【太多网工对NAT还存在这4种误解!你是其中一个吗?】

NAT是解决公网地址不够用大家最熟悉的网络技术之一,而NAT最依赖的是NAT translation表项,至于NAT的概念和背景这里不再解释,网络上有很多关于此的类似介绍,自己搜索即可。下面主要是针对大家对NAT的一些误解进行分析。
1
误解一:inside和outside
大家常规的理解可能认为inside就是指私网;outside就是公网。
正解一
inside和outside是在接口上用户自己定义的,只不过我们习惯于在路由器的内部接口定义inside;外部接口定义outside。
2
误解二:source和destination
大家在配置IP NAT的时候可能会用如下命令:ip nat inside source static/route-map/acl interface/pool。有些人对命令中的source的理解可能表示要转换哪些源,源可以是static地址,挂ACL或者route-map的匹配地址。destination有些人可能认为是source要转换成的地址,可以是pool或者interface(overload)。
正解二
其实NAT中的source和destination是用来表示要进行转换的IP地址的源地址还是目的地址的。source表示对NAT转换的IP数据包的源地址进行转换;同理,destination表示对NAT转换的IP数据包的目的地址进行转换。
3
误解三:static和dynamic
有些人认为静态转换就是一对一的转换;动态转换就是多对一的转换。
正解三
根据NAT表项的建立原因我们把NAT分为静态和动态。static在内存中的转换表项一直存在,不管有没有数据包经过;动态表示只有数据包经过的时候才会在内存上建立表项。可以简单归纳为:动态NAT解决的是从内到外发起的访问,之后在内存中形成表项,这样回包就没问题了;静态NAT解决的是从外到内的访问,转换表一旦建立一直保存。根据有没有利用端口复用技术(多IP/单IP),再结合静态和动态就有下面四种组合:
动态一对一:从内部发起的流量,一个内部IP地址都有一个对应的公网IP地址表项对其进行替换转换。(现实环境用得不多,因为NAT本身就是解决公网IP地址不够用的问题而设计的,实际应用场景没有那么多的公网IP地址可以提供转换)
动态多对一:也就是我们所说的动态PAT,用高位随机端口号+同一公网IP地址来解决一个公网地址无法和内网多个私有地址一一映射的问题。表示从内部发起的流量,每个内部IP地址都用同一个公网IP地址+端口号对其IP数据包源地址进行一一转换。(目前解决内网上网问题的最常用手段)
静态一对一:从外到内发起的流量,一个公网IP对应一个内网IP。(常用于internet到内部特定IP地址的全端口访问)。
静态端口转换:在实际运用环境中经常被用来打通或者发布特定服务以便在internet上可以访问到内部服务器的特定端口。
4
误解四:搞不清inside local/inside global和outside local/outside global之间的关系
正解四
不用记得那么复杂,只要了解转换一定是发生在local和global之间即可,此外,local和global的区别在于,local是一个在本地可路由的地址;global是一个在internet可路由的地址。同时记住,转换一定发生在同一边,也就是要么就在inside转换;要么就在outside进行转换,也就是说不可能出现inside local和outside global互转的情况。
注意:
动态转换项在内存上的表现只有数据包进行了NAT转换时才会出现;而静态转换项,只要一旦配置就一直停留在内存里,尽管使用命令clear ip nat translation *。
相关文章:

【太多网工对NAT还存在这4种误解!你是其中一个吗?】
NAT是解决公网地址不够用大家最熟悉的网络技术之一,而NAT最依赖的是NAT translation表项,至于NAT的概念和背景这里不再解释,网络上有很多关于此的类似介绍,自己搜索即可。下面主要是针对大家对NAT的一些误解进行分析。 1 误解一…...

React钩子函数之useEffect,useLayoutEffect与useInsertionEffect的区别
React钩子函数在React开发中扮演着非常重要的角色。其中,useEffect、useLayoutEffect和useInsertionEffect是三个常用的钩子函数,它们的作用虽然有些相似,但是也存在一些区别。在本文中,我们将详细介绍这三个钩子函数的区别&#…...

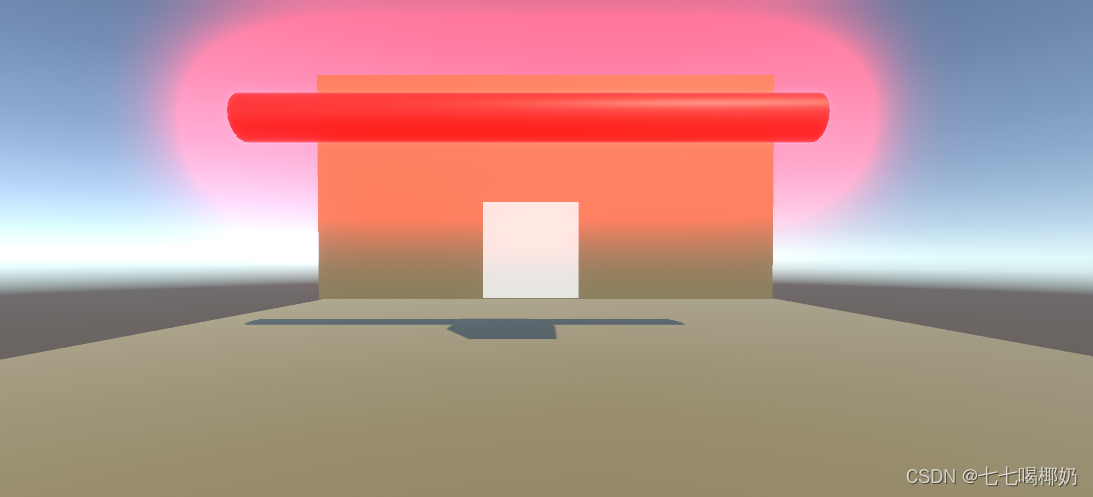
Unity——后期处理举例
Post Processing(后期处理)并不属于特效,但现代的特效表现离不开后期处理的支持。本文以眩光(Bloom)为例,展示一种明亮的激光的制作方法 1、安装后期处理扩展包 较新的Unity版本已经内置了新版的后期处理扩…...

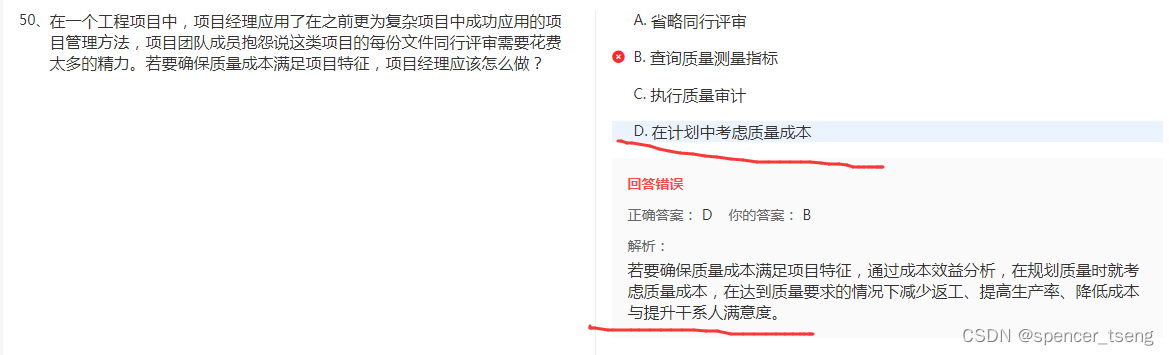
PMP P-05 Quality Management
质量管理...

vue中css修改滚动条样式
vue中css修改滚动条样式 效果图: 代码(在app.vue中全局增加下面样式即可): &::-webkit-scrollbar {width: 8px;height: 8px;border-radius: 3px;}/*定义滚动条轨道 内阴影圆角*/&::-webkit-scrollbar-track {//-webkit-box-shadow: inset 0 0 …...

uniapp的H5实现图片长按保存
实现图片预览 使用uniapp的api实现图片预览,可以缩放,关闭等操作 uni.previewImage({urls:[imageUrl],success:()>{this.controllTouch();} }) imageUrl是图片地址,如https://www.111.com/abc/image.png urls是字符串数组,…...
)
Java 8:Stream API 流式操作(学习)
Java 8:Stream API Java 8 中的 Stream API 是一组用于对集合数据进行处理的新特性;提供一种以声明式风格对集合进行操作的方式,简化集合的处理,使得代码更加简洁、优雅,并且能够更高效地处理数据; 这种风格…...

04_20 直接使用代码 创建内核模块获取物理内存信息
好像和 free得出来有关 和/proc/meminfo 有关 但是下面是全部的物理页 #include <linux/version.h> #include <linux/module.h> #include <linux/init.h> #include <linux/mm.h>//下面宏表示物理内存空间起始地址 对应页帧号 #define ARCH_PFN_OFFSET…...

<C++> STL_list
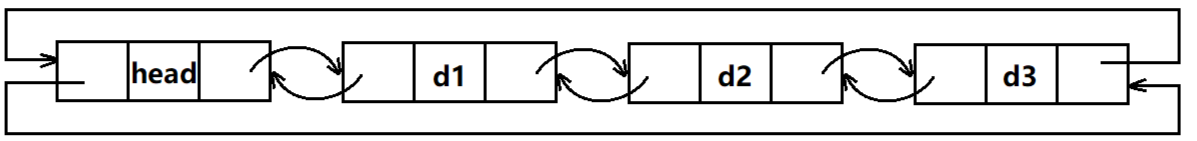
1.list的介绍 list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中通过指针指向 其前一个元素和后一个元素。list与…...

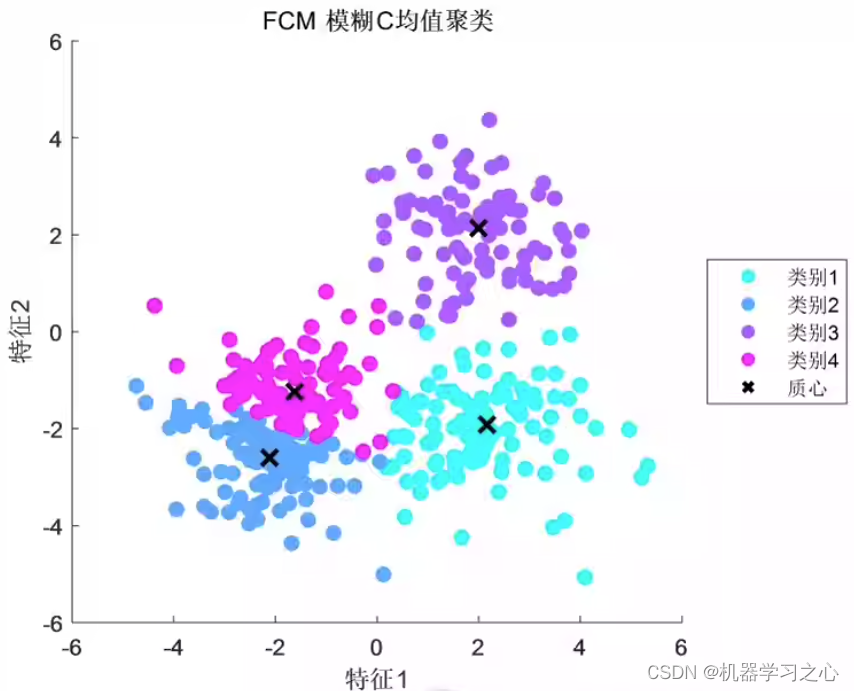
聚类分析 | MATLAB实现基于FCM模糊C均值聚类结果可视化
聚类分析 | MATLAB实现基于FCM模糊C均值聚类结果可视化 目录 聚类分析 | MATLAB实现基于FCM模糊C均值聚类结果可视化效果一览基本介绍程序设计参考资料 效果一览 基本介绍 FCM模糊C均值聚类,聚类结果可视化,MATLAB程序。 FCM(Fuzzy C-Means&a…...

C++笔记之设计模式:setter函数、依赖注入
C笔记之设计模式:setter函数、依赖注入 参考笔记: 1.C笔记之静态成员函数可以在类外部访问私有构造函数吗? 2.C笔记之设计模式:setter函数、依赖注入 3.C笔记之两个类的实例之间传递参数——通过构造函数传递类对象的方法详细探究…...

Spring MVC详解
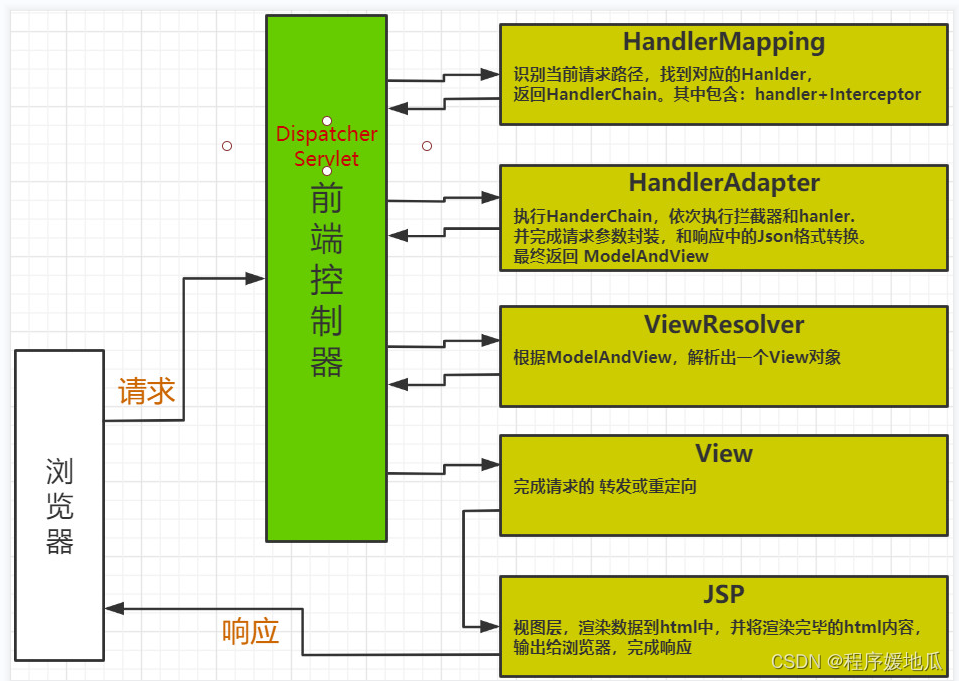
文章目录 一、SpringMVC1.1 引言1.2 MVC架构1.2.1 概念1.2.2 好处 二、开发流程2.1 导入依赖2.2 配置核心(前端)控制器2.3 后端控制器2.4 配置文件2.5 访问 三、接收请求参数3.1 基本类型参数3.2 实体收参【重点】3.3 数组收参3.4 集合收参 【了解】3.5 路径参数3.6 中文乱码 四…...

谷歌公开.zip域名,应采取哪些措施应对可能的安全风险?
近期,谷歌发布了几个新的顶级域名,这些新域名包括.dad、.esq、.prof、.phd、.nexus、.foo、.mov以及本文我们将要提到的.zip域名。自发布以来,多个安全社区都开始讨论这些顶级域名所带来的影响,主要原因是.zip很容易被误认为是文件…...

css3滤镜属性filter让网页变黑白
今天是特殊的日子,抗击疫情全国哀悼日,向英雄们致敬,一路走好!应该发现了今天很多网站页面都是黑白色的,我的博客今天都是黑白色,用css3滤镜属性filter让网页马上变黑白,一行代码就搞定。 在你…...

C++教程 - How to C++系列专栏第5篇
关于专栏 这个专栏是优质的C教程专栏,如果你还没看过第0篇,点击这里去第0篇 本专栏一致使用操作系统:macOS Ventura,代码编辑器:CLion,C编译器:Clang 感谢一路相伴的朋友们,感谢你…...

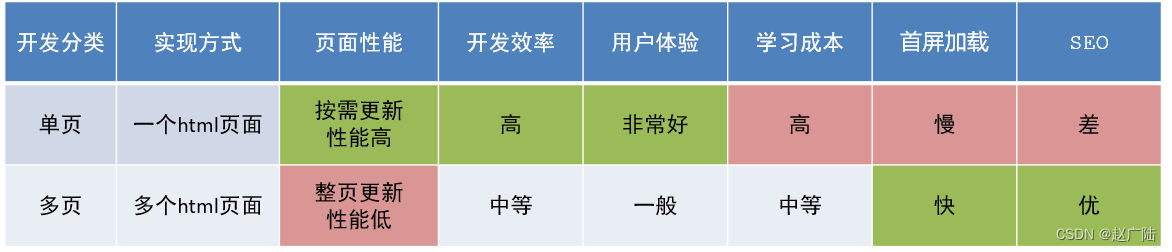
Vue2向Vue3过度核心技术插槽
目录 1 插槽-默认插槽1.作用2.需求3.问题4.插槽的基本语法5.代码示例6.总结 2 插槽-后备内容(默认值)1.问题2.插槽的后备内容3.语法4.效果5.代码示例 3 插槽-具名插槽1.需求2.具名插槽语法3.v-slot的简写4.总结 4 作用域插槽1.插槽分类2.作用3.场景4.使用…...

vite配置electron、ElementPlus或者AntDesignVue
这是全部的配置原文: import { defineConfig } from vite; import vue from vitejs/plugin-vue; import electron from "vite-plugin-electron"; import electronRenderer from "vite-plugin-electron-renderer"; import polyfillExports from…...

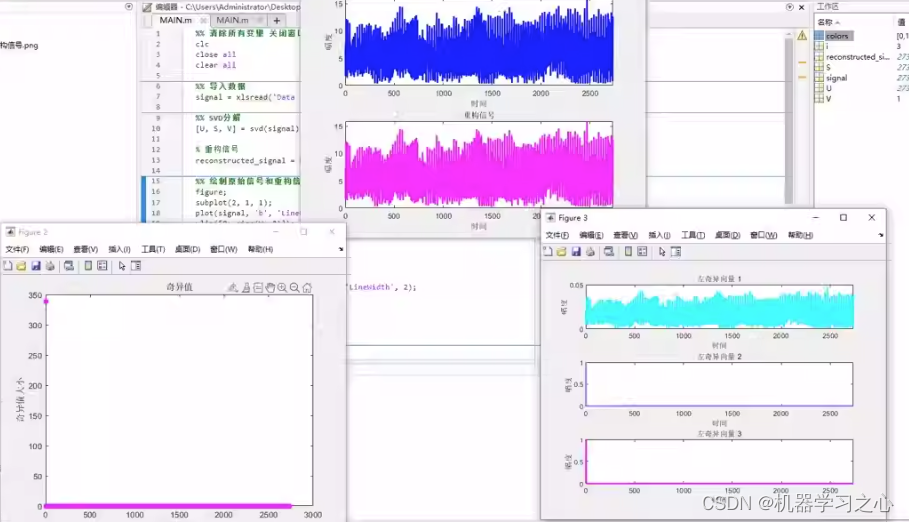
时序分解 | MATLAB实现基于SVD奇异值分解的信号分解分量可视化
时序分解 | MATLAB实现基于SVD奇异值分解的信号分解分量可视化 目录 时序分解 | MATLAB实现基于SVD奇异值分解的信号分解分量可视化效果一览基本介绍程序设计参考资料 效果一览 基本介绍 SVD分解重构算法,MATLAB程序,奇异值分解 (Singular Value Decompo…...
)
强化学习系列--时序差分学习方法(SARSA算法)
强化学习系列--时序差分学习方法(SARSA算法) 介绍示例代码 介绍 SARSA(State-Action-Reward-State-Action)是一种强化学习算法,用于解决马尔可夫决策过程(MDP)中的问题。SARSA算法属于基于值的…...

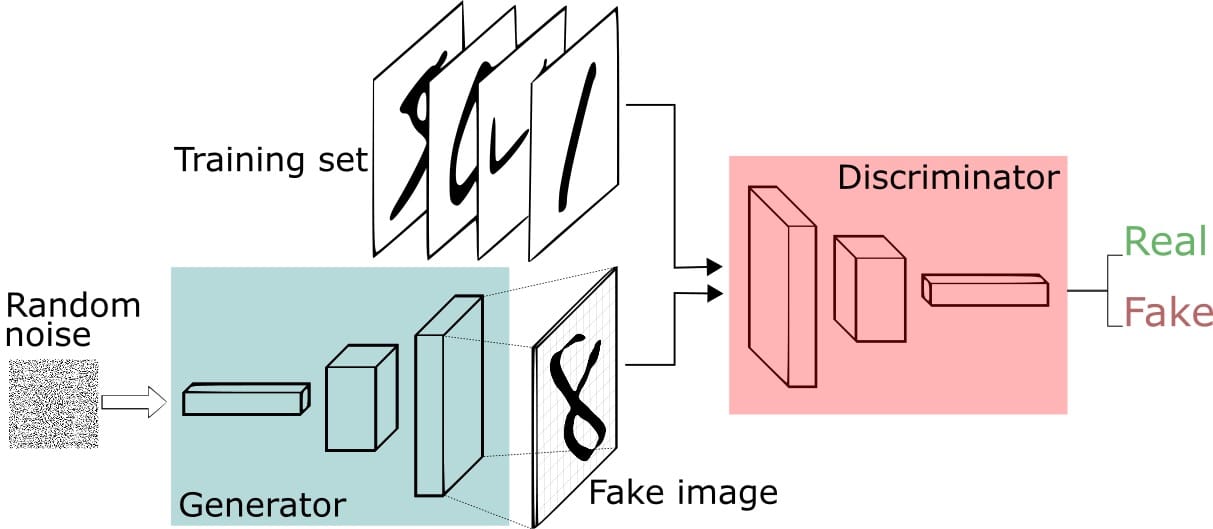
深度学习9:简单理解生成对抗网络原理
目录 生成算法 生成对抗网络(GAN) “生成”部分 “对抗性”部分 GAN如何运作? 培训GAN的技巧? GAN代码示例 如何改善GAN? 结论 生成算法 您可以将生成算法分组到三个桶中的一个: 鉴于标签&#…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
