ReactNative 密码生成器实战
效果展示图

使用插件
-
Formik
负责表单校验、监听表单提交、数据校验错误信息展示
-
Yup
负责表单校验规则
分析页面
从上述的展示图我们可以看到的主要元素有:输入框、单选按钮和按钮。其中生成的密码长度不可能很大也不可能为负数和 0,所以我们可以限定密码长度输入框的规则,即密码长度最小 4 位,最大 16 位,所以我们需要进行表单数据校验操作。
因为我们生产的密码包含大小写、数字和特殊字符,所以我们需要有辅助的功能函数来帮我们来支撑业务。而密码生产的业务功能函数可以划分这几个部分:
-
生成密码字符串
存放大小写、数字和特殊字符变量,并且判断用户是否勾选了对应的生成条件,例如是否勾选了是否包含小写字母,并且调用创建密码的功能函数
-
创建密码
通过用户制定的规则生成对应的密码并返回
-
重置密码状态
重置密码生成器中所有数据的状态
构建页面
根据页面分析和页面展示,我们可以首先实现页面的整体搭建和样式名称的定义,具体代码如下:
export default function PasswordCheck() {return (<ScrollView keyboardShouldPersistTaps="handled"><SafeAreaView style={styles.appContainer}><View style={styles.formContainer}><Text style={styles.title}>密码生产器</Text><View style={styles.inputWrapper}><View style={styles.inputColumn}><Text style={styles.heading}>密码长度</Text></View><TextInputstyle={styles.inputStyle}placeholder="Ex. 8"keyboardType="numeric"/></View><View style={styles.inputWrapper}><Text style={styles.heading}>是否包含小写字母</Text><BouncyCheckboxdisableBuiltInStateisChecked={lowerCase}fillColor="#29AB87"/></View><View style={styles.inputWrapper}><Text style={styles.heading}>是否包括大写字母</Text><BouncyCheckboxdisableBuiltInStateisChecked={upperCase}fillColor="#FED85D"/></View><View style={styles.inputWrapper}><Text style={styles.heading}>是否包括数字</Text><BouncyCheckboxdisableBuiltInStateisChecked={numbers}onPress={() => setNumbers(!numbers)}fillColor="#C9A0DC"/></View><View style={styles.inputWrapper}><Text style={styles.heading}>是否包含符号</Text><BouncyCheckboxdisableBuiltInStateisChecked={symbols}fillColor="#FC80A5"/></View><View style={styles.formActions}><TouchableOpacity style={styles.primaryBtn}><Text style={styles.primaryBtnTxt}>生成密码</Text></TouchableOpacity><TouchableOpacity style={styles.secondaryBtn}><Text style={styles.secondaryBtnTxt}>重置</Text></TouchableOpacity></View></View>{isPassGenerated ? (<View style={[styles.card, styles.cardElevated]}><Text style={styles.subTitle}>生成结果:</Text><Text style={styles.description}>长按密码进行复制</Text><Text selectable={true} style={styles.generatedPassword}>{password}</Text></View>) : null}</SafeAreaView></ScrollView>);
}
编写样式
定义好框架后,我们也有对应的样式名称,那么我们就可以逐步实现样式。
const styles = StyleSheet.create({appContainer: {flex: 1,},formContainer: {margin: 8,padding: 8,},title: {fontSize: 32,fontWeight: "600",marginBottom: 15,},subTitle: {fontSize: 26,fontWeight: "600",marginBottom: 2,},description: {color: "#758283",marginBottom: 8,},heading: {fontSize: 15,},inputWrapper: {marginBottom: 15,alignItems: "center",justifyContent: "space-between",flexDirection: "row",},inputColumn: {flexDirection: "column",},inputStyle: {padding: 8,width: "30%",borderWidth: 1,borderRadius: 4,borderColor: "#16213e",},errorText: {fontSize: 12,color: "#ff0d10",},formActions: {flexDirection: "row",justifyContent: "center",},primaryBtn: {width: 120,padding: 10,borderRadius: 8,marginHorizontal: 8,backgroundColor: "#5DA3FA",},primaryBtnTxt: {color: "#fff",textAlign: "center",fontWeight: "700",},secondaryBtn: {width: 120,padding: 10,borderRadius: 8,marginHorizontal: 8,backgroundColor: "#CAD5E2",},secondaryBtnTxt: {textAlign: "center",},card: {padding: 12,borderRadius: 6,marginHorizontal: 12,},cardElevated: {backgroundColor: "#ffffff",elevation: 1,shadowOffset: {width: 1,height: 1,},shadowColor: "#333",shadowOpacity: 0.2,shadowRadius: 2,},generatedPassword: {fontSize: 22,textAlign: "center",marginBottom: 12,color: "#000",},
});
编写对应功能函数
我们完成了页面的布局,接下来就是实现生产密码的功能,我这里拆解成生成密码字符串、创建密码和重置密码状态三个功能函数,具体的功能函数如下:
/*** 生成密码字符串* @param passwordLength 密码长度*/const generatePasswordString = (passwordLength: number) => {let characterList = ''; // 生产密码的所有相关字符const upperCaseChars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';const lowerCaseChars = 'abcdefghijklmnopqrstuvwxyz';const digitChars = '0123456789';const specialChars = '!@#$%^&*()_+';// 根据用户的选择,把相关字符拼接到characterList中if (upperCase) {characterList += upperCaseChars}if (lowerCase) {characterList += lowerCaseChars}if (numbers) {characterList += digitChars}if (symbols) {characterList += specialChars}const passwordResult = createPassword(characterList, passwordLength)setPassword(passwordResult)setIsPassGenerated(true)}/*** 根据密码总字符串和密码长度生产随机字符串** @param characters 生产密码的所有相关字符* @param passwordLength 密码长度* @returns 生成的随机密码*/const createPassword = (characters: string, passwordLength: number) => {let result = ''for (let i = 0; i < passwordLength; i++) {const characterIndex = Math.round(Math.random() * characters.length)result += characters.charAt(characterIndex)}return result}/*** 密码重置*/const resetPasswordState = () => {setPassword('')setIsPassGenerated(false)setLowerCase(true)setUpperCase(false)setNumbers(false)setSymbols(false)}
表单校验
在简单介绍 React Native 整合 Formik 实现表单校验中我只是简单介绍了Formik的常用的几个属性,而这次我们要使用如下几个属性:
| 属性 | 类型 | 说明 |
|---|---|---|
| touched | { [field: string]: boolean } | 判断表单字符是否已经访问或者修改过 |
| isValid | boolean | 如果没有错误(即错误对象为空),则返回 true,否则返回 false |
| handleChange | (e: React.ChangeEvent) => void | 主键更新 values[key]对应的值,其中 key 是事件发出输入的名称属性。如果 name 属性不存在,handleChange 将查找输入的 id 属性 |
具体的代码如下:
<FormikinitialValues={{ passwordLength: "" }}validationSchema={PasswordSchema}onSubmit={(values) => {generatePasswordString(+values.passwordLength);}}
>{({values,errors,touched,isValid,handleChange,handleSubmit,handleReset,}) => (<><View style={styles.inputWrapper}><View style={styles.inputColumn}><Text style={styles.heading}></Text>{touched.passwordLength && errors.passwordLength && (<Text style={styles.errorText}>{errors.passwordLength}</Text>)}</View><TextInputstyle={styles.inputStyle}value={values.passwordLength}onChangeText={handleChange("passwordLength")}placeholder="例如:8"keyboardType="numeric"/></View><View style={styles.inputWrapper}><Text style={styles.heading}>是否包含小写字母</Text><BouncyCheckboxdisableBuiltInStateisChecked={lowerCase}onPress={() => setLowerCase(!lowerCase)}fillColor="#29AB87"/></View><View style={styles.inputWrapper}><Text style={styles.heading}>是否包括大写字母</Text><BouncyCheckboxdisableBuiltInStateisChecked={upperCase}onPress={() => setUpperCase(!upperCase)}fillColor="#FED85D"/></View><View style={styles.inputWrapper}><Text style={styles.heading}>是否包括数字</Text><BouncyCheckboxdisableBuiltInStateisChecked={numbers}onPress={() => setNumbers(!numbers)}fillColor="#C9A0DC"/></View><View style={styles.inputWrapper}><Text style={styles.heading}>是否包含符号</Text><BouncyCheckboxdisableBuiltInStateisChecked={symbols}onPress={() => setSymbols(!symbols)}fillColor="#FC80A5"/></View><View style={styles.formActions}><TouchableOpacitydisabled={!isValid}style={styles.primaryBtn}onPress={() => handleSubmit()}><Text style={styles.primaryBtnTxt}>生成密码</Text></TouchableOpacity><TouchableOpacitystyle={styles.secondaryBtn}onPress={() => {handleReset();resetPasswordState();}}><Text style={styles.secondaryBtnTxt}>重置</Text></TouchableOpacity></View></>)}
</Formik>
完整代码下载
完整代码下载
相关文章:

ReactNative 密码生成器实战
效果展示图 使用插件 Formik 负责表单校验、监听表单提交、数据校验错误信息展示 Yup 负责表单校验规则 分析页面 从上述的展示图我们可以看到的主要元素有:输入框、单选按钮和按钮。其中生成的密码长度不可能很大也不可能为负数和 0,所以我们可以限…...

开始MySQL之路——外键关联和多表联合查询详细概述
多表查询和外键关联 实际开发中,一个项目通常需要很多张表才能完成。例如,一个商城项目就需要分类表,商品表,订单表等多张表。且这些表的数据之间存在一定的关系,接下来我们将在单表的基础上,一起学习多表…...

无涯教程-PHP - intval() 函数
PHP 7引入了一个新函数 intdiv(),该函数对其操作数执行整数除法并将该除法返回为int。 <?php$valueintdiv(10,3);var_dump($value);print(" ");print($value); ?> 它产生以下浏览器输出- int(3) 3 PHP - intval() 函数 - 无涯教程网无涯教程网…...

2023年国赛数学建模思路 - 案例:粒子群算法
文章目录 1 什么是粒子群算法?2 举个例子3 还是一个例子算法流程算法实现建模资料 # 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 什么是粒子群算法? 粒子群算法(Pa…...

【1++的数据结构】之map与set(一)
👍作者主页:进击的1 🤩 专栏链接:【1的数据结构】 文章目录 一,关联式容器与键值对二,setset的使用 三,mapmap的使用 四,multiset与multimap 一,关联式容器与键值对 像l…...

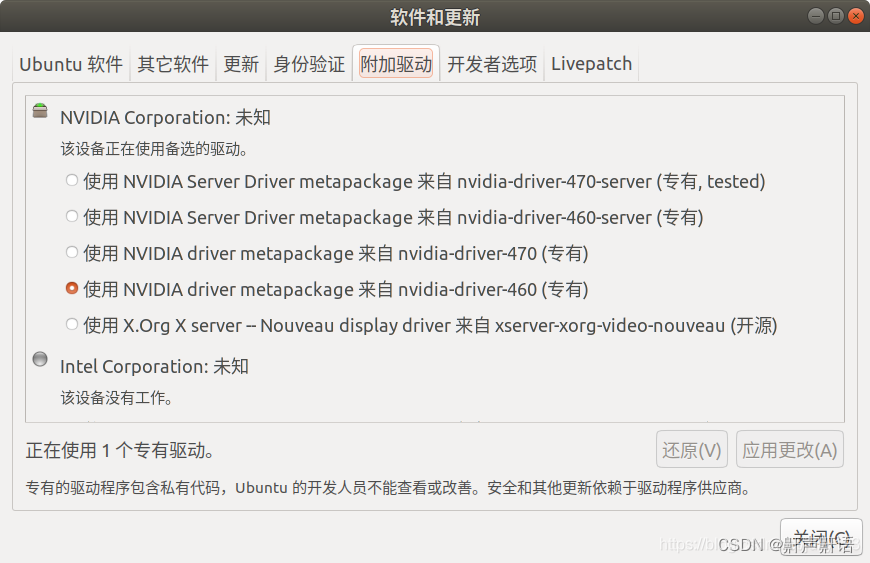
Ubuntu断电重启后黑屏左上角光标闪烁,分辨率低解决办法,ubuntu系统display只有4:3 怎么办?太卡
这个问题主要是显卡驱动问题,按照步骤更新显卡驱动 1,选择metapackage 并且选择proprietary版本,选择版本号选择最新的版本。 2,具体步骤参考 前言 笔者在安装显卡驱动时并未遇到问题,主要是后续屏幕亮度无法调节&…...

Java 微服务当中POST form 、url、json的区别
在Java微服务的Controller中,你可以处理来自客户端的不同类型的POST请求,包括POST form、POST URL参数和POST JSON数据。以下是它们的区别以及在微服务Controller中的示例说明: POST Form 表单数据: 当客户端以表单方式提交数据…...

repo 常用命令汇总——202308
文章目录 1. 下载repo:2. 获取工程repo信息3. 下载代码4. 创建并切换本地分支5. repo forall6. repo upload7. repo list8. repo info9. repo help 1. 下载repo: 使用下面命令,具体版本号参考前面网页中显示的最新版本号。 curl http://git…...

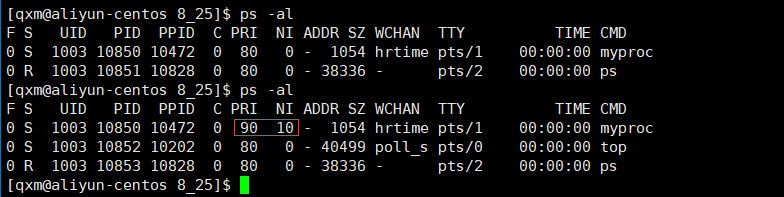
[Linux]命令行参数和进程优先级
[Linux]命令行参数和进程优先级 文章目录 [Linux]命令行参数和进程优先级命令行参数命令行参数的概念命令函参数的接收编写代码验证 进程优先级进程优先级的概念PRI and NI使用top指令修改nice值 命令行参数 命令行参数的概念 命令行参数是指用于运行程序时在命令行输入的参数…...

Android13新特性之通知权限提升
Android13新特性之通知权限提升 随着移动通信的高速发展,保障通信的安全性变得尤为重要。在Android 13的最新版本中,通知权限的管理得到了进一步加强。为了实现安全的通信和确保用户的隐私,必须正确申请通知权限。本文将详细探讨如何在Andro…...

206. 反转链表 (简单系列)
给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 1: 输入:head [1,2,3,4,5] 输出:[5,4,3,2,1] 示例 2: 输入:head [1,2] 输出:[2,1] 示例 3: 输…...

攻防世界-Fakebook
原题 解题思路 点击join就可以进行注册 username看起来是个超链,点击跳转 在url里出现了no1,看起来可以注入,改成no1 and 12报错。本来想用sqlmap,可能是网速有问题,啥都没出来。no1order by 5报错,一共有…...

0基础入门C++之类和对象下篇
目录 1.再谈构造函数1.1构造函数赋值1.2初始化列表1.3explicit关键字 2.static成员2.1概念2.1静态成员变量2.2静态成员函数2.3特性 3.匿名对象4.友元函数4.1友元函数4.2友元类 5.内部类6.再次理解类和对象 1.再谈构造函数 首先我们先来回忆一下构造函数: 构造函数是…...

ECMAScript 2023
从尾到头搜索数组 在 JavaScript 中,通过 find() 和 findIndex() 查找数组中的值是一种常见做法。不过,这些方法从数组的开始进行遍历: const array [{v: 1}, {v: 2}, {v: 3}, {v: 4}, {v: 5}];array.find(elem > elem.v > 3); // {v:…...

爬虫实战之使用 Python 的 Scrapy 库开发网络爬虫详解
关键词 - Python, Scrapy, 网络爬虫 在信息爆炸时代,我们每天都要面对海量的数据和信息。有时候我们需要从互联网上获取特定的数据来进行分析和应用。今天我将向大家介绍如何使用 Python 的 Scrapy 库进行网络爬虫,获取所需数据。 1. Scrapy 简介 1.1 …...

【面试题】UDP和TCP有啥区别?
UDP UDP协议全称是用户数据报协议,在网络中它与TCP协议一样用于处理数据包,是一种无连接的协议。在OSI模型中,在第四层——传输层,处于IP协议的上一层。UDP有不提供数据包分组、组装和不能对数据包进行排序的缺点,也就…...
)
字节实习后端面试总结(C++/GO)
语言 C ++, Python 哪一个更快? 答:这个我不知道从哪方面说,就是 C + + 的话,它其实能够提供开发者非常多的权限,就是说它能涉及到一些操作系统级别的一些操作,速度应该挺快。然后 Python 实现功能还是蛮快的。 补充: 一般而言,C++更快一些,因为它是一种编译型语…...

linux 自动登录SSH
自动登录SSH 每次ssh连接服务器还要输入密码,可以进行配置自动登录SSH 步骤 在SSH的client端产生一组公钥和私钥 # 算法可以使用RSA和DSA两种ssh-keygen -f 秘钥文件名 -t 使用的算法 会生成私钥文件id_rsa以及公钥文件id_rsa.pub 把公钥上传至SSH Server端的.ssh目…...

量化:pandas基础
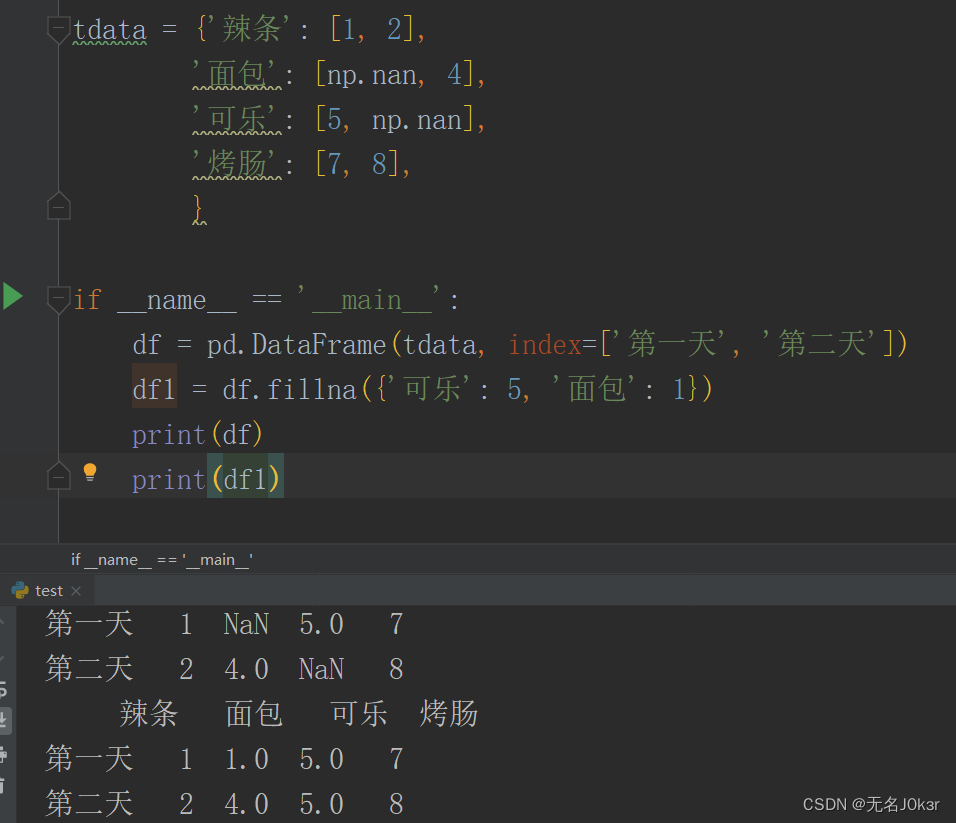
文章目录 简介Series构造 DataFrame构造列的查改增删填充默认值 简介 pandas是 Python 的核心数据分析支持库,提供了快速、灵活、明确的数据结构。 pandas主要的两种数据结构为Series和DataFrame,分别用于处理一维和二维数据。 Series Series 是一种类…...

华为云渲染实践
// 编者按:云计算与网络基础设施发展为云端渲染提供了更好的发展机会,华为云随之长期在自研图形渲染引擎、工业领域渲染和AI加速渲染三大方向进行云渲染方面的探索与研究。本次LiveVideoStackCon 2023上海站邀请了来自华为云的陈普,为大家分…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

Yii2项目自动向GitLab上报Bug
Yii2 项目自动上报Bug 原理 yii2在程序报错时, 会执行指定action, 通过重写ErrorAction, 实现Bug自动提交至GitLab的issue 步骤 配置SiteController中的actions方法 public function actions(){return [error > [class > app\helpers\web\ErrorAction,],];}重写Error…...
