前端面试相关
- HTML5 新特征 ✅ HTML5 与es6 新特性
- cookie 与 sessionStorage 和 localStorage 的区别 ✅Cookie 和localStorage、SessionStorage 区别
- 事件冒泡和事件捕获 ✅ 事件捕获和事件冒泡
- 垂直居中 DIV ✅ 元素垂直水平居中的多种办法(块级 行内元素)
- 两栏布局左边固定右边自适应 ✅ 两栏布局,左边固定右边自适应
- 三栏布局左右固定中自适应 ✅ 三栏布局,左右固定中间自适应
- 常用的块与行内属性标签有哪些?有什么特征 ✅ 元素——块级元素、行内元素、行内块元素区别_行内元素
- 清除浮动 ✅ 盒子浮动,盒子塌陷,解决办法
- CSS3 新特征 ✅ CSS3 新特性
- 介绍一下盒模型 ✅ 盒模型:正常盒子: content-box 和怪异盒子: border-box 特点
- CSS 中有哪些长度单位?✅ css 长度单位
- 伪类和伪元素的区别 ✅伪类 伪元素
- 重绘和重排是什么?如何避免? display:none 和 visibility:hidden 的区别 ✅重排重绘区别;display:none 和 visibility:hidden 的区别
- flex✅ flex 布局
- 什么是 BFC ,如何处理 margin-top 重叠 ✅BFC(块格式化上下文)详解
- JS 的数据类型 ✅ Js的数据类型有哪些
- JS 数据类型的判断 ✅ 判断数据类型的几种方法
- 原型(prototype),原型链 (__proto__ 来继承属性和方法,__proto__ 又有__proto__) ✅ 区分普通函数和构造函数;构造函数、实例对象和原型对象(prototype,constructor,__proto__,new);继承详解
- 作用域和作用域链 ✅ 作用域与作用域链
- var,let,const 区别 ✅ let,const,var 区别
- 执行上下文和执行栈 ✅ 执行上下文与执行栈
- 事件循环(Event Loop) ✅ 事件循环_nodejs的事件循环主要做了什么
- 深拷贝,浅拷贝 ✅ 深拷贝和浅拷贝 (针对复杂数据类型)
- 遍历方式for...in、for...of、forEach、map 和 for 循环的区别(forEach如何跳出循环) ✅ for 循环、for...in、for...of、forEach 和 map 区别
- == 和 ===的区别 ✅ JavaScript == 和 ===的区别
- 数组有哪些方法,哪些会改变原数组?✅ 数组的方法,是否会改变原数组
- 数组、对象和类数组遍历方式 ✅ 数组、对象和类数组遍历方式
- 数组去重 ✅ 数组去除重复数据(去重)方法
- 类数组转数组 ✅ 类数组转数组
- Promise ✅ promise
- 回调地狱是什么?
- promise 和 async/await 的区别
- JS 中 new 操作符有什么用?
- JS 获取 HTML DOM 元素的方法
- this 的指向问题
- call()、apply()、bind()的区别
- 闭包的理解
- axios
- ES6 新特性?
- 箭头函数和普通函数的区别
- TS相比JS的有哪些优点
- TS的类型
- type和interface的区别
- export和export default的区别
- HTTP与HTTPS
- GET和POST的区别
- TCP与UDP的区别
- 三次握手四次挥手
- HTTP常见的状态码
- 如何解决跨域
- 网页从输入url到页面加载发生了什么
- 对MVC和MVVM的理解
- 防抖与节流
- 性能优化
- webpack是怎么打包的,babel又是什么
- git 操作口令
- vite和webpack的区别
- require和import区别
- 浏览器内存泄漏?
- 项目开发中遇到的bug?
- 说说你在项目中遇到印象最深,最困难的地方,是怎么解决的?
- 你觉得你们项目还有哪些不足的地方?
- 工作之余你会做什么,看什么书?
- 近几年的职业规划?
- 买Vue 相关书籍,并看完它,可视化
- 数据双向绑定原理
- Vue的基本原理
- VUE生命周期
- 组件之间如何传值
- v-model 的作用以及实现原理
- 响应式实现原理
- 如何解决VUEX页面刷新数据丢失问题?
- computed和watch的区别?
- v-show和v-if的区别
- vue中数据变了但是视图不跟新怎么解决?
- vue中data为什么是函数而不是对象?
- VUE中父子组件传值,父组件异步请求,子组件不能实时更新怎么解决?(VUE中数据不能实时更新怎么解决?)
- 父子组件传参emit如何传多个参数?
- VUE路由跳转方式
- 条件渲染v-if 与 v-for 优先级;为什么避免v-for和v-if在一起使用?
- VUE 中 $nextTick 作用与原理?
- VUE中 for循环为什么加 key?
- VUE2和VUE3的区别?
- 为什么VUE3不继续用$set?
- VUE路由中的history和hash的区别
- Vue Diff算法
- 动态组件 & 异步组件
- 路由之间如何传参
- 对前端路由的理解
- 什么是Vue-Router,有哪些组件
- $route和$router
- 路由开发的优缺点
- 使用方式
- Hash模式
- History模式
- 路由hash模式和history模式的区别
- history模式下的404问题
- 编程式导航
- 路由传参的方式
- keep-alive
- 为什么data是一个函数而不是一个对象、
- 设计模式
- 性能优化
- ci/cd 自动化部署
- web 安全
- node
- whitstle 抓包
- uniapp 坑点
- 抽奖功能实现
相关文章:

前端面试相关
HTML5 新特征 ✅ HTML5 与es6 新特性cookie 与 sessionStorage 和 localStorage 的区别 ✅Cookie 和localStorage、SessionStorage 区别事件冒泡和事件捕获 ✅ 事件捕获和事件冒泡垂直居中 DIV ✅ 元素垂直水平居中的多种办法(块级 行内元素)两栏布局左边…...

在ubuntu上部署label-studio
1. 安装label-studio 由于服务器的默认python3版本太低,尝试了很多方法,没有升级。因此采用annaconda方式安装label-studio. a.安装anaconda: 参照如下链接,安装anaconda。 Ubuntu安装Anaconda详细步骤(Ubuntu22.04.1ÿ…...

HashSet
HashSet集合底层采取哈希表存储数据 哈希表是一种对于增删改查数据性能都较好的结构 hashCode方法和equals方法的配合流程 当添加对象的时候,会先调用对象的hashCode方法计算出一个应该存入的索引位置,查看该位置上是否存在元素 不存在:直接存…...

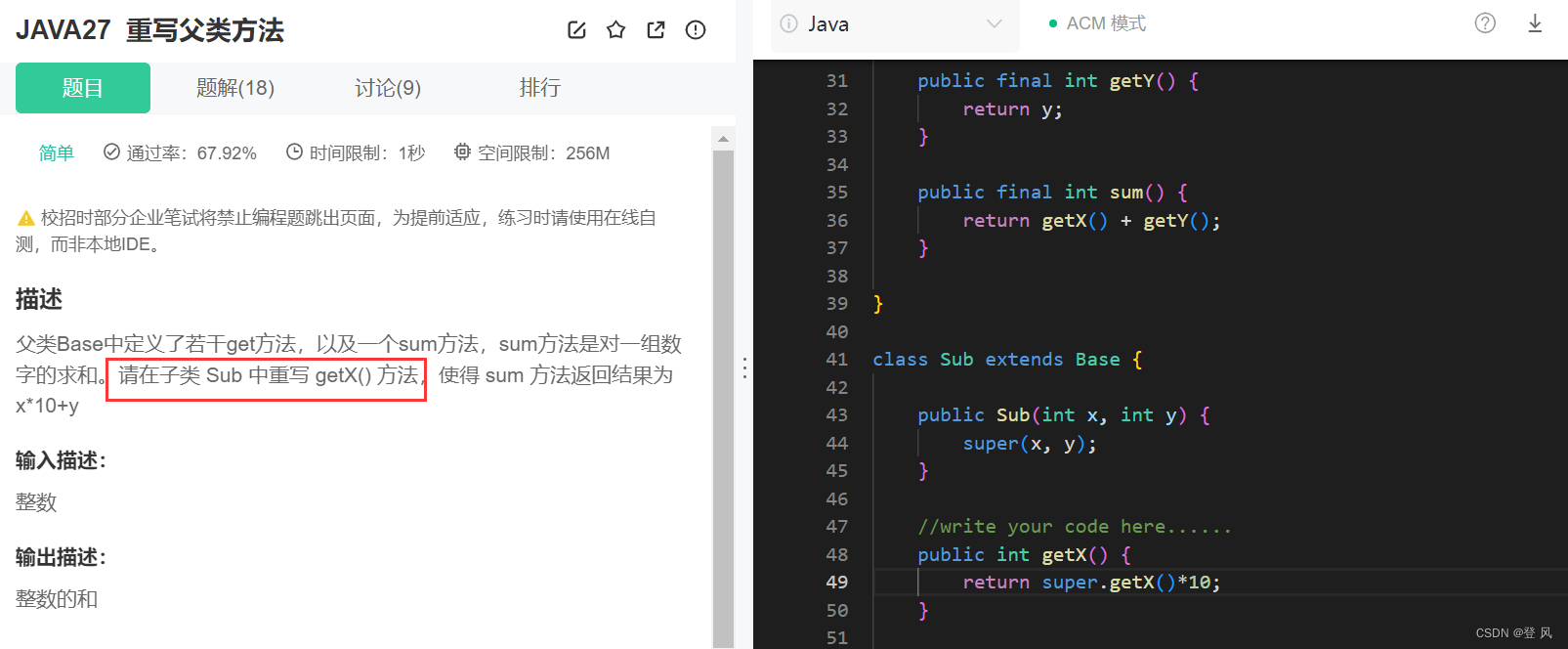
Java-继承和多态(下)
补全构造方法 import java.util.Scanner;public class Main {public static void main(String[] args) {Scanner scanner new Scanner(System.in);while (scanner.hasNextInt()) {int x scanner.nextInt();int y scanner.nextInt();int z scanner.nextInt();Sub sub new…...

Docker搭建并配置Prometheus
首先确保Linux已安装Docker,如未安装请先参考:Linux安装Docker 1.安装准备 创建挂载目录 /opt/prometheus/data目录,准备用来挂载放置prometheus的数据 /opt/prometheus/config目录,准备用来放置prometheus的配置文件 /opt/pro…...

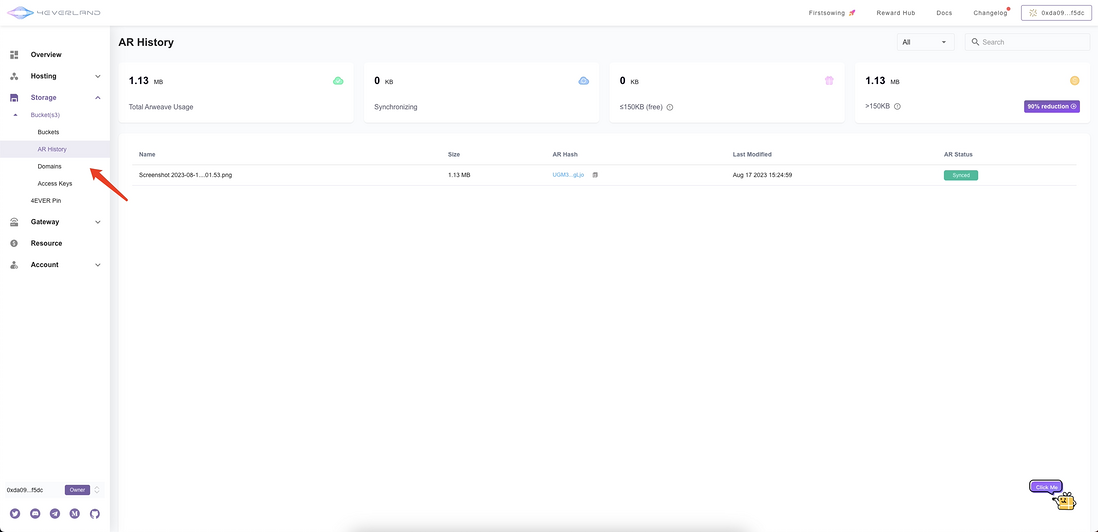
“解放 Arweave“优惠:4EVERLAND的无缝上传教程
为了进一步展示 Arweave 的能力,4EVERLAND 骄傲地推出了“解放 Arweave”活动。我们认识到 Arweave 在数据完整性、抗审查性以及长期保存方面的无与伦比的优势,因此我们与这个去中心化的存储巨头建立了强大的集成。 克服了过去与加密货币支付逻辑相关的…...

系统学习Linux-LVS集群
集群概述 负载均衡技术类型 四层负载均衡器 也称为 4 层交换机,主要通过分析 IP 层及 TCP/UDP 层的流量实现基于 IP 加端口的负载均衡,如常见的 LVS、F5 等; 七层负载均衡器 也称为 7 层交换机,位于 OSI 的最高层,即…...

使用matplotlib绘制动图
主程序如下: 项目:701项目三分报告 作者:WN 内容:速度障碍法实现 时间:2023年8月26号import numpy as np import pandas as pd import matplotlib.pyplot as plt from matplotlib import animation from utils import *uav1 Agen…...

加油站ai视觉分析检测预警
加油站ai视觉分析预警系统通过yolov8图像识别和行为分析,加油站ai视觉分析预警算法识别出打电话抽烟、烟火行为、静电释放时间是否合规、灭火器摆放以及人员工服等不符合规定的行为,并发出预警信号以提醒相关人员。YOLOv8 的推理过程和 YOLOv5 几乎一样&…...

Docker构建镜像
Docker根据Dockerfile文件构建镜像 在实际生产中,常常使用Dockerfile构建企业级生产环境镜像,然后再部署在我们的生产环境中,本文将从从零开始介绍Dockerfile如何使用,构建镜像。 Dockerhub官网地址:https://registry.hub.docke…...

【太多网工对NAT还存在这4种误解!你是其中一个吗?】
NAT是解决公网地址不够用大家最熟悉的网络技术之一,而NAT最依赖的是NAT translation表项,至于NAT的概念和背景这里不再解释,网络上有很多关于此的类似介绍,自己搜索即可。下面主要是针对大家对NAT的一些误解进行分析。 1 误解一…...

React钩子函数之useEffect,useLayoutEffect与useInsertionEffect的区别
React钩子函数在React开发中扮演着非常重要的角色。其中,useEffect、useLayoutEffect和useInsertionEffect是三个常用的钩子函数,它们的作用虽然有些相似,但是也存在一些区别。在本文中,我们将详细介绍这三个钩子函数的区别&#…...

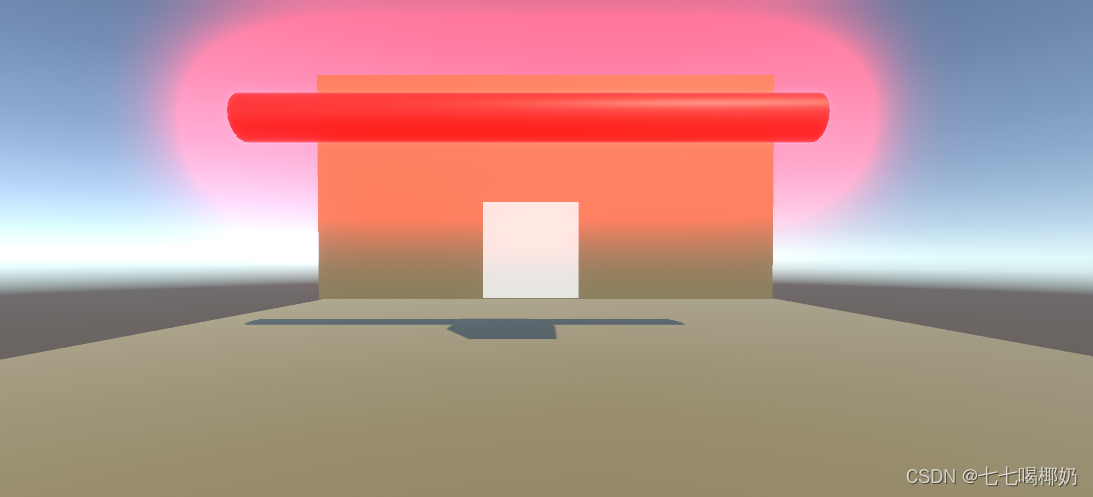
Unity——后期处理举例
Post Processing(后期处理)并不属于特效,但现代的特效表现离不开后期处理的支持。本文以眩光(Bloom)为例,展示一种明亮的激光的制作方法 1、安装后期处理扩展包 较新的Unity版本已经内置了新版的后期处理扩…...

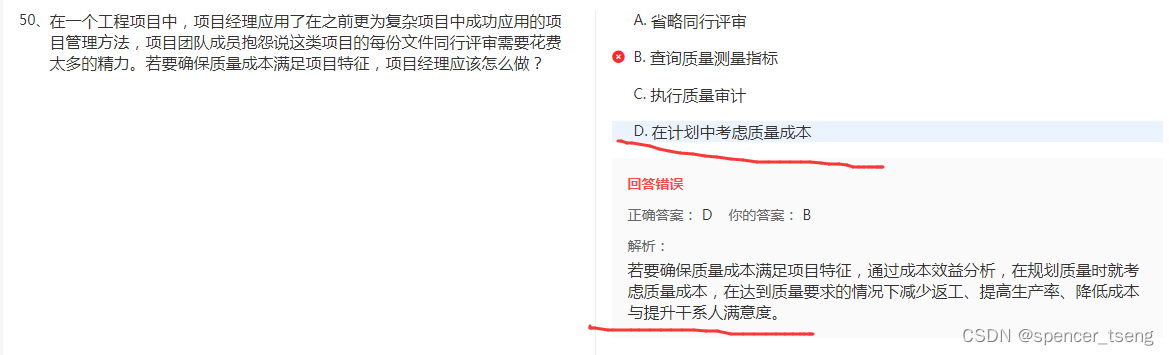
PMP P-05 Quality Management
质量管理...

vue中css修改滚动条样式
vue中css修改滚动条样式 效果图: 代码(在app.vue中全局增加下面样式即可): &::-webkit-scrollbar {width: 8px;height: 8px;border-radius: 3px;}/*定义滚动条轨道 内阴影圆角*/&::-webkit-scrollbar-track {//-webkit-box-shadow: inset 0 0 …...

uniapp的H5实现图片长按保存
实现图片预览 使用uniapp的api实现图片预览,可以缩放,关闭等操作 uni.previewImage({urls:[imageUrl],success:()>{this.controllTouch();} }) imageUrl是图片地址,如https://www.111.com/abc/image.png urls是字符串数组,…...
)
Java 8:Stream API 流式操作(学习)
Java 8:Stream API Java 8 中的 Stream API 是一组用于对集合数据进行处理的新特性;提供一种以声明式风格对集合进行操作的方式,简化集合的处理,使得代码更加简洁、优雅,并且能够更高效地处理数据; 这种风格…...

04_20 直接使用代码 创建内核模块获取物理内存信息
好像和 free得出来有关 和/proc/meminfo 有关 但是下面是全部的物理页 #include <linux/version.h> #include <linux/module.h> #include <linux/init.h> #include <linux/mm.h>//下面宏表示物理内存空间起始地址 对应页帧号 #define ARCH_PFN_OFFSET…...

<C++> STL_list
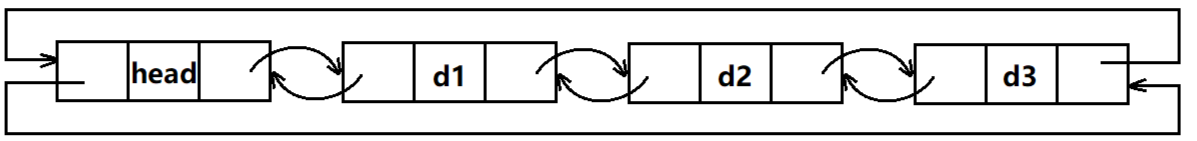
1.list的介绍 list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中通过指针指向 其前一个元素和后一个元素。list与…...

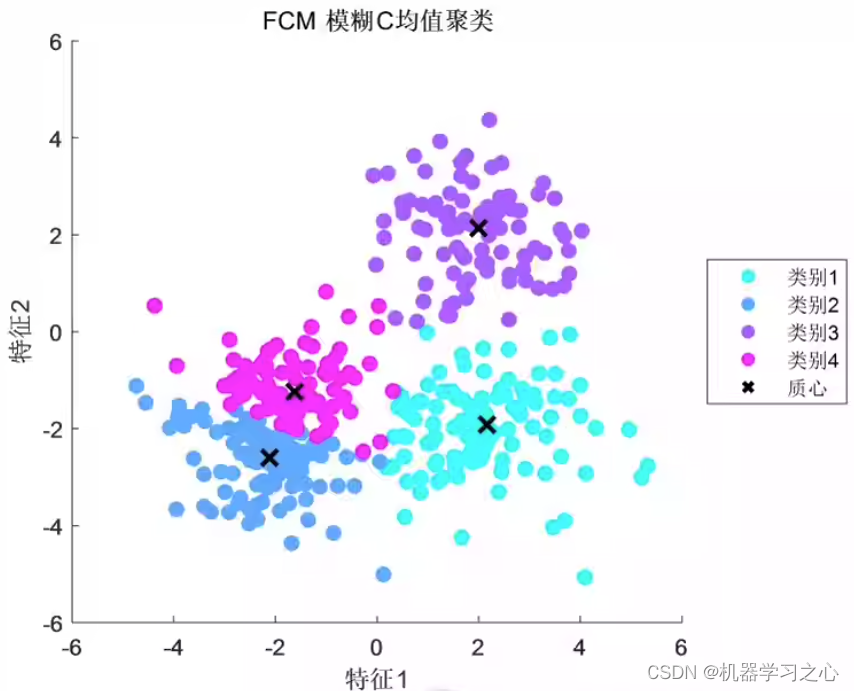
聚类分析 | MATLAB实现基于FCM模糊C均值聚类结果可视化
聚类分析 | MATLAB实现基于FCM模糊C均值聚类结果可视化 目录 聚类分析 | MATLAB实现基于FCM模糊C均值聚类结果可视化效果一览基本介绍程序设计参考资料 效果一览 基本介绍 FCM模糊C均值聚类,聚类结果可视化,MATLAB程序。 FCM(Fuzzy C-Means&a…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
