3.站点模块 4.配置模块 5.系统升级 6.日志模块 一、前期工作 1.系统保持一致性方案: GIT版本控制:通过总控端向租户端发送一个更新同步请求,租户端收到请求后执行GI…...

一个以太坊合约的漏洞分析-重入攻击
请找出下列合约漏洞,并说明如何盗取ContractB 中的数字资产,并修复合约。中说明:ContractB 的contract_a接口为ContractA 地址 pragma solidity ^0.8.21; interface ContractA {function get_price() external view returns (uint256); }int…...

测试先行:探索测试驱动开发的深层价值
引言 在软件开发的世界中,如何确保代码的质量和可维护性始终是一个核心议题。测试驱动开发(TDD)为此提供了一个答案。与传统的开发方法相比,TDD鼓励开发者从用户的角度出发,先定义期望的结果,再进行实际的开发。这种方法不仅可以确保代码满足预期的需求,还可以在整个开…...

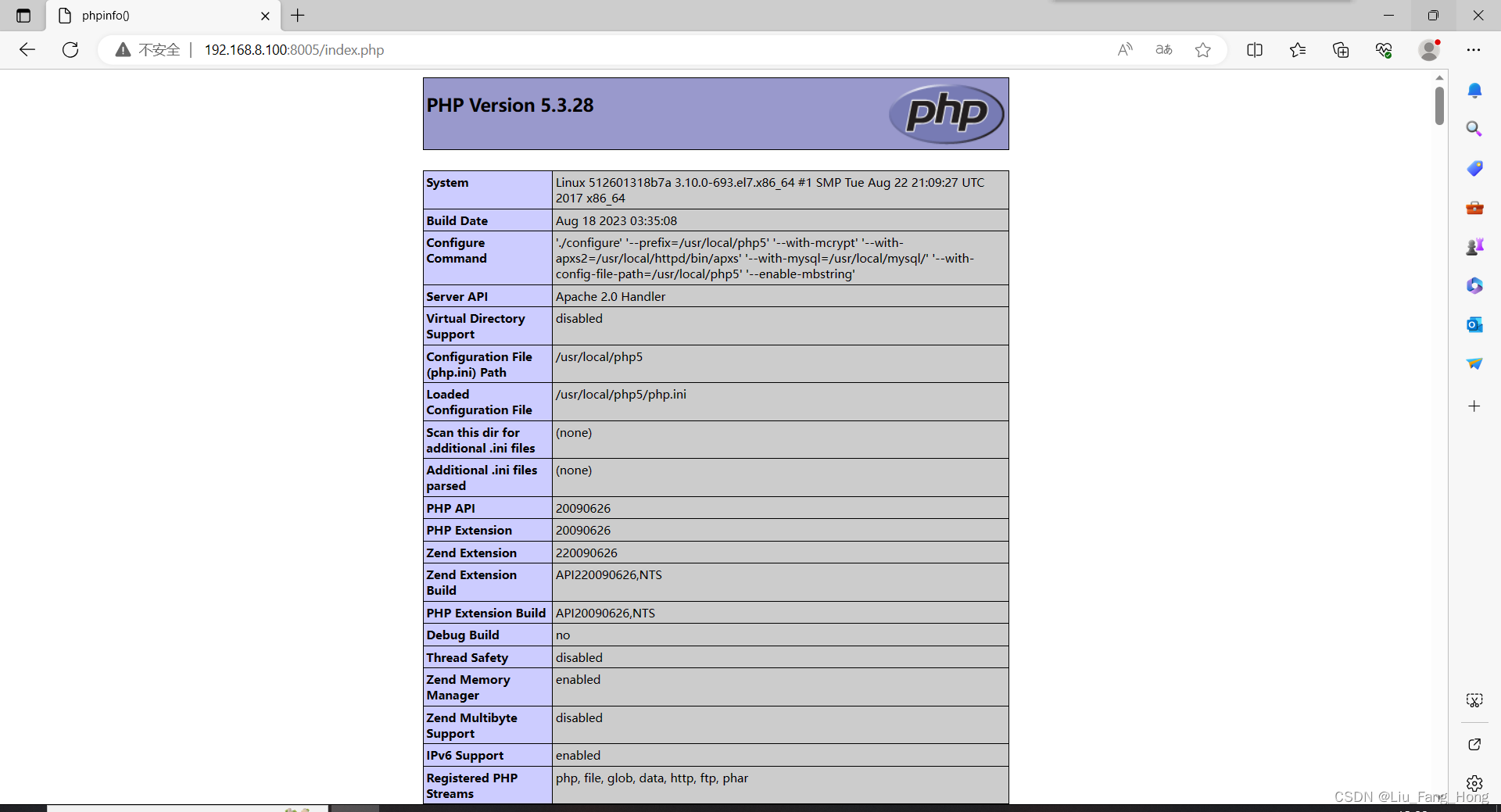
如何用Dockerfile部署LAMP架构
目录 构建LAMP镜像(Dockerfile) 第一步 创建工作目录 第二步 编写dockerfile文件 Dockerfile文件配置内容 第三步 编写网页执行文件 第四步 编写启动脚本 第五步 赋权并且构建镜像 第六步 检查镜像 第七步 创建容器 第八步 浏览器测试 构建LA…...

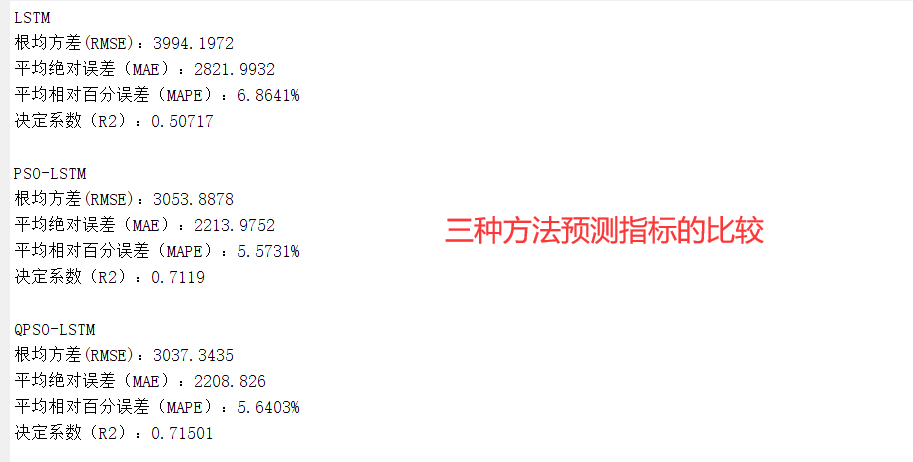
基于量子粒子群算法(QPSO)优化LSTM的风电、负荷等时间序列预测算法(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

SQL Server软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 SQL Server是一种关系型数据库管理系统,由美国微软公司开发。它被设计用于存储、管理和查询数据,被广泛应用于企业级应用、数据仓库和电子商务等场景。 以下是SQL Server软件的主要特点和功能࿱…...

基于Django的博客管理系统
1、克隆仓库https://gitee.com/lylinux/DjangoBlog.git 若失效:https://gitee.com/usutdzxy/DjangoBlog.git 2、环境安装 pip install -Ur requirements.txt3、修改djangoblog/setting.py 修改数据库配置,其他的步骤就按照官方文档。 DATABASES {def…...

windows系统依赖环境一键安装
window系统程序依赖库,可以联系我获取15958139685 脚本代码如下,写到1. bat文件中,双击直接运行,等待安装完成即可 Scku.exe -AVC.exe /SILENT /COMPONENTS"icons,ext\reg\shellhere,assoc,assoc_sh" /dir%1\VC...

centos7安装nacos
解决 Nacos 国内下载速度缓慢的问题 方案 1. 选择相应的版本源码下载 1.1 依次点击 1、2、3 选中我们的最新稳定版本 1.4.0 1.2 点击下载 ZIP、或者 clone 也行,这里都可以 2. 本地编译 2.1 预备环境准备 2.2 解压编译 3. 启动验证 3.1 解压 3.2 启动服务器 3…...

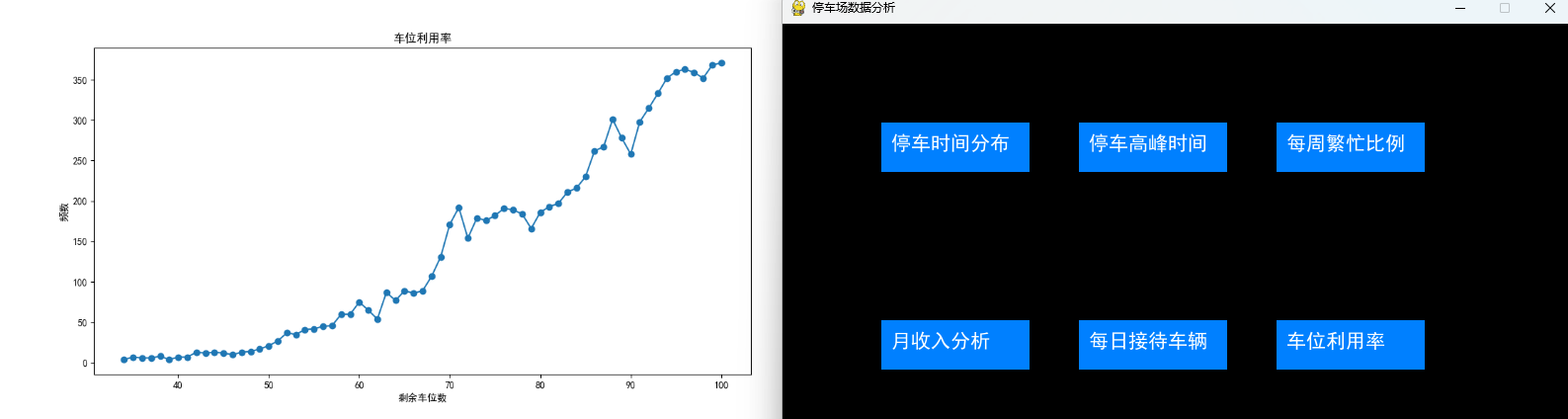
【python】python智能停车场数据分析(代码+数据集)【独一无二】
👉博__主👈:米码收割机 👉技__能👈:C/Python语言 👉公众号👈:测试开发自动化【获取源码商业合作】 👉荣__誉👈:阿里云博客专家博主、5…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

用js实现常见排序算法
以下是几种常见排序算法的 JS实现,包括选择排序、冒泡排序、插入排序、快速排序和归并排序,以及每种算法的特点和复杂度分析 1. 选择排序(Selection Sort) 核心思想:每次从未排序部分选择最小元素,与未排…...
